Overview
The Custom Map Styles extension lets you add custom styling for Google Maps and OpenStreetMaps. You can match the styling and color scheme of your Maps with the rest of your site with the help of this extension.
Installation
The first step if you haven’t already, is to install the Custom Map Styles extension. This can be done by following our guides on how to install an extension.
Step 1 – Settings
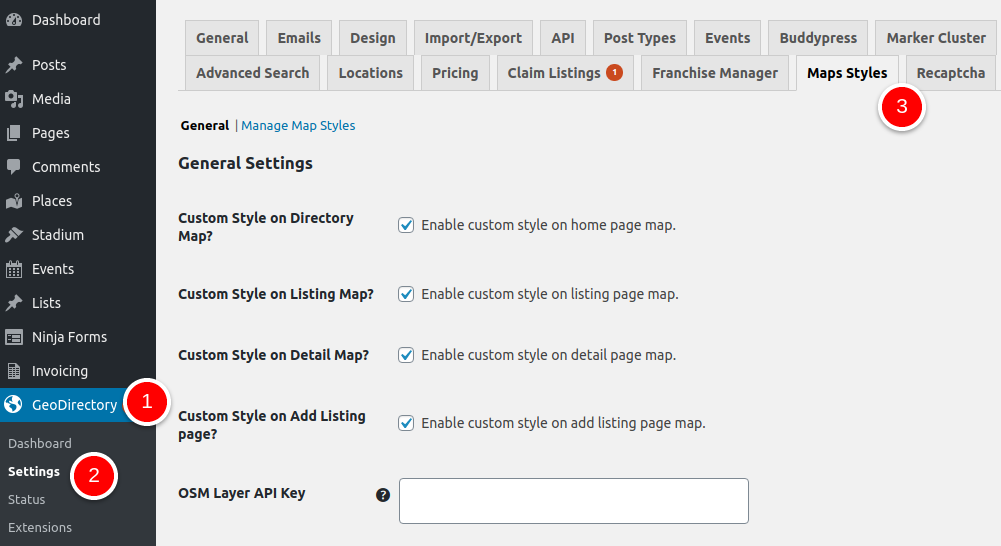
Once installed and activated, you can find the Custom Map Styles settings at GeoDirectory > Settings > Maps Styles.

Step 2 – Configuring Custom Map Styles
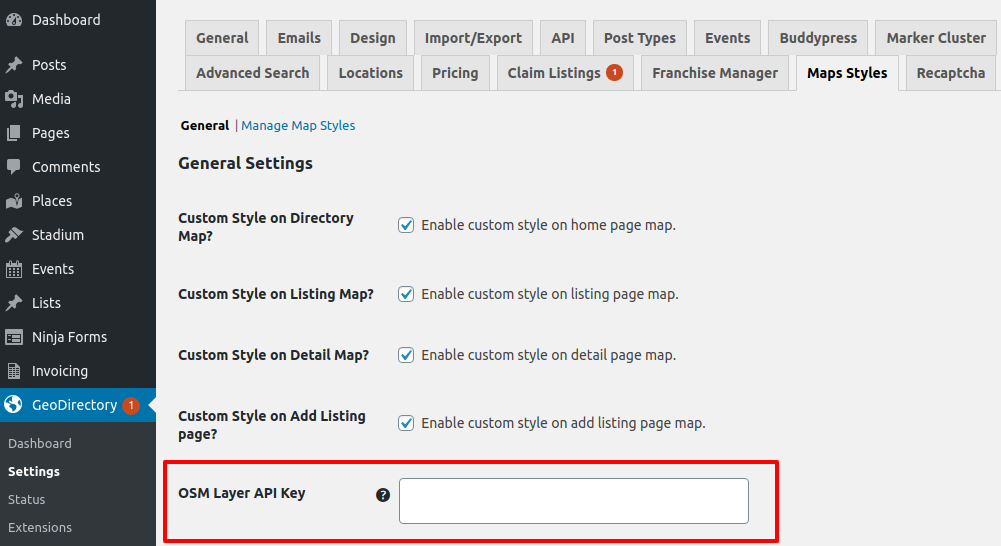
Certain layers of OpenStreetMaps require an API key to work properly. You can input your API key by heading to GD > Settings > Maps Styles (tab) > General (sub-tab).

If you are using Google Maps, you can enter your custom styles or import readymade styles from Snazzy Maps. Read more about Snazzy Maps and styling import.