GD > Post Content
GD > Post Content is used to show an excerpt from a textarea custom field in an Archive Item template.
Here’s an overview of when not to use GD Post Content
Details Template
GD Post Content is meant to show only an excerpt, so it should not be used on the GD Details template.
GD Post Meta should be used to show a textarea custom field on the GD Details template.
Options
Basic Options
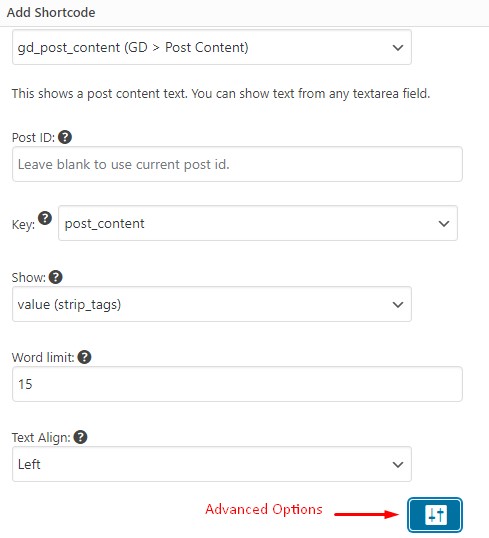
The basic settings for GD Post Content include a place where you can write the title.
Also shown is a red arrow pointing to the button that will reveal the advanced settings.
Additional Settings
key (*required*)
Choose the key of the custom field you want to show. The default is the ‘post_content’ field, which is labeled as the description field in a listing.
show
Choose from different options for how the field value will be displayed.
If you just want to display the value (text) of the field without bolding or italics, leave this set to the default.
limit
Choose how many words you want to show. This setting can be used with or without the height option. Use this if you don’t want to use the height option, which comes with a transparent overlay on the bottom of the text content.
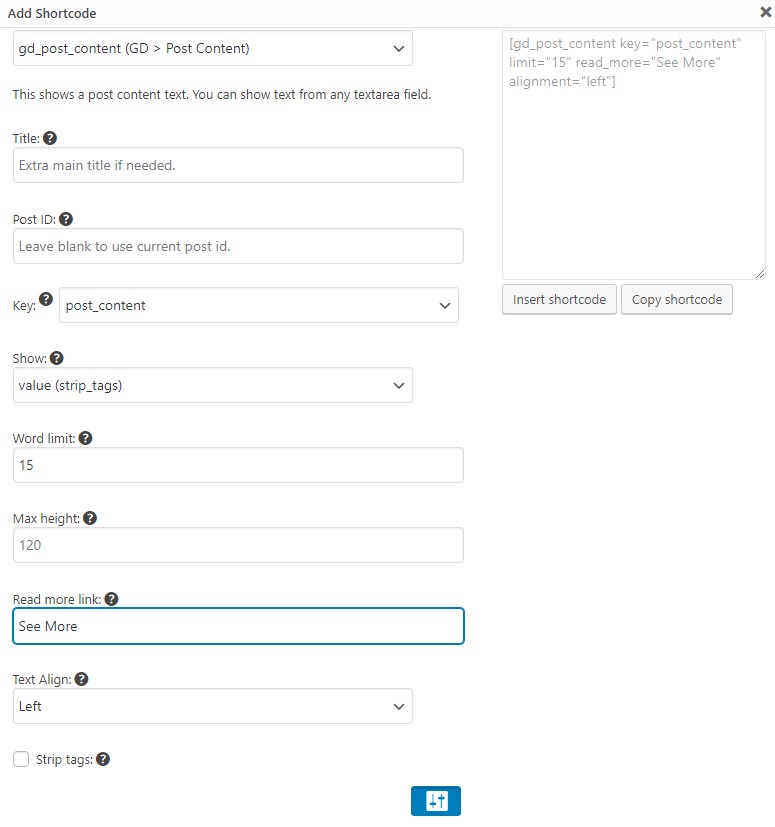
Advanced Options
max_height
Set a max height for the area of the custom field text value. This will also add a transparent overlay to hude the bottom of the text and add the read more link.
read_more
Set the read more text you want to use.
GD Archive Item Template
The GD Archive item template is the most common place to use GD Post Content.
Read more about the GD Archive Item template here: https://wpgeodirectory.com/docs-v2/templates/archive-item/
To change the “Read more” text or remove the transparency you will want to remove the current GD Post Content shortcode and add a new one.
For the new GD Post Content, try something like this:
[gd_post_content key="post_content" limit="15″ read_more="See More" alignment="left"]
Cutomizing
Read more about customizing GD with CSS and PHP snippets
https://wpgeodirectory.com/docs-v2/faq/customizing/
Read more link
To put the read more link on a new link and align-right, try this CSS:
a.gd-read-more {
display: block;
text-align: right;
}
Hide GD Post Content in a specific place
This CSS will the post content element in the Supreme Directory Sidebar.
.sd-sidebar.sd-sidebar-right .geodir-post-content-container {
display: none;
}