List and Grid Layouts
When you show listings on your site, the most common option you will set is the layout. You will find a layout option in each of the following design elements that are used to display listings on your site.
- GD Listings
- GD Loop
- GD Linked Posts
- GD Recently Viewed
When you are using a widget, you will find the option for layout in the advanced settings:
First click the blue button:
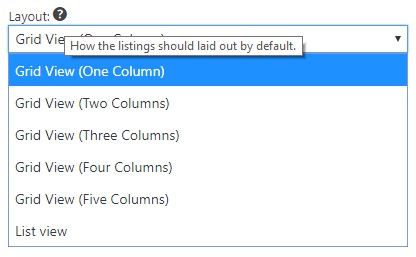
Next, find the Layout option and select the default layout you want to present:
When you are using a shortcode for one of the elements listed above, the options are:
[gd_loop layout="0"] //List format
[gd_loop layout="1"] //Grid 1
[gd_loop layout="2"] //Grid 2
[gd_loop layout="3"] //Grid 3
[gd_loop layout="4"] //Grid 4
[gd_loop layout="5"] //Grid 5
Customize
Learn more about customizing with snippets on our customizing doc.
Disable one or more layouts sitewide with a PHP Snippet
You can disable a layout on your site with the following snippet:
function gd_snippet_240619_layout_options( $layouts, $frontend ) {
if ( $frontend ) {
//unset( $layouts["0"] ); // Hide List view
unset( $layouts["1"] ); // Hide Grid View (One Column)
//unset( $layouts["2"] ); // Hide Grid View (Two Columns)
//unset( $layouts["3"] ); // Hide Grid View (Three Columns)
//unset( $layouts["4"] ); // Hide Grid View (Four Columns)
//unset( $layouts["5"] ); // Hide Grid View (Five Columns)
}
return $layouts;
}
add_filter( 'geodir_layout_options', 'gd_snippet_240619_layout_options', 10, 2 );
Hide the layout select with CSS
If you want to hide the layout select on archive and search pages you can use the following CSS:
Be sure to target the CSS to the page where you want to hide the layout select.
.geodir-list-view-select {
display: none!important;
}
No Listings Found
If an archive page has an empty set of results it will display “No listings were found matching your selection. Something missing? Why not add a listing?.”
It is possible to change the text by translating the text in the language of your site.
It is also possible to hide the text completely, or to disable the link on the text.
/*Hide the gd_loop no listings found message*/
div.geodir-loop-container p.geodir-info {
display: none!important;
}
/*Change the link color and turn off clicking*/
div.geodir-loop-container p.geodir-info a {
color: #000000!important;
pointer-events: none;
}
/*Hide only the link portion of the text – use translation to change the rest*/
div.geodir-loop-container p.geodir-info a {
display: none!important;
}
Target a specific layout with CSS
Each of these takes the layout param; use the element settings to choose the layout you want for the listings.
CSS targeted to specific layouts
Here is a scaffold you can use to target different layouts:
/*Apply Stylings for List View Layout*/
.geodir-listview li .gd-list-item-right {
background-color:#e8e8e8; /*Background Color*/
}
/*Apply Stylings for Grid 2 Layout*/
.geodir-gridview.gridview_onehalf li{
background-color:#e8e8e8; /*Background Color*/
}
/*Apply Stylings for Grid 3 Layout*/
.geodir-gridview.gridview_onethird li{
background-color:#e8e8e8; /*Background Color*/
}
/*Apply Stylings for Grid 4 Layout*/
.geodir-gridview.gridview_onefourth li{
background-color:#e8e8e8; /*Background Color*/
}
/*Apply Stylings for Grid 5 Layout*/
.geodir-gridview.gridview_onefifth li{
background-color:#e8e8e8; /*Background Color*/
}