GD > Badge
Introduction
Settings
Examples
Frequently Asked Questions
Introduction
GD > Post Badge is a versatile and powerful element that you can use to display custom content based on the values of custom fields in the listing.
Settings
Use a Block, Widget, or Shortcode to place a badge.
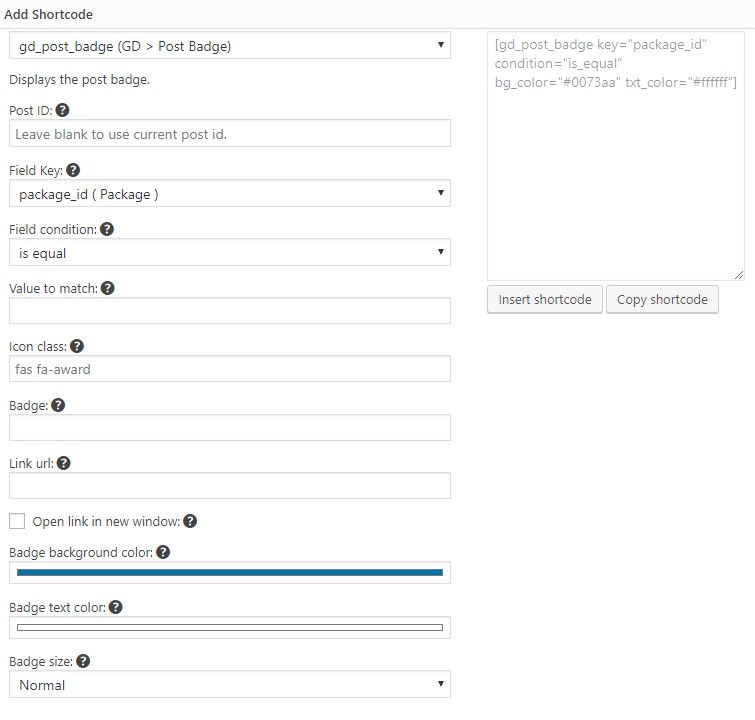
Below are the settings available for any version. You can find this form in the shortcode builder.
Examples
GD Post Badge is a powerful tool for adding highlights or targeted interactive elements to your listings. You can use badges in the archive item or on the detail page.
Example – Read More link in the Archive item
Use the following configuration to add a “Read More” link to your archive item template:
[gd_post_badge key="post_title" condition="is_not_empty" badge="Read More" link="%%post_url%%" bg_color="#ffffff" txt_color="#433aed" alignment="center"]Example – Custom Website Link
[gd_post_badge key="website" condition="is_not_empty" badge="Awesome Super Link" link="%%input%%" bg_color="#9c03aa" txt_color="#ffffff" size="extra-large" list_hide="3" list_hide_secondary="2"][gd_post_badge key="claimed" condition="is_not_empty" badge='<i class="fas fa-check-circle"></i>Verified' bg_color="#ff8040" txt_color="#ffffff" size="small" alignment="right" css_class="verified"][gd_post_badge key="claimed" condition="is_empty" badge='<i class="far fa-question-circle"></i>Unclaimed' bg_color="#ff8040" txt_color="#ffffff" size="small" alignment="right" css_class="unverified"][gd_post_badge key="website" condition="is_not_empty" badge='Visit my <a href="%%input%%"><i class="fas fa-music"></i> website</a>' bg_color="#800080" txt_color="#ffffff"]See an example here for use with featured listings.
These custom classes can be added to your badge to change the way it is displayed within the containing div.
To use these over the top of an archive item GD Post Images, be sure to include the badge before the GD Archive Item Close element.
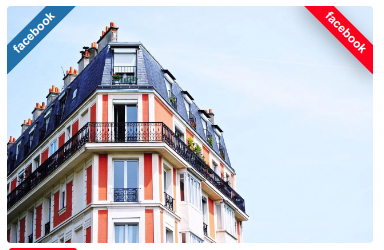
gd-badge-shadow // adds a shadow to the badge gd-ab-top-left // positions absolute top, absolute left gd-ab-top-left-angle // positions absolute top, absolute left, at an angle gd-ab-top-right // positions absolute top, absolute right gd-ab-top-right-angle // positions absolute top, absolute right, at an angle gd-ab-bottom-left // positions absolute bottom, absolute left gd-ab-bottom-left-angle // positions absolute bottom, absolute left, at an angle gd-ab-bottom-right // positions absolute bottom, absolute right gd-ab-bottom-right-angle // positions absolute bottom, absolute right, at an angle gd-lity // adds interactivity – launching a video link in a lightbox, for exampleTaxonomy Badges
[gd_post_badge key="post_category" condition="is_contains" search="32" badge="Attractions" bg_color="#0073aa" txt_color="#ffffff"] [gd_post_badge key="post_category" condition="is_contains" search="32,33" badge="Attractions / Hotels" bg_color="#0073aa" txt_color="#ffffff"] [gd_post_badge key="post_tags" condition="is_contains" search="Museum" badge="Museum" bg_color="#0073aa" txt_color="#ffffff"] [gd_post_badge key="post_tags" condition="is_contains" search="Museum,Garden" badge="Museum / Garden" bg_color="#0073aa" txt_color="#ffffff"]HTML can be used in the badge param. Make sure to enclose the HTML with ” (quotes” and then use ‘ (apostrophe) for inner HTML.
[gd_post_badge key="my_custom_field" condition="is_not_empty" badge="<img src='https://mysite.com/wp-content/uploads/2020/02/pbjt.jpg'/>" bg_color="#ffffff" txt_color="#ffffff"]
Using ‘post_modified’ to show the date of last update or “Recently Updated”
post_modified is the date that a listing was most recently updated.
If you create a badge and use %%input%% for the badge, post_modified will show as a date.
To show “Recently Updated!” if a post was updated in the last 30 days use:
[gd_post_badge key='post_modified' condition='is_less_than' search='+30′ icon_class='fas fa-certificate' badge='Recently Updated!' bg_color='#ff0000′ txt_color='#ffffff' alignment='left']