Creating a Directory Website with the Neve theme and Otter plugin

Here’s a step-by-step guide to building a Directory Website using the Neve theme and Otter blocks plugin:
- Install the Neve theme
- Install and setup GeoDirectory
- Install the Otter plugin
- Design the Directory Website using the Neve theme and the Gutenberg Editor
The Neve Theme, when used alongside the GeoDirectory Plugin and the Otter Plugin, provides a comprehensive and adaptable platform for developing a sophisticated online directory.
Utilizing this combination, users can effortlessly incorporate location-centric functionalities, refine layout configurations, and add dynamic content blocks, guaranteeing a user-friendly and immersive interface.
This cohesive system empowers web developers and designers to construct a top-tier directory website that caters to specific industry demands or wider community requirements.
Let’s delve into the specifics of how this can be achieved.
In this tutorial, we will:
Installing Theme and Plugins.
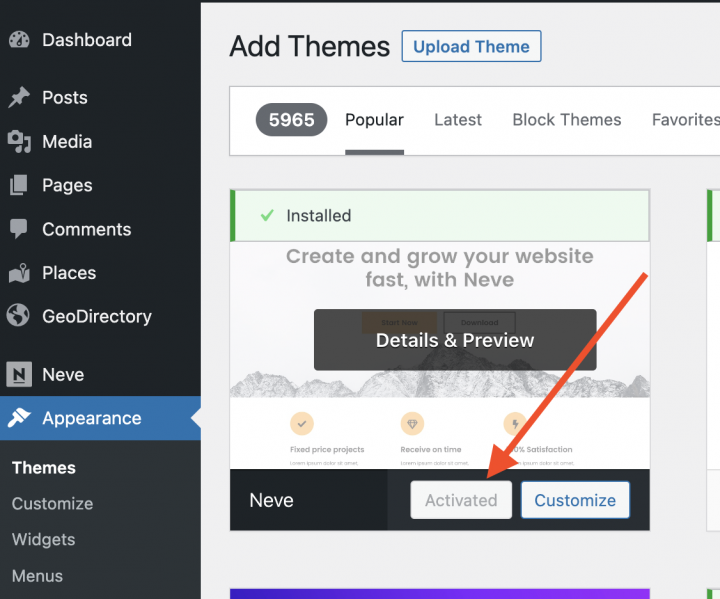
1. Install the Neve Theme
We need to install a Theme, and for this tutorial, you will install the Neve Theme.
Go to Appearance >> Themes
Select Add New, Install, and Activate the Neve Theme.

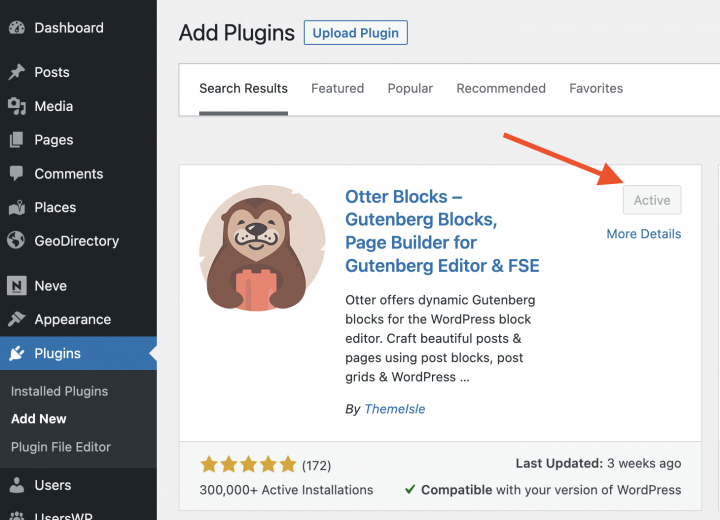
2. Install the Otter plugin
The default Gutenberg plugin is not enough to style a template so we will install the Otter plugin.
This plugin provides customized blocks that are better than the default and will help you design the page templates.
Go to Plugins >> Add new.
Search for Otter. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Neve Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Neve Suite of tools.
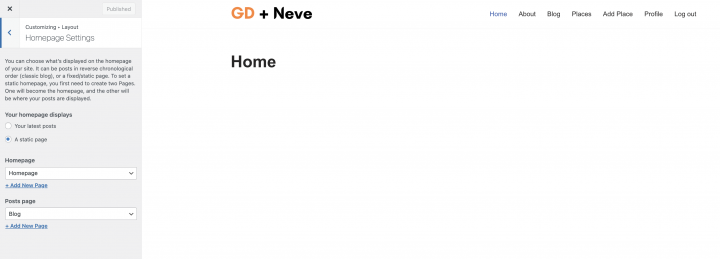
1. Neve Directory Home page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
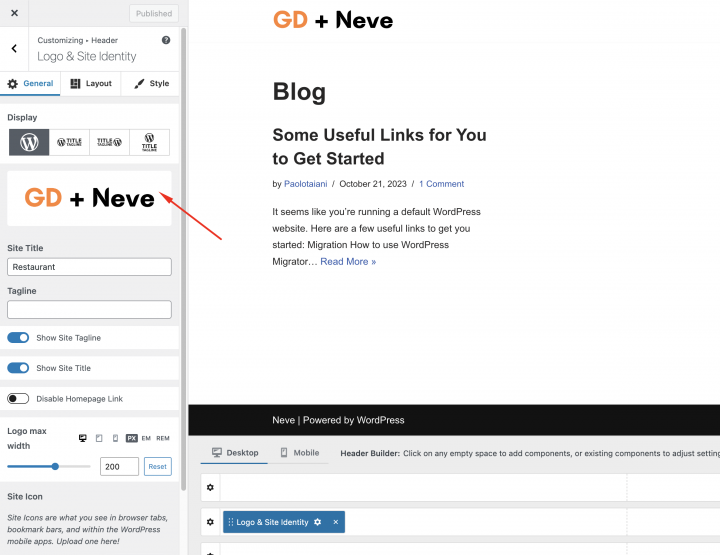
After designing your logo, go to Appearance > Customize > Header, click the Change logo link, and upload your PNG file. Skip cropping (or crop the image as needed), in Logo Layout select the option Logo and click publish.

The Navigation Menu
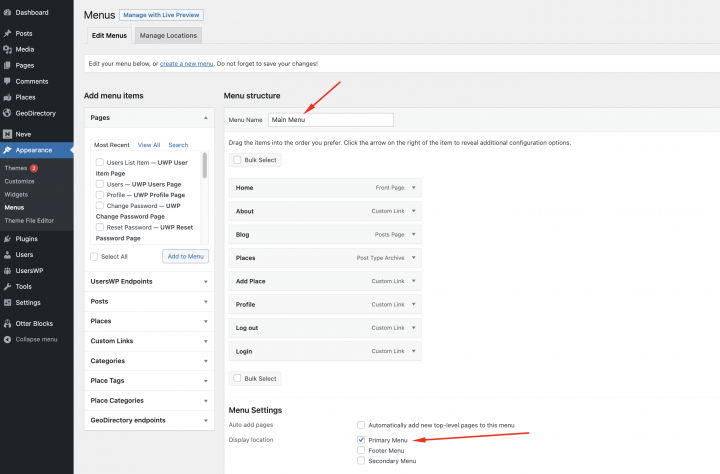
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
The Typography
Now let’s define the Typography for the website text font and size. I am setting a global Font Family, Font Weight, and Font Size that will be applied to all site text.
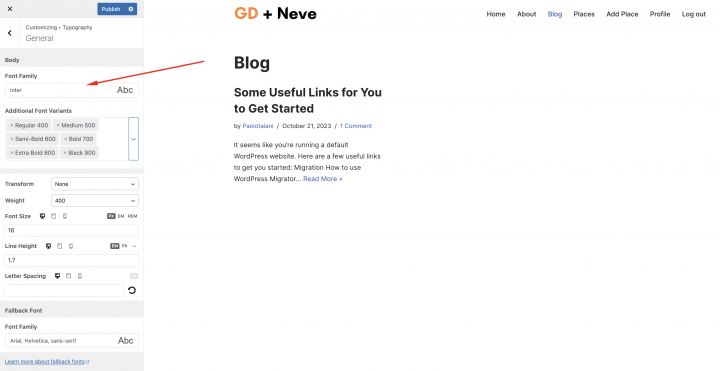
we will go to the Appearance > Customiser > Typography > General > Body. we will set the
Font Family: Inter
Additional Font Varients: Regular 400, Medium 500, Semi-Bold 600, Bold 700, Extra Bold 800, Black 900
Transform: None
Weight: 400
Font Size: 16
Line Height: 1.7
Font Family: Arial, Helvetica, sans-serif

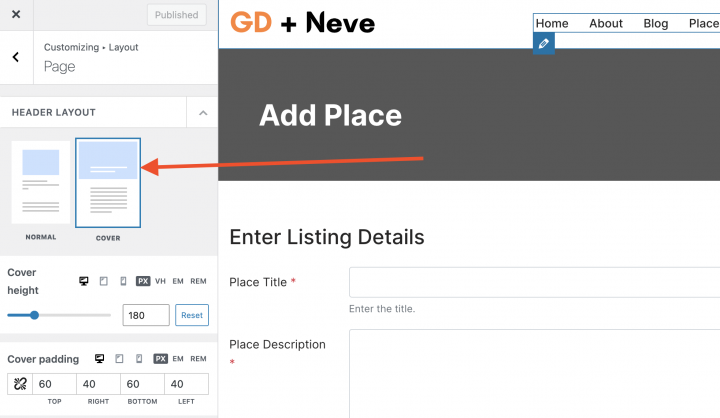
From Appearance > Layout > Pages set the Header Layout: Cover

The Content
I will start building this page from scratch using the Otter plugin.
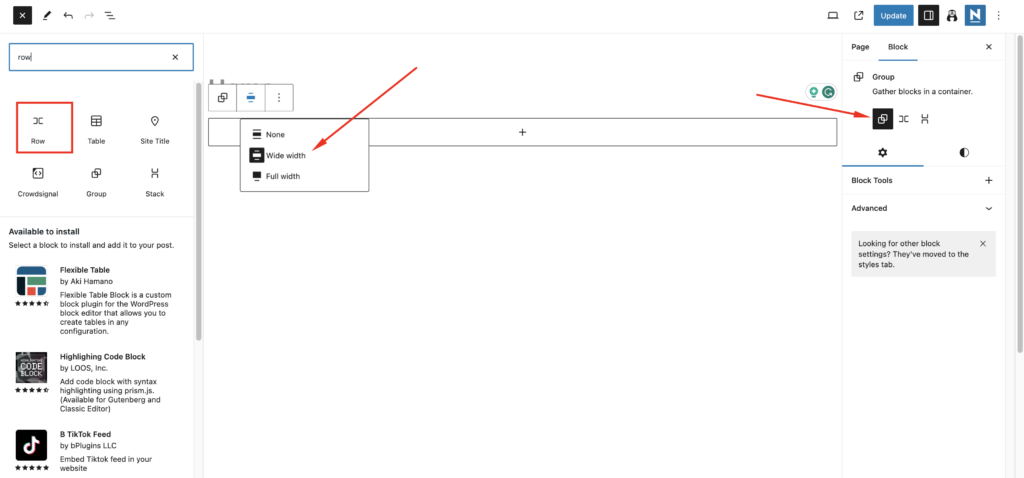
We need a hero header on the homepage for that, let’s add a Row block provided by WordPress.

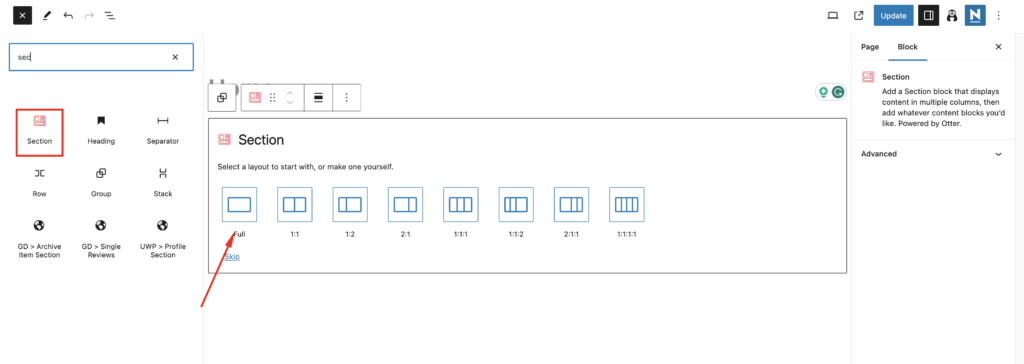
We will add a Section block with a full-size Layout.

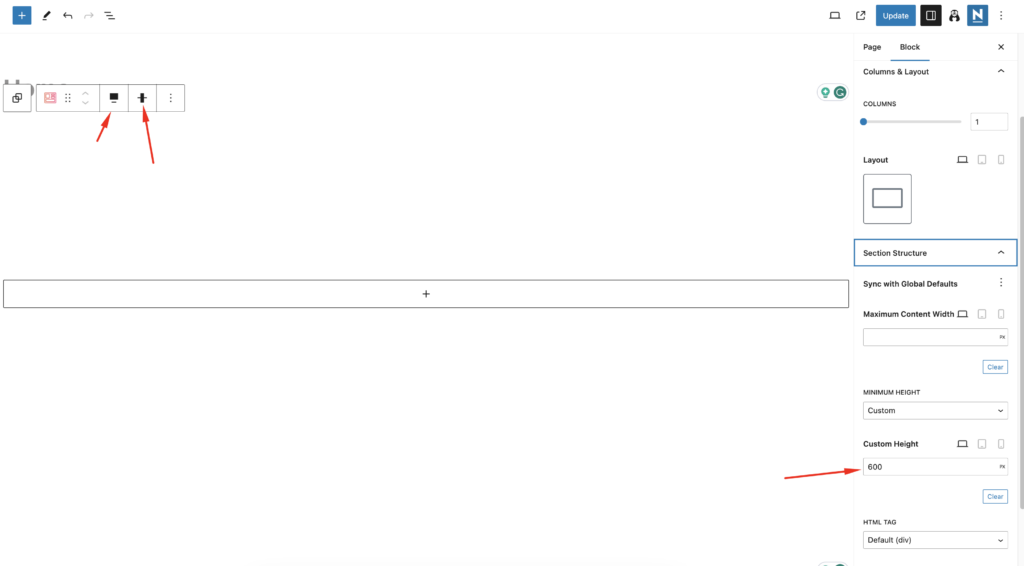
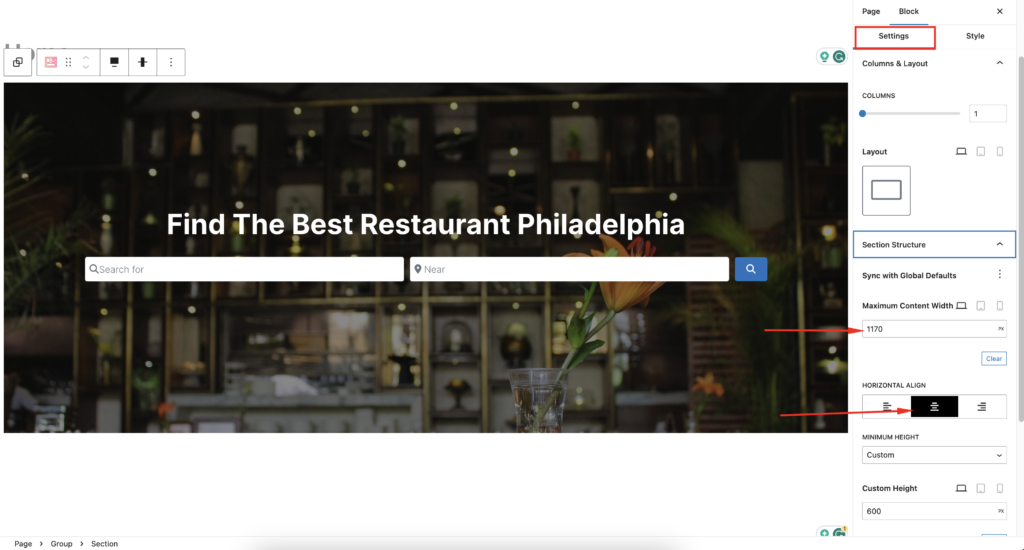
Verticle alignment: Align the middle (shown in the screenshot) in the Section block settings and set the Section Structure settings to.
Minimum Height: Custom
Custom Height: 600

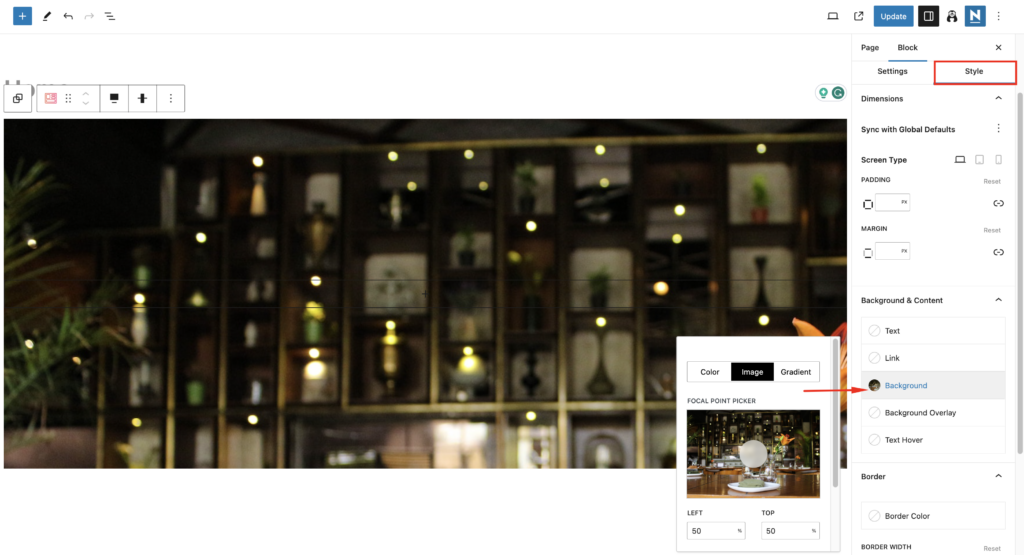
Next, check the block setting and set the Background image.
For the Hero Section, we will need an image, and we will download a free image from Pexels.com (Thanks, @rachel-claire).

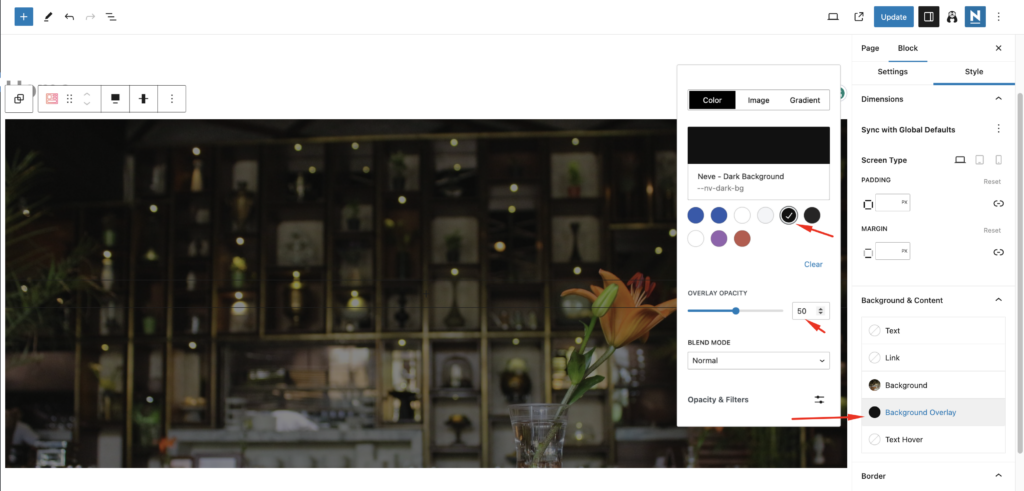
Select Background overlay settings, set
Overlay Opacity: 50
Background Overlay Color: #000000 (Black)

Hero image overlay color settings
Now that we have made the hero image darker, we can add text.
Click the center of the image (a plus button is barely visible). This will allow you to select a new block. Add a Section block.
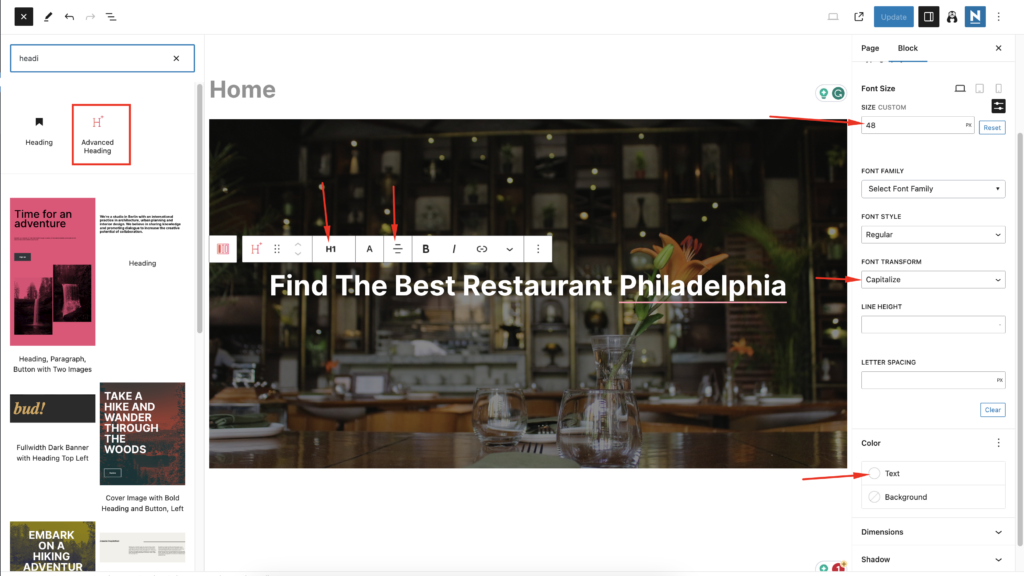
Click the center of the image again and add an “Advanced Heading” block.
In the Text block, add text like: “Find The Best Restaurant Philadelphia”.
Block select H1 as HTML Tag. Text Alignment Center. (shown in the screenshot.)
In the Advanced Heading block style settings
Font Size: 48
Font Transform: Capitalize
Text Color: #FFFFFF

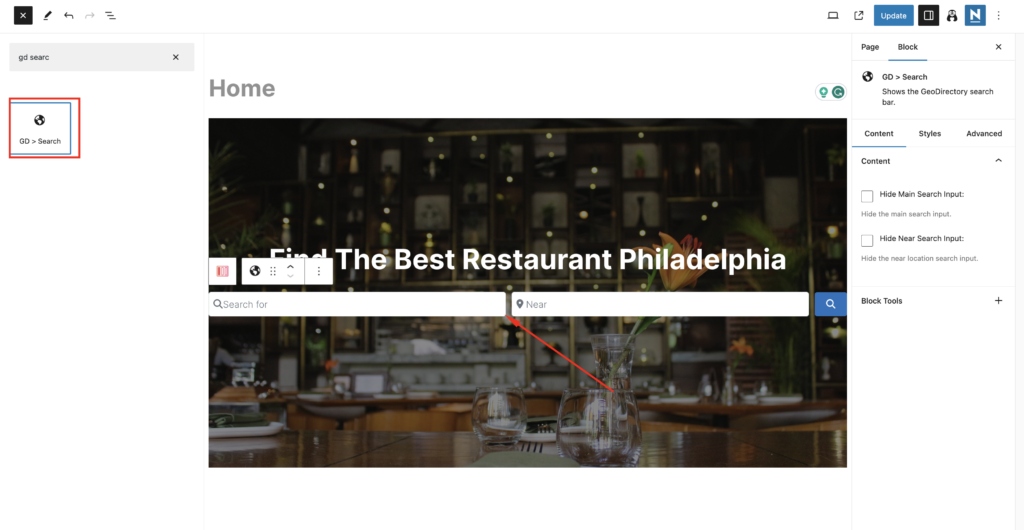
At this point, we can add the search form to the hero section of our Neve directory website.
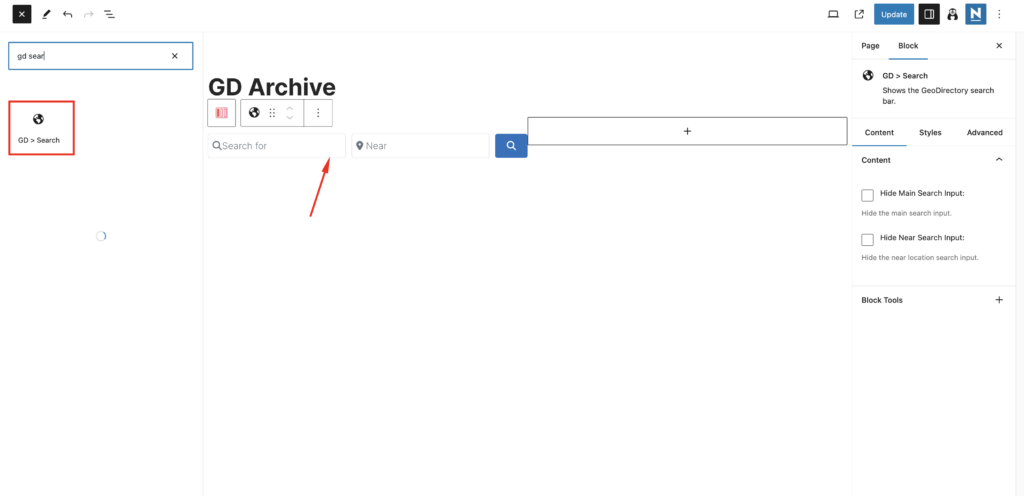
Click on the + button at the lower-right corner of the Title Section to add a new section.
In order to add GD search on the homepage header, Drag the GD > Search block inside the hero container.

Now let’s add the following settings to the parent Section block.
In the Structure settings set
Maximum Content Width: 1170
Horizontal Align: Center

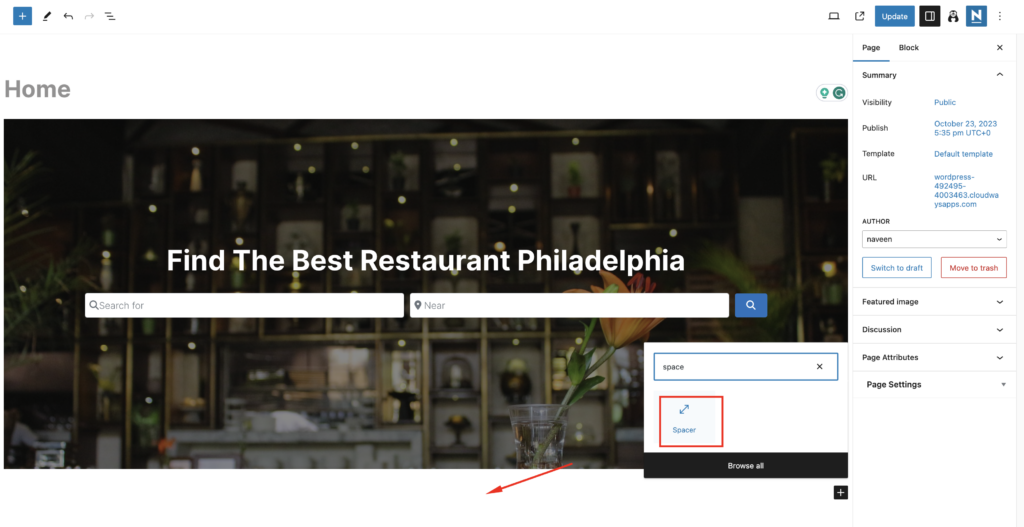
Now we will add some space below the hero section. Let’s use a spacer block and set height = 40.

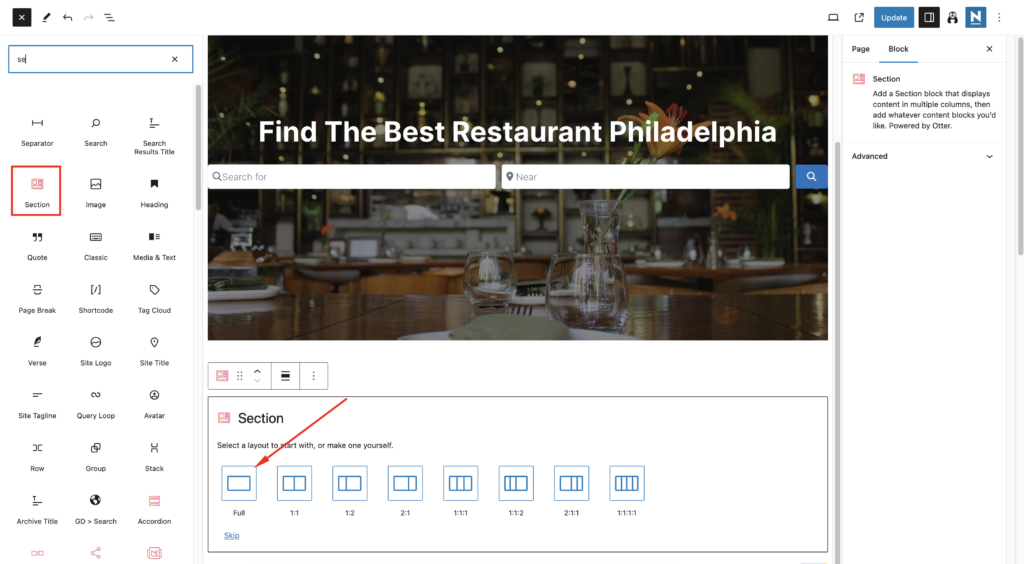
It’s time to add a few more required sections to the homepage, click on the plus icon and add a Section block with full-size Layout.

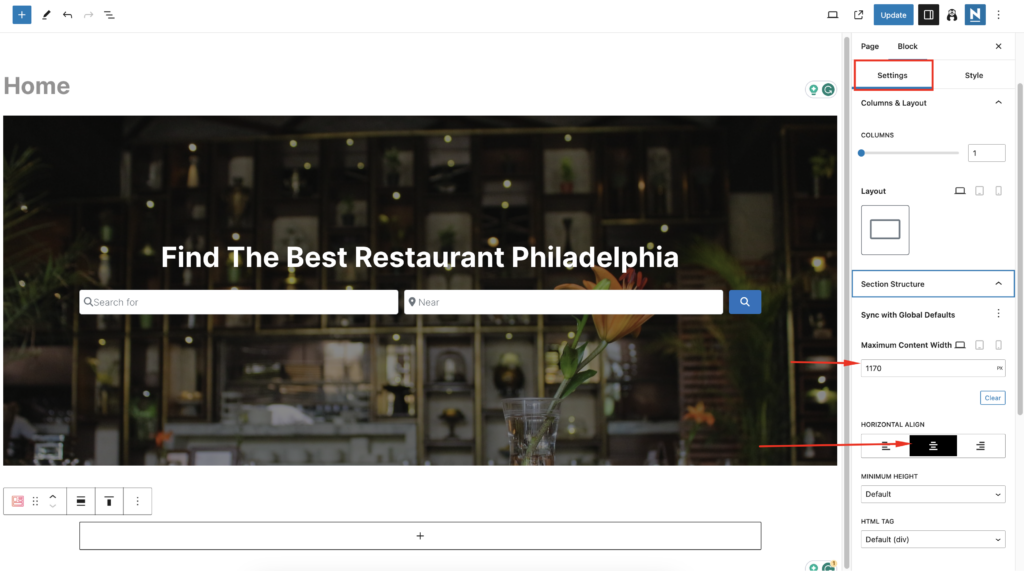
Change the Section block settings and update the Section Structure settings to
Maximum Content Width: 1170 and Horizontal Align: Center.

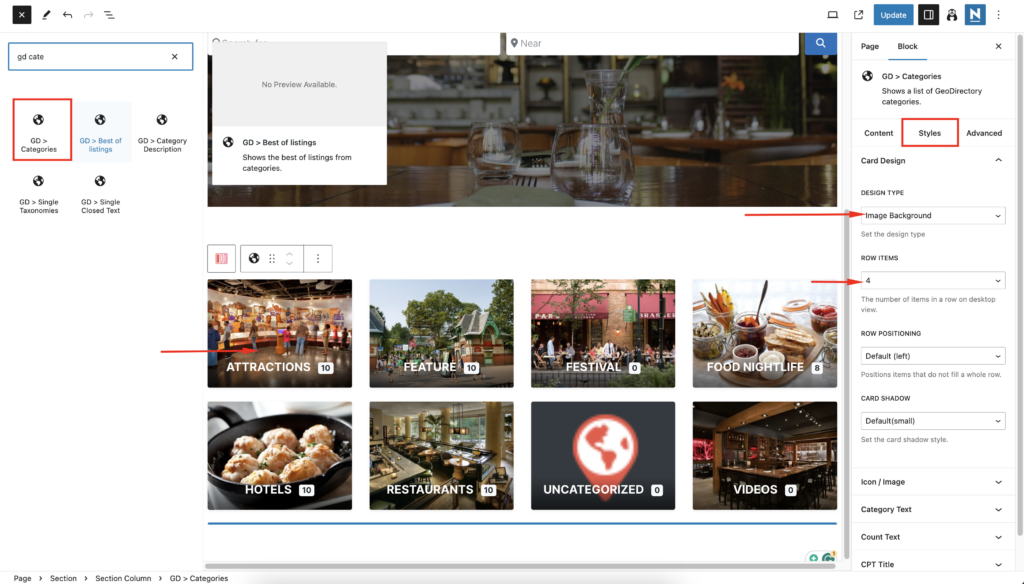
Now we will add an empty section below the hero header and add the GD > Categories block in that grid.
Set block options to the following
Design type: Image Background
Row Items: 4
Enable Use Category Image

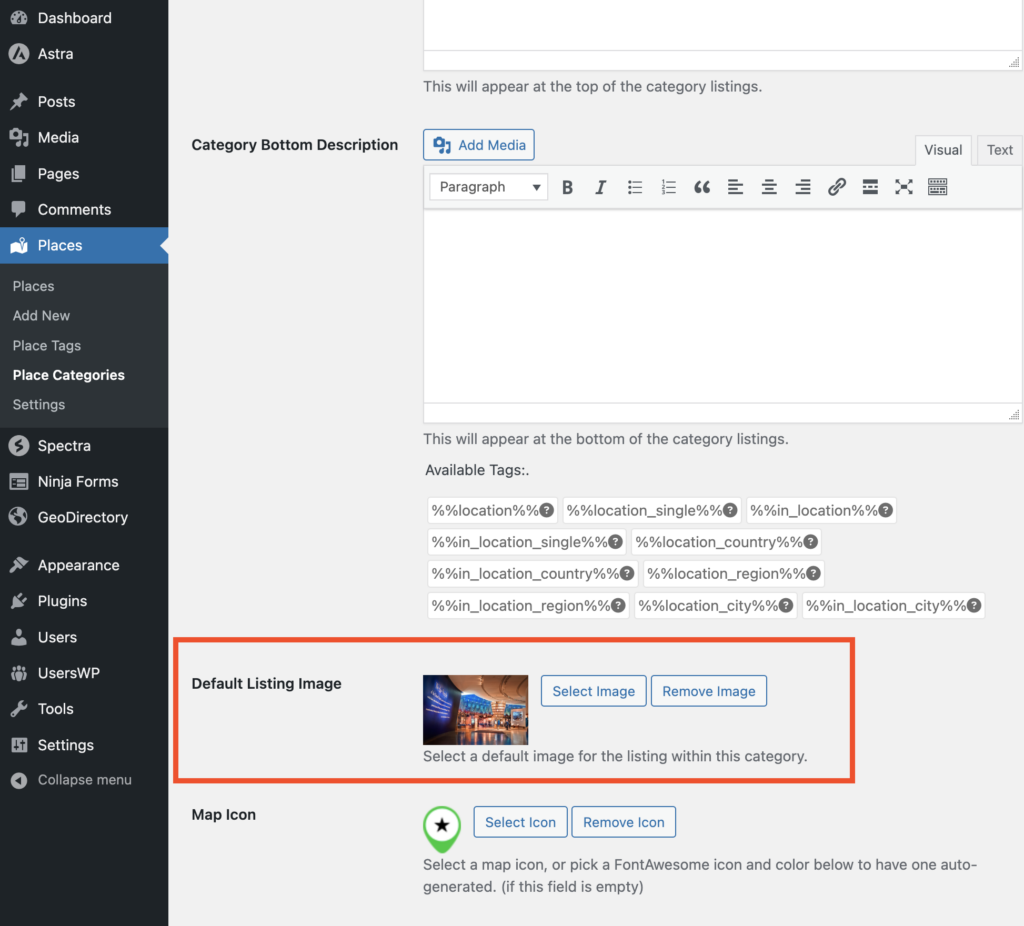
You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

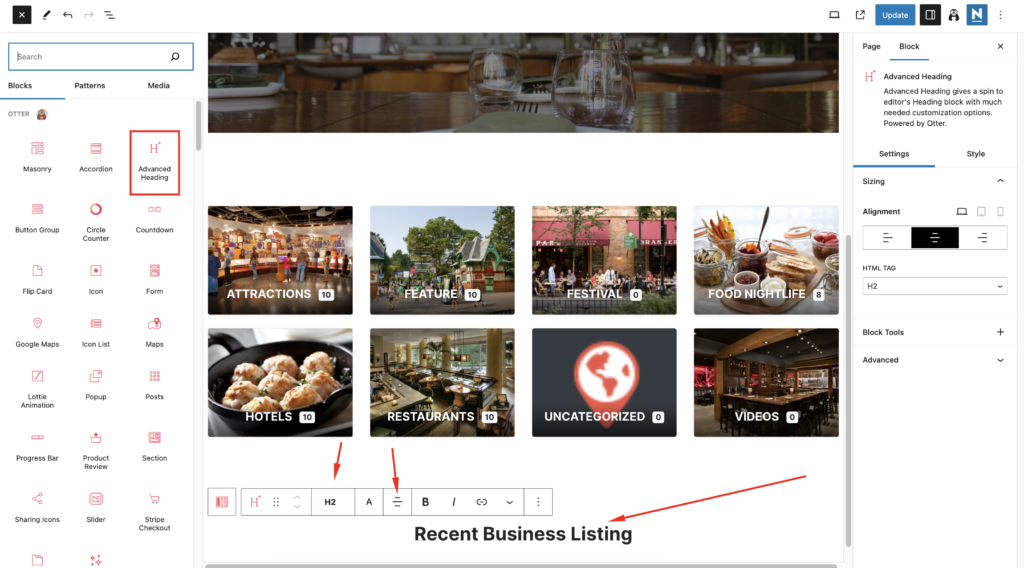
Now, let’s proceed to add the third section to our website. we will call it “Recent Business Listing“.
Click on the plus icon and search for ‘Advanced Heading‘ and once added, configure the text settings as follows: Set the HTML tag to H3 and align it to the center.

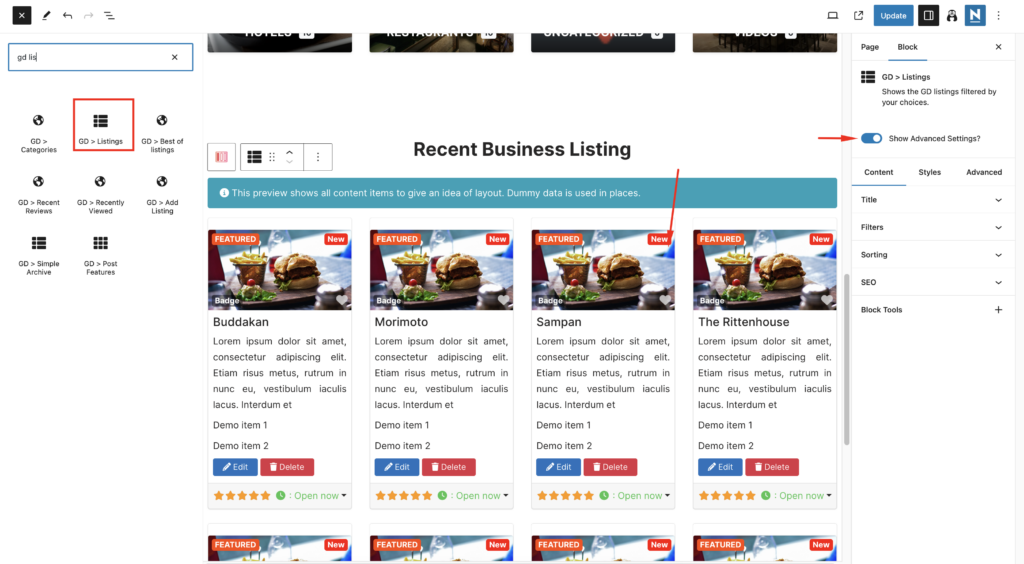
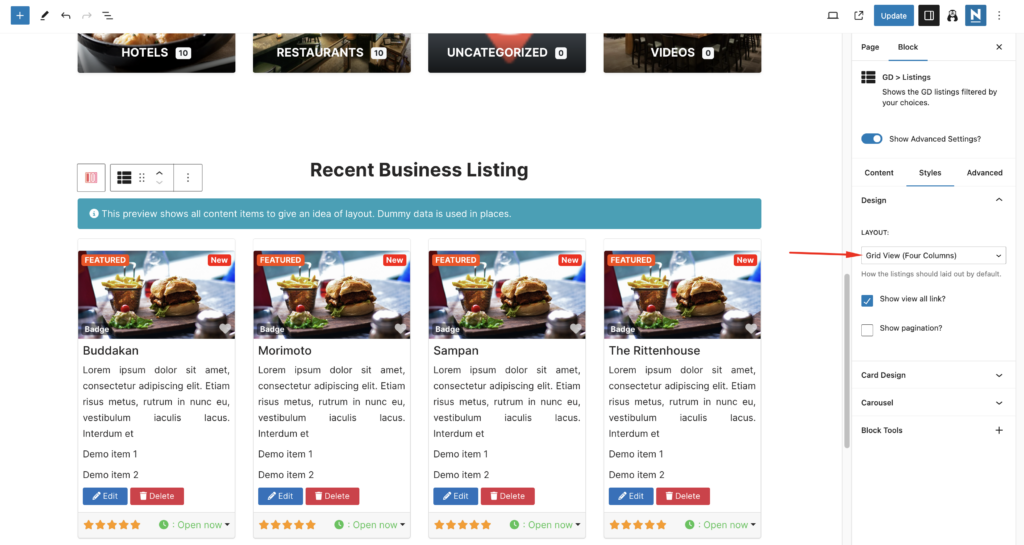
Add a GD > Listing block by clicking on the plus icon and then accessing the block settings. Make sure to enable the Show Advanced Settings option.

In the block Style tab, please update the Layout: Grid View (Four Columns).

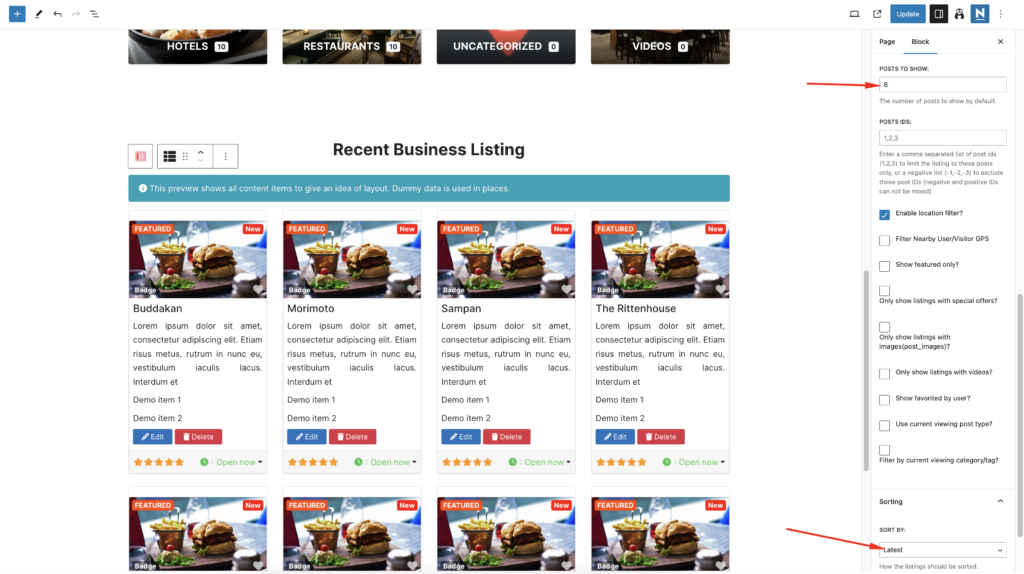
Change the number of posts to show: 8 and ensure that you check the ‘Enable location filter‘ option and set the Sort By: Latest.

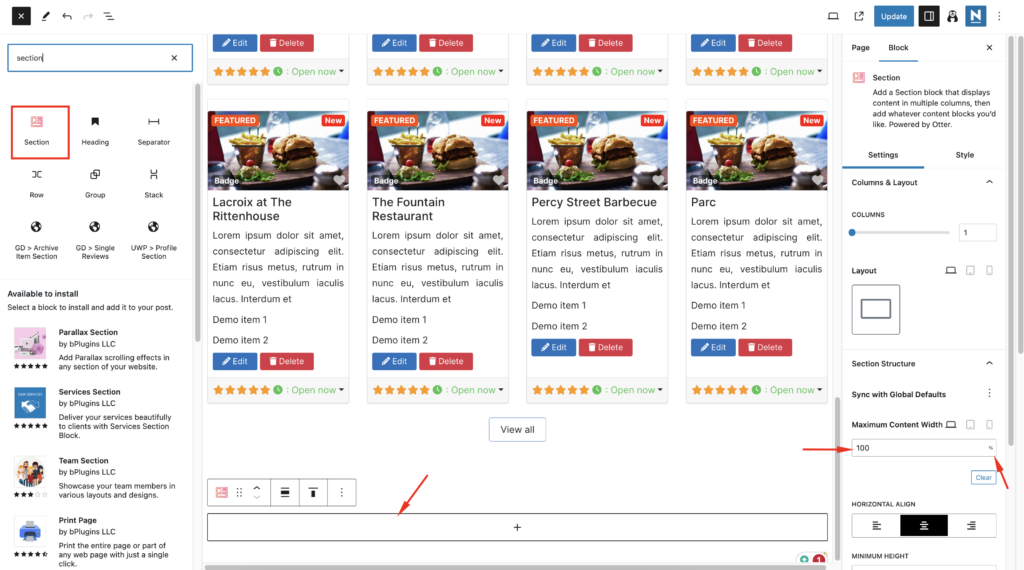
Now let’s add an empty Column with Content and Wide to 100.

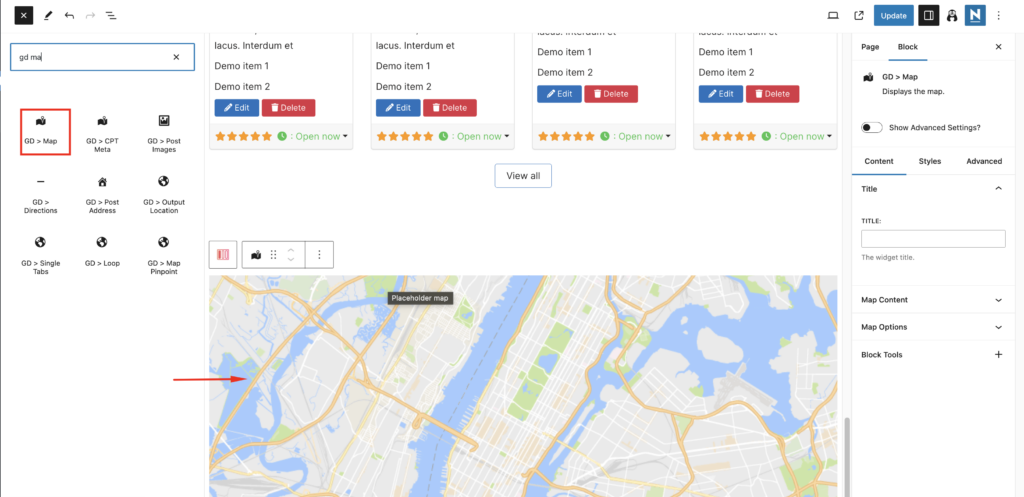
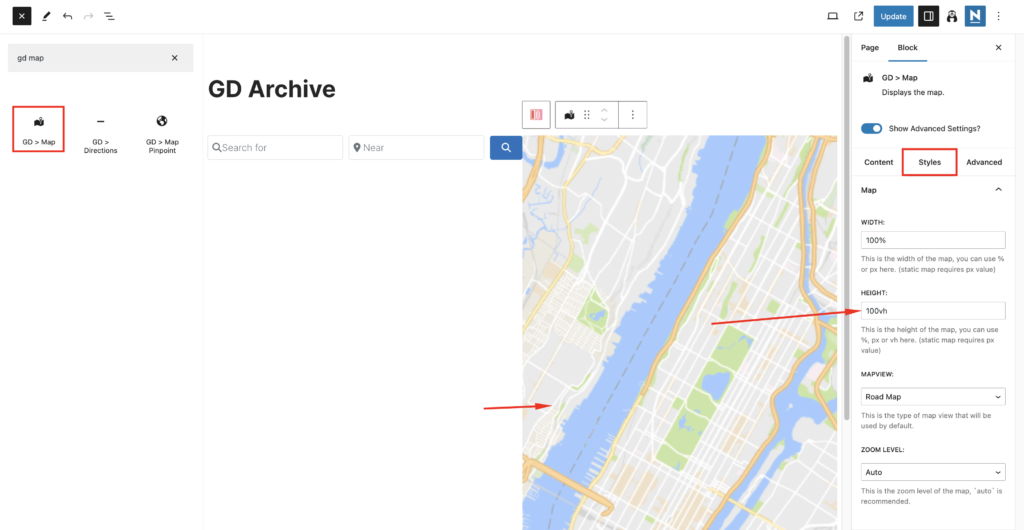
Add the GD > Map block to it and keep the settings to default.

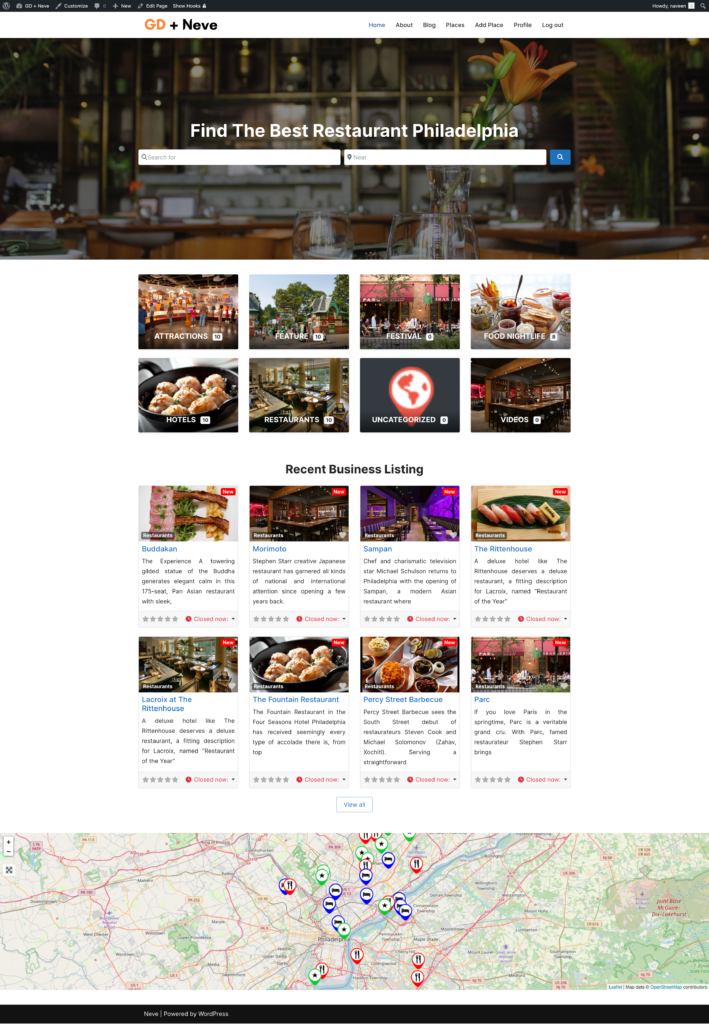
Congratulations! Your homepage is Completed.

2. Neve Directory Website Listings and Search page design
Listings page
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
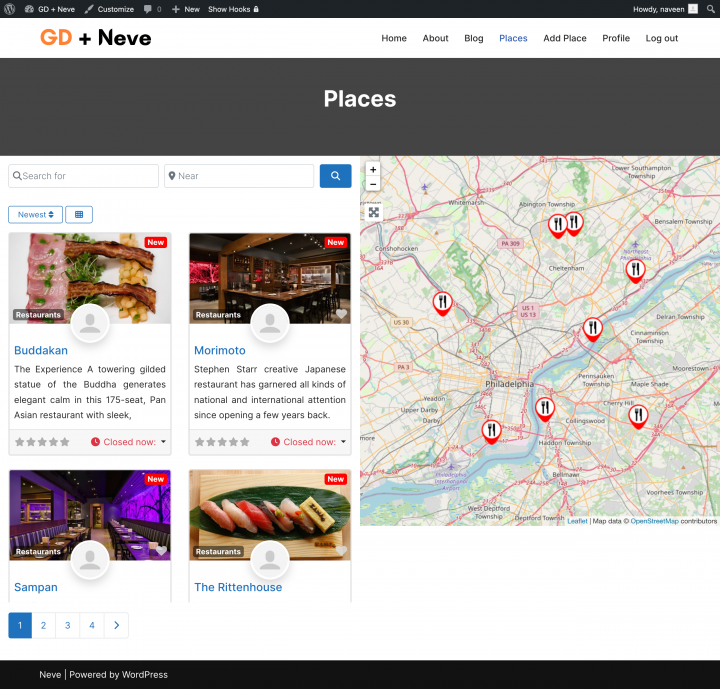
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
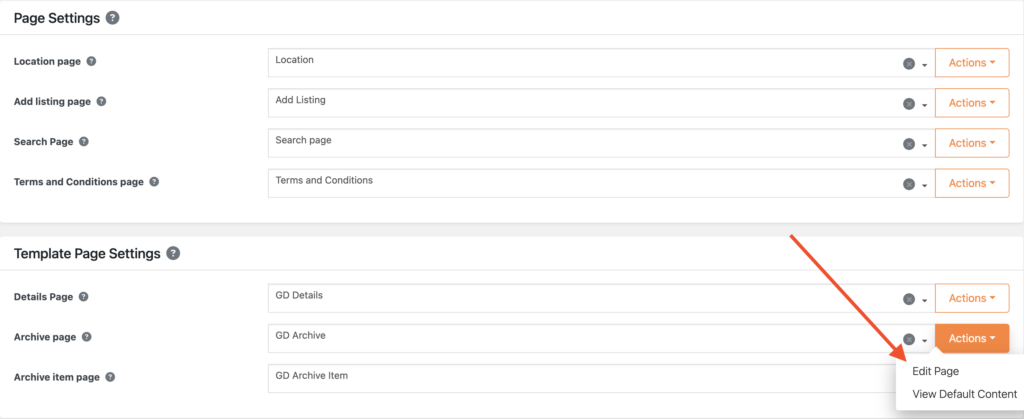
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.
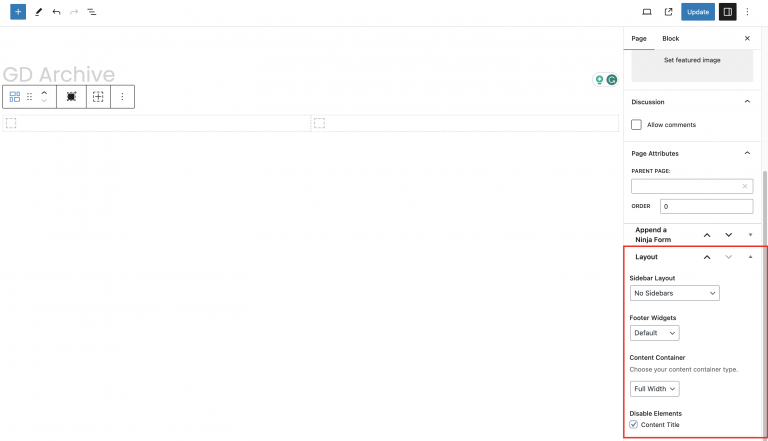
we will set the page settings to the following
Sidebar Layout: No Sidebar
Footer Widget: Default
Content Container: Full Width

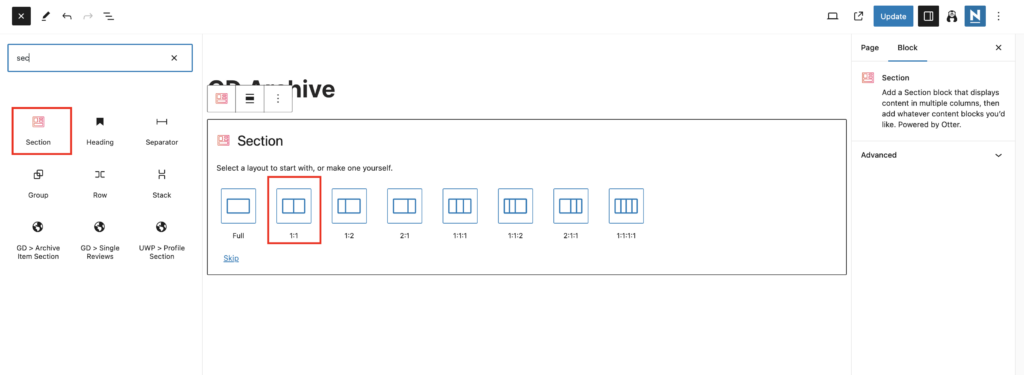
Now, add a Section block with a 1:1 layout.

Now on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.

In the right column, drag the GD > Map block, and we’ll leave all the settings at their default settings. However, we’ll set the height of the GD > Map block to 100vh.

To give it a final touch we will add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .container.grid-container{ max-width:100%; } .geodir-archive .wp-block-geodirectory-geodir-widget-loop .geodir-loop-container .geodir-listing-posts{ overflow-y: scroll; max-height: 100vh; }
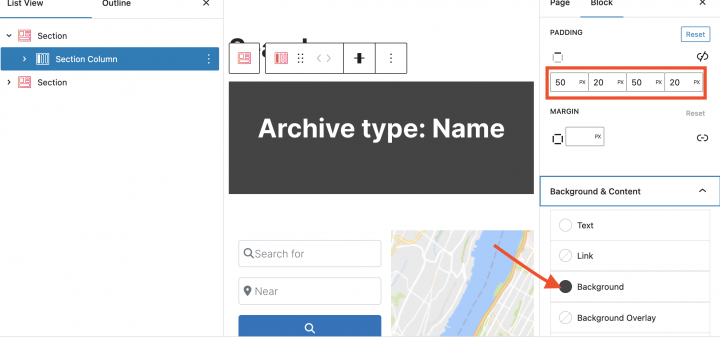
Since the Neve theme has a minor compatibility issue with the GD > Archive page title. we will create a title container at the top of this page.
we will drag an empty section and set the block setting to
Background: #444444
Padding: 50 px, 20 px, 50 px, 20 px
we will drag the Archive title block inside it.

After this, the Listing Archive page is now ready.

Another option is to use the GD > Simple Archive block as explained in this tutorial on how to Build a Directory Website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
So now our GD Search and Archive page is ready.
3. Neve Directory Website single Listing page design
Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
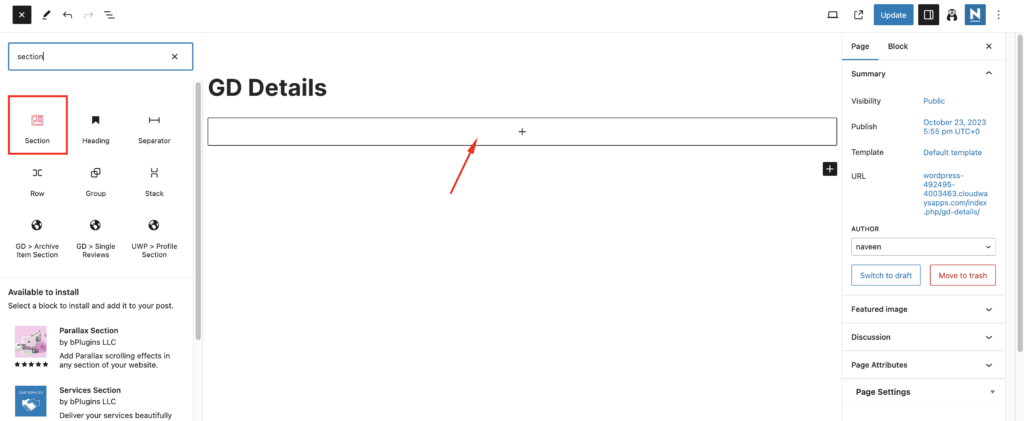
we will remove all these default content and add a new Section block.

First, let’s add an image slider at the top of the Listing Details page.

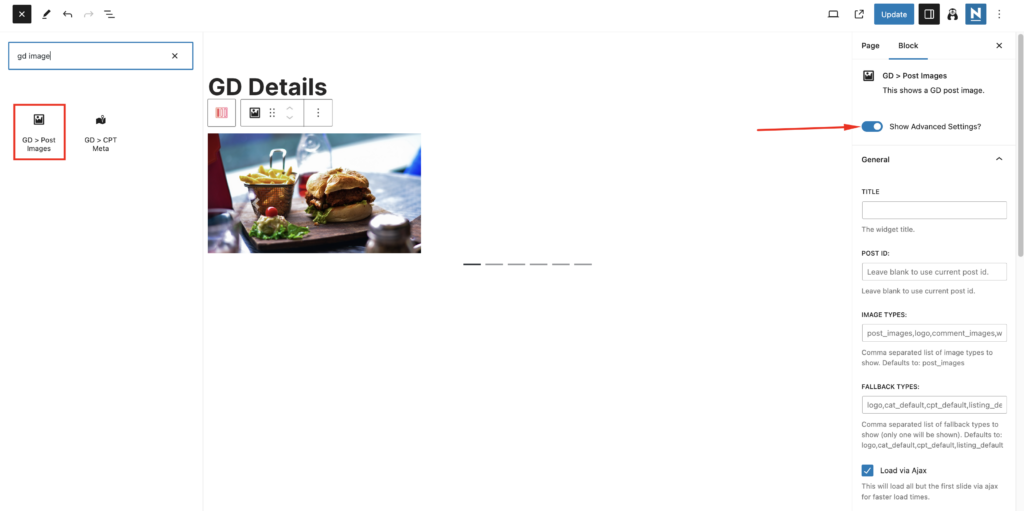
we will drag the GD > Post Image block in this container with the following settings
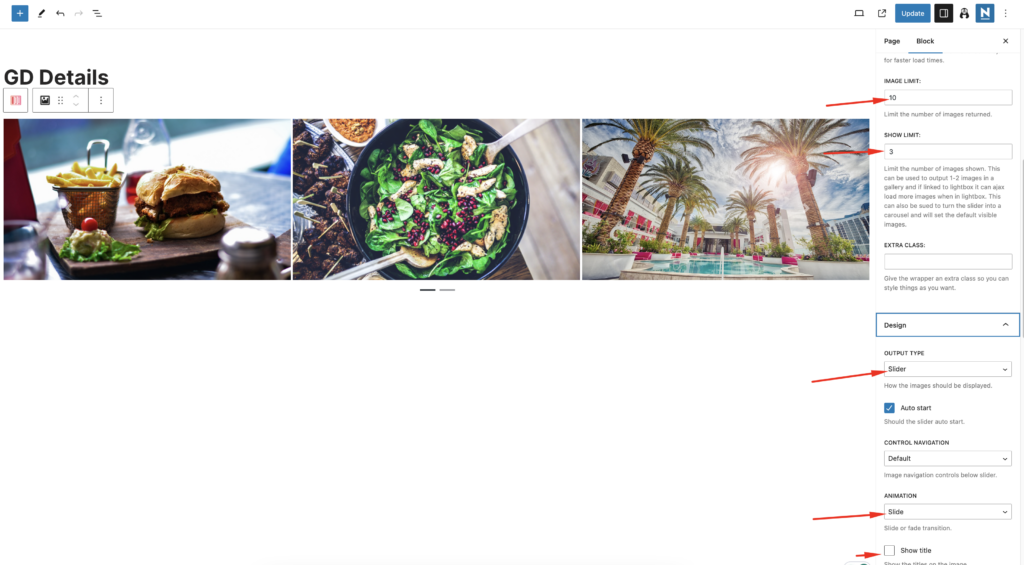
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

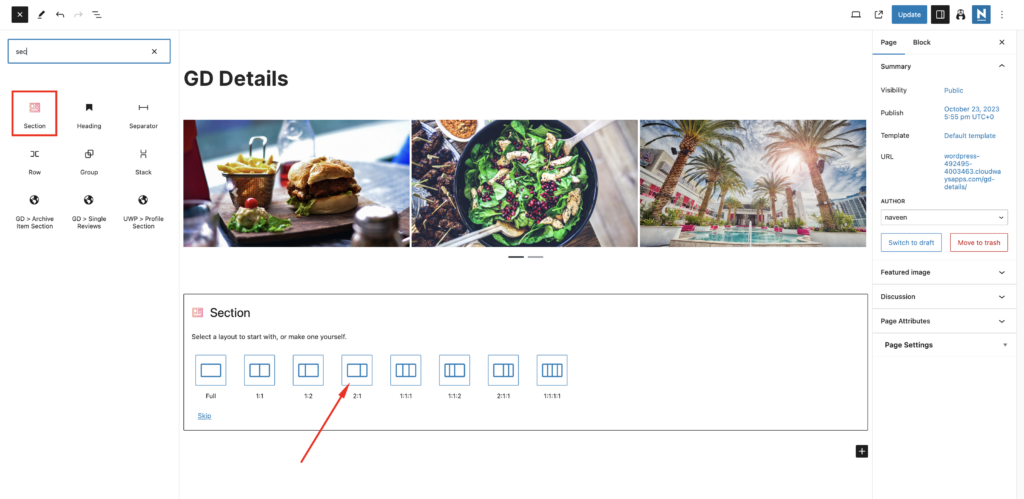
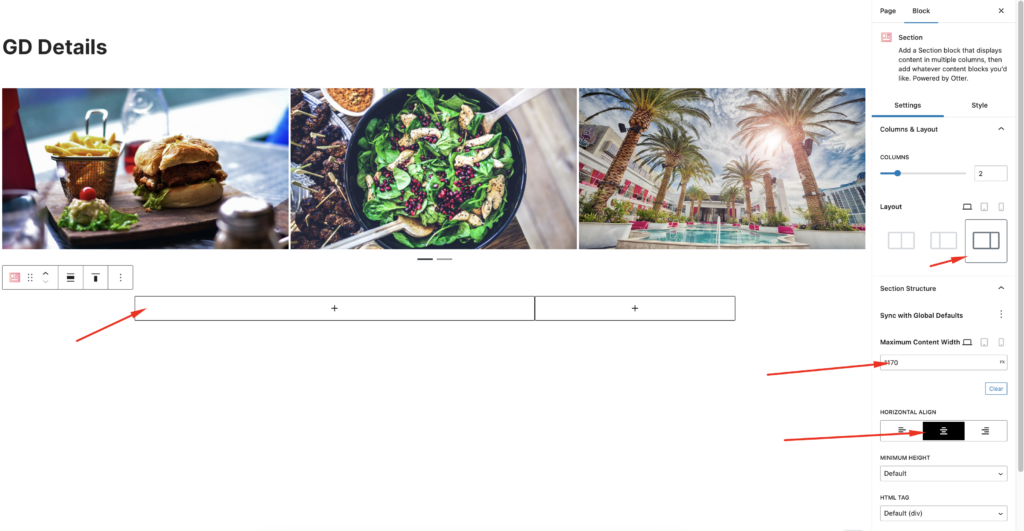
Now we will add one more Section block below it with a 2:1 layout.

We will change the Section block settings and update the Section Structure settings to Maximum Content Width: 1170 and Horizontal Align: Center

Now let’s add all the required GD Detail page shortcodes on the left column one by one.
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
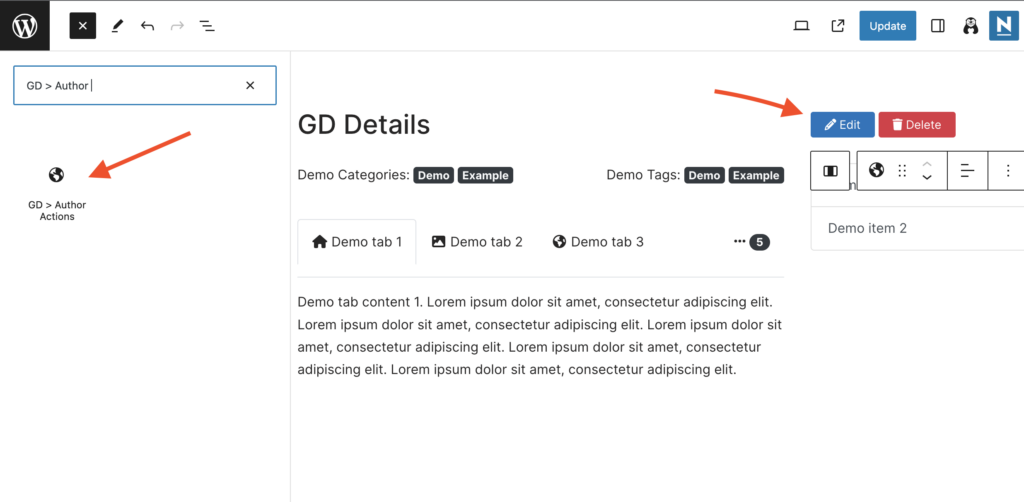
On the right column, we will add GD > Author Action and GD > Output Location block.

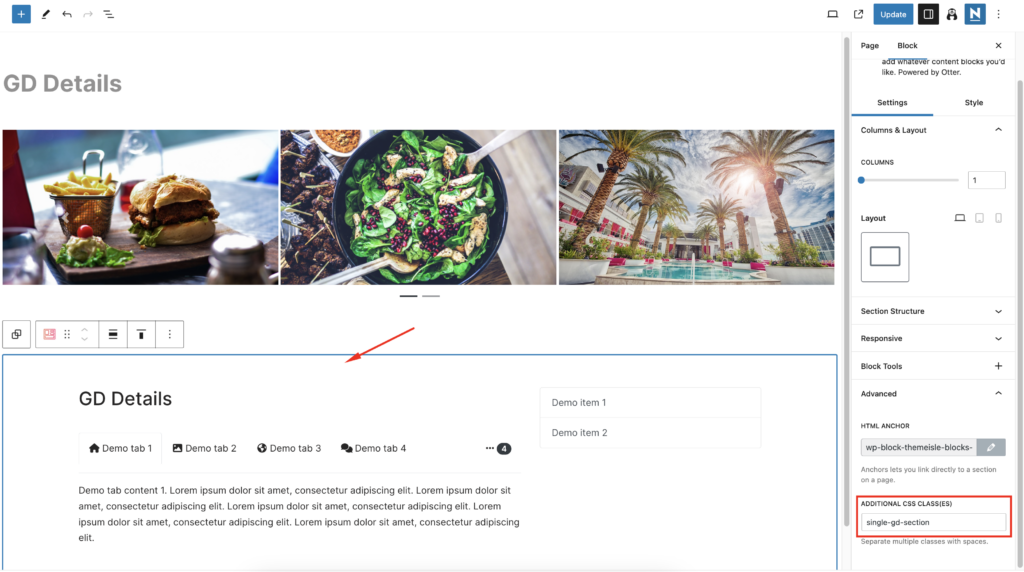
Now let’s add a class( single-gd-section ) to this entire parent section to give it a final touch.

Finally, add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.single-gd-section{ max-width:1170px; margin:auto; }
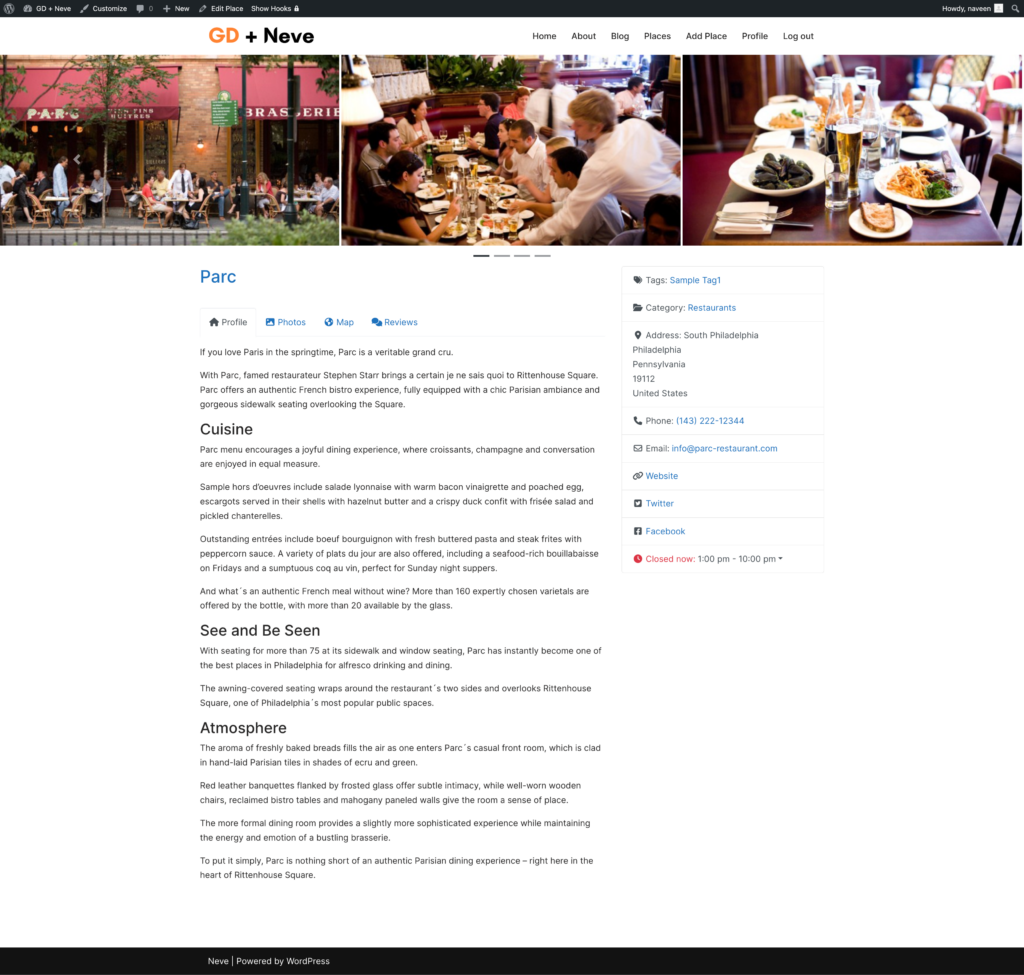
After doing so, our Listing Details page has been completed.

Adding Premium Features to your Neve Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Begin building your site today with this detailed guide: Your guide to building a directory website. This is a generic tutorial that can be adapted to any theme or page builder.
The possibilities are endless.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.