Google APIs
Introduction
What you need to know
Settings
FAQ – Frequently Asked Questions
Introduction
GeoDirectory currently offers you a choice between two different Maps APIs. You can use Open Street Map, or Google. On this page you can review various information about the use of the Google Maps API.
Making use of Google APIs isn’t quite as easy as just clicking a button, but we have made it as easy as possible.
Setup Google Cloud Console Account with Billing
IMPORTANT – Before you setup API keys for your site, you will first need to setup an account with the Google Cloud Console. You must enable billing for the account by adding a credit card. If you don’t want to add a credit card, use OpenStreetMap instead.
- Go to https://console.cloud.google.com/.
- Create an account.
- Find the billing section and add billing information.
- Find the credentials section and create a project “MyDirectory”.
- If you have manually created keys for the project, delete the keys. In the next steps you will recreate them.
- Log out of the console.
Step by Step – Quick Setup
These are very short instructions for creating the Google API keys. For a more in-depth tutorial see the sections further down the page.
- Go to the GeoDirectory General settings, find the blue button in the top right corner “Show Advanced”; click the button.
- Notice there are 2 API keys with blue buttons that say “Generate Key”.
- Click the first Generate key button, select your Google project, and create the key. Copy and paste into the field and save the settings.
- Log out of cloud console again in a different tab if needed.
- Go to the GD General settings, click Show Advanced.
- Click the second Generate Geocoding key button, select your project, and copy and paste the key into the field. Save the settings.
- Wait 5 minutes.
- Test adding a listing. Verify that you can see the map and use autocomplete when entering an address. If not, wait 5 more minutes. If still not, check quotas to verify billing on the account has removed quotas.
- Return to the cloud console and add referrer restrictions to the first key. Be sure NOT to add restrictions to the second key (or it will not work).
What you need to know
If this is your first time using Google’s developer console and cloud services, here are few things you need to know.
- Recommended background reading: https://wpgeodirectory.com/google-maps-platform-changes-directory-developers/
- Services are not ‘free’. Google may give you a certain amount of usage per month for free, but that can always change. See Google’s pricing sheet for more details.
- A billing account is required. Setup of a Billing account is required to get started with real usage of the APIs. It is possible to login and acquire an API key, but without setup up a billing account, your site will not be able to work properly because the quotas are so low.
- GeoDirectory makes use of many different APIs, and so we recommend automated setup. If you are getting an error you should use our Generate API key button and remove any restrictions to test your key to make sure it works correctly. Once it works then add restrictions.
- Even if you have a theme and other plugins that also ask for a Google Maps API key, you should only add the key once, and only to the GeoDirectory settings.
- See the FAQ at the bottom of this page if you need a solution.
Settings
Find the settings for the Google Maps API at:
GeoDirectory – Settings – General (Tab) – General (Subtab)
Basic Settings
New to Google Maps? Try the tutorial first.
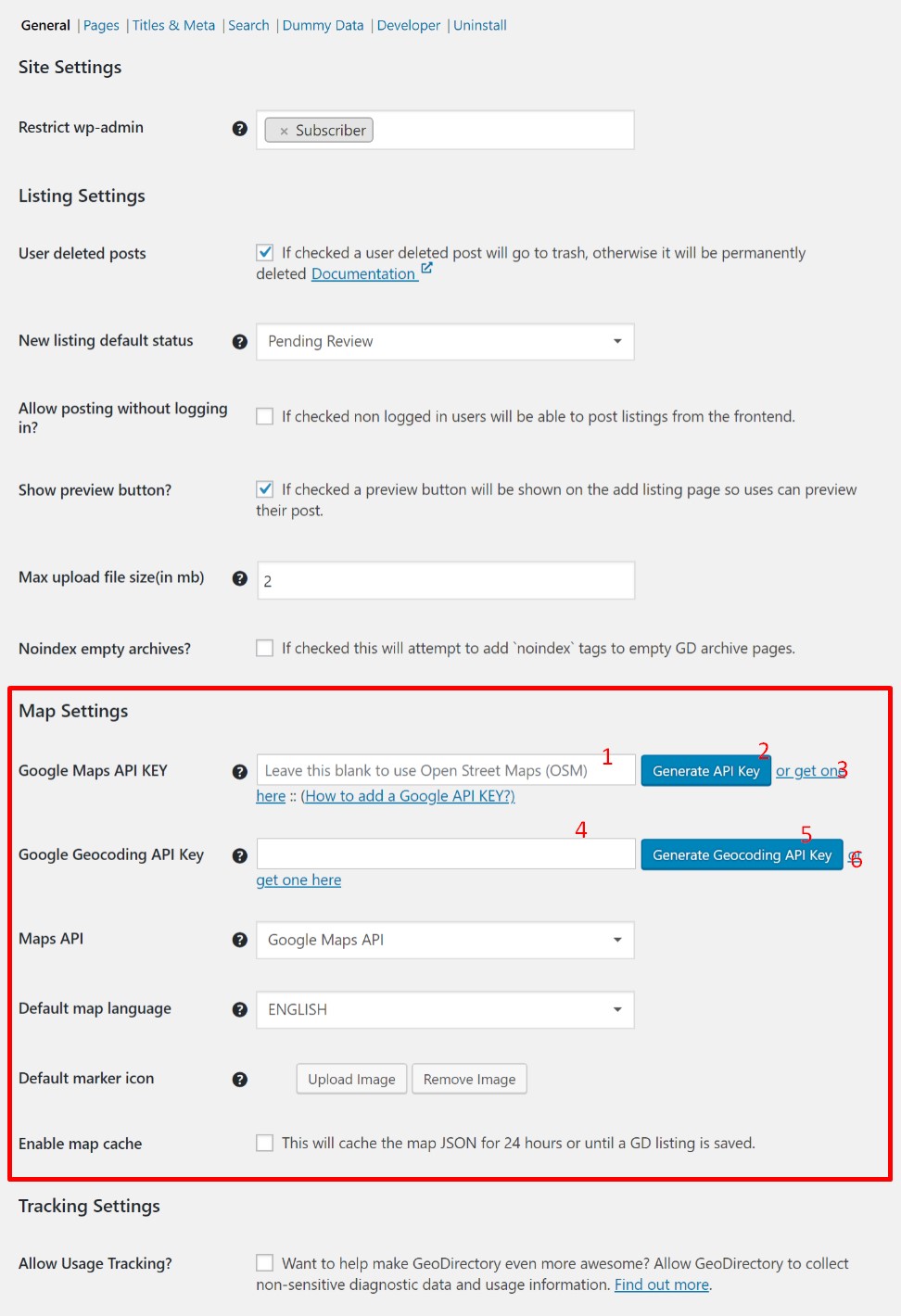
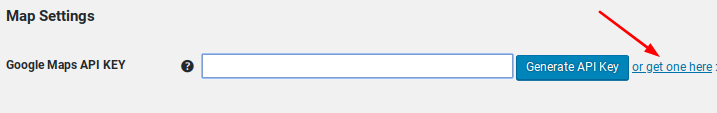
In the screenshot above numbered 1-3, 4-6
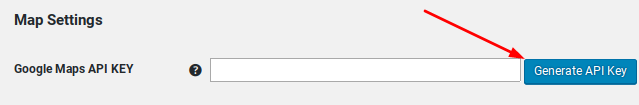
- Google Maps API Key – Already configured your key? Enter it here.
- Generate API Key – Automatic configuration of a new key. You must be logged in to the Google Cloud console to use this Popup configurator.
- Link “Or get one here” – takes you to the Google Cloud Console and attempts to configure a new key with the appropriate APIs.
- Google Maps Geocoding API Key – Already configured your key? Enter it here.
- Generate Geocoding API Key – Automatic configuration of a new key. You must be logged in to the Google Cloud console to use this Popup configurator.
- Link “Or get one here” – takes you to the Google Cloud Console and attempts to configure a new key with the appropriate APIs.
- Key must not be restricted with HTTP referrer rules.
- Main key should be restricted, so, the second key should be different from the first.
Too many choices? Read more below about the fastest and easiest way to get this done.
I am new to this, what is the fastest and easiest way to get this done?
There are two parts to the process:
- Use your Gmail (or other Google) account to setup your Project and Billing account.
- Return to the GeoDirectory settings, enter your key and save the settings.
Tutorial
Visit the Google Cloud console here: https://cloud.google.com/maps-platform/
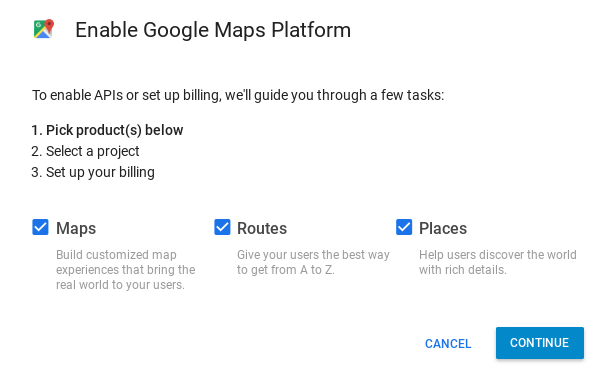
Choose all three products and click next.
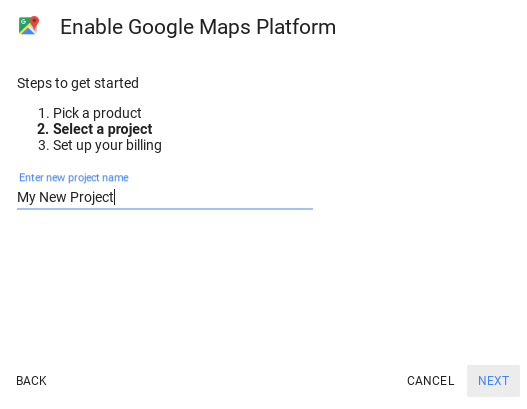
Make note of the new project name
Get your Credit Card and select “Create Billing Account”
Billing Account Setup Complete?
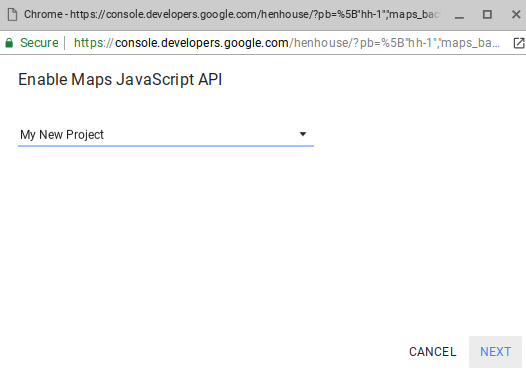
Return to GeoDirectory settings and click “Generate API Key”
Wait for the new Popup window
Select the same project you created earlier
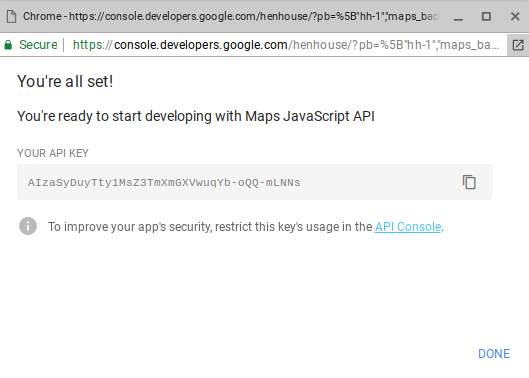
Copy the new API Key
Use the X in the top right to close the popup window
Return to the GeoDirectory Settings
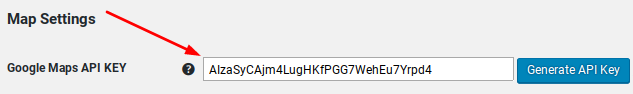
Paste the API key into the API key field
Save the settings
Customize
Sometimes the default behavior isn’t what you are looking for, so we provide examples for how you can customize by adding code to change the look or behavior of some features. We don’t provide support for making changes to these examples, but they give you a place to start.
Alter Add Listing page Address field lookup behavior – Google Only
This example is about the Add Listing page address field, and applies only if you are using Google and have enabled the address autocomplete.
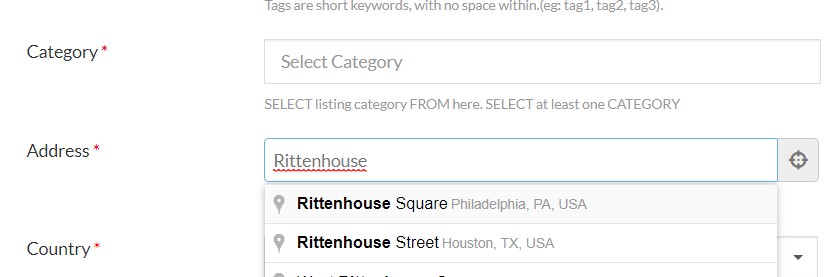
When using Google Maps API, the Add Listing page Address field will send what you type to Google and show you autocomplete results that you can select to automatically fill out the various address fields..By default the query sent to Google uses the parameter “types: [‘geocode’]” , which in our experience returns the most consistently useful addresses for the widest of possible cases. For example other ‘types’ of queries will leave out region info, or return less useful results in rural or poorly covered areas, and so that is why the field is set to use ‘geocode’.
However, you can use a filter to override the default and either remove the types query param or change the query. Use the following with a code snippets plugin.
Filter :goedir_lm_autofill_address_typesExample 1: Remove the types query, effectively setting the results to all
add_filter("goedir_lm_autofill_address_types","__return_empty_string");Example 2: Set a specific types value
add_filter("goedir_lm_autofill_address_types","_my_lm_address_type"); function _my_lm_address_type($type){ return "types: ['establishment'],"; }
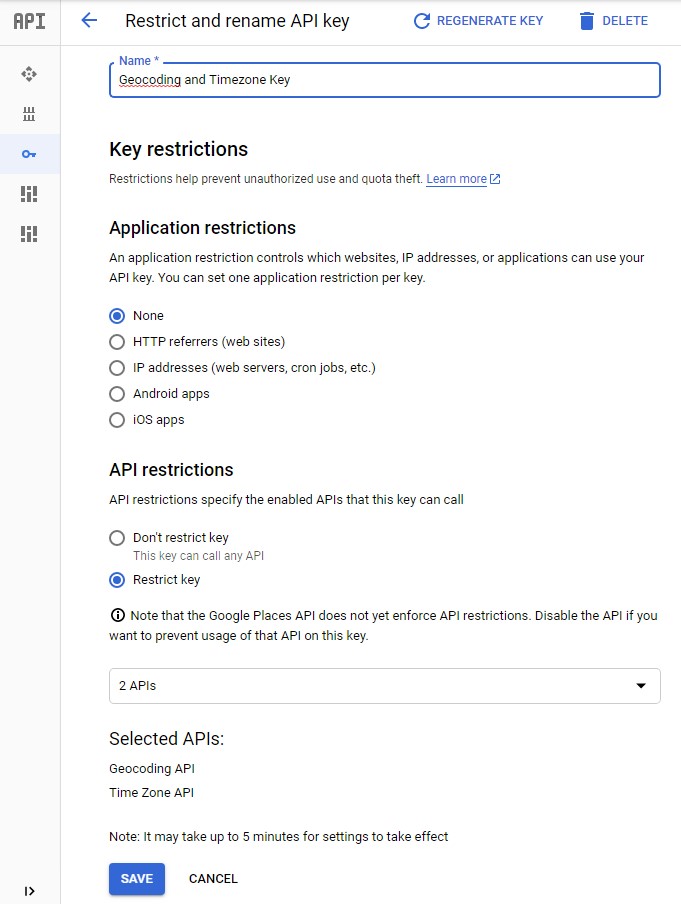
Google Key 2 – Google Geocoding and Timezone Key
FAQ – Frequently Asked Questions
I have my Google Maps Platform setup and it still does not work. Why?
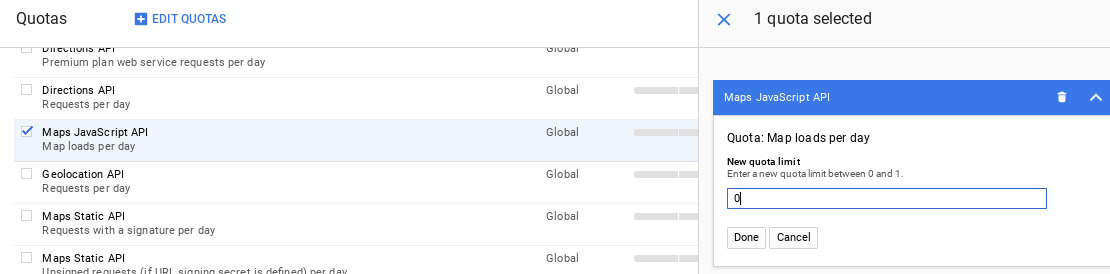
There is one sure way to know if your Google project is setup correctly and that is to check the Quotas.
- Login to Google cloud console: https://cloud.google.com/maps-platform/
- Go to IAM -> Quotas
- Find the Maps Javascript API and examine the quota.ota is 1/day, then your account is not yet setup for normal usage. It should read 25,000/day.
If your quota reads as 1/day you will need to setup billing. Check out the tutorial for a step by step.
Remove restrictions while testing key functionality
If the quotas look right but you are still seeing errors, then remove the referrer restrictions from the key. Once you save the settings, then wait a few minutes and test to see if the key works. If the key works, then there was a problem with the referrer restrictions. See our notes below about securing your key.
What are some of the common errors indicating that the the key is not setup correctly?
You can check for errors on your site by opening up the site in Chrome and using the inspector. Just press F12, or use the shortcut ctrl-shift-i to open the inspector. Then find the word ‘console’ and click. Look for red text related to Google Maps API.
- Geocode – REQUEST DENIED – Either the Geocoding API has not been added, your project has no billing, or your referrer settings are blocking the site
- Referrer not allowed – Key restrictions need to be updated with your site URL.
- Quota exceeded – see trial account info above.
How can I setup a key, which APIs do I choose?
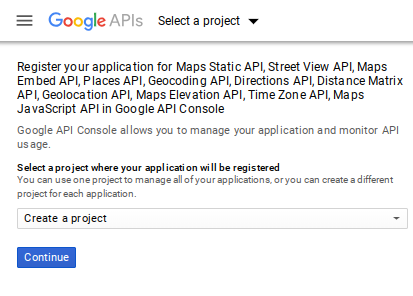
Click the “or get one here” link to walk through the configuration of your key in the console.
The link will take you to a screen confirming the APIs that will be enabled and allow you to select a project.
Google reports the wrong street/number/country/region/city/postcode. Can you fix it?
No, only Google can fix Google data, but you can report errors to Google Maps here:
https://support.google.com/maps/answer/3094088?co=GENIE.Platform%3DDesktop&hl=en
Maps aren’t loading, what does “Google Maps API loaded more than once” mean?
If you have entered your API into your theme or another plugin in addition to GeoDirectory, you may find that all your maps stop working. If you check the chrome console you may see “Google Maps API loaded more than once on this page” in red.
Remove all the keys from every plugin or theme except GeoDirectory.
Each site only needs one API key, even if multiple plugins and the theme and GeoDirectory all need a Google API Key. GeoDirectory is where you should add your API key, and leave all the others blank. GeoDirectory will load the map API key in such a way that all the other plugins can use it.
If you encounter an issue after removing the keys from the theme and other plugins, ask for support.
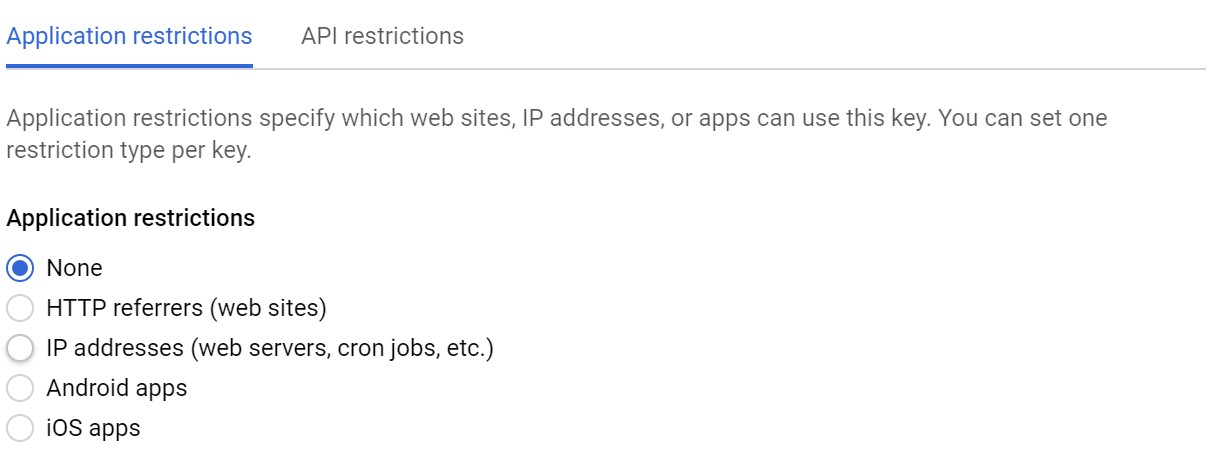
How can I secure or restrict my API key?
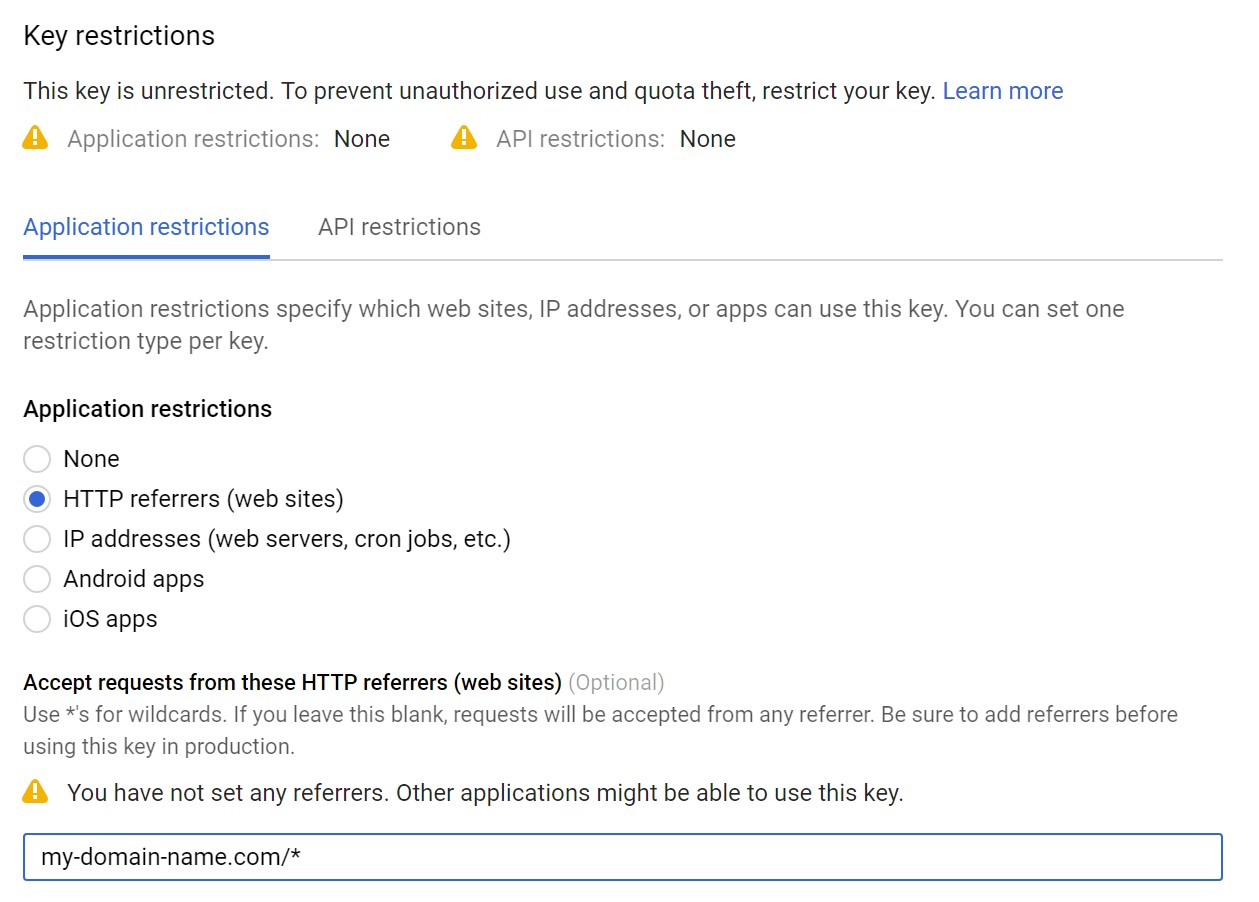
The easiest way is to restrict with the HTTP Referrer setting. Please refer to the documentation below from Google about how to use the HTTP Referrer setting to restrict your API key to your site.
See : https://developers.google.com/maps/api-key-best-practices#restrict_apikey
The most common rule is the following:
my-domain-name.com/*
If you need hands on support with the use of Google Console settings you can contact a developer here: http://geodirectoryexperts.com
I tried everything and nothing works; can you help me?
Absolutely! Make a support request here: https://wpgeodirectory.com/support/
Why Google? Is it better than OSM?
It isn’t our place to judge between them, but we can point out a few items of note.
Google Maps API
- + Global reach with data from almost everywhere.
- + Consistant formatting for street addresses.
- + Consistant and predictable ‘admin’ areas; cities are (almost) always cities (and not regions, for example).
- + Map translations available, meaning you can set the language of the map.
- – Custom Styling with the Custom Maps addon and Snazzy Maps means you can make the map match your site’s color scheme.
- – Users cannot fix errors, but incorrect data can be reported to Google.
- – Can be costly once free quota has been exceeded.
Open Street Maps API
- + Free.
- + Several map styles (tilesets) available with different styles through the Custom Maps Addon.
- + Data errors can be correct by directly editing the map on the OSM site.
- – Cannot be styled with Snazzy Maps, meaning maps won’t match your site style/colors perfectly.
- – Global community, but a much lower overall volume of data.
- – Inconsistencies in address formatting, especially between countries.
Use Google for GeoCoding
You can set your Maps API to OSM, and then force the add listing page to use Google.
First set your Maps API to Google.
Get both keys setup, one for Maps and one for GeoCoding. Place them in GD – Settings – General Maps Settings
Add this snippet (More about adding snippets)
/**
* Load Google map on admin backend add or edit listing page.
*/
function gd_snippet_admin_add_listing_map_name( $map ) {
global $post, $pagenow;
if( ( 'edit.php' === $pagenow || 'post.php' === $pagenow || 'post-new.php' == $pagenow ) && ! empty( $post->post_type ) && geodir_is_gd_post_type( $post->post_type ) ) {
$map = 'google'; // google or osm
}
return $map;
}
add_filter( 'geodir_map_name', 'gd_snippet_admin_add_listing_map_name', 20, 1 );
/**
* Load Google map on frontend add or edit listing page.
*/
function gd_snippet_map_name( $map ) {
if ( geodir_is_page( 'add-listing' ) ) {
$map = 'google'; // google or osm
}
return $map;
}
add_filter( 'geodir_map_name', 'gd_snippet_map_name', 20, 1 );