Details Template
Introduction
Troubleshooting
Frequently Asked Questions
Support
Introduction
What
The Details page template is a WordPress page. The contents of the page are the GeoDirectory Elements that are used to display listing data for each listing. Inside the template you will find default Elements that are installed with GD including GD Post Images, GD Single Tabs and more. Each of these Elements is responsible for showing one specific feature.
Every time a listing is viewed on the frontend, the contents of the GD Details template are queried, and each Element is rendered with the data of the listing at the URL being viewed.
Where
The GD Details template is a WordPress page that is installed with GeoDirectory.
You can find the page by searching in the the Pages on your site in:
WordPress Backend – Pages – Search “gd”
Examples
Directory Starter – https://wpgeo.directory/starter/places/united-states/pennsylvania/philadelphia/please-touch-museum/
Supreme Directory – https://wpgeo.directory/supreme-directory/places/united-states/california/san-francisco/burger-factory/
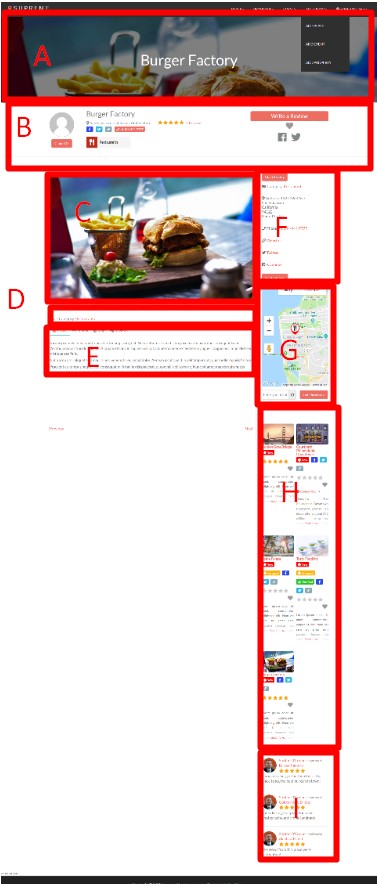
Supreme Directory detail page template using the GeoDirectory Single template
A. Supreme Directory theme Page Template Featured Area
B. Supreme Directory theme Page Template Details Info area (GD Post Title, GD Post Address, GD Post Badge)
C. GD Post Images
D. GD Single Taxonomy
E. GD Single Tabs
F. Sidebar with GD Ninja Forms, GD Output Location -> Details page sidebar, GD Post Claim
G. GD Map
H. GD Recently Viewed
I. GD Recent Reviews
GeoDirectory Settings
Default Template Setting
Choose the default GD Details template in the Pages settings:
GeoDirectory – Settings – General – Pages – Detail template – Choose your template page
Custom Post Types Details Template Override
When using the Custom Post Type addon, it is possible to set a different Details template for each Custom Post Type (CPT). The setting for this is found in:
CPT Settings (ex. Places Settings) – General (tab) – Show Advanced – Details template – Choose your template page
Permalinks
Adjust the URL pattern for your listings. You can read more about permalinks and URL patterns here.
Personalize
GeoDirectory Design Elements
The following GD Elements are commonly used on the detail page.
GD Post Title – Display the title of the listing.
GD Single Post Taxonomy – Display Categories and Tags together as text links.
GD Post Images – Display a slider, gallery, or the first image.
GD Post Address – Display the address in the format that your visitors expect.
GD Post Meta – One for to display the value of specific fields including: description, categories, tags and more.
GD Post Badge – Show a decorative element or link.
GD Categories – Display the categories with map icons or default images.
GD Single tabs – Display the configuration you have made in the CPT Tabs UI.
GD Output Location – Used in the sidebar to display Custom Fields that have been set to “Show in extra output locations -> Details page sidebar”
GD Map – Show a map in the sidebar or tab.
Default Content
When GeoDirectory is installed, the template is installed with default content. If you make changes to the page, and want to restore the default content, you can find it in the GeoDirectory Settings:
GeoDirectory – Settings – General – Pages – Click “Default Content”
The default content will be shown in a lightbox modal. You can copy and paste the default content back into the Page, overwriting anything you already have in the page.
Tabs
Tabs UI
Use the Tabs UI to design the tabs for display on the detail page: https://wpgeodirectory.com/docs-v2/places/tabs/
Layout – GD Single Tabs for Tabs or List
Include Tabs in your GD Details template with the GD Single Tabs element.
[gd_single_tabs]Adjust the GD Single Tabs element with the advanced option to “Show as list”.
[gd_single_tabs show_as_list="1"]Personalize
GD Output Location -> Details Page Sidebar
You can adjust the properties of listing Custom Fields in the CPT Custom Fields Settings as described here.
One of the options is to “Show in extra output locations“.
Once you have chosen to display fields in the Details page sidebar location, you will need to use the GD Output Location element in your sidebar. Add the widget or shortcode to your sidebar and set it to display the “Detail pages sidebar”.
[gd_output_location location="detail"]GD Post Meta
Use GD Post Meta to show custom fields in your Details Page Sidebar – https://wpgeodirectory.com/docs-v2/gd-post-meta/#detail
GD Linked Posts
GDV2 Custom Post Types addon enables all new options for linking listings together.
You can display linked posts in a variety of ways, and one popular way is to show a list of those posts.
You can do that with the GD Linked Posts element described here.
Related Listings with GD Listings
You can also display “Related Listings” with the GD Listings Element.
Add a new GD Listings element through the Tabs UI or inside your GD Details template or even in the sidebar shown on the GD Details page.
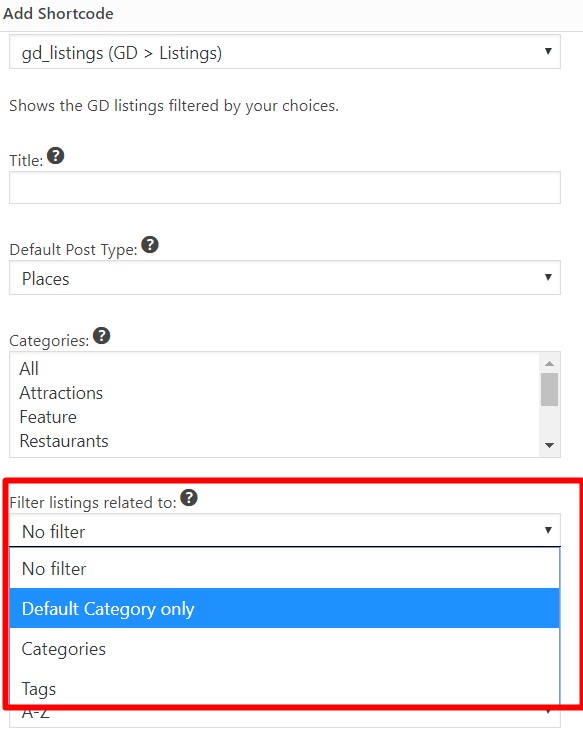
Use the advanced options to “Filter listings related to” and choose one of the options.
You can also scroll down a bit and choose to “Enable Location filter” to limit related listings to the same location as the listing being viewed.
GD Recently Viewed
Show listings that the visitor has recently viewed with the GD Recently Viewed element.
GD Recent Reviews
Show recent reviews with the GD Recent Reviews element.
Builders
You can absolutely use an advanced theme builder on the Details page template. See more information here on the builders doc.
Pages Templates and Sidebars
GD Uses the sidebars that come with your theme. Read more about how to choose a theme that has the sidebars you want here.
Customize
Customize with PHP Templates
You can create the Detail listing template with PHP. See our page here to get started.
Remove Links when Shown as a List
The following snippet can be customized on your site to remove the links added to the list headings when the GD Single Tabs element is shown as a list.
/** * Remove link from detail page tabs title. */ function gd_snippet_190417_remove_tab_link( $tab_title, $tab ) { if ( ! empty( $tab->tab_icon ) ) { $tab_icon = '<i class="fas ' . esc_attr( $tab->tab_icon ) . '" aria-hidden="true"></i>'; } else { $tab_icon = "; } $tab_title = '<span class="gd-tab-list-title" >' . $tab_icon . esc_attr__( $tab->tab_name, 'geodirectory' ) . '</span><hr />'; return $tab_title; } add_filter( 'geodir_tab_list_title', 'gd_snippet_190417_remove_tab_link', 10, 2 );
**************************************************
Introduction
Frequently Asked Questions