Creating a Directory Website with Breakdance – Website Builder for WordPress

Here’s an easy-to-understand guide on how to make a Directory Website using the Breakdance Website Builder plugin:
- Install the Breakdance plugin
- Install and setup GeoDirectory
- Design the Directory Website using the Breakdance plugin
The Breakdance Plugin, when used with the GeoDirectory Plugin, is an excellent way to create a flexible online directory. With this combination, you can easily add location-based features, customize the layout, and include dynamic content for a user-friendly experience.
This system allows web developers and designers to build a high-quality directory website for specific industries or broader community needs.
Let’s look at the details of how to do this.
In this tutorial, we will:
Installing and setting up Plugins.
1. Install the Breakdance Plugin
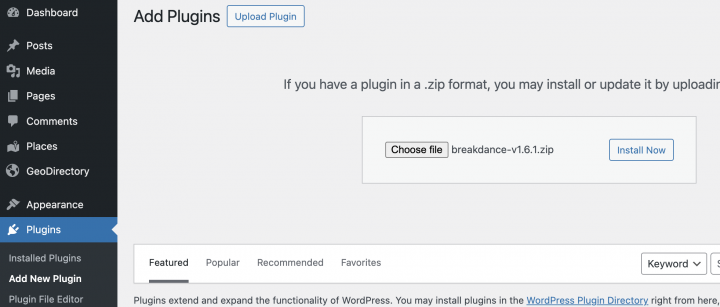
You can buy the Breakdance plugin from the breakdance.com. You will get a plugin zip. To install it go to Plugins >> Add new >> Click Upload plugin

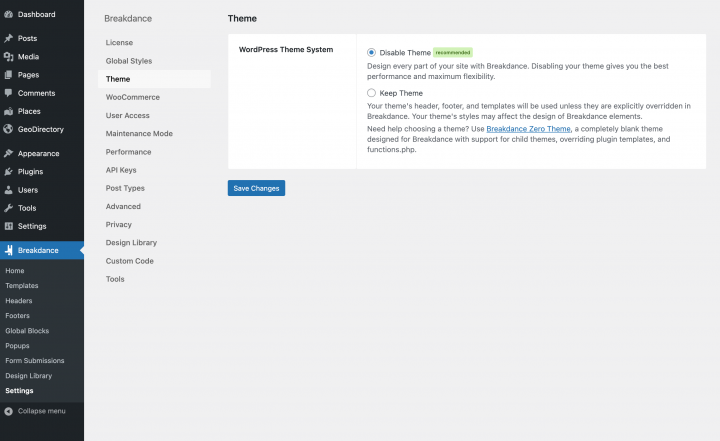
Now after installation, we will disable the WordPress theme from the Breakdance >> settings >> Theme >> Disable theme

2. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it. We finished installing the plugins.

3. GeoDirectory Install Wizard
For the GeoDirectory plugin, you should complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step: Google Maps and OpenStreetMaps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
If you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold of $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to multiple cities, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user management plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now; we will do that later.
Design the Breakdance Directory Website
Now that we have installed the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Breakdance Suite of tools.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
2. Breakdance Directory Home page design
You can create a new page or use one WordPress makes by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
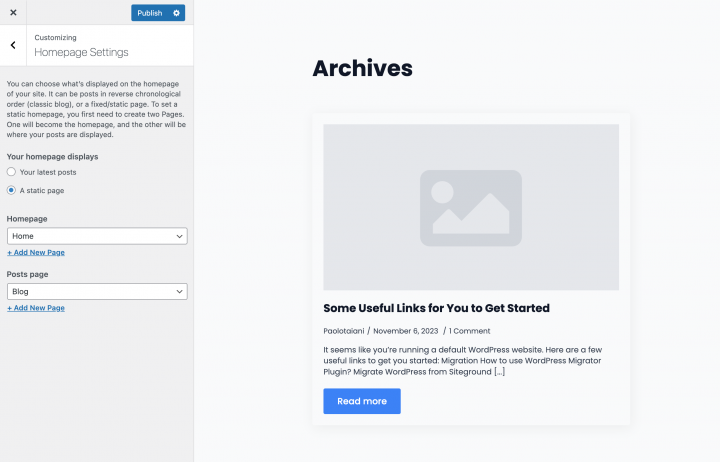
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Navigation Menu
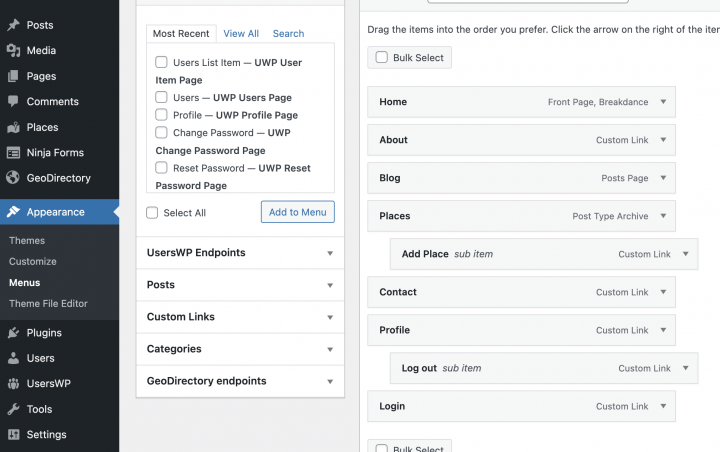
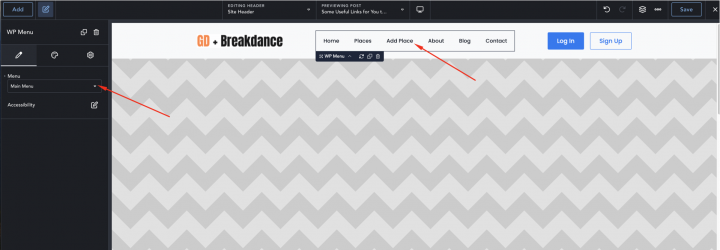
After creating and adding the logo, go to Appearance >> Menus and create your menu.

Add the links needed (from the left to the right column) and save.
In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
The Typography
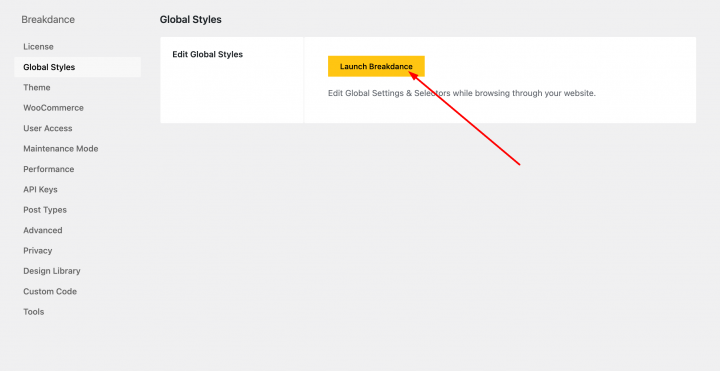
Let’s set global Typography settings from the Breakdance >> settings >> Global Styles >> Launch Breakdance

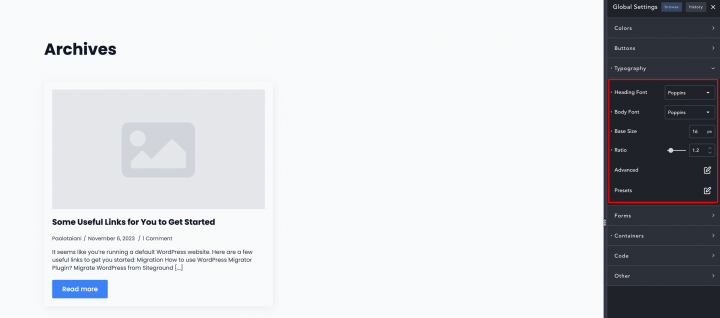
following are the Typography settings
Heading font: Poppins
Body Font: Poppins
Base size: 16px
Ratio: 1.2

Setup Header
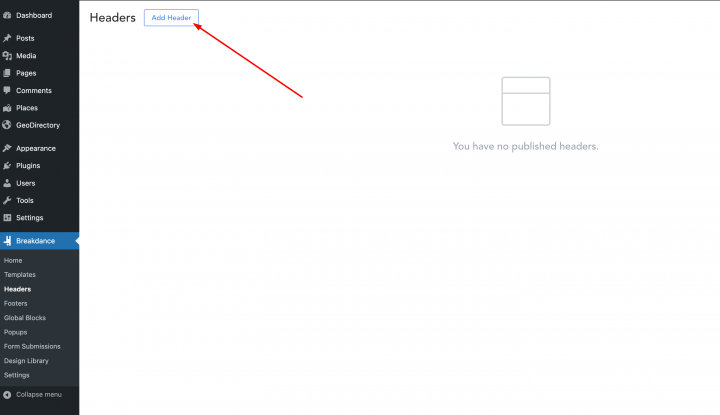
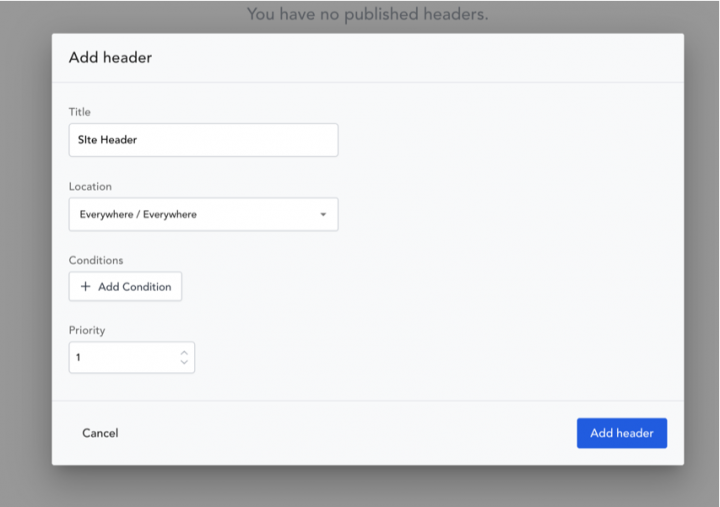
Let’s set the site Header for that let’s go to Breakdance >> Header and click Add header.

here we will give a title to the header and we will select
Location: Everywhere
Priority: 1

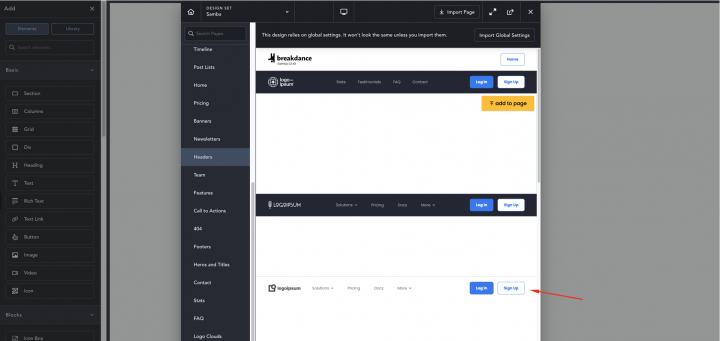
Now Click the Add New button at the top left corner. You can create a header using these available block elements or you can click Library and use already-built header templates.

I am using one of the existing header templates from the library and I have uploaded the Logo and selected a menu there.

Now that our header is ready, we will come to the homepage content.
The Content
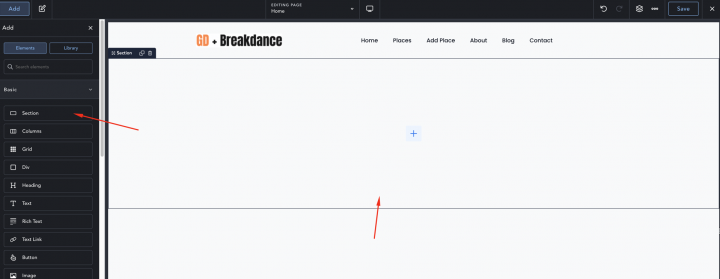
I will start building this page from scratch using the Breakdance plugin.
We need a hero header on the homepage for that.
Let’s first edit the Homepage in Breakdance by clicking on Edit in Breakdance button.
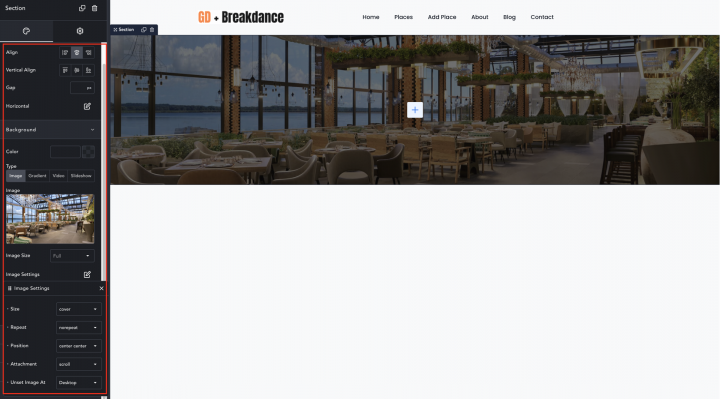
we will drag an empty section by Clicking on the Add button on the Top left.

From the section style tab set
Align: Center
Background Type: Image
Image Size: Full
Size: Cover
Repeat: no-repeat
Position: Center
Attachment: Scroll
Unset image At: Desktop
Height: Custom
Custom Height: 400px

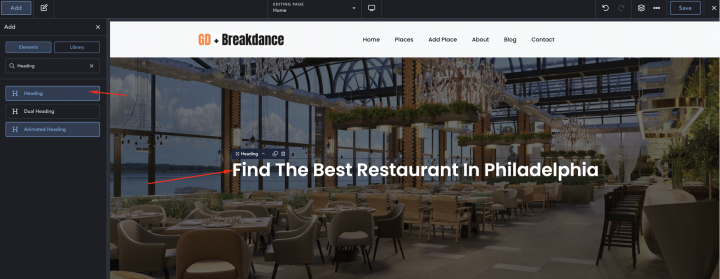
Now let’s drag a Heading element with the following setting.
Text: Find The Best Restaurant In Philadelphia
Color: #FFFFFFFF
Font Size: 48
Font Weight: 600

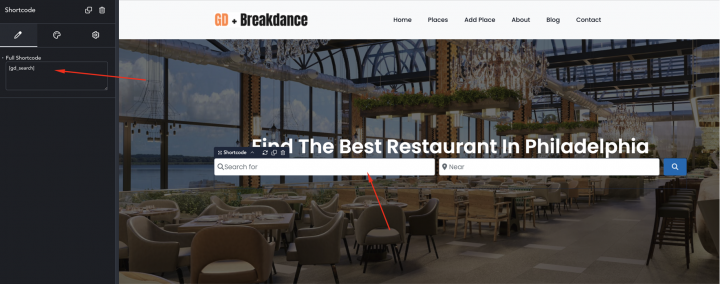
we will add a shortcode block with the [gd_search] shortcode below it.

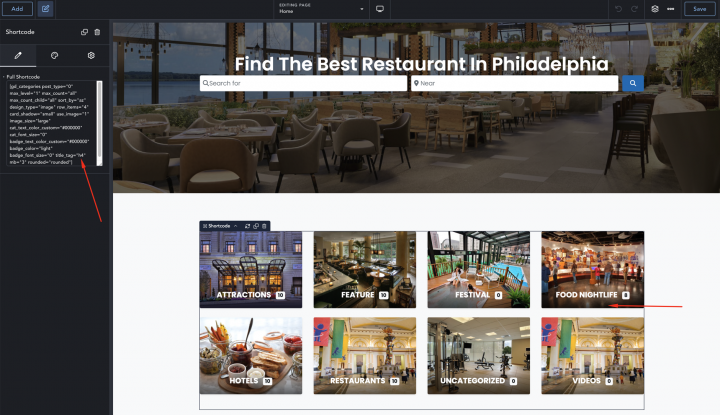
Now let’s add one more empty container below it with the following shortcode to display lists of categories.
[gd_categories post_type="0" max_level="1" max_count="all" max_count_child="all" sort_by="az" design_type="image" row_items="4" card_shadow="small" use_image="1" image_size="large" cat_text_color_custom="#000000" cat_font_size="0" badge_text_color_custom="#000000" badge_color="light" badge_font_size="0" title_tag="h4" mb="3" rounded="rounded"]
we will give padding of 50px on Top and Bottom.

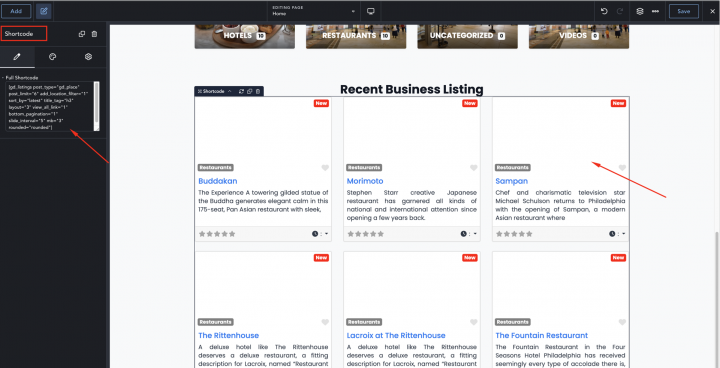
Now we need a recent listing section. we will add a shortcode element with the following shortcode.
[gd_listings post_type="gd_place" post_limit="6" add_location_filter="1" sort_by="latest" title_tag="h3" layout="3" view_all_link="1" bottom_pagination="1" slide_interval="5" mb="3" rounded="rounded"]

Now let’s add one more shortcode to display the listing map.
[gd_map map_type="auto" post_settings="1" width="100%" height="425px" maptype="ROADMAP" zoom="0"]
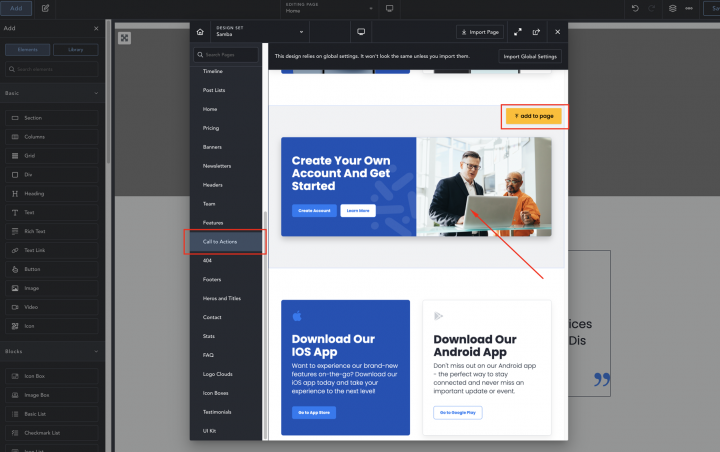
In the end, we need a CTA for that I am using an existing CTA template.

Setup Footer
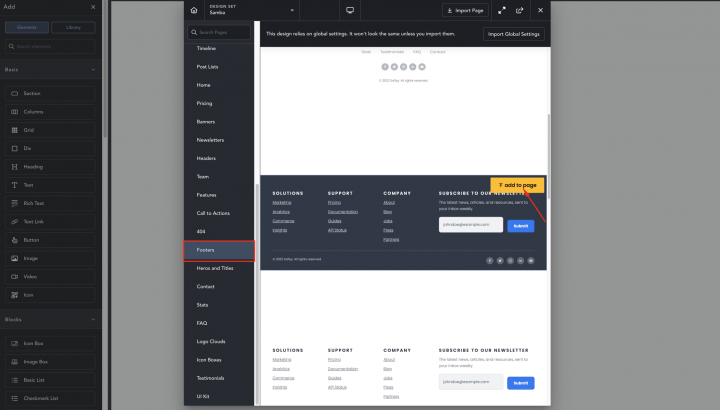
Now at the end let’s set up the site Footer and let’s go to Breakdance >> Footer and click Add Footer.
we can create a Footer from scratch or we can use any of the existing ones. I am using an existing Footer Template. we can easily customize these Footer menus based on our needs.
For now, I am keeping it as it is.

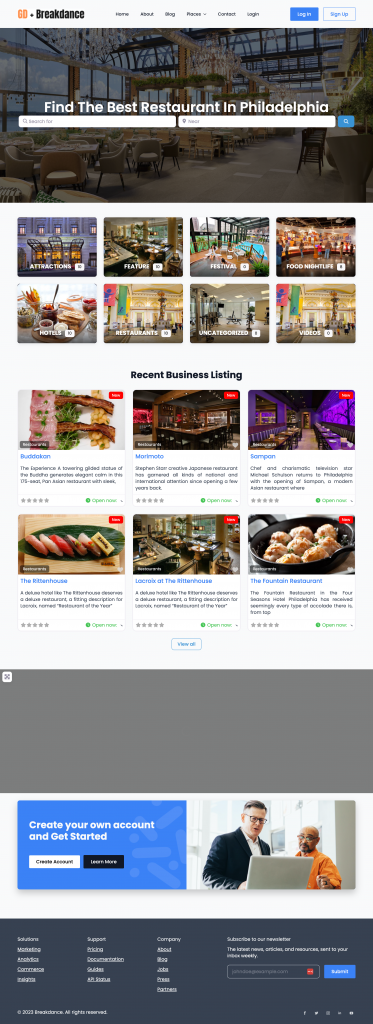
Congratulations! Your homepage is Completed.

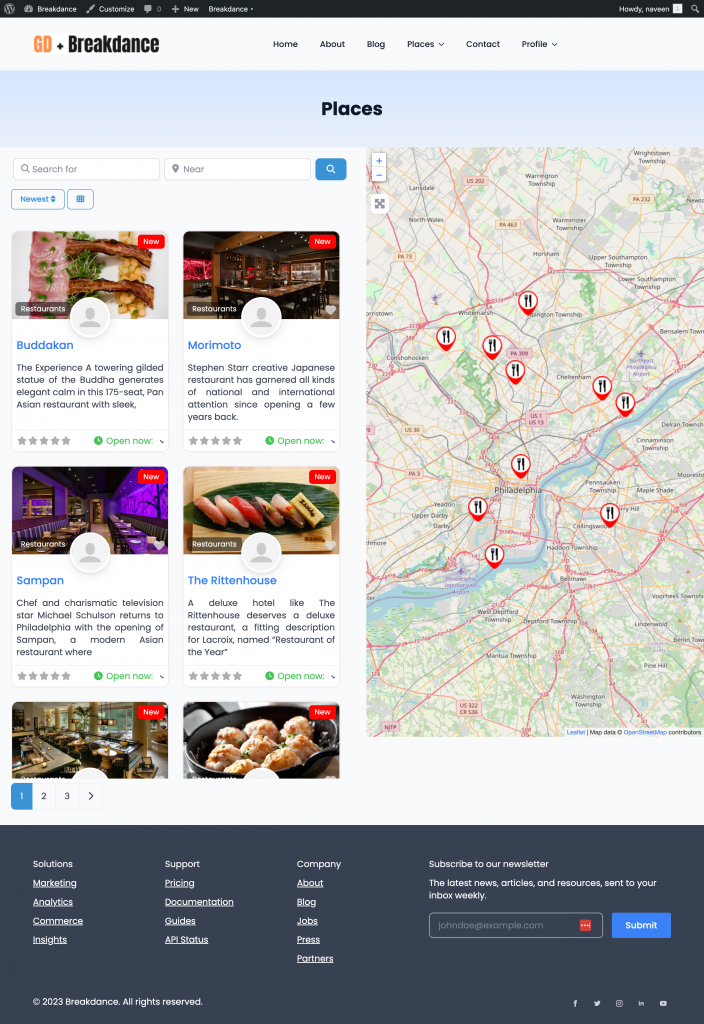
2. Breakdance Directory Website Listings and Search page design
Listings page
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will create and customize the layout of these pages using Breakdance Builder.
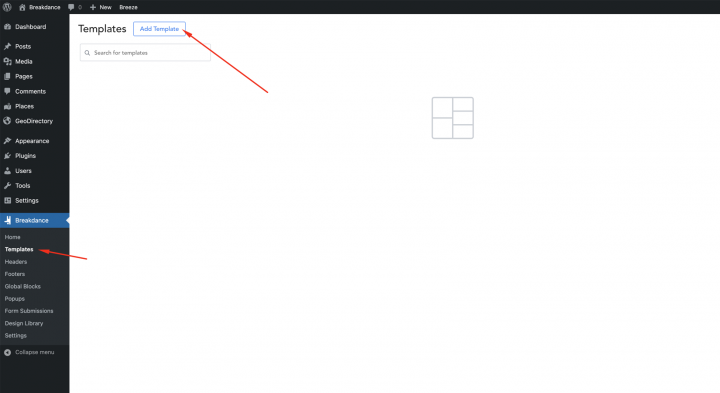
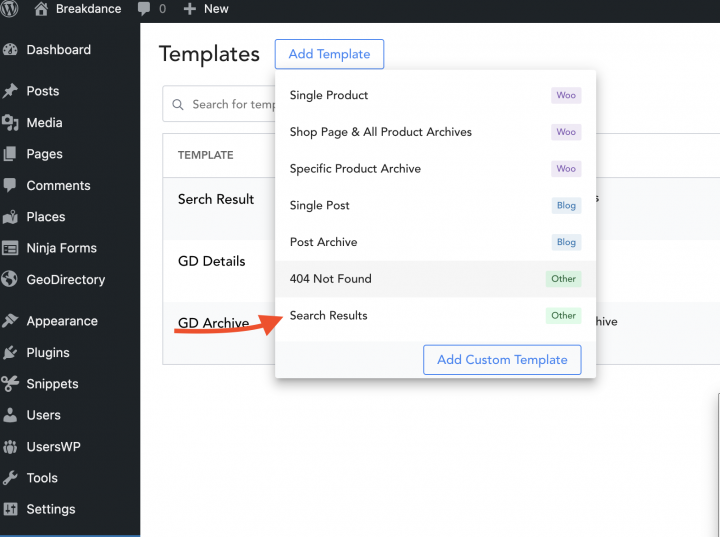
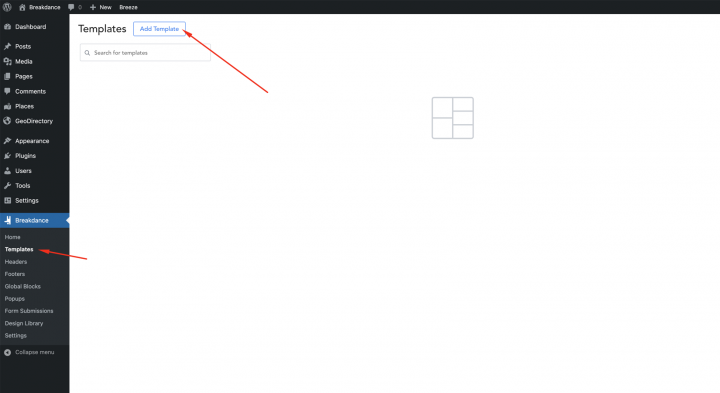
Let’s go to the Breakdance >> Templates >> Add Template

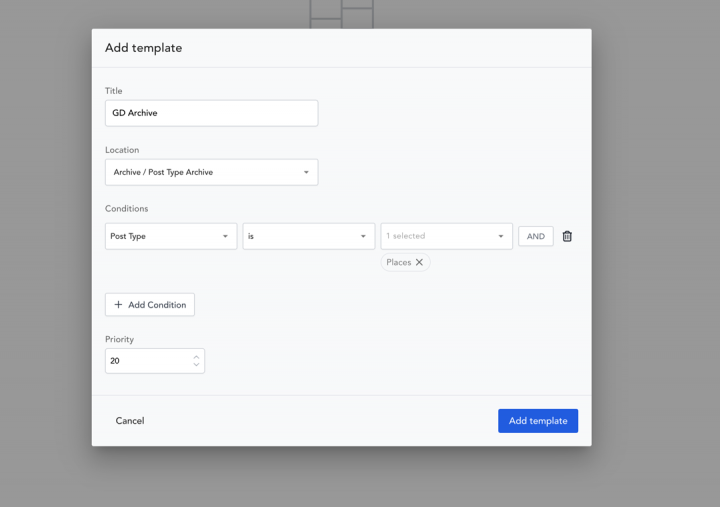
In the next option, we will select the below settings and click the Add Template button.
Location: Archive/Post Type Archive
Condition: Post Type = Places

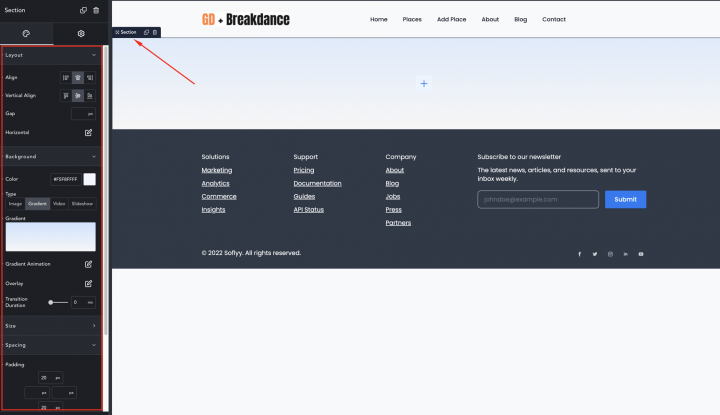
In the template, we will add an empty section and add the following settings for the section block.
Layout
Align: Center
Vertical Align: Center
Background:
Color: F5F8FFFF
Type: Gradient

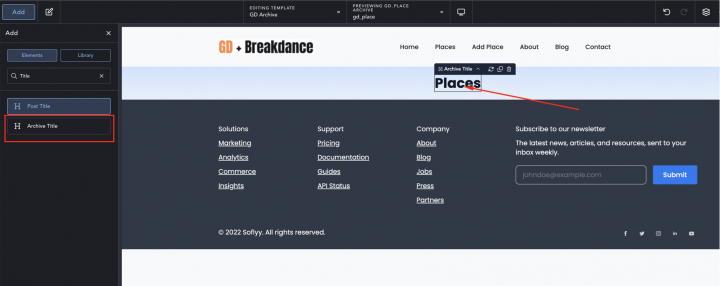
Now let’s add the Archive Title block inside it.

Now you have two options and we’ll show you both:
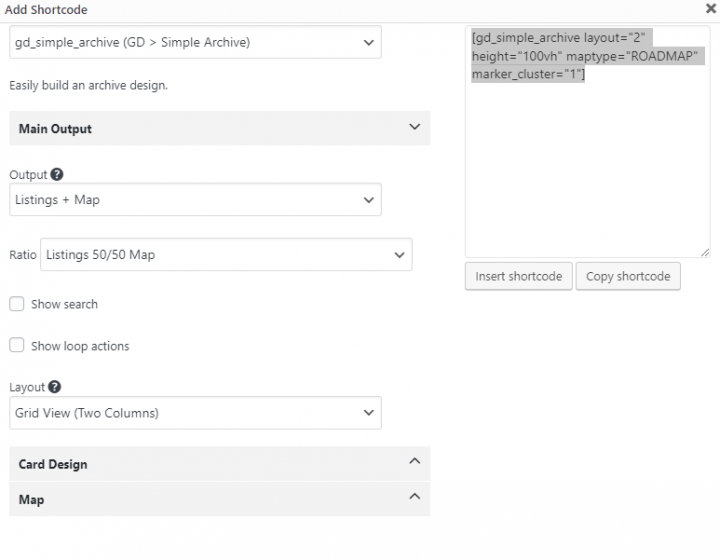
The easier way to do this is with a single column and using the shortcode: [gd_simple_archive layout=”2″ height=”100vh” maptype=”ROADMAP” marker_cluster=”1″]

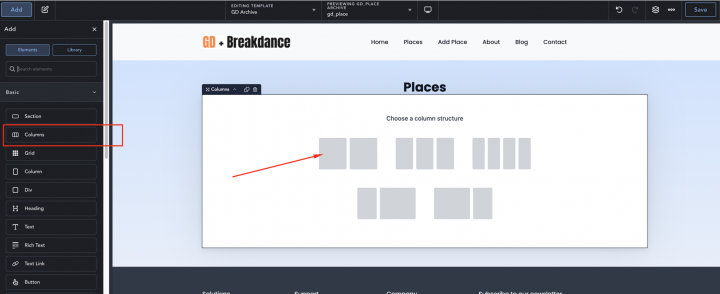
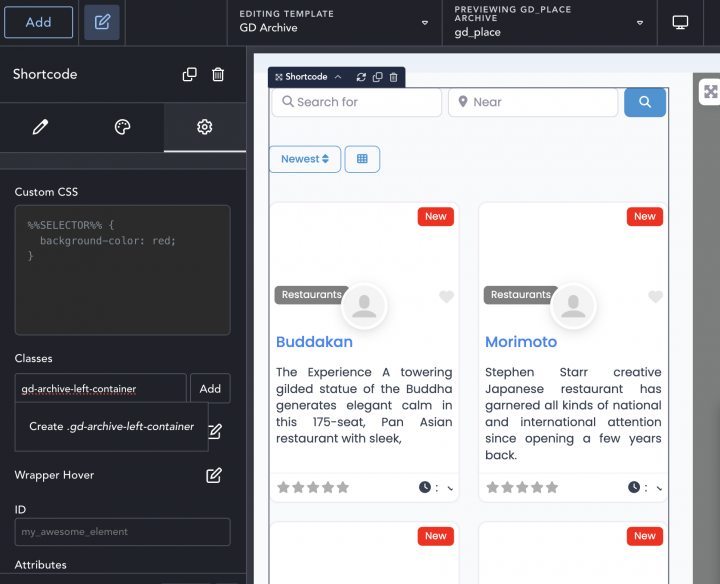
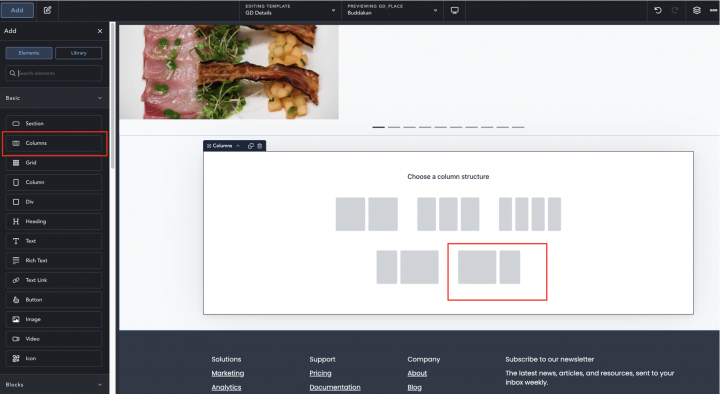
2) If you want to have full control of the design, we will need to add a column block with a two-column layout instead.
In the setting we will use Width: Full

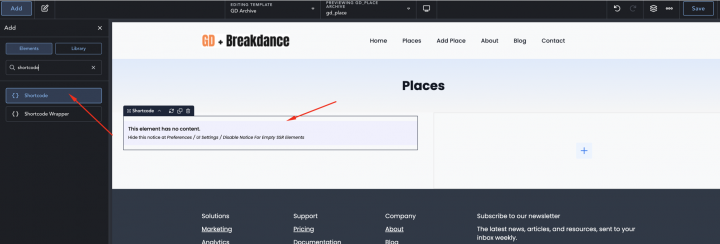
Now we will drag the shortcode container and use the required shortcode inside it.

Now on the left container, we will use the GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
[gd_search mb="3"] [gd_loop_actions] [gd_loop layout='2'] [gd_loop_paging]
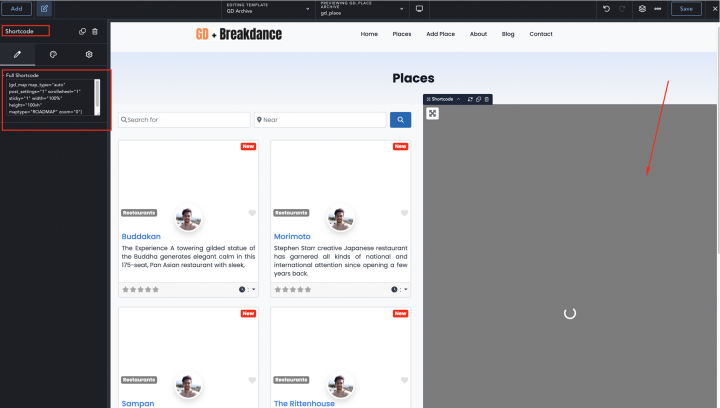
In the right column, use the GD > Map block, and we’ll leave all the settings at their default settings. However, we’ll set the height of the GD > Map block to 100vh.
[gd_map map_type="auto" post_settings="1" scrollwheel="1" width="100%" height="100vh" maptype="ROADMAP" zoom="0"]

Now we will add the following gd-archive-left-container class to the left section.

In the left column, we will add the following class gd-archive-left-column.

To give it a final touch we will add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .gd-archive-left-container{ overflow-Y: scroll; max-height: 100%; height:100vh; padding-right:15px; } .gd-archive-left-column{ overflow:hidden; }
After this, the Listing Archive page is now ready.

Search page
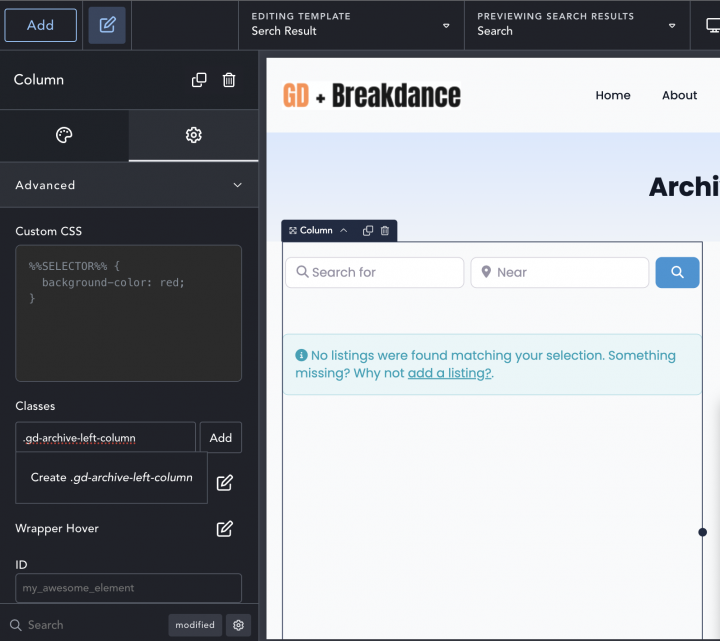
Now we will create a template for the Geodirectory Search page so Let’s go to the Breakdance >> Templates >> Add Template >> Search Results

Now we will copy all the content of the GD Archive template to the GD Search template.
So now our GD Search and Archive page templates are ready.
4. Breakdance Directory Website single Listing page design
Let’s go to the Breakdance >> Templates >> Add Template

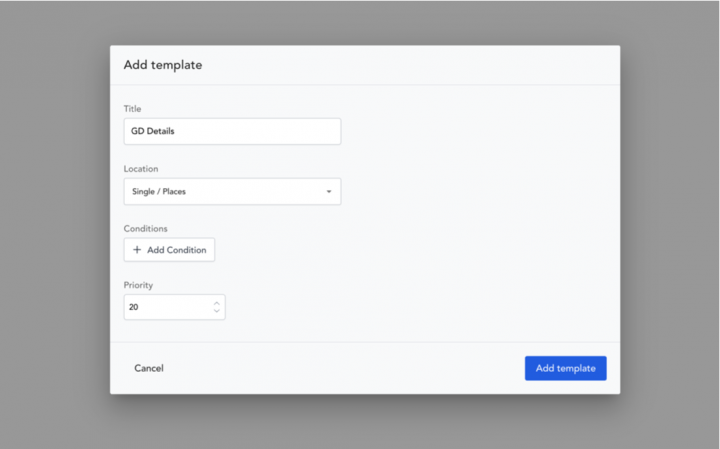
In the next option, we will select the below settings and click the Add Template button.
Location: Single/Places
Condition: Post Type = Places

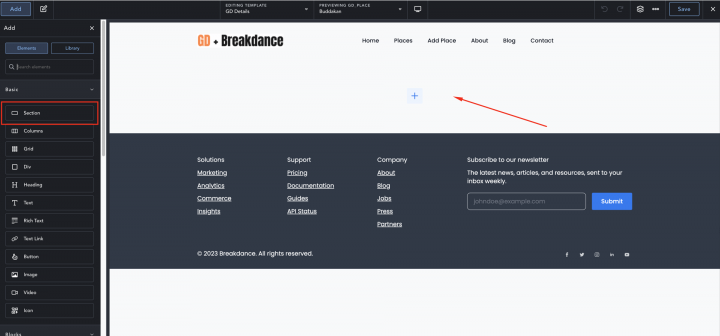
We will add an empty section with 0 padding from all sides.

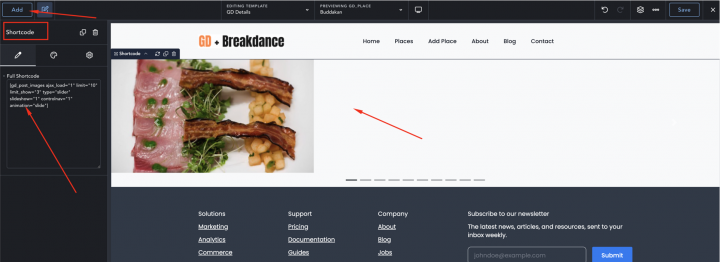
we will add the following shortcode to show an image slider.
[gd_post_images ajax_load="1" limit="10" limit_show="3" type="slider" slideshow="1" controlnav="1" animation="slide"]

Now let’s add one more section and a two-column layout inside it.

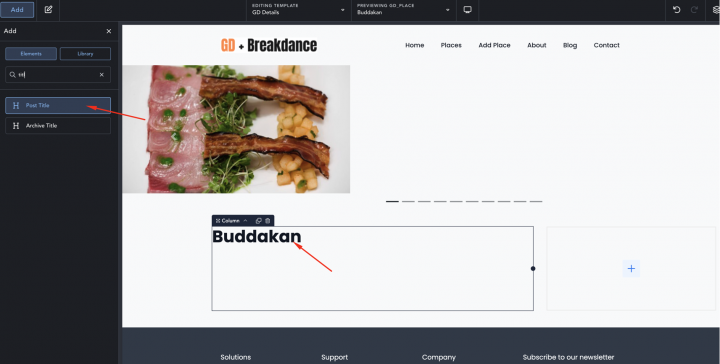
Now let’s add all the required GD Detail page shortcodes on the left column one by one.
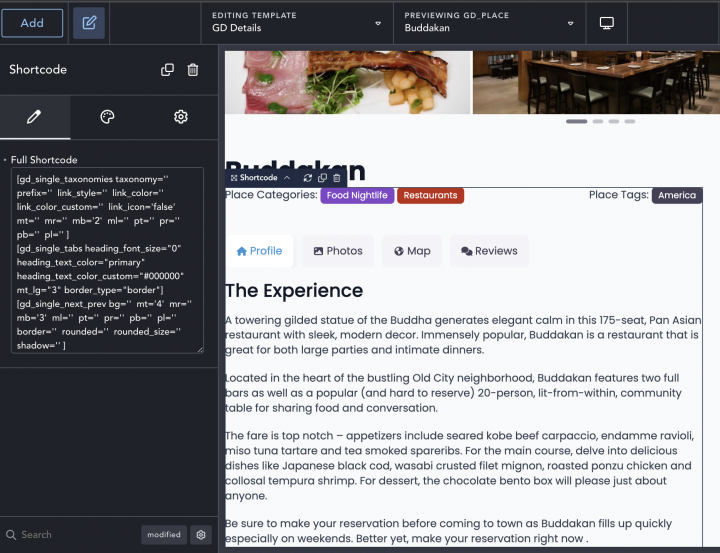
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
[gd_single_taxonomies taxonomy='' prefix='' link_style='' link_color='' link_color_custom='' link_icon='false' mt='' mr='' mb='2' ml='' pt='' pr='' pb='' pl='' ] [gd_single_tabs heading_font_size="0" heading_text_color="primary" heading_text_color_custom="#000000" mt_lg="3" border_type="border"] [gd_single_next_prev bg='' mt='4' mr='' mb='3' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ]


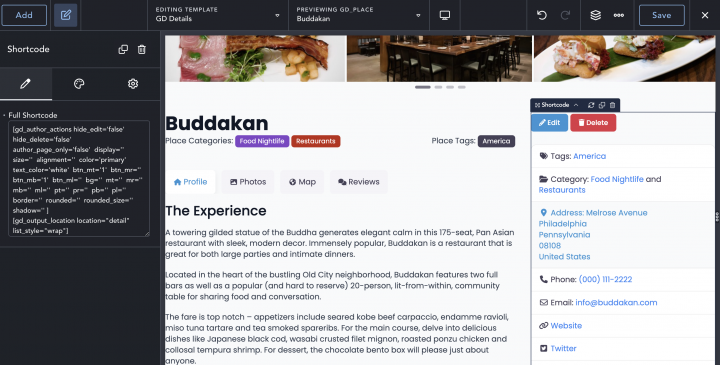
On the right column, we will add GD > Author Action and GD > Output Location block.
[gd_author_actions hide_edit='false' hide_delete='false' author_page_only='false' display='' size='' alignment='' color='primary' text_color='white' btn_mt='1' btn_mr='' btn_mb='1' btn_ml='' bg='' mt='' mr='' mb='' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ] [gd_output_location location="detail" list_style="wrap"]

Adding Premium Features to your Breakdance Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Learn the fundamental aspects with this essential guide: The essentials of creating a directory website.
The possibilities are endless.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.