How to create a Directory Website with the Blocksy theme and the Stackable Gutenberg Blocks plugin

Here’s a step-by-step guide to building a Directory Website using the Blocksy theme and Stackable – Page Builder Gutenberg Blocks plugin:
- Install the Blocksy theme
- Install the Stackable – Page Builder Gutenberg Blocks plugin
- Install and setup GeoDirectory
- Design the Directory Website using the Blocksy theme and the Stackable – Page Builder Gutenberg Blocks plugin
The Blocksy Theme, combined with the GeoDirectory Plugin and Stackable – Page Builder Gutenberg Blocks Plugin, creates a versatile and advanced platform for building a sophisticated online directory.
This integration allows users to seamlessly integrate location-based features, customize layout options, and introduce dynamic content blocks, ensuring a user-friendly and engaging interface.
This integrated system enables web developers and designers to create a premier directory website tailored to specific industry needs or broader community requirements.
Let’s explore the details of how to accomplish this.
In this tutorial, we will:
Installing Theme and Plugins.
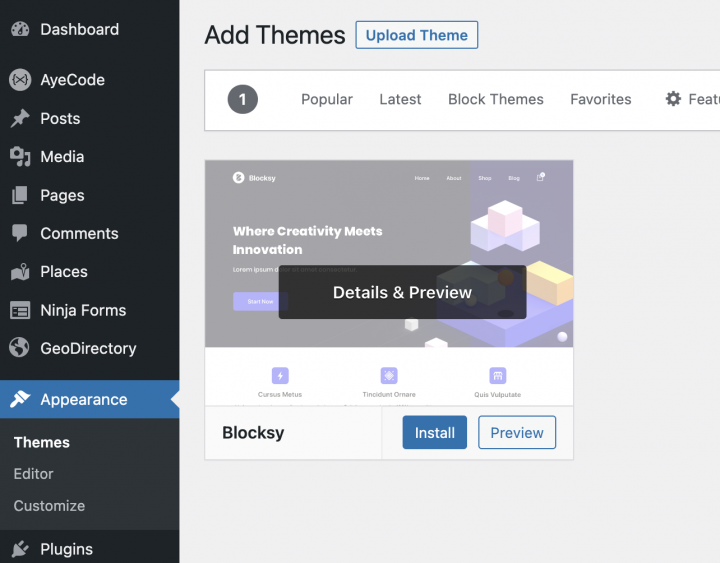
1. Install the Blocksy Theme
We need to install a Theme, and for this tutorial, you will install the Blocksy Theme.
Go to Appearance >> Themes
Select Add New, Install, and Activate the Blocksy Theme.

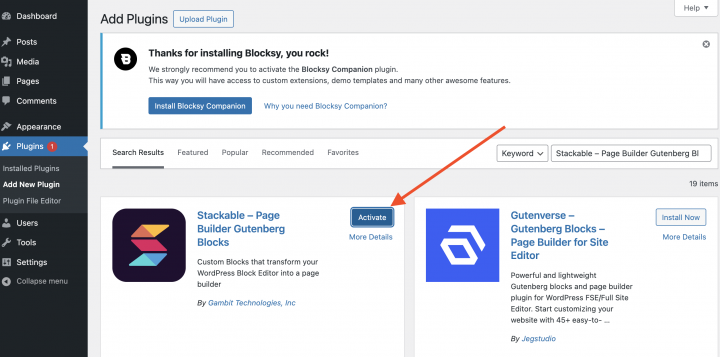
2. Install the Stackable – Page Builder Gutenberg Blocks plugin
The default Gutenberg plugin is not enough to style a template so we will install the Stackable – Page Builder Gutenberg Blocks plugin.
This plugin provides customized blocks that are better than the default and will help you design the page templates.
Go to Plugins >> Add new.
Search for Stackable – Page Builder Gutenberg Blocks. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Blocksy Directory Website
Now that we have installed the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Blocksy theme and Stackable – Page Builder Gutenberg Blocks plugin.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
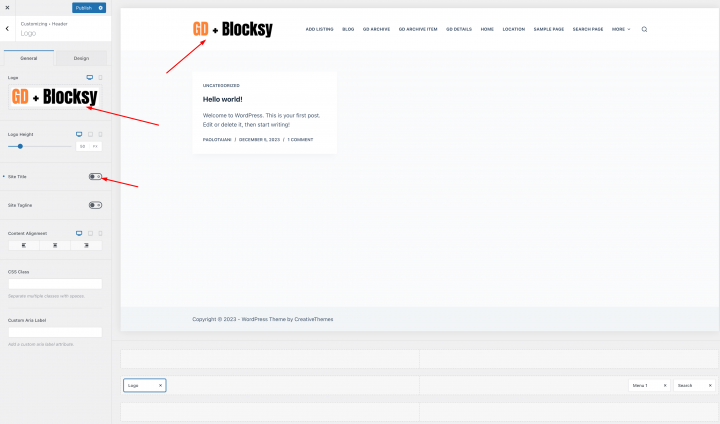
After designing your logo, go to Appearance > Customize > Header, click the Change logo link, and upload your PNG file. Skip cropping (or crop the image as needed), in Logo Layout select the option Logo and click publish.

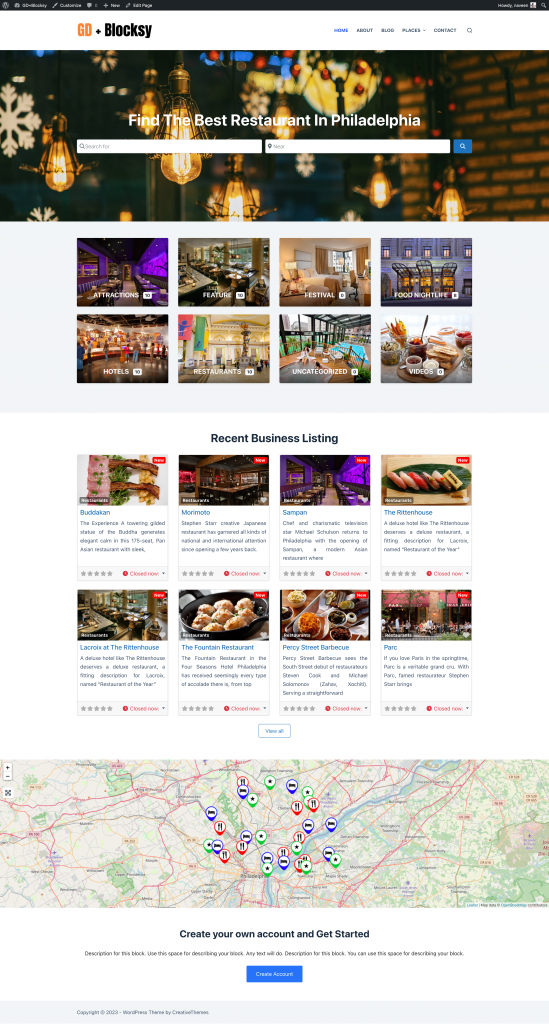
2. Blocksy Directory Home page design
You can create a new page or use one WordPress makes by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
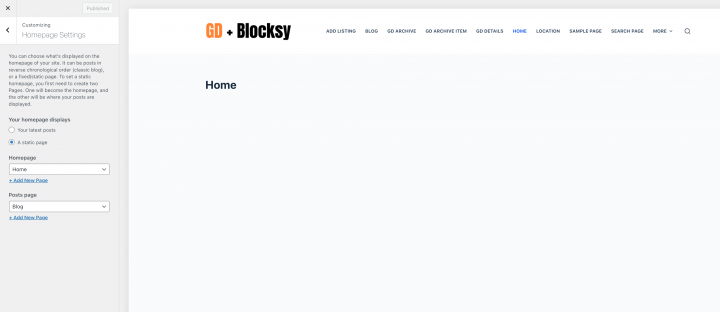
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Navigation Menu
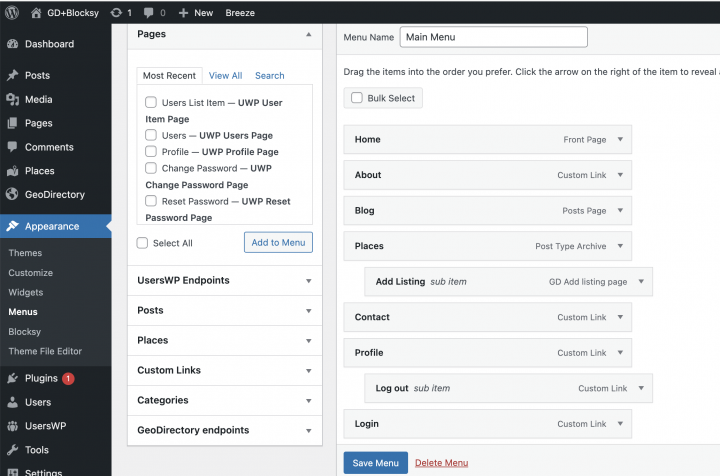
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
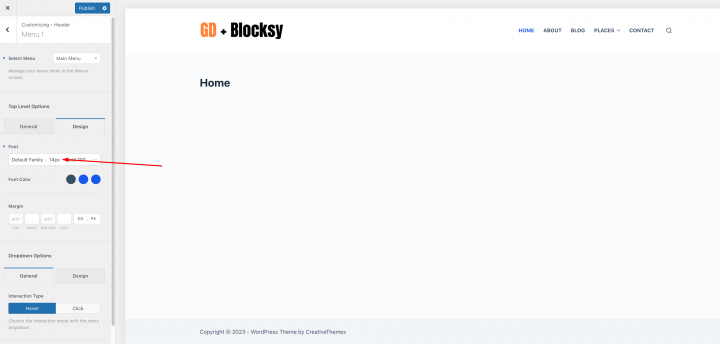
Set the menu settings to Font: Default Font / 14px / Bold 700

The Content
I will start building this page from scratch using the Stackable – Page Builder Gutenberg Blocks plugin.
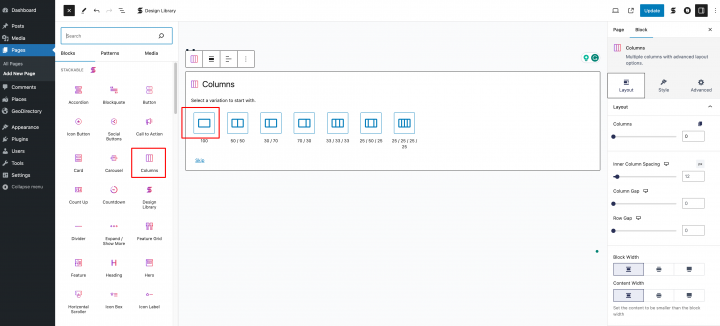
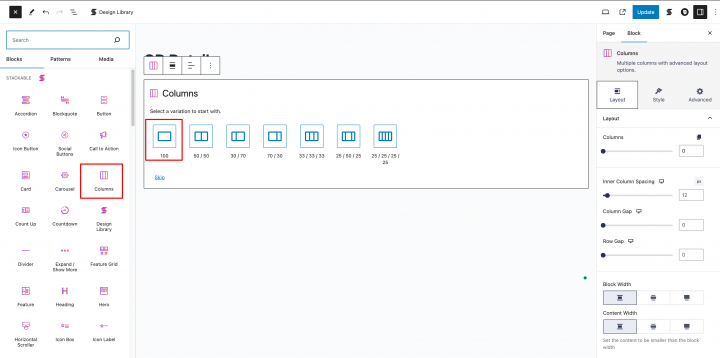
We need a hero header on the homepage for that, let’s add a column block provided by the Stackable – Page Builder Gutenberg Blocks plugin.

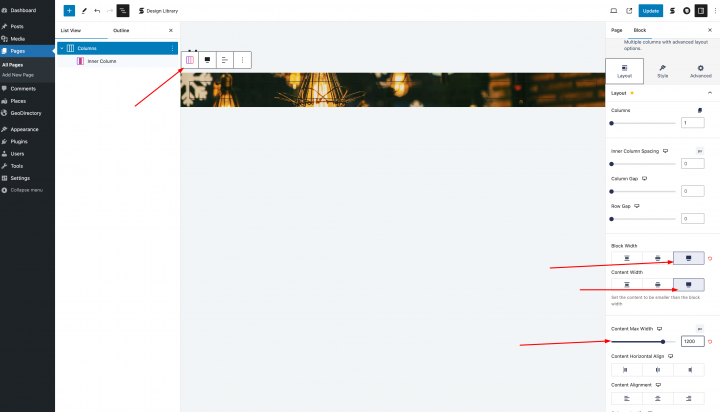
In Column layout setting
Block Width: Align Full
Content Width: Align Full
Content Max Width: 1200px

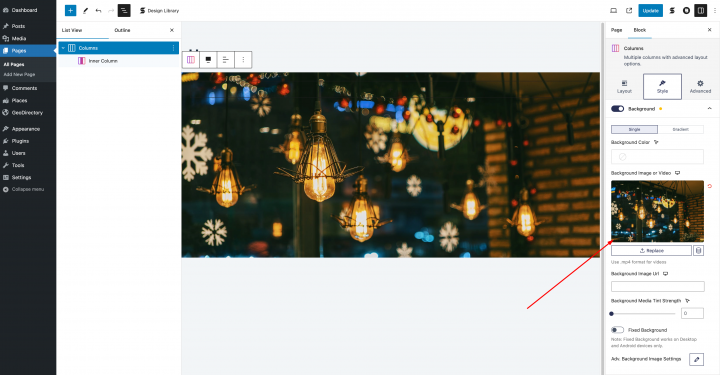
Next, check the block setting and set the Background image.
For the Hero Section, we will need an image, and we will download a free image from Pexels.com (Thanks, @rachel-claire).

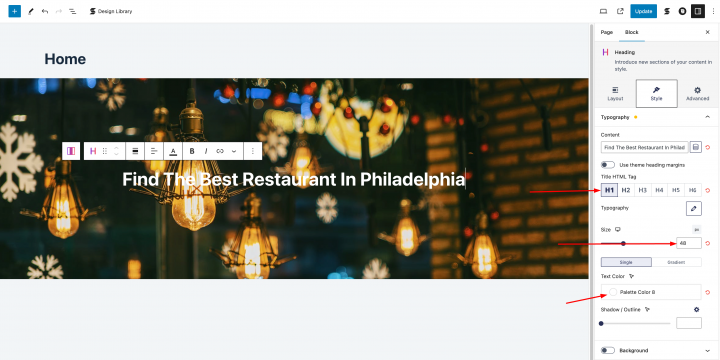
Now let’s add a heading block over image with
Content: Find The Best Restaurant in Philadelphia
Title HTML tag: H1
Size: 48
Text Color: #000000

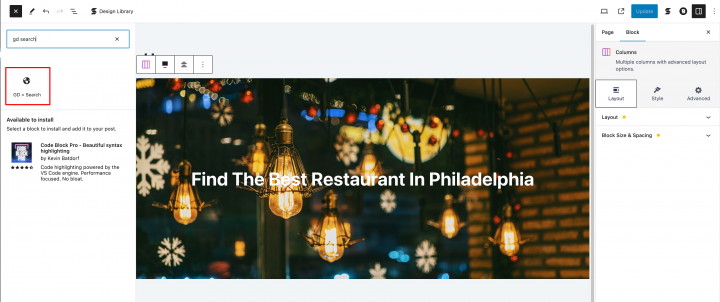
Now we will also add the GD > Search block below it.

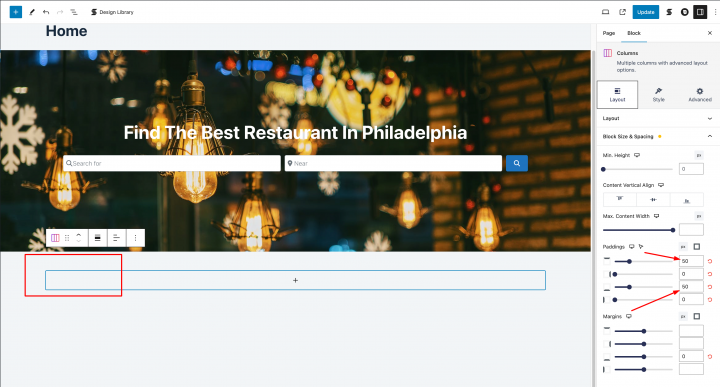
Now let’s add one more empty column with padding 50px from top and bottom.

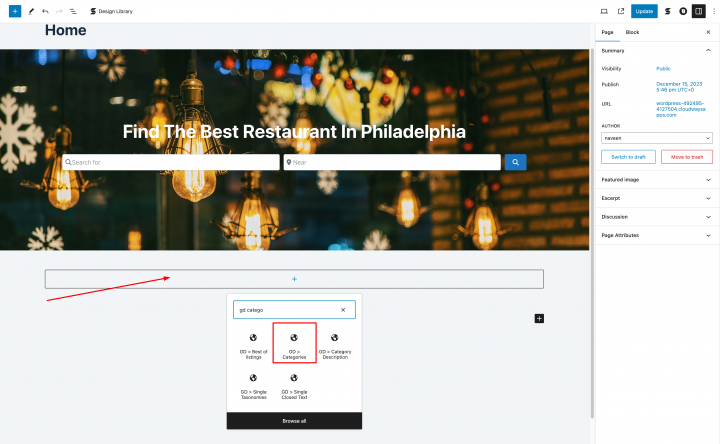
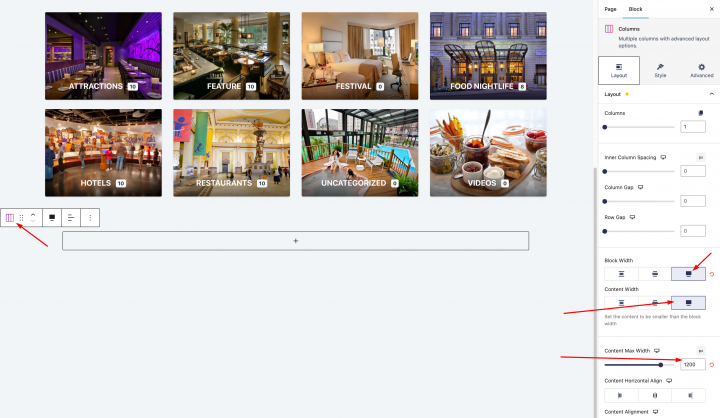
we will drag the GD > Categories block inside it to display list of categories.

Now let’s add one more empty container with following settings.
Block Width: Align Full
Content Width: Align Full
Content Max Width: 1200px
Color: #00000

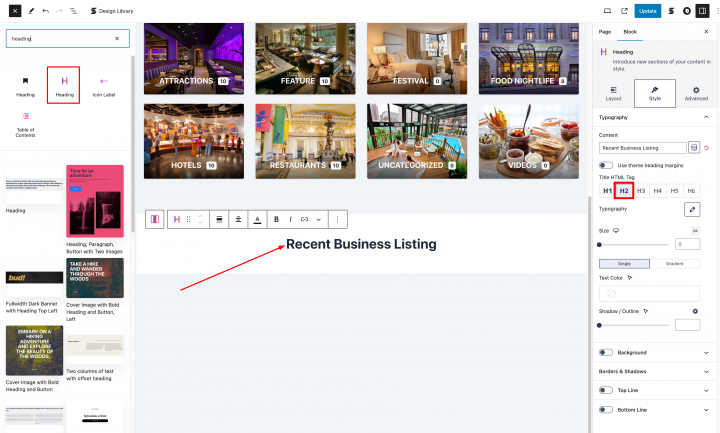
Now, let’s proceed to add the third section to our website. we will call it “Recent Business Listing“.


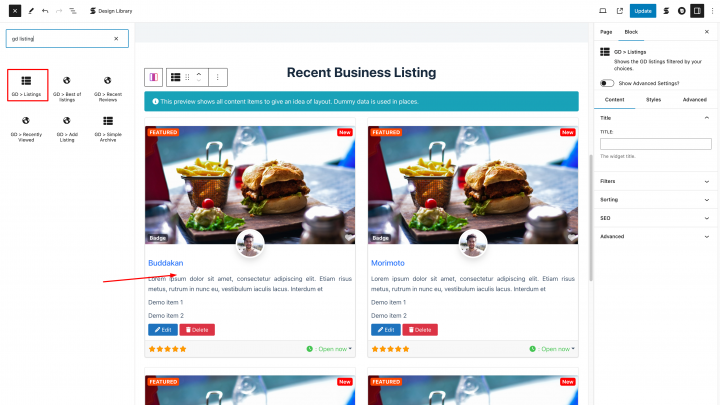
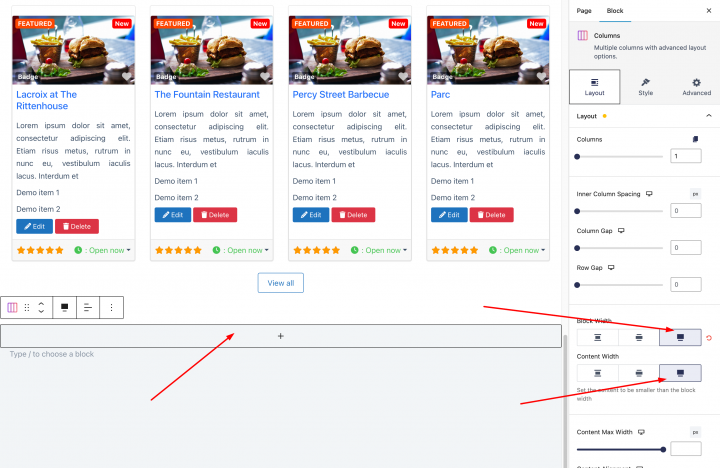
Add a GD > Listing block by clicking on the plus icon and then accessing the block settings. Make sure to enable the Show Advanced Settings option.
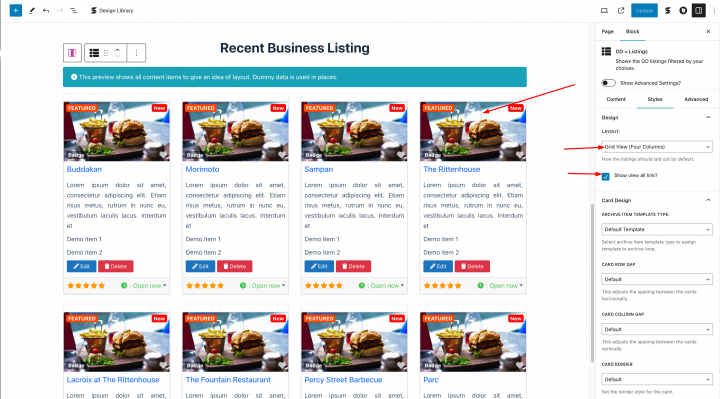
In the block Style tab, please update the Layout: Grid View (Four Columns).

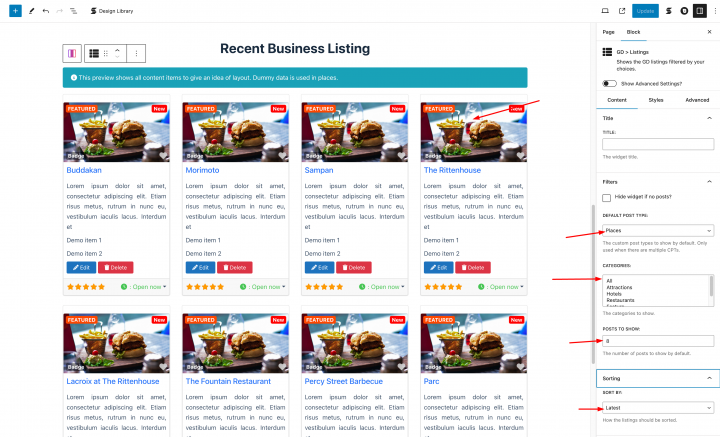
Change the number of posts to show: 8 and ensure that you check the Enable location filter option and set the Sort By: Latest.

Now let’s add one more empty container with following settings.
Block Width: Align Full
Content Width: Align Full

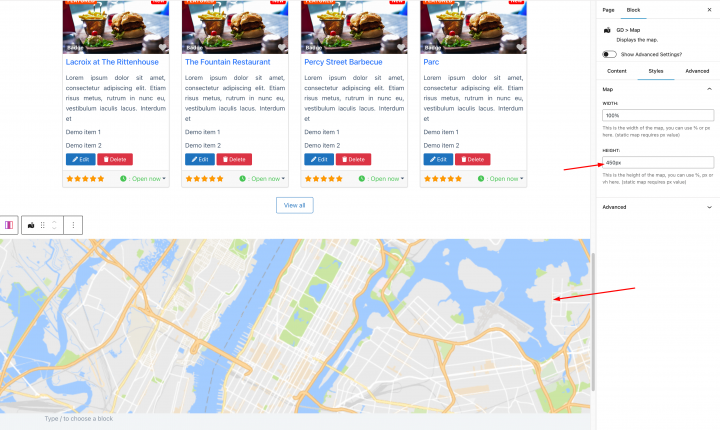
Add the GD > Map block to it and keep the settings to
Width: 100%
Height: 450px

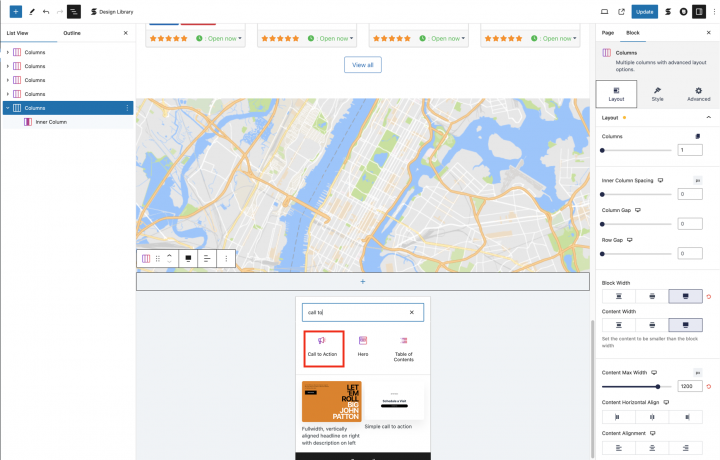
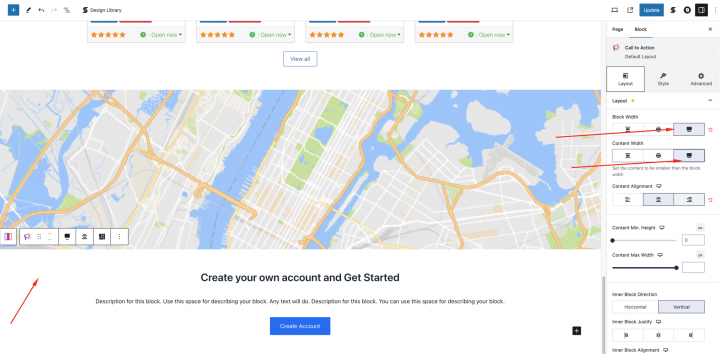
At last we will add a CTA. we will use one of predefind template

Make sure to use following setting
Block Width: Align Full
Content Width: Align Full

Congratulations! Your homepage is Completed.

3. Blocksy Directory Website Listings and Search page design
Listings page
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
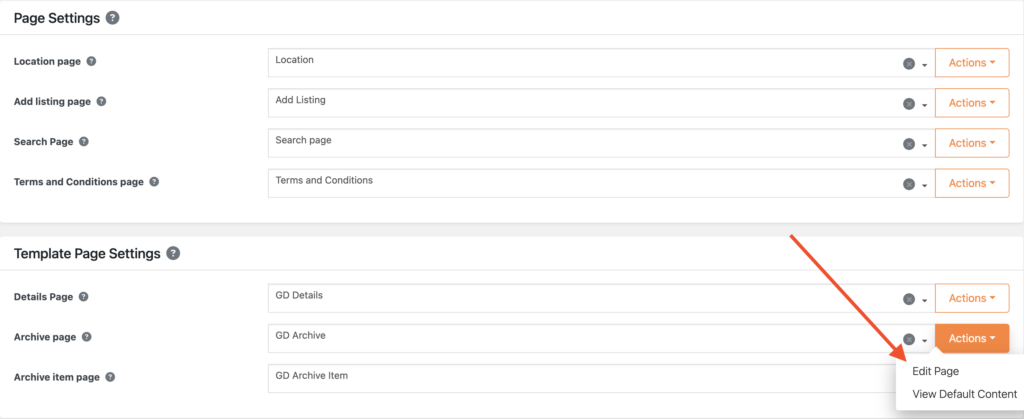
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.

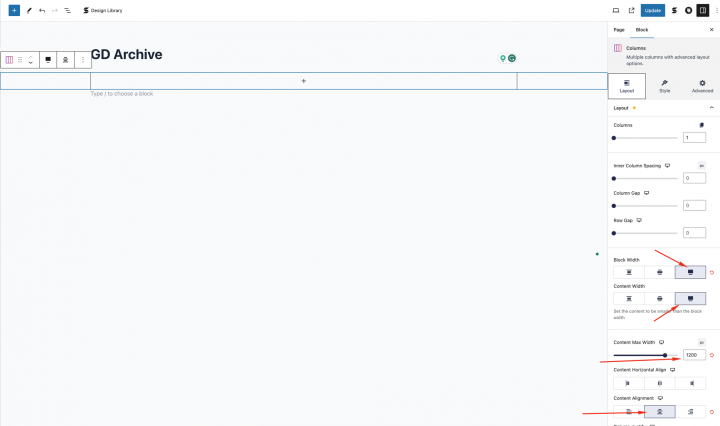
Let’s add an empty column with following setting
Block Width: Align Full
Content Width: Align Full
Content Max Width: 1200px
Color: #00000
Padding: 30px

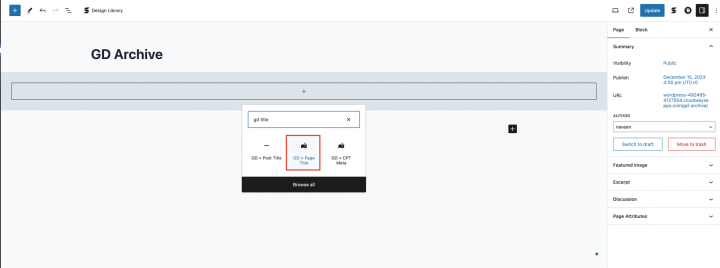
Let’s add the GD > post title shortcode in it.

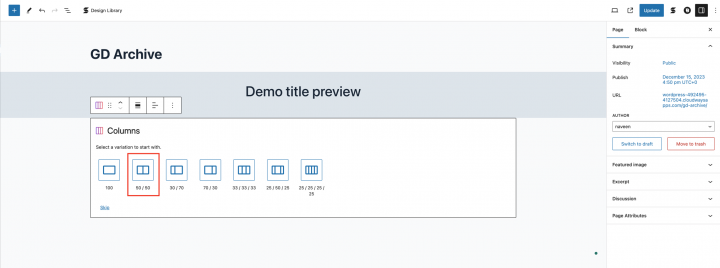
Now, add a Column block with a 50:50 layout.

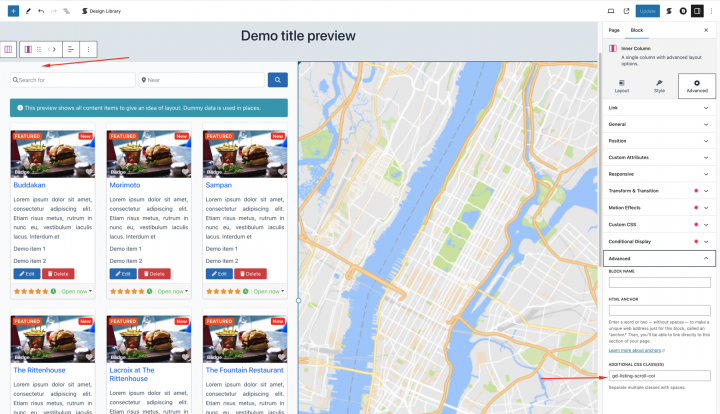
Now on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
In the right column, drag the GD > Map block, and we’ll leave all the settings at their default settings. However, we’ll set the height of the GD > Map block to 100vh.

To give it a final touch we will add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .gd-archive-left-container{ overflow-Y: scroll; max-height: 100%; height:100vh; padding-right:15px; } .breakdance .bde-column-111-108.bde-column{ overflow:hidden; }
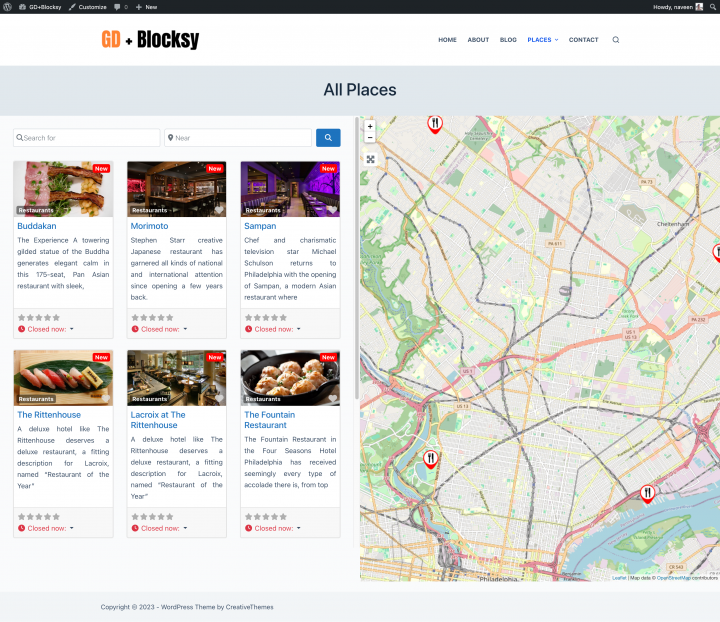
After this, the Listing Archive page is now ready.

For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
Finally, you will need this CSS to make the Search Page Full Width.
.geodir-page-search #main article { max-width: 100%; }
So now our GD Search and Archive pages are ready.
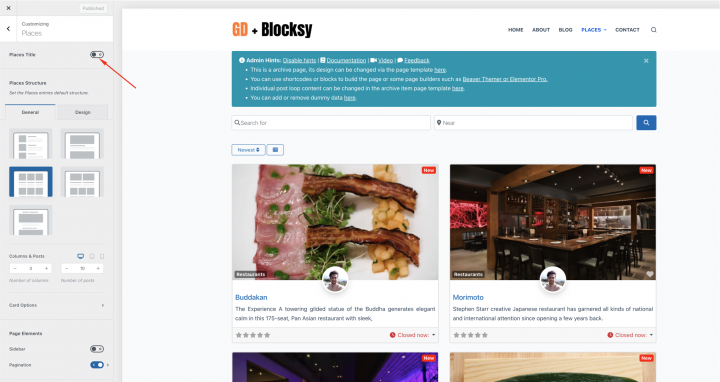
4. Blocksy Directory Website single Listing page design
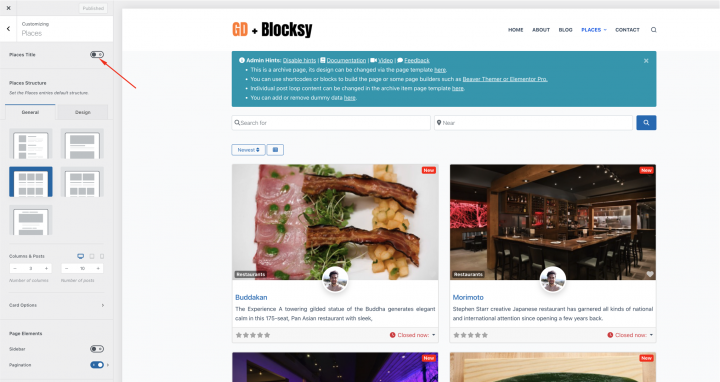
First thing we will disable the default title from Appearance > Customize > Places > Single Place and disable title as mentioned below.

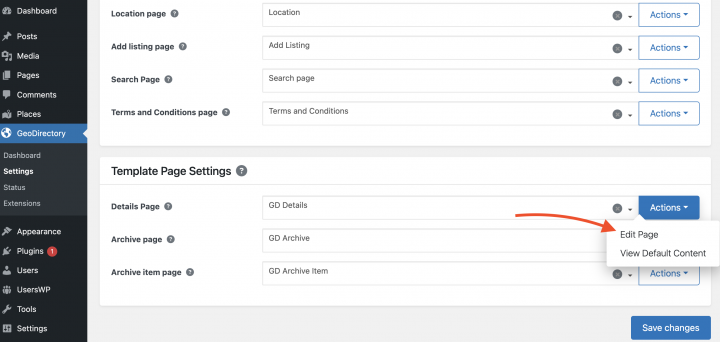
Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and add a new column block.

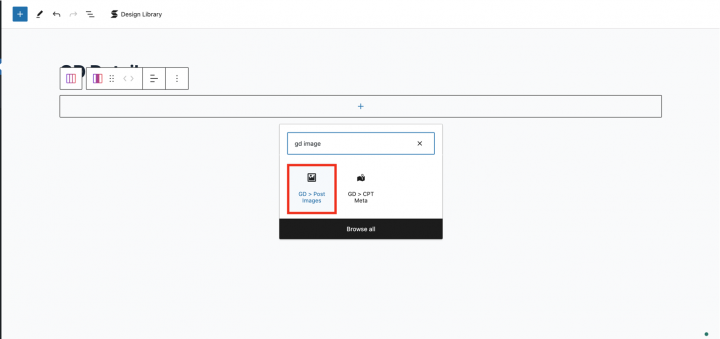
First, let’s add an image slider at the top of the Listing Details page.

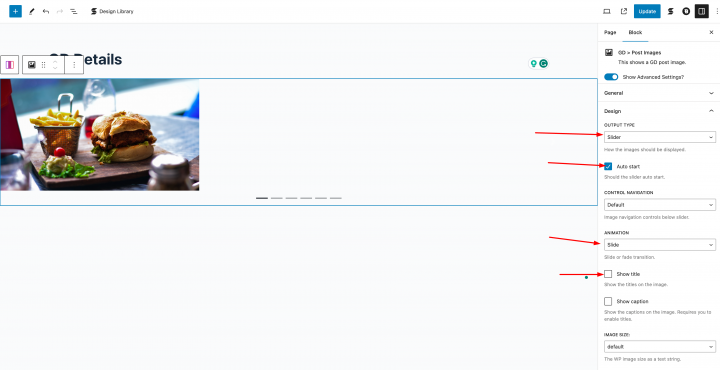
we will drag the GD > Post Image block in this container with the following settings
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

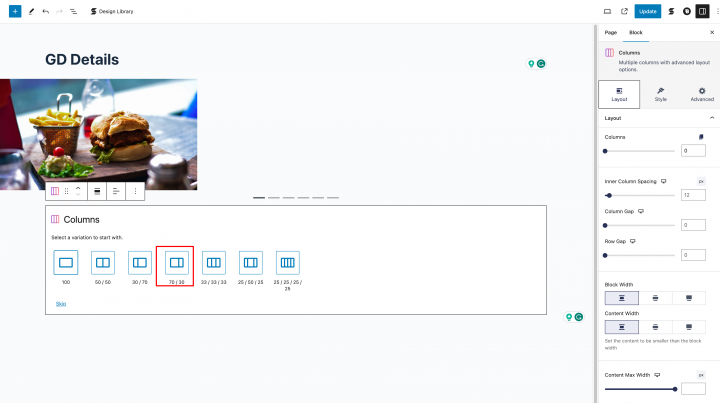
Now we will add one more Section block below it with a 70/20 layout.

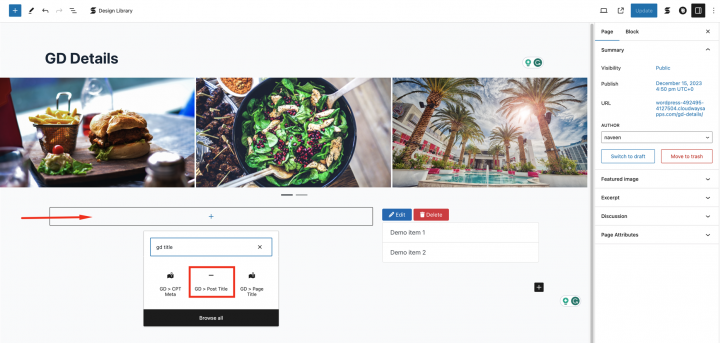
Now let’s add all the required GD Detail page shortcodes on the left column one by one.
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
On the right column, we will add GD > Author Action and GD > Output Location block.

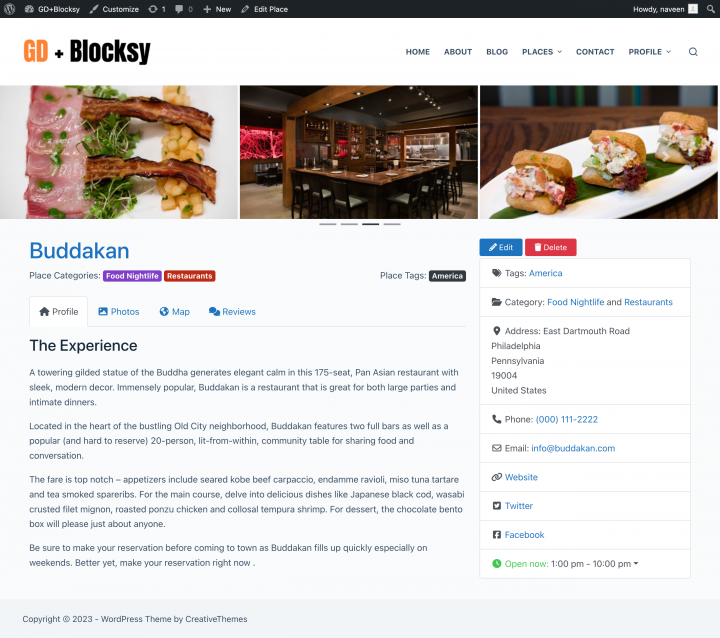
After this, our Listing Details page has been completed.

Adding Premium Features to your BlocksyDirectory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
If you’re considering starting an online business, creating a directory website might be the easiest way to begin.
Unlock the secrets to an online directory with this guide: Guide to creating a directory website.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.