Common Examples of Customization
Introduction
Frequently Asked Questions
Introduction
This document goes over how to ‘zero out’ styles on common GD design elements. GeoDirectory items inherit styles from the active theme, but in some cases you may want to style these items differently than. In those cases you can use the examples below to zero out the styles, and then modify them further to create your own style.
As an example of how GD inherits styles, consider that most modern themes make it possible to customize the font color and size of an H2 heading, most often used as a section or secondary emphasis header on a page after the page title.
GeoDirectory V2 makes widespread use of the “gd_post_meta” widget. In the following code example, the gd_post_meta function is being used to display custom fields in a tab:
<div class="geodir-post-meta-container">
<h2 class="fieldset-example">Example</h2>
</div>
What you are seeing here is that GeoDirectory V2 is wrapping a common H2 element in a div. The div ‘geodir-post-meta-container’ allows you to add additional targeted custom styles to each individual element, but GeoDirectory is simultaneously not applying any styles to that same H2 element. The H2 element will be styled just like any other H2 element on your site.
What we can offer here in this page are examples of how to zero out styles applied to the classes that are most common in GeoDirectory V2, so you can proceed to style the HTML as you see fit. In most cases you should be able to do this by adjusting the settings for common HTML elements in your theme options. Howevergd, if you need help with custom styles you can either create Custom CSS yourself or hire a web designer to do it for you.
Custom Class
Each GeoDirectory element with advanced options has a setting for you to add a custom class.
Use that class to target styles you see on this page.
Location Switcher – gd_location_switcher
Change the color of the blue text for the active location.
/*Change the color of the active text*/
gd-search-field-near.in-location .geodir-search-input-label, .gd-search-field-near.in-location input {
color: #4CAF50;
}
/*Hide suggestions with CSS*/
.gdlm-location-suggestions {
display: none !important;
}
GD Search – gd_search
/*GDV2 Custom CSS – Hide the grey lines and zero out margin and padding*/
.geodir-loc-bar {
padding: 0;
border-top: 0;
border-bottom: 0;
margin: 0;
}
/*GDV2 Custom CSS – Hideide the cog for advanced search options in all GD Search Bars*/
.geodir-show-filters {display: none}
/*Hide the icon in the search for field*/
body .geodir-listing-search.gd-search-bar-style .geodir-loc-bar .clearfix.geodir-loc-bar-in .geodir-search .gd-search-input-wrapper .geodir-search-input-label {
display: none;
}
/*GDV2 Custom CSS – Hide the Search For field in all GD Search Bars*/
.gd-search-input-wrapper.gd-search-field-search {
display: none;
}
/*GDV2 Custom CSS – Hide the Search Near field in all GD Search Bars */
.gd-search-field-near {
display: none;
}
/*GDV2 Custom CSS – Hide the<abbr title="Custom Post Type"> CPT </abbr>Select Field in all GD Search Bars */
.gd-search-input-wrapper.gd-search-field-cpt {
display: none;
}
/*Hide the first<abbr title="Custom Post Type"> CPT </abbr>in the<abbr title="Custom Post Type"> CPT </abbr>dropdown*/
.gd-search-input-wrapper.gd-search-field-cpt .search_by_post option:nth-child(1){
display:none;
}
/*GDV2 Search – hide All the dropdown suggestions */
.gd-suggestions-dropdown ul {
display:none;
}
/*GDV2 Search – Left align search titles */
.geodir-filter-container .customize_filter-in span{
text-align: left;
display: block;
}
/*GDV2 Search – Hide Search category select field*/
.gd-search-input-wrapper.gd-search-field-cpt.gd-search-field-taxonomy.gd-search-field-categories {
display: none;
}
/*GDV2 Search – Hide advanced search options button*/
button.geodir-show-filters {
display: none;
}
/* GDV2 Search – Make search filters 5 columns */
.geodir-filter-container .geodir-filter-cat{
width: 20%;
}
/* GDV2 Search – Hide empty results message */
.geodir-loop-container p.geodir-info {
display: none;
}
GD Search – gd_search Near Field Suggestions
Turn off allGD Search Near field suggestions by disabling autocomplete in the Advance Search settings tab.
Use CSS to disable them selectively.
/*GDV2 Custom CSS – Hide the Search Near field in all GD Search Bars */
.gd-search-field-near {
display: none;
}
/*GDV2 Search – hide All the dropdown suggestions */
.gd-suggestions-dropdown ul {
display:none;
}
/* GDV2 – Hide the Google Suggestions*/
.gdlmls-more{
display: none;
}
/* GDV2 – Hide only the NEAR search autocomplete recommendations */
.gd-suggestions-dropdown ul.gdlmls-near .gd-near-me{
display: block;
}
/* GDV2 – Hide only the IN search recommendation */
.geodir-listing-search ul.gdlmls-neighbourhood,
.geodir-listing-search ul.gdlmls-city,
.geodir-listing-search ul.gdlmls-region,
.geodir-listing-search ul.gdlmls-country {
display: none !important;
}
/* GDV2 – Hide the Near Me search recommendation */
.gd-suggestions-dropdown ul.gdlmls-near li{
display: none;
}
GD Post Meta – gd_post_meta
/* GeoDirectory V2 – sitewide display of fields with the gd_post_meta element. */
.geodir_post_meta {
padding: 0px !important;
margin: 0px !important;
border: 0px !important;
line-height: inherit !important;
text-indent: 0px !important;
}
/* GeoDirectory V2 subfields shown in tabs with Tabs UI */
.geodir-tabs .geodir-post-meta-container {
padding: 0px !important;
margin: 0px !important;
border: 0px !important;
line-height: inherit !important;
}
/* GeoDirectory V2 Individual subfields shown in <abbr title="A single post/page containing all the info for a post">details page</abbr> sidebar with gd_output_location widget */
.geodir-output-location .geodir-output-location-detail .geodir_post_meta {
padding: 0px !important;
margin: 0px !important;
border: 0px !important;
line-height: inherit !important;
text-indent: 0px !important;
}
/* GeoDirectory V2 Business Hours Styles*/
.geodir-field-business_hours {
text-align: inherit !important;
}
/* GeoDirectory V2 Business Hours – Start open and stay open*/
.gd-bh-open-hours {
display: block !important;
}
/* GeoDirectory V2 Business Hours – hide the toggle so it cannot be closed*/
span.gd-bh-expand-range {
display: none;
}
GD Add Listing Page – gd_add_listing
Change items on the add-listing page
/* GeoDirectory V2 – Add Listing Page field labels – */
body.geodir-page-add label {
font-size: 22px;
}
/* GeoDirectory V2 – Add Listing Page fieldset headings – */
body.geodir-page-add h5 {
font-size: 22px;
}
/* GeoDirectory V2 – Add Listing Page field set descriptions – */
body.geodir-page-add small {
font-size: 22px;
}
/* GeoDirectory V2 – Add Listing Page field labels – */
body.geodir-page-add .geodir_message_note {
font-size: 22px;
}
/* GeoDirectory V2 – Add Listing Page select field values – */
body.geodir-page-add .select2-selection__rendered {
font-size: 22px;
}
/* GeoDirectory V2 – Add Listing Page form rows – */
body.geodir-page-add .geodir_form_row {
padding-bottom: 10px;
}
CSS for GD Listings
There are many elements you can include in GD Listings. You may need more CSS rules to style it completely, but here are some examples to get you started.
/*Style the listing title*/
.geodir-entry-title a {
line-height : 1.4em;
font-size : 34px;
font-color : pink;
}
/*Style the text*/
.gd-list-item-right, .gd-list-item-left, .geodir-post-meta-container {
line-height: 1.2em;
font-size: 22px;
}
/*Style the links*/
.gd-list-item-right a, .gd-list-item-left a, .geodir-post-meta-container a {
line-height : 1.2em;
font-size : 22px;
font-color : pink;
}
Widget Logic
You may want to show widgets only on certain pages. To do that you will need a 3rd party plugin. There are several options out there. You might want to try Widget Logic. We don’t provide support for it, but it is very lightweight and provides support for WordPress conditional logic.
See the plugin here: https://wordpress.org/plugins/widget-logic/
You can see a variety of options here for controlling display: https://codex.wordpress.org/Conditional_Tags
Common examples include:
Only shows the widget if the post type is Places:geodir_get_current_posttype()=='gd_place'for a single GD Place detail page:
is_singular( 'gd_place' )for a GD Place Archive Page:
is_post_type_archive('gd_place')for a specific category:
is_tax( 'taxonomy-name', 'category-name' )for a GD Place Category archive for a specific category:
is_post_type_archive('gd_place') && is_tax( 'taxonomy-name', 'category-name' )for only the WordPress Front Page
is_front_page()For the add listing page you can use the page ID or a GD conditional tag
is_page( 42 )or
geodir_is_page( 'add-listing' )
GD Output Locations – gd_output_locations
Switch From Output Location to Post Meta to Control Icons and Labels
Most display of custom fields and listing data is displayed through Tabs UI, GD Output Locations, and gd_post_meta.
In some cases you may want to display a field in the Detail page sidebar without icon or label.
GD Output Locations doesn’t give you the options to adjust that, so you will need to show the field in GD Post Meta instead.
- Find the field email in CPT – Settings – Custom Fields – Email
- Find “Show in extra output locations” and remove “Details page sidebar”, then save
- Go to WP – Appearance – Widgets
- Add GD > Post Meta and add to your sidebar.
- Adjust the options to set the display as you like.
- You can start with the most general example at the top, then remove it and use more specific examples listed below.
GD Post Address – Alter Address Display
GeoDirectory Version 2 has a design element GD Post Address that you can use to configure the display of the address.
Read more: https://wpgeodirectory.com/docs-v2/geodirectory/design-elements/#gd_post_address
Layout
Set the layout
There are several layouts that display listings. Read more about how to customize layouts
GD Post Badge – gd_post_badge examples
GD Post Badge is a powerful tool for adding highlights or targeted interactive elements to your listings. You can use badges in the archive item or on the detail page.
Example – Read More link in the Archive item
Use the following configuration to add a “Read More” link to your archive item template:
[gd_post_badge key="post_title" condition="is_not_empty" badge="Read More" link="%%post_url%%" bg_color="#ffffff" txt_color="#433aed" alignment="center"]Example – Custom Website Link
[gd_post_badge key=”website” condition=”is_not_empty” badge=”Awesome Super Link” link=”%%input%%” bg_color=”#9c03aa” txt_color=”#ffffff” size=”extra-large” list_hide=”3″ list_hide_secondary=”2″]
[gd_post_badge key="claimed" condition="is_not_empty" badge='<i class="fas fa-check-circle"></i>Verified' bg_color="#ff8040" txt_color="#ffffff" size="small" alignment="right" css_class="verified"][gd_post_badge key="claimed" condition="is_empty" badge='<i class="far fa-question-circle"></i>Unclaimed' bg_color="#ff8040" txt_color="#ffffff" size="small" alignment="right" css_class="unverified"][gd_post_badge key="website" condition="is_not_empty" badge='Visit my <a href="%%input%%"><i class="fas fa-music"></i> website</a>' bg_color="#800080" txt_color="#ffffff"]See an example here for use with featured listings.
These custom classes can be added to your badge to change the way it is displayed within the containing div.
To use these over the top of an archive item GD Post Images, be sure to include the badge before the GD Archive Item Close element.
gd-badge-shadow // adds a shadow to the badge gd-ab-top-left // positions absolute top, absolute left gd-ab-top-left-angle // positions absolute top, absolute left, at an angle gd-ab-top-right // positions absolute top, absolute right gd-ab-top-right-angle // positions absolute top, absolute right, at an angle gd-ab-bottom-left // positions absolute bottom, absolute left gd-ab-bottom-left-angle // positions absolute bottom, absolute left, at an angle gd-ab-bottom-right // positions absolute bottom, absolute right gd-ab-bottom-right-angle // positions absolute bottom, absolute right, at an angle gd-lity // adds interactivity - launching a video link in a lightbox, for exampleTaxonomy Badges
[gd_post_badge key="post_category" condition="is_contains" search="32" badge="Attractions" bg_color="#0073aa" txt_color="#ffffff"] [gd_post_badge key="post_category" condition="is_contains" search="32,33" badge="Attractions / Hotels" bg_color="#0073aa" txt_color="#ffffff"] [gd_post_badge key="post_tags" condition="is_contains" search="Museum" badge="Museum" bg_color="#0073aa" txt_color="#ffffff"] [gd_post_badge key="post_tags" condition="is_contains" search="Museum,Garden" badge="Museum / Garden" bg_color="#0073aa" txt_color="#ffffff"]
GD Post Images – gd_post_images
For examples of working with images see the Images doc.
Font Awesome 5 JS SVG Styling with CSS
GeoDirectory uses Fontawesome 5 JS icons that draw in svg inline. To set the color of the icon means setting the color of the svg. Here are a couple examples.
/*Sidebar Address field, change the color of the home icon */ .geodir-i-location svg.svg-inline–fa.fa-home.fa-w-18 { color: red; } /* Hide Phone Icon in SD Contacts Area */ .sd-contacts svg.svg-inline–fa.fa-phone.fa-w-16.profile_icon { display: none !important; } /* Hide Link Icon in SD Contacts Area */ .sd-contacts svg.svg-inline–fa.fa-external-link-square-alt.fa-w-14 { display: none !important; } /* Hide FB Icon in SD Contacts Area */ .sd-contacts svg.svg-inline–fa.fa-facebook.fa-w-14 { display: none !important; }Read more: FA SVG Symbol styling (external link)
Frequently Asked Questions
Customizing with CSS and PHP Snippets
Where should I add CSS snippets?
CSS should be added through the Customizer, in the “Additional CSS” tab.Read more about customizing.
Change the favorites heart
Change the heart to another icon with a snippet.
Inline Elements with Flex
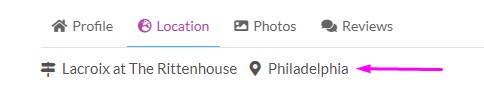
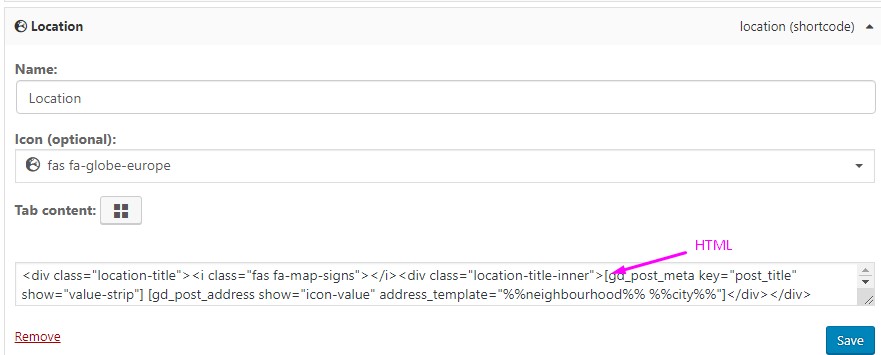
In some cases you might want to combine several GD elements to create something. Here is an example to get you started.
You can paste the shortcodes in the HTML below into a tab, then add the CSS to the customizer.
HTML
<div class="location-title"><i class="fas fa-map-signs"></i><div class="location-title-inner">[gd_post_meta key="post_title" show="value-strip"] [gd_post_address show="icon-value" address_template="%%neighbourhood%% %%city%%"]</div></div>
CSS
.geodir-tabs .location-title, .geodir-tabs .location-title-inner {
display: flex;
line-height: 20px;
align-items: center;
padding-bottom: 3px;
}
.geodir-tabs .location-title .geodir-post-meta-container {
border-bottom: 0!important;
padding: 0 0;
}
.geodir-tabs .location-title .location-title-inner * {
padding-left:3px;
}
Detail Page Template Columns
You might want to ‘spice up’ your Detail Page template and do it without a builder. Here is an example of some commonly used fields called with the gd_post_meta shortcode and arranged into a 3 column layout.
Add the CSS with the Customizer -> Additional CSS
Then copy paste the Details Page Contents into your GD Details template
/*Columns Demo*/
.column8675309 {
float: left;
width: 33.33%;
}
/* Clear floats after the columns */
.row8675306:after {
content: "";
display: table;
clear: both;
}
Detail Page Contents
<div class="row8675306″>
<div class="column8675309″>[gd_post_rating show="stars"][gd_post_meta key="post_category"][gd_categories title_tag="h4″ post_type="0″ hide_empty="1″ hide_count="1″ sort_by="count" max_level="1″ max_count="all" max_count_child="all"]</div>
<div class="column8675309″>[gd_post_meta key="address"]</div>
<div class="column8675309″>[gd_post_meta key="phone"][gd_post_meta key="email"]</div>
</div>
Map Bubble Examples
How do I remove reviews from the map bubble?
This can be done with CSS, or by customizing the plugin template..geodir-bubble-meta-bottom {display:none!important;}
Customize the Post Description in the Archive Item
How do I customize the description (post_content) in listing on an archive page or gd_listing shortcode?
If you want to remove the description completely from all listings across the site, then edit the Archive Item template for the CPT and remove the [gd_post_meta key=’post_content’ show=’value-strip’]. Read more about the Archive Item template here.If you want to shorten it, that can be done with CSS. The following examples shorten the length of the text and hide the “Read More” and the link’s gradient brackground. Adjust the following CSS to meet your needs:
/* GD Archive Item – limit post_content length */ .geodir-field-post_content { max-height: 50px; } /* GD Archive Item – hide Read More link and background */ .geodir-field-post_content .gd-read-more { display: none !important; }
Builders on Details, Archive, and Search page templates
See our builders page describing which builder tools to use where and why.
Comments, Ratings and Favorites
Add a css class to ratings without reviews
/**
* Add CSS class to listing layout for empty rating.
*/
function gd_snippet_hide_no_review_text( $classes, $class, $post_ID ) {
global $gd_post;
if ( ! empty( $post_ID ) && ! empty( $gd_post ) && ! empty( $gd_post->ID ) && $gd_post->ID == $post_ID && empty( $gd_post->rating_count ) ) {
$classes[] = 'gd-custom-no-review'; // CSS class
}
return $classes;
}
add_filter( 'post_class', 'gd_snippet_hide_no_review_text', 10, 3 );
Read more about CPT Rating settings:
Read more about the Multiratings Addon:
Remove ratings and Reviews
If you only want to disable ratings without disabling comments you can find the settings at:
Places – Settings – General – Show Advanced – Disable Ratings without disabling comments for this post type
To remove ratings and comments take the following steps
- GD Detail page tabs – Remove the Reviews tab using the Tabs UI to hide the reviews form
- GD Details template – Remove the gd_post_rating element from the GD Detail page template
- GD Archive Item template – Remove the gd_post_rating element from the Archive Item template
- Map Bubble – Add the Custom CSS below to remove the .geodir-post-rating class from the Map Bubble on the Archive and Detail pages
/*GD – Remove map bubble ratings on gd_place Archive pages*/ .post-type-archive-gd_place .gd-bubble .geodir-post-rating{ display: none; } .geodir-bubble-meta-bottom { display:none!important; } /*GD – Remove map bubble ratings on gd_place Detail pages*/ .single-gd_place .gd-bubble .geodir-post-rating { display: none; } /*GD – Remove Archive item rating from gd_place Archive pages*/ li.gd_place .geodir-post-rating { display: none; }
Disable comments on WordPress Posts and Pages
It is possible to remove any visual trace of ratings using the steps listed above, but you can also turn off the WordPress setting that allows users to add comments. You can disallow users from posting comments on your site by adjusting the settings at:
WordPress – Settings – Discussion – Default Article Settings – Allow people to post comments on new articles UNCHECK
That setting will only disallow comments for new posts. Comments must also be disallowed on existing posts. To do that you can edit each post individually and find the setting Allow Comments – Uncheck. You can also do that through a bulk edit.
Remove favorites
You can disable favorites in the CPT settings, for example:
Places – Settings – General – Show Advanced – Disable Favorites for this post type
Account Management
Read more about Account Management with GeoDirectory here: https://wpgeodirectory.com/docs-v2/geodirectory/account-management/
Report Content
Use the Report Content plugin to show a form on listing pages to allow your site visitors to report issues.
Report Content Plugin : https://wordpress.org/plugins/report-content/
Use the snippet in this topic to show the form on GD Details template.
- This plugin allows you to add a simple Ajax powered form to your listings so that your visitors can report inappropriate content, broken links and bugs.
- To make it work with your GD listings:
- Install and activate the Report Content plugin the usual way.
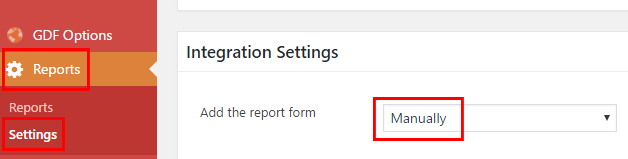
- Once installed select Reports > Settings from your WordPress admin menu, and under Integration Settings, set Add the report form to Manual:
- To add the Report form to your GD Detail pages, add the snippet in this topic – more info about using code snippets here.
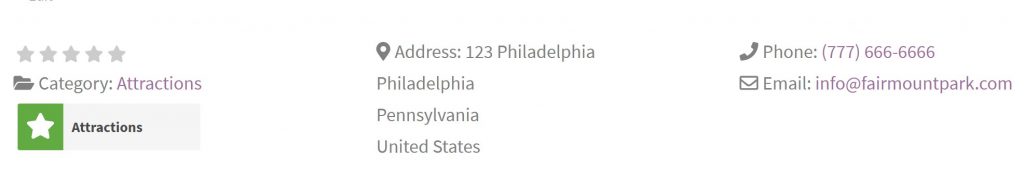
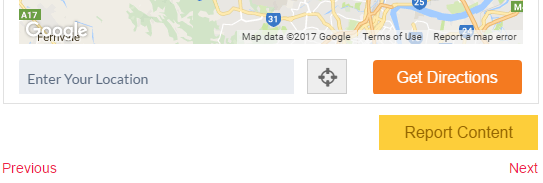
- And this is how it should all look:
Remove WordPress Admin Bar
WordPress has a “WP Way” policy that prohibits plugin and theme authors from hiding the WordPress admin bar.
You can use the following code snippet to hide the admin bar.
Read more about customizing with PHP Code Snippets: https://wpgeodirectory.com/docs-v2/faq/customizing/#custom-code
PHP Snippet to remove the admin bar
add_filter('show_admin_bar', '__return_false');
Exclude GD CPTs from WordPress Search
/** * Exclude GD CPTs from WP Search. */ function gd_snippet_wp_search_exclude_cpts( $wp_query ) { if ( is_admin() || empty( $wp_query ) ) { return; } if ( ! ( $wp_query->is_main_query() && $wp_query->is_search() ) ) { return; } if ( geodir_is_page( 'search' ) ) { return; } $in_search_post_types = get_post_types( array( 'exclude_from_search' => false ) ); $post_types = geodir_get_posttypes(); if ( ! empty( $in_search_post_types ) && ! empty( $post_types ) ) { $search_post_types = array(); foreach ( $in_search_post_types as $post_type ) { if ( ! in_array( $post_type, $post_types ) ) { $search_post_types[] = $post_type; } } $wp_query->set( 'post_type', $search_post_types ); } } add_action( 'pre_get_posts', 'gd_snippet_wp_search_exclude_cpts', 10 );
CSS for GD Pages and Templates
Here are some GD Classes to target particular pages and templates:
/* Search Page */ body.geodir-page-search { filter: grayscale(100%); } /*All GeoDirectory Archive Pages*/ body.geodir-archive { filter: invert(100%); } /*GeoDirectory Place Archive Pages*/ body.post-type-archive-gd_place { filter: invert(100%); } /*All GeoDirectory Single Detail Listings*/ body.geodir_custom_posts { filter: hue-rotate(120deg); } /*GeoDirectory Single Place Detail Listings*/ body.single-gd_place { filter: hue-rotate(120deg); } /*GeoDirectory Location Page – Get the page ID to create something like this*/ body.page-id-8 { filter: grayscale(100%); }
CSS for Whoop Child Theme
Here are some examples for the Whoop theme
/* GDV2 Whoop – Hide Claim in Header area on <abbr title="A single post/page containing all the info for a post">details page</abbr>.*/ .content-box.content-single .whoop-top-claim-wrap .geodir-post-claim { display: none; }