Gutenberg
Introduction
Block Editor
Support
FAQ
Introduction
WordPress Version 5.0 introduces the Gutenberg editor, a new visual interface for editing WordPress posts and pages. It is also commonly referred to as the Block editor because it works with “Blocks” of content. Each block can have settings, too, referred to as the “block properties”. These settings are exactly the same as the parameters you can adjust when you use the GD Shortcode Builder with the Classic Editor.
The Block editor does not show on GeoDirectory listings description areas. If you have upgraded recently to WP 5.0+, you will see the block editor on WP posts and pages.
In this document we provide a short introduction to how you can use Gutenberg to edit your GeoDirectory template pages.
If you don’t want to use the Gutenberg/Block editor, and prefer to edit your GD templates with shortcodes instead of blocks, we also have a tip here about how to bring back the Classic Editor with the GD Shortcode Builder.
All GeoDirectory Design Elements are available as Gutenberg blocks, shortcodes, or widgets.
Block Choices – GD Block vs HTML vs Shortcode vs Classic
There are four different ways that you can add GD blocks when you use the Gutenberg editor.
We recommend that you use the GD Block.
If you really want to use a shortcode instead, then use an HTML block.
Why? Themes and WordPress will both add formatting and styling to Shortcode and Classic Editor blocks.
If you notice odd formatting in your GD Detail or Archive Item pages try switching from shortcode or html blocks to GD Blocks or HTML blocks.
Block Editor
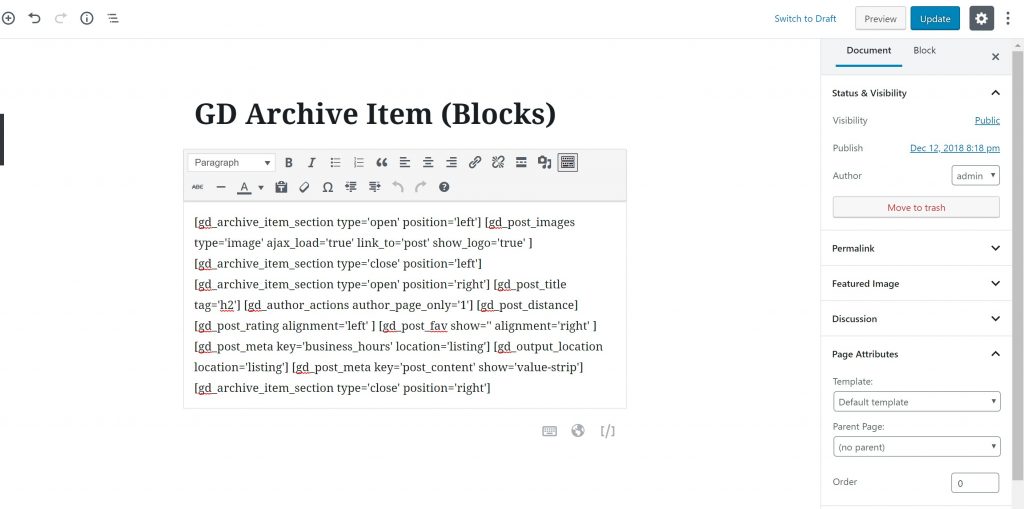
When you open one of your templates in the Block editor it will look something like this, with shortcodes grouped together in a “Classic” block.
You can recreate the template page with blocks. For example:
- Identify the shortcode you want to replace (gd_post_badge in this example)
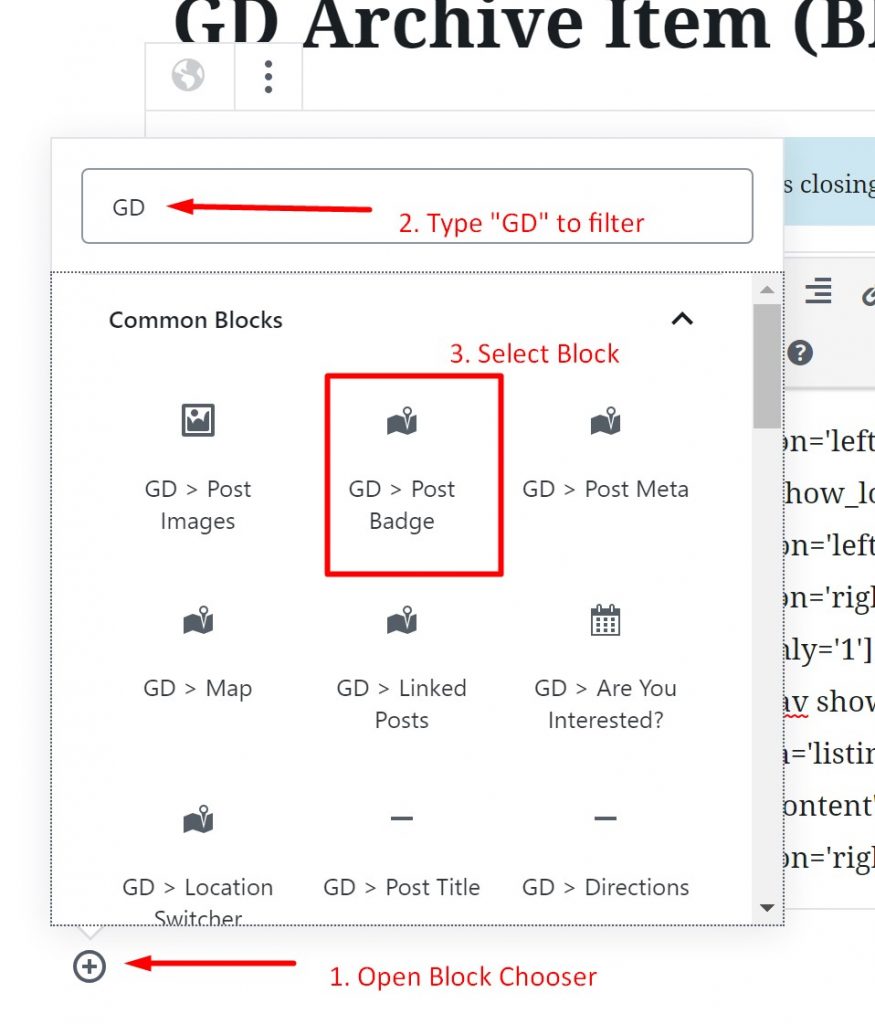
- Select the invisible Plus button to see the blocks that are available
- Filter the blocks by typing “GD”
- Select the block and it will be added to the page
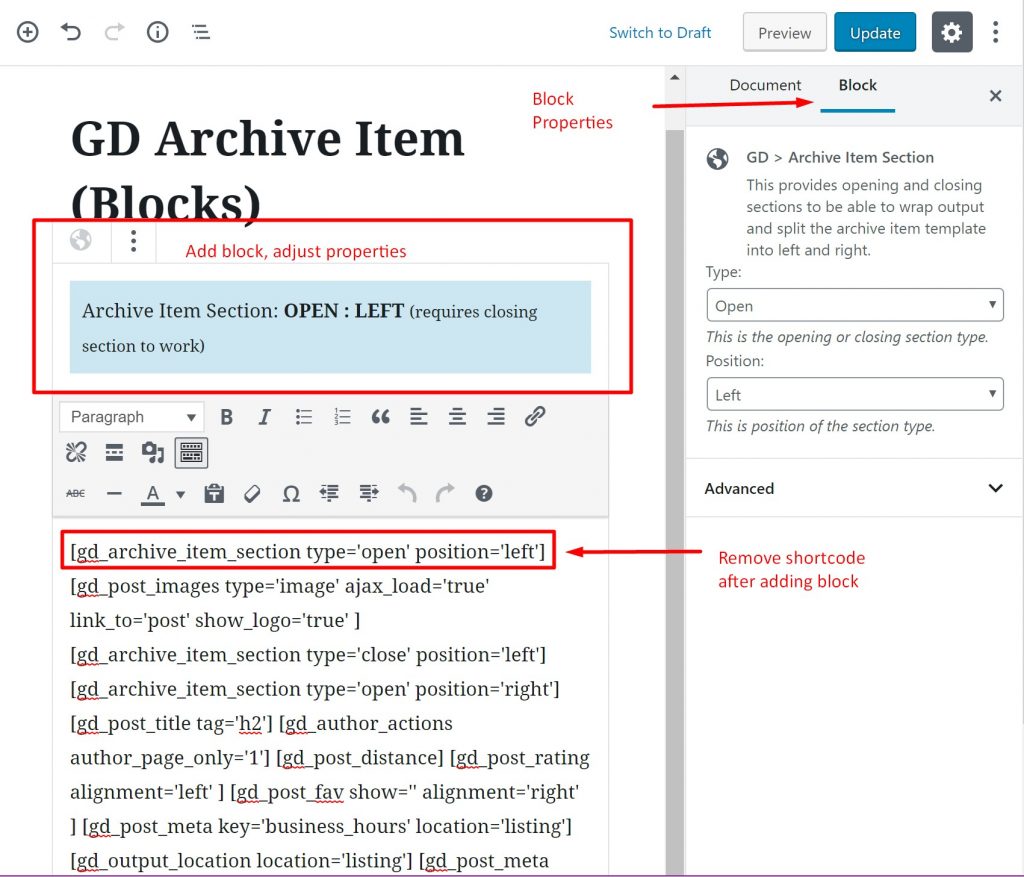
- Once the block is added and configured, then remove the shortcode from the “Classic” block
- Recreate the page by starting from the top and working your way down
Select the block to open the properties sidebar and edit the block options.
Code View
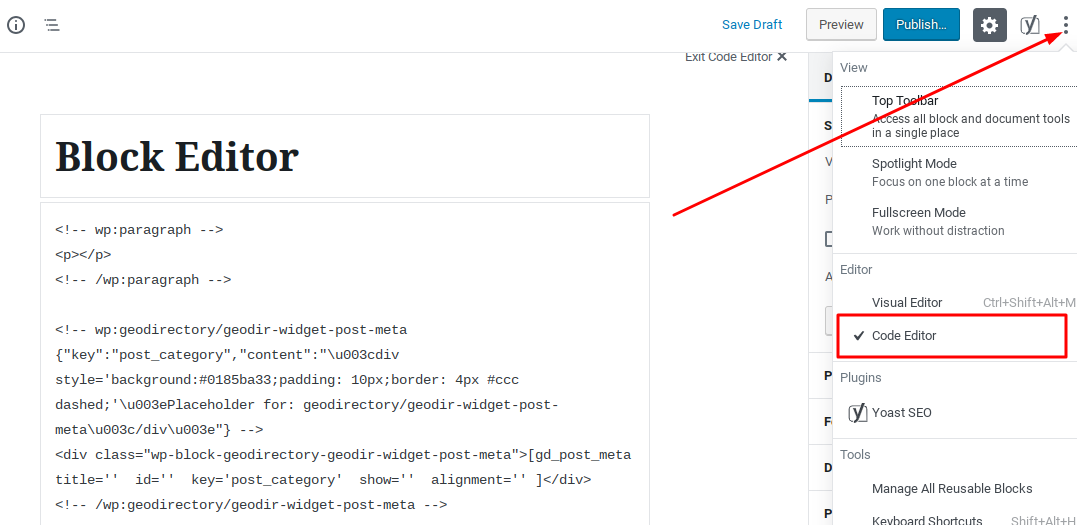
Gutenberg has two views, visual or code. You can toggle between them using the menu in the top right corner.
Copy Paste? You can copy/past a block layout by selecting code view and copying, then pasting into another page using code view.
Layout? Check the code being placed in the page with code view. Use GD blocks instead of text shortcodes or text blocks if you want to avoid extra markup.
Get Support
Get support on our forum, find out more here: https://wpgeodirectory.com/docs-v2/geodirectory/support/
FAQ – Frequently Asked Questions
I love blocks. How can I become an expert on the Gutenberg editor?
Excellent! We love blocks too. To find out more about Gutenberg try https://wordpress.org/gutenberg/
The classic editor is still available as a plugin called Classic Editor plugin. If you turn it on, then posts and pages will have the option to open them with the Gutenberg or Classic editor.
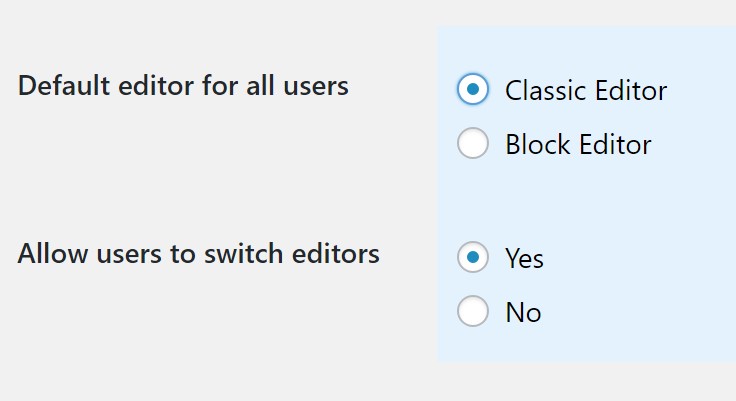
On the plugins page, follow the settings link to adjust the default settings. The link goes to WP – Settings – Writing – Editor. On that page you can adjust options for whether new posts and pages use the classic or block editor.
WordPress – Settings – Writing
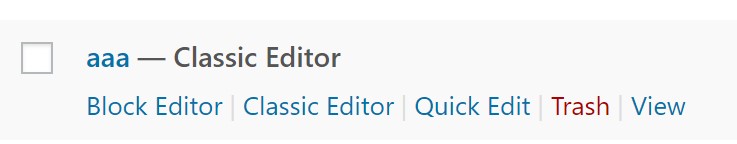
Once installed, if you visit the WordPress Posts or Pages menu to see your posts and pages, when you hover over item you can see an option to choose which editor will be used when you open the item for edit.
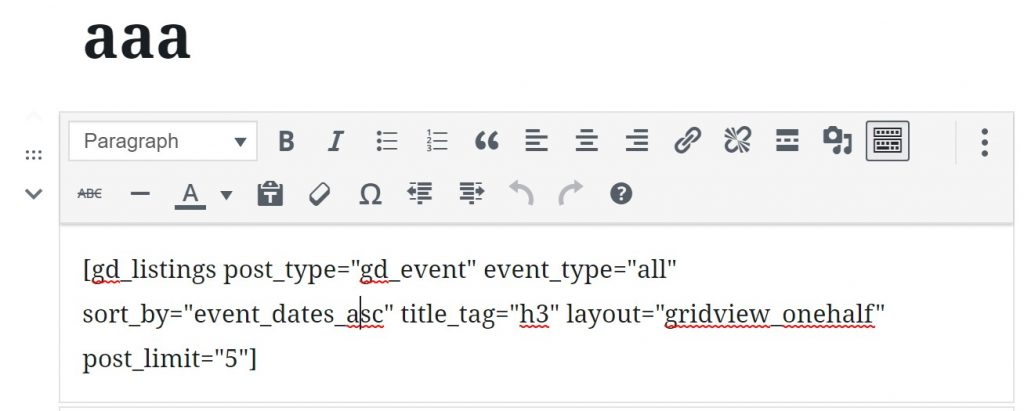
If you are using the Gutenberg block editor, then you should edit the page with blocks. All functionality from the shortcode builder is included in the block editor through the block properties. The GD Shortcode Builder button is only available on pages edited with the Classic Editor plugin.
Classic Editor Block will NOT show the GD Shortcode Builder