Supreme Directory child theme
Introduction
Installation
Configuration & Settings
Personalize
Customize
Support
FAQ
Introduction
Your directory can get a quick start with the free Supreme Directory child theme.
Important! If you are converting from V1 please start here with the GDV2 Installation Doc.
Installation
Preparation
Check to be sure you have the following themes and plugins installed before you get started.
Installation
- Download from your account – Read more about getting V2 addons and themes
- Install Directory Starter parent theme – Do not activate
- Install Supreme Directory child theme – Activate
- Read more about Installing themes
!Important! – Make sure you have installed Supreme V2
Make sure you have installed the correct 2+ version of Supreme Directory child theme
!Important! – Make sure you have installed Directory Starter V2
Directory Starter is the parent theme and required. Make sure you have installed the correct 2+ version.
Setup
- Run the GeoDirectory V2 Setup Wizard to setup default widgets and menu items.
- Switching themes? Review the checklist: https://wpgeodirectory.com/docs-v2/themes/#switch
- Review your WP Front Page settings at WordPress -> Settings -> Reading – Static Front Page. Make sure the Front Page is NOT set to any of the GeoDirectory Pages.
- GeoDirectory is a plugin, and if you haven’t already you will need to setup GeoDirectory also. See our Getting Started doc for ‘must do’ settings and links to important docs that will help you setup your directory quickly and easily.
Configuration and Settings
GeoDirectory Single Template
As of GDV2.0.0.53 and Supreme V2.0.0.6 you can now choose the “GeoDirectory Single” template for the GD Details page.
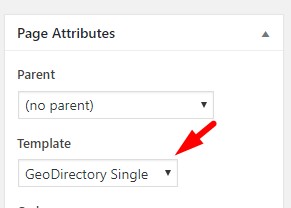
Open up the GD Details template and find the Page Attributes, then select the “GeoDirectory Single” template.
Using this template will place a new “header” area below the featured image and above the general page content area.
The contents of the area are coded into the template and can be altered with filters.
Customizer
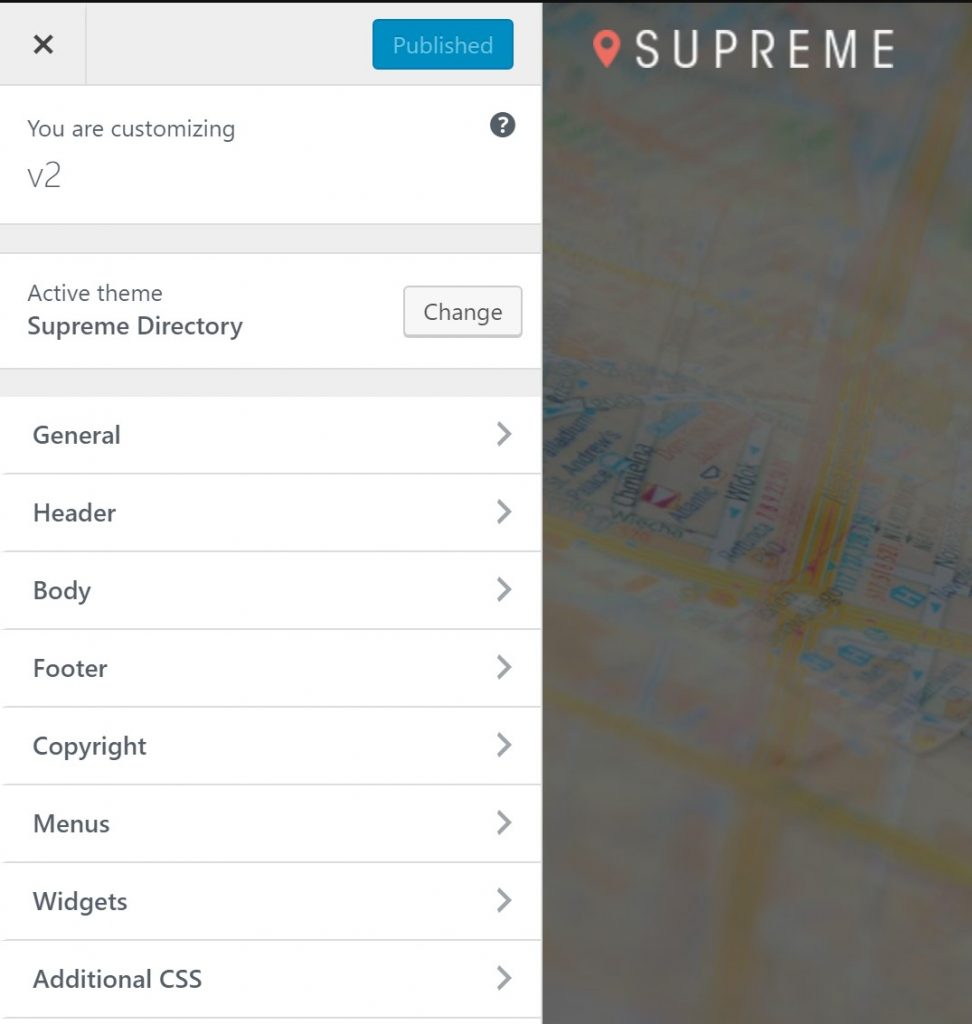
All of the styling options for Supreme Directory Theme are available in the WordPress Customizer.
WordPress – Appearance – Customizer
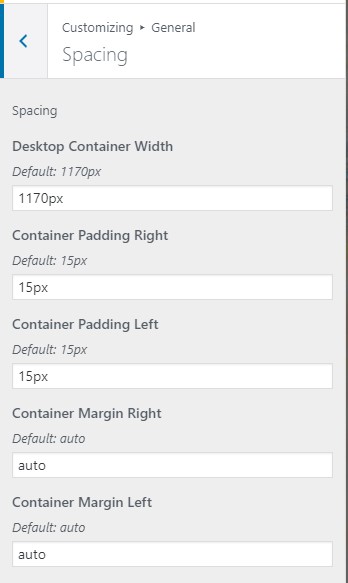
Desktop Container Width
WP – Appearance – Customizer – General – Spacing – Desktop Container Width
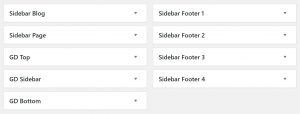
Widget Areas
Visit the Widget settings to see the widget areas included with Supreme.
Appearance – Widgets
The theme features the following widget areas.
Important sidebars
- Pages Sidebar – Displays on all WordPress Pages AND all GeoDirectory Pages using GeoDirectory page template. For non-GeoDirectory pages, places widgets in this sidebar.
- GD Sidebar – Displays on all GeoDirectory pages using GeoDirectory page template. Often used on the GD Detail template, to show additional information in the Detail page sidebar.
- GD Top – Full width widget area that displays below the header in GeoDirectory page template. Often used for full width maps.
- GD Bottom – Full width widget area that displayed after page content in GeoDirectory page template..
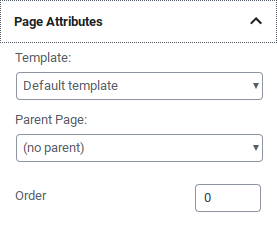
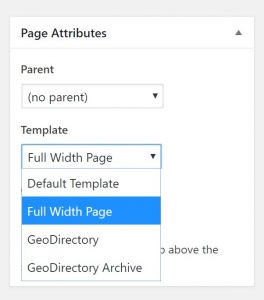
Page Templates
Supreme Directory includes 3 page templates. You can find these options on the sidebar when you add a new page at
WordPress – Pages – Add New
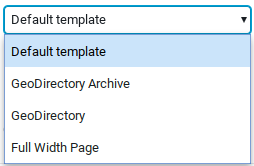
The templates are:
- Default template – Selects the Geodirectory or GeoDirectory Archive template, as appropriate.
- GeoDirectory Archive – Displays widget areas: Page Sidebar, GD Sidebar, GD Top.
- GeoDirectory – Displays widget areas: Page Sidebar, GD Sidebar, GD Top widget area, GD Bottom.
- Full Width Page – No widget areas displayed.
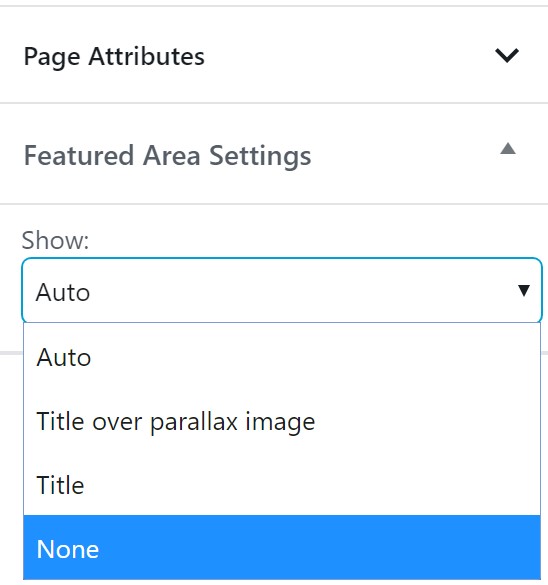
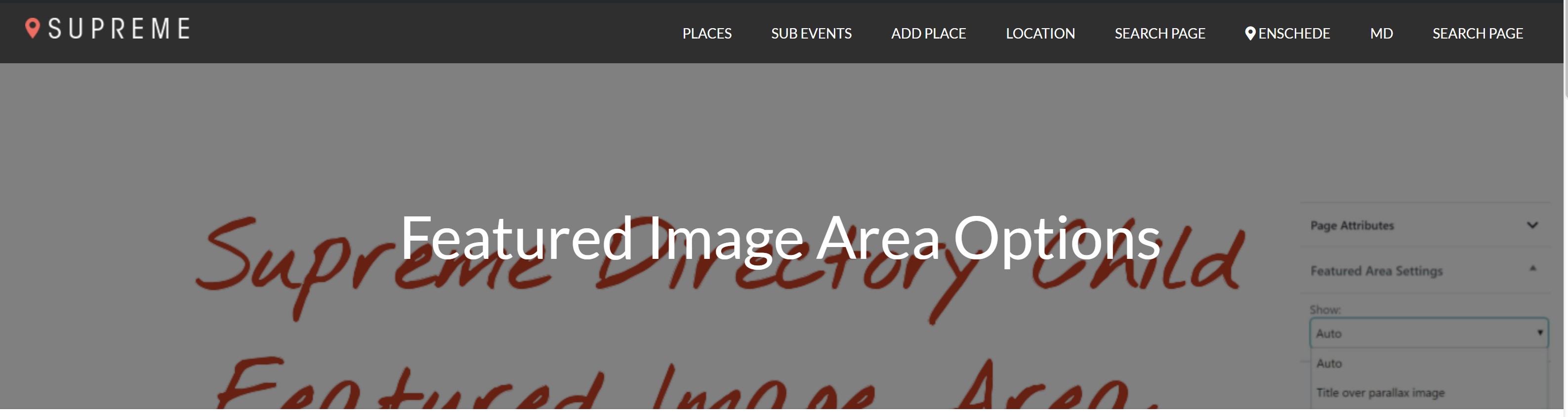
Featured Area Setting
Each WordPress page will have a setting for “Featured Area Settings”.
Before you check out this section, read the above section about theme featured image output. If Supreme is not showing the featured area, then make sure to UNCHECK the setting shown in GD – Settings – Detail – Disable Theme Featured Image output
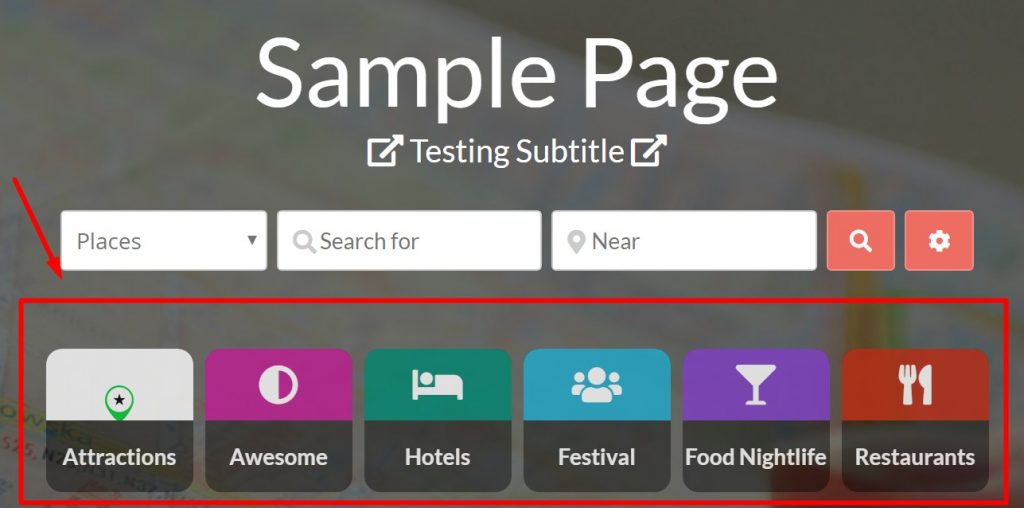
If a page has Featured Image Settings set to display Auto or Title over Parallax, then the featured area will show the page Featured Image similar to this:
Note The featured area will only display the first (featured) image that has been uploaded to the listing. It will not display the default archive, CPT, or category images, a feature that is exclusive to the gd_post_images element.
Change Sitewide Default Featured Area Image
This snippet can be used in your site wp-config.php file to change the default image sitewide for pages that do not yet have an image or for which an image cannot be set because the page is generated by a plugin. You will need to connect to your site via FTP, and insert the snippet in the section near to other constants (statements that begin with “define”). Make sure to check the URL for your new image first.
# Set SD Sitewide Default Featured Area Image
define('SD_DEFAULT_FEATURED_IMAGE', "https://mysite.com/images/new-image.png");
Personalize
Logo
To change the logo, use the Customizer.
Within the Customize Navigate to Header – Logo
Upload your logo and publish the changes
Visit your home page to see the changes
Front Page
Need to make a front page? We have a section in our getting started document with a recommendation. https://wpgeodirectory.com/docs-v2/geodirectory/getting-started/#front
Front Page Featured Area Background Image
Set the background image for the Front Page featured area by adding a Featured Image to the WordPress page you are using for the Front Page.
Front Page Subtitle
Supreme has a special feature for the Front Page. You can add a custom subtitle that can use HTML
Step by Step, add a Front Page with a subtitle
Add a WordPress Page (call it ‘Sample Page’).
Visit the WordPress -> Settings -> Reading
Set the page ‘Sample Page’ as the Static Front Page
Return to ‘Sample Page’
Edit ‘Sample Page’
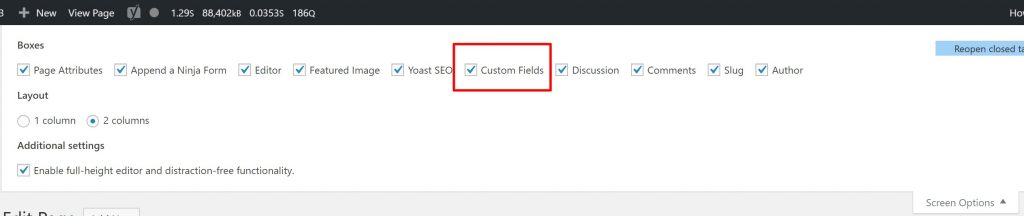
At the top of the edit page click “Screen Options”
Enable the Box for “Custom Fields” (see image below)
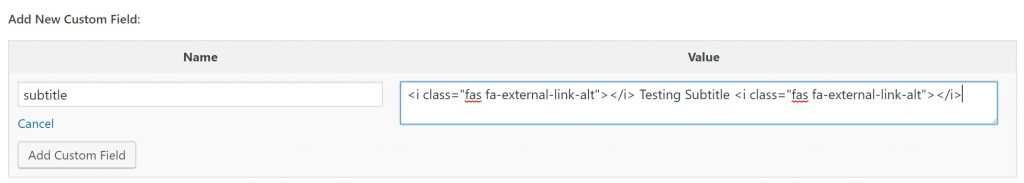
Add a new Custom Field “subtitle” (See image below)
Add your content into the field value
You can add HTML to the field
Customize
Here are some examples that you can edit or alter yourself.
Snippets: For more information about using PHP and CSS snippets, please see the customizing doc.
If you need hands on help to make these work for your site the way you want please contact a developer at https://geodirectoryexperts.com/
Common CSS Changes
You can also find additional CSS examples on the main examples page. What you see below are specific to Supreme Directory.
/*Adjust Supreme Featured Area Overlay Opacity and Color*/ header .featured-area::before { background-color: white!important; opacity: 0; } /*Hide the Title in the Featured Area*/ .sd .featured-area h1.entry-title { display: none; } /*Change the height of the featured area */ header .featured-area { height: 50vh; //was 100vh } /*Hide the Title on all Archive Pages*/ body.archive h1.entry-title { display: none; } /*Hide the mobile menu icon*/ @media (max-width: 992px) .dt-nav-toggle { display: none; } /*Hide the Badges in the <abbr title="A single post/page containing all the info for a post">Details page</abbr> small header */ .sd-detail-info .gd-badge { display: none; } /*Hide the Claim Button in the GeoDirectory Single Detail area*/ .sd-detail-author .geodir-post-claim{ display: none; } /*Mobile Custom CSS*/ /*GD SD Mobile - Hide login icon, adjust category width*/ @media only screen and (max-width: 600px) { .dt-mobile-account-wrap { display:none!important; } header .featured-area .geodir-categories-container .gd-cptcat-rows ul { min-width: auto!important; width: 80px!important; } }
Customize Copyright Footer
Please see this section on the Directory Starter parent theme page.
CSS for the GeoDirectory Single Page template Detail Info Header Section
Here is CSS to hide each element of the header for the GeoDirectory Single template for the Detail page. Ex here: https://wpgeo.directory/supreme-directory/places/united-states/california/san-francisco/burger-factory/
/* GD Supreme Single Header - Hide Author Info and Claim Button */ .sd .sd-detail-details .sd-detail-author { display: none; } /*GDV2 Supreme - Hide the author avatar image*/ .sd .author-avatar { display: none; } /*GDV2 Supreme - Hide Write a Review Button*/ .gd-badge-meta-write-a-review { display: none; } /* GD Supreme Single Header - Hide Title */ .sd .sd-detail-details .sd-entry-title { display: none; } /* GD Supreme Single Header - Hide Address */ .sd .sd-detail-details .sd-address { display: none; } /* GD Supreme Single Header - Hide Ratings */ .sd .sd-detail-details .sd-ratings { display: none; } /* GD Supreme Single Header - Hide Favorites */ .sd-detail-cta .geodir-post-fav { display: none; } /* GD Supreme Single Header - Hide Categories */ .sd .sd-detail-details .sd-detail-cat-links { display: none; } /* GD Supreme Single Header - Hide Badges for Phone Facebook etc */ .sd .sd-detail-details .sd-contacts { display: none; }
Customize the GeoDirectory Single Page template Detail Info Header Section
Here are two examples of how to customize the GeoDirectory Single Page template with a snippet. To change this customization or create your own you can contact a GD Expert.
Change the button color:$review_button_text = __("Write a Review","supreme-directory"); $review_button_shortcode = '[gd_post_badge size="large" key="post_title" condition="is_not_empty" link="#reviews" badge="'.$review_button_text .'" new_window="0" bg_color="#ed6d61" txt_color="#ffffff" alignment="center"]'; $review_button = apply_filters( 'sd_details_output_review_button_shortcode',$review_button_shortcode); $review_button = do_shortcode($review_button); echo apply_filters( 'sd_details_output_review_button', $review_button );Change the address format:
add_filter( 'sd_details_output_address_shortcode', 'sd_details_output_address_shortcode_callback'); function sd_details_output_address_shortcode_callback( $address_shortcode ){ // %%city%%, %%region%%,%%country%% $address_shortcode = '[gd_post_address show="icon-value" address_template="%%street%%" alignment="left"]'; return $address_shortcode; }
Customize the Featured Area
@media (max-width: 668px) { .sd.home .featured-area, .sd.sd-location .featured-area { display: none;} }
Customize the Feature Area -> Popular Categories
The popular categories feature is one of the “special features” available only in the Supreme Directory child theme. This set of ‘category buttons’ appears on the front page and provides simple, intuitive category navigation in a visually appealing layout.
The look of the categories, specifically the color and the icon, are adjusted in the CPT Categories. Edit each category to set the icon and color.
There are no additional configuration options for this feature. The categories displayed are chosen automatically as the categories with the most listings. It isn’t possible to pick and choose those categories except by adding more listings to one category than another.
The Popular Categories feature uses a modified version of the gd_categories shortcode and settings are hardcoded into the theme. Additional customization in the theme files is not recommended because changes will be overwritten by updates to the theme. To customize see: Link to Github.
The only way to make changes to this feature is with CSS. Here are the examples we offer to help you get started.
/*Hide Popular Categories in the Featured Area below search bar on the home page only */ .home .header-wrap .geodir-categories-container { display: none; } /*Hide Popular Categories on every page where it appears in the Featured Area */ .header-wrap .geodir-categories-container { display: none; } /*Supreme V2<abbr title="Custom Post Type"> CPT </abbr>Cats feature on a page, change the color of one icon */ .gd-cptcat-icon svg.svg-inline--fa.fa-heart.fa-w-16 { color: red; } /*Supreme V2<abbr title="Custom Post Type"> CPT </abbr>Cats feature change the background color of all the rounded boxes */ .gd-cptcat-rows ul li { background: #3c763d none repeat scroll 0 center; /*Supreme V2 Make all background colors transparent */ .gd-cptcat-rows ul li, .gd-cptcat-cat-left, .gd-cptcat-cat-right { background: transparent!important; } /*Supreme V2<abbr title="Custom Post Type"> CPT </abbr>Cats change icon size and margin*/ .geodir-categories-container ul li a .gd-cptcat-icon img { height: 60%!important; margin-top: 5%!important; } /*GDV2 - Supreme Featured Area - Make Popular Categories text background Transparent*/ header .featured-area .geodir-categories-container .gd-cptcat-rows ul li { background: transparent!important; } /*GDV2 - Supreme Featured Area - Make Popular Categories text background Transparent*/ header .featured-area .geodir-categories-container ul li { background: transparent!important; }Remove Popular Categories Completely
This is not recommended – To remove GD Categories completely edit supreme-directory/inc/geodirectory-compatibility.php and remove the gd_categories shortcode. Changes to theme files will be overwritten during update.
How can I show all posts in the Archive template?
The Supreme Archive template shows a half screen map.
The shortcode for the map is located inside a template file.
By default the map and the GD Loop will display the number of listings you have set in the WordPress option : WP – Settings – Reading – Posts per page
In some cases you may want to show all listings on the map, though, instead of just a fixed number.
In that case you will have to edit the archive PHP template file to change the gd_map shortcode.
In file
/themes/supreme-directory/content-geodirectory-archive.phpadd
all_posts=1in gd_map shortcode.
Get Support
Get support on our forum, fnd out more here: https://wpgeodirectory.com/docs-v2/v2/support/
FAQ – Frequently Asked Questions
How do I remove the slideshow from the listing Detail page?
Edit the Detail page template and remove the slideshow shortcode. The shortcode looks similar to this:
[gd_post_images type='slider' ajax_load='true' .... ]
How do I change the style of Supreme Directory?
Supreme offers a wide variety of settings through the customizer. You can use the Customizer at Appearance – Customize. Settings include header color, text colors and more. Additional common changes to styles are available on the common examples page. Changes beyond these will need to be accomplished with CSS. You can create your own CSS or hire a GD Expert to do so for you.
How do I set my Home/Location/Search/etc page as full width or with a sidebar?
Supreme comes with several page templates including “Default” which includes a sidebar and “full width” which does not include a sidebar.
If you set the Front page to use the default template and no sidebar appears, check to make sure you have the V2+ versions of Supreme Directory and Directory Starter themes. Both themes must be updated to V2+.
How to display header border and shadow?
Though you can adjust settings for the border header and shadow in the customizer, these settings only apply to Directory Starter, the parent theme, which has a very different header presentation.
For Supreme the shadow can look ‘unsightly’ on some archive pages. However, if you want a header border and border shadow, you can use this CSS, and adjust your colors to suit directly in the CSS:
.sd.search .site-header, .sd.archive .site-header { border: 1px solid #e0e0e0; -moz-box-shadow: 0 1px 1px rgb(104, 55, 89,0.6); -webkit-box-shadow: 0 1px 1px rgb(104, 55, 89,0.6); box-shadow: 0 1px 1px rgb(104, 55, 89,0.6); }
How can I make other Layout Changes to Supreme DIrectory
GeoDirectory themes come setup to make the most of GeoDirectory features and with preset styles. Changing the styles or layouts requires customization of CSS or PHP. On this page we provide some example of the CSS you might use, but you may need to customize it further or hire a developer to do so.
As an example, Supreme’s full width pages still has a margin (on purpose). You can try customizing it with this CSS or adjust to fit to your needs.
.sd .container div.entry-content { margin:0px!important; padding:0px!important; } .container { width: 100%; padding:0px!important; }See also : https://wpgeodirectory.com/docs-v2/faq/customizing/
What changes between Supreme Directory V1 and V2?
The footer has been removed from the Archive template. Adding it back requires a PHP customization.