Create a Directory Website with the Astra Theme and Spectra Plugin

What’s the best way to build a Directory Website using the Astra Theme?
The best way to create a directory website using the Astra Theme is by using the GeoDirectory Plugin, and Spectra Blocks Plugin. A great way to build a powerful and customizable online directory.
Here’s a step-by-step guide to building a Directory Website using the Astra theme: and their Spectra Website Builder Plugin
- Install the Astra theme
- Install Spectra Blocks
- Install and setup GeoDirectory
- Design the Directory Website using the Astra theme and Spectra Block
Let’s see how we can build a Directory Website with GeoDirectory and the Astra theme in detail.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Astra Theme
First, you will need to install a Theme, and for this tutorial, you will install the Astra theme.

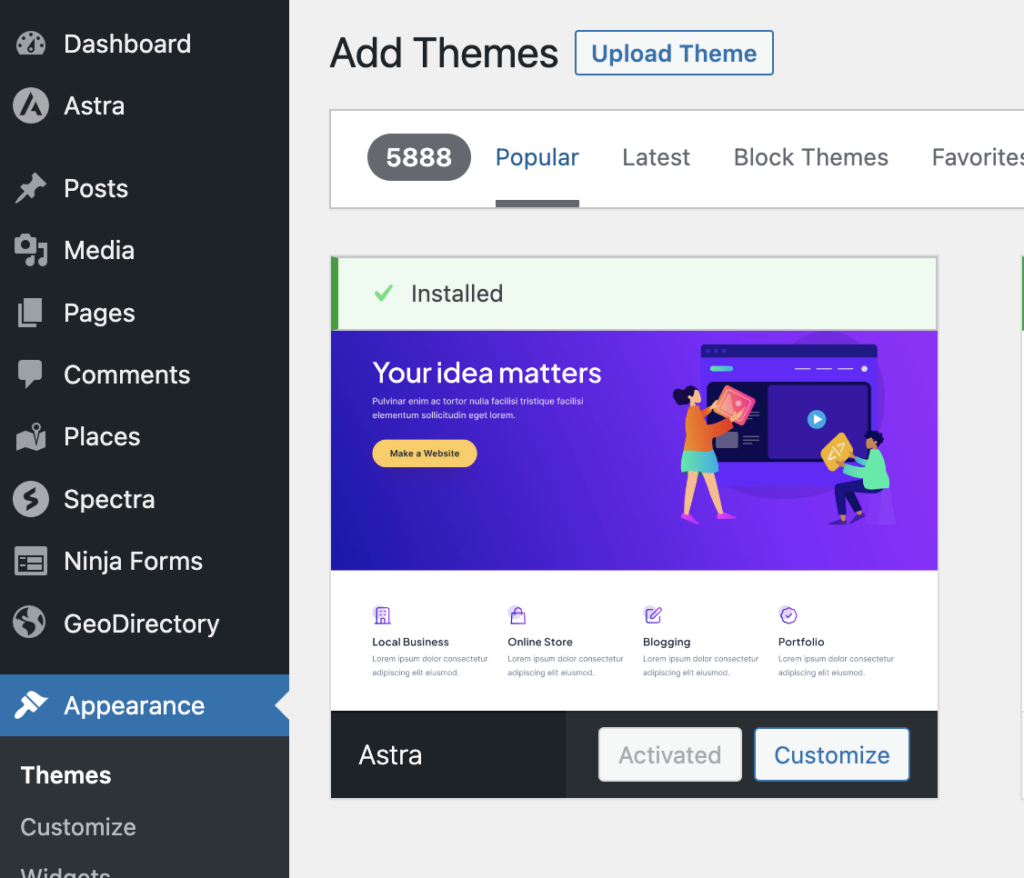
Go to Appearance >> Themes
Select Add New, Install, and Activate the Astra Theme.
2. Install Spectra Blocks plugin
Now you will need to install the Spectra Blocks plugin. This plugin provides more options to design the page using Gutenberg blocks.
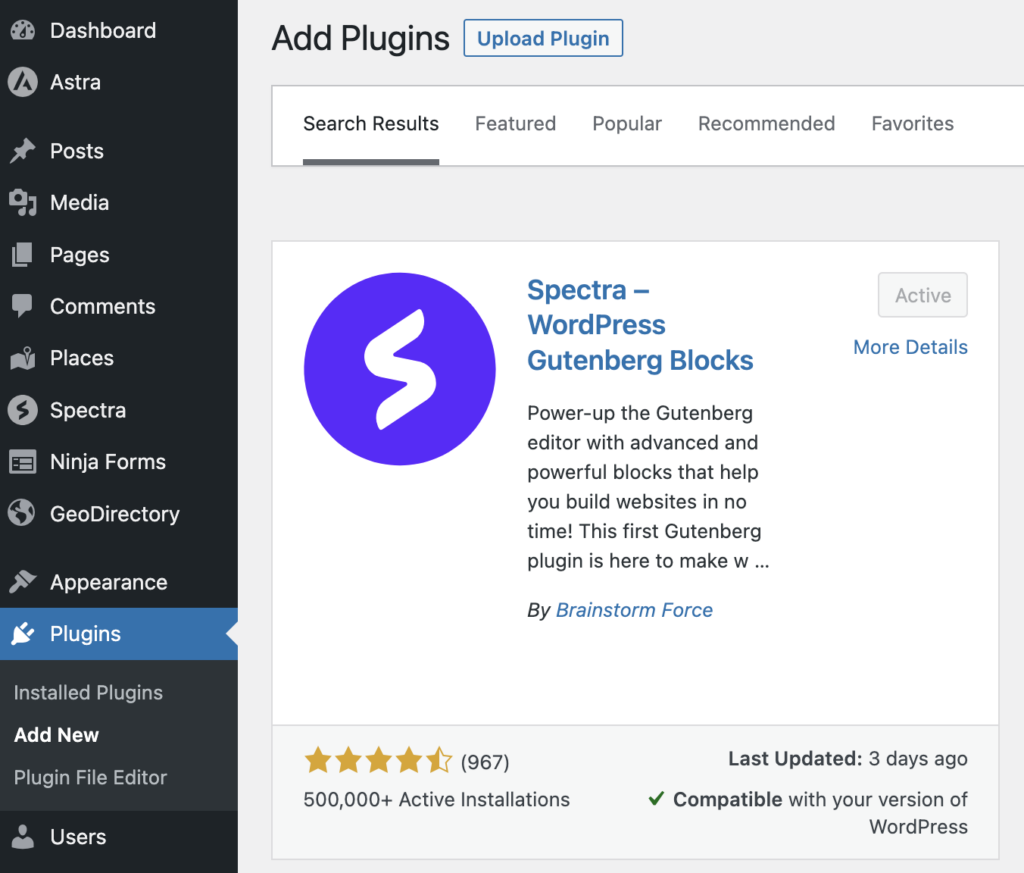
Go to Plugins >> Add new.
Search for Spectra Blocks. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Last but not least, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we are done installing plugins for now.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select Google Maps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
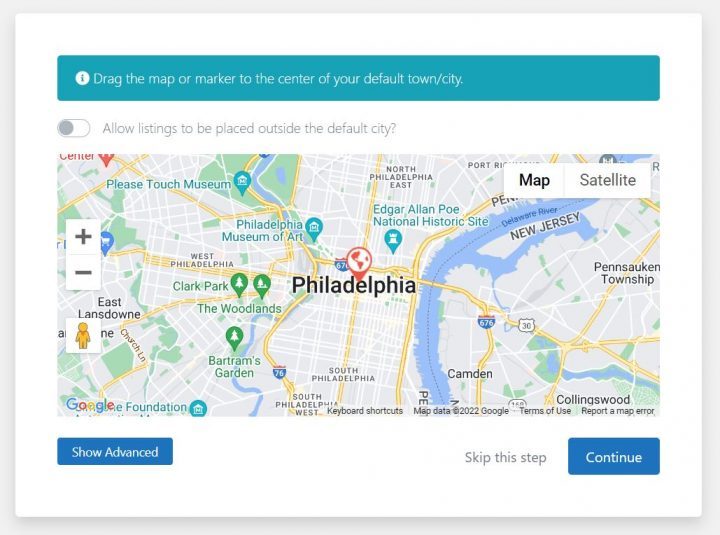
Setting the default city

After that, you will set the default location. This is the city for which the directory is created. We will leave the default city unchanged.
GeoDirectory uses Philadelphia as the default City.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
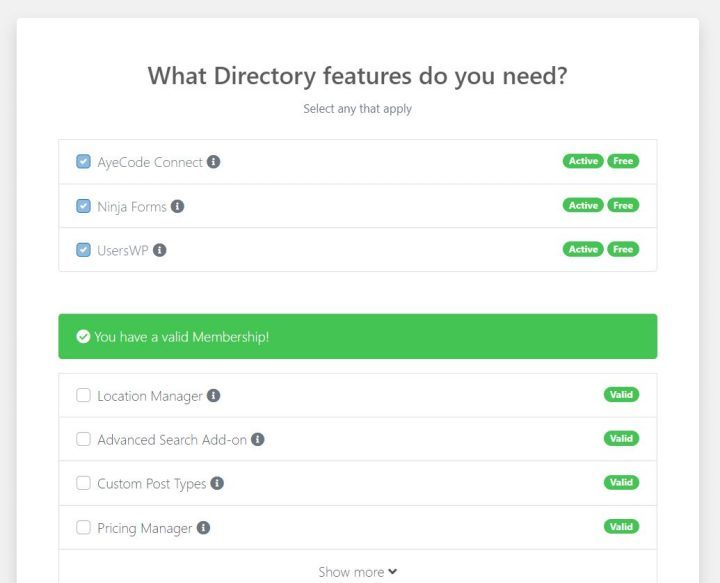
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and login into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
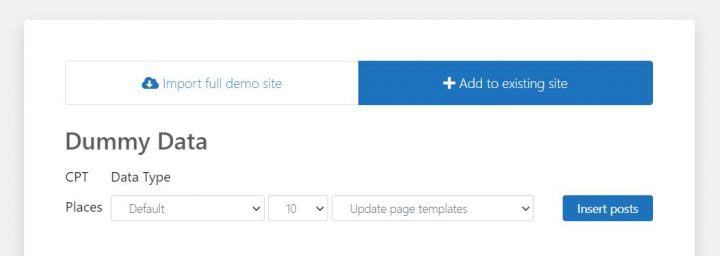
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Astra Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with Astra.
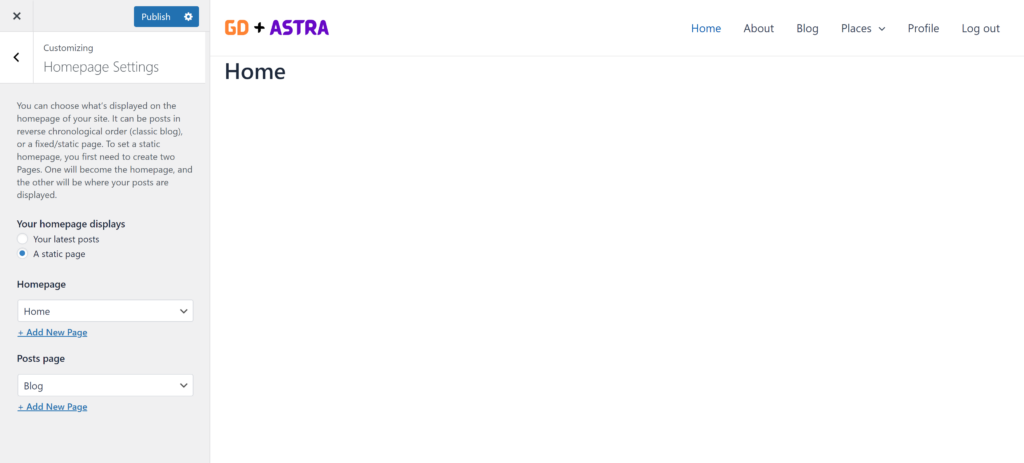
1. Astra Directory Website Home Page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
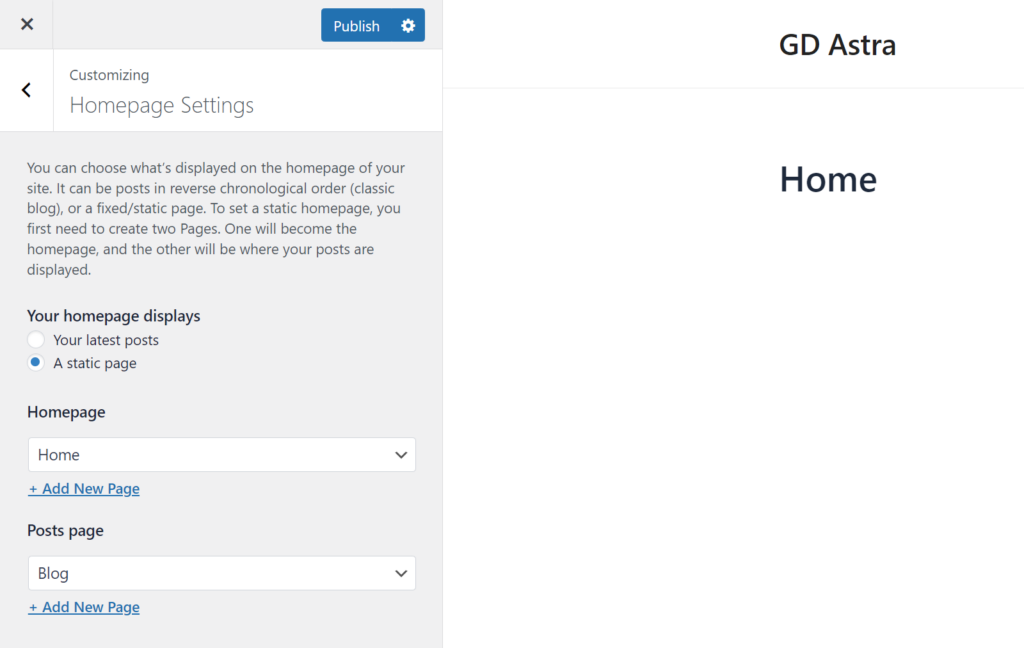
Next, go to Appearance > Customize > Homepage Settings and select your Home.

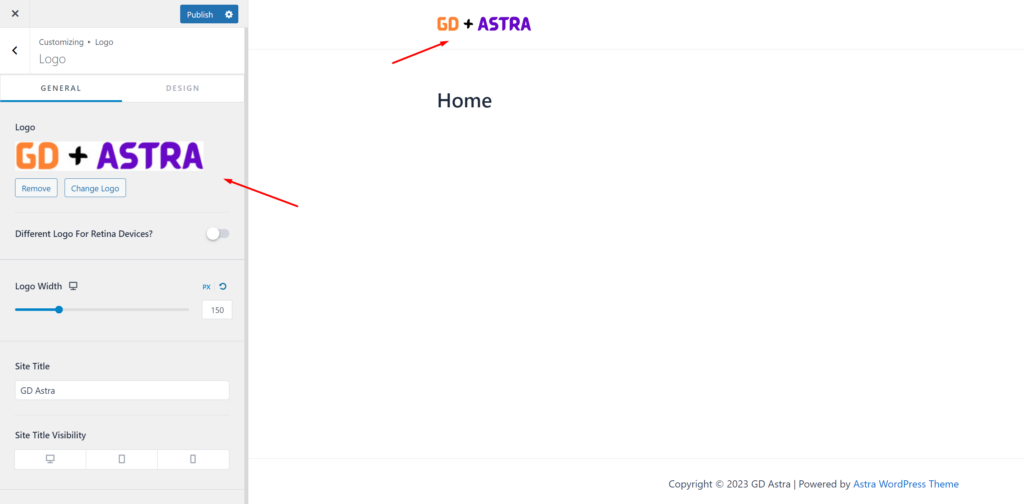
The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
After designing your logo, go to Appearance > Customize > Site Identity, click Select Logo, and upload your PNG file. Skip cropping (or crop the image as needed) and click publish.

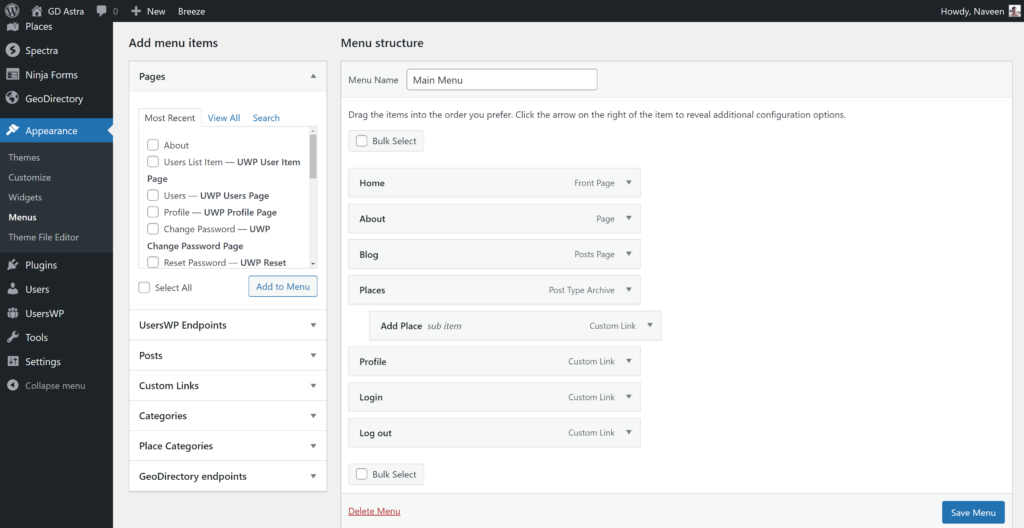
The Navigation Menu
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Header” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven links:
- Home
- About
- Blog
- Places
- Profile
- Login
- Logout

The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out and profile links will only appear for logged-in users.
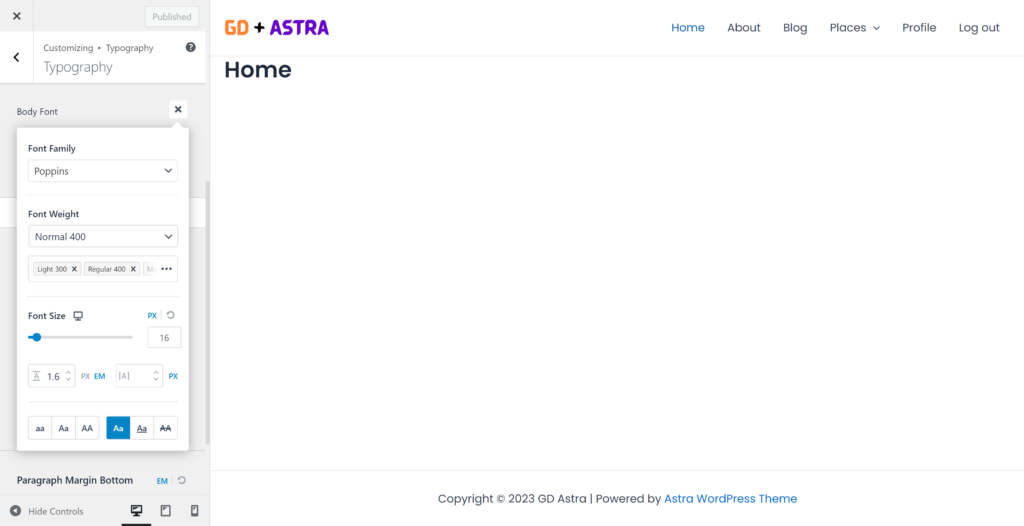
The Typography
Now let’s define the Typography for the website text font and size. I am setting a global Font Family, Font Weight, and Font Size that will be applied to all site text.

The Content
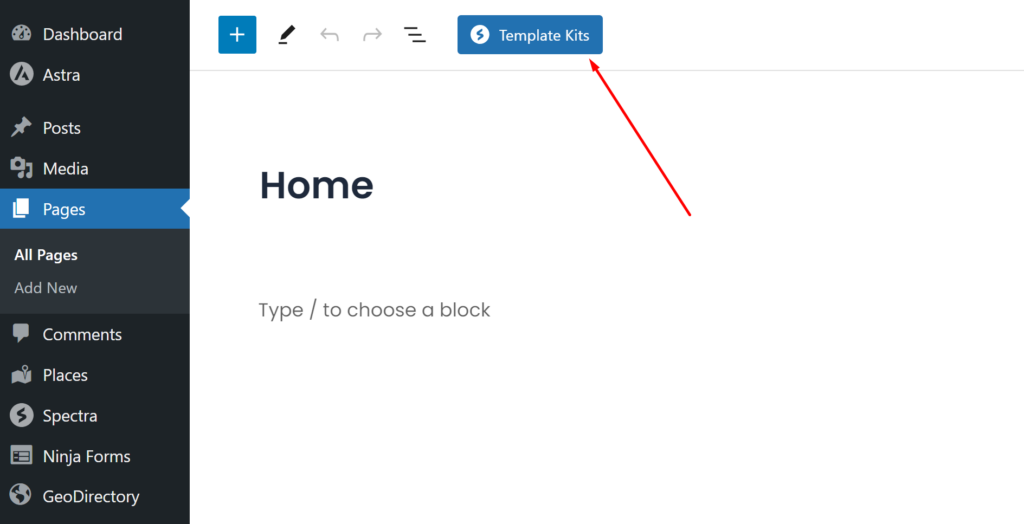
Spectra block plugin provides many prebuild page templates. You can access them by clicking the Template Kits button on top of the edit page screen.
You can use these page templates or a specific pattern for building your site pages.

I will start building this page from scratch using the Spactra Blocks plugin.
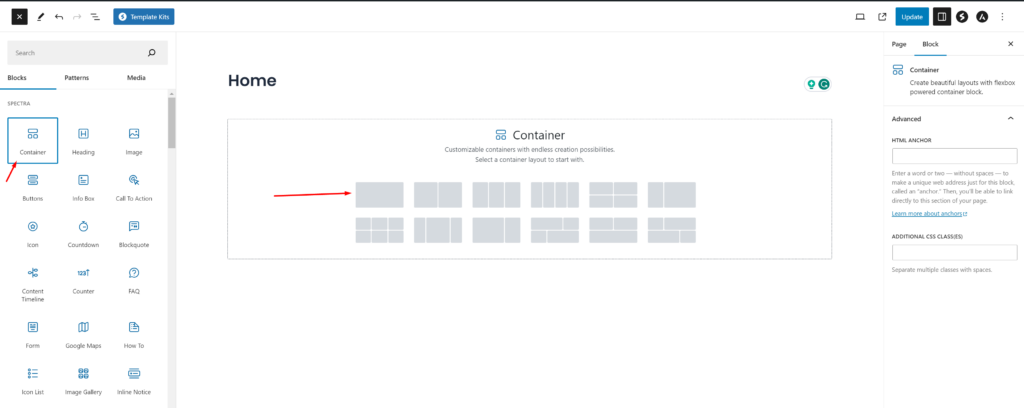
we need a hero header on the homepage for that let’s add a container block provided by the spectra blocks plugin.

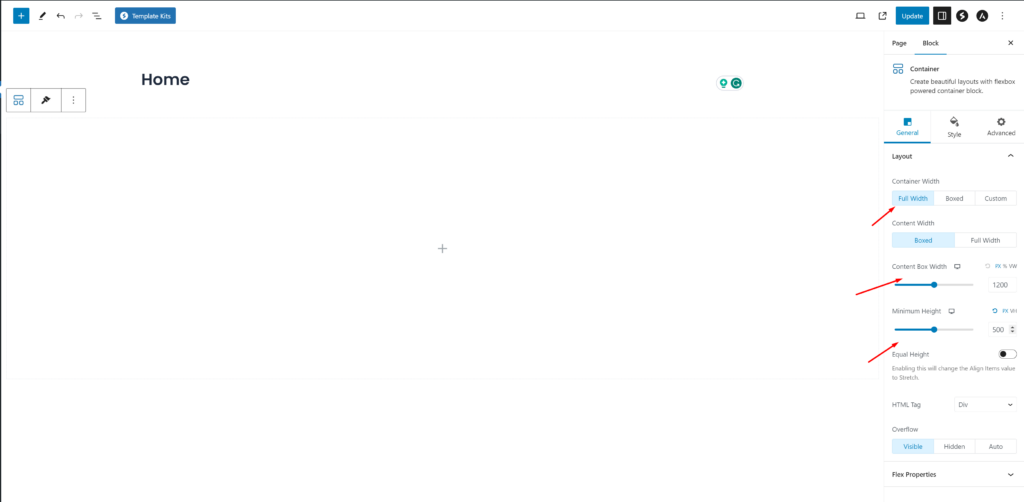
Click on the added section and select Full Width in the Content Width option as mentioned in the below screenshot.

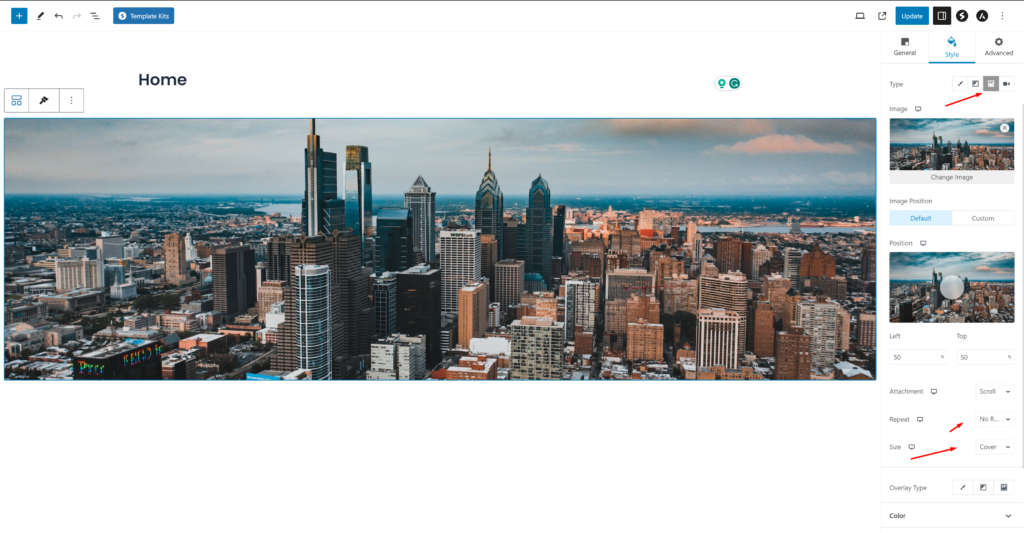
Next, click Style from the top tabs. Select > Type Images as the Background Type.
For the Hero Section, we need an image and we will download a free image from Pexels.com (Thanks, @Kelly).
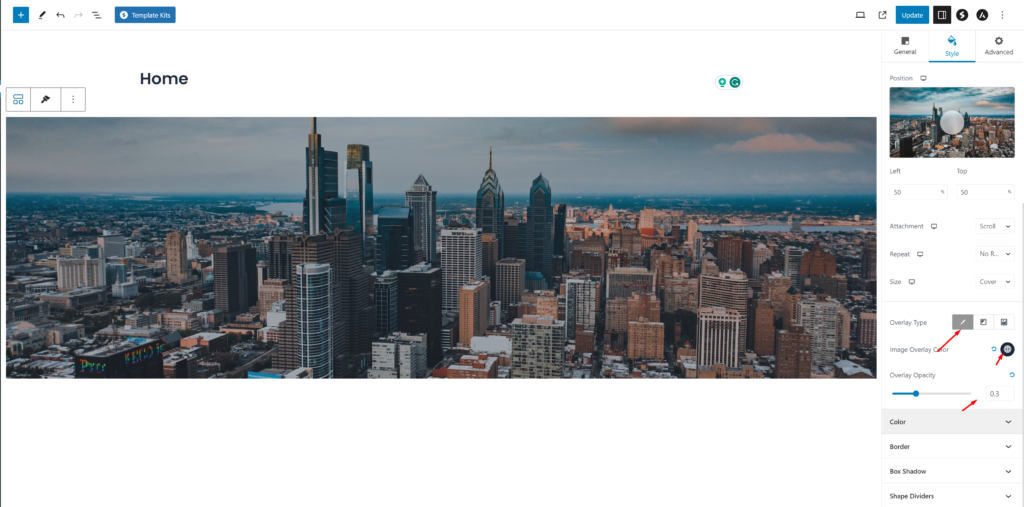
Upload your image and select Repeat to No Repeat and Size to Cover.

The image needs an overlay, or any text on top won’t have sufficient contrast and will be difficult to read.
Select Overlay Type: Color, Color: #1E293B, and Opacity: 0.3

Now that we have made the hero image darker, we can add text.
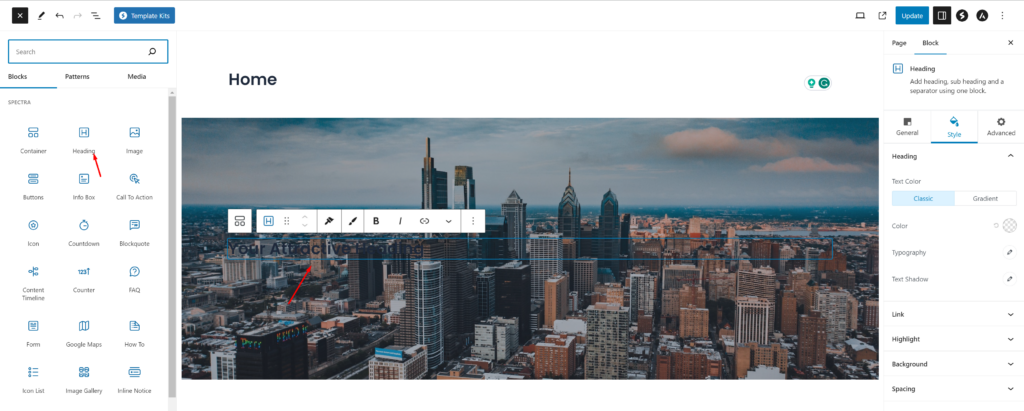
Drag and Drop a Heading Element inside the Hero Image.

It’s time to give a title to our Homepage Hero Image.
From the Style tab, change the text color to white (#FFFFFF) to improve the contrast and readability.
In this tutorial, I will use something simple like “Find the Best Restaurant in Philadelphia” You can add whatever slogan you want here. Don’t forget to center the text using the alignment option.
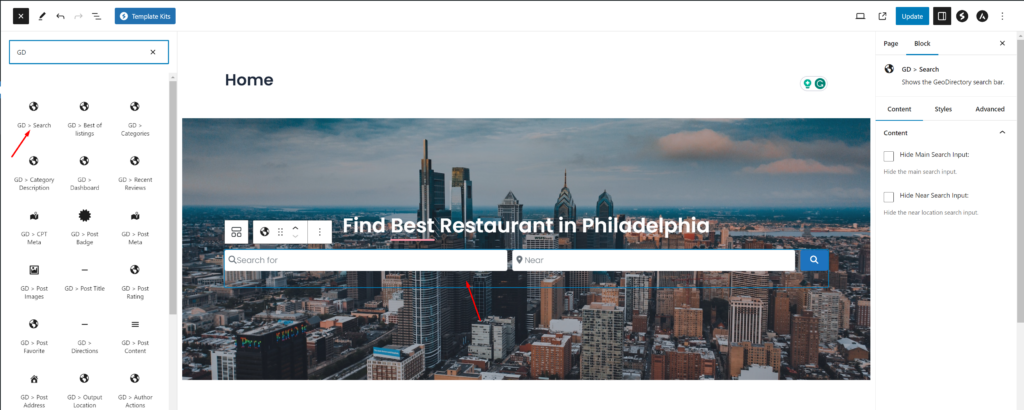
In order to add GD search on the homepage header, Drag the GD > Search block inside the hero container.

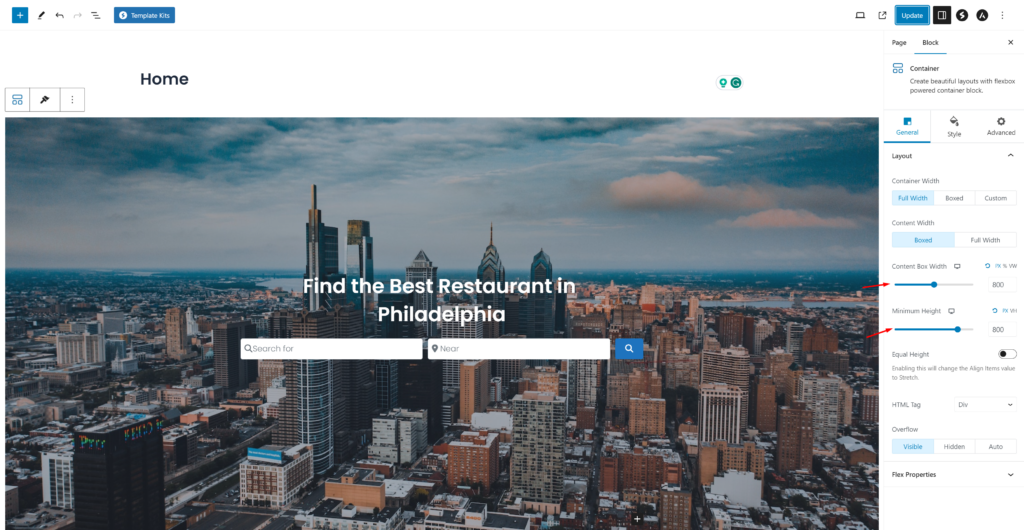
Next, add some minimum height to this hero container. I will set it 800px height and width and also make the container width: full width and content width to Boxed.

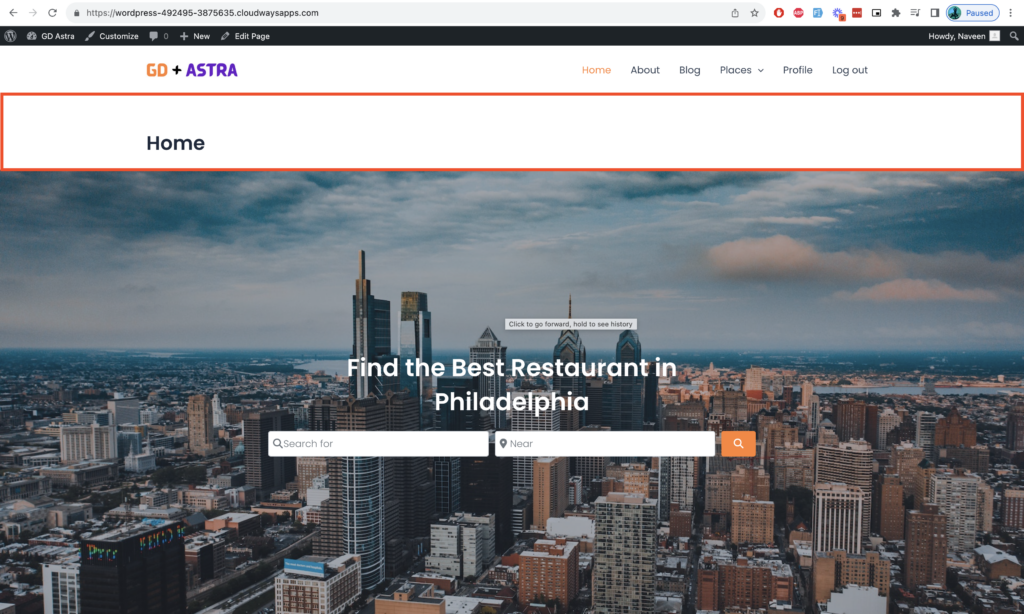
Now the homepage header looks like this with the page title and some extra space.

it’s time to remove this page title and extra space in the header section.
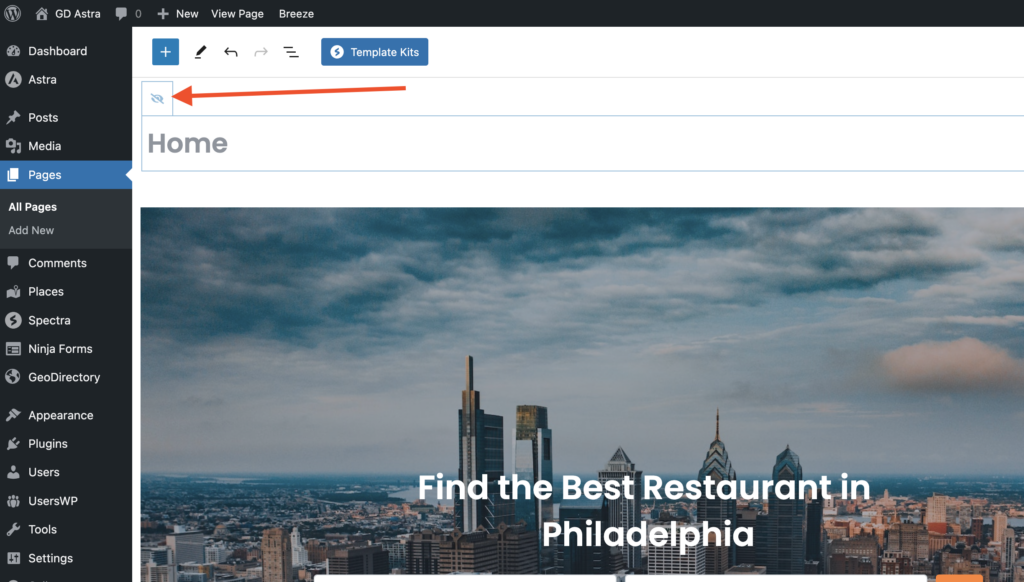
Click on the page title and you will see an Eye icon, just click on it to hide the page title and remove the extra space.

It’s time to add a few more required sections on the homepage, I will add a category section now.
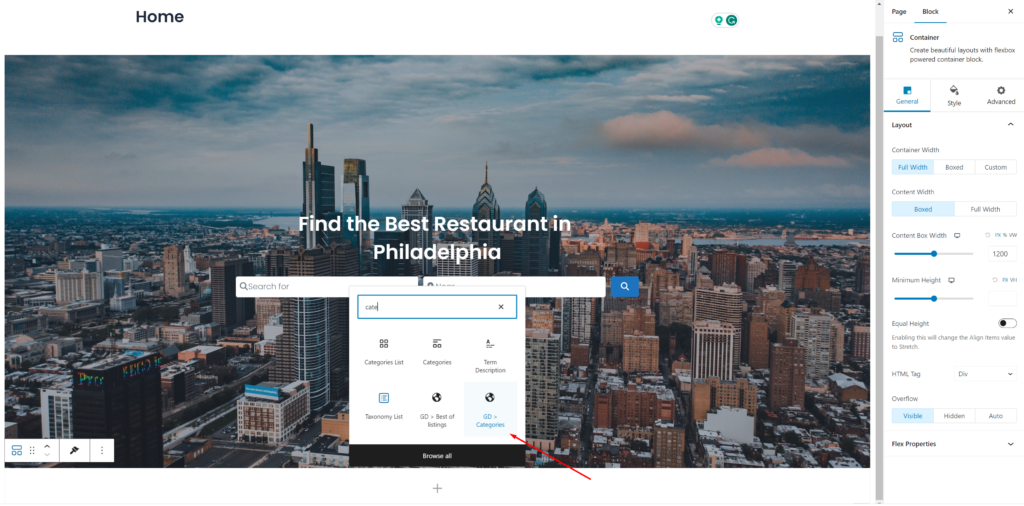
Below the hero section, add one more container by clicking on the plus icon and add the GD > Categories blocks there.

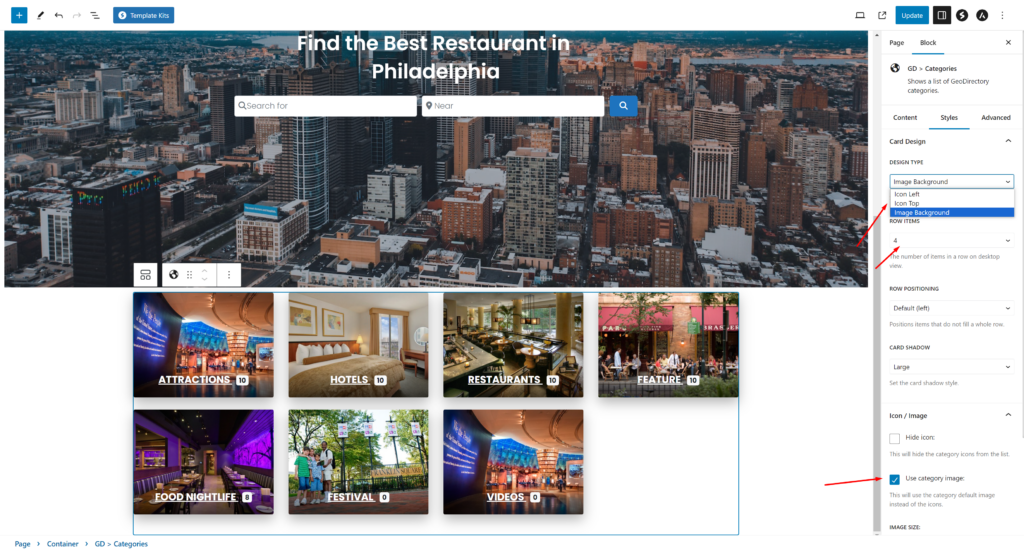
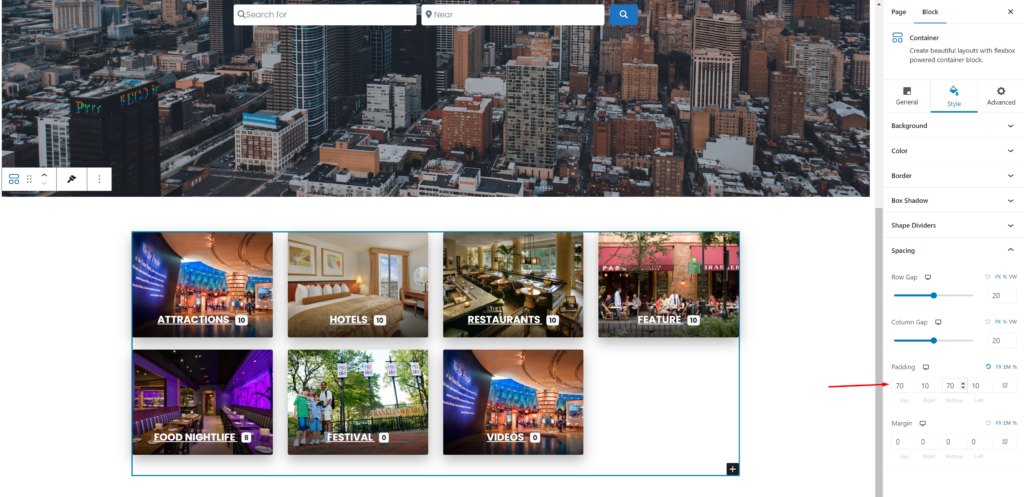
Now we will do some needed settings in this GD > category block. we will set the Design type: Image Background, Row Items: 4, and turn on the use category image setting.

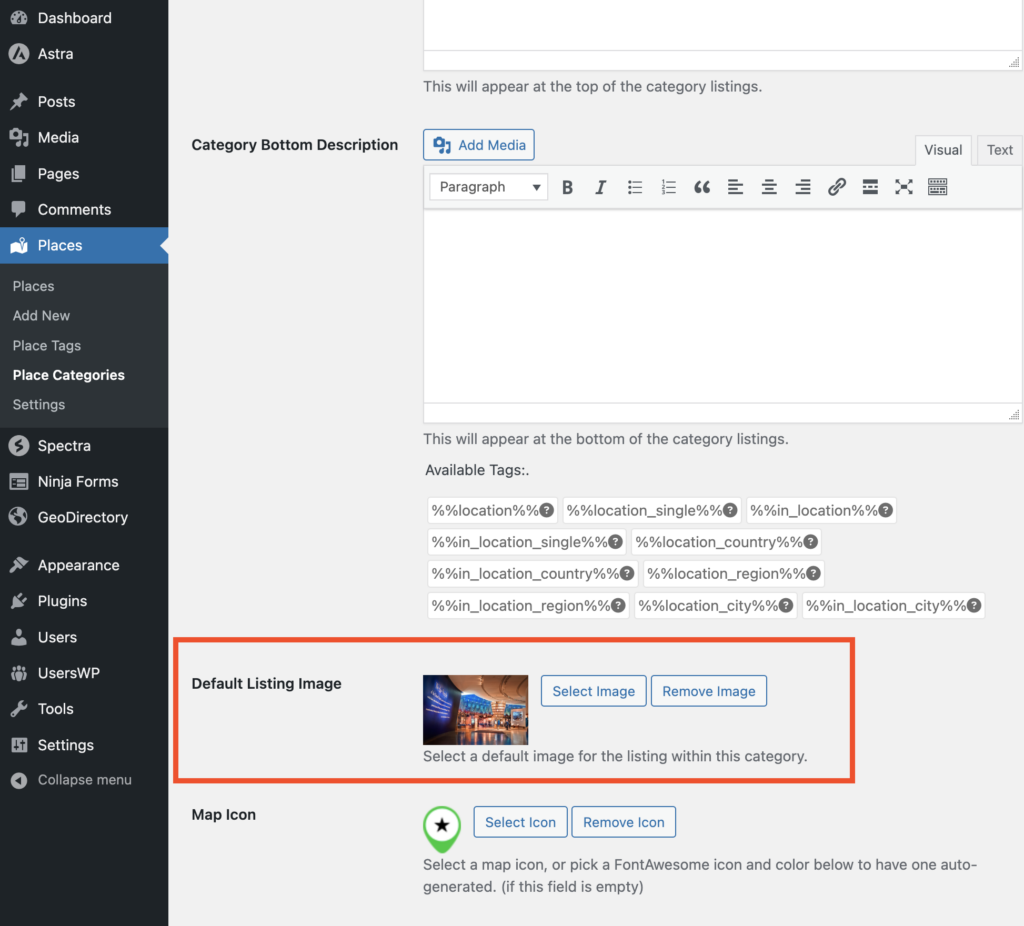
You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

Now time to add some padding to this new container. so can click on the outer container and set the required padding from the Style section. I am giving it 70px padding from top and bottom.

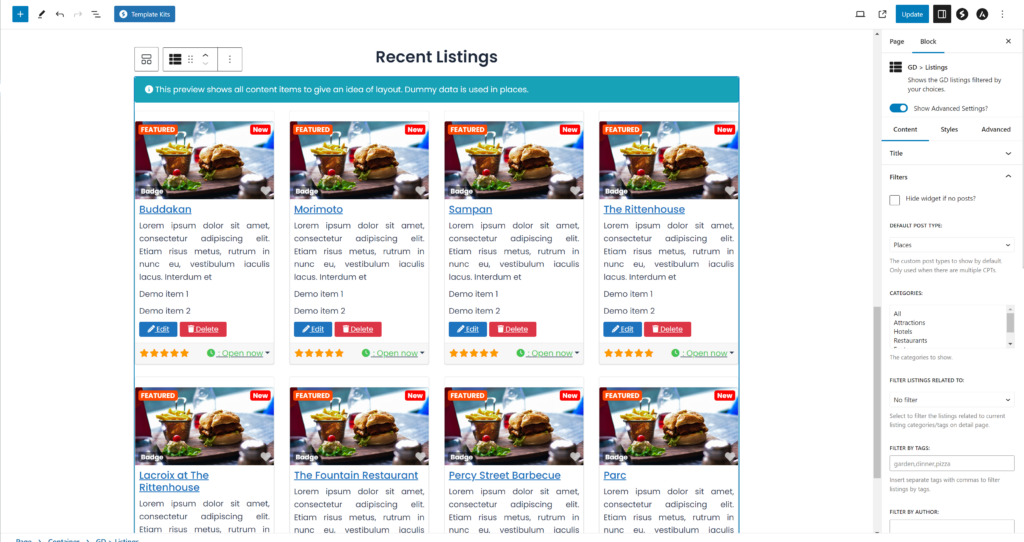
Now quickly we will add a few more containers. I will add recent listings below the category section using the GD > Listings widget.
The settings to be changed are:
In Filters > Post to Show = 4
In Sorting > Sort by = latest
In Design > Layout = Grid View (four columns)
Wrappers Styles > Margin Top = 5

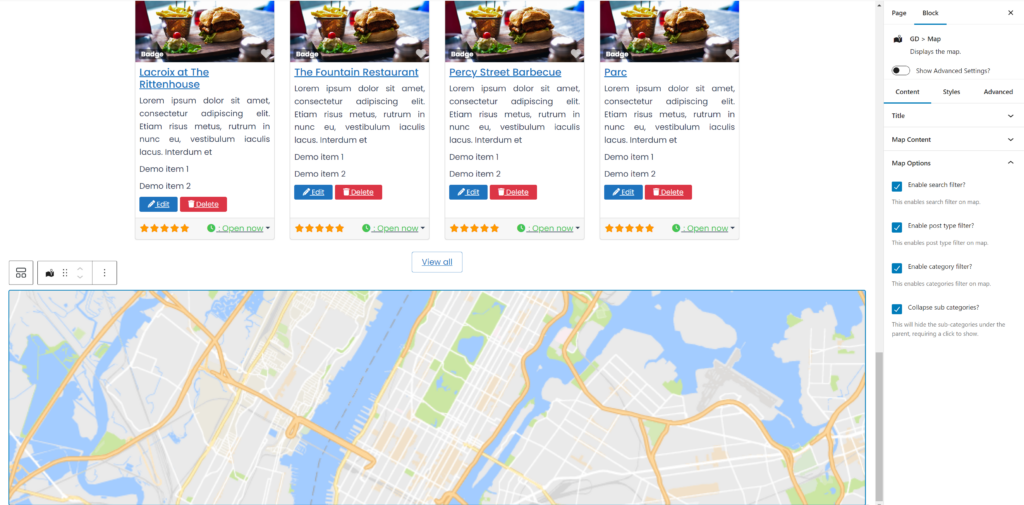
Let’s add some maps there so users can sort out listings with different filters and check them out on the map.
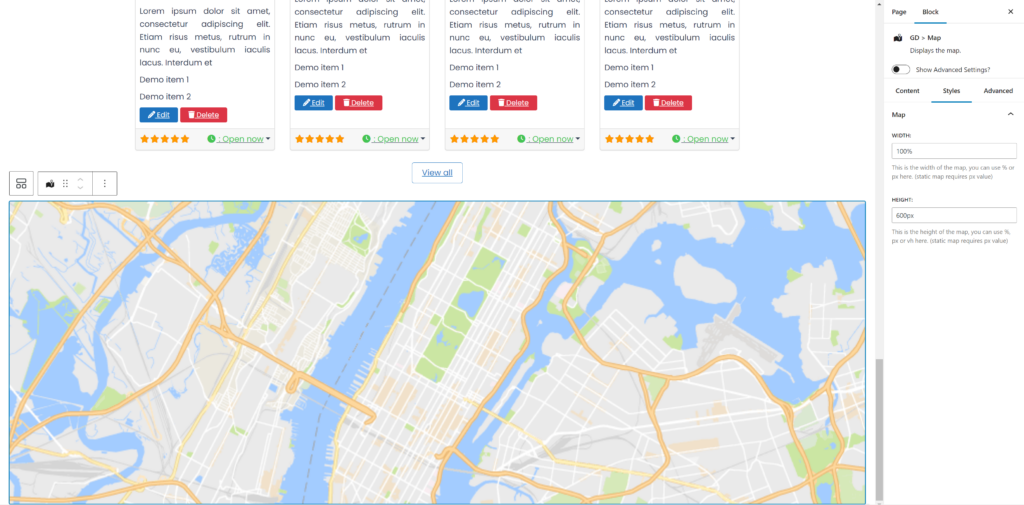
Let’s use GD > Map with the following settings:
Map Type: Directory Map
Map Options: Enable all of them

Let’s add some style by clicking on the styles tab and setting the width to 100% and height to 600px to make it well displayed.

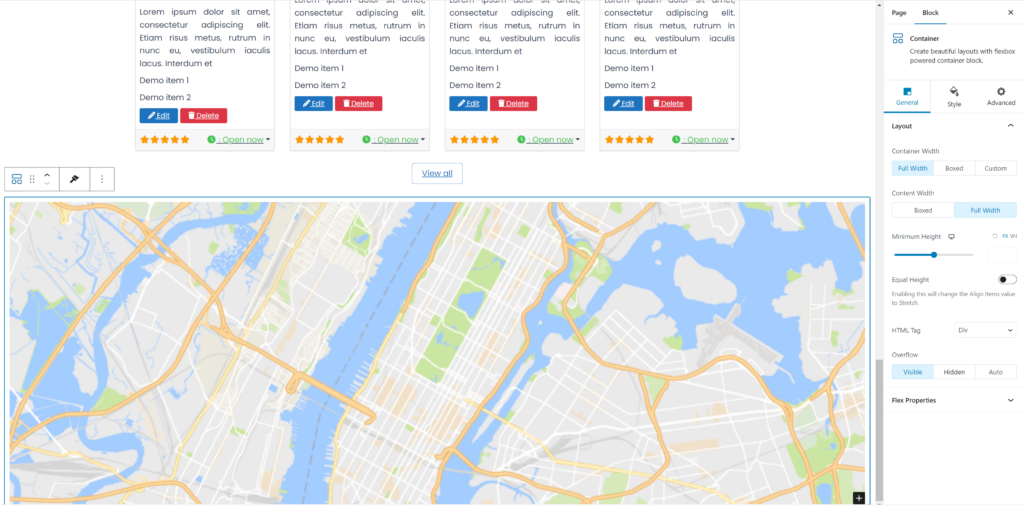
We will also make the map container full width to make it look wider and look good.
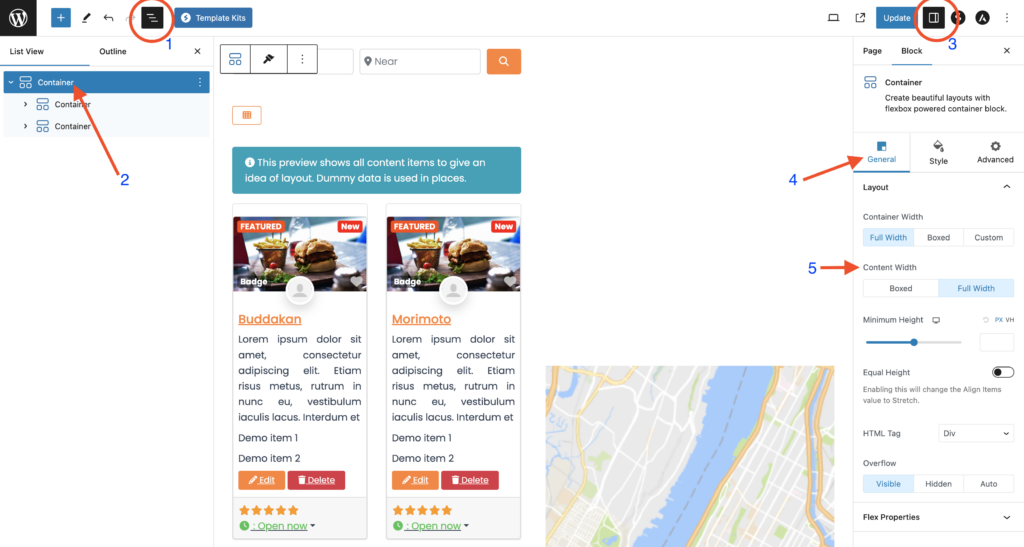
Click on the outer container of the map and in the general setting set Container Width: Full Width and Content Width: Full Width

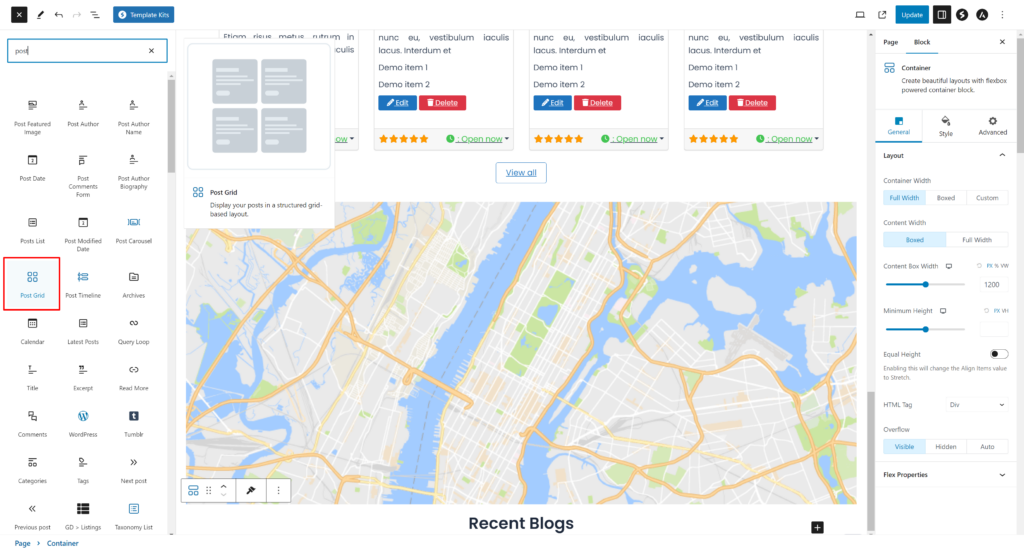
Now let’s add one more container to show recent posts. You can use the Post Grid block container provided by the Spectra Blocks plugin.

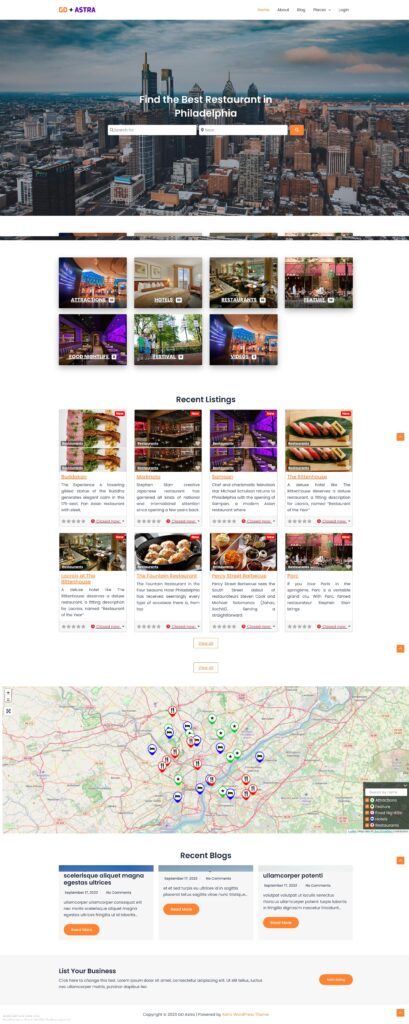
Congratulations! Your homepage is Completed.
if you want You can add multiple other containers or CTA.

2. Astra Directory Website Listings and Search page design
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
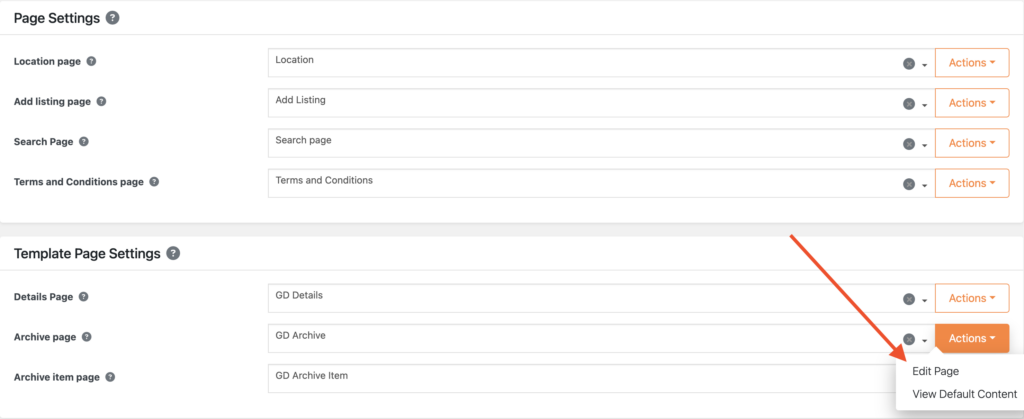
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.
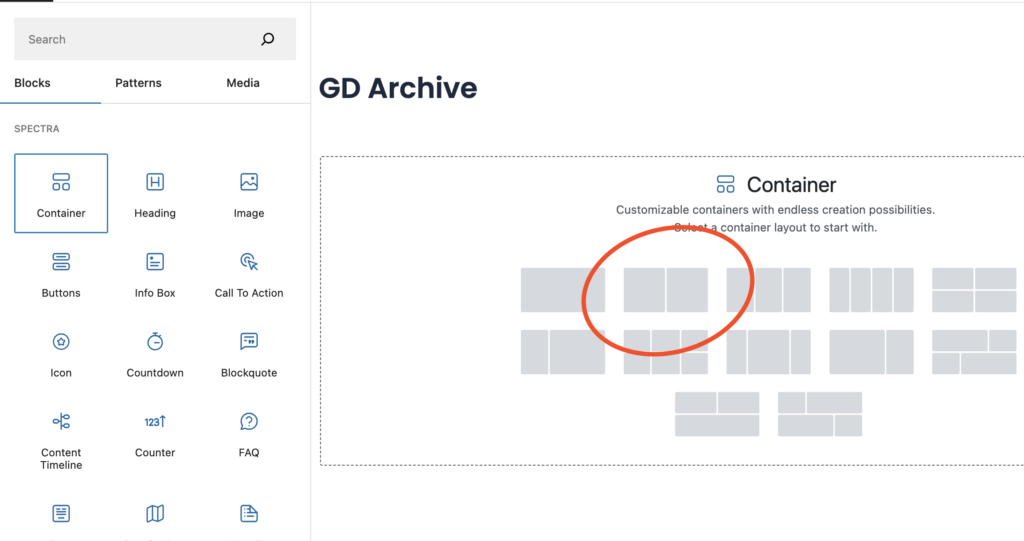
Now add a container with two columns.

Now on the left container, we will drag GD Archive page related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
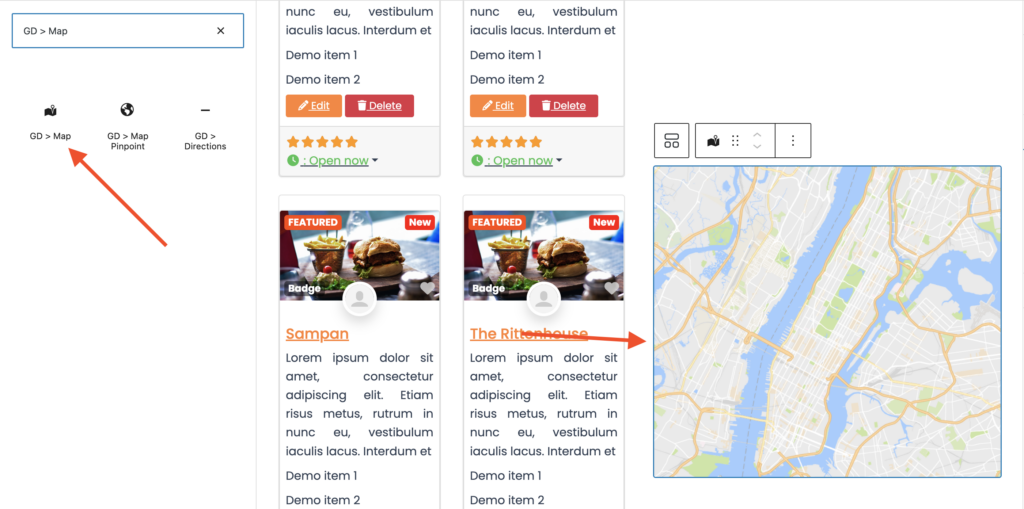
On the right column, we will drag the GD > Map block.

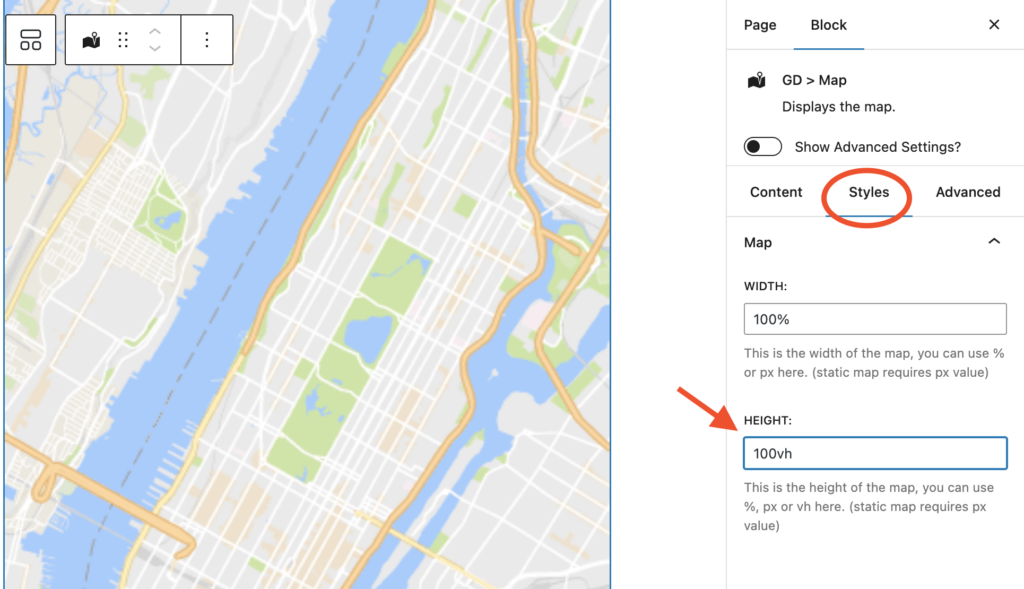
we will keep all the settings default for the GD > Map. let’s give it some height and I have decided to give it the height of 100vh.

Now just set the main container to full width by following below instructions given in the image.

Now after this, the Listing Archive page is ready.

Astra free version has limited settings so you might need the below CSS snippet to make the left container content equal in size to the right map container. you can paste it into your theme customizer from wp-admin > Appearance > Customise
.geodir-archive .wp-block-geodirectory-geodir-widget-loop .geodir-loop-container .geodir-listing-posts{ overflow-y: scroll; max-height: 100vh; }
There is an even easier way. If you set your page to full width, you can simply add the GD > Simple Archive Block as explained in our tutorial How to build a directory website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
So now our GD Search and Archive page is ready.
3. Astra Directory Website single Listing page design
Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
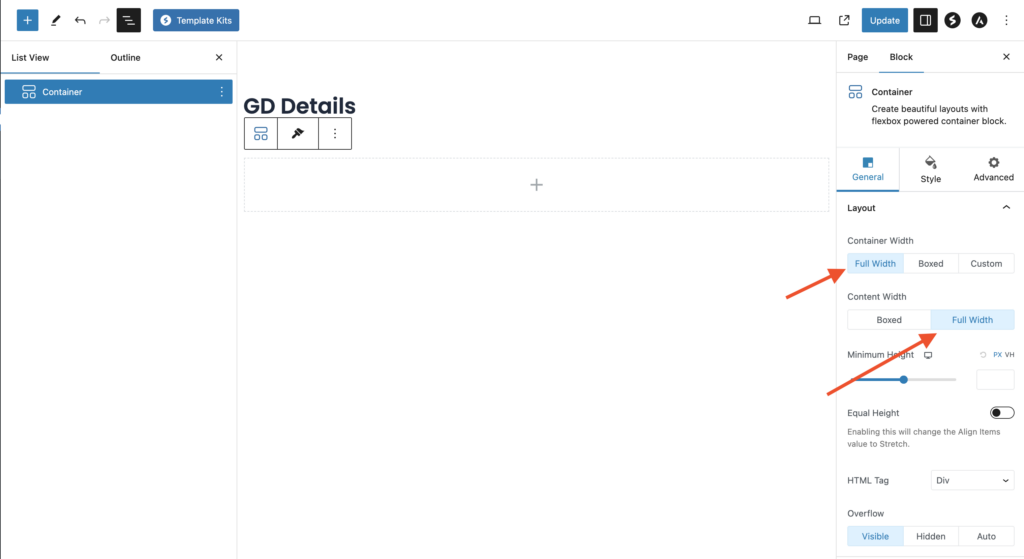
we will remove all these default content and add a container with the setting Container width: Full Width and Content Width: Full Width.

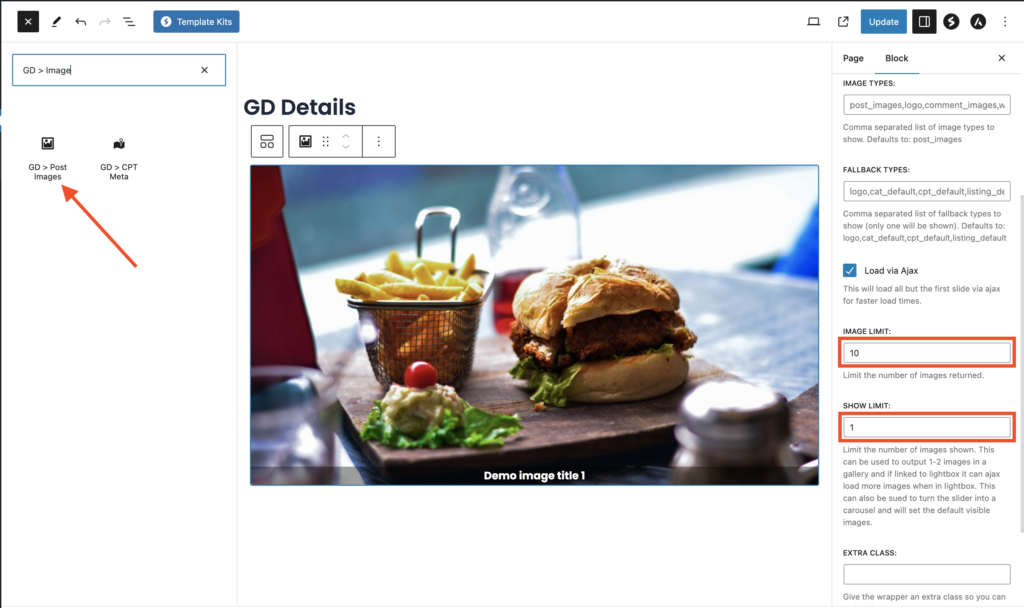
Now let’s add an image slider at the top of the Listing Detail page. we will drag the GD > Post Image block in this container.

we will set the Image Limit to 10 and Show limit to 1 so only a single image gets displayed on each slide.
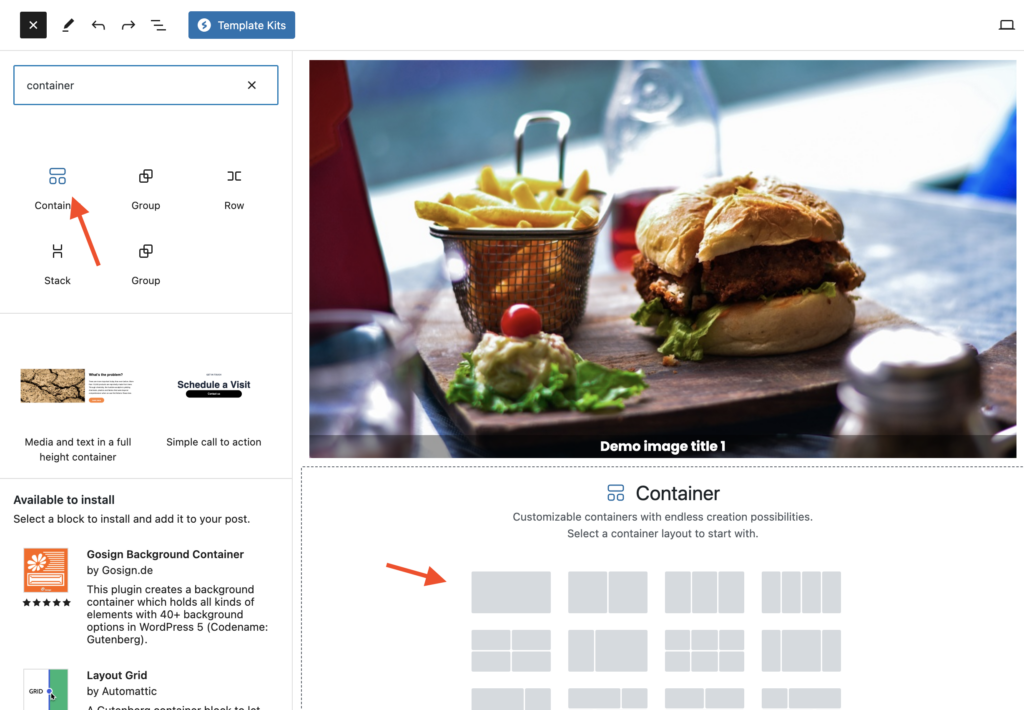
Now let’s add one more container below this container. where we will add other required blocks of the Geodirectory Detail page.

Now let’s add all required GD Detail page shortcodes here one by one. Which includes GD > Single Taxonomies, GD > Single Tabs
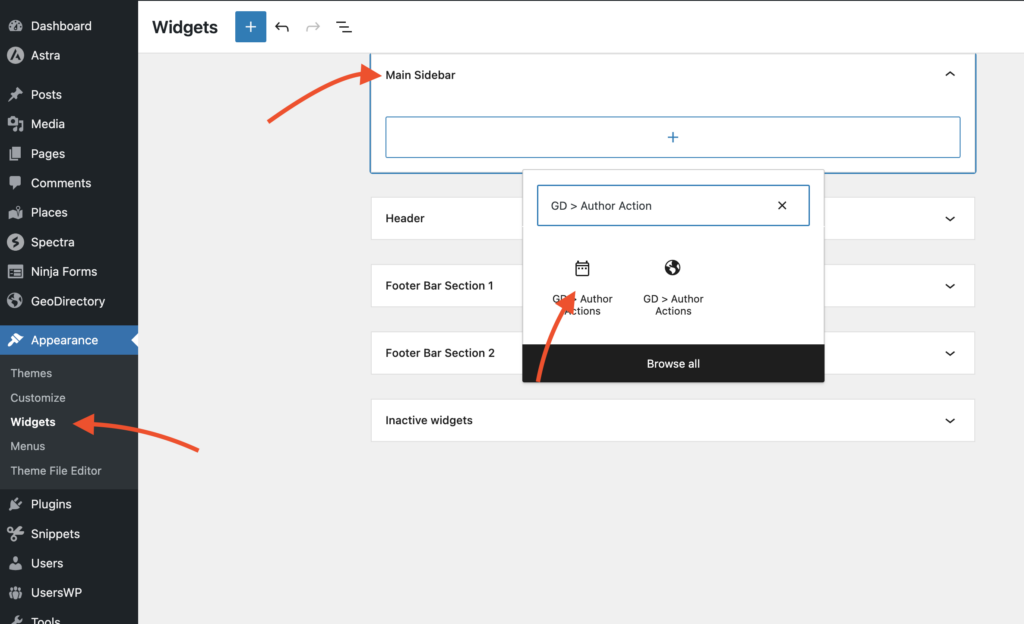
Now it’s time to add some sidebar widgets. so we will go to wp-admin > Appearance > Widgets.
Add GD > Author Action widget in the main sidebar. This widget will provide an Edit, Delete Listing option to the Listing Author.

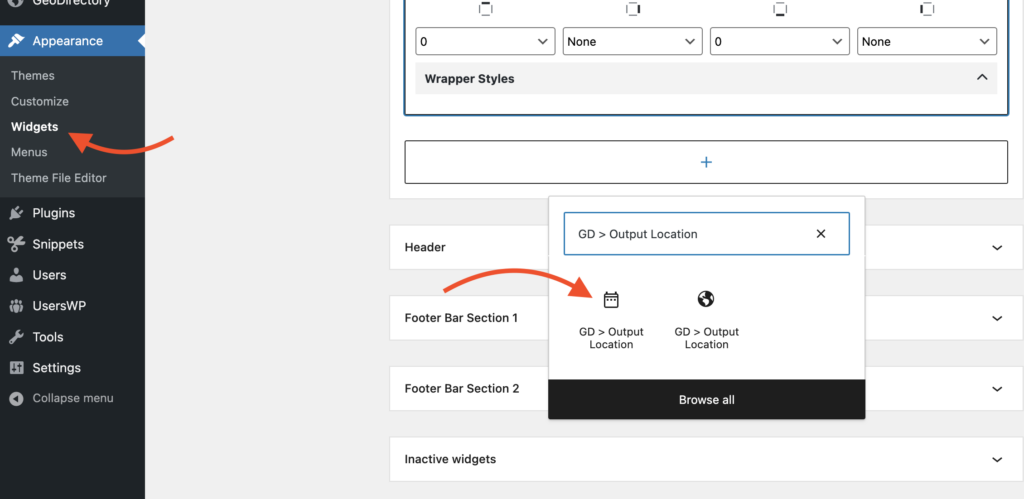
Add one more widget GD > Output Location. This widget will show all major listing details that have been marked to be visible on the Detail page.

After doing this our Listing Detail page has been completed.

Adding premium features to your Astra Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Develop your perfect directory site with this comprehensive resource: Crafting your directory website: A comprehensive guide.
The possibilities are unending.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.