Create a Directory Website with the Kadence theme

What is the best way to build a Kadence Directory Website?
Building a Kadence Directory Website involves the use of the Kadence Theme, Kadence Blocks, and the Best Kadence Directory plugin.
The Kadence Theme is a versatile and highly customizable WordPress theme that provides a solid foundation for your directory website.
Kadence Blocks, on the other hand, is a Gutenberg block library that allows you to create custom layouts and add various functionalities to your website.
Lastly, the GeoDirectory plugin is by far the best directory plugin for the Kadence theme, a powerful tool that enables you to add directory features to your website, such as business listings, user reviews, and advanced search capabilities.
Together, these tools provide a comprehensive solution for creating a robust and feature-rich directory website.
Kadence Directory Website using only a Free Theme and Free Plugins
In this tutorial, we will guide you through the process of building a comprehensive directory website using free WordPress resources, such as the Free Kadence Theme, the Kadence Blocks plugin, and the Free GeoDirectory plugin.
The directory website will feature:
- Unlimited listings with unlimited custom fields.
- Proximity search functionality.
- User Reviews.
- A front-end submission form, allowing users to submit, edit, and/or delete their listings.
We assume you already have a WordPress installation with a hosting provider. For this tutorial, we will create a Business Directory for the City of Philadelphia.
Here’s what we’ll cover in this tutorial:
- Install and configure the Theme and Plugins
- GeoDirectory Install Wizard
- Design the Kadence Directory Website
- The Listings and Search Page Design
- The Single Listing Page Design
- Adding premium features to your Kadence Directory Website
- Kadence Blocks Directory Website Templates
By the end of this tutorial, you will have a fully functional directory website that’s ready to go live. Let’s get started!
Install and configure the Kadence theme and plugins
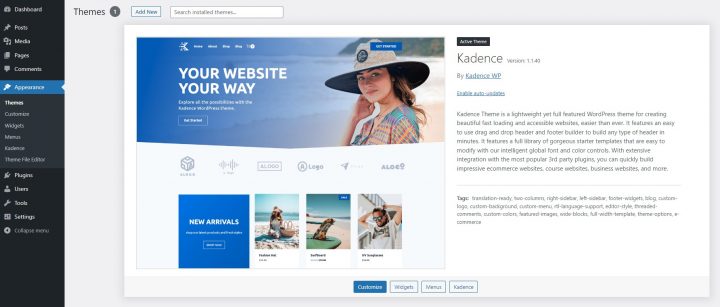
1. Install the Kadence Theme
To kick things off, we’ll begin by installing a theme. For the purposes of this tutorial, we’ll be using the Kadence Theme.

Go to Appearance >> Themes
Select Add New, Install, and Activate the Hello Theme.
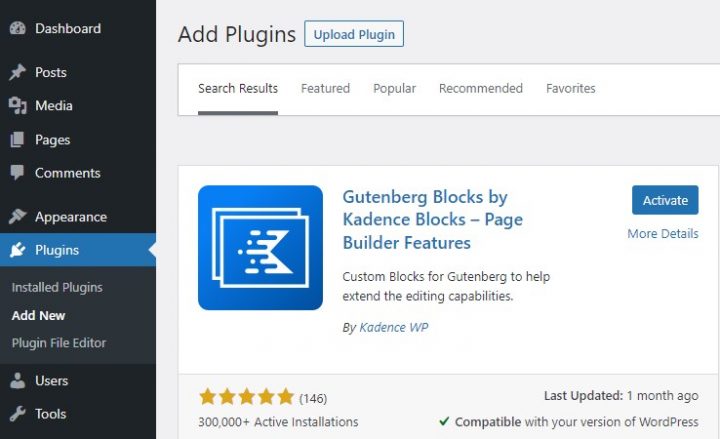
2. Install the Kadence Blocks plugin
Now you will need to install the Kadence Block Pluginì.
Go to Plugins >> Add new.
Search for Kadence. Install it and Activate it.

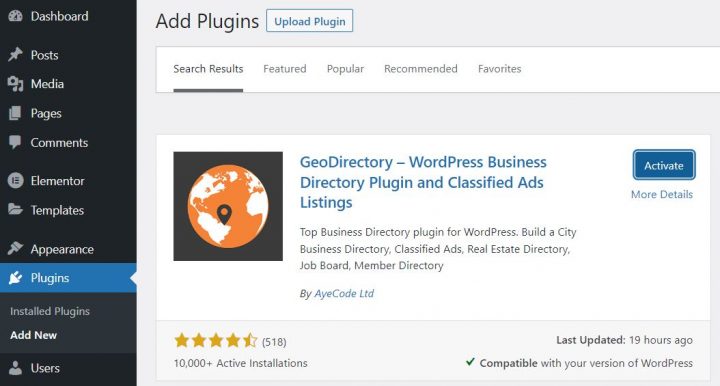
3. Install GeoDirectory
Last but not least, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we are done installing plugins for now.
- Create or select an existing project.
- Enable the Keys.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)

4. GeoDirectory Install Wizard
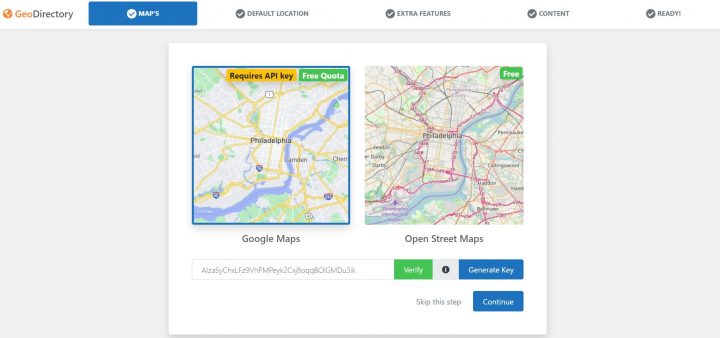
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select Google Maps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
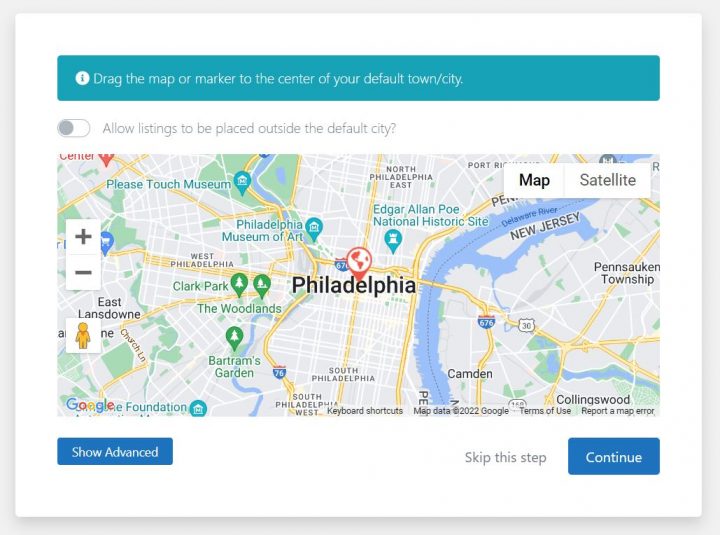
Setting the default city

After that, you will set the default location. This is the city for which the directory is created. We will leave the default city unchanged.
GeoDirectory uses Philadelphia as the default City.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
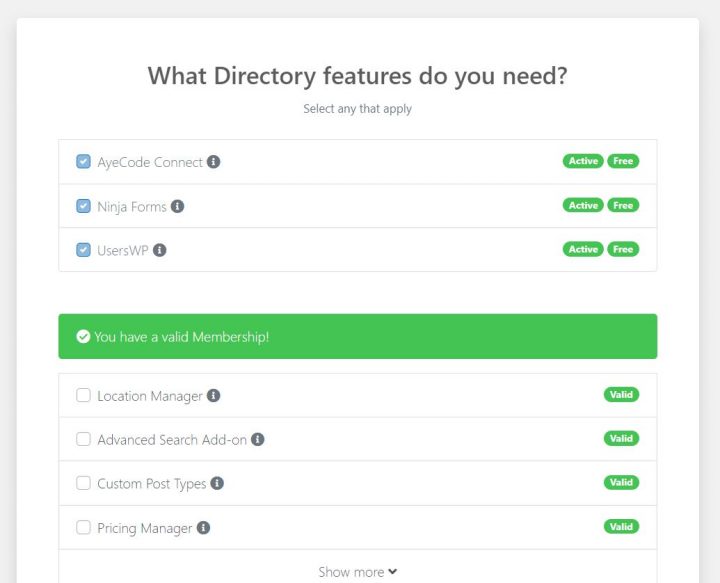
Adding extra features

In this step, we will install our UsersWP plugin, a user registration plugin that lets users register and sign in to your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
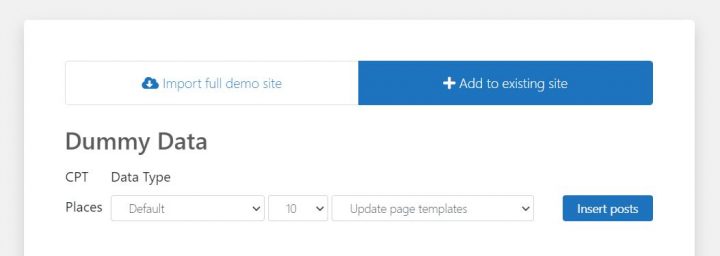
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Kadence Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Kadence Suite of tools.
1. Kadence Directory Home page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
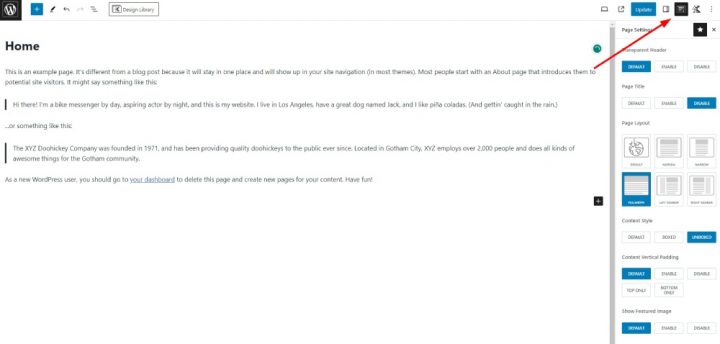
Now click the page setting icon on the top right section of the screen.

Apply the following changes:
- Page Title: Disable
- Page Layout: Full Width
- Content Style: Unboxed
Leave the rest unchanged. Next, go to Appearance > Customize > Homepage Settings and select the above page for your Home.
We will select the Posts page later.
Before creating the Home Page content we need to work on the header.
We’ll come back to design the Home Page content after that.
The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
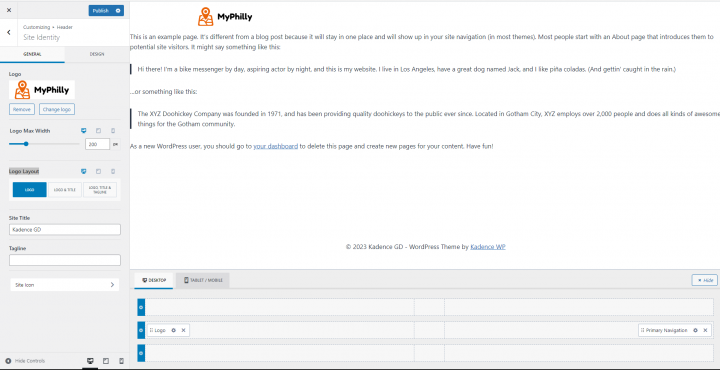
After designing your logo, go to Appearance > Customize > Header, click Logo > Select Logo, and upload your PNG file. Skip cropping (or crop the image as needed), in Logo Layout select the option Logo and click publish.

The Navigation Menu
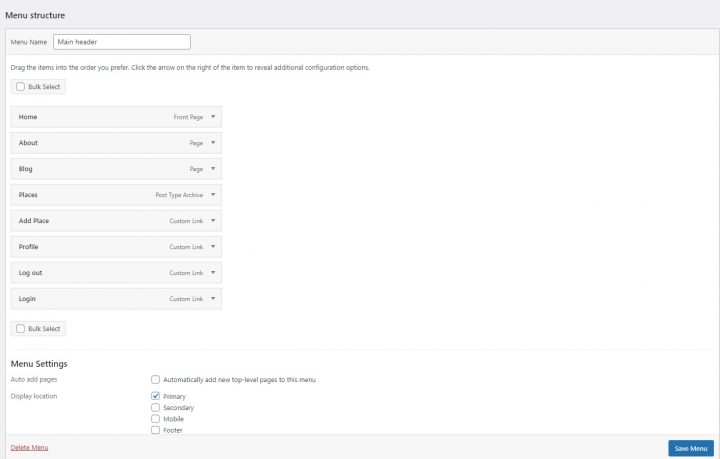
After creating and adding the logo, go to Appearance > Menus, and create your menu.

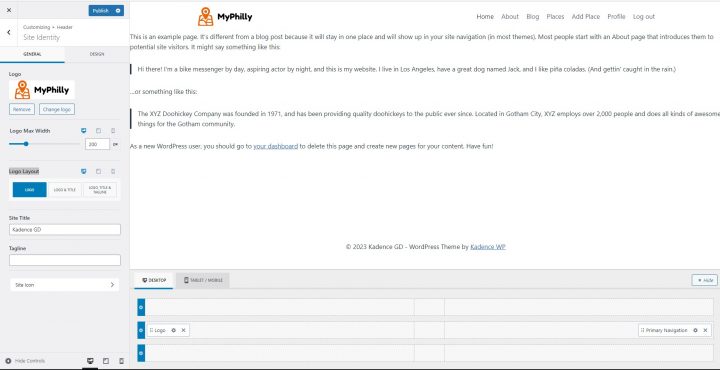
Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Primary” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added eight links:
- Home
- About
- Blog
- Places
- Add Places
- Profile
- Login
- Logout

The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the logout and profile links will only appear for logged-in users.
The Content
Now you can start designing the home page. First, you will need to add a hero image below the header.
To do this, go to Pages > Home and click Edit.
If you used the Sample page, delete the Text. If you created a new page, add a new Row Layout block.
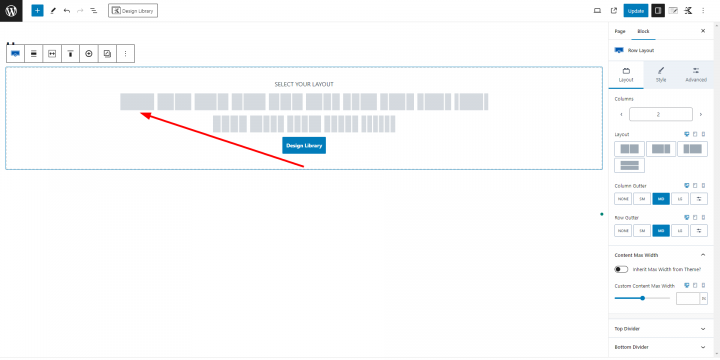
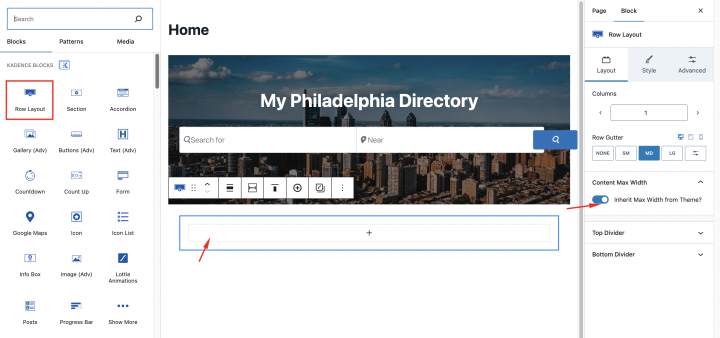
Type /Row where it says Type / to choose a block and select a Kadence Row Layout Block. Next, select the single Row (1st option)

In the Content Max Width option add 800.
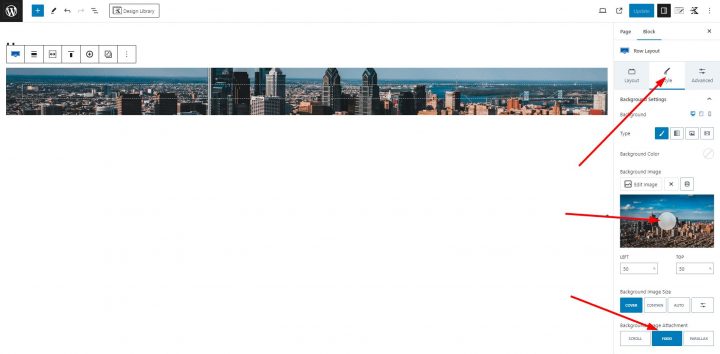
Next, click Style from the block top tabs. Click Select Image in the Background image option
For the Hero Section, we will use this free image of Philadelphia from Pexels.com (Thanks, @Kelly).
Upload your image and select the Fixed option for the Background Image Attachment and update.

You can now see only a ribbon of our image, but the next steps will make it appear as needed.
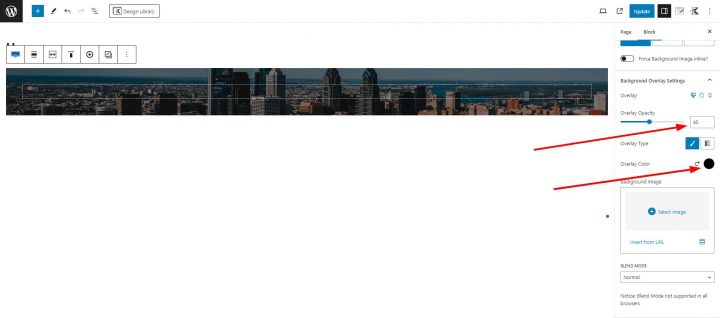
The image needs an overlay, or any text on top won’t have sufficient contrast and will be difficult to read.
Select Background overlay settings, set Overlay Opacity to 45, and Overlay Color to 000000 (Black).

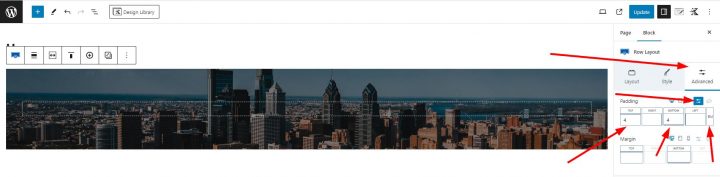
Now click on the Advanced Tab and let’s add some padding. 4 em Top and Bottom padding to be precise. To do so click on the Set Custom Size Icon, add 4 in both the top and bottom input fields, and select EM as size.

Now that we have made the hero image darker, we can add text.
Click the center of the image (a plus button is barely visible). This will allow you to select a new block. Add a Section block.
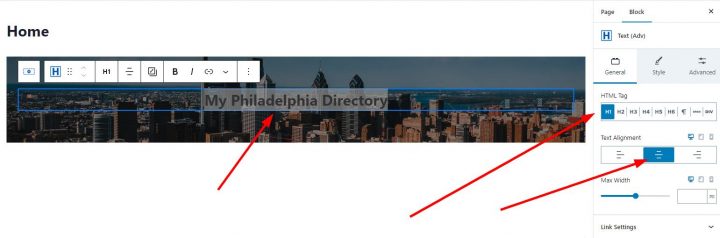
Click the center of the image again and add a Text (Adv) block.
in the Text block add something like: “My Philadelphia Directory”.
In the General Section of the Block select H1 as HTML Tag. Text Alignment Center.

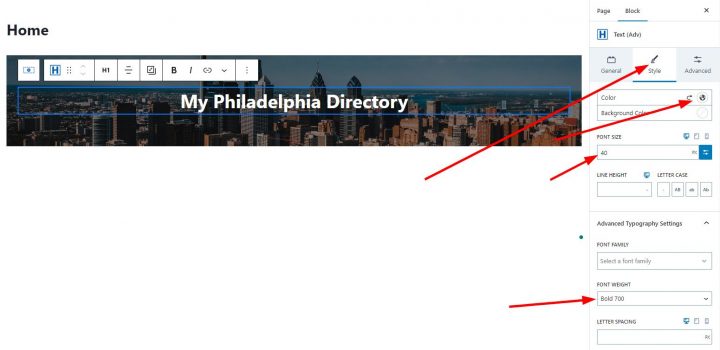
Click on the Style tab, and select Color FFFFFF (white).
Next in the FONT SIZE section, click the set custom size icon and set 40 as the font size.
Finally, in Advanced Typography Settings > FONT WEIGHT select Bold 700.

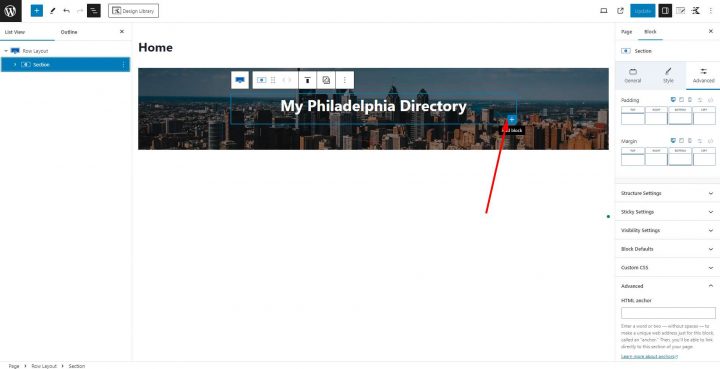
At this point, we can add the search form to the hero section of our Kadence directory website.
Click on the + button at the lower-right corner of the Title Section to add a new section.

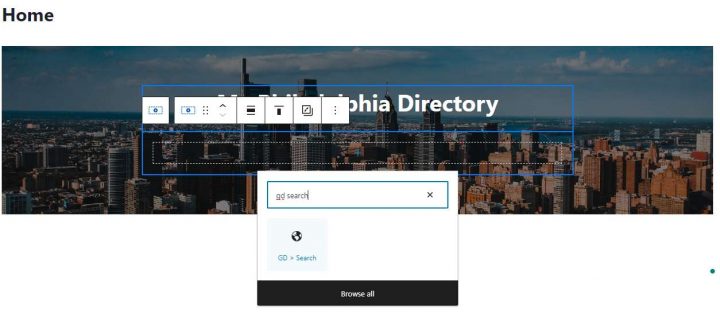
Search and select another Section Block, click on the plus button in the middle of the new section, and add a GD > Search block.

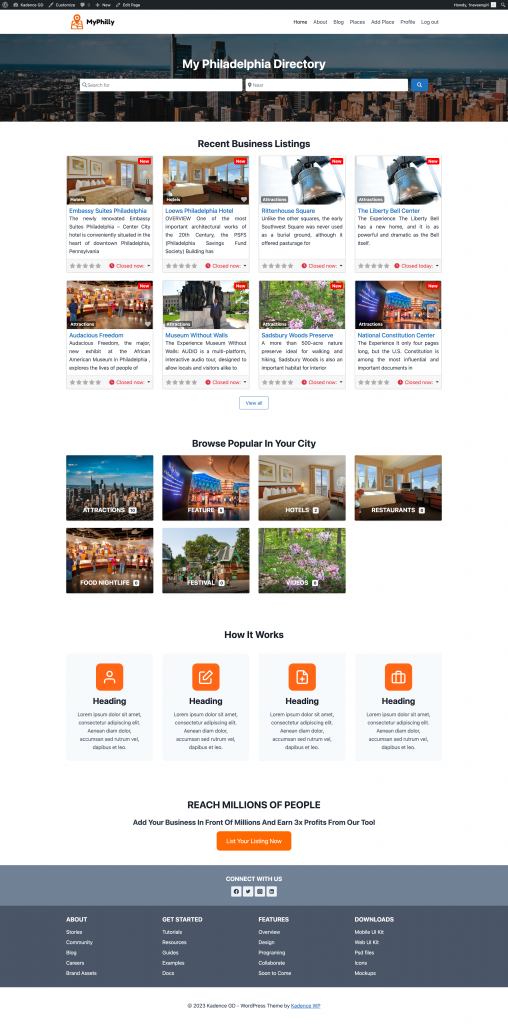
At this point, we completed the Hero Section of the home page and this is what it looks like.

It’s time to add a few more required sections on the homepage, I will add a recent listings section now.
Below the hero section, add one Row Layout block by clicking on the plus icon and add a Section block inside it.

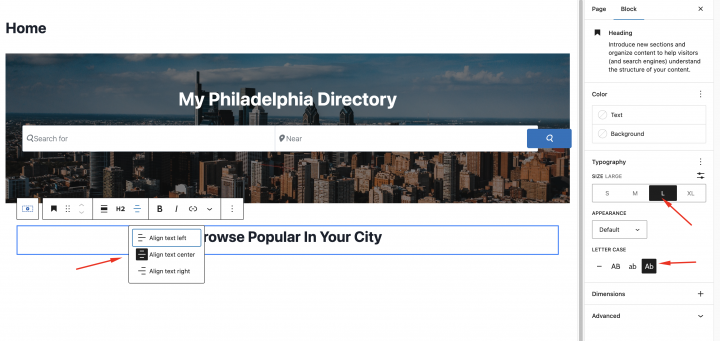
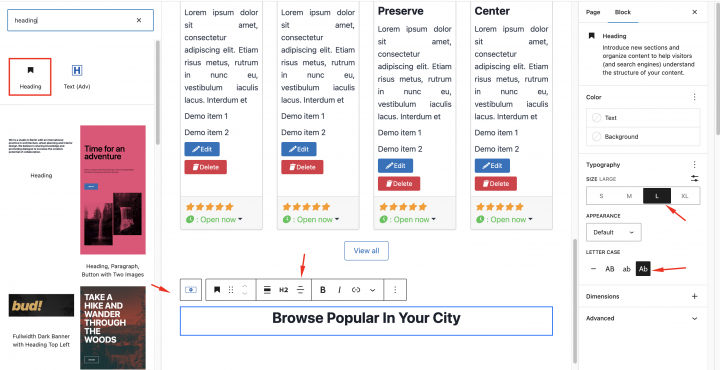
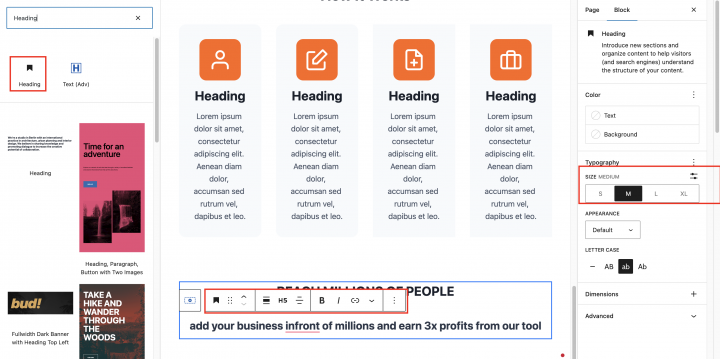
Now we will add a heading block and set Typography to
Size: Large
Letter case: Ab
Text: Recent Business Listings

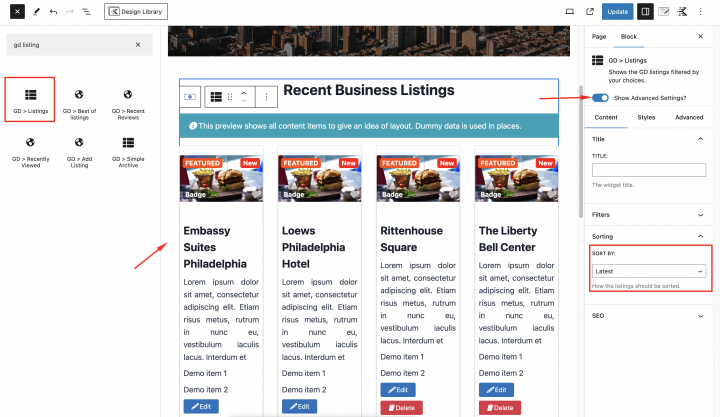
To show the latest listings Let’s add the GD > Listings block below it with the following setting.
Sort by: Latest
Layout: Grid View( 4 Columns )

Now let’s add one Row Layout block by clicking on the plus icon and adding a Section block inside it.
In the Typography setting of the heading block
Size: Large
Letter case: Ab
Text: Browse Popular In Your City

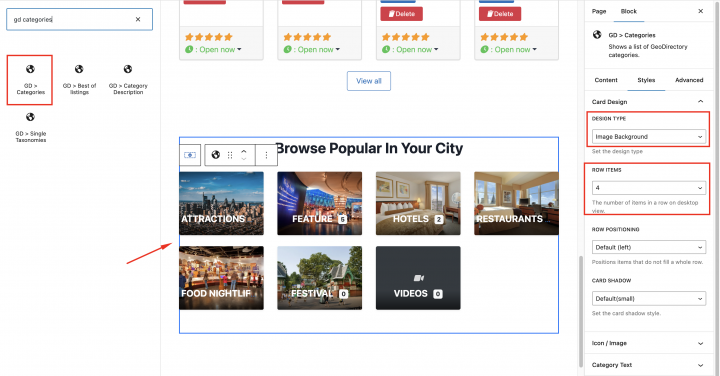
Now add the GD>Category block inside it to display all the categories.
In the style add the following settings
Row Items: 4
Design Type: Image Background

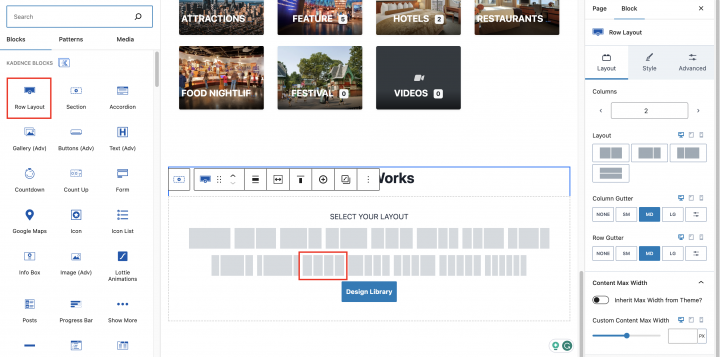
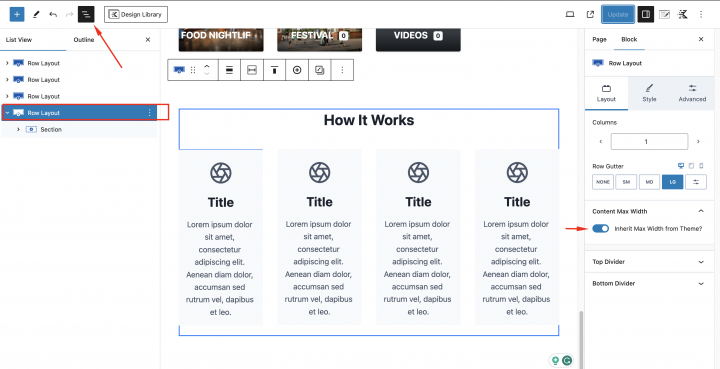
Now we will add one more section for How It Works. let’s add one Row Layout block by clicking on the plus icon and selecting the 4-column layout.

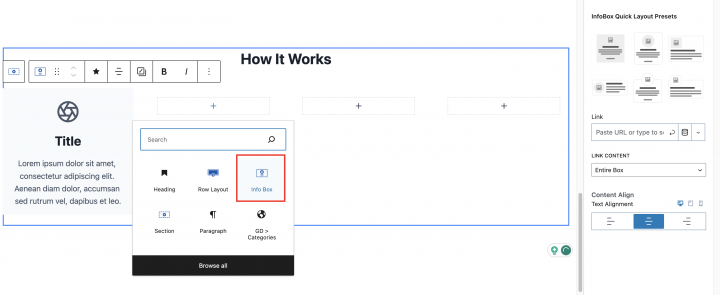
Now add the Info box block in all the containers.

In the content max-width: Inherit Max width from the theme.

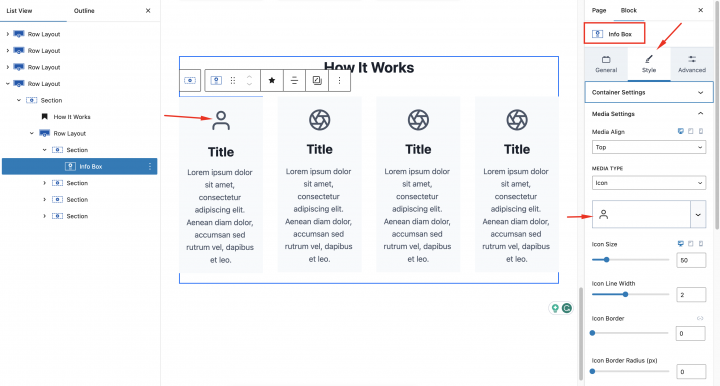
Now we will set the icon for each container. Click on any Info Box and in the block setting Style > Media Settings
Media Type: Icon

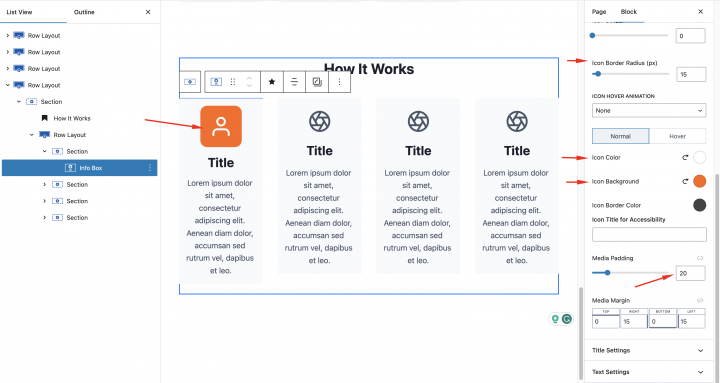
Now let’s set the color of the icons
Icon Color: #FFFFFF
Icon Background: #FF6616
Media Padding: 20px
Icon Border Radius: 15px

Now let’s add one more empty Row Layout

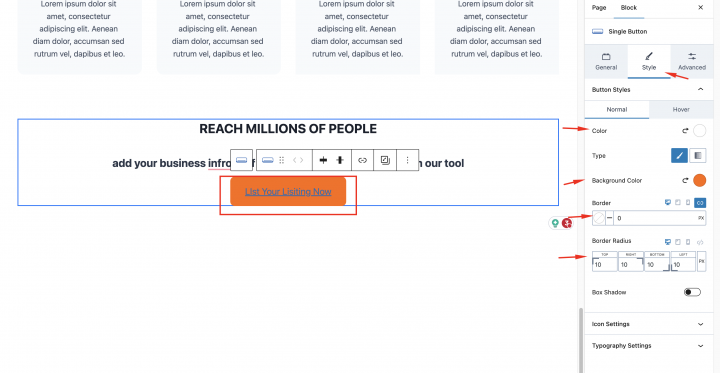
we will add a CTA inside it.
Add a Heading and in the Typography setting of the heading block
Size: Large
Letter case: Ab

we will add the single button block and Inside the style setting of this block set
Color: #FFFFF
Background Color: #FF6A00
Border Radius: 10px

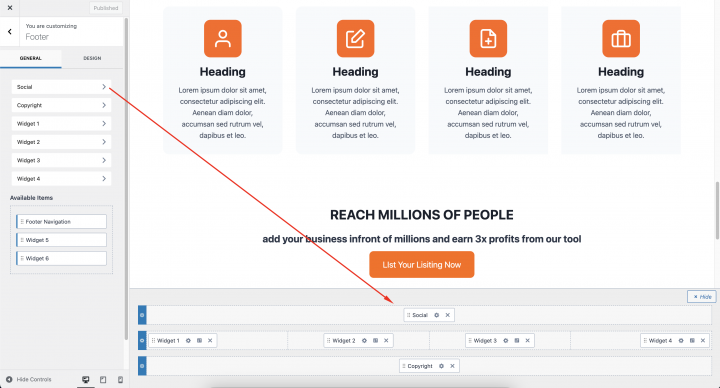
We will set up the Footer now.
Let’s go to Appearance > Customize > Footer
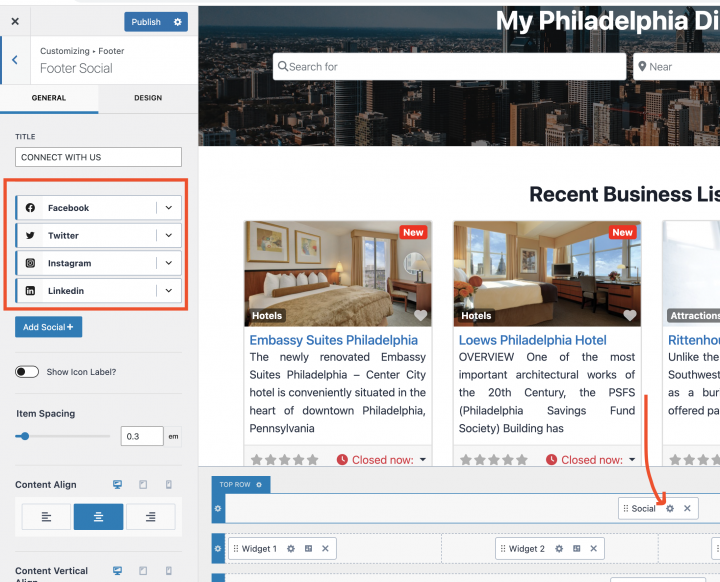
We will add a few footer menu widgets here and Kadence provide a Social block. You can add it at the top of the Footer section.

When you click on the setting icons of the social widget. it will open up a setting where you can set Social options.

Congratulations your Hompage is ready now.

Kadence Directory Website Listings and Search Page Design
Now we need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
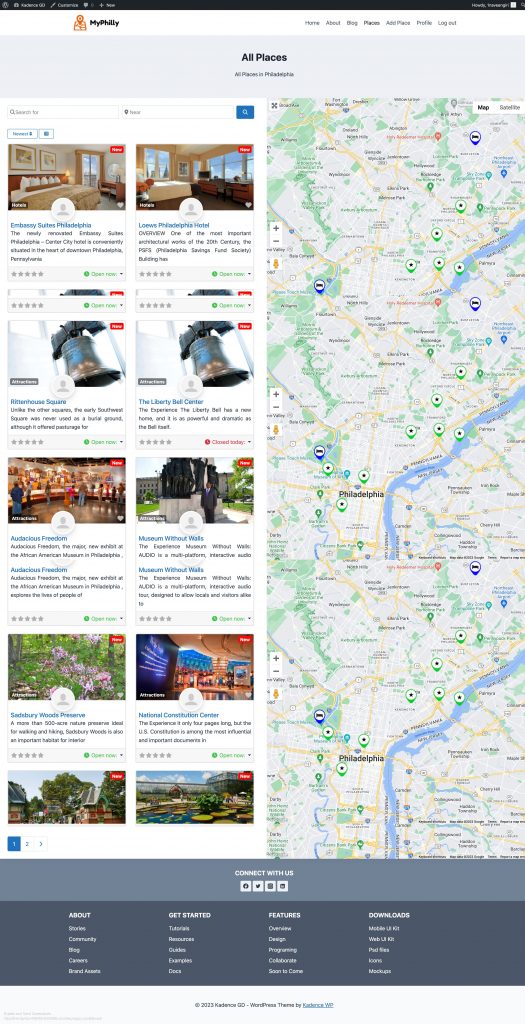
I have decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
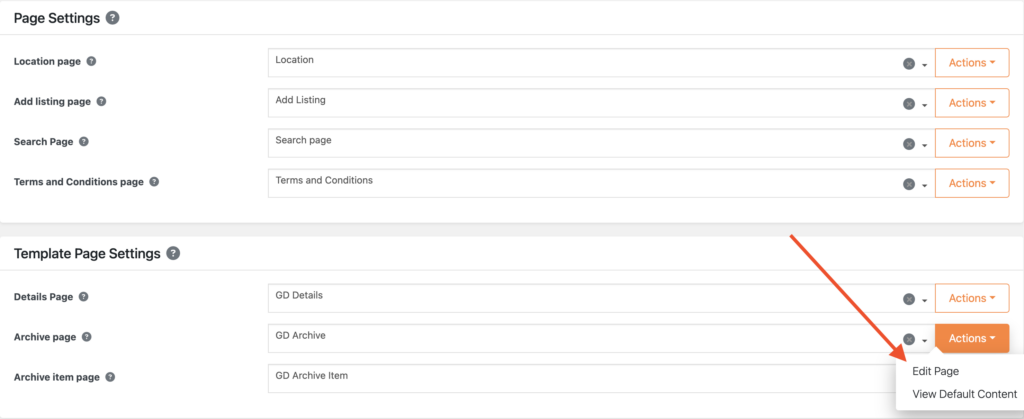
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

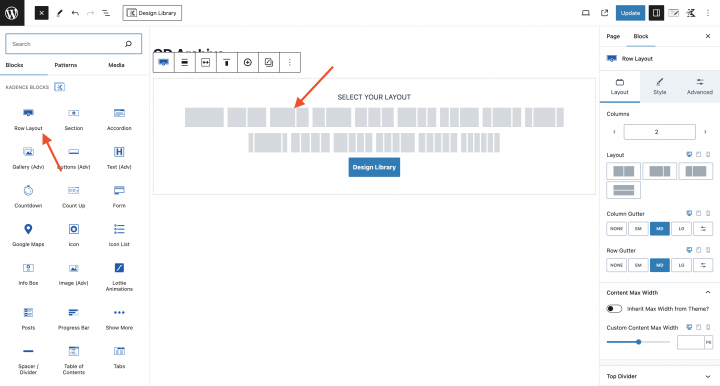
Remove all the content from this GD Archive page template.
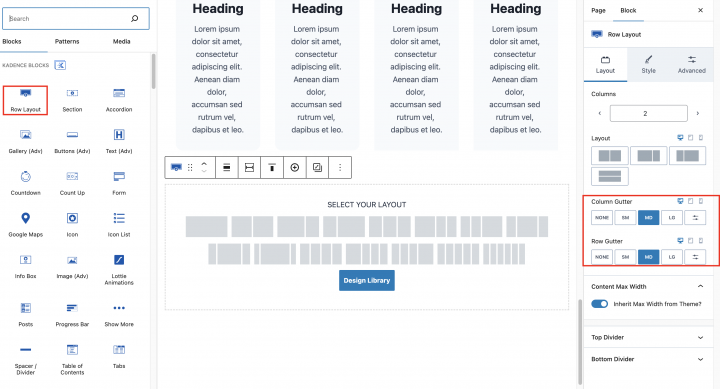
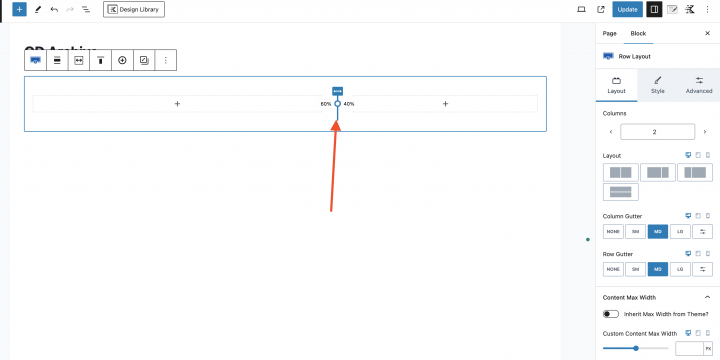
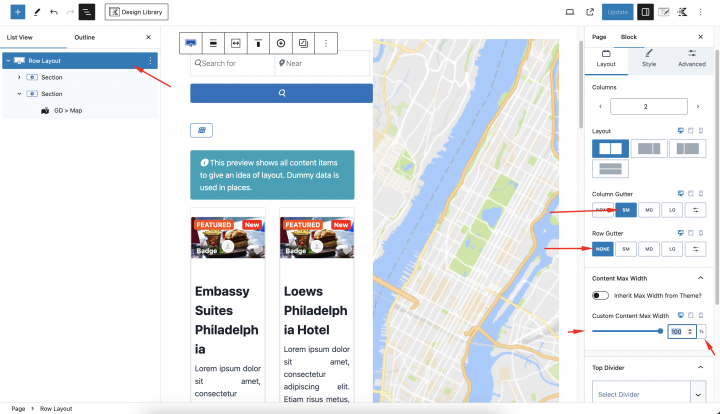
Add a Row layout with

Make it a 60 – 40 ratio by dragging the marked dot in the below image.

Now in the left section, we will add all required blocks for the GD Archive page. Example like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search
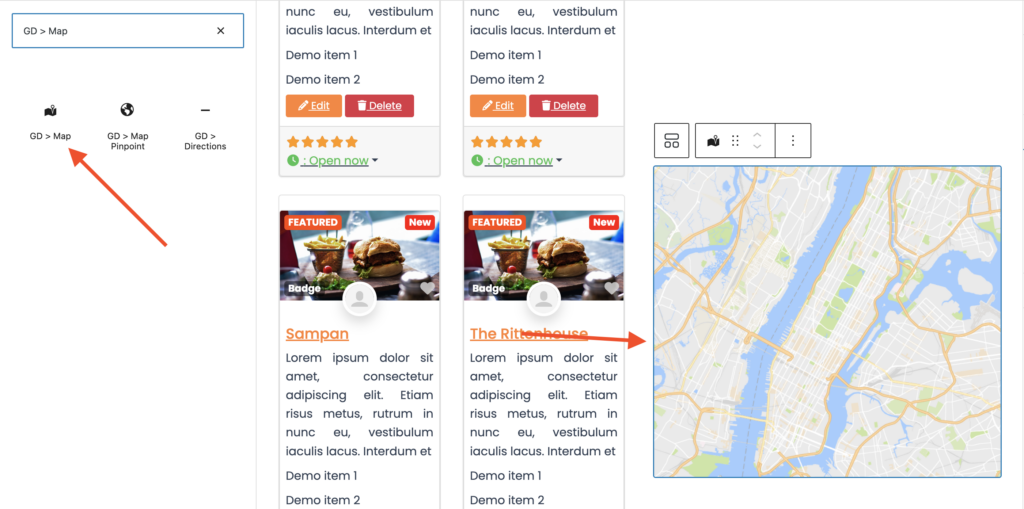
On the right column, we will drag the GD > Map block.

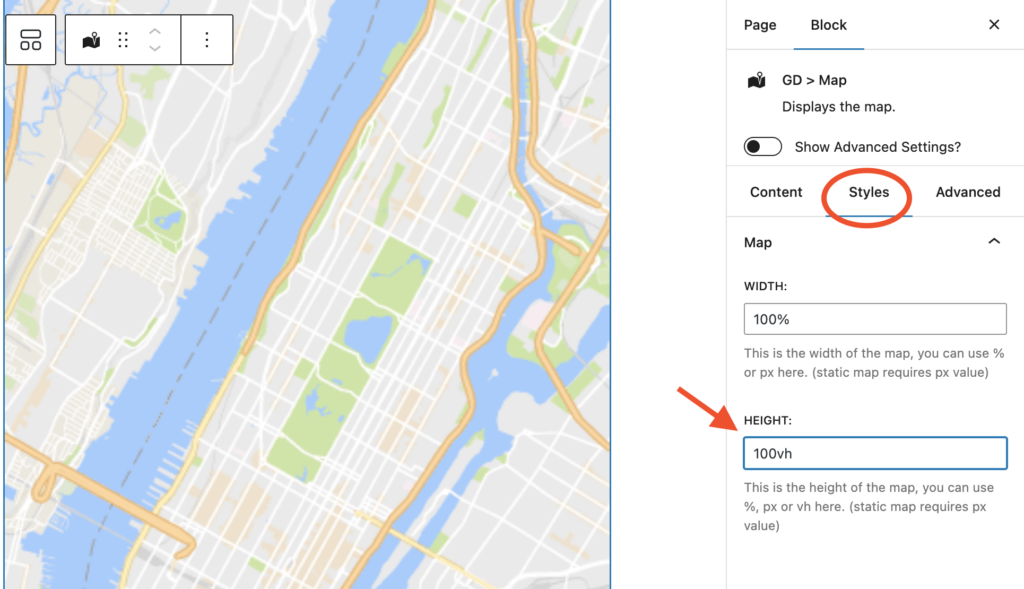
we will keep all the settings default for the GD > Map. let’s give it some height and I have decided to give it the height of 100vh.

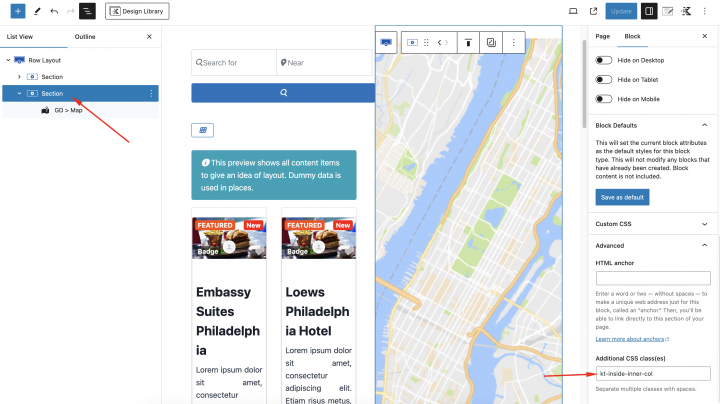
In the map block parent row container, we will add a CSS class kt-inside-inner-col

and we will add the following CSS in the theme customizer Appearance > Customize > Additional CSS
body.archive .kt-inside-inner-col { position: sticky; top: 0; }
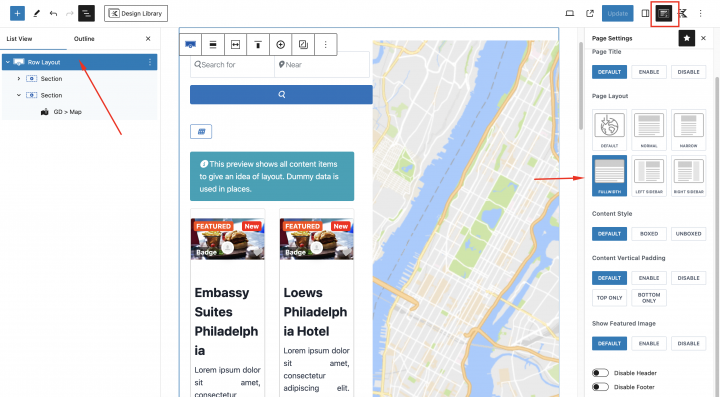
Now at last we will make the page Full Width by clicking on the Kadence icon on the top right and set Page Layout to Full Width.

and we will also set the following style for the main Row Layout.
Max Width: 100%
Column Gutter: SW
Row Gutter: None

Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
So now our GD Search and Archive page is ready.

Another option to easily create this template is to use a full-width page template and the GD > Simple Archive block.
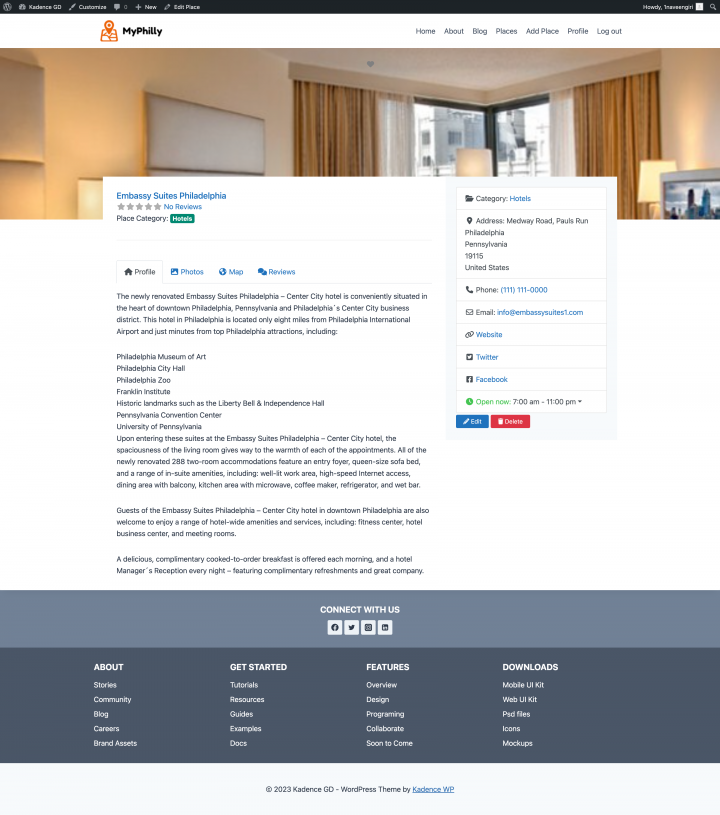
Kadence Directory Website single Listing page design
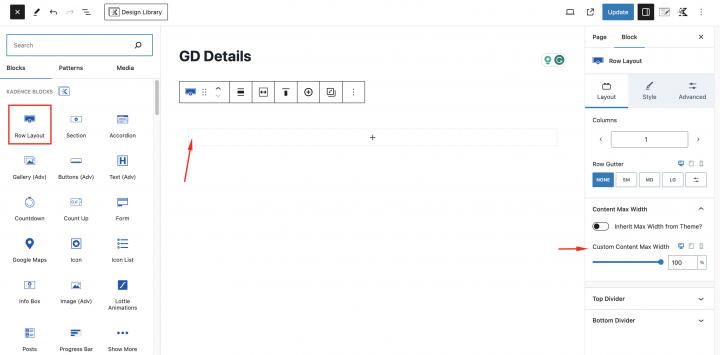
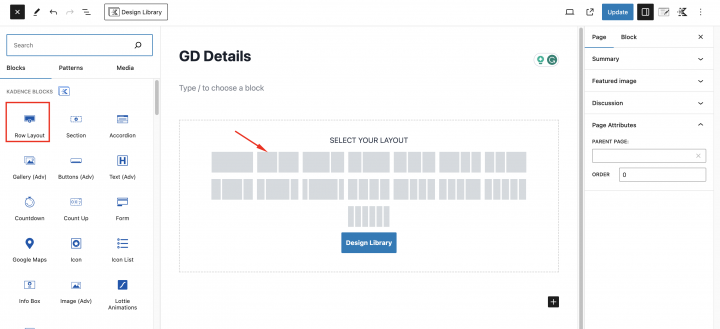
Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and add a new Row Layout with: Content Width: 100%

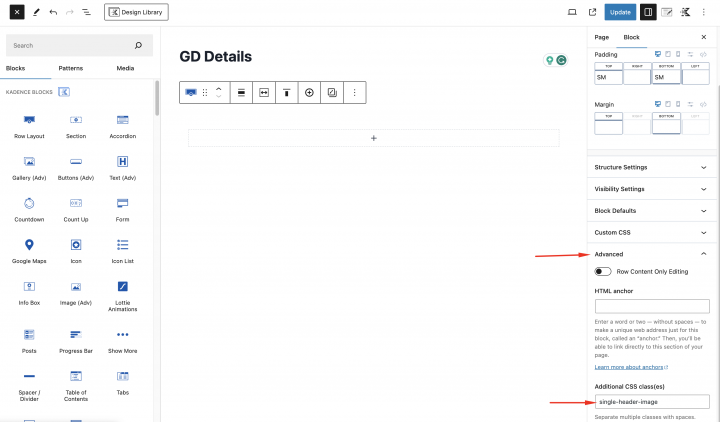
Add a class (single-header-image) to this row layout from Advanced > Additional CSS class

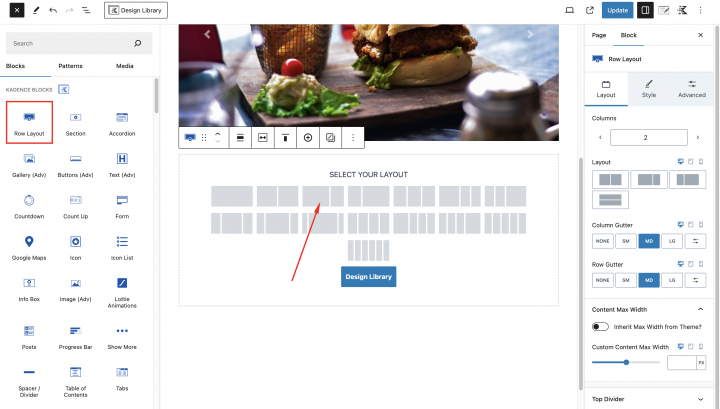
Now we will add a two-column Row Layout container.

On the Left container, we will add the GD > Post Badge block to define some badges and on the right container, we will add the GD > Post Favorite block.
Inside the parent Row Layout of this container, we will add a custom class(header-position-feature).
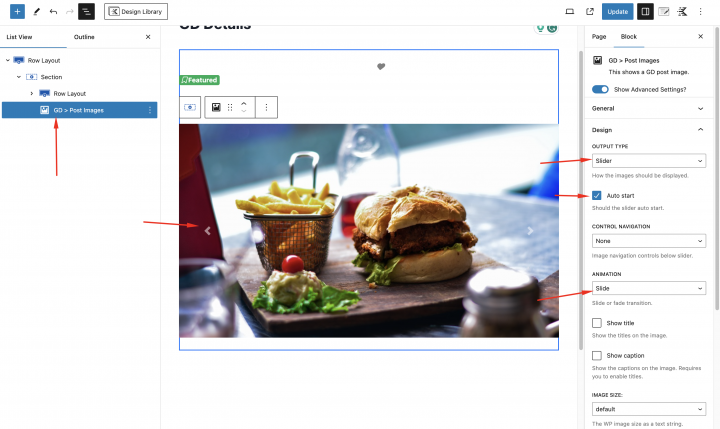
Below this, we will add an image slider and for that, we will drag the GD > Post Image block.

we will select the following settings
Output Type: Slider
Auto Start: Enable
Animation: Slide
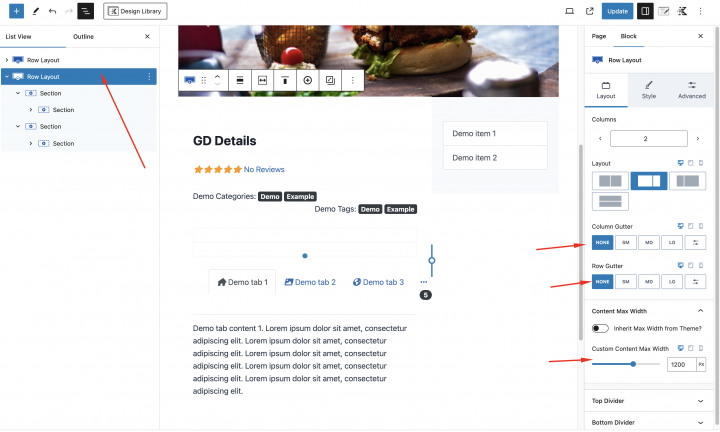
Now we will add a two-column Row Layout Container.

Inside the left container, we will add the required blocks for the GD Detail page. which includes GD > Single Taxonomies, GD > Single Tabs, GD > Single Next Prev.

With following settings
Max Width: 1200px
Column Gutter: SW
Row Gutter: None
On the right container, we will use the GD > Output Location and GD > Author Actions block.
we will add some extra design to the GD Detail page layout with the below css.
Add the following CSS in the Apperanace > Customize > Additional CSS
.single-header-image { max-height: 400px !important; overflow: hidden; } .geodir-page-single .entry-header { display: none; } .geodir-page-single .content-area { margin: 0px; } .geodir-page-single .content-container { padding: 0px; max-width: 100%; } @media (min-width: 576px) { .bsui .row.row-cols-md-0 .card .embed-responsive { max-width: 100% !important; display: inline-block; } } .geodir-page-single .entry-content-wrap { padding: 0px !important; } .geodir-page-single .entry-content { margin-top: 0px; } .single-header-image { max-height: 400px !important; overflow: hidden; } .single-feature { padding: 10px !important; } .header-position-feature { position: absolute !important; width: 100%; } .kb-row-layout-id15_c06314-2b > .kt-row-column-wrap { z-index: 1; position: relative; padding:0px !important; }
Now our GD Detaiil page is ready.

Adding premium features to your Kadence Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Navigate the creation process with ease using this guide: A step-by-step guide to creating a directory website.
The possibilities are Unlimited.
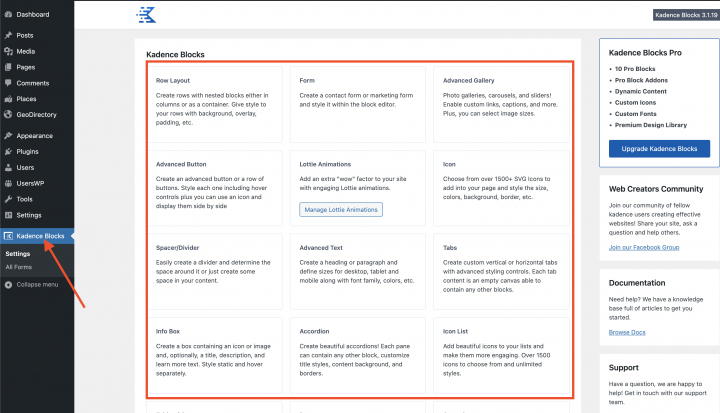
Build a Directory Website with Kadence Blocks
The Kadence theme provides many extended blocks. You can find these blocks inside the Kadence Blocks list and you can also find them in Gutenberg block lists for using it.

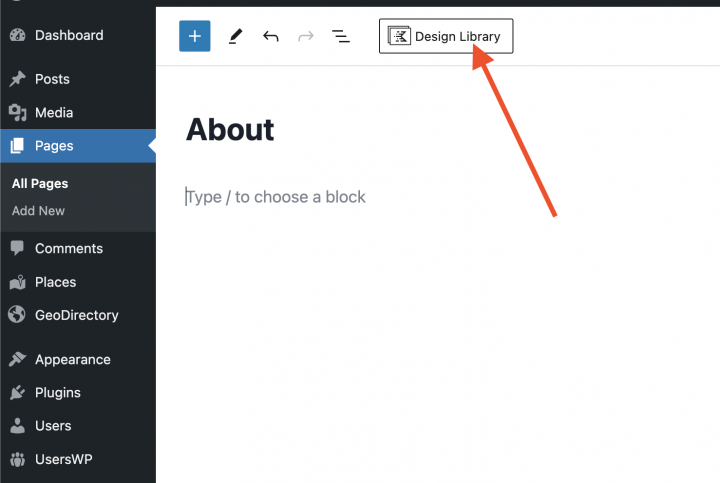
Inside each page, you have a Design Library button at the top. You can click it and use all the predefined block layouts from there.

Kadence Blocks Directory Website Templates
Geodirectory has many predefined demos available with the Kadence theme. You can find all these beautiful demos here.
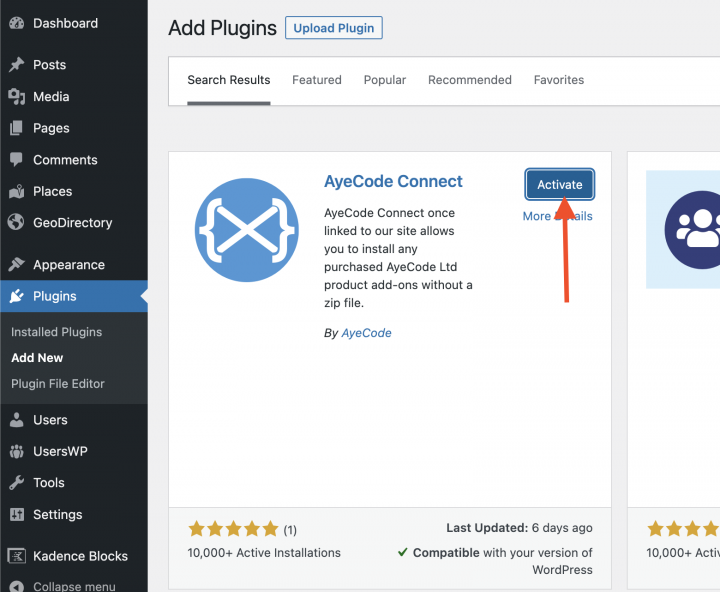
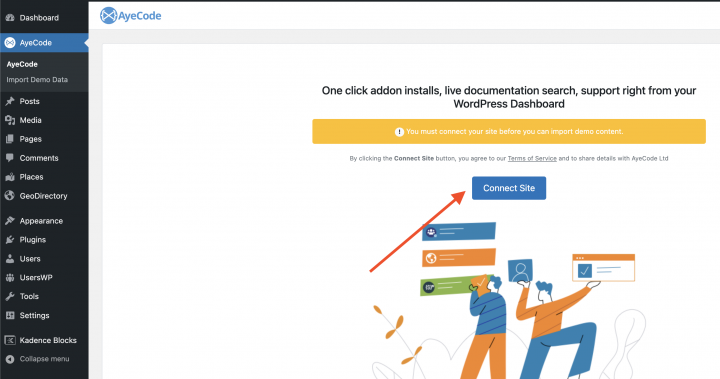
You can import these templates into your website. You need the Ayecode connects plugin, Download and Activate this plugin if not already installed.

After Activating this plugin, you have to connect your membership.

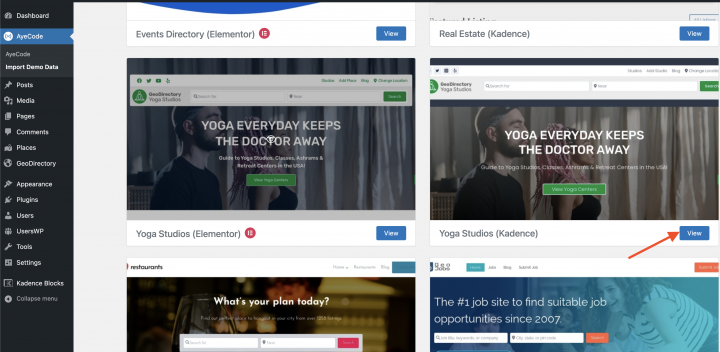
You can import the demo by clicking on the view button beside the Kadence demo.

Examples are the Real Estate Directory Theme, The Restaurant Directory Theme, the Job Board Theme and the Yoga Salon Directory Theme designs for the Kadence Theme.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.