How to Create a Directory Website with the Avada Theme

Here’s an easy-to-understand guide on how to develop a Directory Website using the Avada theme and Avada Builder plugin:
- Install the Avada theme
- Install and setup GeoDirectory
- Design the Directory Website using the Avada Builder
The Avada Theme, when used with the GeoDirectory Plugin and Avada Builder Plugin, is an excellent way to create a flexible online directory.
This combination enables easy addition of location-based features, customization of the layout, and inclusion of dynamic content for a user-friendly experience.
It allows web developers and designers to build a high-quality directory website tailored for specific industries or broader community needs.
Let’s delve into the details of how to accomplish this.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Avada Theme
Avada is a versatile and popular WordPress theme known for its flexibility and powerful features.
It is a multipurpose theme that can be customized to create a wide range of websites with a user-friendly drag-and-drop builder, allowing users to easily design and customize their websites without the need for coding.
To purchase the Avada theme and explore its extensive features, you can visit the official ThemeForest marketplace: Avada Theme Purchase Link.
You can follow this video to set up the Avada theme.
2. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it. We finished installing the plugins.

3. GeoDirectory Install Wizard
For the GeoDirectory plugin, you should complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step: Google Maps and OpenStreetMaps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
If you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold of $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to multiple cities, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration and login plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now; we will do that later.
Design the Avada Directory Website
Now that we have installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Avada Suite of tools.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
2. Avada Directory Home page design
You can create a new page or use one WordPress makes by default, like the Sample Page.
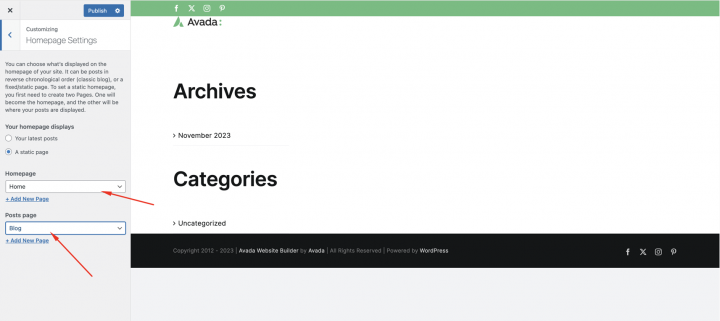
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Navigation Menu
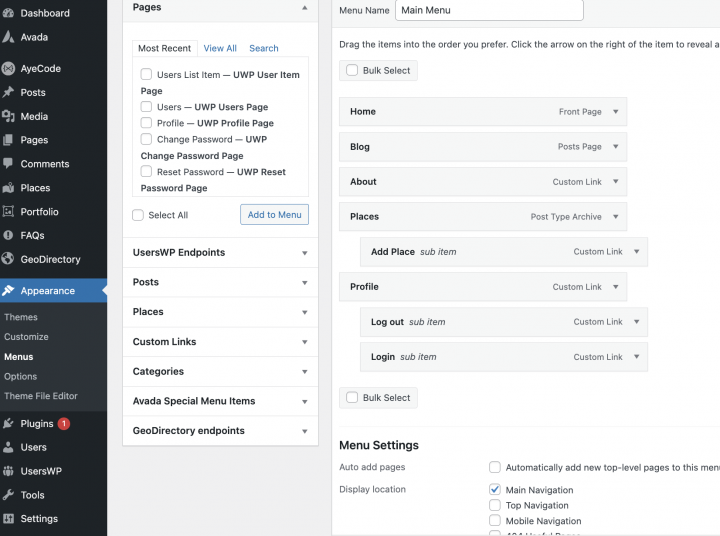
After creating and adding the logo, go to Appearance > Menus and create your menu.

Add the links needed (from the left to the right column) and save.
In the Menu Settings > Display location section, you can check the “Main Navigation” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
Create Header Layout
Now let’s create a site header layout using Avada builder.
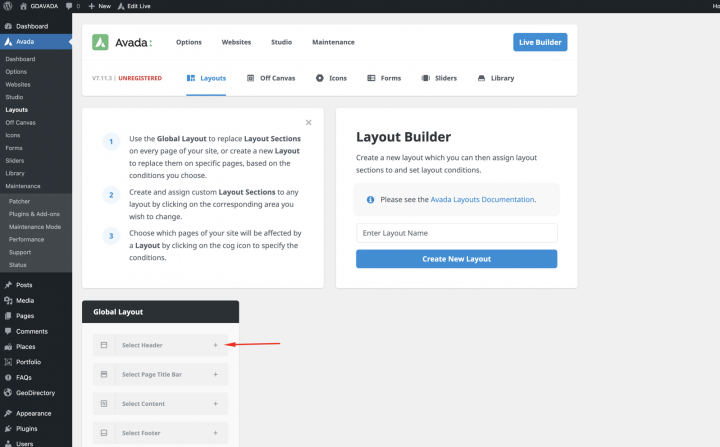
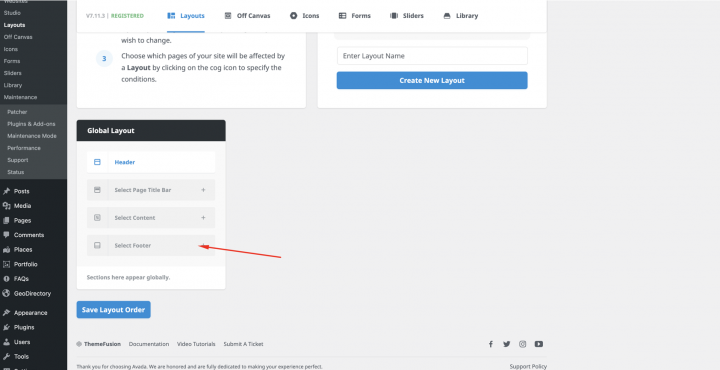
So we will go to Avada > Layout and select the header from Global Layout.

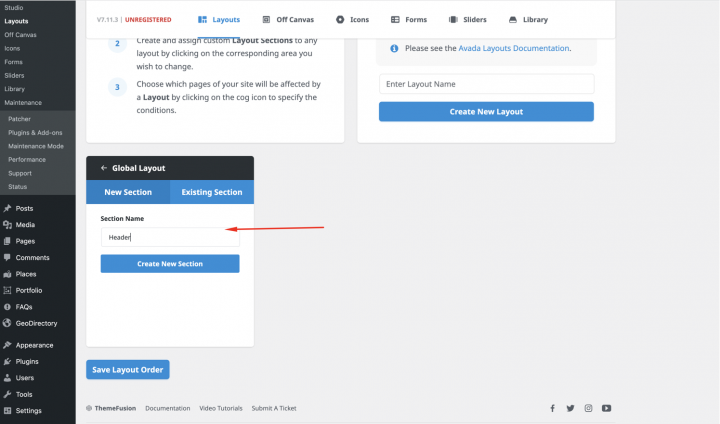
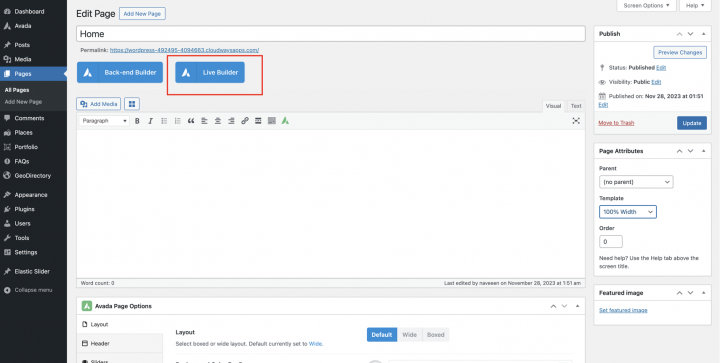
Click on the Create New Layout button.

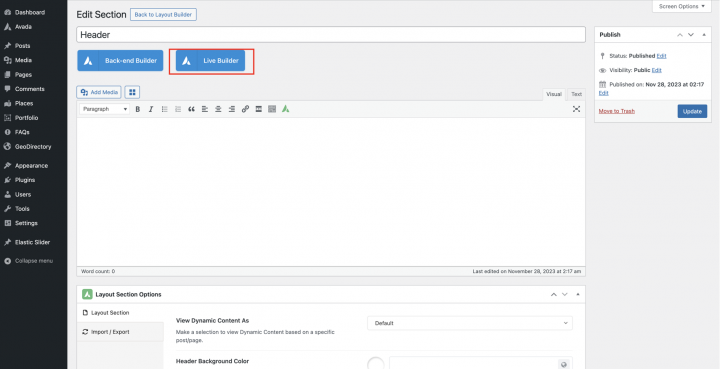
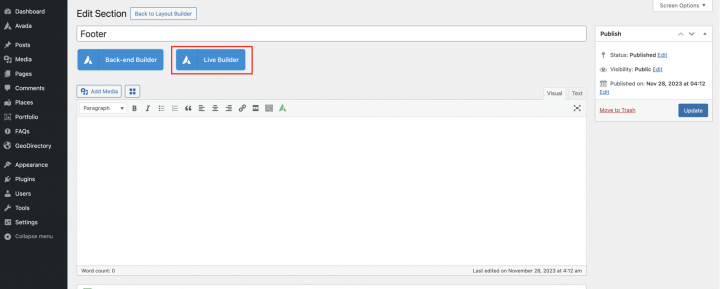
Now let’s click on the Live Builder button.

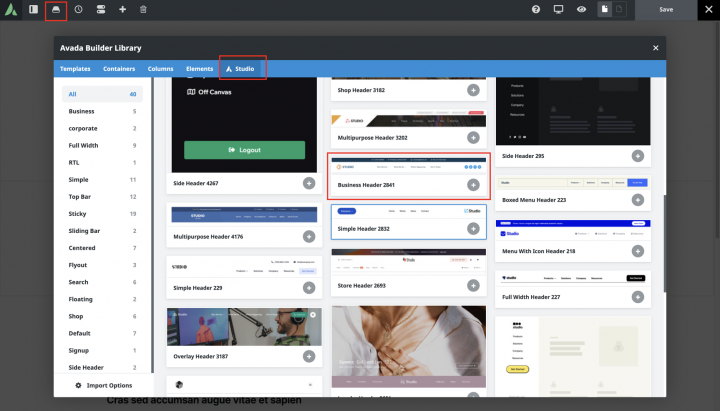
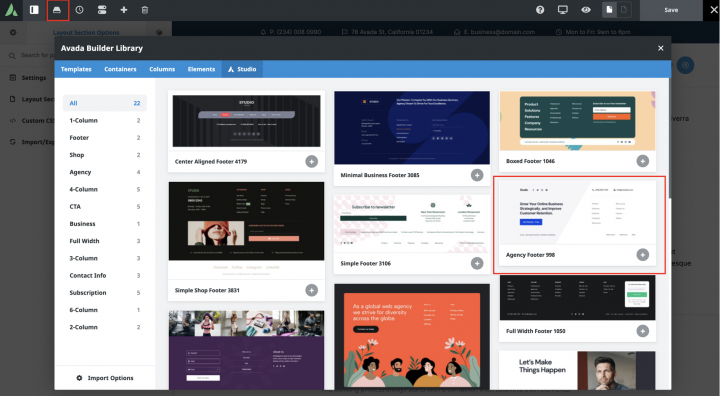
It will open the Avada Builder Library in front of us.
You will see many prebuilt templates for different sections.
In this example, we will select a prebuilt Header Layout from the studio section.

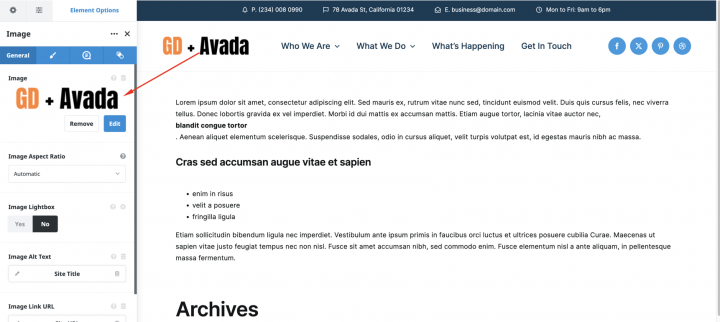
Now we will replace our Logo by clicking on the logo section of the prebuilt Header.
We will set the Image Max Width to 150px from the logo setting.

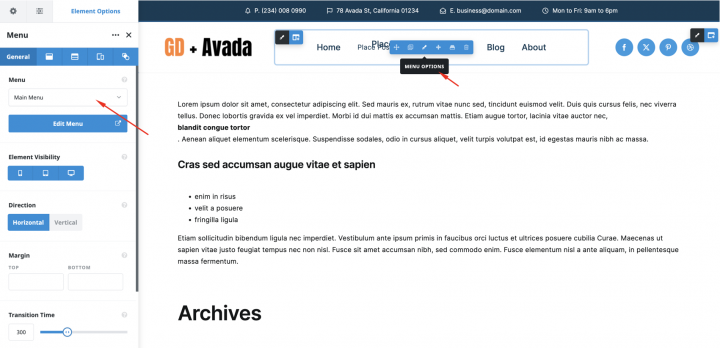
From the header menu, we will select or change the menu we want to show in the site header.

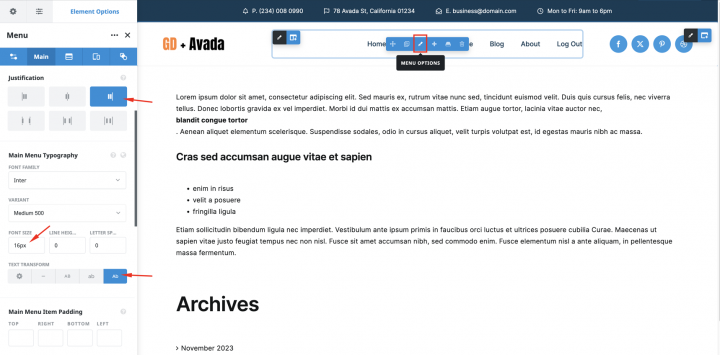
we will make some style and Alignment changes as mentioned in the below screenshot.

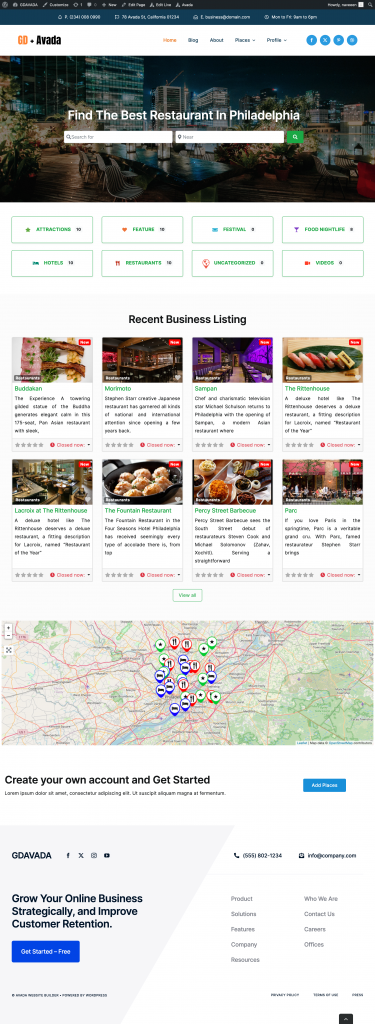
Our site Header is ready now. Let’s focus on homepage content now.
The Content
We will edit the Home page in Live Builder.

Let’s add an empty container to it with the following settings
Interior Content Width: 100%
Height: Minimum Height
Minimum Height: 500
Row Alignment: Stretch
Column Alignment: Center
Column Justification: Center
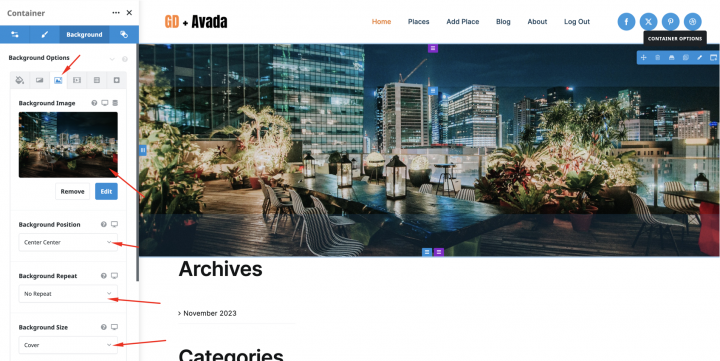
From the Background setting, we will add an image.
Background Position: Center Center
Background Repeat: No Repeat
Background Size: Center
Pattern: Dot
Pattern Color: rgba(0,0,0,0.41)

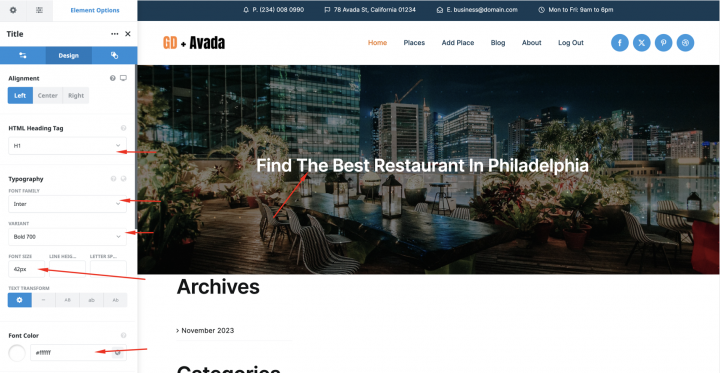
Now let’s add a Header title tag on top of the image with
Text: Find The Best Restaurant In Philadelphia
Typography:
Font Family: Inter
Variant: Bolt 700
Font Size: 42px
Font Color: #ffffff

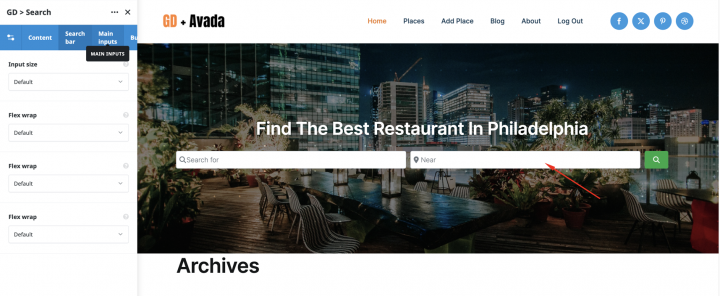
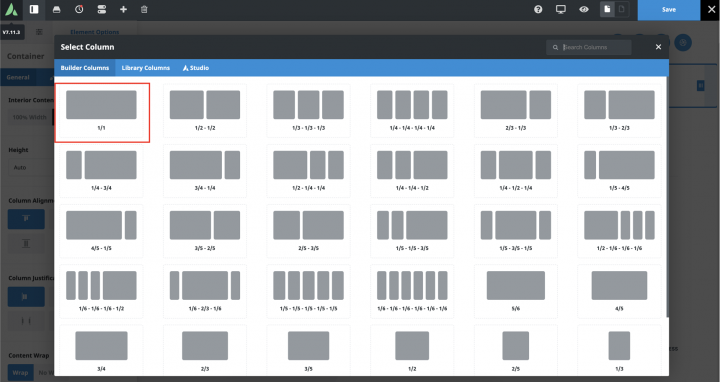
Now let’s add the GD > Search block and keep it with default settings.

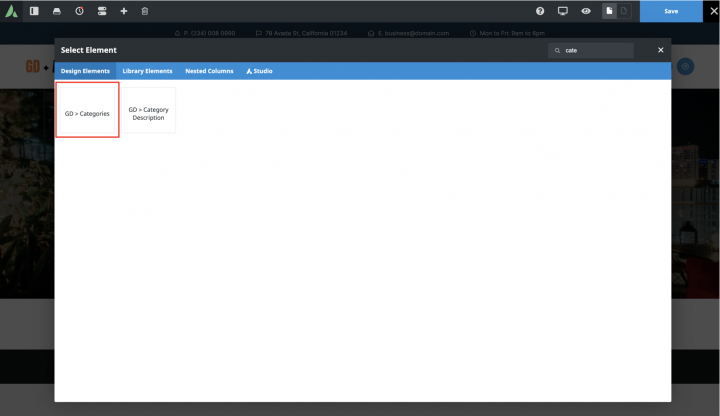
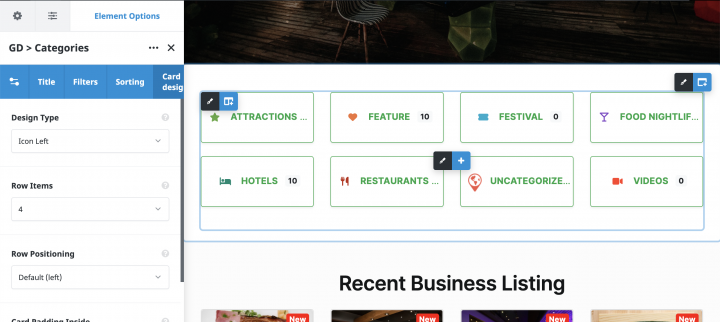
Now let’s add an empty container with the GD > Category block inside.

Design type: Icon Left
Row Items: 4

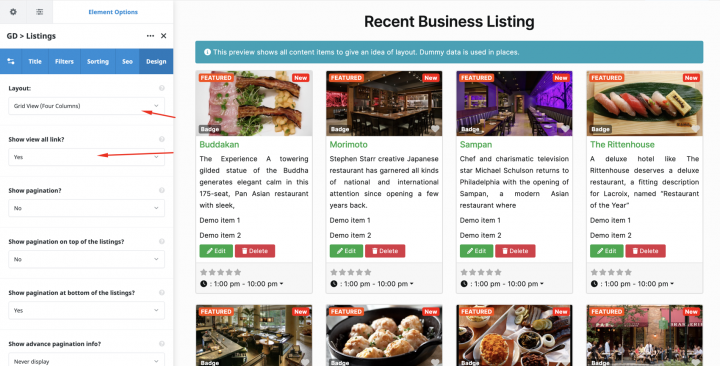
Now let’s add one more empty container with the GD > Listing block inside it with the following settings.
Sorting: recent
Grid: 4
Post o show: 8

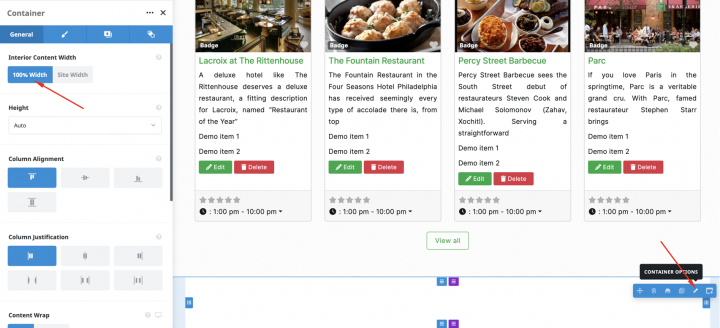
Now let’s add an empty container with the following settings.
Interior Content Width: 100% Width
Height: Auto

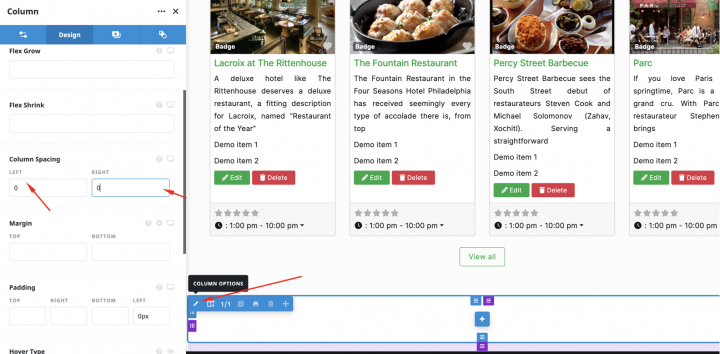
Content Spacing: Left, Right 0px

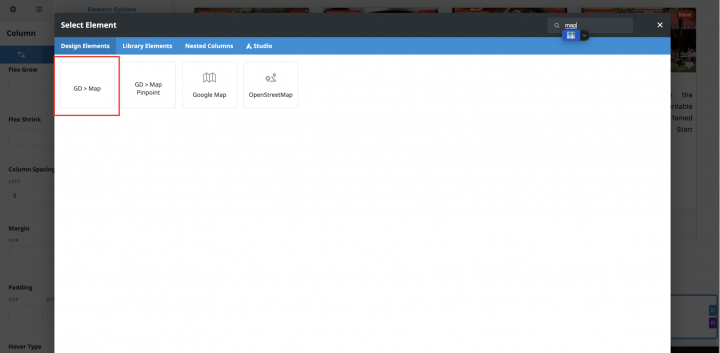
Now we will add a GD > Map inside it.

At last, it’s time to add a CTA section. we will add an empty container.
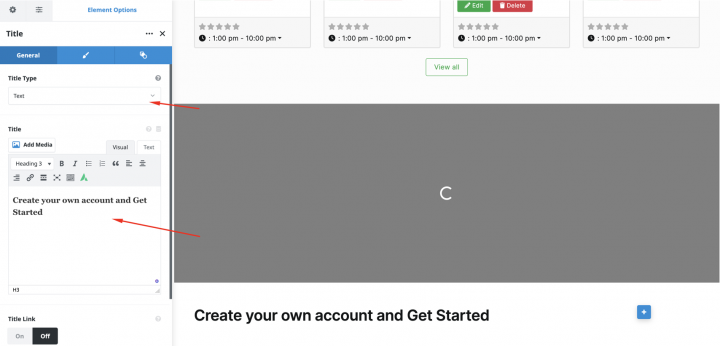
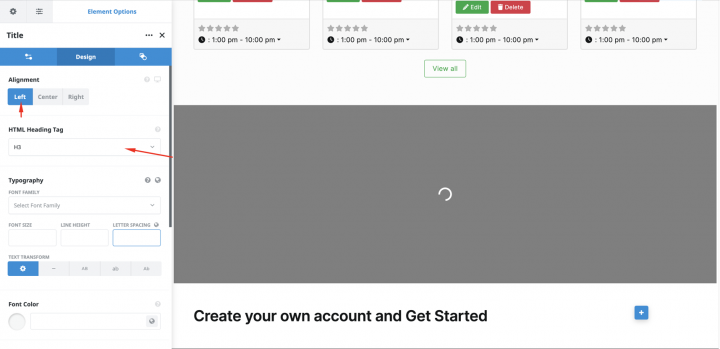
we will add a Heading tag to it.

With following settings
Alignment: Left
HTML Heading Tag: H3

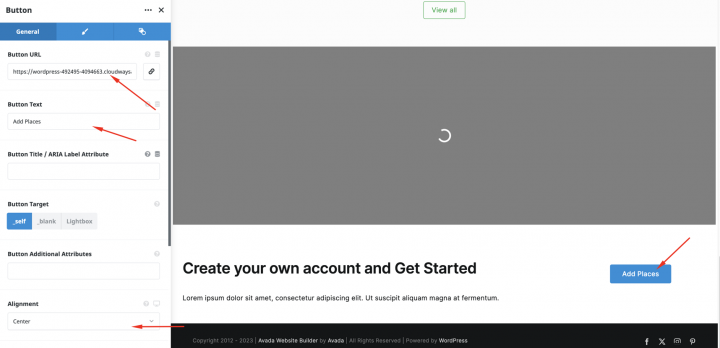
Now let’s add a button block to it with a link to the Add listing page.

Create Footer Layout
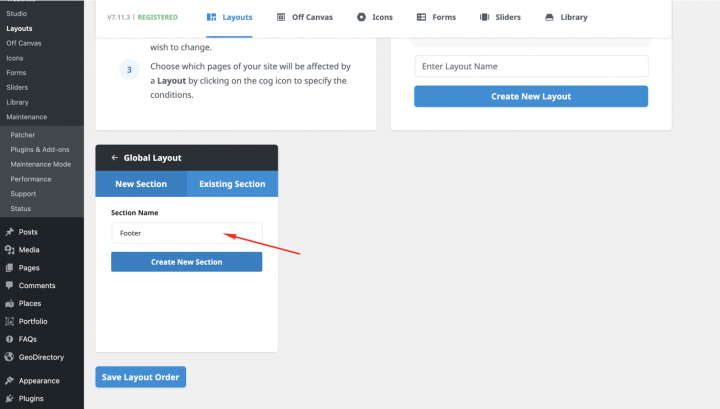
Finally, we will create a global footer layout. In a similar manner as we did for the header section.



In this example, we will use a prebuilt Footer layout.

You can make the changes to this footer layout. For now, I am keeping it to default.
After this last step, our homepage is ready.

3. Avada Directory Website Listings and Search page design
Now, you need to design two essential pages for any directory.
The listings page (general archive, categories, tags) and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will create and customize the layout of these pages using Avada Builder.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
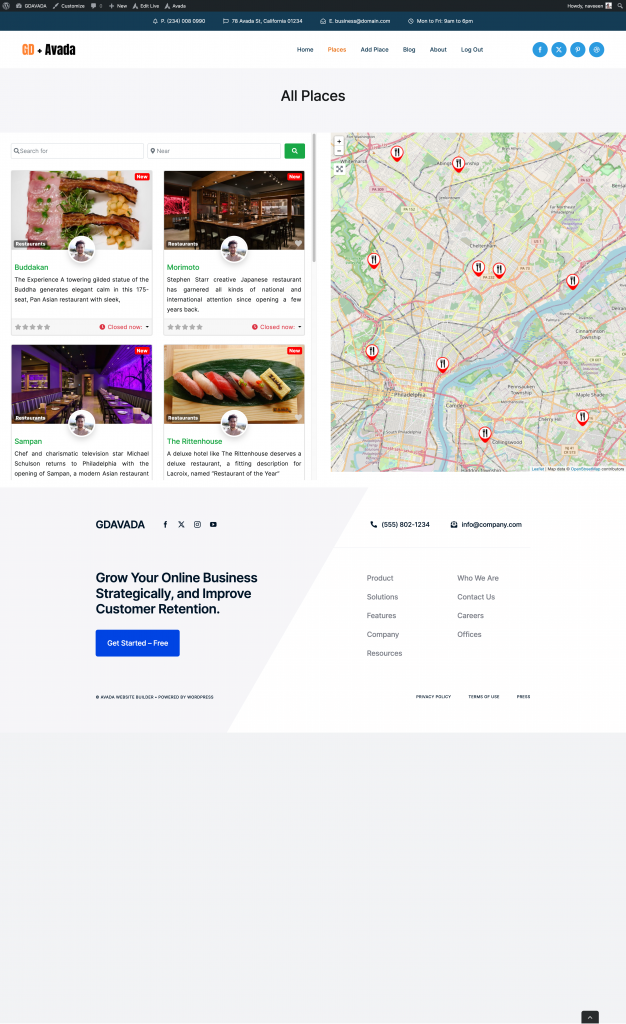
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
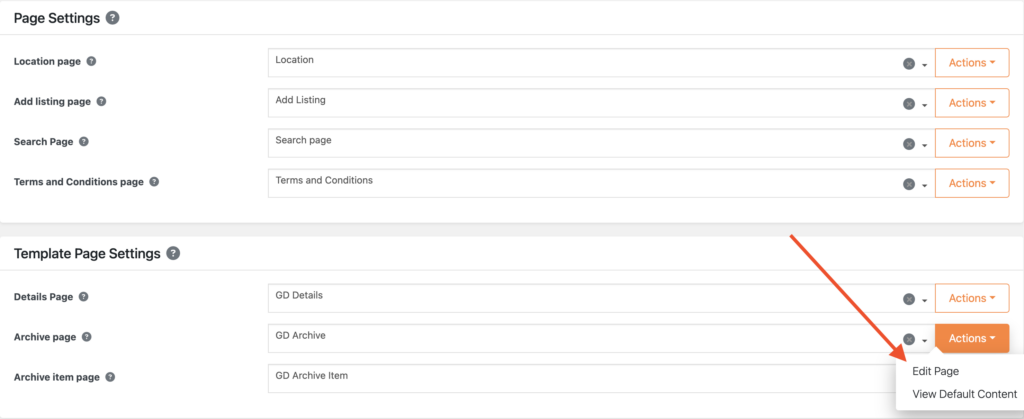
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.
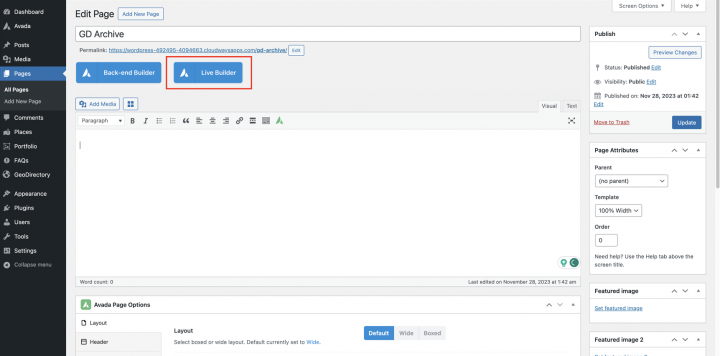
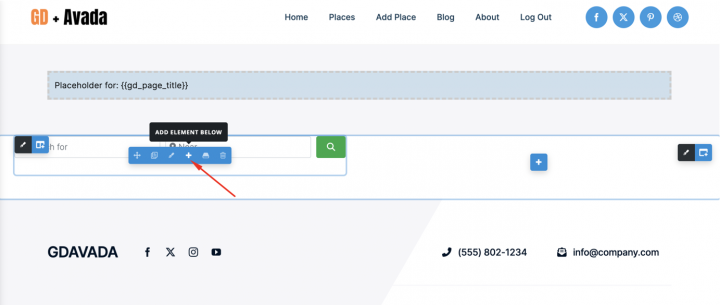
Now edit the page using the Live builder.

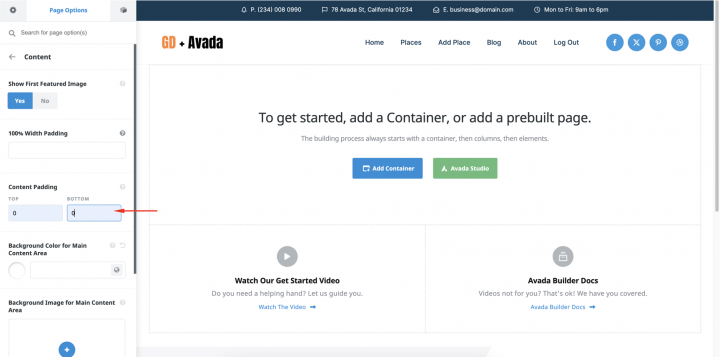
We will add an empty container with content padding 0 from the Top and Bottom.

Now lets add a column inside and we will drag GD > Page title inside it.

Let’s set
backgrond color: #f6f6f9
Padding: 50px 0px 50px 0px
Container Link Color: #efefef
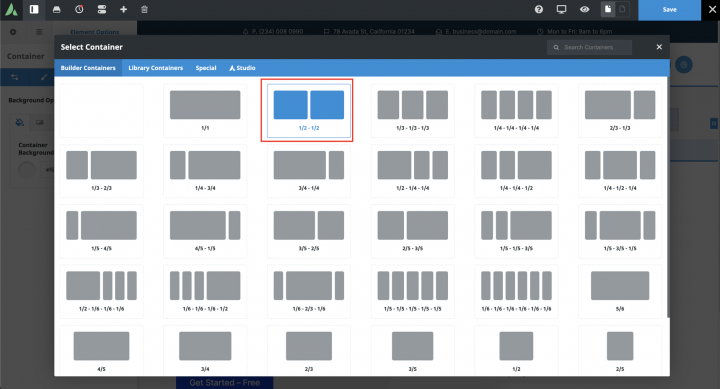
Now lets add a two column container.

Next, on the left container, we will add GD Archive page-related blocks like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
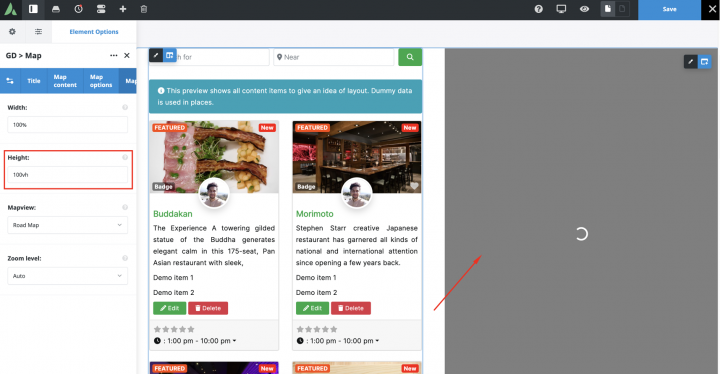
On the right column, we will drag the GD > Map block.

Let’s set the map
Height: 150vh
Padding: 30px 0px 30px 0px
and lets keep settings to default.

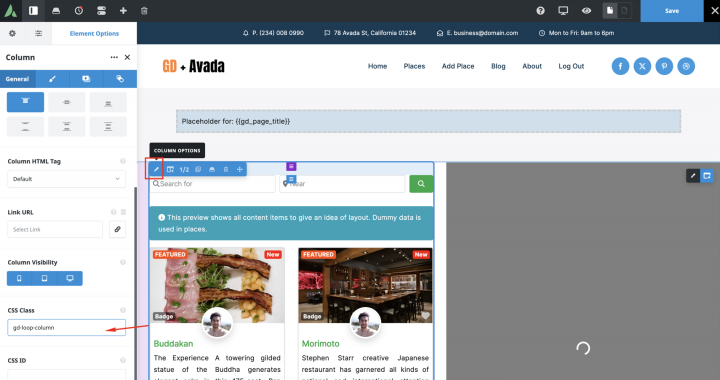
we will add the gd-loop-column class to the left column.

we will add the following CSS snippet in the theme customizer.
.gd-loop-column .fusion-column-wrapper{ overflow-y: scroll; padding-right: 17px; max-height: 960px; }
Our Archive page is ready.

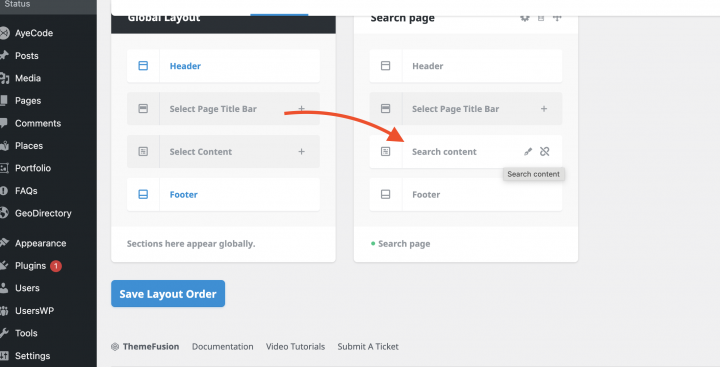
To create the search page layout.
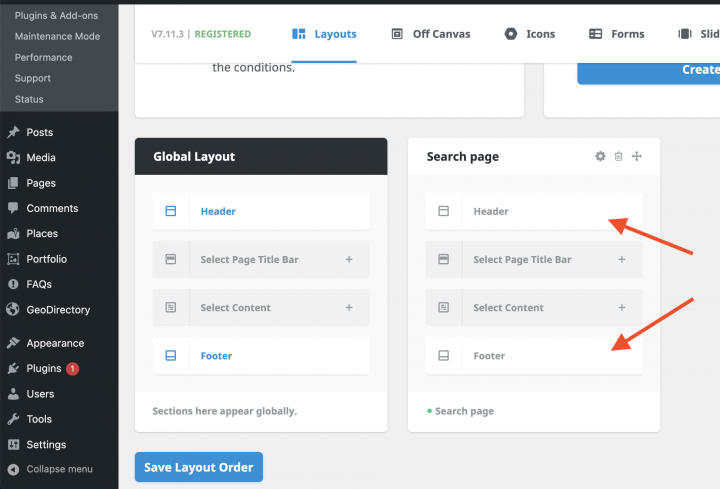
We will assign the Global header and Footer to this layout.

we will go to Avada > Layouts
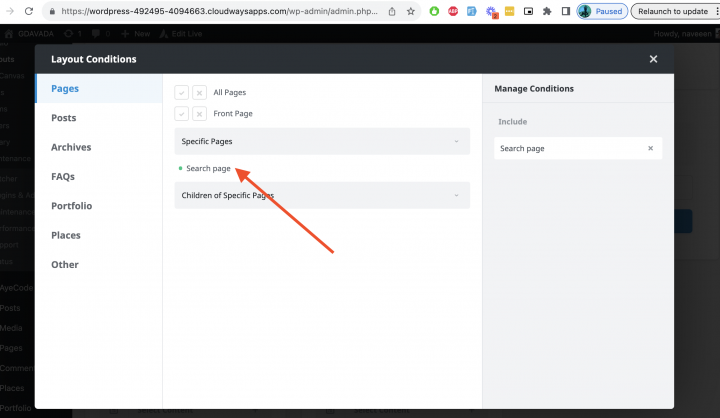
we will add this and assign this layout to the search page.

In the Search page now create a search content template

and copy all the sections from the GD > Archive page to this search page.
After this our search page template is ready.
4. Avada Directory Website single Listing page design
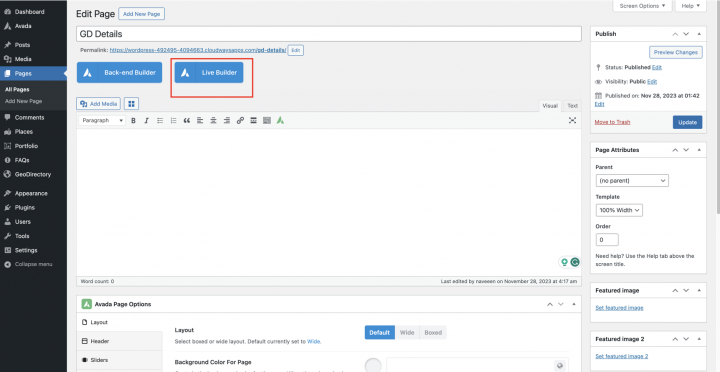
Now it’s time to create the detail page template. We will go and edit the GD Detail page template in Avada Builder.

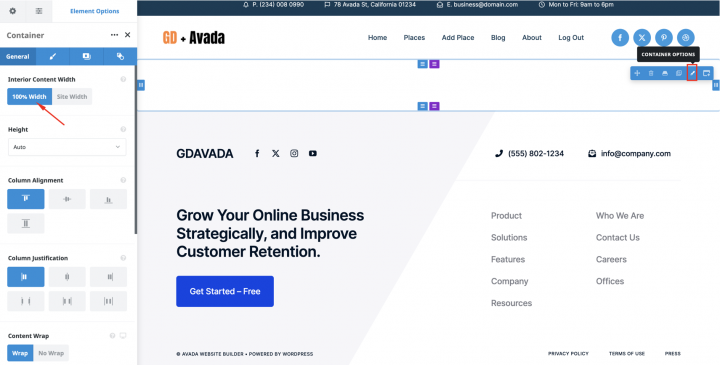
We will add an empty container with
Interior Content Width: 100% Width

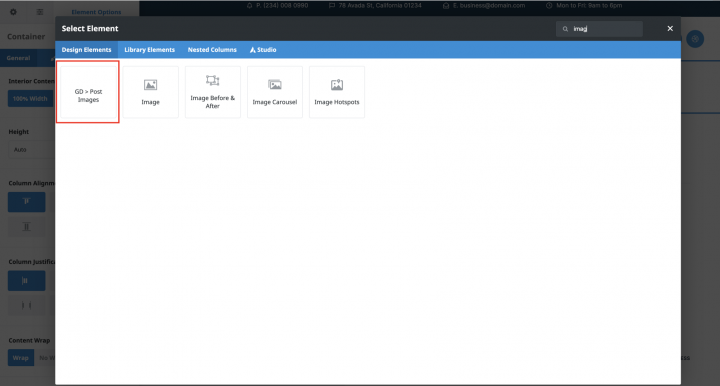
We will add GD > Post images block in it with the following settings.
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

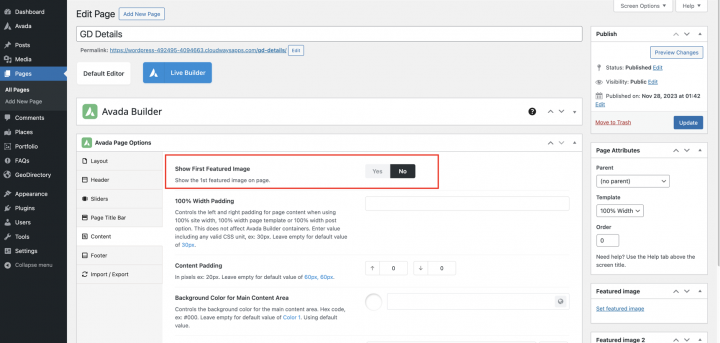
In the GD Details page make sure to disable Show first featured image.

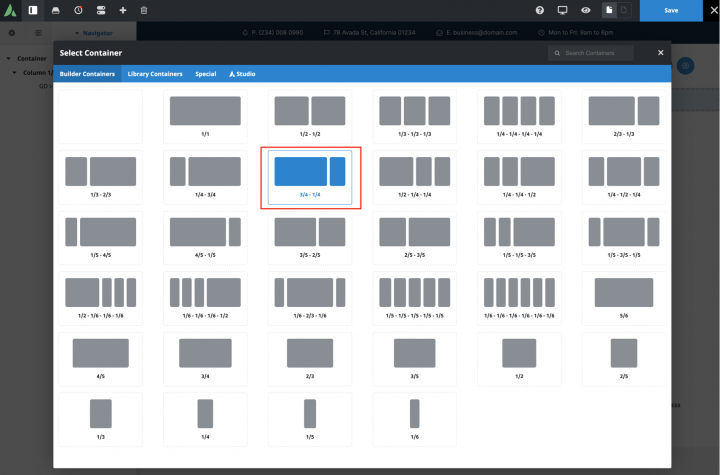
Now again we will add a container with a two-column layout like below.

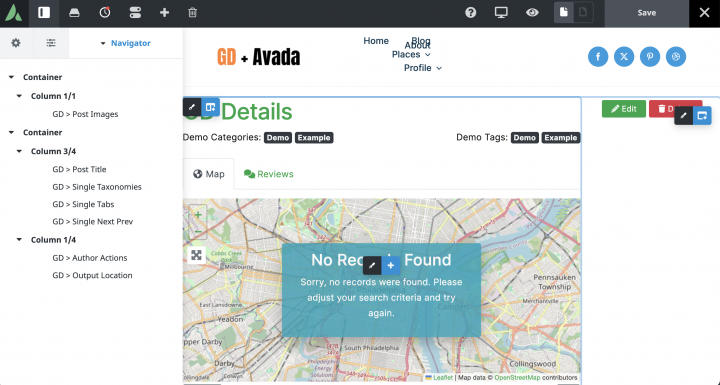
Now, let’s individually add all required GD Detail page blocks on the left column.
Which includes GD > post Title, GD > Single Taxonomies, GD > Single Tabs, and GD > Single Next Prev.
We will add the GD > Author Action and GD > Output Location block on the right column.

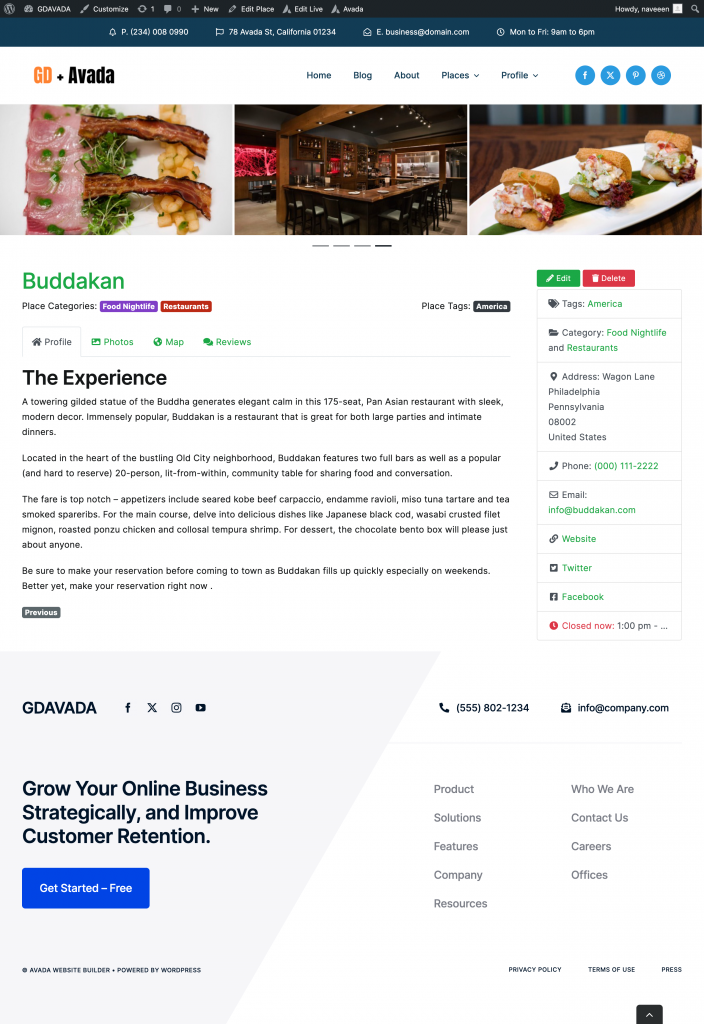
After doing it, our Listing Detail page is complete.

Adding Premium Features to your Avada Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as Restricting the number of pictures for free listings while allowing more images for paid listings and more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Newcomers, start your journey here: Launching a directory website: A beginner’s guide.
This generic tutorial can be adapted to any theme or page builder.
The possibilities are limitless.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.