Creating a Directory Website with Beaver Builder

Here’s an easy-to-understand guide on how to make a Directory Website using the Beaver Builder theme and Beaver Builder plugin:
- Install the Beaver Builder theme
- Install and setup GeoDirectory
- Install the Beaver Builder plugin & Beaver Themer
- Design the Directory Website using the Beaver Builder plugin
The Beaver Builder Theme, when used with the GeoDirectory Plugin and Beaver Builder Plugin, is an excellent way to create a flexible online directory. With this combination, you can easily add location-based features, customize the layout, and include dynamic content for a user-friendly experience.
This system allows web developers and designers to build a high-quality directory website for specific industries or broader community needs.
Let’s look at the details of how to do this.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Beaver Builder Theme
We need to install a Theme, and for this tutorial, you will install the Beaver Builder Theme.
Go to https://www.wpbeaverbuilder.com and purchase the Beaver Builder Pro Plugin, including the Beaver themes & Beaver Themer plugin.
Download these products from the My Account page.

Go to Appearance >> Themes.
Select Add New, Install the Beaver Theme and Child theme, and Activate the Child Beaver Theme.
2. Install the Beaver Builder Pro & Beaver Themer plugin
Beaver Builder Pro and Beaver Themer are powerful WordPress plugins designed to enhance the website building and customization experience.
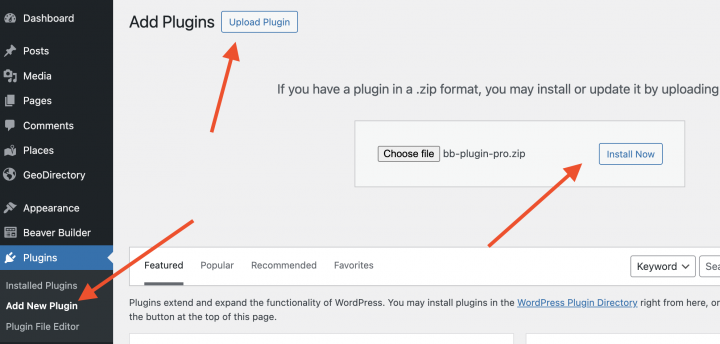
Go to Plugins >> Add new >> Click Upload plugin
Upload the plugin zip file and Activate both the plugins one by one.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it. We finished installing the plugins.

4. GeoDirectory Install Wizard
For the GeoDirectory plugin, you should complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step: Google Maps and OpenStreetMaps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
If you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold of $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to multiple cities, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration and login plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now; we will do that later.
Design the Beaver Builder Directory Website
Now that we have installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Beaver Builder Suite of tools.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
2. Beaver Builder Directory Home page design
You can create a new page or use one WordPress makes by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

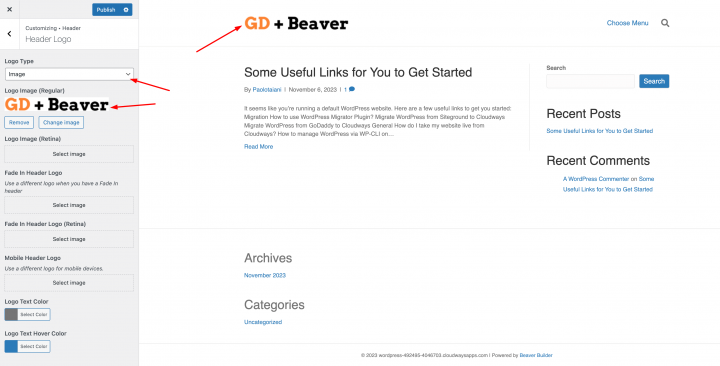
Now set the logo from Appearance>> Customize >> Header >> Header Logo
set. Logo Type: Header and Upload Logo image.

The Navigation Menu
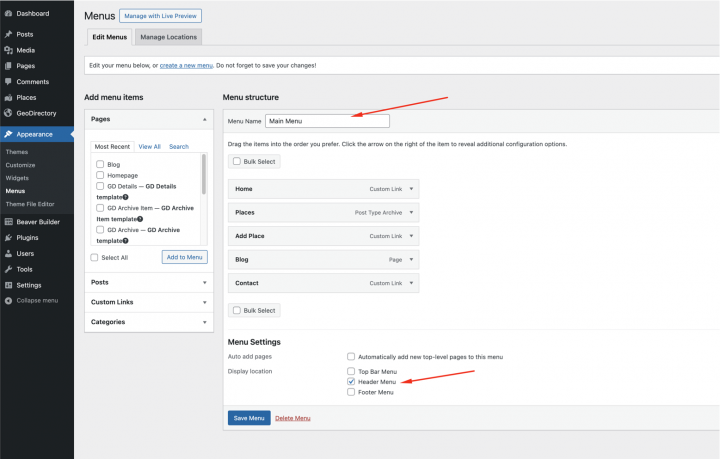
After creating and adding the logo, go to Appearance > Menus and create your menu.

Add the links needed (from the left to the right column) and save.
In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
The Typography
Now let’s define the Typography for the website text font and size. I am setting a global Font Family, Font Weight, and Font Size that will be applied to all site text.
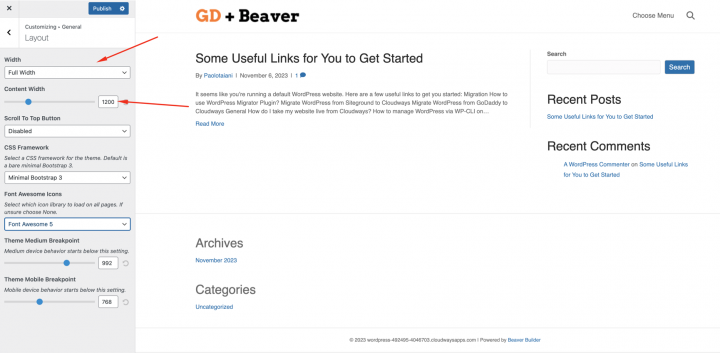
we will go to the Appearance > Customiser > General > Layout. we will set the following settings
Width: Full Width
Content Width: 1200

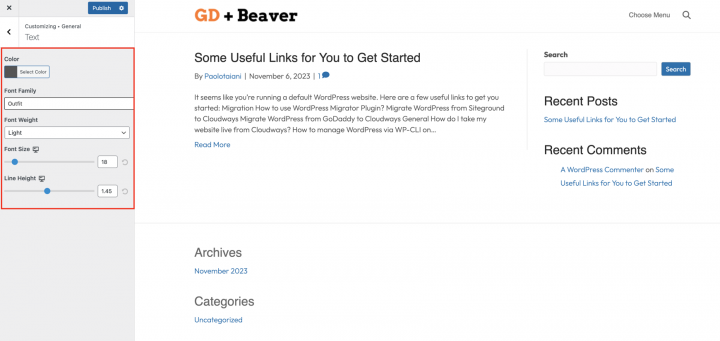
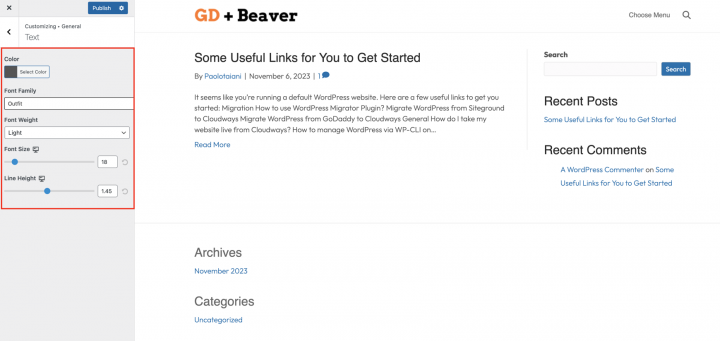
we will go to the Appearance > Customiser > General > Text.
Font Family: Outfit
Font Weight: Light
Font Size: 18
Line Height: 1.45

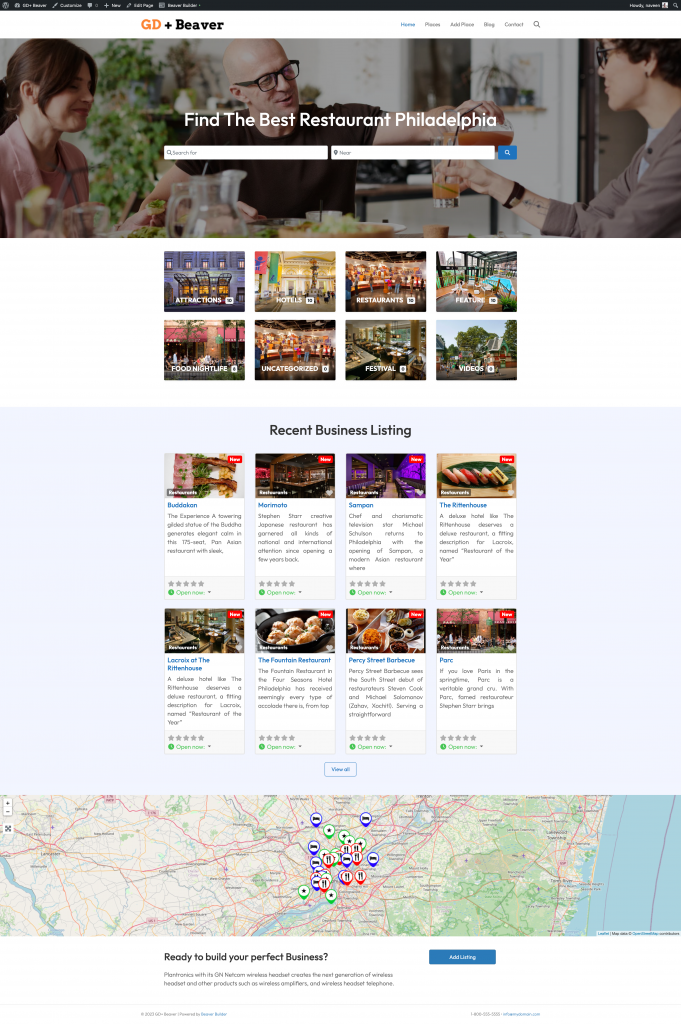
The Content
I will start building this page from scratch using the Beaver Builder plugin.
We need a hero header on the homepage for that.
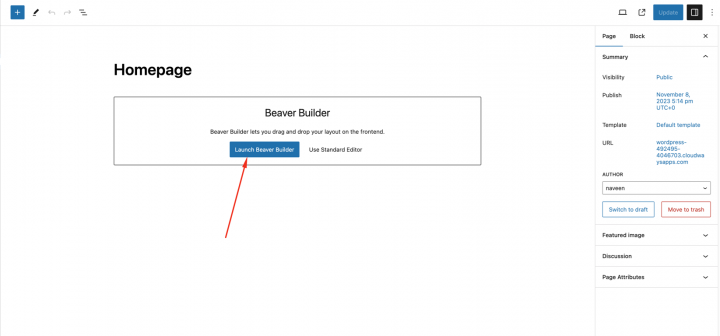
Let’s first edit the Homepage in Beaver Builder by clicking on Launch Beaver Builder.

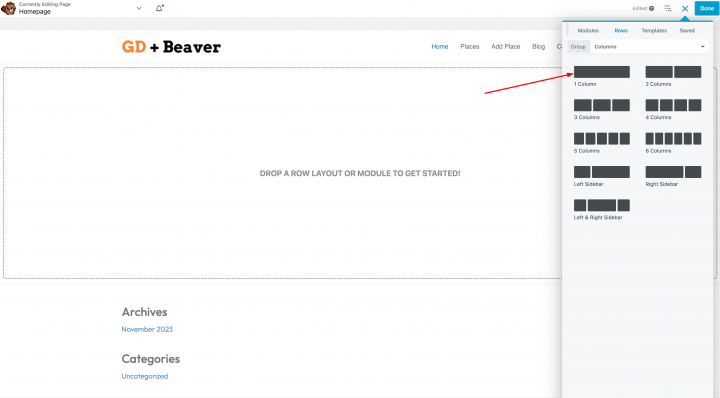
Now drag a row container by Clicking on the plus icon on the Top right.

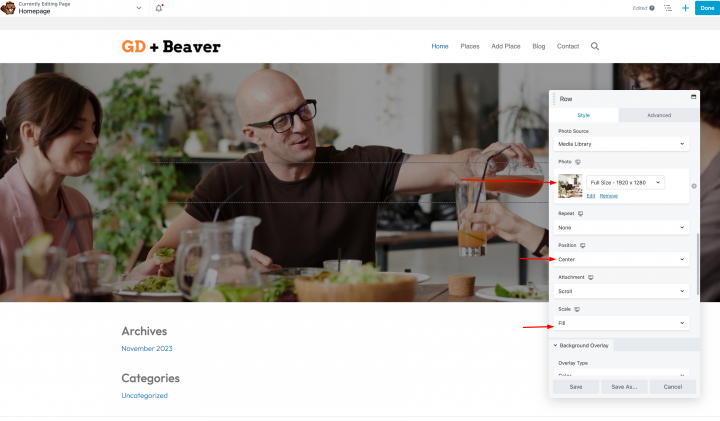
From the Row style tab set
Width: Full Width
Content Width: Fixed
Minimum Height: 600px
Background Type: Photo
Background Photo Source: Media Library
Position: Center
Scale: Fill

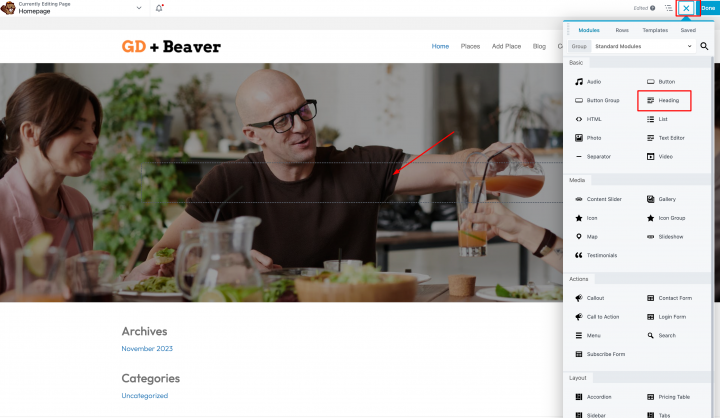
Let’s now drag a header and the GD > Seach Block over the top of this row.

Let’s now add one empty row container, and we will add a GD > Categories block inside of it.
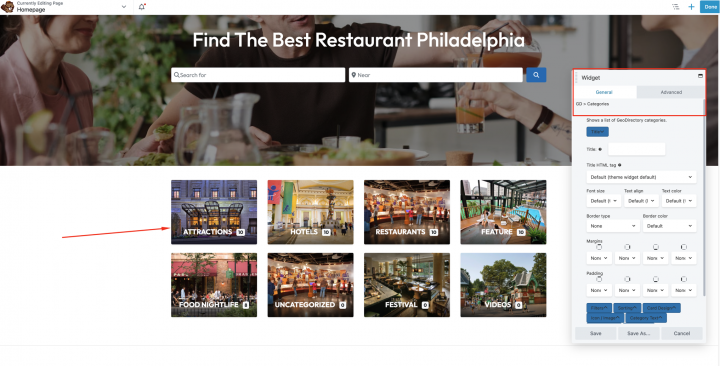
Set the GD > Categories block settings to the following
Design type: Image Background
Row Items: 4
Enable the Use Category Image option

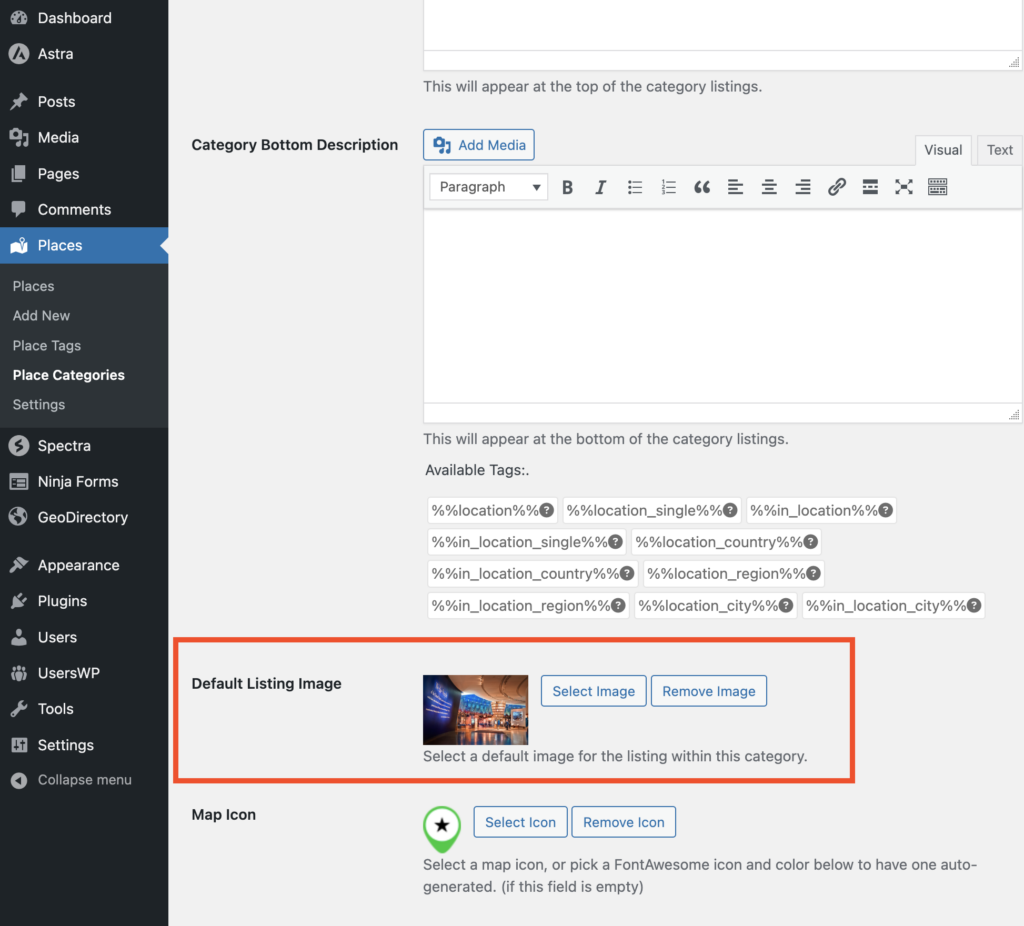
You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

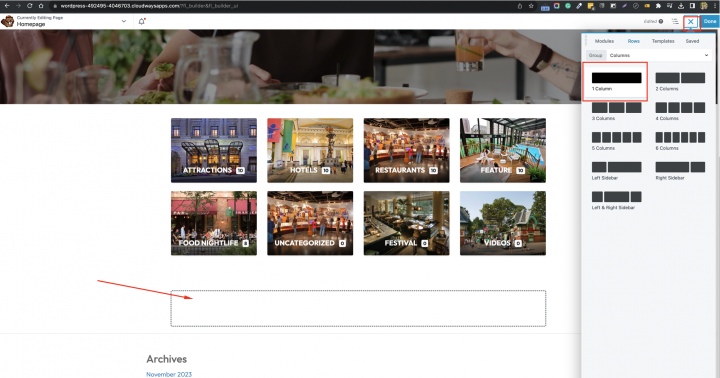
Now, we will add an empty row with 1 column layout.

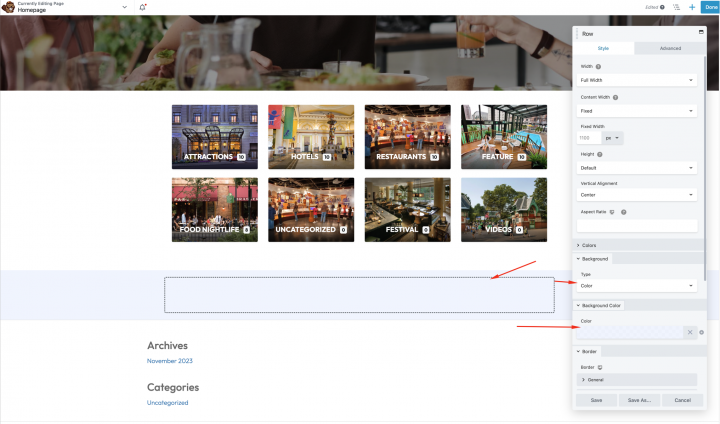
with following settings
Color: rgba(234,240,255,0.64)
Width: Full Width
Content width: Fixed

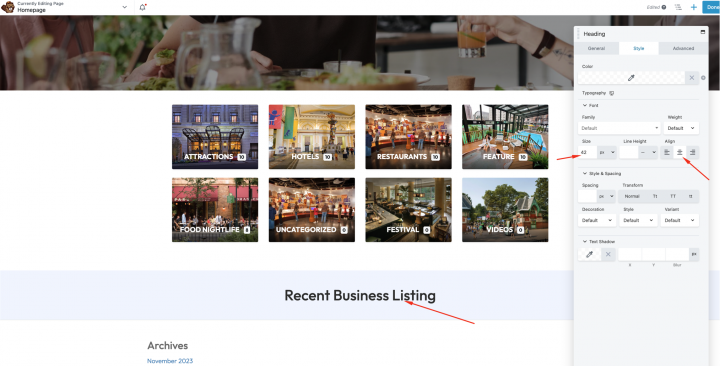
Now, we will add a header element
Text: Recent Business Listing
Size: 42
Align: Center

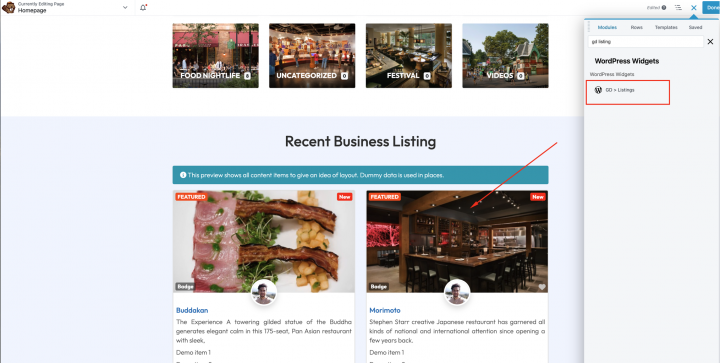
Next, we will edit some settings in this GD > Listings block.
We will set: Sorting: recent
Grid: 4

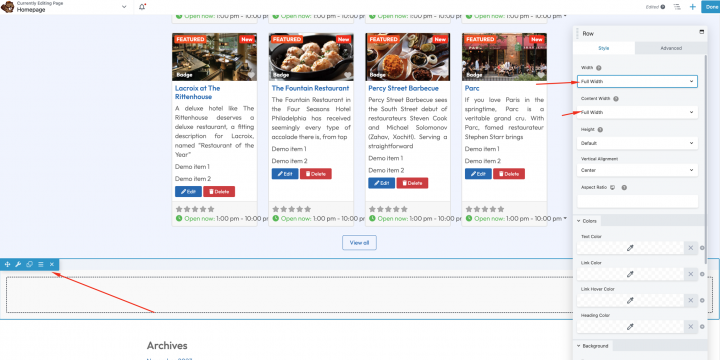
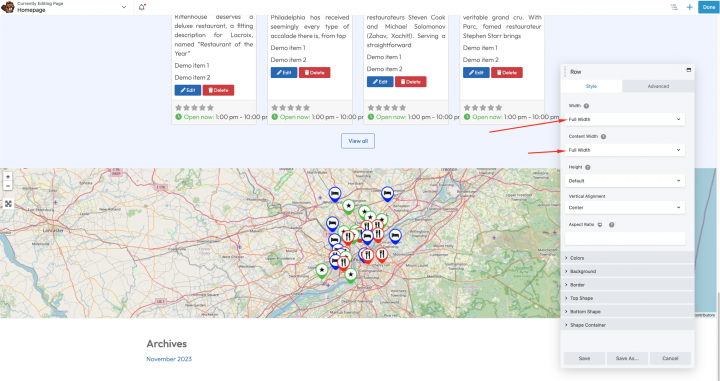
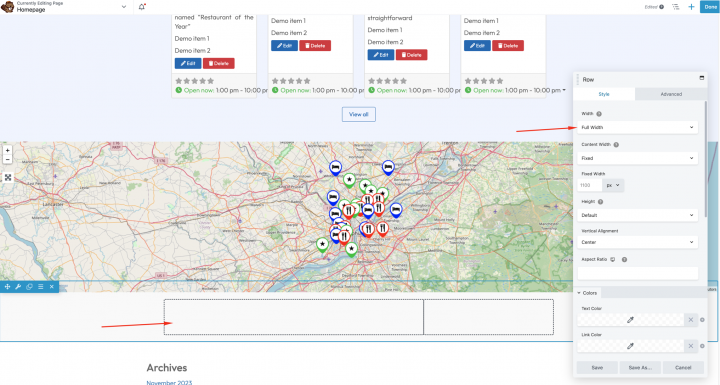
We will add a row container with the following settings.
Width: Full Width
Content Width: Full Width

Add the GD > Map block inside of it and keep the settings to default.

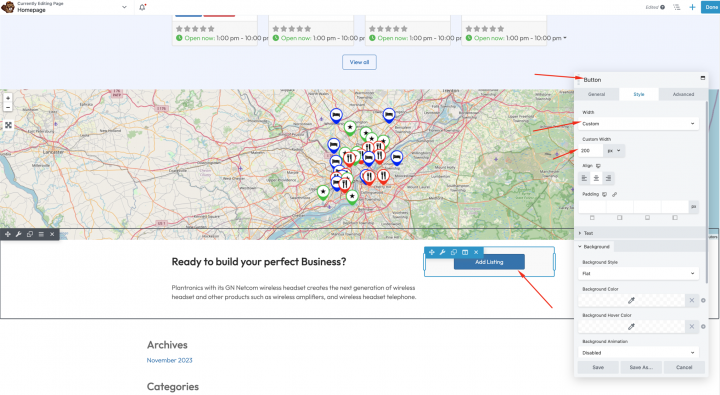
Now, at last, we need a CTA at the bottom.
We will add an empty row with a two-column layout and the following settings.
Width: Full Width
Content Width: Fixed

Let’s now add a heading and content in the left column, and in the right column, we will add a button to send users to the add listing page.

Congratulations! Your homepage is Completed.

3. Beaver Builder Directory Website Listings and Search page design
Now, you need to design two essential pages for any directory.
The listings page (general archive, categories, tags) and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the design of these pages a bit.
The listing and search pages are mostly identical, so we create it once and copy the layout on the other page.
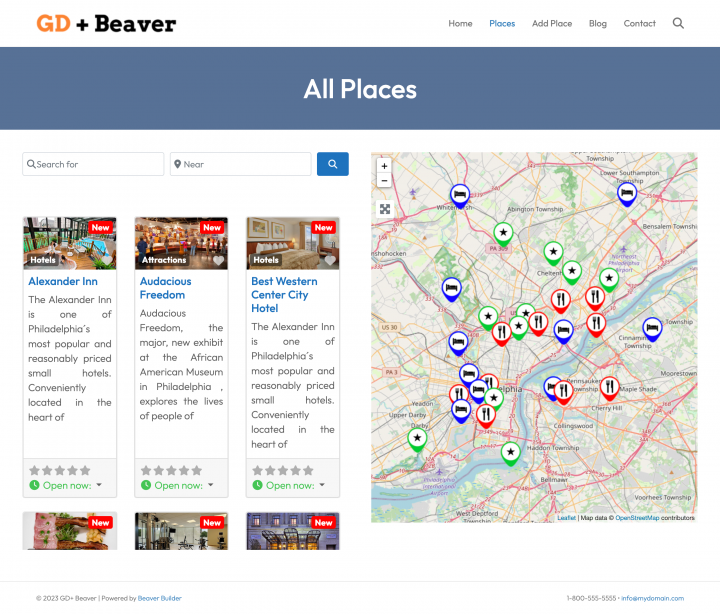
We decided the Listing page layout would be the listings on the left and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
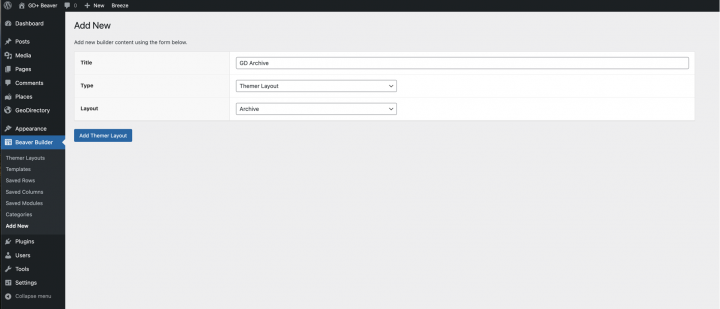
Go to Beaver Builder > Themer Layout > Add new and select
Title: GD Archive
Type: Themer Layout
Layout: Archive
Click on the Add Theme Layout button

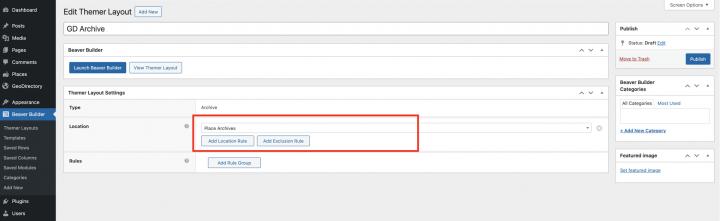
On the next page, select Location: Place Archive.

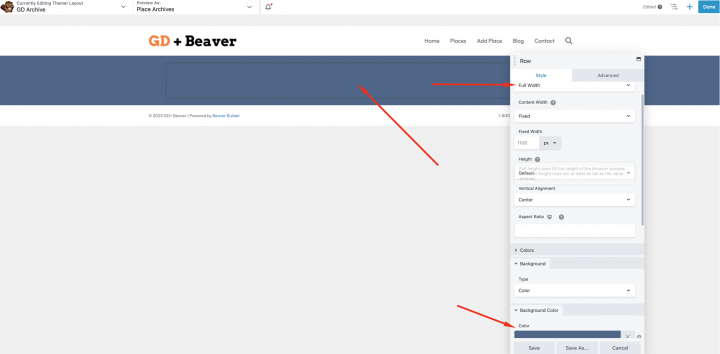
After saving these settings, click on Launch Beaver Builder. We will add an empty row with 1 column layout.
Width: Full Width
Background color: #577196

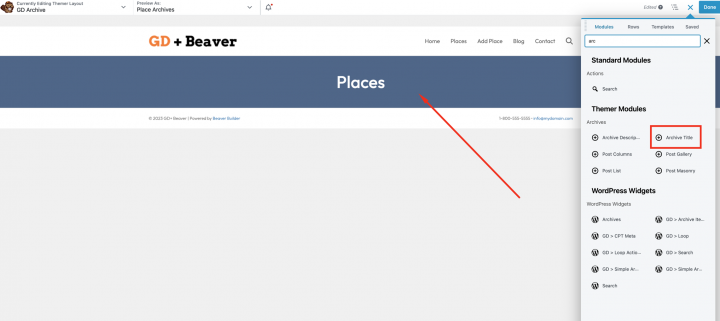
We will add an Archive title to it.

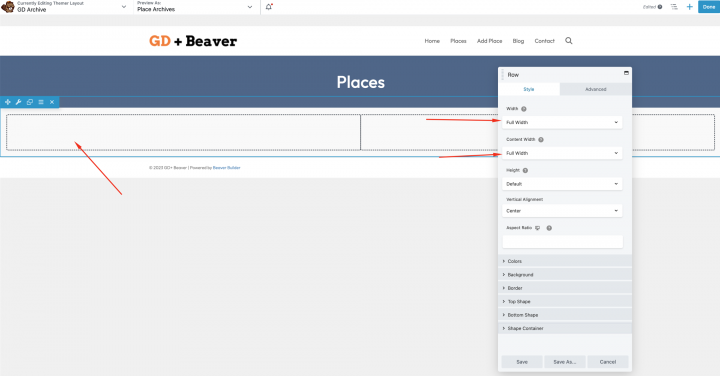
Now, let’s add a row with a two-column layout.
Width: Full Width
Content Width: Full Width

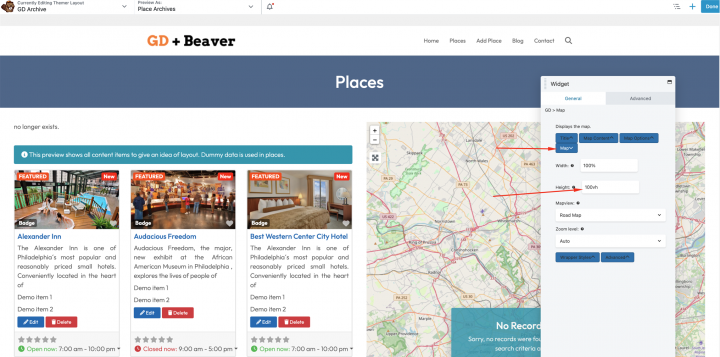
Next, on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
On the right column, we will drag the GD > Map block.
We will keep all the settings default for the GD > Map. Let’s give it some height, and I have decided to give it a height of 100vh.

Add the following style in the theme customizer from Appearance => Customize => Add CSS.
.geodir-archive .geodir-listings .geodir_location_listing{ overflow-y: scroll; max-height: 100vh; padding-right: 15px; }
After this, the Listing Archive page is ready.

Another option is to use the GD > Simple Archive block, as explained in this tutorial on building a Directory Website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Beaver Builder > Themer Layout > Add new and select
Title: GD Search
Type: Themer Layout
Click on the Add Theme Layout button
Copy all the content of the GD Archive Themer Layout template and paste it into the GD Search Themer Layout template.
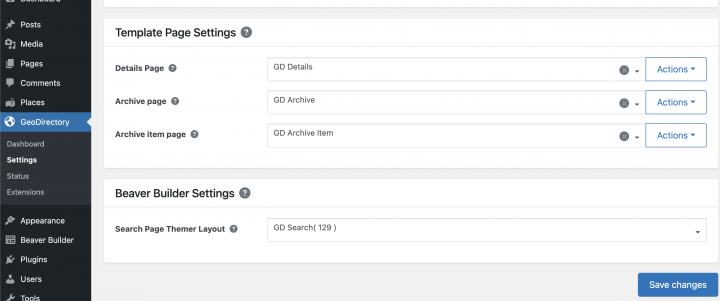
Now Go to Geodirectory > Settings > General > Pages and in the Search Page Themer Layout select GD Search

So now our GD Search and Archive pages are ready.
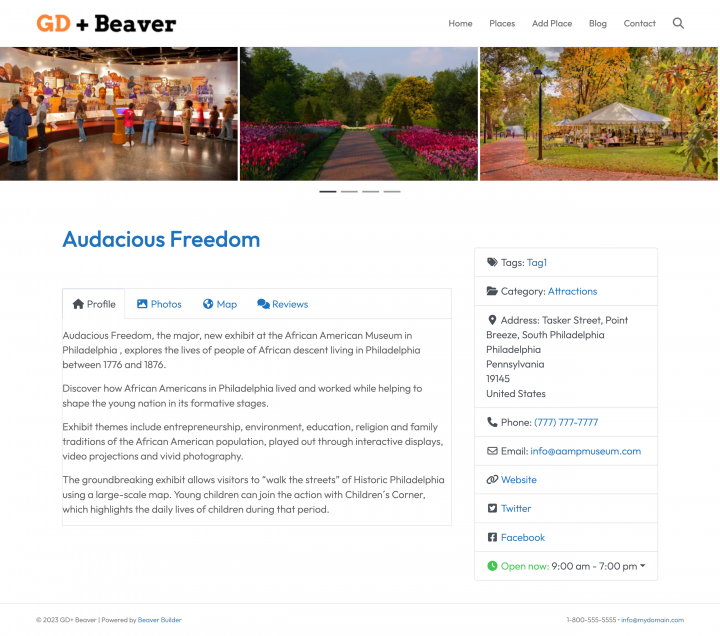
4. Beaver Builder Directory Website single Listing page design
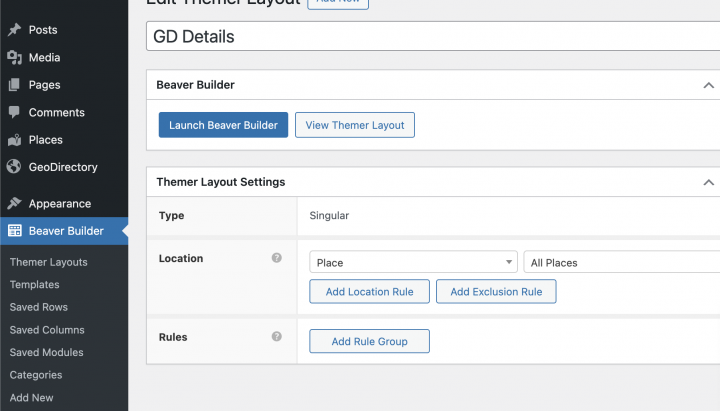
Go to Beaver Builder > Themer Layout > Add new and select
Title: GD Details
Type: Themer Layout
Layout: Singular
Click on the Add Themer Layout button.
On the next page, select Location: All places

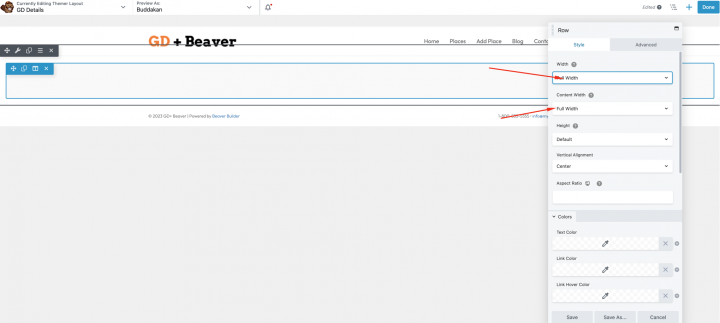
After saving these settings, click on Launch Beaver Builder. We will add an empty row with 1 column layout.
Width: Full Width
Content Width: Full Width
Padding: 0

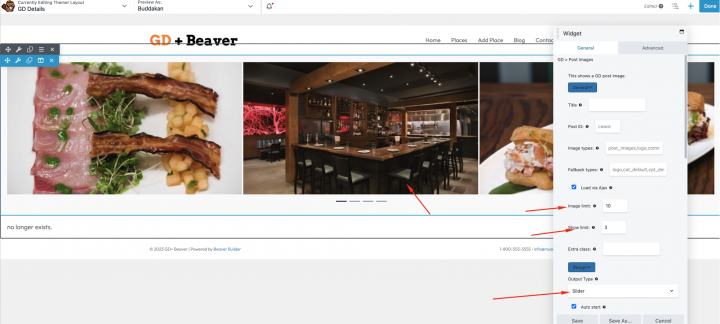
First, add an image slider at the top of the Listing Detail page.
We will drag the GD > Post Image block in this container with the following settings
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

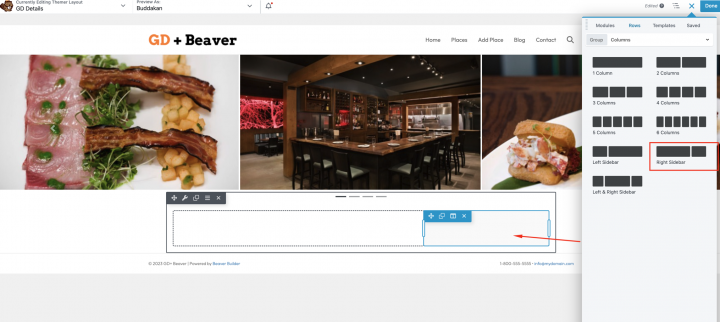
Now let’s add a row with two columns layout.

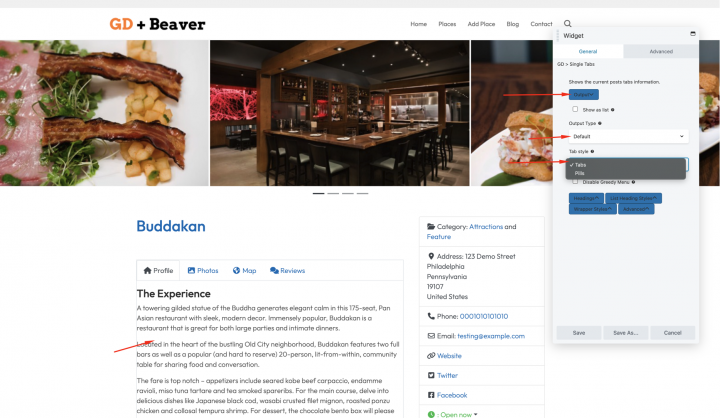
Now, let’s individually add all required GD Detail page shortcodes on the left column.
Which includes GD > post Title, GD > Single Taxonomies, GD > Single Tabs, and GD > Single Next Prev.
We will add GD > Author Action and GD > Output Location block on the right column.

After doing it,, our Listing Detail page is complete.

Adding Premium Features to your Beaver Builder Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as Restricting the number of pictures for free listings while allowing more images for paid listings and more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Follow this tutorial for a step-by-step approach: Tutorial: How to create a directory website.
This generic tutorial can be adapted to any theme or page builder.
The possibilities are limitless.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.