How to Create a Directory Website with Elementor
How to build a simple directory website with Elementor for free or create a super professional Online Directory with Elementor PRO and the GeoDirectory Premium Add-ons.
How to build a Directory Website with Elementor?
The easiest way to build a Directory Website using the free Elementor plugin is to implement the following 4 steps:
- Install the Hello Theme
- Install Elementor
- Install and setup GeoDirectory
- Design the Elementor Directory Website
Let’s see how we can do that in detail. But first, let’s see why this solution is the best.
The best way to build a directory website using Elementor.
To build an Elementor Directory Website, elementor.com suggests using the Custom Post Type UI, the Advanced Custom Fields, and the Elementor Custom Skin plugins.
Is that the best way to go?
Possibly, but only if you are planning to build a simple directory without the following:
- A high number of listings (The wp-posts database table doesn’t scale well)
- Many custom fields for each listing (Advanced Custom Fields does not scale either)
- Option for users to add and edit their listings from the front end
- Advanced search by location, proximity, GeoLocation, or custom fields
- Paid listings with extra features and added visibility
- Options for listing owners to claim their listing
- User reviews and sort listings by rating
- Interactive maps offering directions to reach the business
- Contact forms sending emails to business owners
- Other monetization options
- An Events Directory
Following their tutorial, you can build a catalog of businesses with essential information and very little interactivity for your website visitors.
Here we list all the challenges that you will face following this approach:
Developing a Directory Website with Custom Post Types and Advanced Custom Fields
If you need one or more of the points listed above instead, you would need many extra plugins and, in some cases, quite a lot of custom code.
There must be a better way! Wait, there is!
You can use GeoDirecory:
The Best Elementor Directory Plugin
With its premium add-ons, you can get everything listed above and much more.
In addition, you may even avoid using Elementor PRO because the free version of Elementor will be more than enough for this tutorial.
You only need Elementor PRO if you have a very sophisticated and personalized design.
So, without further ado, let’s see how you can build a Directory Website with GeoDirectory, a free theme, the basic version of the Elementor plugin with a third-party free add-on.
Elementor Directory Website using only a Free Theme and Free Plugins
We will start this tutorial by showing you how to build a simple directory website using free WordPress resources, such as the Free Elementor Plugin, its free Hello Theme, and the Free GeoDirectory plugin.
It will feature the following:
- Unlimited listings with unlimited custom fields.
- Search by proximity.
- User Reviews
- An add listing form, allowing users to submit their listings, edit and/or delete them from the website front end.
Of course, WordPress, out of the box, comes with the option to create a blog and unlimited pages.
We assume you already have a Hosting provider and WordPress installed.
I’m creating a Business Directory for the City of Philadelphia in this tutorial.
In this tutorial, we will:
Installing Theme and Plugins.
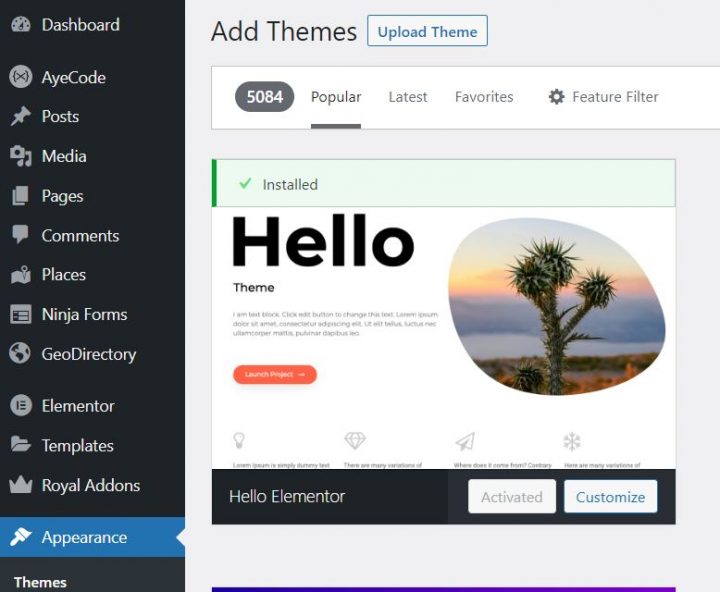
1. Install the Hello Theme
First, you will need to install a Theme, and for this tutorial, you will install the Hello Theme, which is the Elementor starter theme.

Go to Appearance >> Themes
Select Add New, Install, and Activate the Hello Theme.
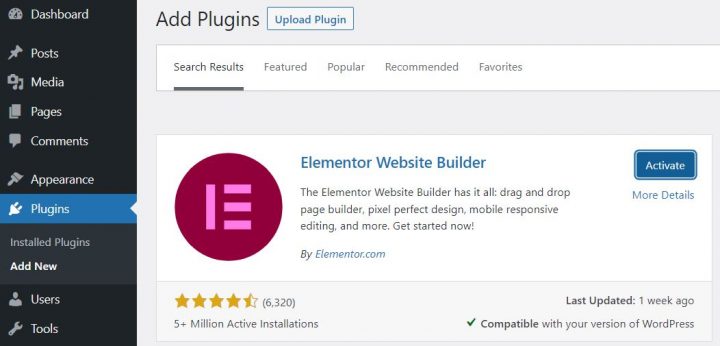
2. Install Elementor
Now you will need to install the page builder. In this case, you are installing the free version of the Elementor Plugin.
Go to Plugins >> Add new.
Search for Elementor. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
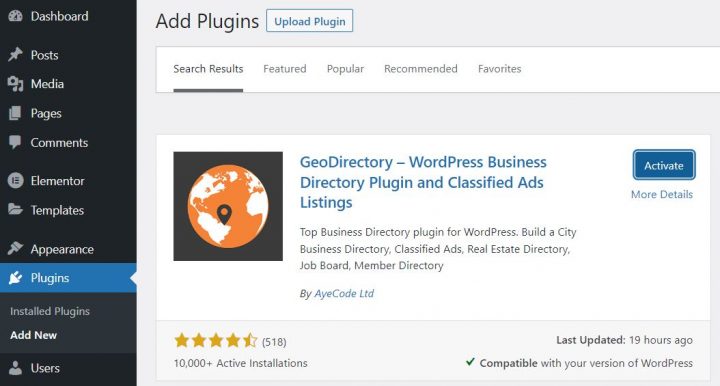
3. Install GeoDirectory
Last but not least, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we are done installing plugins for now.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
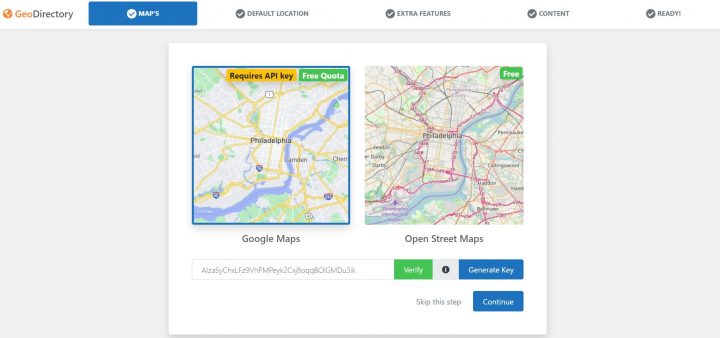
Choosing the Map System (Google Maps or Openstreetmap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select Google Maps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Create or select an existing project.
- Enable the Keys.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
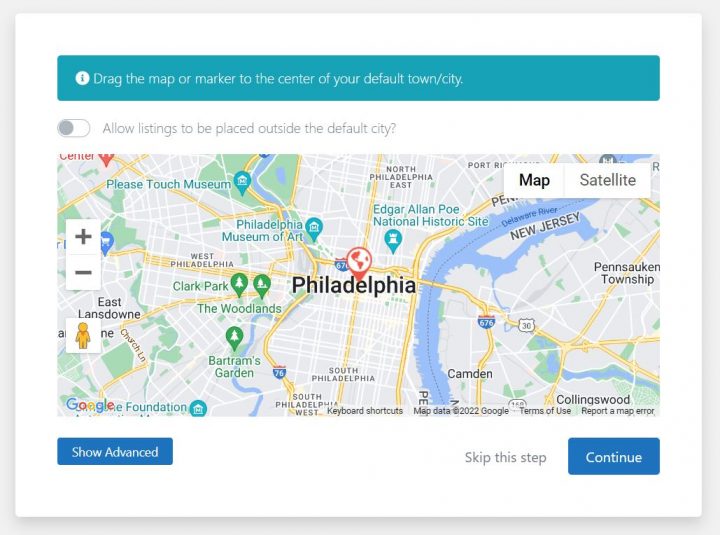
Setting the default city

After that, you will set the default location. This is the city for which the directory is created. We will leave the default city unchanged.
GeoDirectory uses Philadelphia as the default City.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
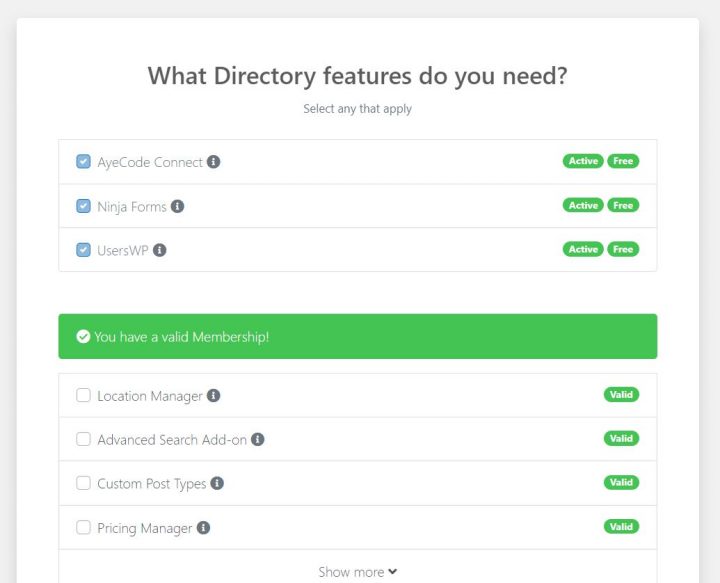
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and login into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
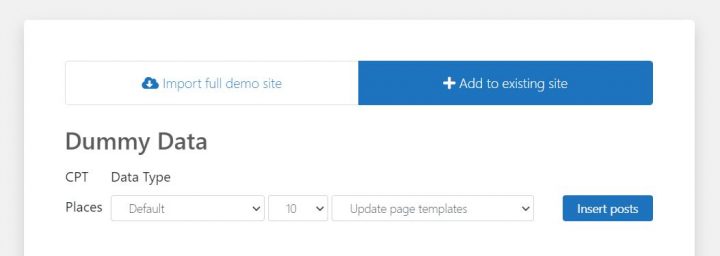
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listings categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Elementor Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with Elementor.
1. Elementor Directory Website Home Page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.
We will select the Posts page later.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo will not be as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
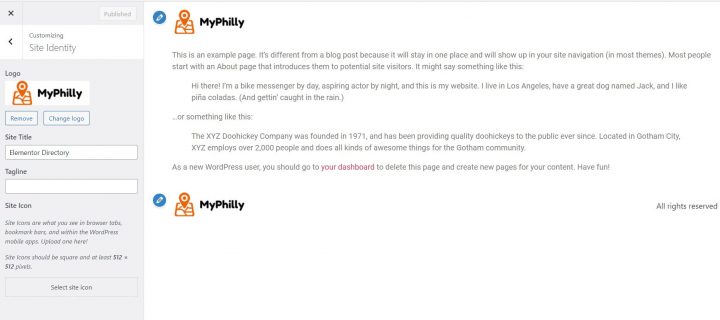
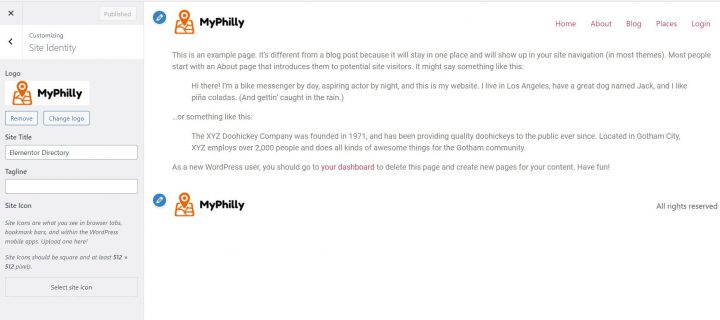
After designing your logo, go to Appearance > Customize > Site Identity, click Select Logo and upload your png file. Skip cropping (or crop the image as needed) and click publish.

The Navigation Menu
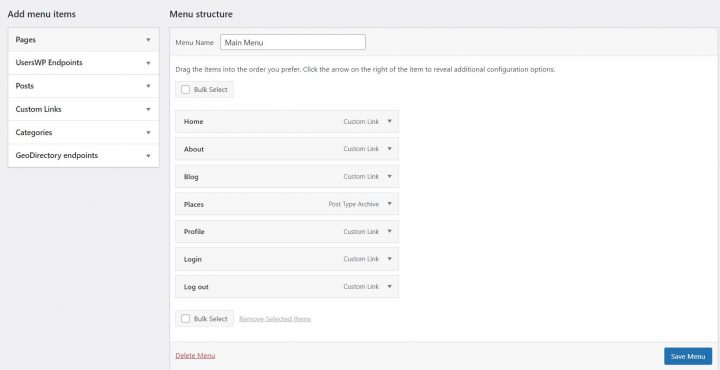
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Header” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven links:
- Home
- About
- Blog
- Places
- Profile
- Login
- Logout

The Login link (from UsersWP Endpoints) will only appear for Logged out users, while the log-out and profile links will only appear for logged-in users.
The Content
Now you can start designing the home page. First, you will need to add a hero image below the header.
To do this, go to Pages > Home and click Edit with Elementor.
If you used the Sample page, delete the Text Editor by right-clicking on the text and selecting delete. If you created a new page, add a section. (Click the plus button of the page builder where it says Drag widget here.)
Now you have a blank page with only one section of one column.

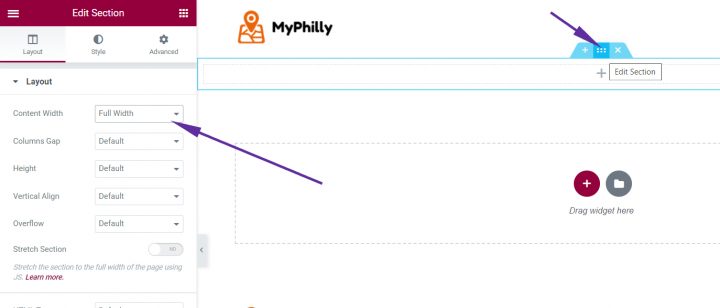
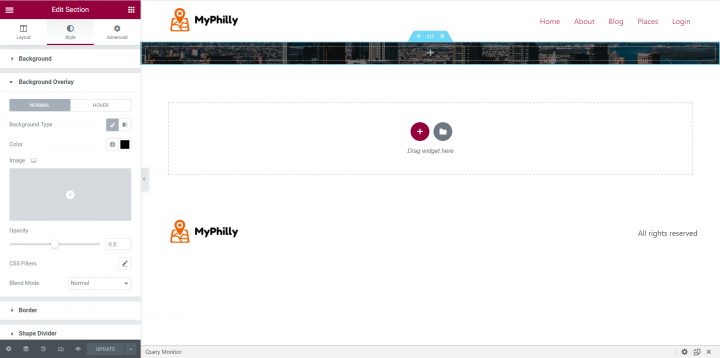
Click the Edit Section Icon (light-blue central icon of sections) and select Full Width in the Content Width option.

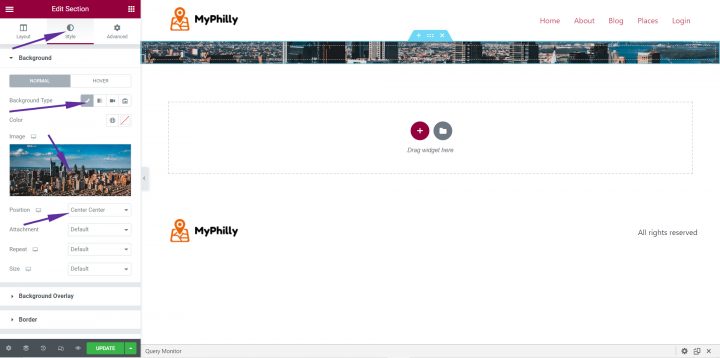
Next, click Style from the top tabs. Select > Classic as the Background Type.
For the Hero Section, we will use this free image of Philadelphia from Pexels.com (Thanks, @Kelly).
Upload your image and use the Position option to adjust the appearance of the background. In this case, select “Center Center.”

You can now see only a ribbon of our image, but the next step will make it appear as needed.
The image needs an overlay, or any text on top won’t have sufficient contrast and will be difficult to read.
Click Background Overlay, select Background Type: Classic, Color: Black (#000000), and Opacity: 0.5 (it should be already set that way).

Now that we have made the hero image darker, we can add text.
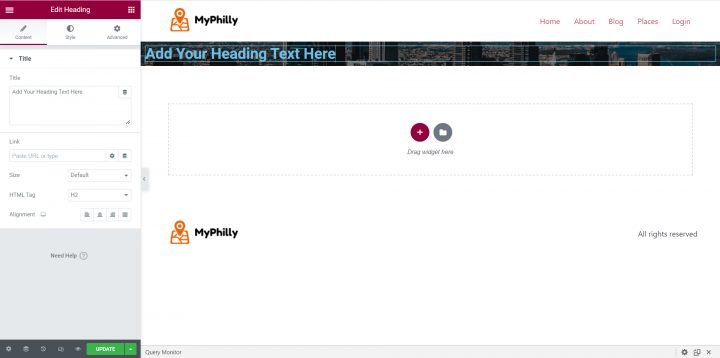
Click the center of the image (a gray plus button is barely visible). This will bring up the widgets on the left Elementor Panel.
Drag and Drop a Heading Element inside the Hero Image.

It’s time to give a title to our Homepage Hero Image.
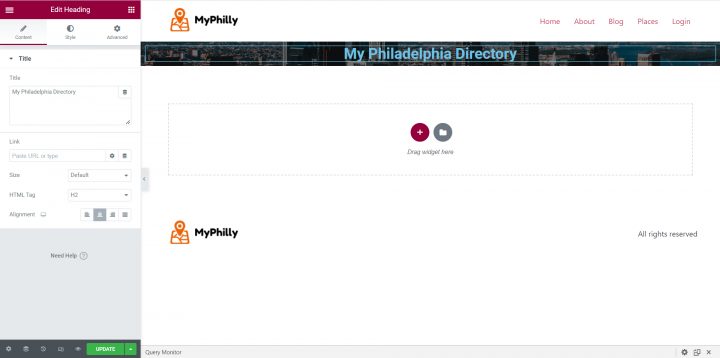
In this tutorial, I will use something simple like “My Philadelphia Directory.” You can add whatever slogan you want here. Don’t forget to center the text using the alignment option.

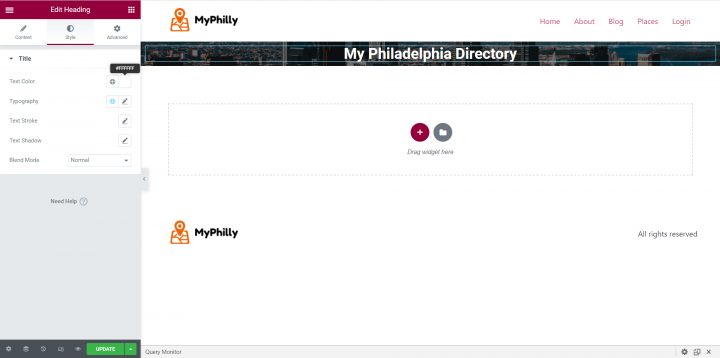
From the Style tab, change the text color to white (#FFFFFF) to improve the contrast and readability.

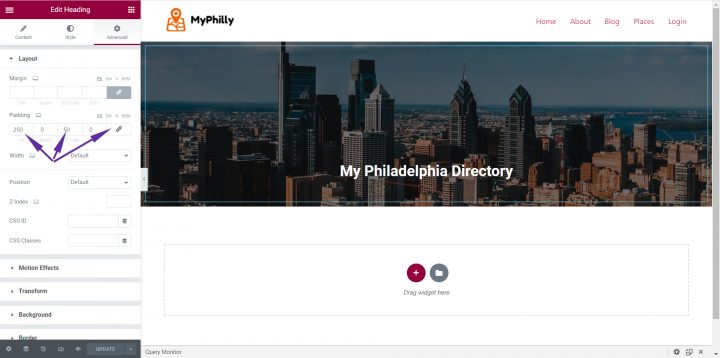
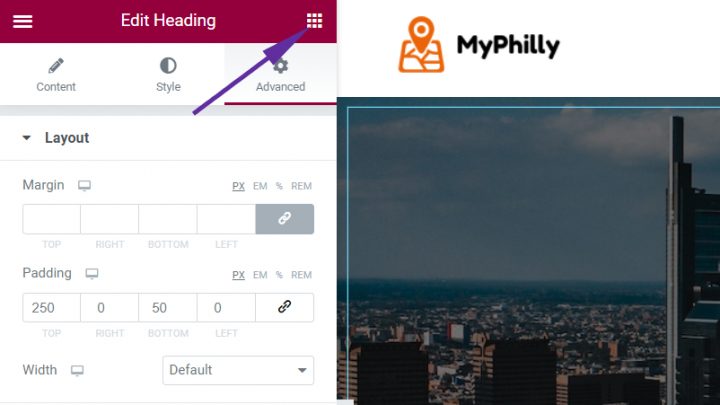
Next, add some padding to reveal the hero image as intended. Select the Advanced tab of the left-side Elementor panel, and unlink padding values (this is done by clicking the link icon at the end of the values).
Add 250 to the top value and 50 to the bottom value. Leave 0 for both the right and left values.

You can add the GeoDirectory Search Widget below the title to complete the Hero Image of the homepage.
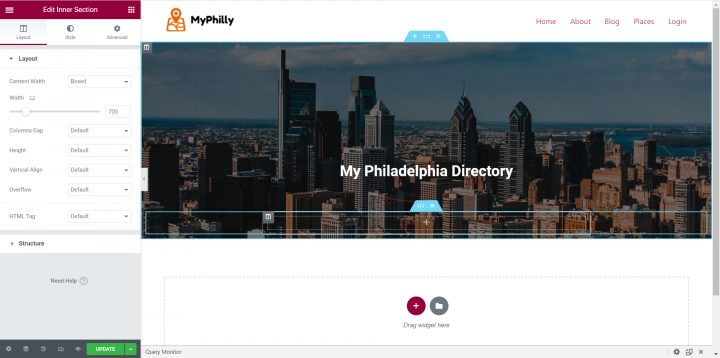
But first, you need to add an inner section to control the width of the search form.
On the Elementor Left panel, click the grid icon (right of the Elementor Logo) to return to the Elements List.

Drag and drop an Inner Section element below the Title.
The inner section will have two columns by default. You have to delete one.
Right-click on one of them, and delete it. Now click on the other one and set its width to 700.

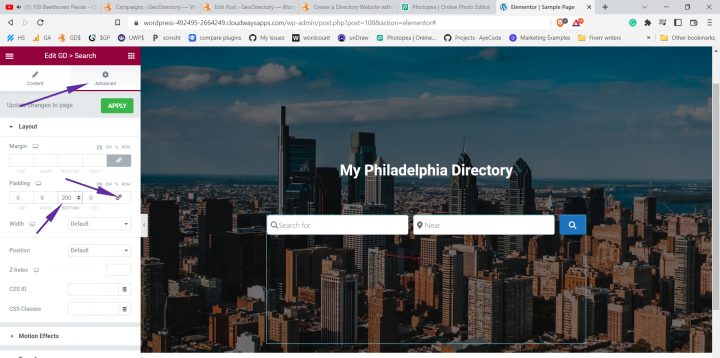
Now you can add the GD > Search element to the Inner Section.
On the Elementor Left panel, click the grid icon again (right of the Elementor Logo) to return to the Elements List.
Search GD > Search and drag and drop it inside the inner section.
Finally, click the Advanced Tab, unlink padding values, and add 200 to the bottom padding option. This will show the bottom part of the hero image.

You may now add a few listings widgets below the hero image and maybe a widget with a few blog posts.
To add, let’s say, a grid with four listings, you will need to add a new section below the hero image, set with a boxed content width and 1140 as width.
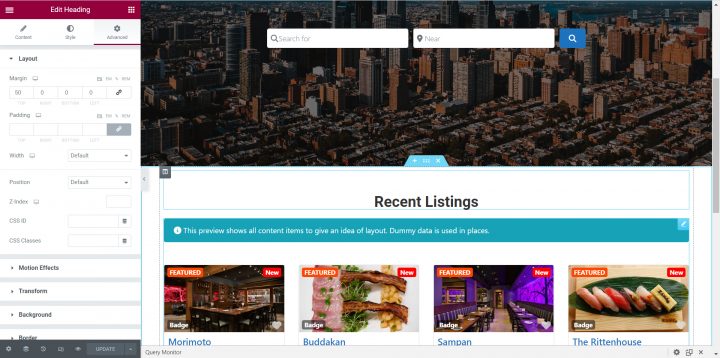
Inside this section, first, add a Heading for the recent listing, change the text to Recent Listings (or whatever you see fit), center the text, change the color to dark gray (#333333), and add 50px of Top Margin from the Advanced tab.
Next, add the “GD > Listings” widget. The settings to be changed are:
In Filters > Post to Show = 4
In Sorting > Sort by = latest
In Design > Layout = Grid View (four columns)
Wrappers Styles > Margin Top = 5

Time to add some blog posts.
I used this plugin to generate the Dummy Posts with Images. This one is to show them on the homepage: Post Grid Elementor Add-on.
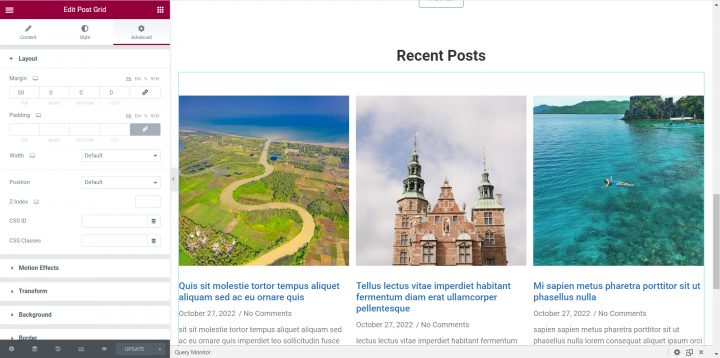
Below the listings, add a Heading for the recent posts, change the text to Recent Posts (or whatever you see fit), center the text, change the color to dark gray (#333333) and add 50px of Top Margin from the Advanced tab.
Next, add the Post Grid (from WPC Element) and adjust the following settings:
From the Style tab > Title > Typography, change the font size to 1.25rem and the color to match the listings titles color (#1E73BE).
Finally, from the Advanced tab, add a 50px top margin.

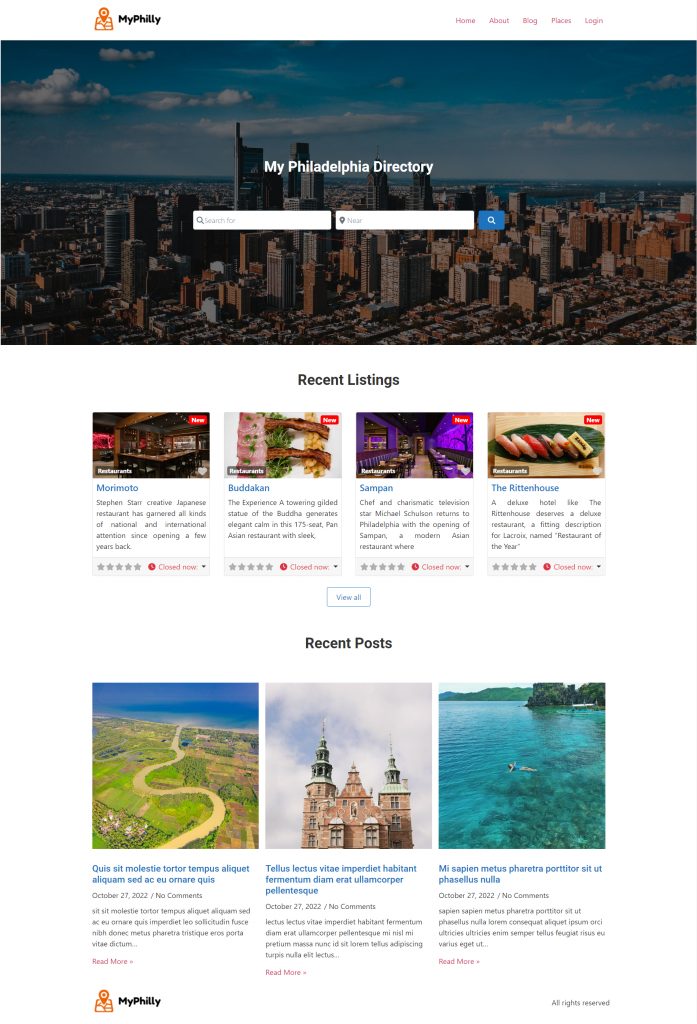
There you go. The homepage is completed. You can add whatever you want next, but this is more than enough for this tutorial.

2. Elementor Directory Website Listings and Search page design
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default, but in this tutorial, we will delete the default pages and create our own.
You will create two identical pages. We will use a layout with two wide columns.
There will be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
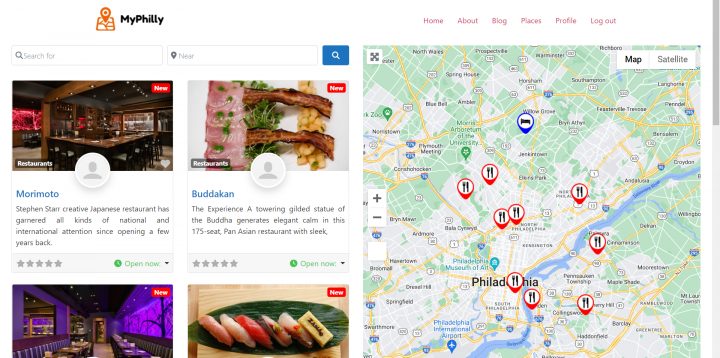
Listings page
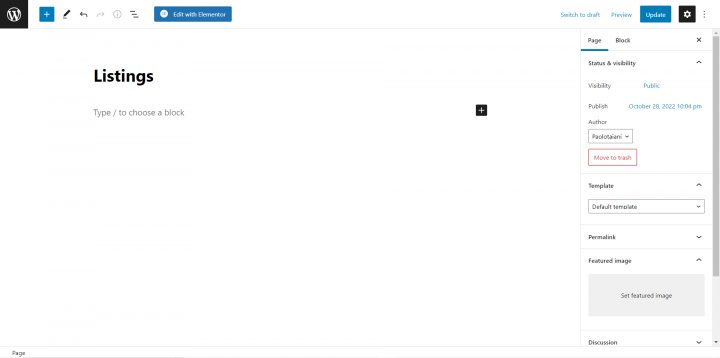
Go to Pages > Add new > Add Title = Listings. Publish the new page.

After publishing the page, click the Edit with Elementor button.
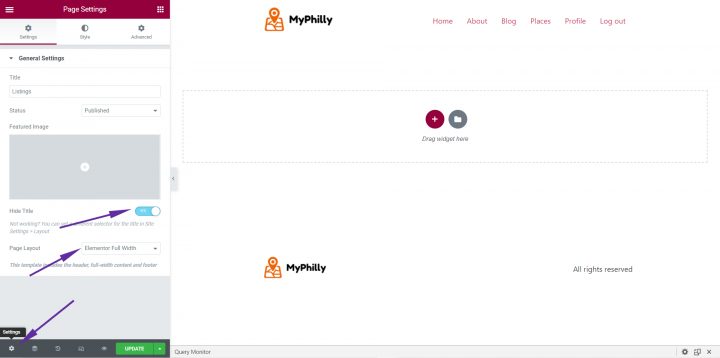
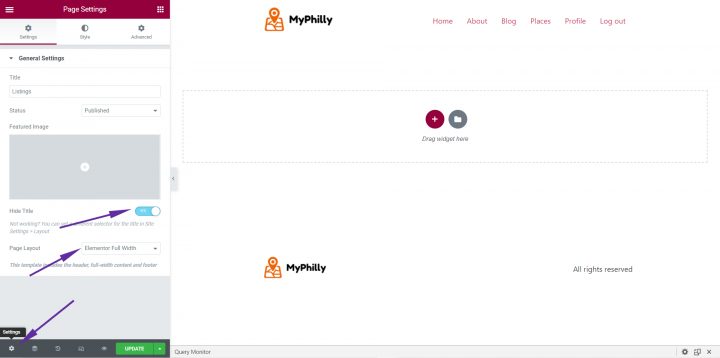
Click the Gear Icon at the screen’s bottom-left corner, Hide the title, set the page layout to Elementor Full Width, and click update.

Add a section (Click the plus button of the page builder where it says Drag widget here.)
In Layout > Content Width, set Full Width. Now click the plus button inside the new section, search for GD > Simple Archive, and drag and drop the widget inside the newly created section.
Adjust the following settings.
Main Output > Check Show Search
Map > Enable Sticky Map
Click Update. That’s it for the Listings page.
For the search page, we repeat the same process.
Search page
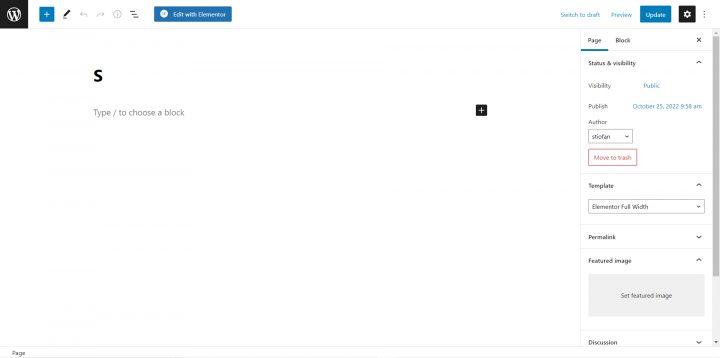
Go to Pages > Add new > Add Title = S. Publish the new page.

After publishing the page, click the Edit with Elementor button.
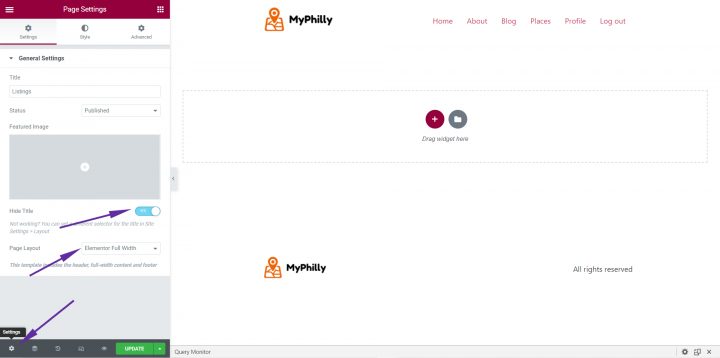
Click the Gear Icon at the screen’s bottom-left corner, Hide the title, set the page layout to Elementor Full Width, and click update.

Add a section (Click the plus button of the page builder where it says Drag widget here.)
In Layout > Content Width, set Full Width. Now click the plus button inside the new section, search for GD > Simple Archive, and drag and drop the widget inside the newly created section.
Adjust the following settings:
- Main Output > Check Show Search
- Map > Enable Sticky Map
Click Update. That’s it for the Search page.
We need to change GeoDirectory settings to tell the plugin to use these two pages instead of the default ones.
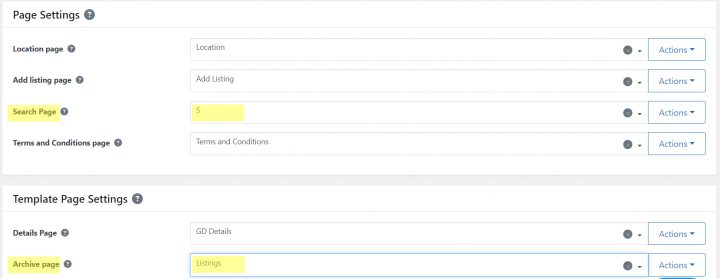
From the WordPress Dashboard, click GeoDirectory > Settings > Pages.
Assign our page titled Listings as the Archive page and the page titled S as the Search Page.

We have completed both the new Listings and Search pages, and GeoDirectory knows how to use these new templates.
3. Elementor Directory Website single Listing page design
To complete the directory, we need to design one more template, the GD Details page. This is the template used to show the single listings.
GeoDirectory generates one automatically, but we will replace it to create a new page.
Use whatever title you prefer. I called it “mpdetails”. Save it as a draft.
We need to change GeoDirectory settings to tell the plugin to use this page instead of the default GD Details page.
From the WordPress Dashboard, click GeoDirectory > Settings > Pages.
Assign our page titled “mpdetail” as the Details Page.
Now let’s go back to the page, open it and click the edit with Elementor button.
Like we did for previous pages, click the Gear Icon at the screen’s bottom-left corner, Hide the title, set the page layout to Elementor Full Width, and click update.

Add a section (Click the plus button of the page builder where it says Drag widget here.)
In Layout > Content Width, set Full Width. Now click the plus button inside the new section, search for GD > Post Images, and drag and drop the widget inside the newly created section.
Adjust the following settings:
- General > Show Limit: 3
- Design > Output Type: Slider
Next, we need to add the listing title. Search for the element GD > Post Title and drag it where it says Drag Widget Here.
Adjust the following settings:
- General > Output Type: H1
- Design > Font Size: H1
Now we will need to add the Listing Content. Add a new section (Click the plus button of the page builder where it says Drag widget here.)
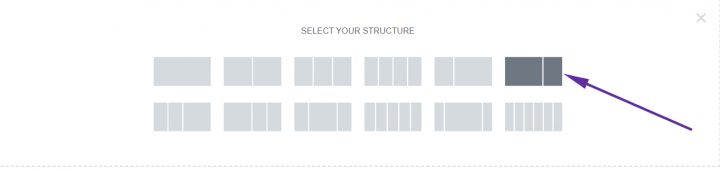
Select the two columns layout 66/33 (with the left column twice the size of the right column)

We will drag the element GD > Single Tabs in the left column. The only option to enable is Content > Show as a list.
It will output the Description, Photo Gallery, Map, and Reviews of each listing as a list.
If you do now enable the Show as List option, it will output a group of 4 tabs, each tab showing respectively the content previously mentioned.
We will add the GD > Output location element in the right column.
This element groups several pieces of information about the listing, including tags, categories, addresses, contact information, and Hours of operation.
These details are also available as unique elements that can be used separately for custom designs.
For example, you can use the GD > Post Address element to show the address anywhere on your page.
For all content, there is the GD > Post Meta element. Every custom field can be output through this element by setting the KEY Value accordingly.
Alternatively, you can use the element GD > Badge to show just about any listing information as a button.
To finish our single directory listing page, I will add some custom CSS to adapt the design to the theme and make it look exactly as I like it.
I like to keep all my CSS in one spot, and I prefer to add it to Appearance >> Customizer >> Additional CSS with comments.
/* Reduce list heading font size */ h2.gd-tab-list-title.h3 { font-size: 1.25rem; } /* Add white space between headings and content */ div#geodir-tab-content-post_content, div#geodir-tab-content-post_images, div#geodir-tab-content-post_map, div#geodir-tab-content-reviews { margin-top: 30px ; }
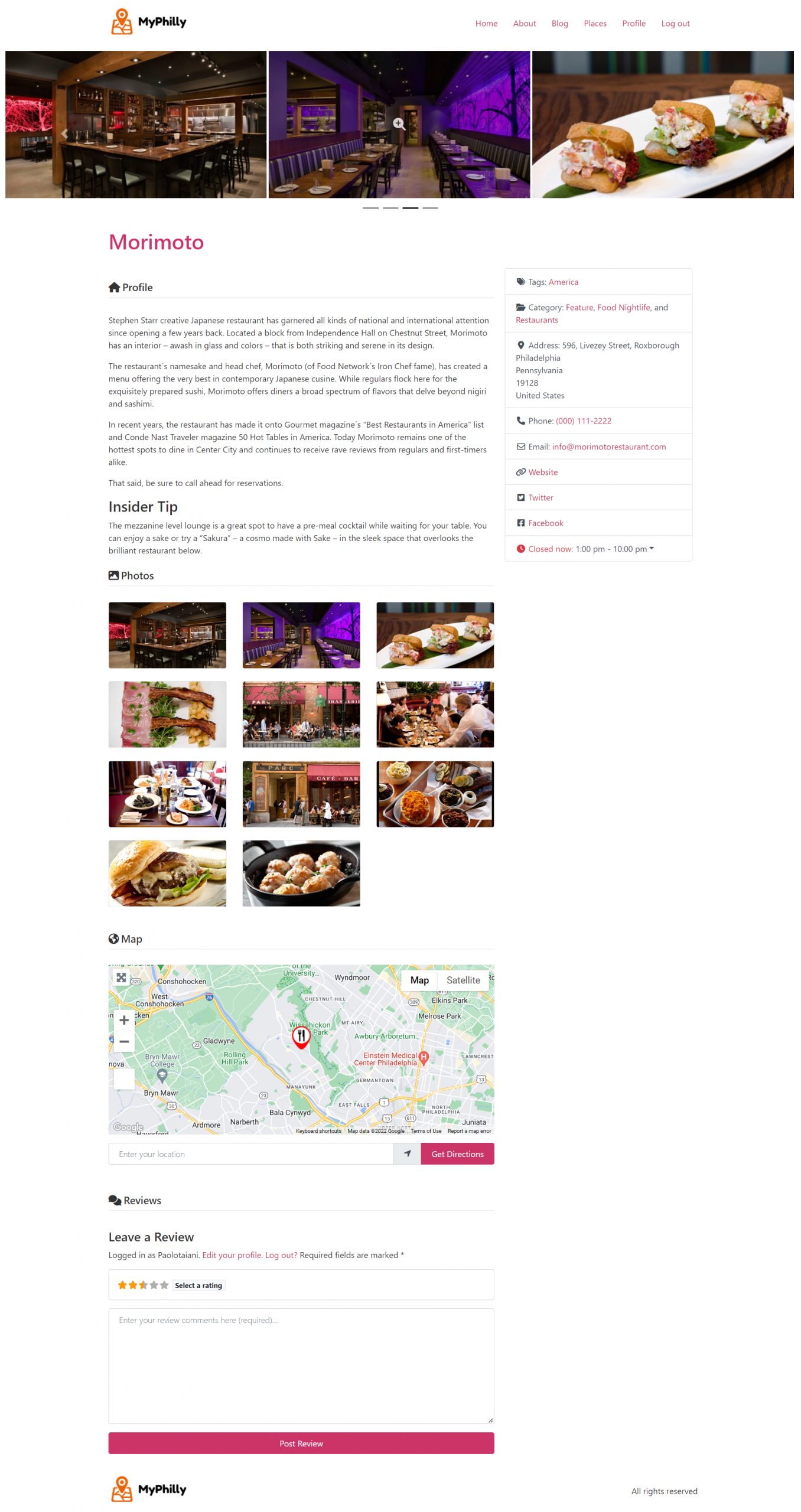
This is what the single listing page looks like after this.

This is it. We built our Elementor Directory Website with the Hello Theme, the free version of Elementor and GeoDirectory.
Adding premium features to your Elementor Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items or sell event tickets, or sell discount coupons.
Join the masterclass and bring your idea to life: Create a directory website.
The possibilities are unlimited.
Build a Directory Website with Elementor PRO
As previously mentioned, with Elementor PRO, you can achieve much more sophisticated designs, and I suggest you check this blog post to see the full extent of the GeoDirectory integration with Elementor PRO:
Customize the design of GeoDirectory Templates with Elementor Pro
Elementor Pro Directory Website Templates
For Elementor PRO users, we provide several one-click install templates providing fully functioning Directory Websites with dummy data.
These templates are free and can be installed in less than a minute.
After that, you need to edit the dummy content with your legitimate content and adjust the template to match your branding by changing the logo, the Directory Website color palette, and typography.
The following are a few examples of what you can get with GeoDirectory and Elementor PRO.
One click install DEMOS via AyeCode connect plugin, see this blog post for a tutorial
Events Directory (Elementor Pro)
An Events directory and tickets marketplace built with elementor pro.
Interested in a tutorial to Build a Directory Website with Gutenberg instead of Elementor? Check out this post about How to Build a Directory Website with the Astra Theme.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.