Create a Directory Website with the OceanWP Theme

How to Create a Directory Website with OceanWP?
Here’s a step-by-step guide to building a Directory Website using the OceanWP theme:
- Install the OceanWP theme
- Install and setup GeoDirectory
- Install the Spectra Gutenberg Blocks Plugin
- Design the Directory Website using the OceanWP theme and the Gutenberg Editor
OceanWP Theme in combination with the GeoDirectory Plugin and a Gutenberg Blocks Plugin, offers a robust and flexible solution for crafting a dynamic online directory.
This trio allows users to seamlessly integrate location-based features, customize layout designs, and incorporate interactive content blocks, ensuring an intuitive and engaging user experience.
With this integrated approach, web developers and designers can easily achieve a professional-grade directory site tailored to specific niche markets or broader community needs.
Let’s see how we can do that in detail.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the OceanWP Theme
We need to install a Theme, and for this tutorial, you will install the OceanWP Theme.
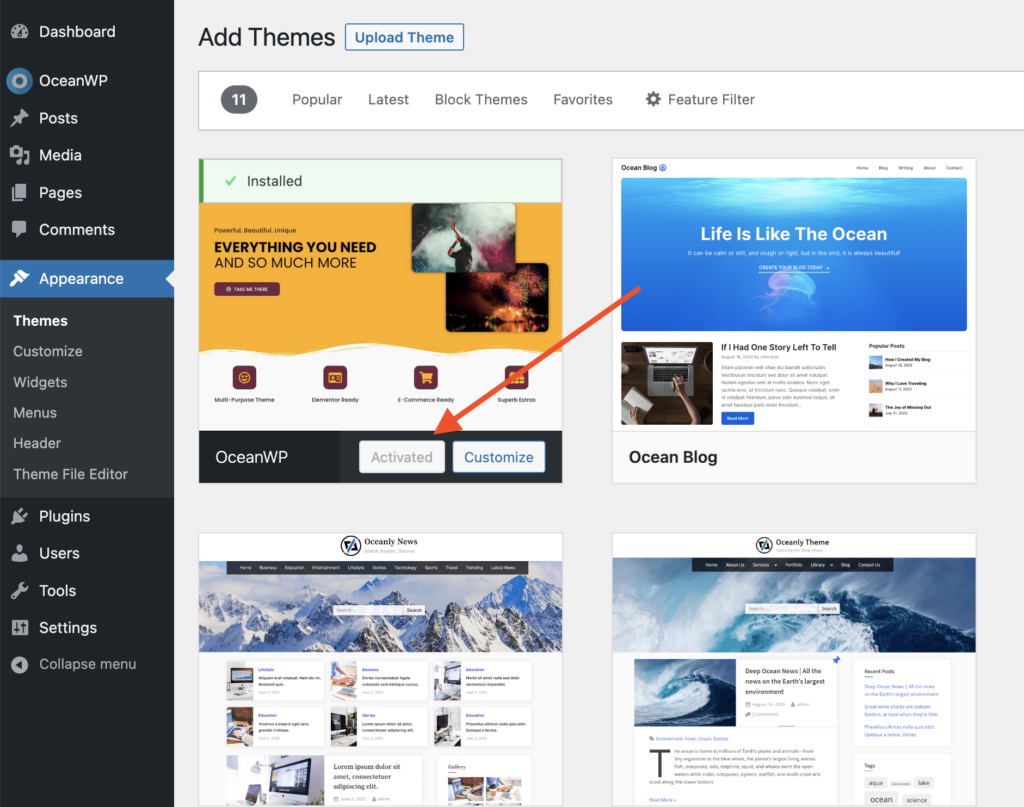
Go to Appearance >> Themes
Select Add New, Install, and Activate the OceanWP Theme.

2. Install Spectra Blocks plugin
The default Gutenberg plugin is not enough to style a template so we will install the Spectra Blocks plugin. (check out this tutorial if you want to create a directory website with the Astra Theme and the Spectra Plugin instead)
This plugin provides customized Gutenberg blocks which are better than the default blocks and will help you design the page templates.
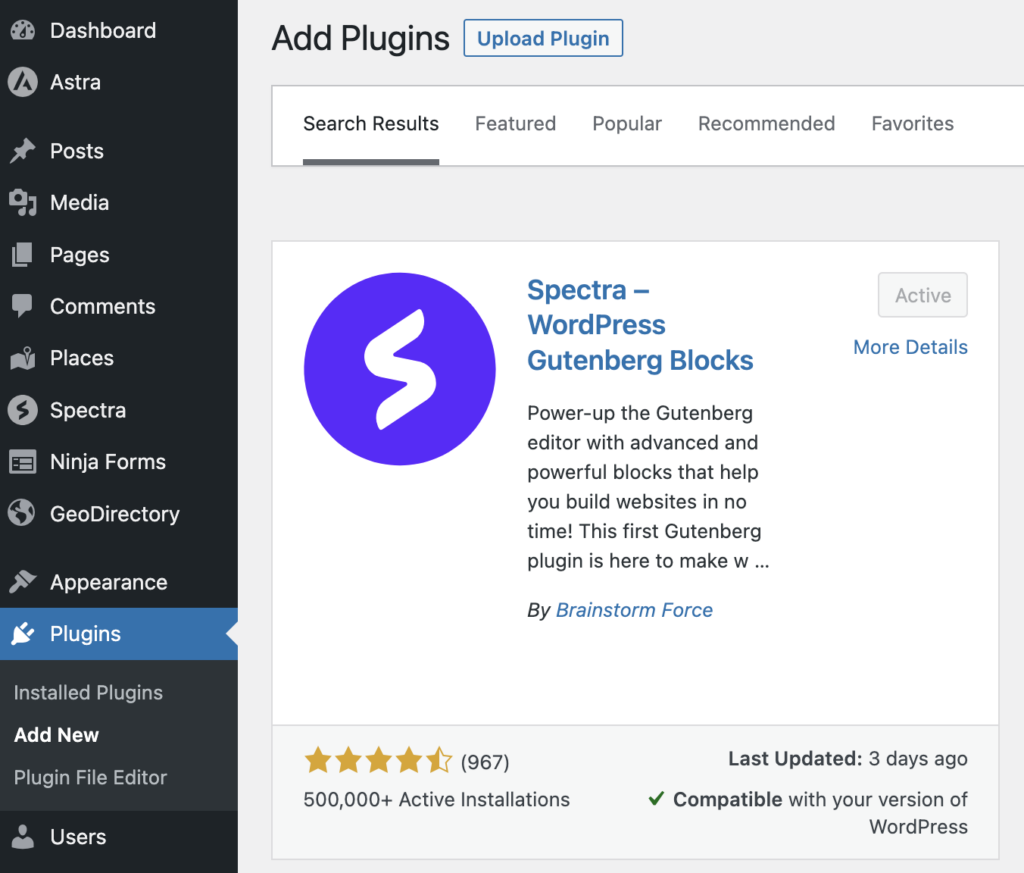
Go to Plugins >> Add new.
Search for Spectra Blocks. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
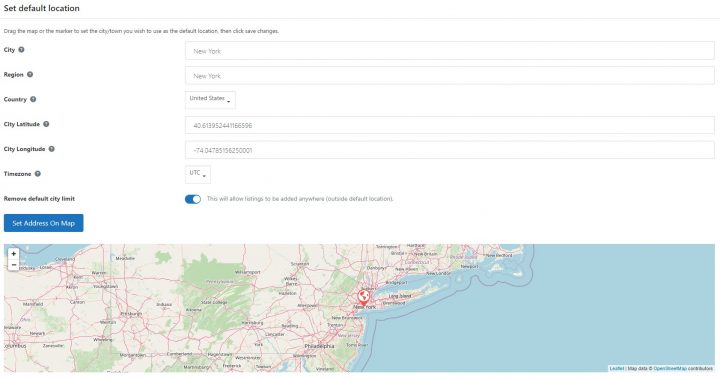
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set New York as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user login plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the OceanWP Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the OceanWP Theme.
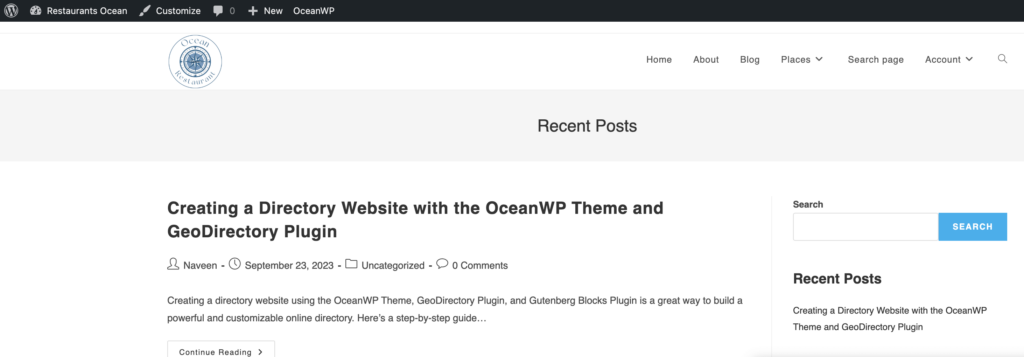
1. OceanWP Directory Website Home Page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
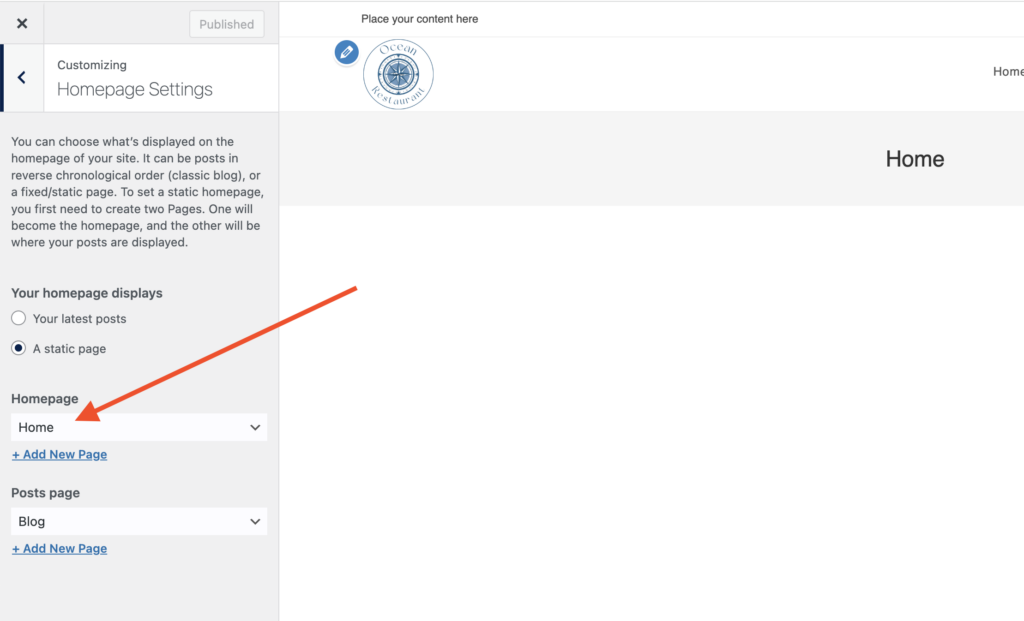
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
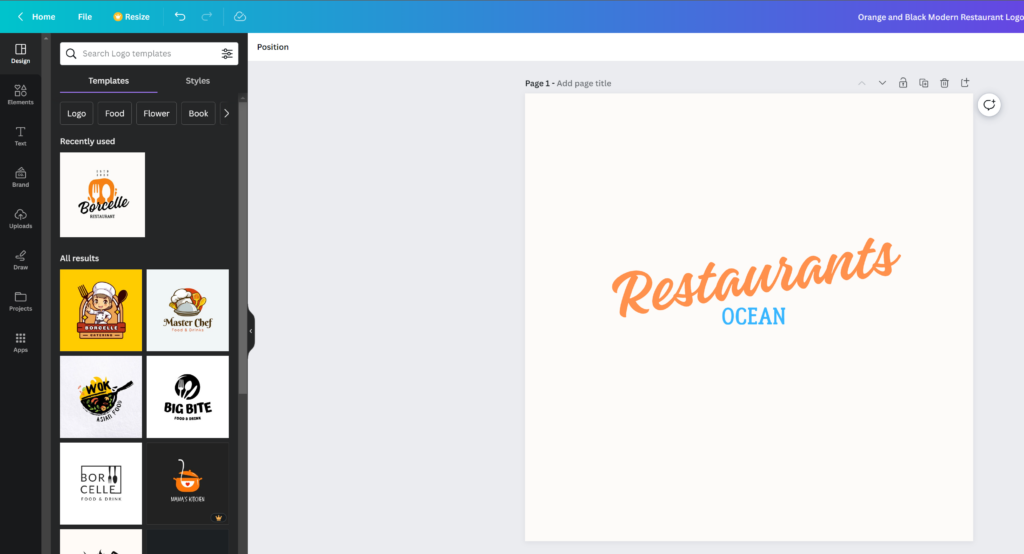
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an initial MVP (minimum viable product), a logo crafted using Canva is adequate.
Canva offers a plethora of logo templates, and it’s okay if your first logo doesn’t epitomize perfection or originality.
As your project gains momentum, you always have the option to refine or completely revamp your logo.
Remember, a project’s success isn’t determined by the perfection of its logo.
Now go to Appearance > Customize > Header > Logo, click Select Logo, and upload your PNG file. Skip cropping (or crop the image as needed) and click publish, You can also set the logo max height and width if your logo is bigger in size.

The Navigation Menu
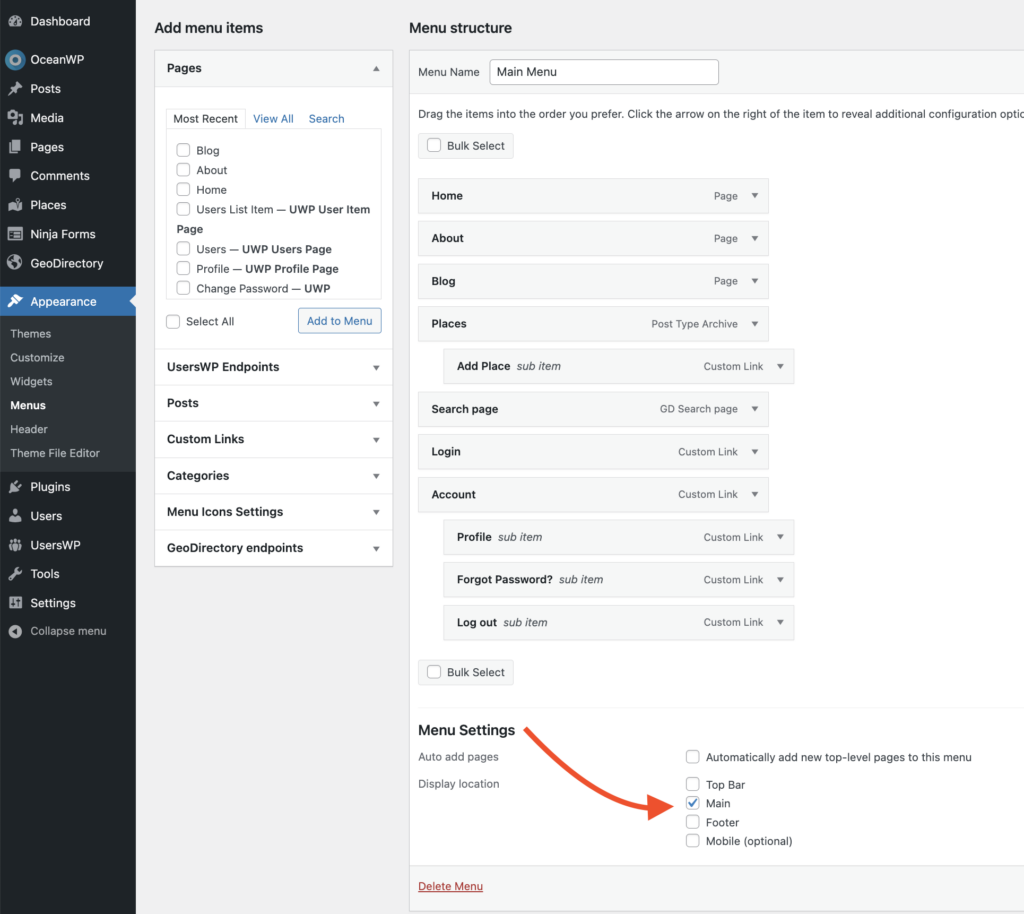
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Search Page
- Login
- Account > Profile > Forgot Password > Logout

The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account and profile links will only appear for logged-in users.
The Typography
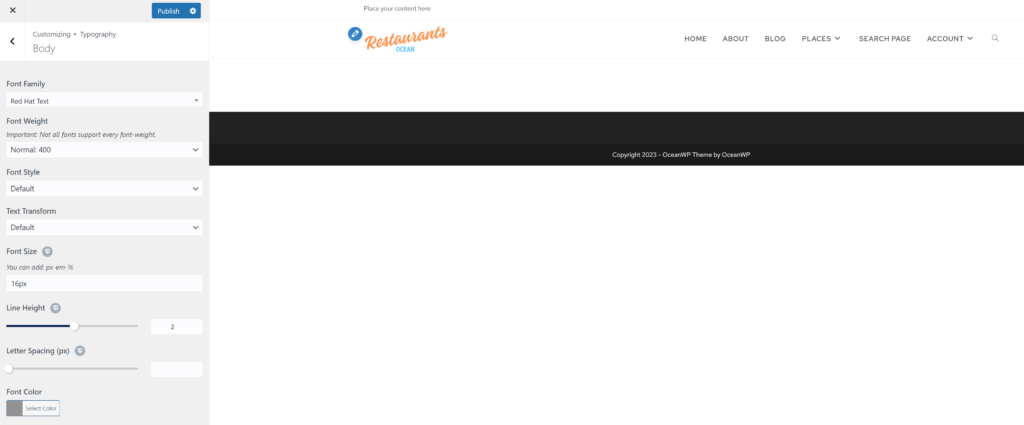
Now let’s define the Typography for the website text font and size. I am setting a global Font Family, Font Weight, and Font Size that will be applied to all site text.
we will go to the Appearance > Customiser > Typography > Body. we will set the Font Family: Red Hat Text and Font Weight: Normal: 400

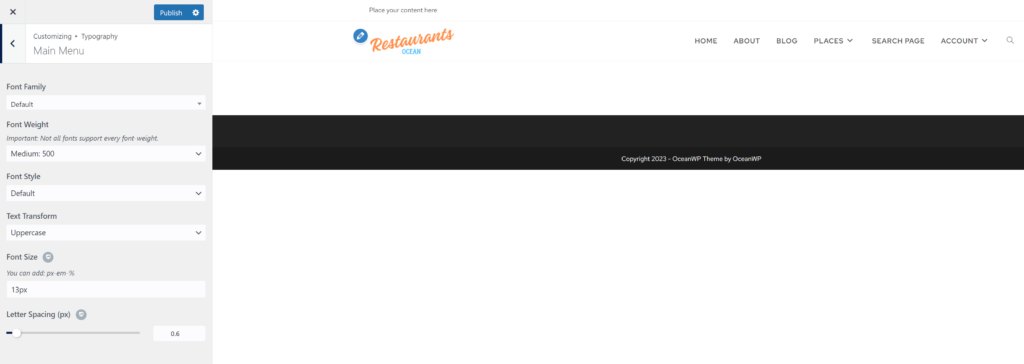
and in the Appearance > Customiser > Typography > main menu settings. we will set Font Weight: Medium 500, Font Size: 13px

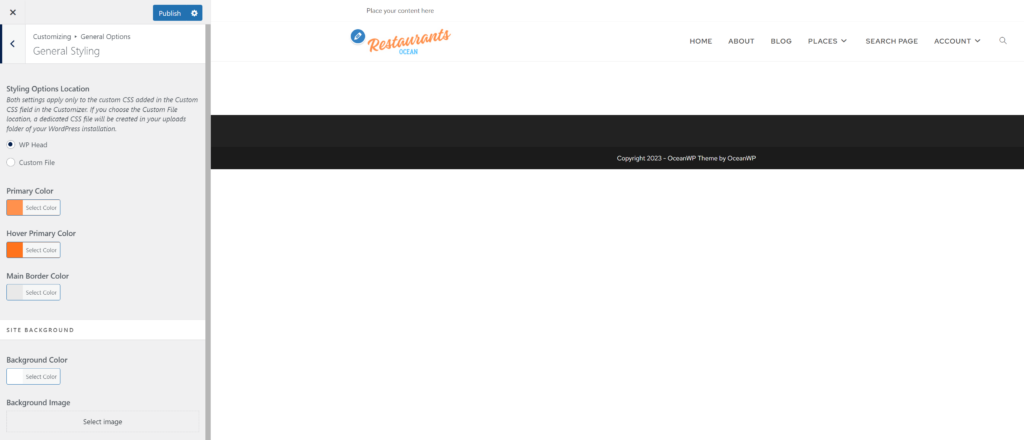
Now we will go to the Appearance > Customiser > General Options > General Styling Primary Color: #ff914d and Hover Primary Color: #ff731c

The Content
I will start building this page from scratch using the Spactra Blocks plugin.
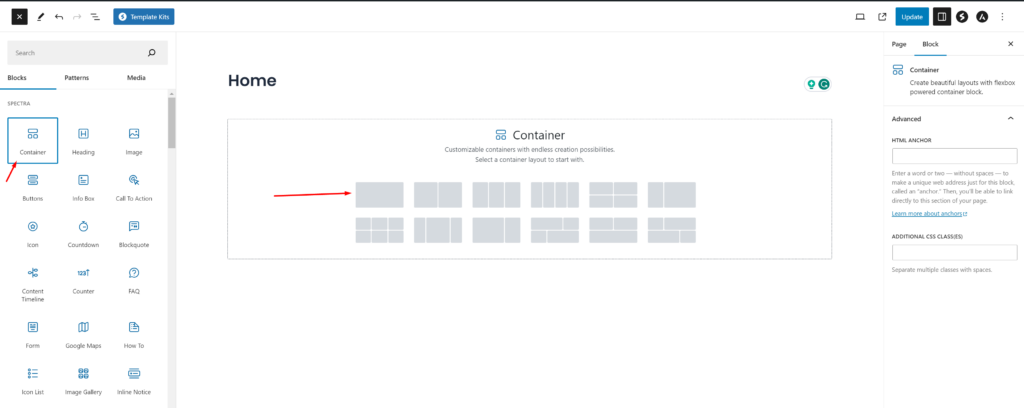
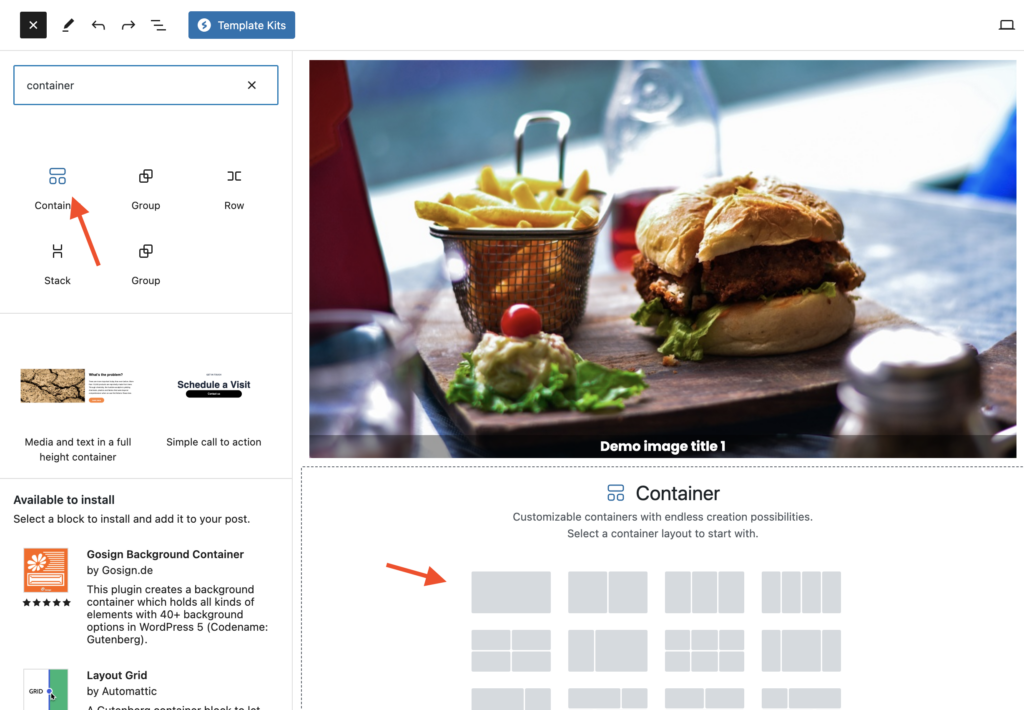
we need a hero header on the homepage for that let’s add a container block provided by the spectra blocks plugin.

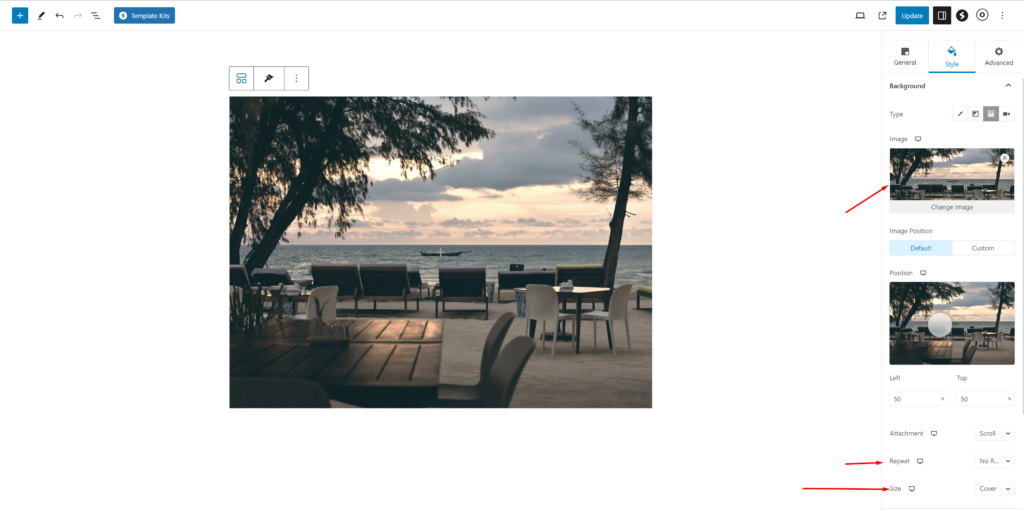
Next, click Style from the top tabs. Select > Type Images as the Background Type.
For the Hero Section, we need an image and we will download a free image from Pexels.com (Thanks, @Kelly).

Click on the added section and select Full Width in the Content Width option as mentioned in the below screenshot.

From the style tab of the container block setting select Repeat to No Repeat and Size to Cover.

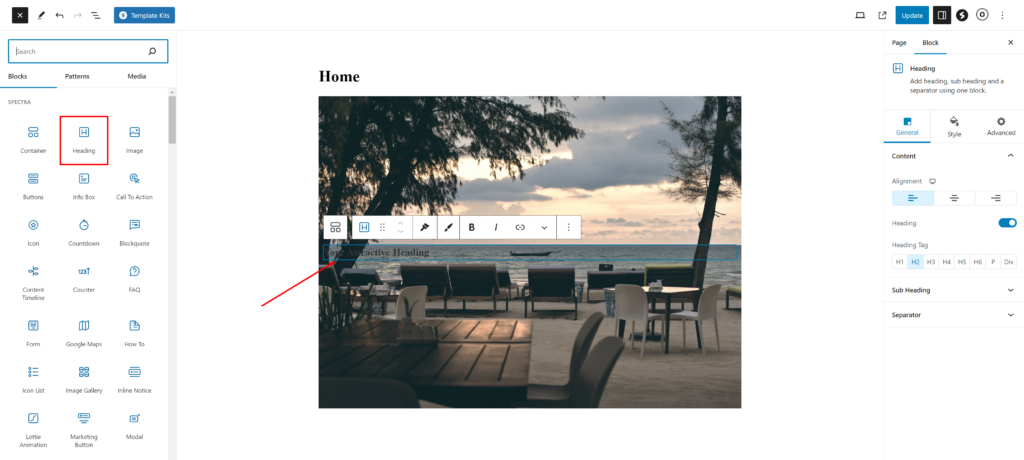
Drag and Drop a Heading Element inside the Hero Image.

It’s time to give a title to our Homepage Hero Image.
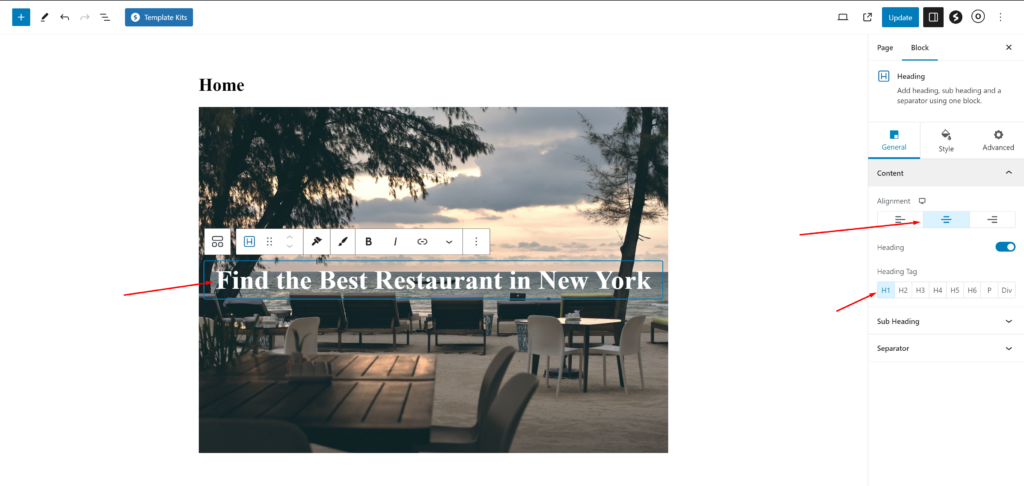
From the Style tab, change the text color to white (#FFFFFF) to improve the contrast and readability.
In this tutorial, I will use something simple like “Find the Best Restaurants in New York” You can add whatever slogan you want here.

Don’t forget to center the text using the alignment option.

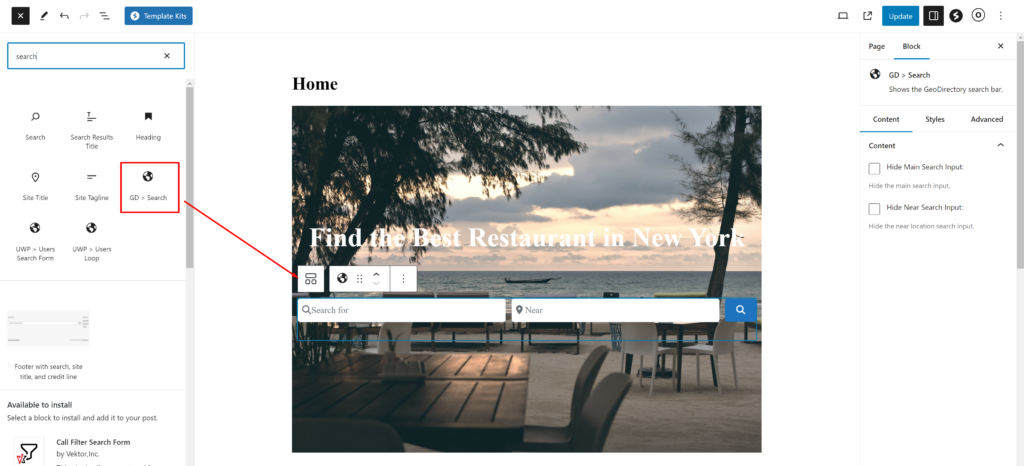
In order to add GD search on the homepage header, Drag the GD > Search block inside the hero container.

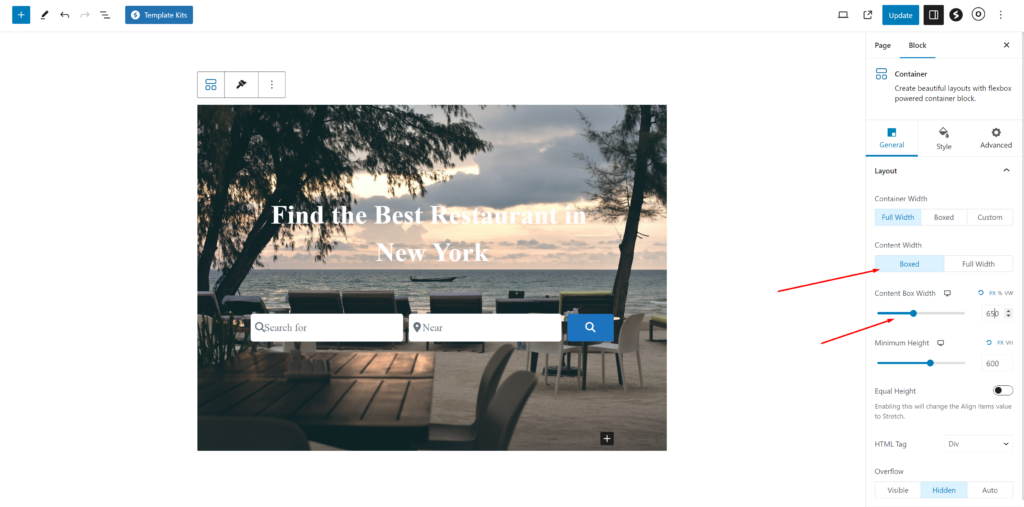
Next, add some minimum height to this hero container. I will set it to 650 x 600 px in width and height and also make the container width: Boxed and content width: Boxed.

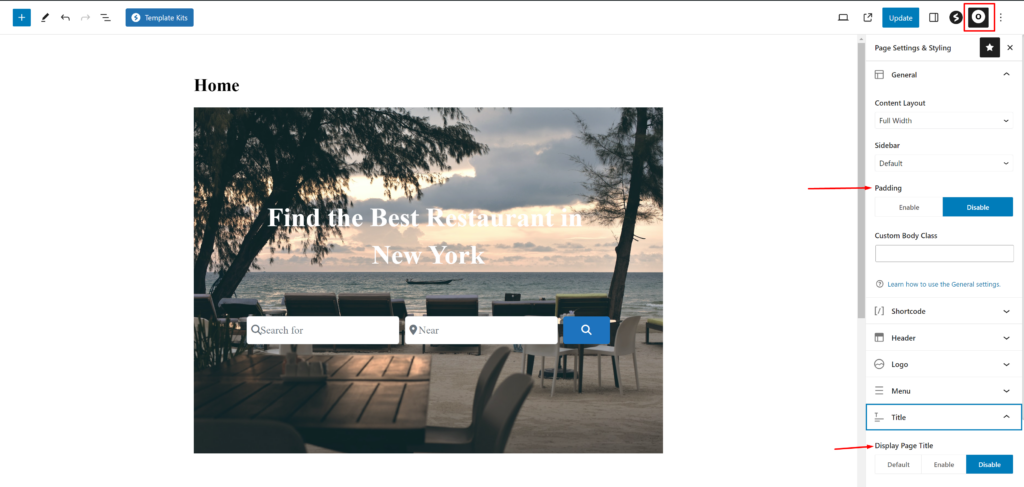
it’s time to remove this page title and extra space in the header section.
Click on the O icon on the right top of the page, just click on it. Inside that check General section set padding: disabled and inside Title selection Title: disabled

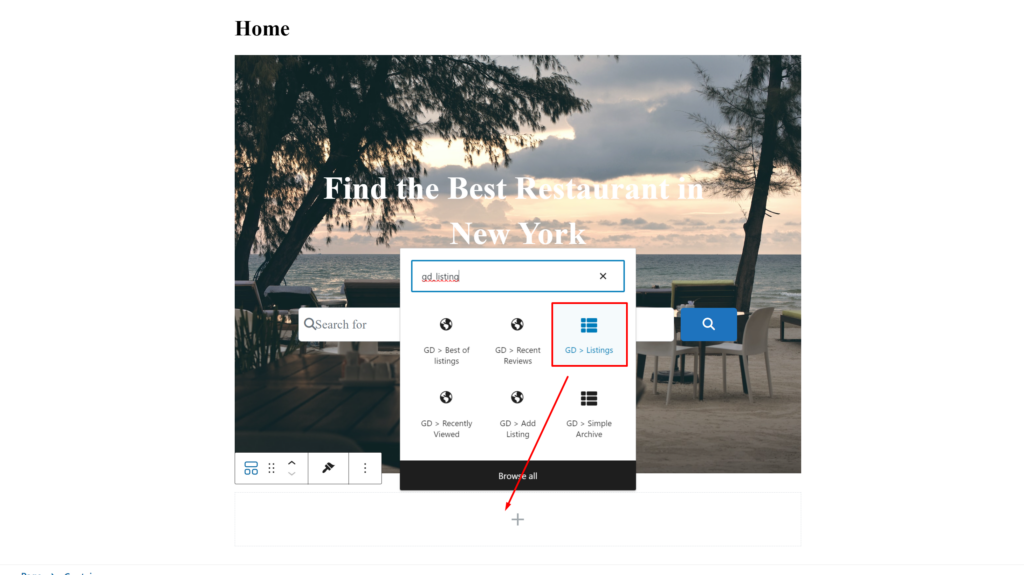
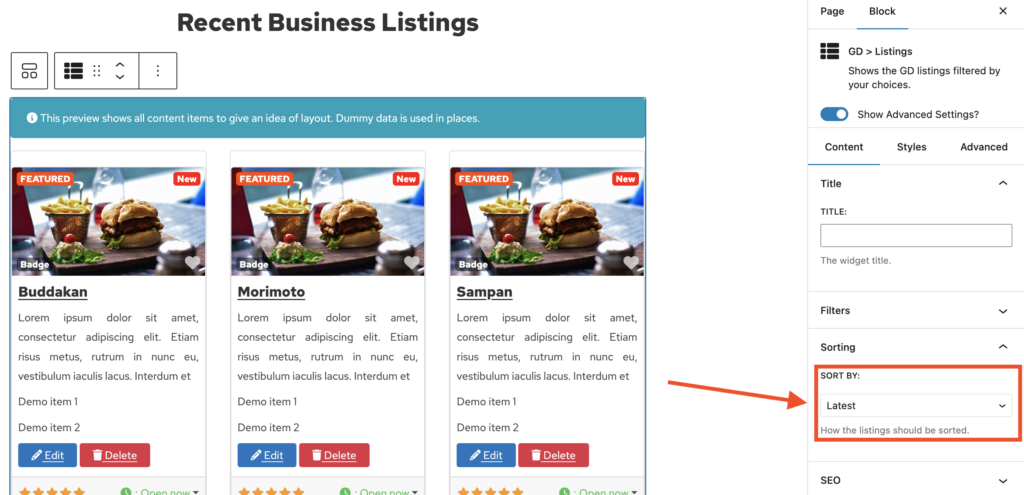
It’s time to add a few more required sections on the homepage, I will add a recent listings section now.
Below the hero section, add one more container by clicking on the plus icon and add the GD > Listings blocks there.

Now we will do some needed settings in this GD > Listings block. we will set sorting: recent

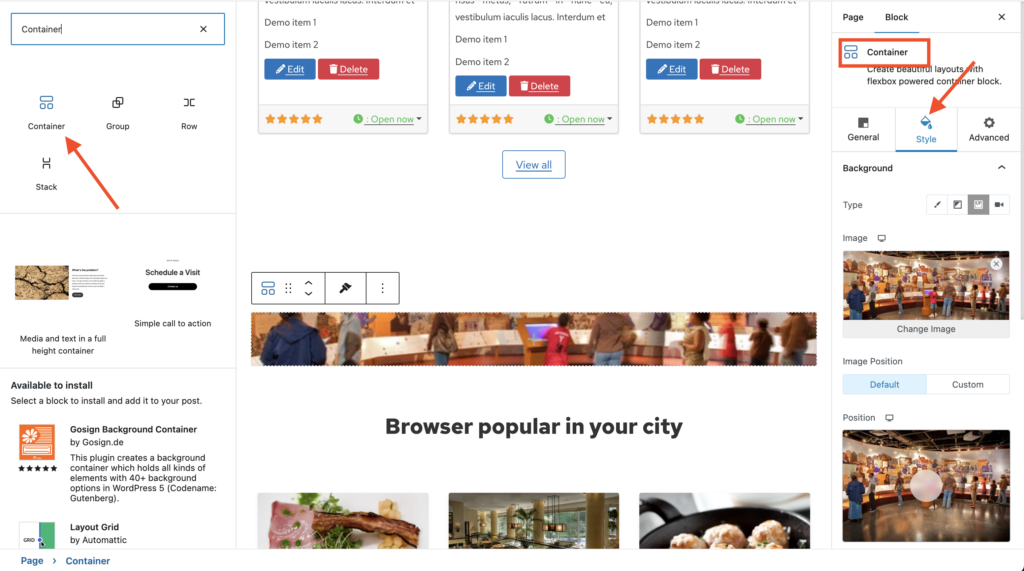
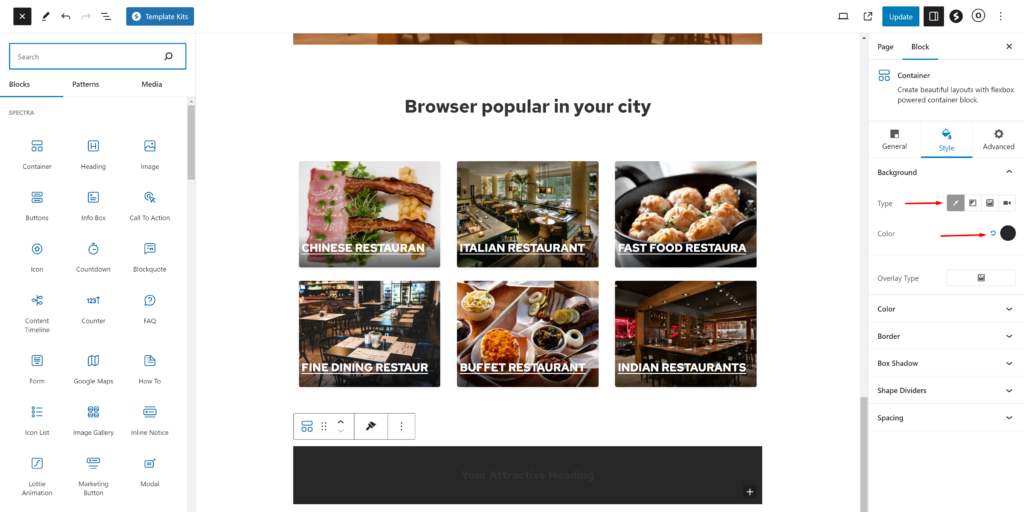
Now we will add a CTA to attract business owners to add their businesses. we will add an empty container and in the style setting.
let’s set a background.

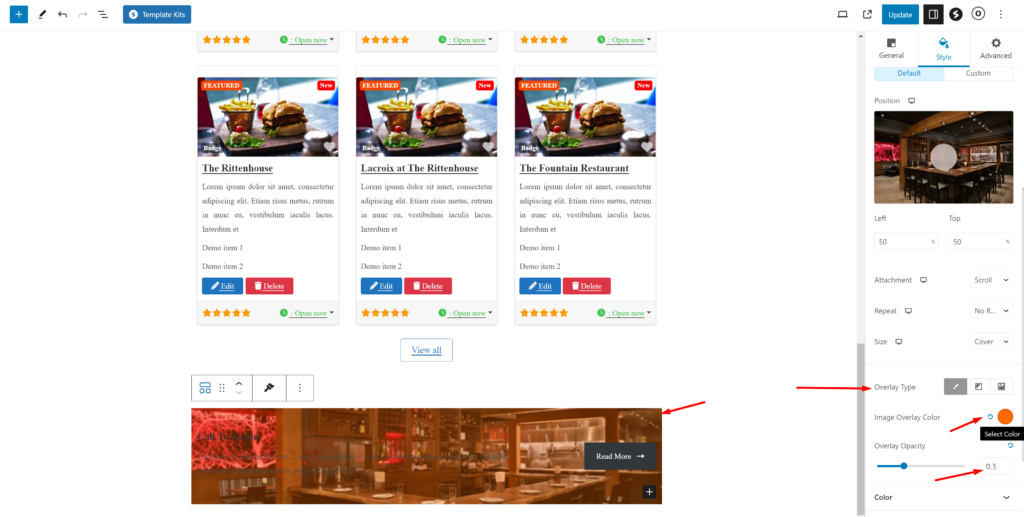
Now Let’s add the container styles:
Overlay Type: Color
Image Overlay Color: #FF6900
Overlay Opacity: 0.3
Container Width: Full Width
Content Width: Boxed

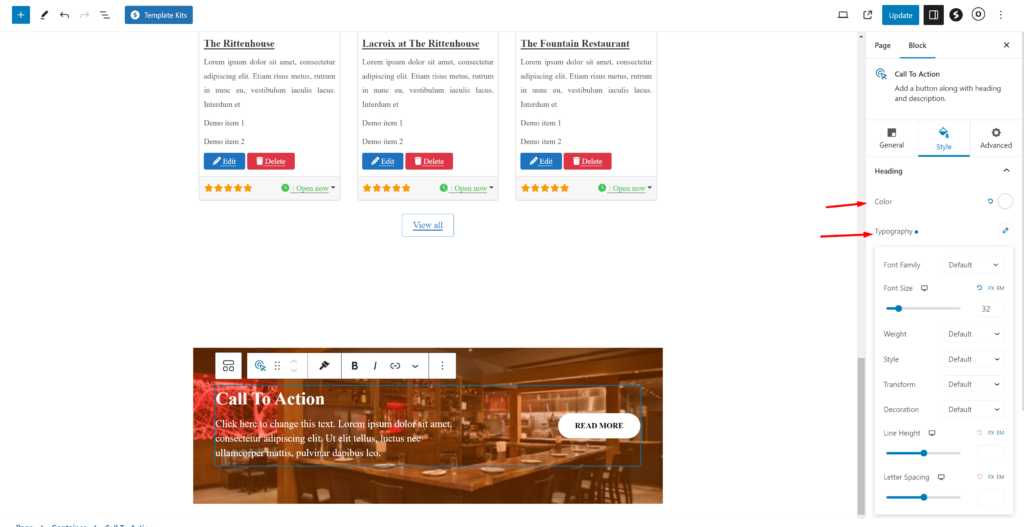
Now we will also add a Call To Action block provided by spectra inside this container.
Typography for the CTA section.
Color: #fffff
Font Size: 32px

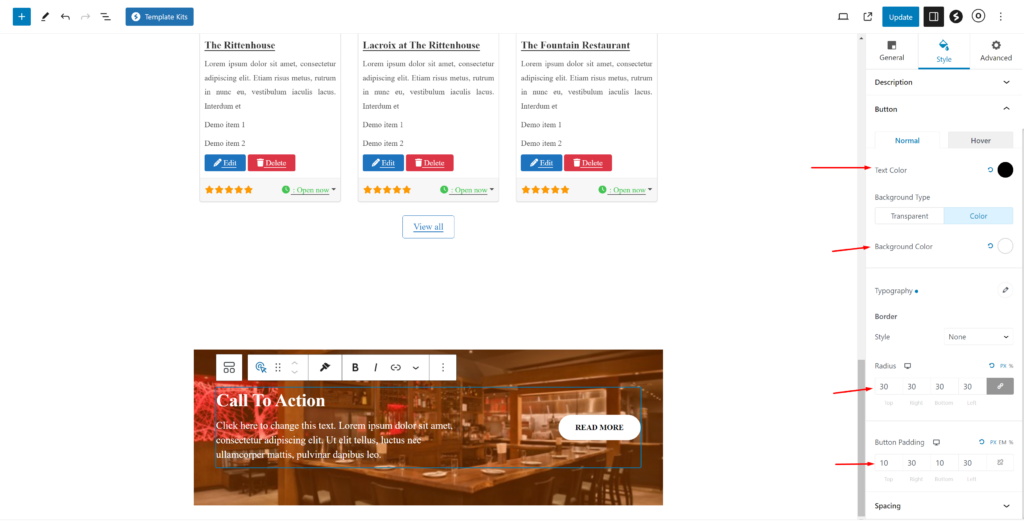
let’s add some style to the button.
Text Color: #000000
Background Color: #FFFFFF
Radius: 30px all sides
Padding: 10px, 30px, 10px, 30px

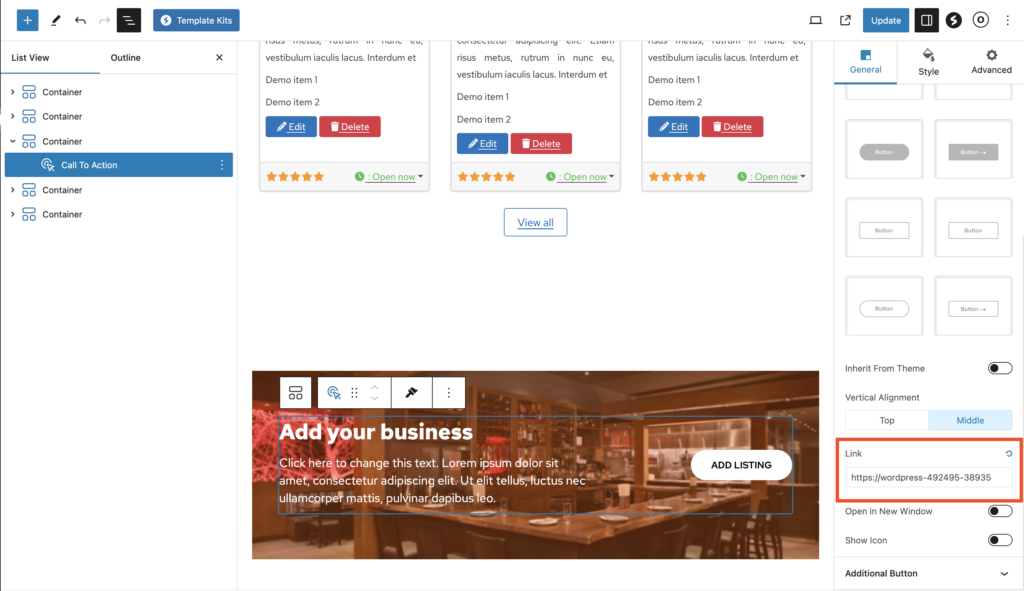
Let’s change the button text to Add Listing and the link to the Add Listing page link.

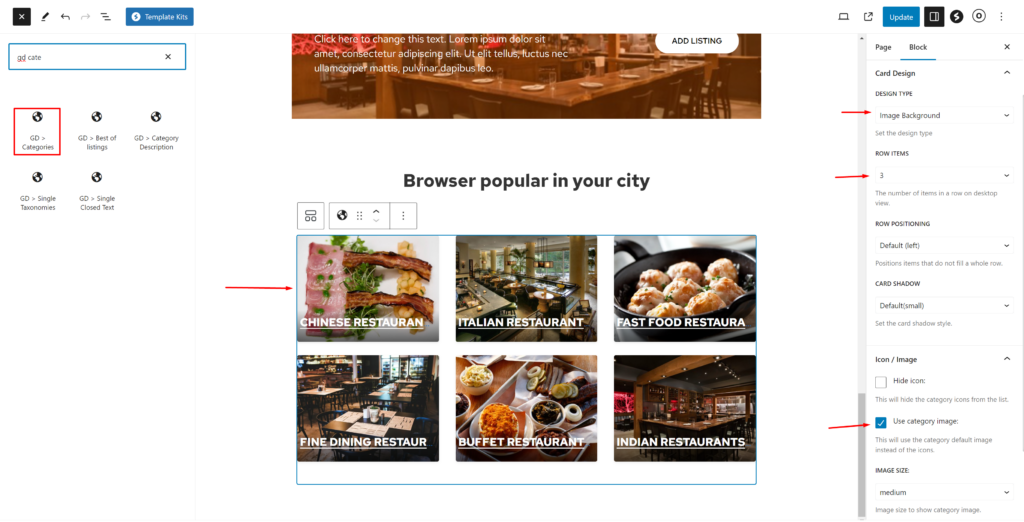
So now our CTA section is completed. we will add one more section the GD > Categories section below it.
Settings will be the following
Design type: Image Background
Row Items: 3
Enable Use Category Image

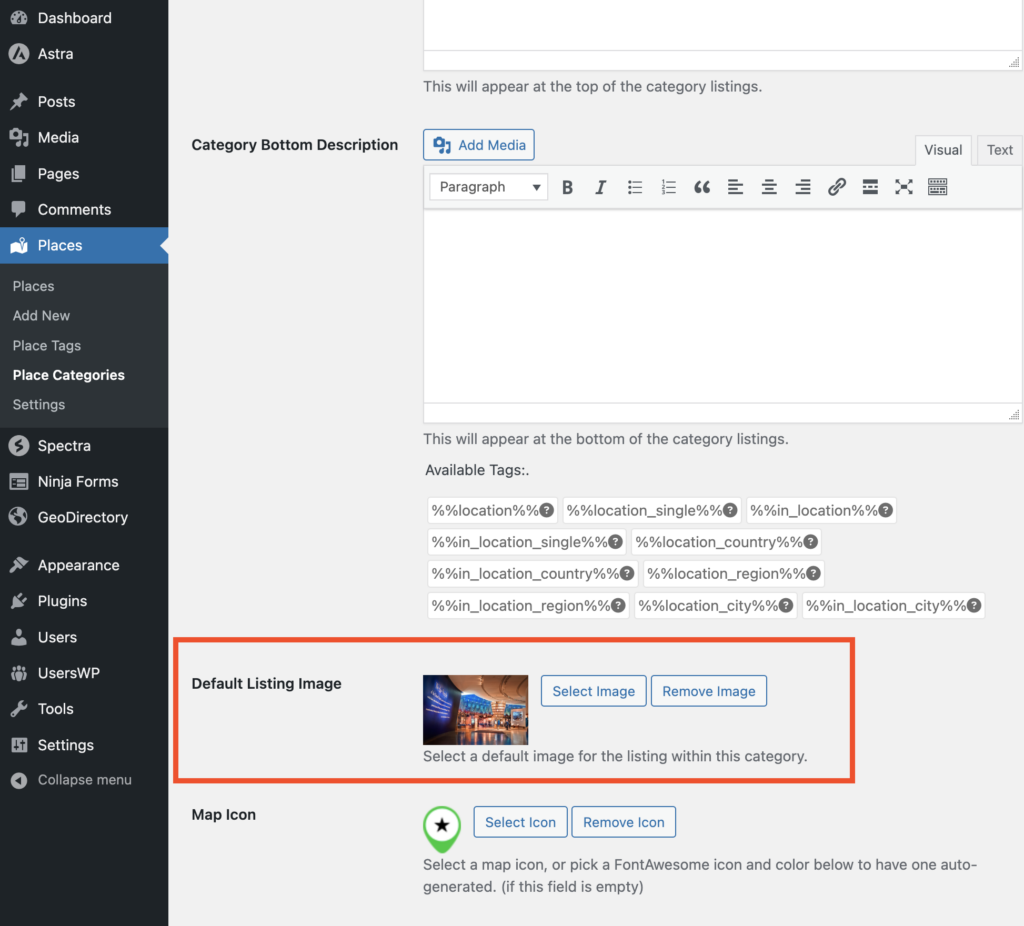
You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

There you go now let’s add the last section for social media link display. we will call it STAY IN TOUCH.
Add a new empty container with background #000000.

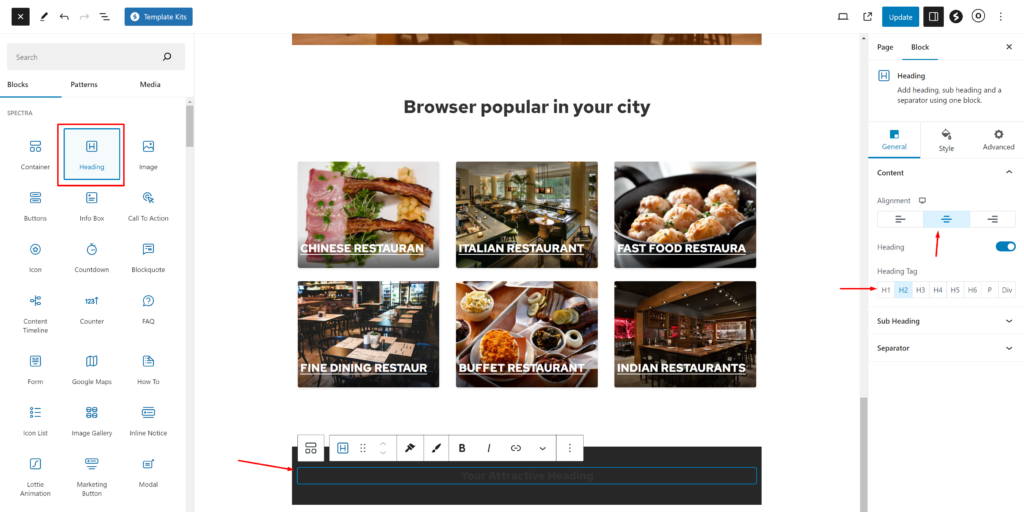
Now we will add a heading in this container with Alignment: Center and Heading: H3

I will add the text “Stay in Touch”
Color: #ffffff
Font Size: 24px

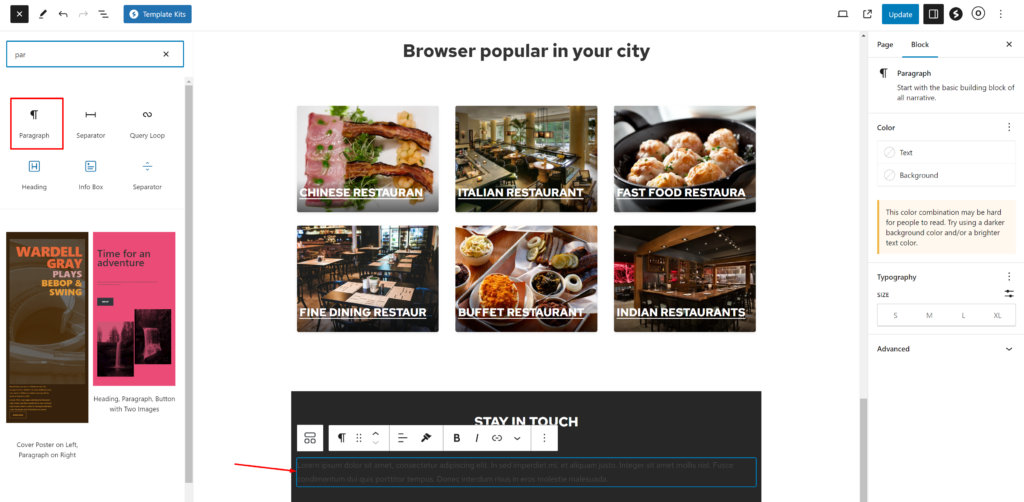
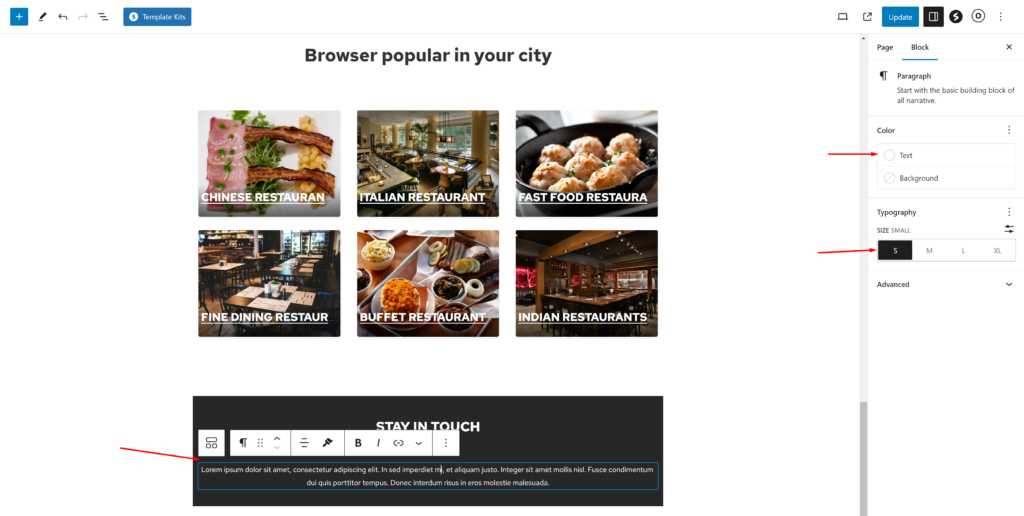
Let’s now add a paragraph below it to add some text.

Add some style
Text Color: #ffffff
Size: Small

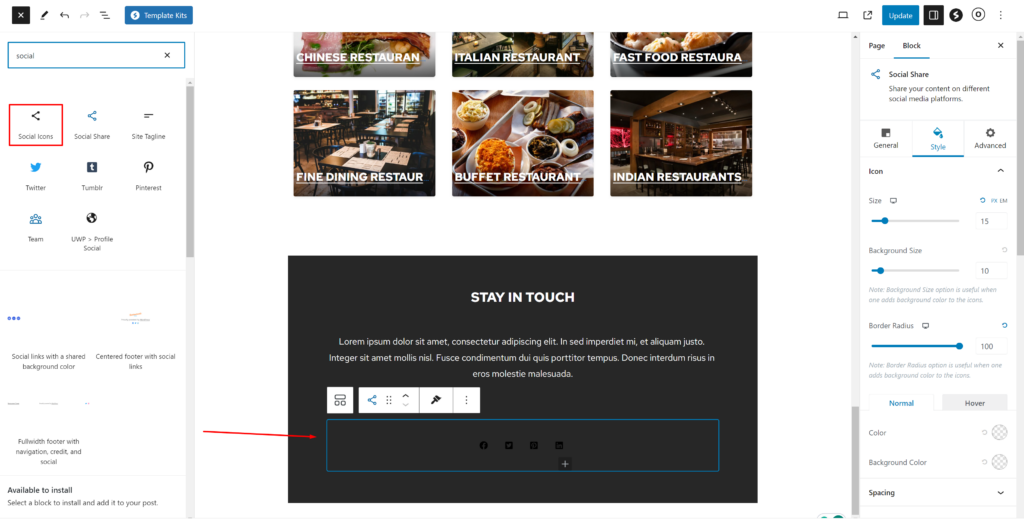
Now we will add the social icon block below it.

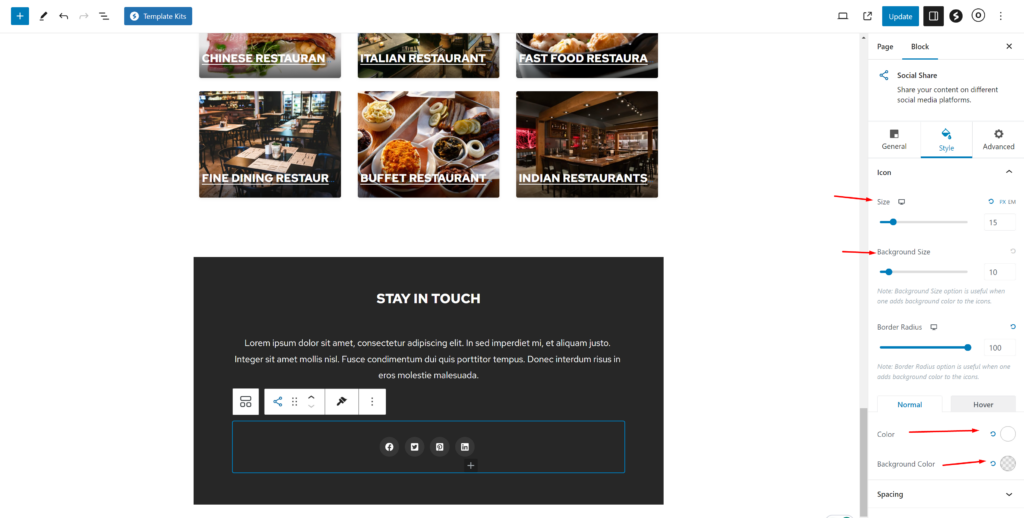
In this social icon block add the following style
Size: 15px
Background size: 10px
Border Radius: 100
Color: #ffffff

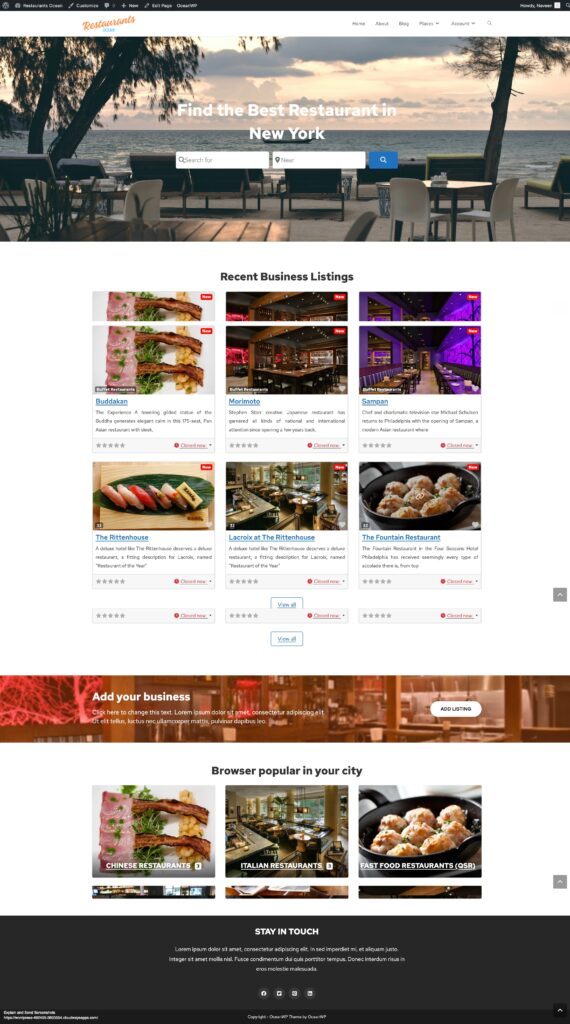
Congratulations! Your homepage is Completed.

2. OceanWP Directory Website Listings and Search page design
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
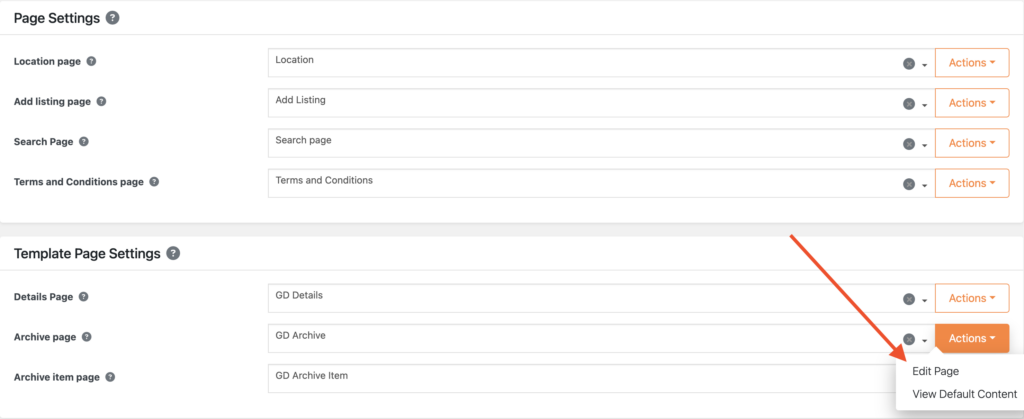
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.
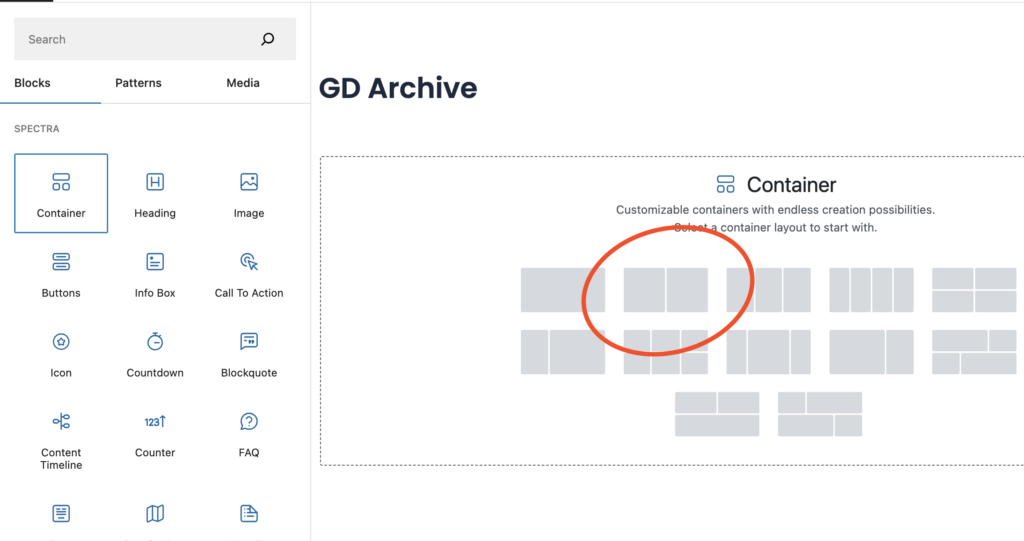
Now add a container with two columns.

Now on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
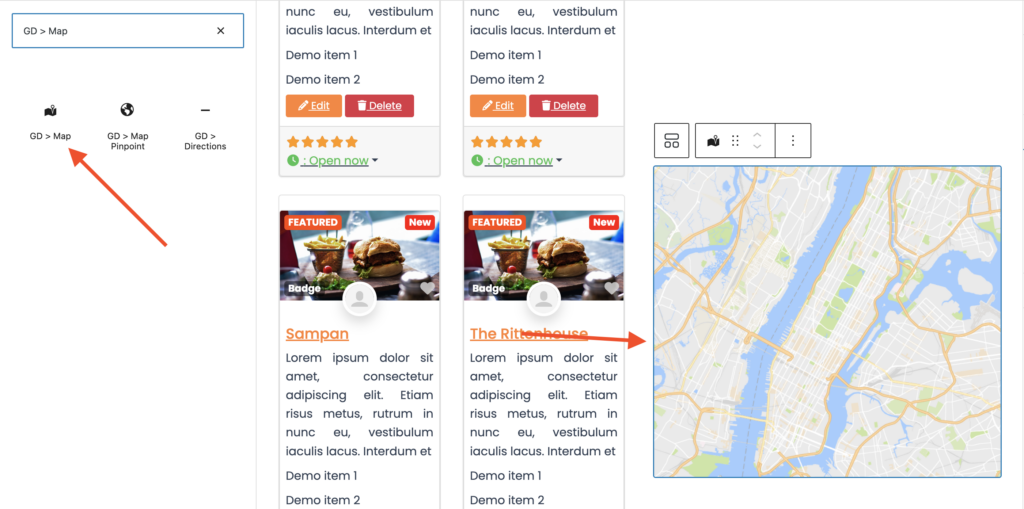
On the right column, we will drag the GD > Map block.

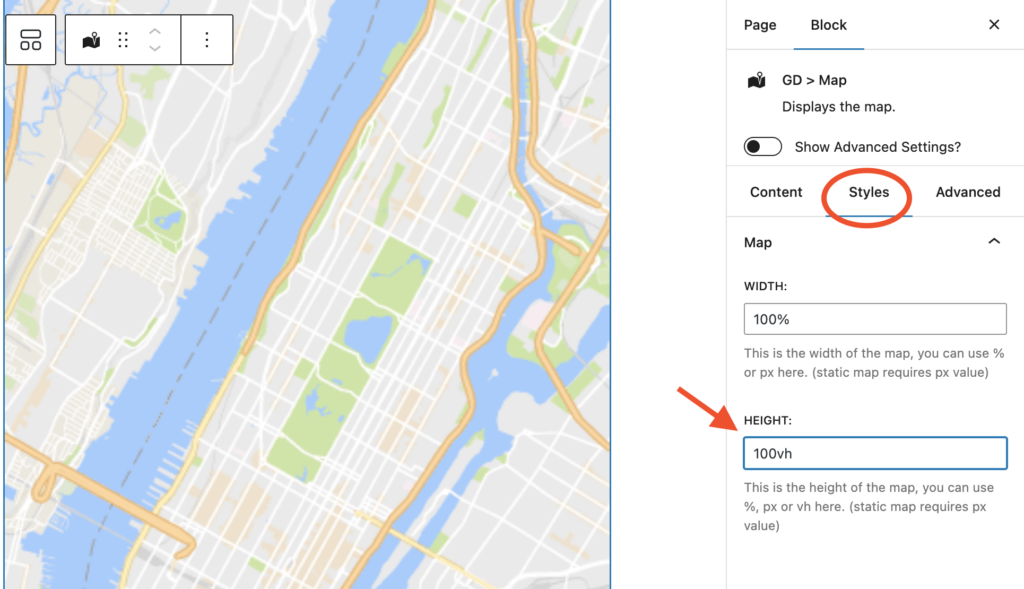
we will keep all the settings default for the GD > Map. let’s give it some height and I have decided to give it the height of 100vh.

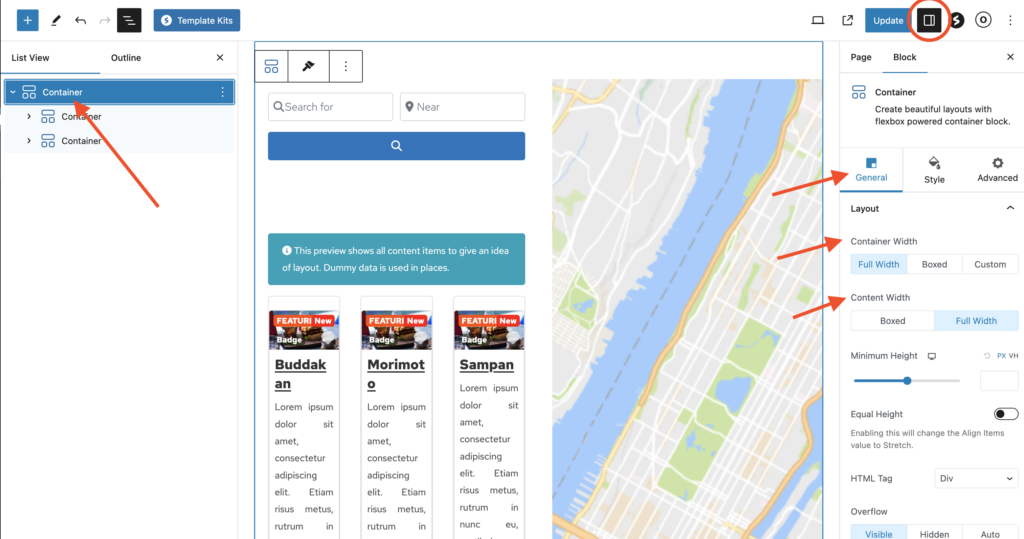
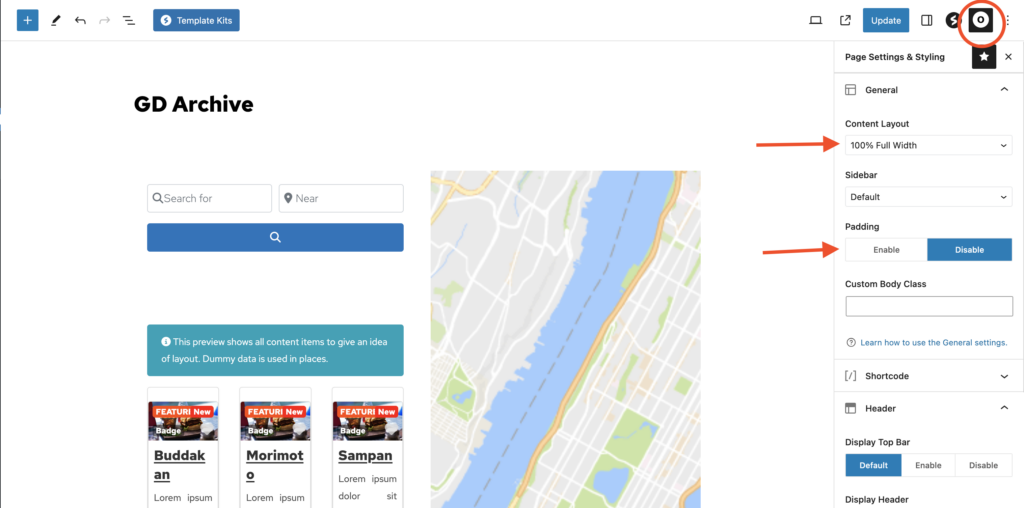
Now just set the main container to full width by following below instructions given in the image below.

Now we will set the Archive page template to Full width

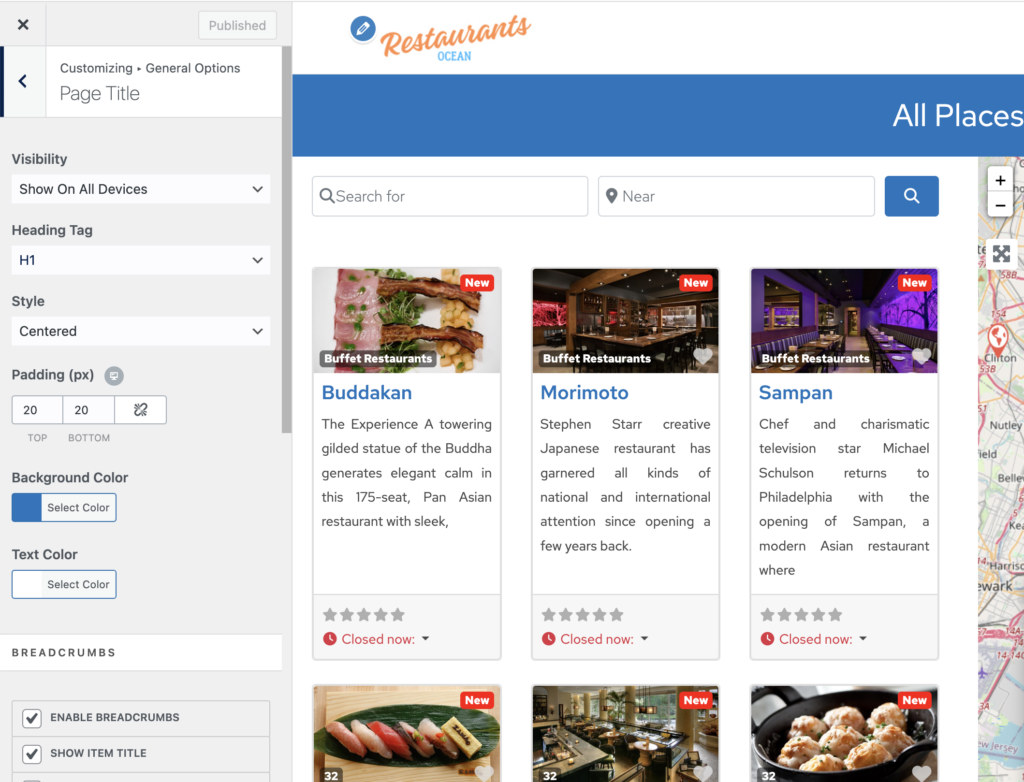
we will also adjust the header style section for all pages from the Theme Customizer > General Options > General Settings.
with Style
Heading Style: Centered
Padding: 20px
Background Color: #1e73be
Text Color: #ffffff

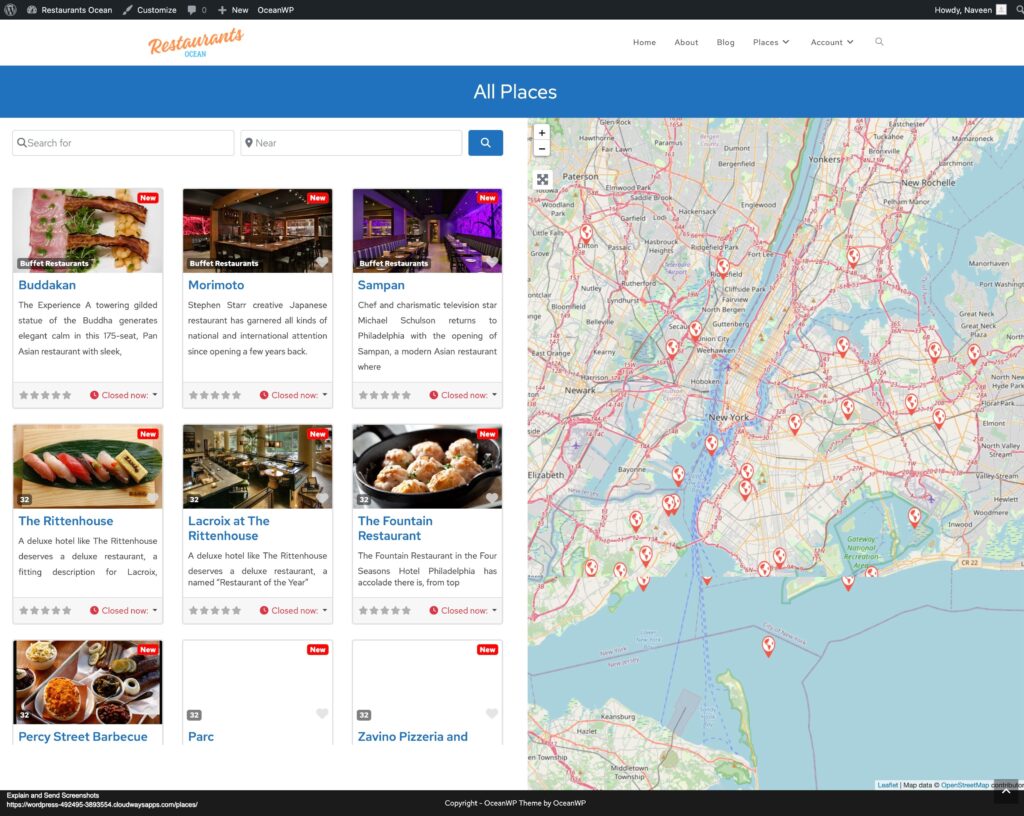
Now after this, the Listing Archive page is ready.

Another option is to use the GD > Simple Archive block as explained in this tutorial on how to Build a Directory Website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
So now our GD Search and Archive page is ready.
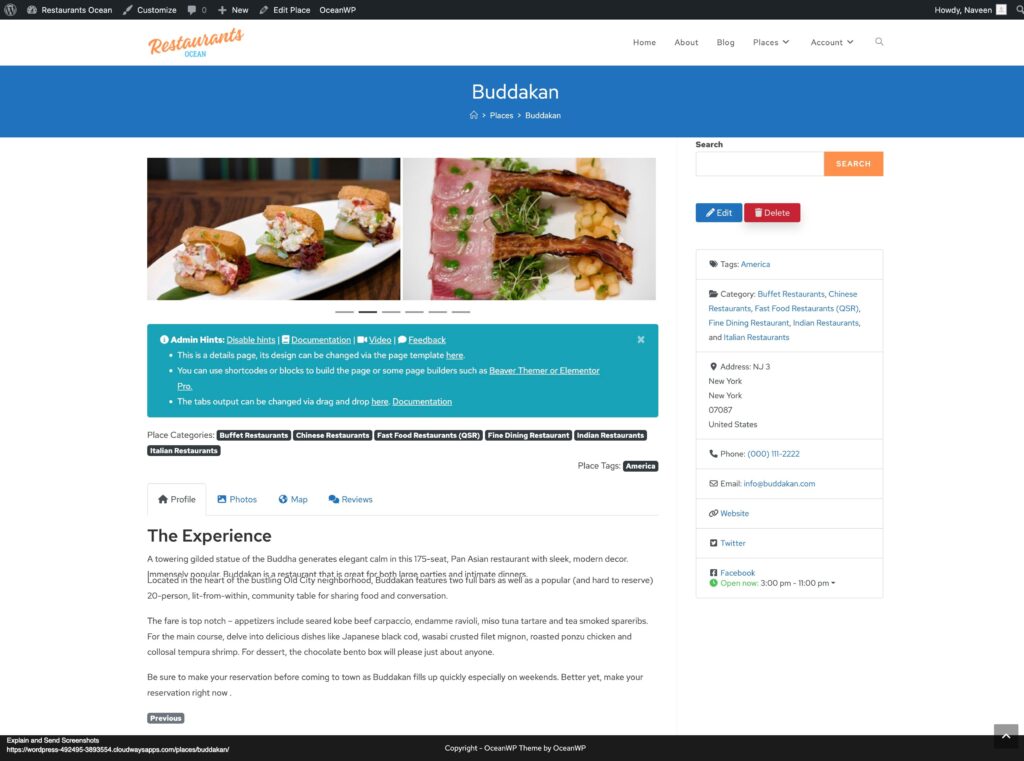
3. OceanWP Directory Website single Listing page design
Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
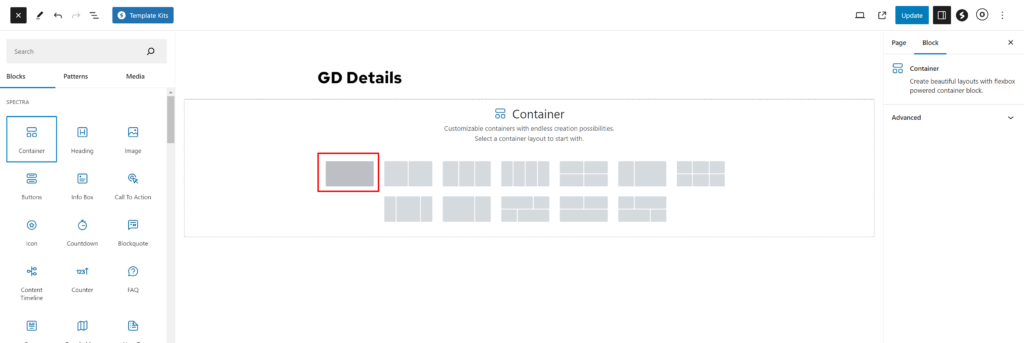
we will remove all these default content and add a new container.

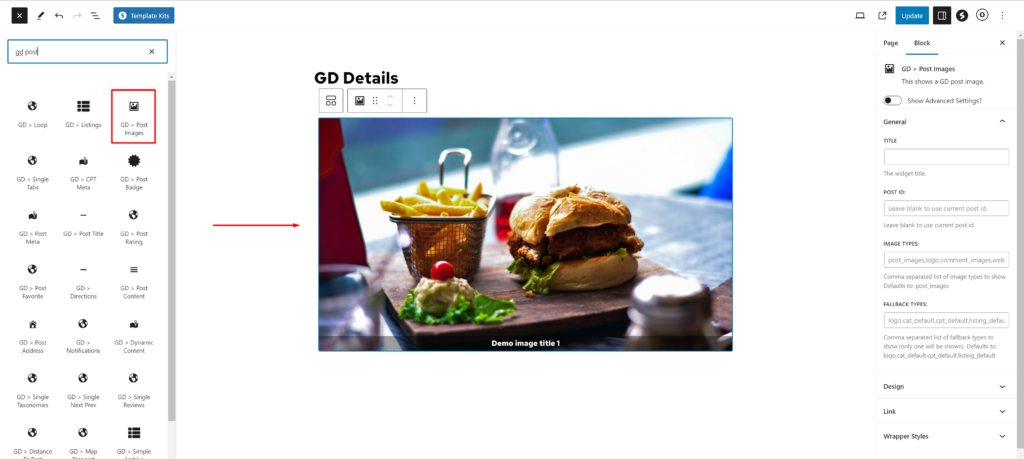
Let’s first add an image slider at the top of the Listing Detail page. we will drag the GD > Post Image block in this container.

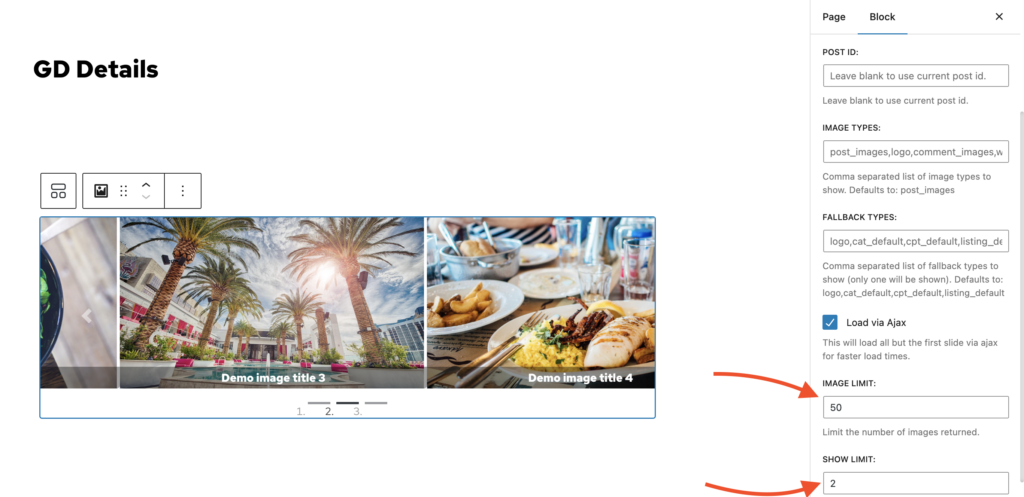
In this GD > Image block adjust the following settings.
Image Limit: 50
Show Limit: 2

Now let’s add one more container below this container. where we will add other required blocks of the Geodirectory Detail page.

Now let’s add all required GD Detail page shortcodes here one by one. Which includes GD > Single Taxonomies, GD > Single Tabs, GD > Single Next Prev.
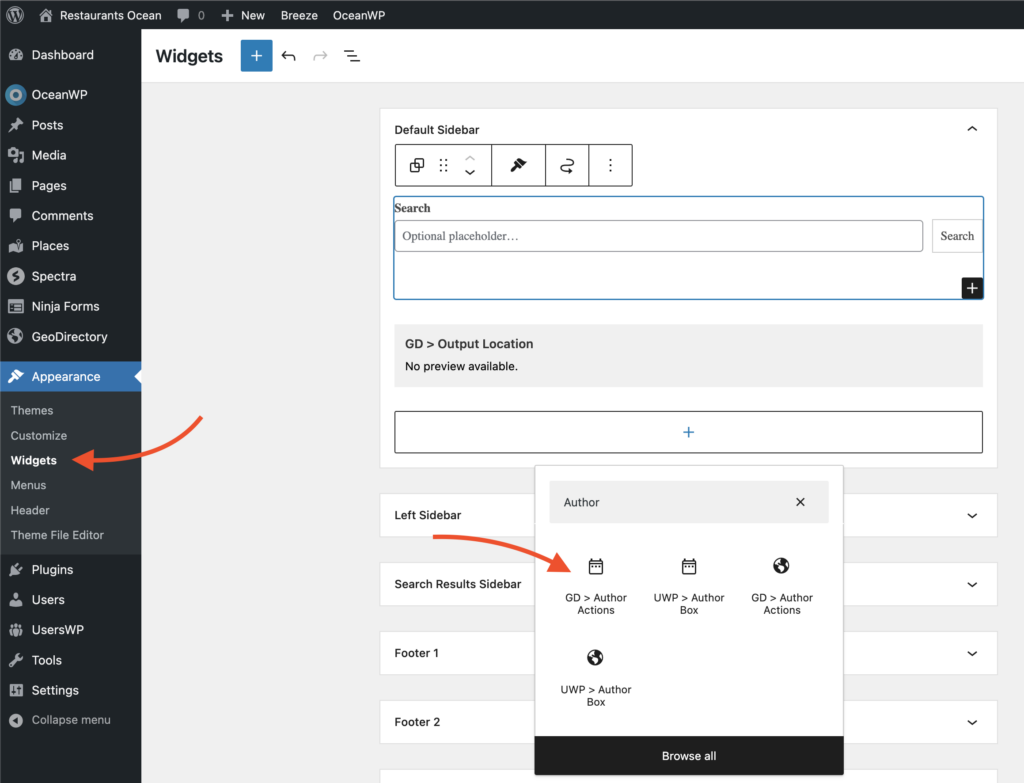
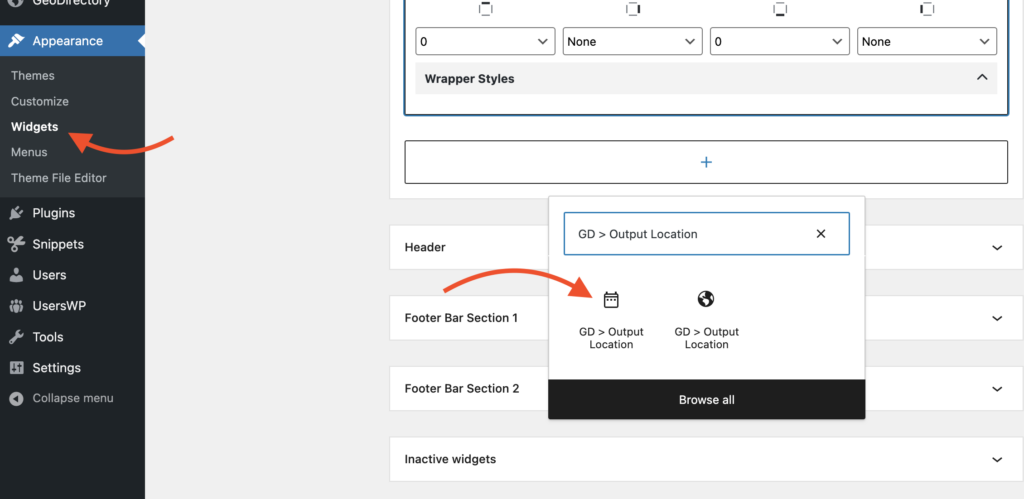
Now it’s time to add some sidebar widgets. so we will go to wp-admin > Appearance > Widgets.
Add GD > Author Action widget in the main sidebar. This widget will provide an Edit, Delete Listing option to the Listing Author.

Add one more widget GD > Output Location. This widget will show all major listing details that have been marked to be visible on the Detail page.

After doing this our Listing Detail page has been completed.

Adding premium features to your OceanWP Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Make your directory website stand out by following this guide: Create a professional directory website.
The possibilities are limitless.
Newsletter - Stay Updated!
Get the latest news, tips, and exclusive content directly in your inbox.