The World’s Most Advanced And Scalable WordPress Directory Plugin
Today, GeoDirectory is the only WordPress directory plugin on the market that can scale to millions of listings and withstand the battering of traffic that comes along with that.
Get GeoDirectoryWhat can i do with GeoDirectory?

In this post , we will discuss:
- The Importance of Event Listing Websites for an Effective Promotion
- Promotion Strategies
- What are popular Events Promotion Strategies?
- Top Event Listing Websites to Reach a Broader Audience
- Alternative Websites for Listing Events to Boost Promotion
- Limitations of Traditional Event Listing Websites
- Creating Your Event Listing Website
- Introducing the GeoDirectory Events Add-On
- GeoDirectory Events Premium Features
The Importance of Event Listing Websites for an Effective Promotion
Promoting an event through Event Listing Websites is more important than ever in today’s busy world.
With so many options, such as concerts, workshops, webinars, and conferences, it’s tough to stand out.
The market is crowded, and people have endless choices, so it’s easy for your event to get overlooked.
Limited visibility, competition, and information overload can hurt attendance.
Recognizing and addressing these challenges is key to hosting a successful event.
Promotion Strategies
One of the best ways to stand out is through multi-platform promotion.
Relying on just one channel limits your reach and may not connect with your entire target audience.
People find events in different ways.
Some through social media, others through event listing sites or local boards.
Promoting across multiple platforms widens your reach and increases your chances of attracting more attendees.
This approach boosts visibility and keeps your event in your audience’s mind.
In today’s media landscape, using multiple platforms isn’t just helpful, it’s essential for maximizing your event’s impact.
What are popular Events Promotion Strategies?
Leveraging as many popular Event Listing portals as possible is a strategy I highly recommend.
Event Listing platforms like Eventbrite, Facebook Events, and Meetup, to name a few, have large user bases that provide immediate exposure.
Listing your event on these sites taps into their audiences and uses their built-in marketing tools.
This increases your chances of reaching attendees who might not have found your event otherwise, saving time and resources.
These Event Listing sites offer features like targeted ads, ticketing, and community engagement tools, boosting your promotion without needing a big investment.
While popular event listing sites are valuable, creating your own event listing website offers more control and, possibly, monetization options.
It allows you to customize branding, user experience, and content for your audience.
You can generate extra revenue by allowing others to promote their event on your site, charging for premium listings, selling ads, or offering subscriptions.
Plus, it helps build a community, encouraging repeat attendance.
Combining the reach of event listing websites with the control of your own event listing website creates a powerful strategy for both exposure and profitability.
Top Event Listing Websites to Reach a Broader Audience
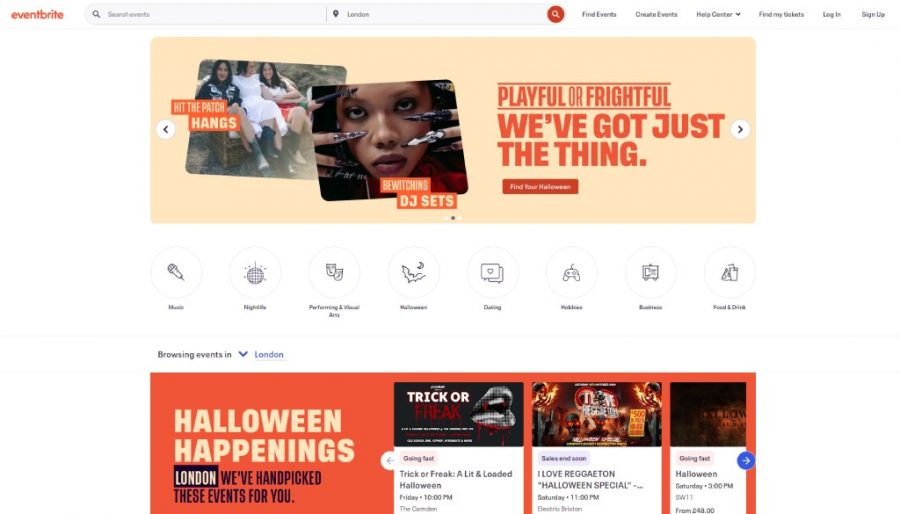
1. Eventbrite

Eventbrite is a top event management and ticketing platform widely used by organizers and attendees worldwide.
It supports events of all sizes, from local gatherings to major conferences.
Its popularity and user-friendly design make it a go-to choice for reaching a broad audience and boosting event visibility.
Eventbrite’s strength is in its powerful ticketing and event management tools.
Organizers can easily create event pages with customizable templates, detailed descriptions, and multimedia.
The platform supports various ticket types, like free or paid tickets, reserved seating, early-bird specials, and discount codes, offering flexible pricing.
Eventbrite’s analytics track sales, attendee demographics, and marketing performance, helping organizers make data-driven decisions.
Integrating social media and email marketing tools makes promotion easier and more effective.
Eventbrite Pricing
Eventbrite is free to use to host free events, making it a great option if you’re not charging for tickets.
However, Eventbrite charges a fee for paid events based on the ticket price and payment processing.
The fees can be passed on to the attendees or absorbed by the organizer, giving you flexibility in managing costs.
This pricing structure makes it accessible for both small community events and larger, ticketed gatherings, with the added benefit of Eventbrite’s built-in promotional tools and ticketing services.
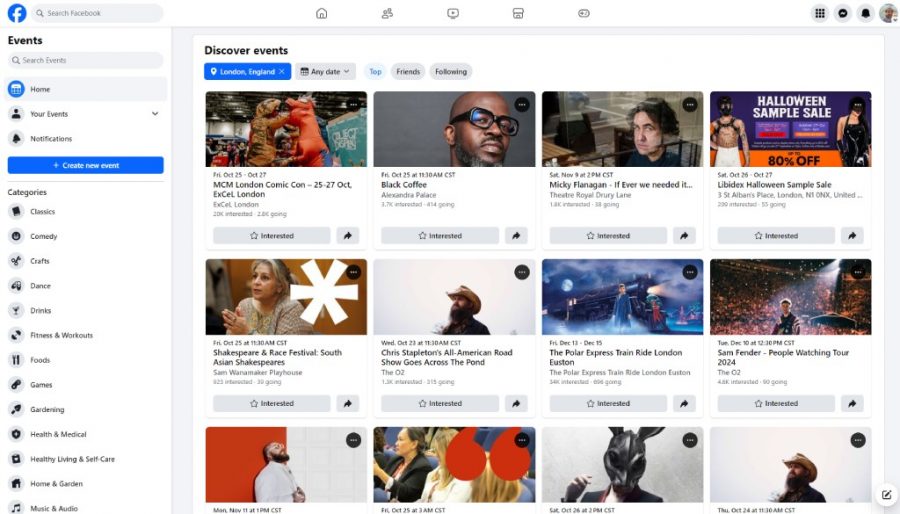
2. Facebook Events

Facebook Events is a powerful tool for promoting your event, offering access to a massive, diverse audience.
Creating an event taps into your network, encouraging attendees to share it and expanding your reach.
Social media’s interactive features allow for real-time engagement through updates, questions, and event discussions, building excitement and community.
A key advantage is Facebook’s targeted advertising, letting you reach specific audiences based on demographics, interests, and location.
You can optimize your marketing with customized ads and use analytics to track performance and adjust strategies.
Combining organic reach with targeted ads, Facebook Events helps boost visibility and attract the right attendees.
Facebook Events Pricing
Facebook Events offers a free way to create and promote your events.
If you want to boost your event’s visibility even more, you can set up a paid ad campaign to reach a broader audience.
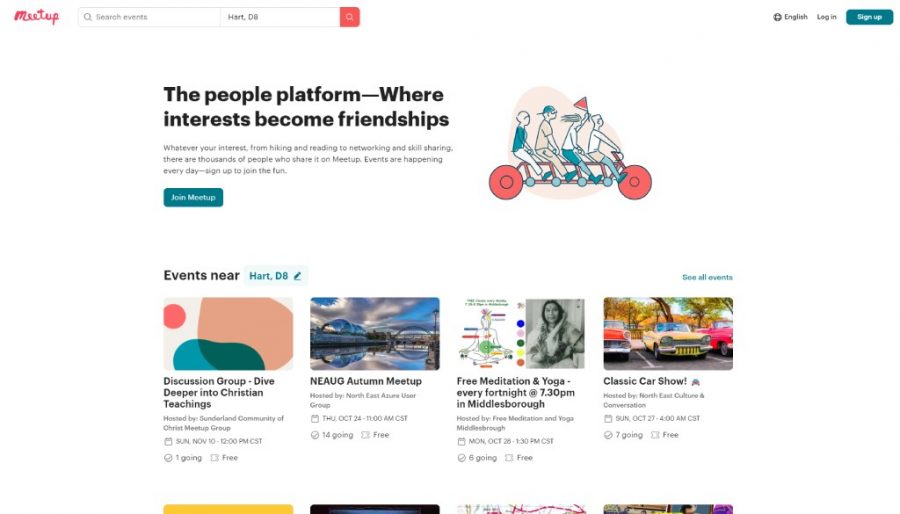
3. Meetup

Meetup is designed to build communities around shared interests, connecting people in real life for activities or learning.
Organizers create groups where members regularly interact, fostering a sense of belonging and lasting relationships.
It’s ideal for recurring events, like workshops or hobby groups, and attracts people eager to join based on their interests.
Meetup’s algorithms recommend your group to users with similar passions, helping it grow over time.
This makes it an excellent tool for reaching a targeted audience and building a loyal following.
Meetup Pricing
Meetup offers a free version for creating and listing events, making it easy to start and grow a community.
However, for organizers looking for more advanced tools, Meetup Pro is available as a paid option.
Meetup Pro provides additional features like enhanced analytics, custom branding, and the ability to manage multiple groups under one account.
This allows for more control and scalability, making it a good choice for larger organizations or businesses looking to foster communities across different locations.
The free version is perfect for smaller, local groups, while Meetup Pro caters to those needing more robust event management features.
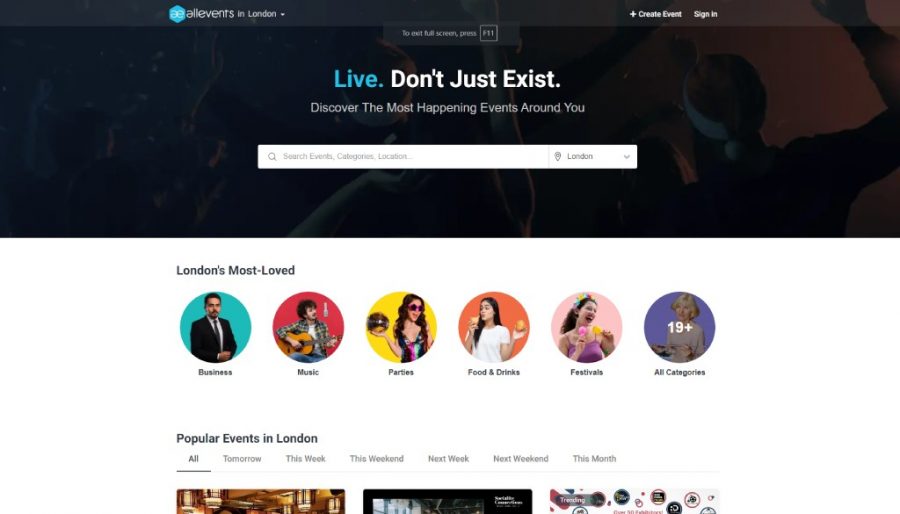
4. AllEvents.in

AllEvents.in is a global platform for discovering and promoting events across various categories and locations.
It lists millions of events, from concerts and festivals to webinars and conferences, allowing users to find events that match their interests.
Its easy-to-navigate interface lets users filter by category, date, and location, making event discovery simple.
AllEvents.in’s global reach gives organizers access to a wide audience.
The platform provides tools for creating detailed event pages with descriptions, images, and ticketing options.
Users can engage by showing interest, sharing events, or adding them to calendars, with personalized recommendations increasing engagement and attendance.
AllEvents.in Pricing
AllEvents.in provides free event listings, making it accessible for organizers with any budget.
Premium options are available for those wanting to boost their event’s visibility, offering additional promotional features to reach a wider audience.
5. Local Online Calendars and Forums

Tapping into local networks is a great way to promote your event, especially when targeting a specific area.
Local online calendars and forums help you reach people interested in nearby events, boosting attendance and fostering community support.
Community boards and local media outlets like newspapers, radio, and TV often have free event listings.
Platforms like Nextdoor, local Facebook groups, and community-specific Reddit threads allow for personal engagement with potential attendees.
Local blogs and influencers can also help spread the word.
These resources ensure you connect with a local audience that values community events.
Alternative Websites for Listing Events to Boost Promotion
While the following are not traditional event listing websites, they can be just as effective, if not more so, in 2024 for promoting your event to an audience that wasn’t necessarily looking for one.
This approach is a form of outbound marketing, as it involves proactively putting your event in front of potential attendees rather than waiting for them to find it on their own.
1. Instagram

Instagram is a powerful platform for event promotion, especially among Millennials who use it to discover events.
Its visual design makes it perfect for showcasing your event with photos, videos, and behind-the-scenes content, creating excitement and drawing attention.
Instagram offers targeted advertising tools to reach specific demographics like age, interests, and location, helping you connect with your ideal audience.
Features like Stories, Reels, and IGTV keep your audience engaged, while hashtags, geotagging, and influencer partnerships can expand your reach.
Interactive elements like polls and countdowns further boost engagement and build excitement leading up to your event.
Instagram Pricing
Instagram is free to use for event promotion, allowing you to share posts, stories, reels, and more to engage your audience.
However, for greater reach and targeting, Instagram offers paid advertising options.
With Instagram Ads, you can promote your event to specific demographics based on factors like age, location, interests, and behaviors.
2. Tik Tok

TikTok is a powerful platform for reaching Gen Z, emphasizing short, engaging videos.
It allows event organizers to capture attention creatively, and its algorithm can make content go viral, even without a large following..
To promote your event, utilize popular trends, challenges, and hashtags.
Share behind-the-scenes content or interactive challenges to build excitement and encourage user participation.
Like on Instagram, collaborating with influencers can boost your event’s visibility, as their followers trust their recommendations.
TikTok’s targeted ads also help you reach specific demographics based on age, interests, and location.
Leveraging these features can create buzz and drive attendance.
Tik Tok Pricing
TikTok is free for sharing event-related content. It lets you use trends, challenges, and hashtags to promote your event organically.
For expanded reach, TikTok offers paid advertising options like In-Feed ads and Branded Hashtag Challenges, which allow you to target specific audiences based on demographics, interests, and behaviors.
Depending on your promotional goals, these paid options can increase visibility and engagement for your event.
3. YouTube

YouTube is an excellent platform for event promotion, offering access to over two billion monthly users.
Its video content lets you showcase your event through highlight reels, speaker intros, behind-the-scenes clips, or trailers, giving potential attendees a real feel for what to expect.
A major benefit is YouTube’s search and recommendation algorithms, which boost your content’s visibility over time.
Optimizing videos with keywords, thumbnails, and descriptions helps you reach a broader audience. YouTube Live also enables real-time engagement through live streams or Q&A sessions.
Like with Instagram and TikTok, collaborating with YouTube creators can further expand your event’s reach.
Using YouTube’s features can generate excitement and draw in attendees.
YouTube Pricing
YouTube allows you to promote events for free by uploading content like trailers, highlight reels, or behind-the-scenes footage.
For those looking to expand their reach, YouTube offers paid advertising options such as TrueView ads, which allow you to target specific audiences based on demographics, interests, and search habits.
Limitations of Traditional Event Listing Websites
High Competition
Traditional event listing websites are convenient and provide a built-in audience, but they come with challenges.
One of the biggest issues is the competition.
These websites are packed with event listings, all fighting for the same audience’s attention.
With so many event listings, it’s tough for your event to stand out unless you invest extra in promotions or featured spots.
This overcrowding can limit your event’s visibility, making it harder to draw in attendees.
Limited Customization and Branding
Another drawback is the limited customization and branding options.
Most traditional event listing websites offer a standard event listing template, which doesn’t allow much room for personalization.
This makes it harder to showcase your brand’s identity or create a unique experience that connects with your target audience.
As a result, your event might come across as generic, affecting how potential attendees perceive it.
Fees and Revenue Sharing
Fees and revenue sharing are another issue.
Many platforms charge fees for listing events or take a cut from ticket sales.
For smaller events or organizations with limited budgets, these costs can quickly add up, cutting into profits and limiting what can be reinvested in further promotion.
Dependency on Platform Policies
Finally, there’s the issue of relying on platform policies.
You’re subject to their rules, algorithms, and terms of service, which can change without warning.
These changes can directly affect your event’s visibility and reach.
For example, if a platform shifts its algorithm to favor certain events, your listing could drop in search results.
This lack of control over your event’s promotion can create unexpected challenges for your marketing strategy.
Creating Your Event Listing Website

Building your event listing website brings a lot of advantages to your event promotion.
Full control over content, design and the ability to build a dedicated audience
The biggest perk is having complete control over both content and design.
Unlike traditional platforms that limit customization, your site lets you shape everything to match your brand’s identity and vision.
This allows you to create a user experience that truly connects with your audience, making your events more engaging and memorable.
You’re not just “renting” an audience from third-party platforms.
You’re building your own community.
This allows you to foster stronger relationships, encourage repeat visits, and build a loyal following over time that nobody can take away from you.
Encouraging Community Engagement
Another big advantage is boosting community engagement by letting others publish events on your website.
By allowing user-generated content, you enrich the variety of events listed and increase site traffic as more people visit to post and discover events.
This collaborative approach turns your site into a central hub for events in your niche or local area, creating a sense of community among users.
Increased engagement can lead to more interaction, networking opportunities, and a livelier, more vibrant platform.
Opportunities for extra Monetization
Finally, building your event listing site opens up several monetization opportunities.
You can charge for event listings or offer premium features to organizers looking for more visibility or special tools.
Selling advertising space is another way to generate income, allowing businesses to reach your audience while boosting your revenue.
These strategies provide extra income and give you the resources to improve and grow your platform.
Plus, controlling how you monetize ensures that it aligns with your brand values and enhances the user experience rather than taking away from it.
If your event listing website takes off, it could become your primary business, with organizing events becoming more of a secondary pursuit or a personal passion.
Introducing the GeoDirectory Events Add-On
If you want to enhance your event promotion and create your personal Event Listing Website for free, the GeoDirectory Events plugin for WordPress offers a powerful solution.
GeoDirectory turns your WordPress site into a complete directory website, allowing you to create a global or regional business directory.
With the Events Add-On, you can easily integrate event listings into your directory, giving you complete control over how events are displayed and managed on your website.
The Events Add-On features user-friendly event submission forms, making adding events simple for you and your users.
For basic search functionality, users can search by event name and dates.
GeoDirectory Events Premium Features
Advanced Search
However, the Advanced Search Add-On is required for advanced search filters like categories or custom event attributes.
This ensures a smooth user experience, allowing visitors to find the events that matter to them easily.
Venue Management (custom post types)
In addition to managing events, GeoDirectory supports venue management.
The custom post-type add-on lets you associate events with specific venues, complete with detailed information and maps.
Event Listing Themes
If you start from scratch, GeoDirectory provides a new elegant event directory theme.
However, it can be integrated seamlessly with your existing website’s theme, ensuring that event listings align with your brand’s look and feel.
Monetization Features
For monetization, the Premium Pricing Manager add-on allows you to sell premium or featured event listings or charge venue owners for business listings.
The Events Ticket Marketplace lets you sell tickets without commission fees (except credit card fees) while allowing you to charge third-party organizers for promoting their events.
The Advertising Add-On allows you to display ads across your site beyond the event directory pages, providing additional revenue streams.
Compared to traditional event listing platforms, GeoDirectory offers significant advantages, such as complete control over your site’s design and branding.
No commission fees on ticket sales or listings.
This allows you to keep 100% of your revenue while opening up new monetization options and encouraging community engagement.
If you’ve relied solely on word of mouth or traditional methods to market your Real Estate Agency and property listings, you’re missing out on a huge opportunity.
Building your real estate website can open up a whole new world of potential buyers, giving you a platform to showcase your properties and build your brand in a way that reaches far beyond your local network.
In this article, I’ll explain why you should have a personal website and the steps to building one.
I’ll also share some tools you can use to build your real estate website using WordPress.
Should real estate agents have personal websites?
As a real estate agent, you can create a website to list and browse properties for sale or rent.
You can add detailed property descriptions, photos, and virtual tours for each property.
You can also provide information like contact details, interactive maps, and reviews.
This allows users to explore potential spaces from their devices.
You might have heard of Zillow and Realtor.com, both leading real estate marketplaces.
Here are some more examples of excellent real estate websites for inspiration:
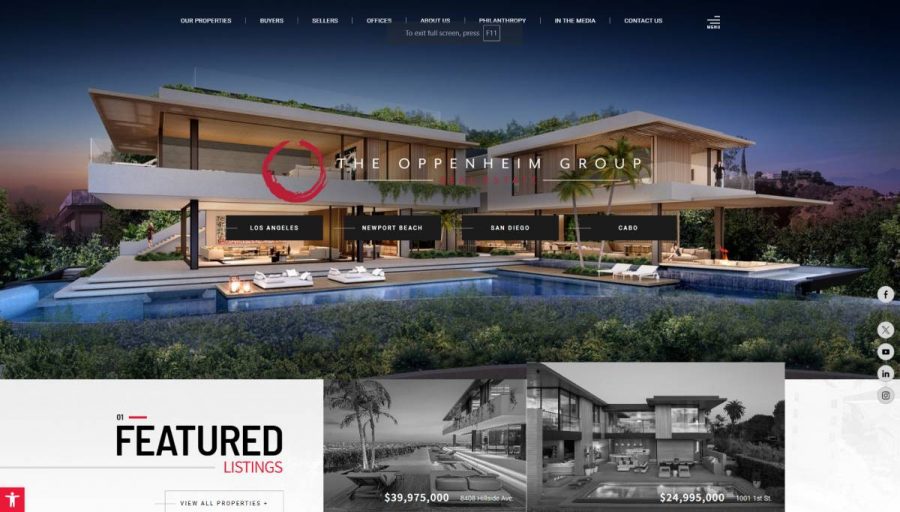
The Oppenheim Group

SERHANT
The Agency

Real estate websites allow users to browse a wide range of properties easily.
Save time by viewing virtual tours and gain valuable market insights to make informed decisions.
So, is it advisable for real estate agents to have personal websites?
The short answer is yes! Here are three reasons why:
- Improve visibility and credibility. A real estate website can enhance your online presence and make it easy for potential clients to find you through search engines like Google. It also helps you establish credibility and expertise in the real estate market.
- Create a unique brand identity. Setting up a real estate website means you can create a unique brand identity. Showcase listings, share client testimonials, and blog about relevant topics to build a stronger connection with viewers.
- Direct communication and lead generation. A personal real estate website provides a platform for direct communication with potential clients. You can also add lead generation features to it to capture contact information and track user behavior to enhance marketing efforts.
Can a real estate agent create their own website?
Yes!
A real estate agent can create a personal website in simple steps. There are three main options available to you:
- Hire a developer to help you create a custom real estate website. This option can be expensive but can result in a unique and feature-rich website.
- Use a DIY website builder or real estate-specific platform to create a website using drag-and-drop builders. Real estate-specific platforms come with built-in features for real estate agents, like showcasing listing and lead capture forms, but often lack customizability and flexibility.
- Use WordPress to create a real estate website, if you want customization and flexibility. Numerous plugins and themes are available in the WordPress ecosystem, and you can get the exact look and feel you want on a budget.
We recommend WordPress because you will completely own your site and the data you collect.
You can do several things to make your real estate website unique.
Let’s go through some examples quickly:
- High-quality visuals. Consider investing in high-quality photos and videos to showcase properties on your website. For example, you can add drone footage, 3D walkthroughs, and high-res images of the interior to deliver a more immersive user experience.
- Interactive features. Virtual tours, interactive maps, and mortgage calculators are excellent tools you can add to your real estate website to engage site visitors.
- Helpful resources and guides. You might consider publishing a resource section with valuable content such as buying/selling tips, market analysis, real estate news, and neighborhood guides.
What are the steps to create a website similar to Zillow?
Creating a website similar to Zillow involves several steps, including planning, development, and ongoing maintenance.
Let’s break these down into specific steps:
Plan and research
To start planning and researching for a real estate website, start by conducting thorough market research.
In this step, you analyze the real estate market and study the features that make platforms like Zillow successful.
Clearly define the primary objectives of your website.
- Is it to showcase property listings?
- Are you creating a website to enhance user engagement and collect data?
- Or do you want to maximize revenue generation?
In this stage, it’s also essential to identify and understand your target audience and their specific needs.
You should also perform a detailed competitor analysis to identify gaps in the market and uncover opportunities for differentiation.
Design and development
The next step is to start conceptualizing your real estate website.
You can create a list of features to meet your user’s needs.
Some essential features real estate websites have include property filters and search options, listings, interactive maps, and reviews.
Once that’s done, you can design wireframes and mockups to visualize the layout and user interface.
This helps ensure a clear and organized front end.
In terms of design, you want to lean towards a visually appealing and user-friendly interface while prioritizing user experience.
Simply put, this means creating an intuitive navigation experience so it’s easy for users to find what they’re looking for.
At this stage, it’s also essential to choose a platform that best suits your needs and fits your budget.
We recommend WordPress because it gives you access to real estate plugins that make it incredibly easy to add essential features to your website.
The GeoDirectory plugin, for instance, lets you begin adding listings as soon as you install it on your site – no coding required.
Add listings
Once you have your website ready, you can start adding property listings.
Include high-res photos, videos, and detailed descriptions for each listing.
Using a plugin like GeoDirectory, you can also show interactive maps, open house dates, reviews, and search forms.
In addition to this, you may also consider adding helpful resources to your website—such as market insights, buying and selling guides, and neighborhood information—to help users make informed decisions.
Test and launch
Now that your site is ready, all that’s left to do is test and launch!
At this stage, you should thoroughly test your site’s features, ensure they work as intended, and fix any bugs.
How to build a real estate website
Now that you’ve gotten this far, I’m sure you have some questions:
- How do you organize all that property information?
- How do you present it in a way that’s easy for visitors to navigate?
- How do you ensure it looks professional and appealing while delivering a good user experience?
And even if you nail all those elements, how do you drive traffic to your site?
Sure, you could hire someone to build your site for you.
But what if I told you that you can do it quickly and easily using WordPress and a top-notch real estate plugin?
GeoDirectory simplifies creating a property listing website that perfectly suits your market’s needs.
It’s ideal for featuring property listings with essential details like maps, contact information, open house dates, and reviews.
If you decide to use WordPress, you only need a domain name, web hosting, and the GeoDirectory plugin.
Once you have that, follow these steps to create your real estate website:
Step #1: Install the AyeCode Connect plugin
The free AyeCode Connect plugin connects your WordPress website to the GeoDirectory website, allowing you to import pre-built demos.
In addition to this, the free plugin lets you sync license keys of purchases and remotely install and update purchased products.
To install the plugin, go to Plugins → Add New from the WordPress admin panel and search for “AyeCode Connect.”
Click on the Install button and then Activate to start using it.
You’ll see an AyeCode menu item in the sidebar. Click on it, then click the Connect Site button to proceed.
Now, you can import a demo to get started.
We recommend selecting the free Real Estate Listings theme. Once you have it, the free real estate directory plugin (GeoDirectory) will also be automatically installed on your WordPress site.
To do this, click the Real Estate Directory (BlockStrap) option and then the Import button.
When it’s done importing, click the View Site button.
This will give you a site that’s identical to the pre-built demo. It’s a great starting point for creating your own real estate website.
All you have to do now is replace the dummy data with your listings.
Step #2: Customize your website
Now that your site is set up, you only need to customize it.
Start by adding your logo and changing the colors to fit your unique brand aesthetic.
Next, edit the dummy listings and replace the information with your property listings data.
You can add new listings, as well.
The Real Estate Listings theme is incredibly powerful and customizable.
To get started, go to Appearance → Editor.
You’ll see a neat theme editor with a customization menu in the left sidebar.
From here, you can customize the appearance of your real estate website using the block editor.
Header Customization and Navigation
Click the Real Estate Logo, next click the Document Overview icon.

Next, click Header Transparent and then Edit.

Finally, click the chevron icon next to the BS > Navbar Block and again next to the BS > Nav Block.

The menu items will be revealed, and you can now rearrange, edit, or remove them from the menu.
Styles
Select a style combination for the Real Estate Listings theme from the Styles menu item.
Try different styles by clicking on the color palettes to see which fits your brand.
The theme also allows you to add custom styles.
To do this, click on the pencil icon in the sidebar to open the styles in the block editor.
Next, click Colors → Palette → Custom to create a custom palette for your website.
I recommend using a website like Coolors to build a color palette or pick from trending palettes. Click the Done link to continue.
You can also control which color each element should be.
Go to Colors → Elements to set the colors for each page element.
The theme lets you set different colors for text, links, backgrounds, buttons, and headings.
Additionally, you can change the typography styles and how those styles are applied to on-site elements.
Pages
Another neat thing you can do directly from the theme editor is view a complete list of your real estate website’s pages.
You can see all published pages, scheduled pages, drafts, and more.
Templates
The Templates section lets you see all page templates you get out of the box with the Real Estate Listings theme.
You can create new templates from the same screen or reset any customizations made to the default templates.
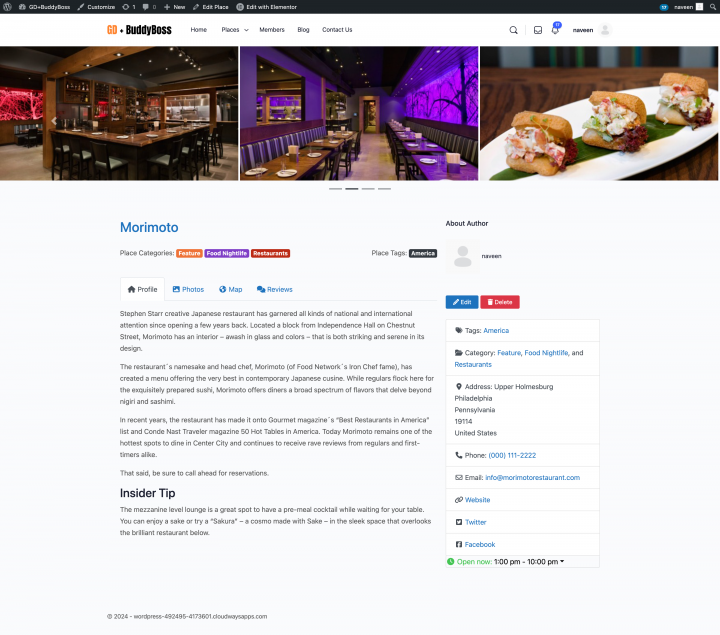
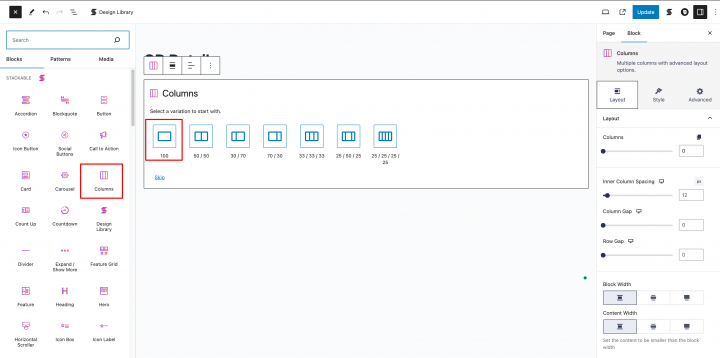
Let’s edit a template together to see the options available. This is the GD Single template:
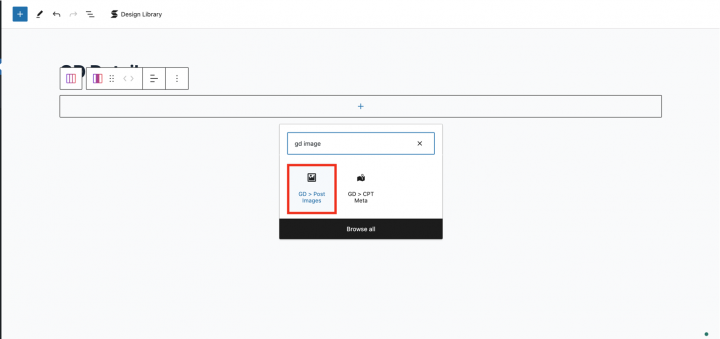
Let’s say we want to change the look and feel of the gallery at the top.
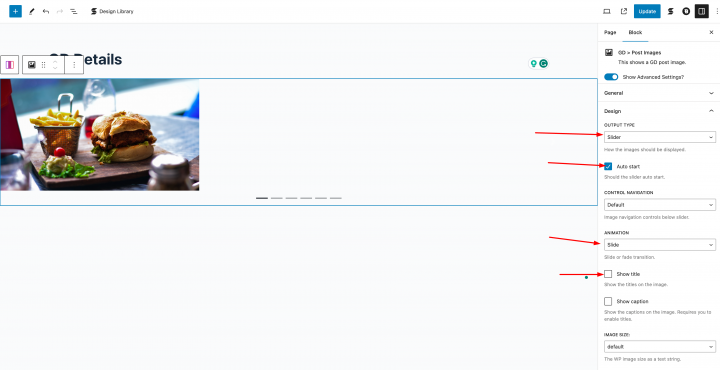
Click on the gallery element to open up its settings in the sidebar on the right.
You can change the Content of the gallery by changing its Image source, Image size, and Lightbox.
By heading over to the Styles tab, you can change the Gallery Styles, Image Styles, and Typography.
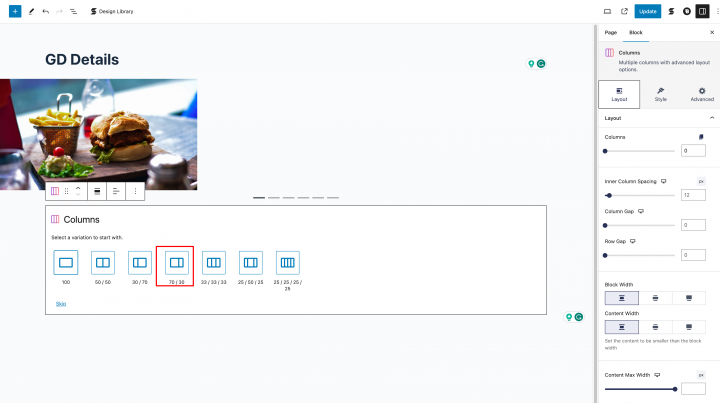
Let’s say you wanted to change the order of the fields that appear in the Overview section.
As before, click on the section and use the dropdown menus in the sidebar to set each field.
In the screenshot above, we’ve switched around Property Type and Price.
Step #3: Add important sections
Real estate websites feature distinct elements like mortgage calculators, walk scores, and virtual tours that set them apart from other websites.
The good news is that the Real Estate Listings theme comes with a free add-on with these elements built-in.
The Real Estate Directory Plugin
The Real Estate Listings Theme comes with a free GeoDirectory add-on called the Real Estate Directory Plugin, which adds a set of extra features tailored for the real estate market to GeoDirectory listings.
These extra features are:
Mortgage Calculator
Mortgage Calculators allow potential buyers to estimate their monthly mortgage payments based on the property’s price, down payment, interest rate, and loan term.
You can integrate it into your site to help buyers understand the financial commitment of purchasing a property.
The mortgage calculator is added to your listing page template from the get-go.
You can customize it by heading over to Appearance → Themes → Customize → Templates → GD Single.
From here, you can set the different fields that appear in the mortgage calculator such as the down payment percentage, interest rate percentage, property tax, monthly HOA fees, and more.
Energy Rating Chart
An Energy Rating Chart displays a property’s energy efficiency. This is typically shown as a letter grade and sometimes as a numerical score.
It helps highlight the property’s sustainability features, which might be a significant selling point for eco-conscious buyers.
The Real Estate Directory Plugin lets you select the Rating Type you want to use for your listings.
If you’re in the US, you might prefer to use HERS, whereas if you’re in the EU, you might instead go with the EPC Rating.
Walk Score
Walk Score is a feature that rates the walkability of a property’s location based on its proximity to amenities like restaurants, shops, and parks.
Adding a Walk Score to each property listing helps potential buyers assess the convenience of the location at a glance.
With the Real Estate Directory Plugin, you can get a Walk Score ID for your property from walkscore.com and enter it in the field.
It will automatically import the data and populate it on the front end.
Virtual Tour
A Virtual Tour is an interactive online experience that allows potential buyers to explore a property’s interior and exterior via 360-degree images or videos.
Offering a Virtual Tour of your property listings enhances the user experience by giving buyers a realistic feel for the property without visiting in person.
The Real Estate Directory Plugin allows you to easily embed a Virtual Tour using tools like Matterport.
Conclusion
Creating a real estate website is pretty easy if you have the right tools in your arsenal.
With WordPress and the GeoDirectory themes and plugins, you can set up your site in a few simple steps and start adding property listings.
The toolset comes with plenty of essential features, including maps, open house dates, reviews, and various search options.
Ready to build your real estate website? Get GeoDirectory today!
Connecting online browsing and in-store shopping is integral to retail success for many businesses.
Adding a store locator to your website can help you guide potential customers to the closest store.
There are several WordPress Store Locator Plugins. However, a good store locator is more than just a map with pins.
It makes it easy for customers to access important details about the store, such as the address, opening and closing times, and directions.
From a technical standpoint, this improves local SEO and helps you drive more organic traffic to your website and, ultimately, to your retail store.
In this article, I’ll show you how you can add a store locator to your WordPress site using the GeoDirectory plugin.
Why you need a store locator on your WordPress site
A store locator is a tool that’s integrated into a website and lets customers find the physical locations of a store based on an address or the customer’s current location.
It uses mapping technology and the company’s store database to help users find the closest store to their location.
Stores with multiple physical locations often use store locators to help users discover their retail stores.
Customers can quickly get directions and information about the stores closest to them.
Some businesses that might benefit from adding a store locator on their website include:
- Chains of restaurants
- Banks, for all their branches
- A chain of hotels
- A chain of convenience stores
- Brands with multiple store locations
These are just a few examples, but store locators are helpful for any business with more than one physical location.
Store locators improve the overall user experience and customer satisfaction.
Reducing prospective customers’ friction when transitioning from online browsing to in-store shopping can help you drive business results.
Let’s go over some of the main benefits of adding a store locator to your website:
- Enhance user experience. Offering users an easy way to locate stores using geographical maps improves the overall user experience of your corporate website.
- Improve local SEO. Search engine robots like store locators. It’s a great way to improve local SEO and make it more likely for your site to appear higher in search engine results. Enhancing visibility in local search results can help boost organic traffic to your business site.
- Boost brand visibility. Creating SEO-optimized listing pages with store locators can help you increase brand visibility and drive traffic to your site and, ultimately, to your retail store.
How to add a store locator to your WordPress site using GeoDirectory
We’ll show you how to add a store locator to your WordPress site using the GeoDirectory plugin.
Arguably the Best Store Locator Plugin for WordPress
GeoDirectory offers a simple yet effective solution for adding a store locator to your company’s website.
You can display store locators with custom map designs, create different types of listings, and display upcoming events or newly launched products on directory pages.
It’s perfect for businesses enhancing their omnichannel strategy by bridging the gap between online and offline channels.
The best part about GeoDirectory is that it’s easy to use.
You can add a store locator to your WordPress site in 3 simple steps:
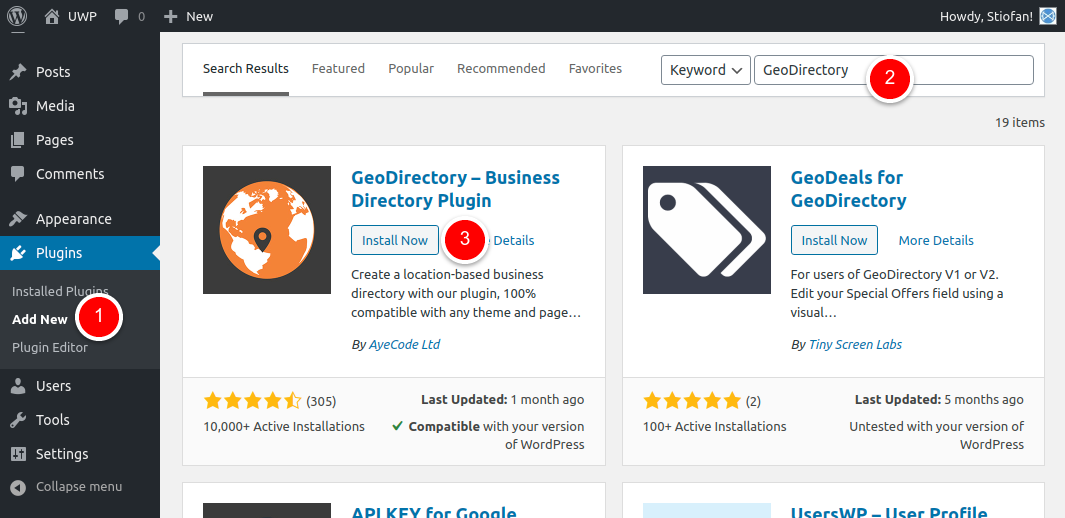
Step #1: Install and activate GeoDirectory
Install and activate the GeoDirectory plugin on your WordPress site to get started. Navigate to Plugins → Add New Plugin and search for GeoDirectory.
Click the Install button and then the Activate button to use it on your site.
After that you will need to:
- Select a default location (if the site is for multiple cities, you will need the Location Manager add-on)
- Set Categories (at least one is required)
Step #2: Set up a store locator
Let’s say you want to set up a store locator for your candy store business.
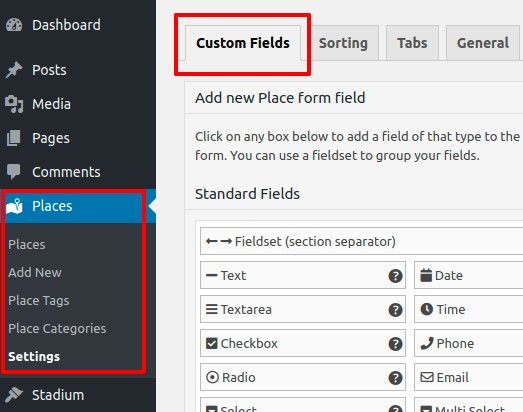
To do this, navigate to Places → Settings → General and edit the default Places post type to reflect your needs.
You will need the Custom Post Types add-on if you wish to have both the Places post type and a Candy Store post type.
In this example, we created the new post type, which will add a new menu item on your WordPress admin panel.
For this, you can navigate to GeoDirectory → Settings and then click on the Post Types tab from the top.
Click the Add New button to create your site’s “Candy Store” post type.
Once you’re ready, make sure to click on the Save Changes button at the bottom. This will add a new Candy Stores menu item to your WordPress admin panel.
Now, you can start adding the different branches of your candy store and add a store locator to make it easier for customers to find the candy store nearest to their location.
To do this, navigate to Candy Stores → Add New to create a new listing.
You can add a store name, a brief description, and a listing image.
You can add a store locator from the Candy Store Information tab by manually adding the address or selecting the store location using the map.
In addition, you can use the Select Map View drop-down menu to select how the map will appear to customers on the front end.
The different options include satellite maps, terrain maps, and hybrid maps.
Once you’re ready, click on the Publish button to continue.
Step #3: Preview
The Candy Store listing on the front end (yoursite.com/candy-stores) will display a store locator that customers can use to view your store’s branches and find the closest one to their location.
For instance, if customers search for the term “Broad,” they will see the two Candyland Delights stores that match the search query: Candyland Delights on Broad Street and Candyland Delights on South Broad Street.
Customers can click on a store location to view details about that specific store and get directions.
All they have to do is enter their location or select it using the dynamic map, and the map will automatically show them directions to the store without leaving the listing.
Adding advanced searching capabilities to your WordPress site
While most store locator plugins will only let you add a map with simple markers to your WordPress site, GeoDirectory has much more to offer.
With GeoDirectory’s wide range of add-ons, you can add advanced searching capabilities to your business site with AJAX filters.
This means your users will have more options to narrow their search than using a regular store locator map.
Adding extra search filters to your store locator
GeoDirectory offers a basic search widget that lets users search by location or zip code. For example, a user might want to find hotels near Chicago only or look for the top-rated clothing stores in Paris.
Users can directly input the area code into the “Near” search field to make it easier to locate stores near them or search for nearby stores within a specific area.
To add a layer of sophistication, you can use the Advanced Search add-on to let users make proximity and radius searches by location, leverage address and location autocomplete, search by custom fields, and more.
It also adds extra fields to the main search bar, like Search by category or a select field.
Searching within a certain radius from a specific point, using custom fields as search filters (like price or open/close depending on business hours), and using the address autocomplete helps users search faster and more precisely.
Creating multi-location store locators
As mentioned before, the Location Manager add-on lets you add unlimited locations, which is perfect for companies with many physical store locations.
You can also limit multiple locations, which means you can set it up so only stores in France and the UK will be published on your business site.
Grouping a massive number of locations
If your store locator has many markers displaying various stores, it can quickly cause clutter on your site and lead to a confusing user experience for prospective customers.
To avoid this, you can use the Marker Cluster add-on to group multiple markers and simplify the display of store locations on the map for users.
It offers an effective way to prevent clutter on business websites that have many store locations in the same area or region.
Creating events for each store in the store locator
GeoDirectory also offers an easy way to create events for each store location on your business website.
Using the Event add-on, you can create multiple events and link them to specific stores.
For example, you can display multiple events that will be held in a specific store location.
You can also create recurring events for stores and let users search for events on the front end using dates or timelines that suit them.
For more information, you can go over our guide on how to link custom post types using GeoDirectory.
Comparing stores using specific factors
The Compare Listing add-on lets you display an easy-to-follow comparison chart on your directory website.
It can make it easier for users to compare different features, such as prices or rations, to decide on the right one, especially on business websites with many store locations.
By default, the add-on lets your customers compare up to 5 listings at once using an optimized lightbox display.
Users can choose the best listing without navigating multiple pages before traveling to the store’s location.
Integrating WooCommerce stores with store locators
In addition to all these add-ons, GeoDirectory also lets you integrate WooCommerce stores with store locators using the GeoMarketplace add-on.
This way, you can create directories for online stores and offer direct purchase links to their products directly on the store page.
For example, you might use this feature to list popular clothing items from each top-rated apparel store in an area.
Similarly, you can list menu items for delivery or pickup on your restaurant website.
Conclusion
Store locators are dynamic, interactive maps that can help prospective customers get accurate geographical map data for your brand’s physical stores.
This way, users can find your stores quickly on the map, get directions, and have the pin location to share with friends and family.
However, since WordPress doesn’t automatically allow you to add an interactive store locator to your site, you must use a plugin like GeoDirectory.
This will allow you to display professional store locators on your business website and use various advanced options using add-ons.
Ready to add a store locator to your WordPress site? Get GeoDirectory today!
Are you looking to showcase all the information about an event on a single WordPress page? You’ll need a Directory Plugin for WordPress.
One of the best ways to encourage more site visitors to take action is by minimizing friction in the conversion funnel.
You can do this on your listing site by displaying all relevant information about an event, venue, or business on a single page.
This not only helps reduce friction on your WordPress site but also encourages more visitors to act on your conversion goal.
In this article, we’ll show you step-by-step how to link different listing types in WordPress so you can display more information on a single page.
Let’s put everything into context before we begin.
Why you might want to link different listing types
Linking different listing types can be immensely useful for running a directory website.
For those unfamiliar, it’s essentially a way to join two listing types where one or more of one type belongs or is connected to the other.
Let’s look at some examples:
You might want to display multiple doctors on a hospital listing page to let visitors quickly see the available doctors.
Or maybe you want to display multiple products or services a business offers on a business listing page.
Linking different listing types together is a great way to add to the overall user experience on your directory website.
This way, site visitors can view all relevant details about an event or a property from a single page.
Let’s take a closer look at some of the benefits of linking different listing types on your WordPress site:
- Enhance browsing experience. By displaying all information about a listing on a single page, you create an easy-to-navigate browsing experience for your site visitors. Visitors can see the linked listing type at a glance on the main directory page and click on it to view detailed information. This reduces friction for your site visitors and is a great way to create professional-looking listings on your WordPress directory site.
- Encourage site visitors to take action. By displaying extra information or other listings on a single directory page, you encourage more site visitors to take the following action instead of just looking around.
- Maximize visibility. Linking different listing types increases overall visibility and helps site visitors discover people or offerings more easily.
How to link different listing types in WordPress using GeoDirectory
Here, we’ll show you how to link different listing types in WordPress using the GeoDirectory plugin.
GeoDirectory offers an all-in-one solution for setting up a global business directory portal on your WordPress site.
You can add listings to your WordPress site within a few seconds after installing the GeoDirectory plugin.
It’s incredibly easy to use and offers extensive functionality for creating attractive front-end submission forms.
You can create a fully professional business directory, event listing website, property directory, or venue directory by displaying details, maps, images, and a way for customers to get in touch with the business quickly.
The great thing about GeoDirectory is that it’s very simple and straightforward to set up on any WordPress site, even if you’re not very tech-savvy.
Let’s go over how you can do this to link multiple listing types on a single page.
All services or products for a business
Once you have the GeoDirectory plugin installed on your WordPress site, navigate to GeoDirectory → Extensions to install and activate the Custom Post Types extension.
This will let you create custom listings on your WordPress site so we can link them together or display them in the same place.
Now with the Custom Post Types extension activated, navigate to GeoDirectory → Settings and then click on the Post Types tab from the top and then the Add New button to get started.
Set up a custom post type according to the type of listing you want to add to your WordPress site.
For instance, if you’re looking to display all services or products for a business, you will need to create two custom post types: one to showcase business information and the other to add product information.
When you’re ready, click on the Save Changes button to continue.
This way, you can set up multiple types of custom post types and start adding listings to your WordPress site.
Once you have two or more custom post types created, we can start linking them together to be displayed on the GeoDirectory details page on the front-end.
In our example, we’re going to list popular products of a business directly on the business directory page.
To do this, we’ll first navigate to Products → Settings and add the Link Posts: Business field to the add listing form.
Make sure to select the Link to all user’s posts checkbox to ensure all future products created by the same user will be listed on their business directory page automatically.
Once you’re ready click on the Save button to continue.
This will allow users to link their business profiles when adding product listings to your WordPress site.
To display this on the front end, navigate to the other custom post type settings, Business Name → Settings, and click on the Tabs section from the top.
Now, add the Linked From: GD_Products custom field to the tab display of your business name directory.
Click on the Save button to continue.
The business’s products will now be displayed on its main directory page.
All events being held in a venue
With GeoDirectory, you can also display all events being held in a venue on the same listing display page.
While you can do this using the Custom Post Types extension, GeoDirectory also offers a dedicated Events extension that’s designed to set up events on your WordPress site.
For the purpose of demonstration, we’ll be using both of the extensions together to showcase multiple events being held in a venue.
To get started, we’ll first add the linked post extra field to the event new listing form so users can link events to the venue where they are being held.
To do this, navigate to Events → Settings and add the Link Posts: Venue field to the add listing form.
Make sure to select the Link to all user’s posts checkbox before clicking on the Save button to continue.
Now when users add new events to your directory site, they will be given the option to link the venue to the event or multiple events to the same venue.
To display all events under the same venue details page, navigate to Venue → Settings and click on the Tabs section from the top.
Add the Linked From: gd_event field to showcase all linked events to the venue on a single page.
Once you’re ready click on the Save button to continue. It will look something like this on the front-end:
All doctors available in a hospital
You can also use the GeoDirectory plugin to list all doctors currently available in a hospital.
For this, we’ll need to create a custom post type like “Doctors” and link it with the right property or hospital.
Navigate to GeoDirectory → Settings → Post Types and click on the Add New button.
Once you’re ready, make sure to click on the Save Changes button to continue.
Similar to what we mentioned earlier, add a custom field to the doctors’ add new listing form by navigating to Doctor → Settings → Custom Fields and add the Link Posts: Property field to the form.
This way, when a user adds a new listing to your site, they will be presented with the option to select the property or hospital they operate out of.
Now to display it on the main hospital page of your listing, you will have to add it to the tab display.
For this, navigate to Properties → Settings → Tabs and add the Link From: gd_doctors shortcode to the tab display.
This will showcase all available doctors in a hospital on the listing details page on your WordPress site.
Conclusion
Linking different listing types is a great way to add to the overall user experience on your WordPress directory website.
It helps present more details about a venue, business, or event in a professional way on top of encouraging your site visitors to quickly take action.
The best way to link different listing types in WordPress is by using the GeoDirectory plugin.
This is because it’s very easy to use and lets you create custom post types so setting up any type of listing is possible with the robust plugin.
In addition to this, it also lets you add custom fields to the new listing form without having to touch a single line of code.
Ready to start linking different listing types in WordPress? Get GeoDirectory today!
Recently we built Blockstrap, which is both a plugin (providing the page building blocks) and a block theme (FSE – Full Site Editing) that combines the power of WordPress’s new Site Editor and Bootstrap 5.
We built Blockstrap as the framework for our new wave of Directory Themes, which soon will include a Generic Business Directory and Events Theme, a Real Estate Theme, a Job Board Theme a Classified theme, and many more Directory Templates for WordPress,
All these themes are specifically designed to create a pixel-perfect Directory site using Geodirectory.
In this tutorial, you will find a step-by-step guide to building a Directory Website using the Blockstrap Theme, the Directory Child Theme, and our Geodirectory plugin:
- Install the Blockstrap/Directory Theme
- Install and setup GeoDirectory
- Design the Directory Website using the Block theme Builder
In this guide, we’ll show you how to make a cool online directory using the Directory Theme and the GeoDirectory Plugin.
With this setup, you can easily add features based on location, make your site look awesome, and add different kinds of content that changes dynamically.
But for now, we’re going to keep things simple and easy to understand.
In this tutorial, we’ll cover:
Installing Theme and Plugins.
1. Install the Blockstrap Theme and its Directory Child Theme
First, Let’s Install the Directory theme. Since it’s a child theme of Blockstrap it will automatically install the main theme too.
Installing the Blockstrap theme will also prompt you to install the Blockstrap plugin.
the Blockstrap plugin is our page builder, needed to add the collection of Blockstrap blocks to enhance the design of your directory website.
If you’re curious about the three 1-star reviews for the Theme, please note that these reviews are actually for a very old version of this theme built by other developers, not the current one. We acquired the original “Directory” Theme and its URL (wordpress.org/themes/directory/) because we appreciated its concept and wanted it for our new product. Unfortunately, this meant inheriting its past negative reviews.

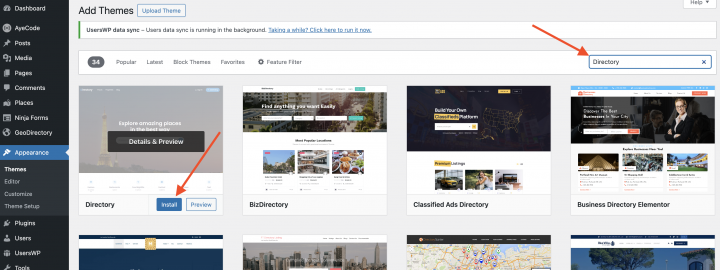
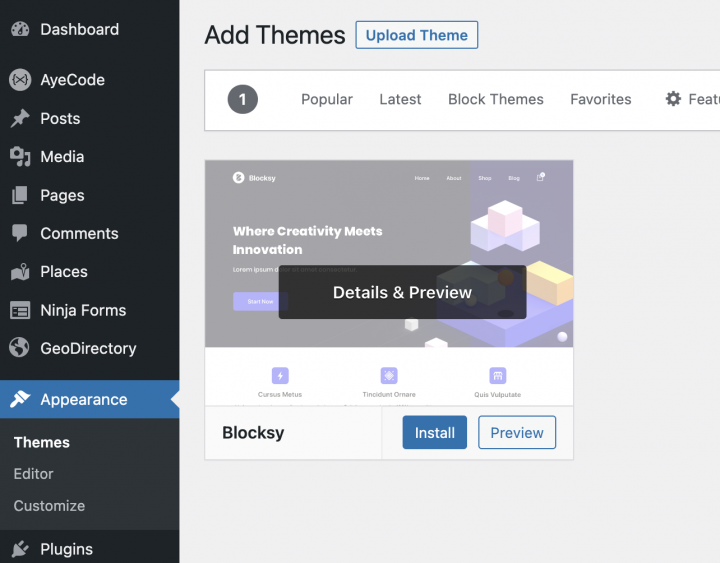
You can go to your WordPress website and from
WP-Admin >> Appearance >> Themes >> Add New: Search Directory and install the first theme option.

2. Install GeoDirectory
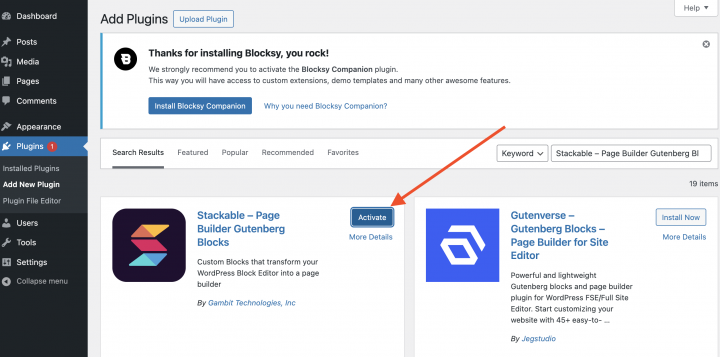
Here’s what to do:
- Go to “Plugins” and then “Add new”.
- Search for GeoDirectory.
- Install and activate it.
That’s it! The plugins are all set up now.

3. GeoDirectory Install Wizard
For GeoDirectory, you must complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

In the first step of the setup, you choose between two map systems: Google Maps and OpenStreetMaps. For this guide, we’re going with OpenStreetMaps.
If you prefer Google Maps, there are a few extra steps:
- Click on the “Generate Key” button and follow the instructions provided here to create a valid API key.
- These are the important steps:
- Activate the Keys.
- Create a new project or select an existing one.
- Obtain the Key.
- Set up a billing account.
- Limit the API key (so it only works from your website’s URL).
Step four is essential, but you only pay if you exceed $200 a month. However, the free credit usually covers the needs of most directories.
Now, let’s move on to setting the default city.
Setting the default city

Afterward, you’ll select the default location, which is the main city featured in the directory.
We’ve decided on Philadelphia as the default city, but you’re free to choose any location you prefer.
If you’re creating a directory covering multiple cities, you’ll require the Location Manager add-on.
Adding extra features

In this step, we’ll set up UsersWP, a plugin for user registration. This allows users to sign up and log in to your website.
UsersWP is essential for users to manage their listings, create profiles, and access features like reviews.
Additionally, we’ll install Ninja Forms, which adds contact forms to all listings. These forms send emails directly to the listing owners. (NOTE: BlockStrap has a simple contact form that can be used for this, Ninja forms is useful for more advanced forms)
Note that AyeCode Connect isn’t required for this tutorial unless you want to add premium GeoDirectory add-ons directly from your WordPress Dashboard.
Adding Dummy Data

The last thing to do in the installation wizard is to add some sample listings. This also creates categories for the listings, but you can always change them later if you want.
Design the Blockstrap/Directory Theme Directory Website
Now that we have installed the theme and plugins, and completed the preliminary setup of GeoDirectory, we can begin designing our directory website.
Our Blockstrap’s child theme called the Directory theme, already provides a prebuilt block template for Geodirectory pages.
In this article, we will customize these prebuilt templates directly.
1. Blockstrap/Directory Home page design
To customize the homepage design.
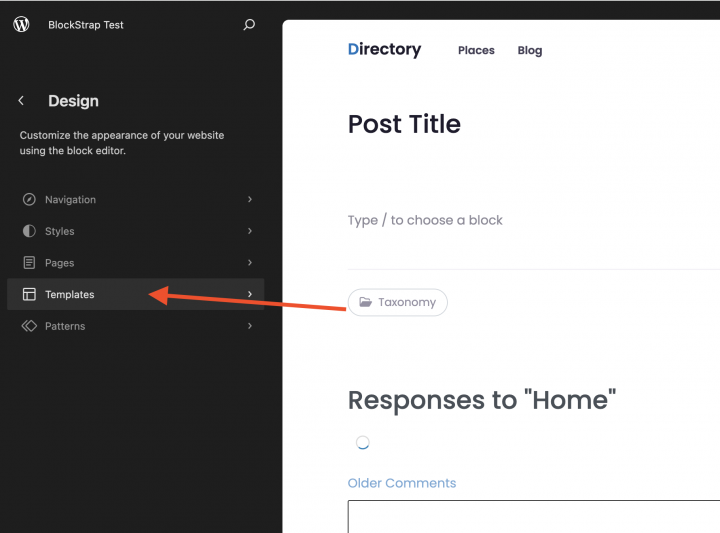
Go to Appearance >> Editor >> Click Templates

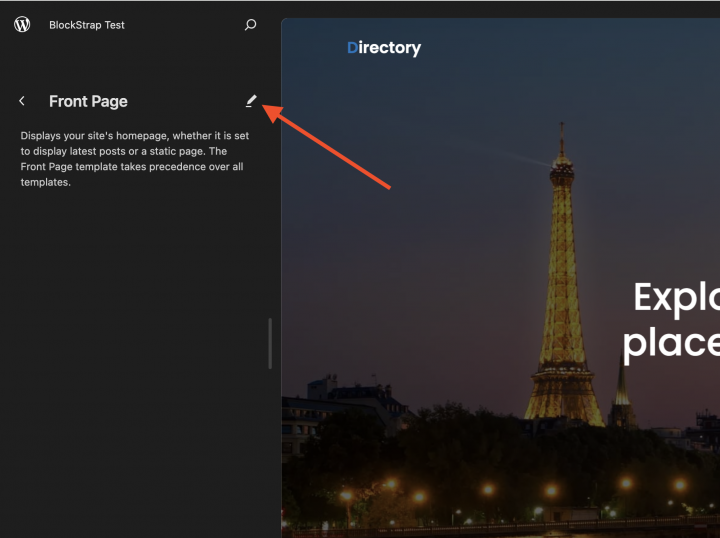
Now select the Front page template and click the edit icon.

before editing the homepage template let’s first create a Logo for the website.
1. The Logo
First things first, we need a logo for our website.
You don’t have to hire a designer to create the first version of your logo.
One of the biggest mistakes you can make when starting a new directory is spending too much time and money before testing if people need what you intend to build.
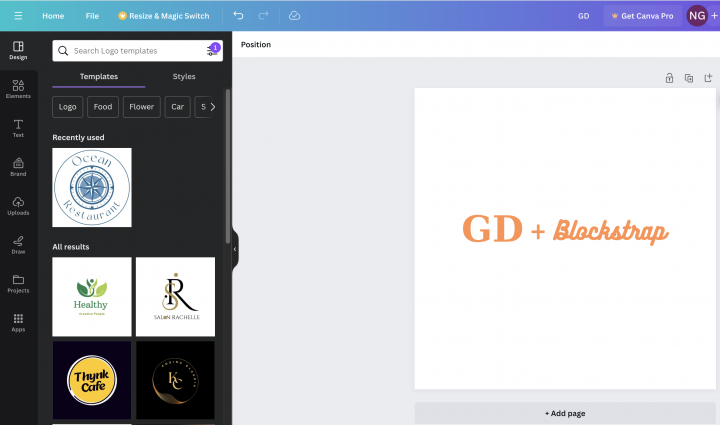
You can make a logo in just five minutes using an app like Canva, which is amazing and free (or cheap for what it offers if you choose a premium plan).

For a basic version of your product (called MVP, or minimum viable product), a logo made with Canva will do just fine.
There are lots of logo templates to pick from, and it’s okay if your first logo isn’t perfect or super unique.
If your project starts to do well, you can always work on improving or completely changing the logo later on.
A regular logo usually isn’t why a project fails.
We’ll use this logo when we create the header for the website.
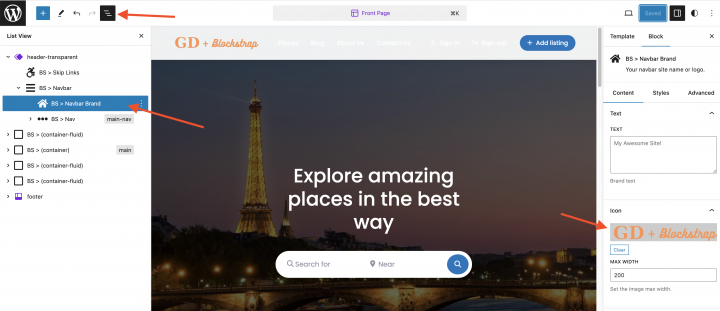
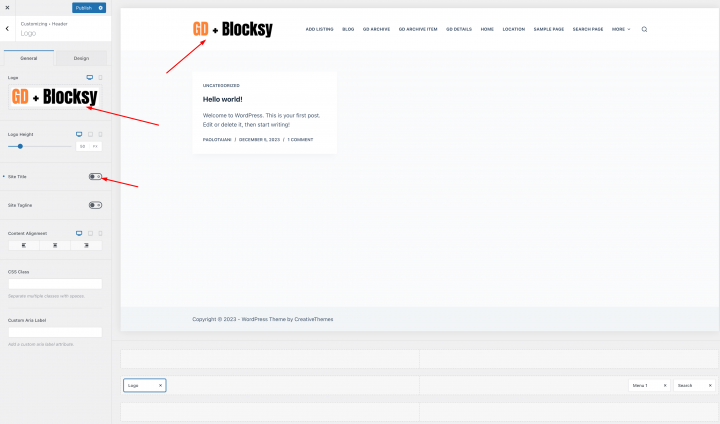
The Header
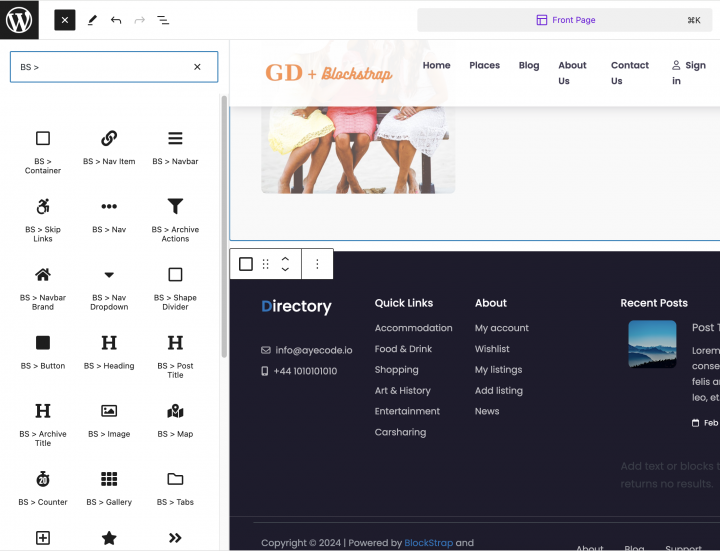
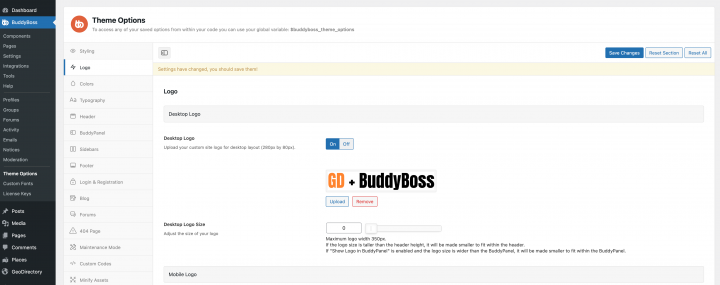
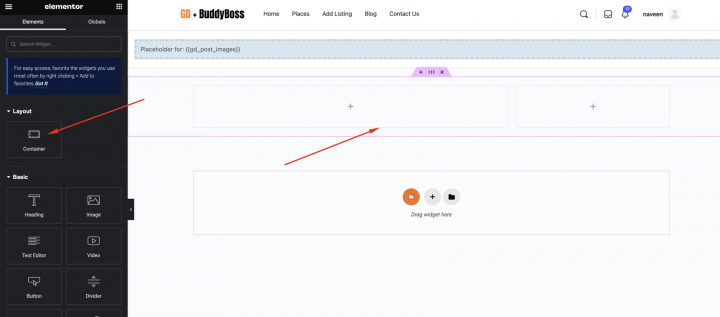
Now let’s add this logo image by selecting the proper block from the left side as mentioned in the below screenshot.

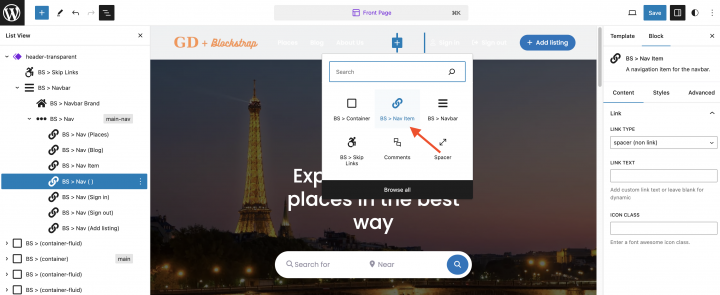
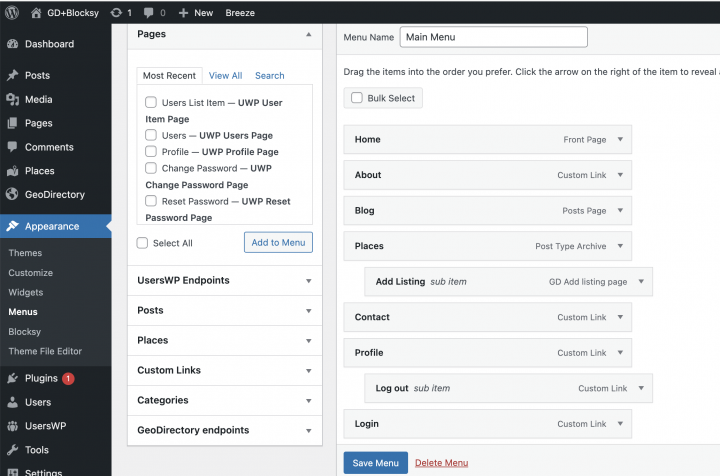
Now Let’s add a few required menu items. Like Home, Places, and Blogs, Contact, and About in our case.
You can use the BS > Nav item block to add the new menu item.
PRO TIP: If you decide to use the transparent header for the home page, you’ll need to add the logo to both the regular header and the transparent header.

The Content
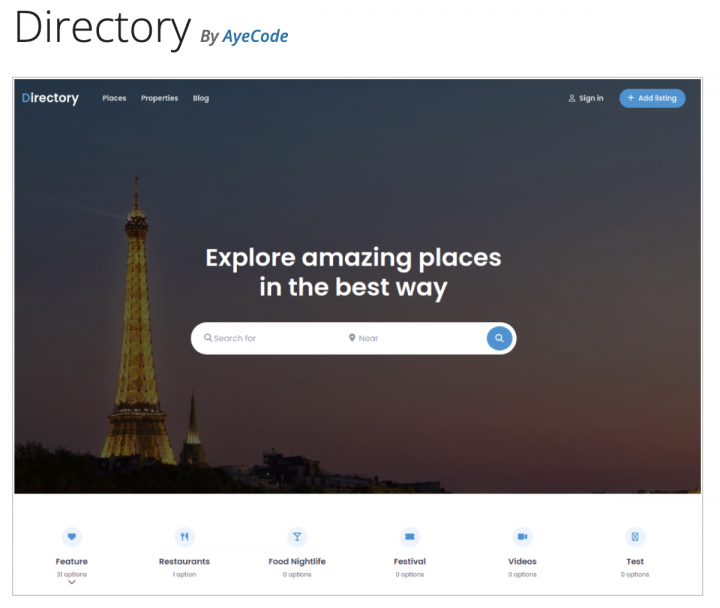
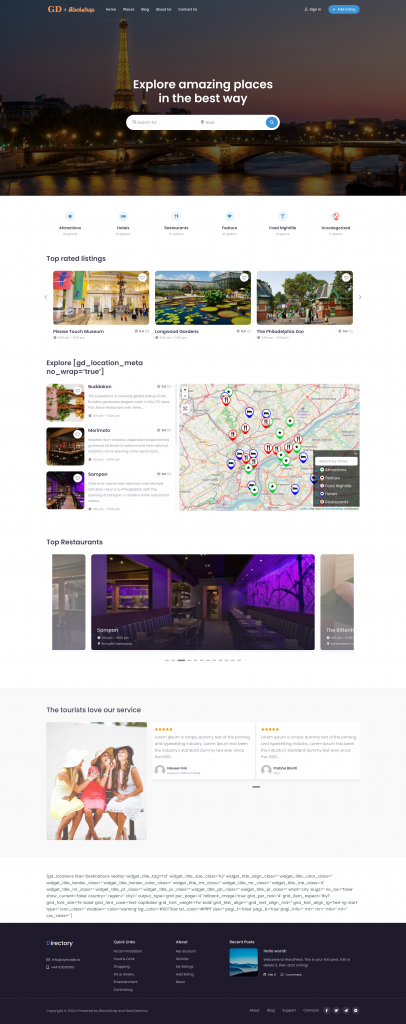
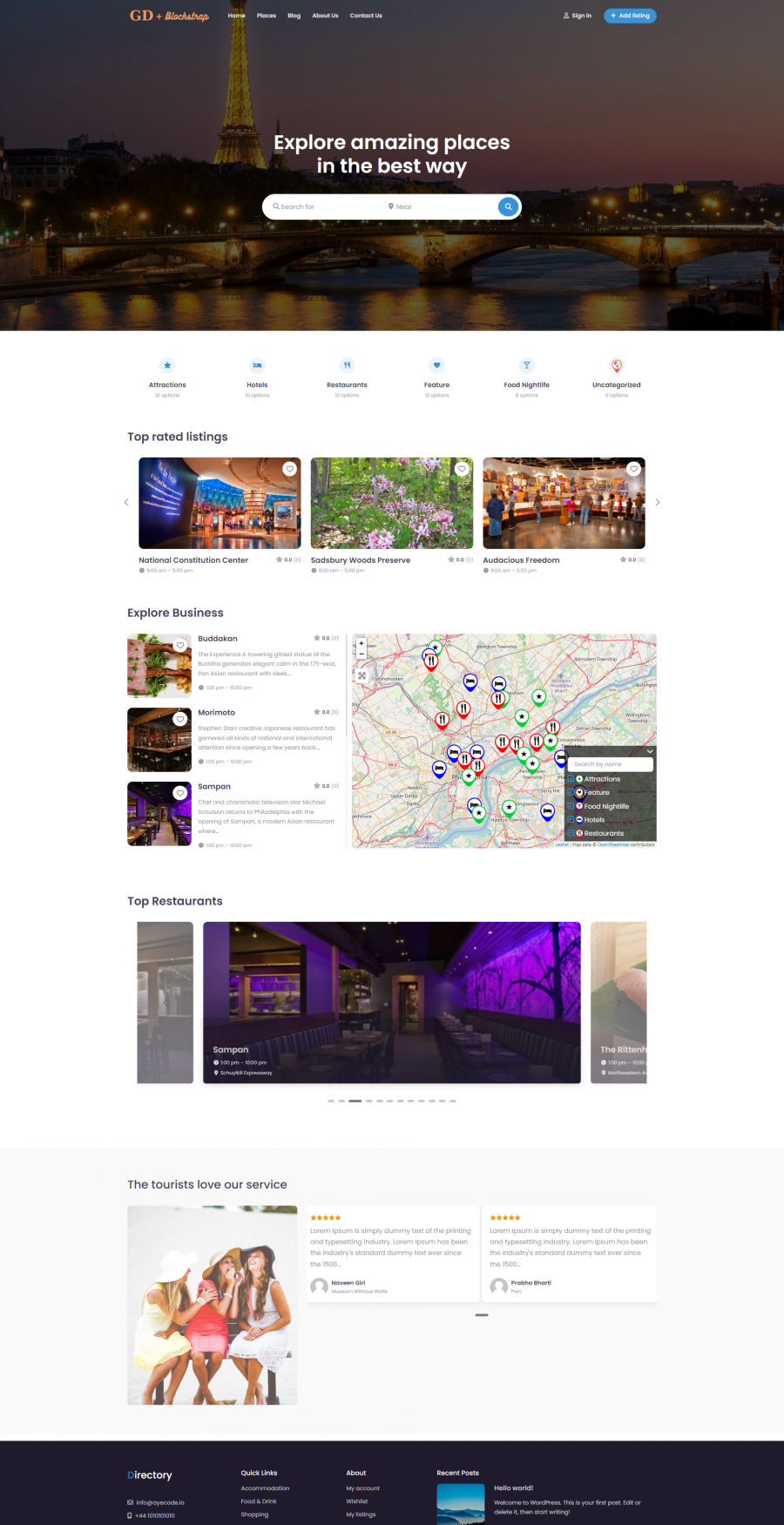
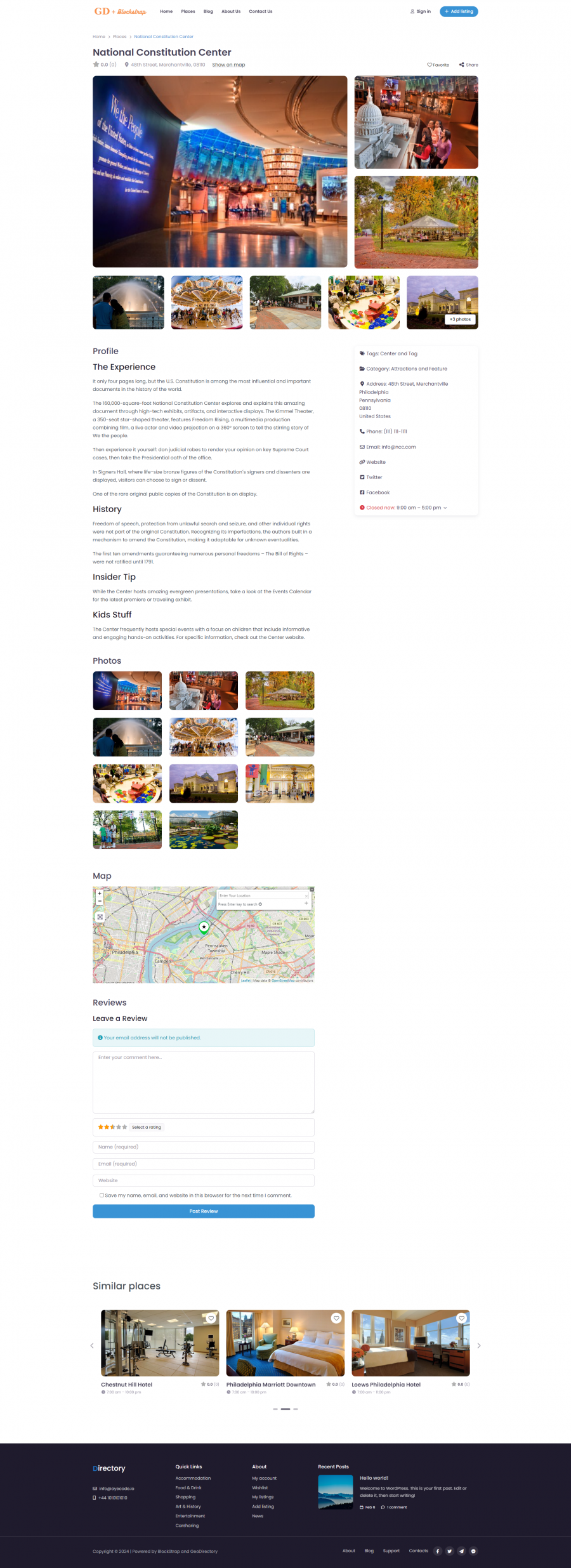
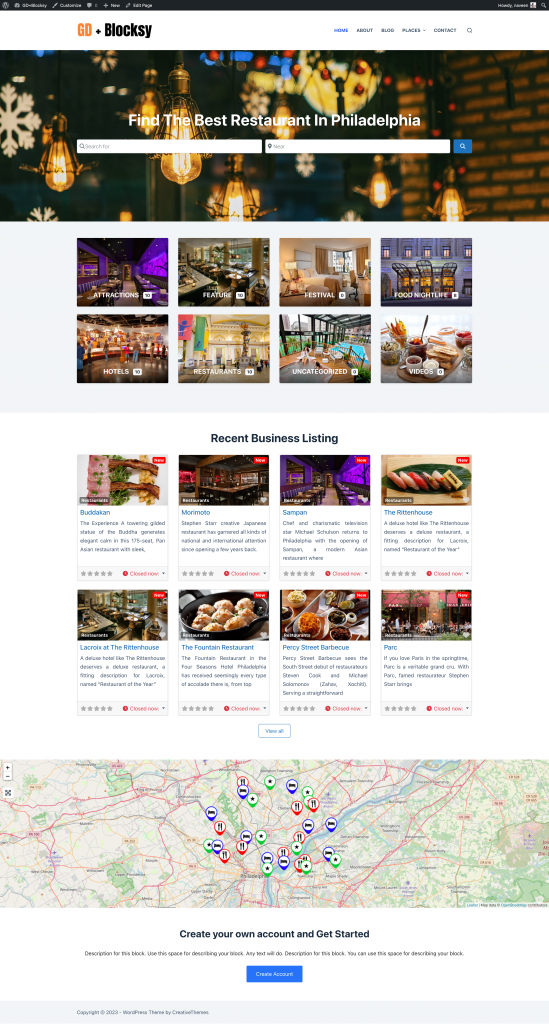
This is how the default homepage looks with the Blockstrap’s Directory Child Theme.
It already seems complete in itself but we will make some minor changes to it.
The gd_location shortcodes belong to the Geodirectory Location Manager addon. since we are not using this addon at the moment I am removing these shortcodes that you see in below screensort.

Now this is how our homepage looks now.

If you want to add a new section or make any changes to any page content. You can use the Blockstrap theme inbuilt blocks that start with BS >

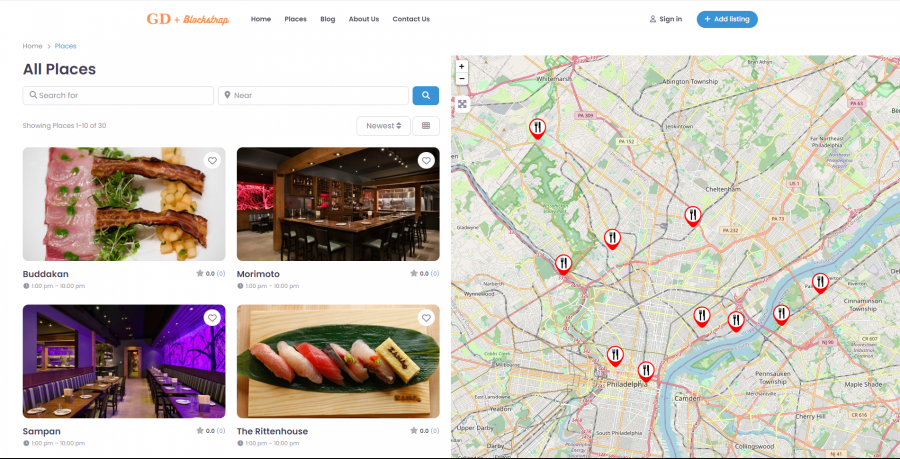
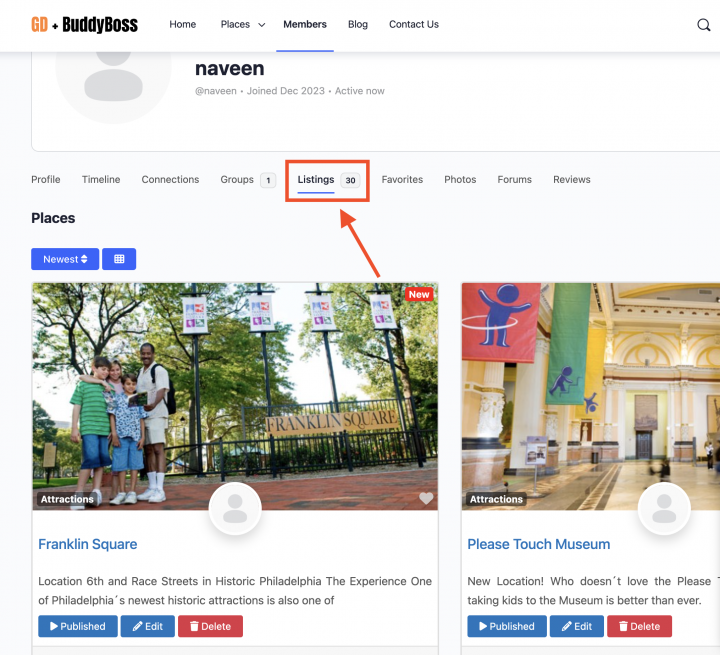
2. Blockstrap/Directory Website Listings and Search page design
As mentioned earlier Blockstrap and Directory themes already have prebuilt templates for GD Pages.
All these templates are complete in themselves so we aren’t required to make any changes to them.
Since inner pages use a hero header. we have to customize the Archive page header section and update it with the new logo and menu items.
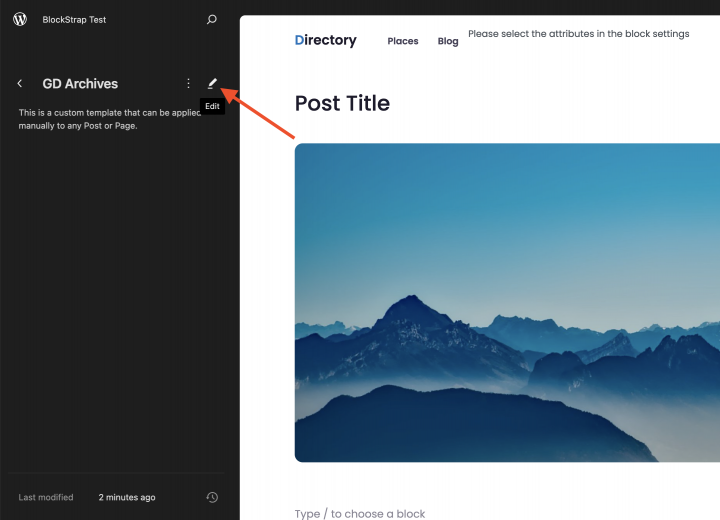
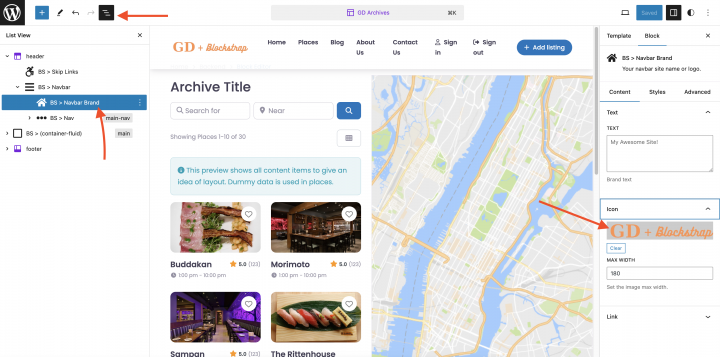
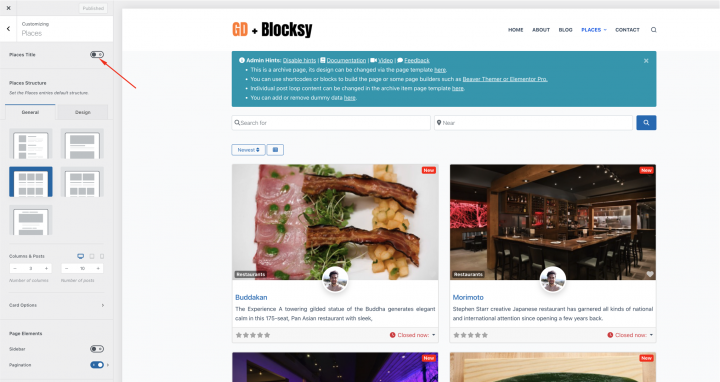
Let’s Go to Appearance >> Editor >> Click Templates >> Select GD Archive for Archive page layout.

Similar to the homepage we will upload the new logo and menu items here on the GD Archive page header.

This is how the GD Archive page looks with the default design.

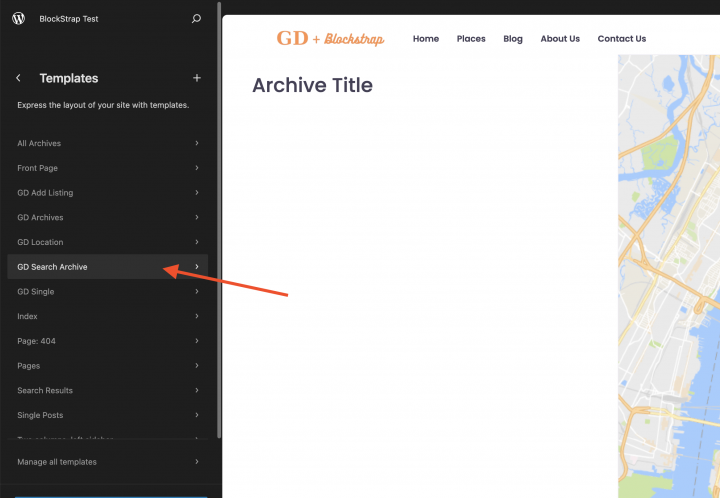
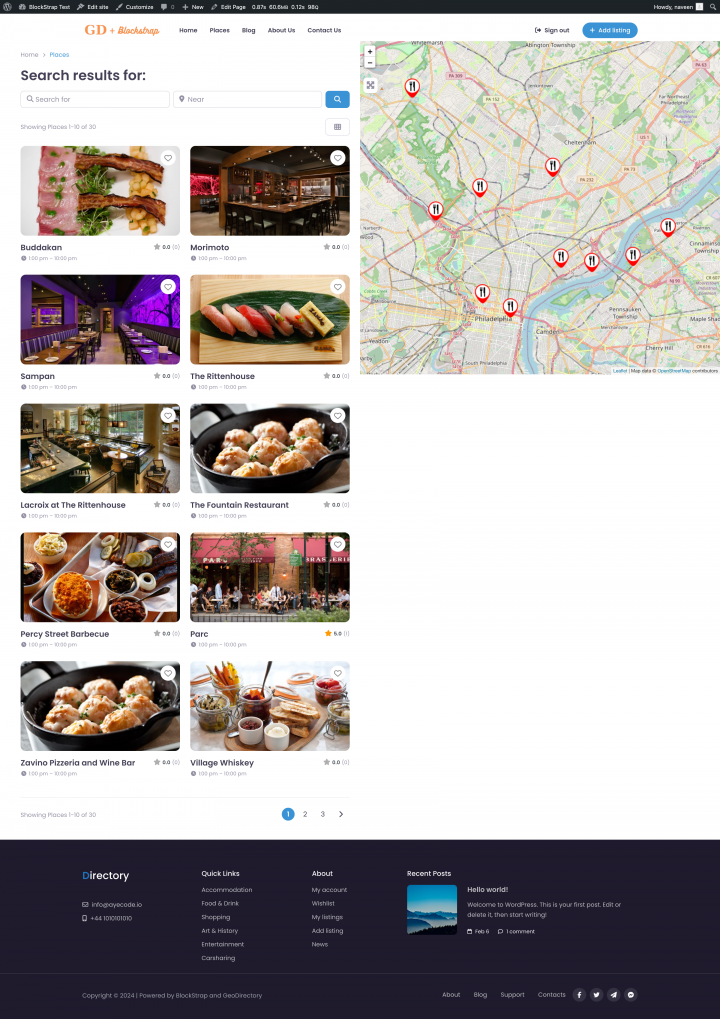
similarly, for the GD Search page select the GD Search Archive template and make the necessary changes in it.

I am keeping the layout to default for this article.

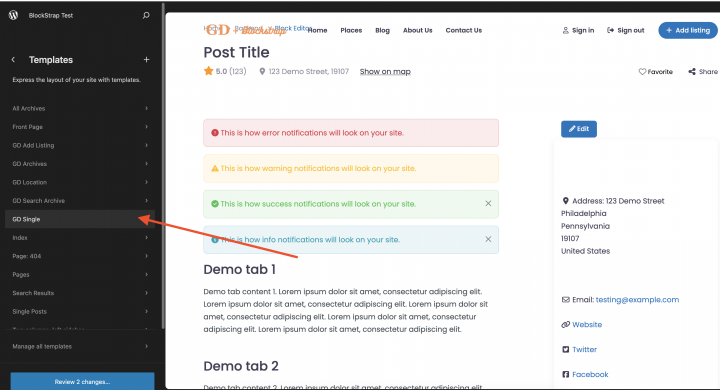
3. Blockstrap/Directory Website single Listing page design
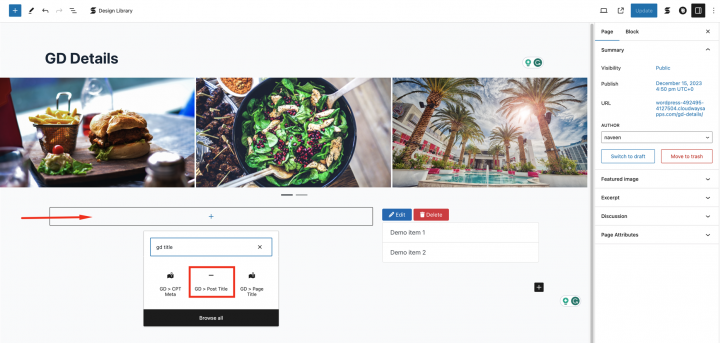
To customise the GD Detail page select the GD Single page template and make the necessary changes in it.

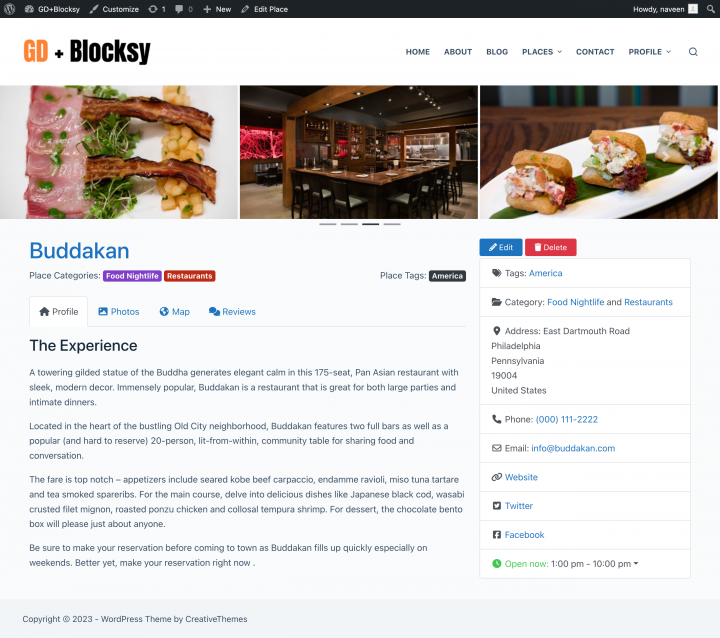
This is how the default template of the GD Details page looks. which seems complete and contains all the required elements. So I am not going to edit it.

Adding Premium Features to your Blockstrap/Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, You get to choose how much it costs to add a listing. You can set different prices for different options. For instance, you might offer more features for paid listings, like allowing more pictures, while limiting features for free ones. You can also decide which special fields are available and how long the descriptions can be.
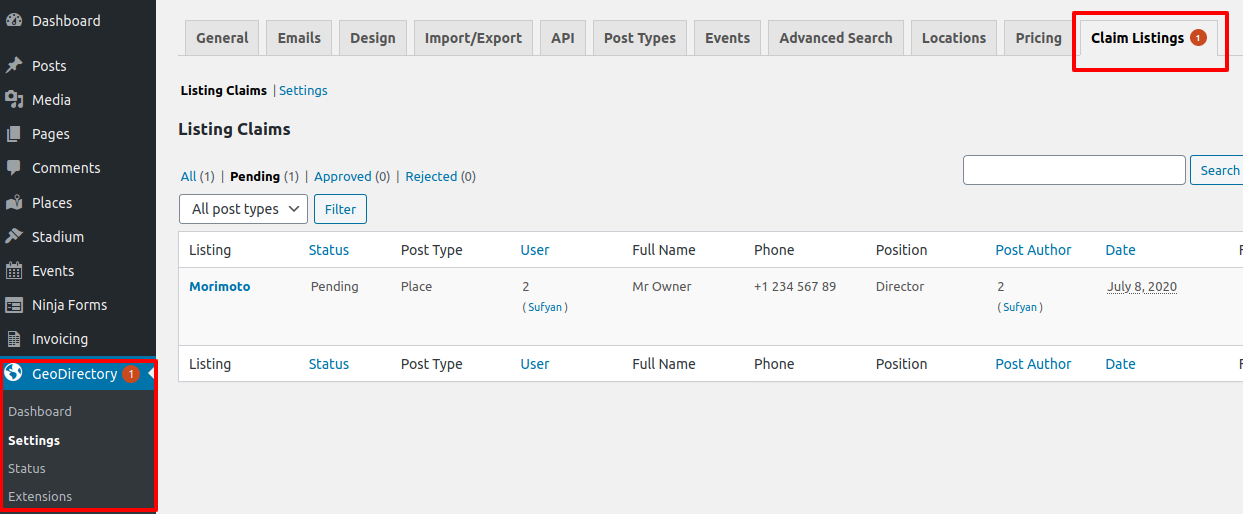
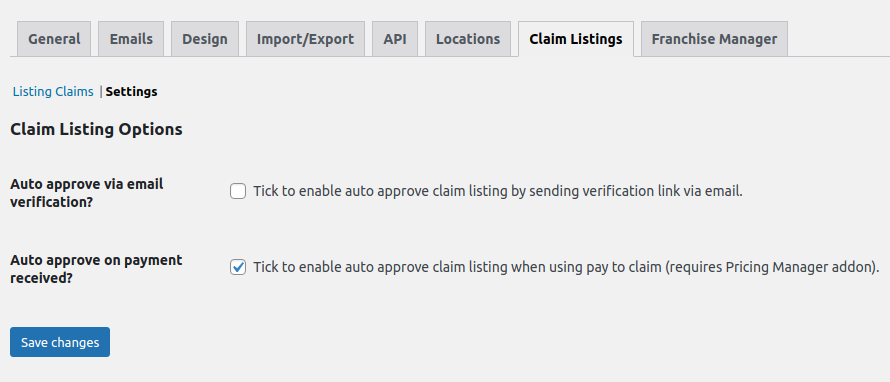
- Claim Listings: This feature is super important for a directory. Here’s how it works: First, the admin sets up the database. Then, they invite business owners to manage their free listings. If a business owner wants full control, they might need to upgrade to a paid listing first.
- Advertising: selling ads is another form of monetizing an online directory. If your website has many visitors, you can use ad networks. But if it doesn’t, you can sell ads directly. This means businesses can pay to display banners in specific areas of your site, or their listings can appear as ads, such as at the top of search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a worldwide market for handmade items, sell tickets to events, or offer discount coupons.
If you’re interested in getting started, dive into this resource: How to create a directory website from scratch.
This tutorial is versatile and can be adjusted to work with any theme or page builder.
The options for what you can do with your website are endless.
Conclusion
We published a large number of tutorials, about building a Directory with the most prominent themes and page builders.
If you read any of them, you will notice that building with the Blockstrap framework and its directory child theme, is easier.
The result is way better looking.
And least but not last, if you test a Blockstrap Directory Website, you will also notice that it is a lot faster than any other we created tutorials for, up to now.
The best thing, both the Blockstrap Theme and Plugin and the Directory Child theme are 100% free!
So, what are you waiting for? Start your Directory Website with Blockstrap and the GeoDirectory Plugin and start making money online now!
How to build a directory website with Bricks Builder?
🚨 New Bricks Template Available! 🚨
We’ve just released an awesome Bricks Builder template to make building your GeoDirectory-powered directory site 100x easier and faster!
🎯 Live Demo: Check it out here
📥 Download & Tutorial: Grab the Bricks Directory template
💬 Join the conversation: Discuss it in our community forum
Give it a try and let us know what you think!
If instead you want to design your own tempalte, here’s a getting started guide to building a Directory Website using the Bricks builder and Geodirectory plugin:
- Install the Bricks theme
- Install and setup GeoDirectory
- Design the Directory Website using the Bricks Builder
Using the Bricks Builder alongside the GeoDirectory Plugin enables you to create an exceptionally sophisticated online directory.
This combination allows for effortless integration of location-based features, customization of aesthetics, and incorporation of dynamic content blocks, resulting in a user-friendly and engaging website experience.
However, in this tutorial, we will focus on simplicity and ease of use.
We will use the Bricks builder mainly with the GeoDirectory Shortcodes.
In the next few weeks, we will dig deeper and publish detailed tutorials on how to design each GD template mainly with Bricks Element and query loops (dynamic data).
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Bricks Theme
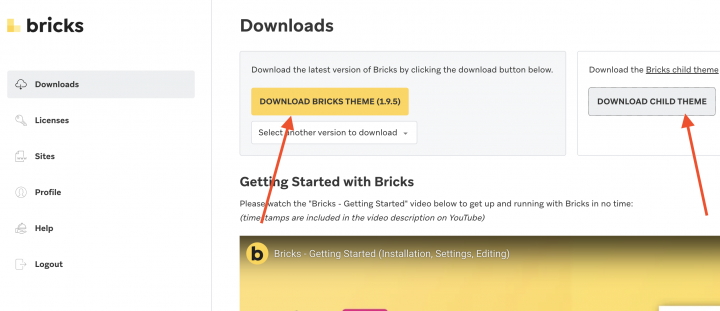
First, download the theme and child theme from the Bricks website.

Install the theme in your WordPress website from WP-Admin >> Appearance >> Themes

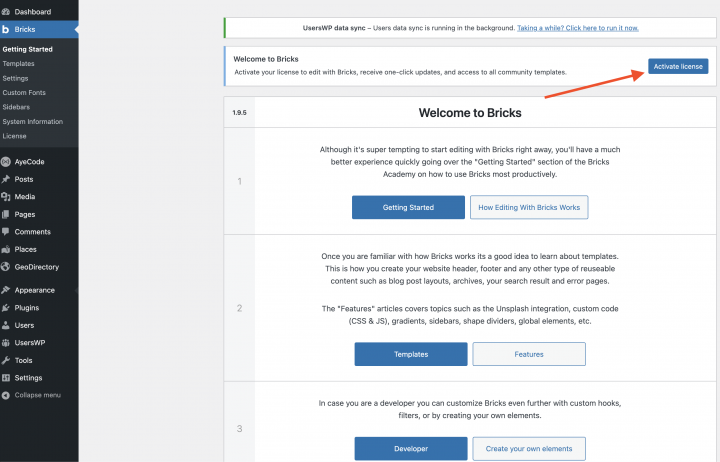
Activate the theme license.

2. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

3. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

On the first step of the wizard, you get to pick between two mapping systems: Google Maps and OpenStreetMaps.
For this guide, we’re picking OpenStreetMaps.
If you want to use Google Maps instead, you’ll need to do a few extra things:
- Click on the “Generate Key” button and follow the instructions in this guide to make a valid API key.
- Here are the important steps:
- Turn on the Keys.
- Make a new project or choose one you already have.
- Get the Key.
- Set up a billing account.
- Restrict the API key (so it only works from your website’s URL).
Point four is a must-do, but you only pay if you go over $200 a month.
This free credit is more than enough for 99% of directories.
Setting the default city

Next, you’ll choose the default location, which is the city the directory is all about.
We’re going with Philadelphia as the default city, but you can pick any place you want.
If you’re making a directory for multiple cities, you’ll need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
You don’t have to use AyeCode Connect for this tutorial. It’s only necessary if you want to add premium GeoDirectory add-ons and install them right from your WordPress Dashboard.
Adding Dummy Data

The final step in finishing the installation wizard is to put in some dummy listings. This also sets up categories for listings, which you can change later as you like.
Right now, we won’t add any sidebar widgets or menu items. We’ll take care of that later.
Design the Bricks Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website.
1. The Logo
First things first, we need a logo for our website.
You don’t have to hire a designer to create the first version of your logo.
One of the biggest mistakes you can make when starting a new directory is spending too much time and money before testing if people want it.
You can make a logo in just five minutes using an app like Canva, which is inexpensive and really good.

For a basic version of your product (called MVP, or minimum viable product), a logo made with Canva will do just fine.
There are lots of logo templates to pick from, and it’s okay if your first logo isn’t perfect or super unique.
If your project starts to do well, you can always work on improving or completely changing the logo later on.
A regular logo usually isn’t why a project fails. We’ll use this logo when we create the header for the website.
1. Bricks Directory Home page design
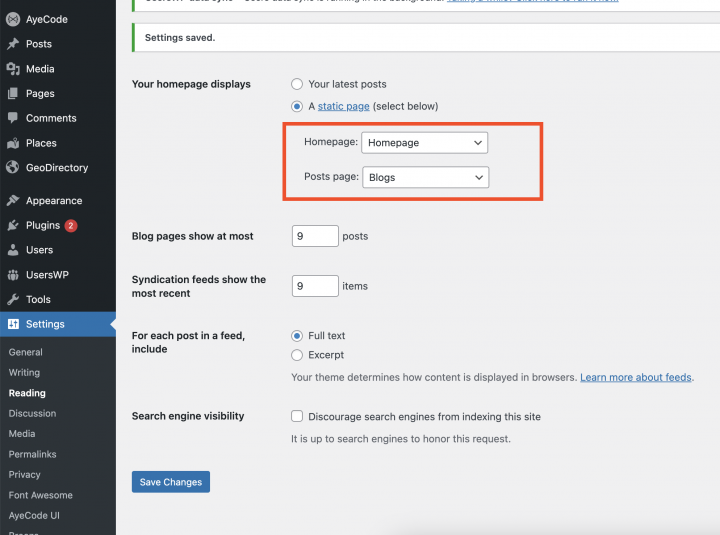
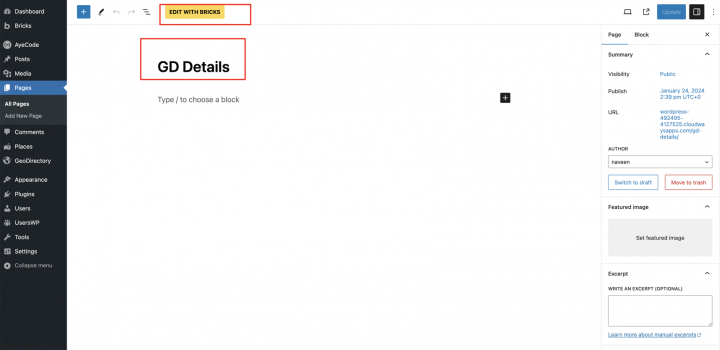
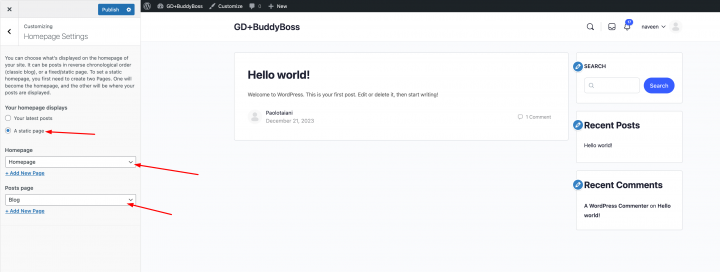
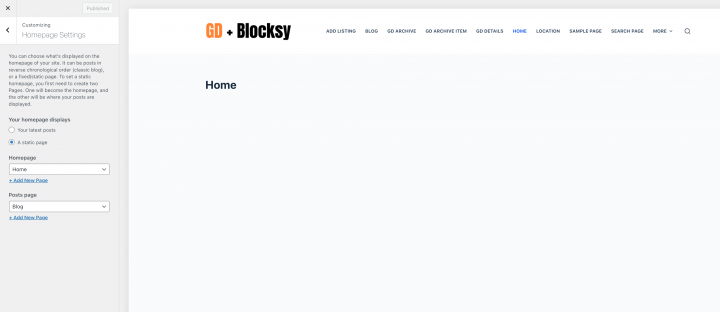
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
You will have to set this page as the site Homepage for that go to wp-admin >> Settings >> Reading

Now let’s first set up the site Navigation menu.
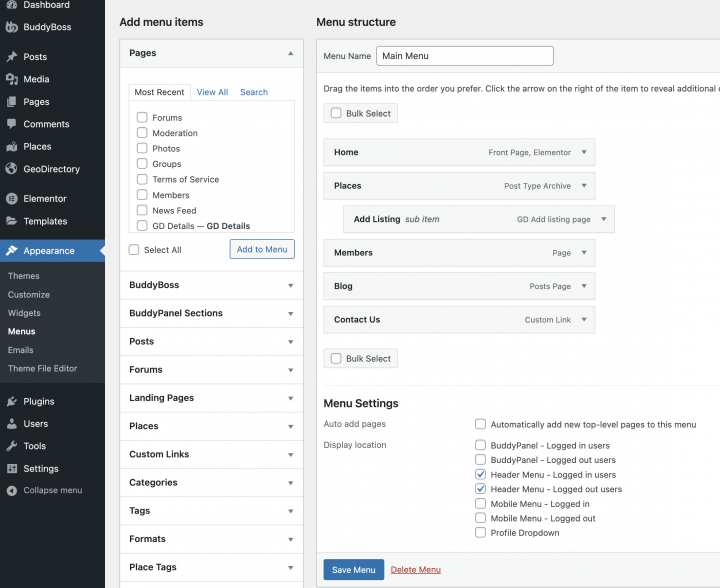
The Navigation Menu
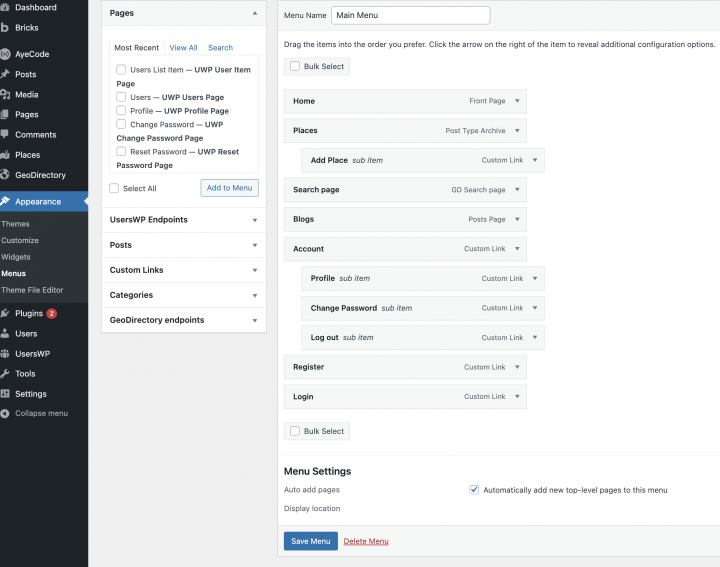
Go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Header menu – Logged in user and Header menu – Logged out user” options.
If you want, you can make the same menu appear on the mobile or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- Places and add places
- Search
- Blog
- Account
- Register & Login pages
The Header
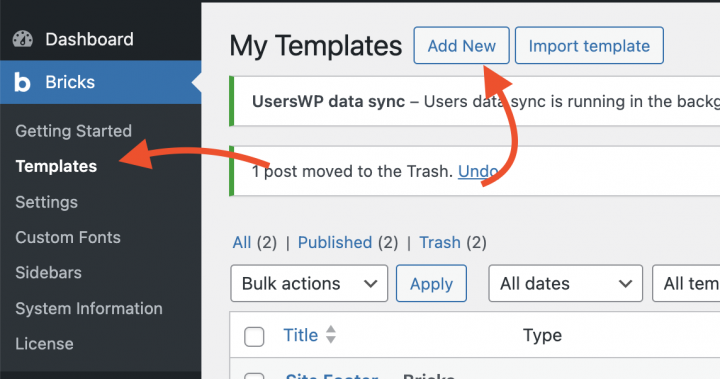
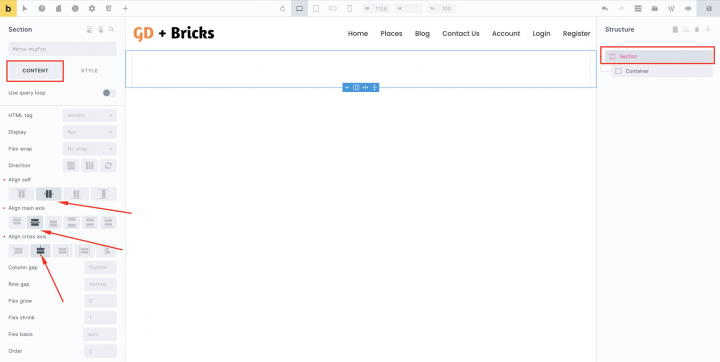
To set the site header go to wp-admin >> Bricks >> Templates >> Add New

Create a Bricks template for the header.
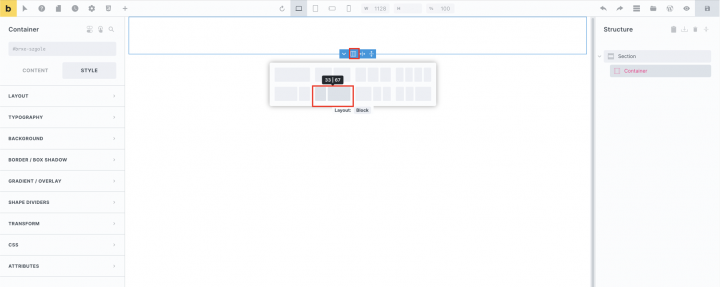
we will select a two-column layout with a 30::70 ratio.

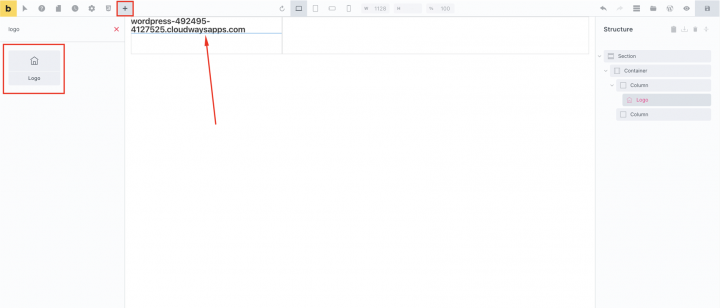
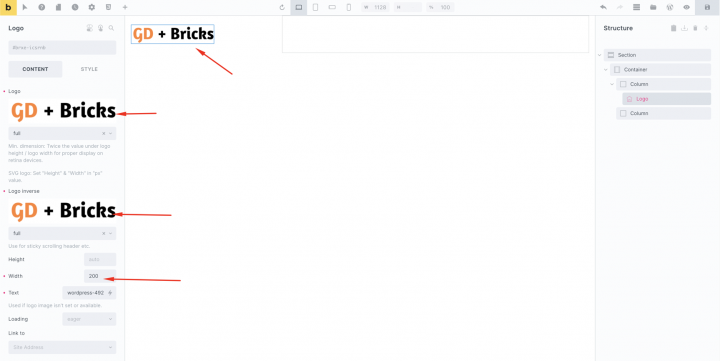
In the left column drag the Logo block and upload the site logo in it.

Let’s set the width:200px

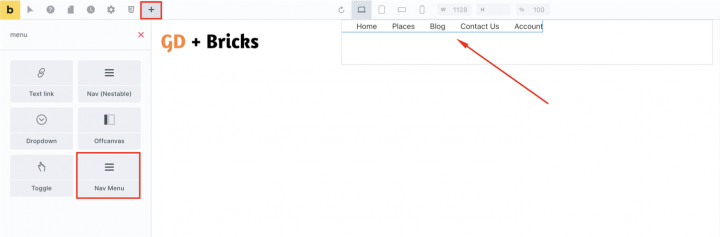
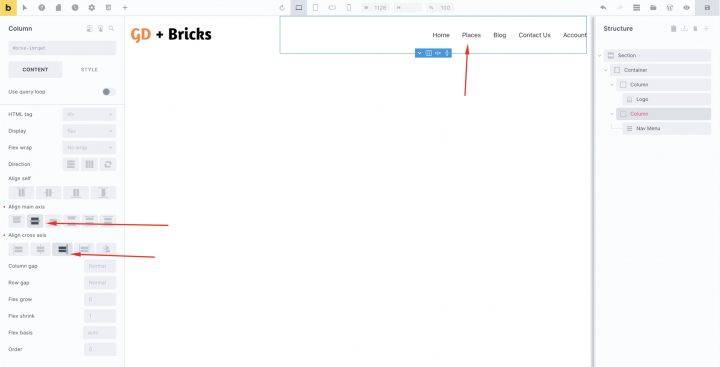
In the right column drag the Nav menu in the right column.

with settings like
Algin main axis: center
Align cross axis: Right

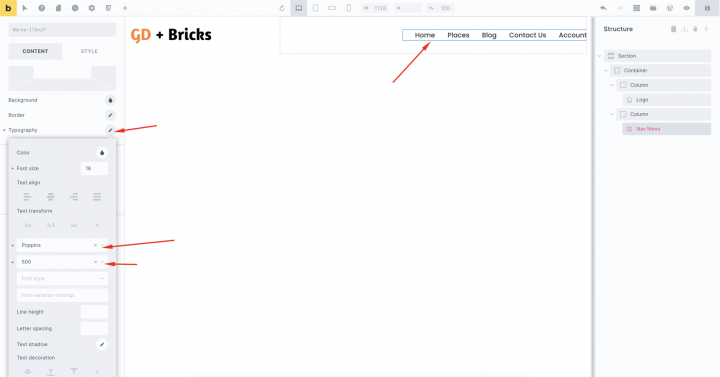
Typography
Text Transform: Poppins 500

The Content
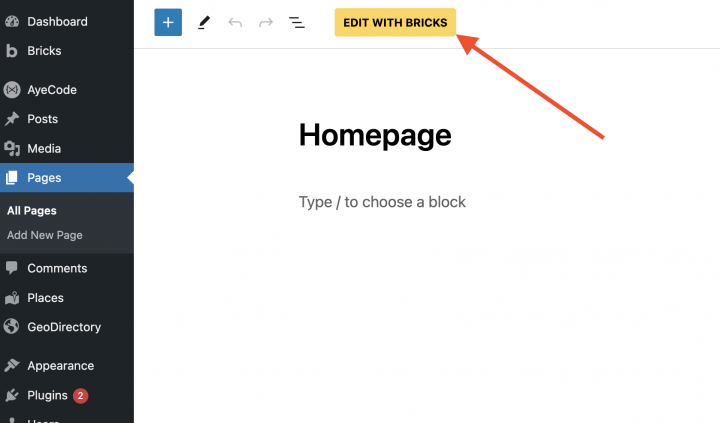
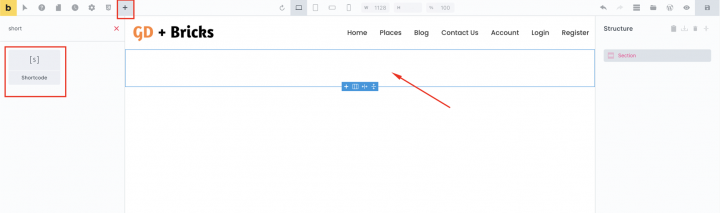
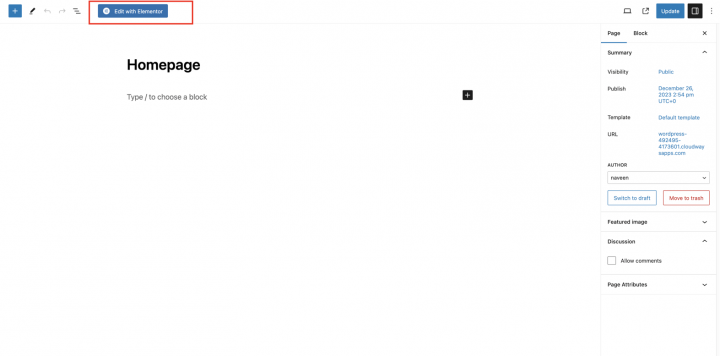
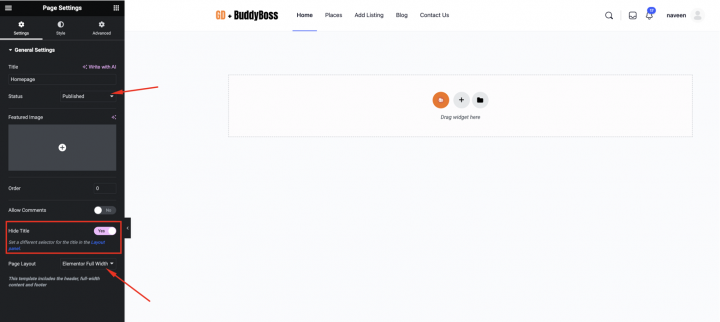
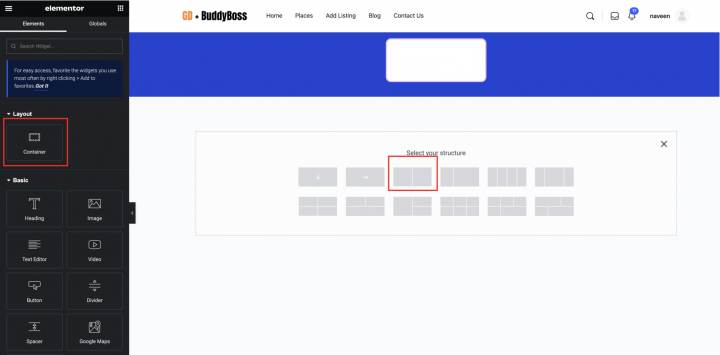
Now to design the homepage. we will edit the homepage by clicking on the edit with Bricks buttons.

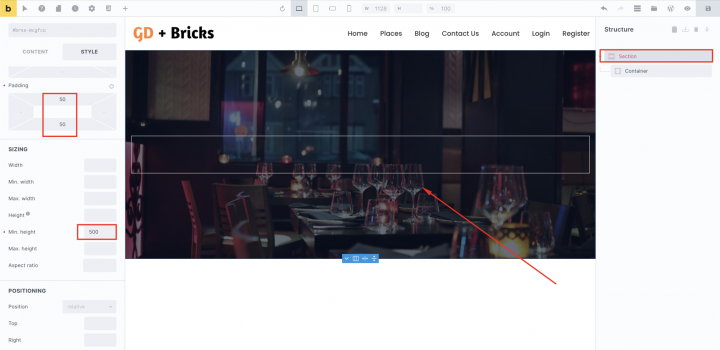
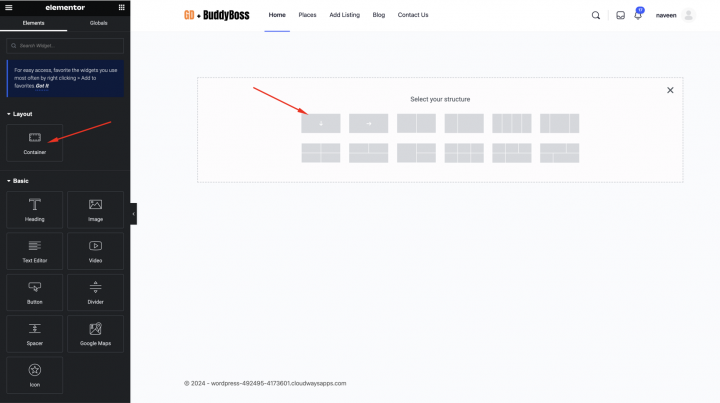
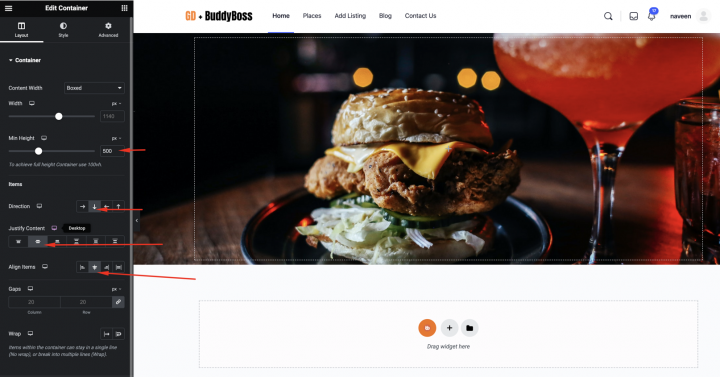
We will add an empty container with following settings
Align self: Center
Align Main Axes: Center
Align cross axis: Center

In the Style tab of section
Padding: 50px (Top) 50px( bottom)
min Height: 500
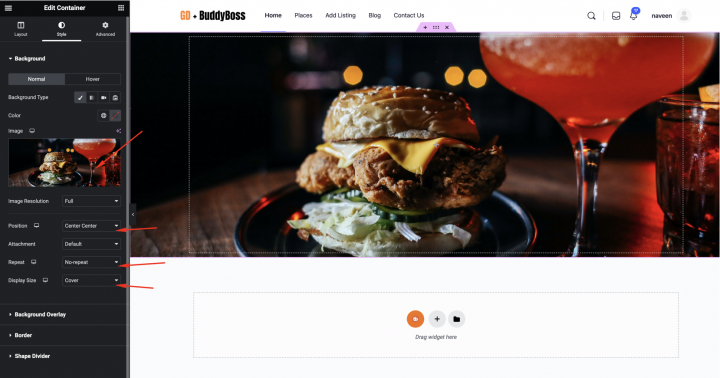
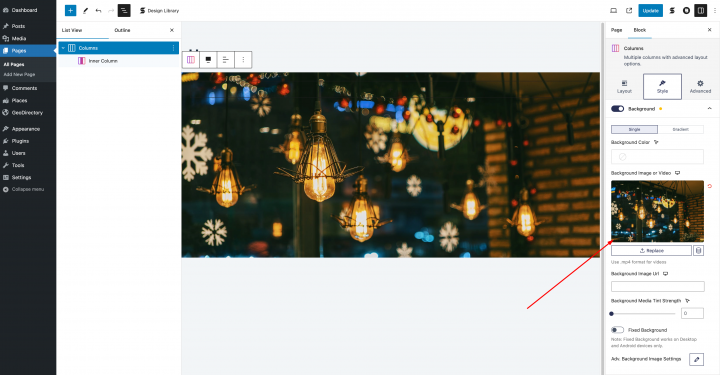
Upload Background Image
Background position: Center Center
Background repeat: Repeat

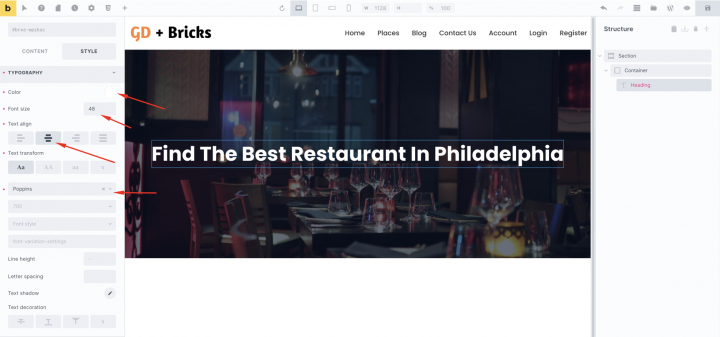
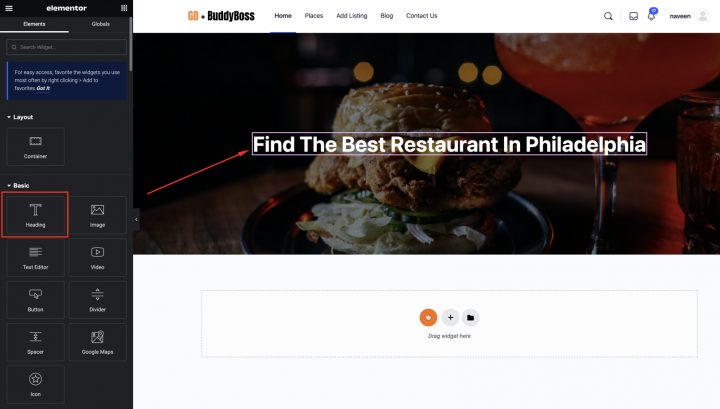
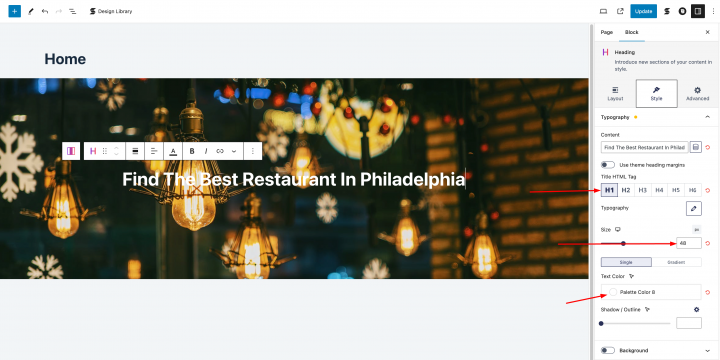
Now let’s add a heading tag over this container.
Text: Find The Best Restaurant In Philadelphia

Now in the style tab of the heading tag add the following settings.
Typography:
Font size: 48px
Text align: Center
Text transform: Captalize
Font: Poppins

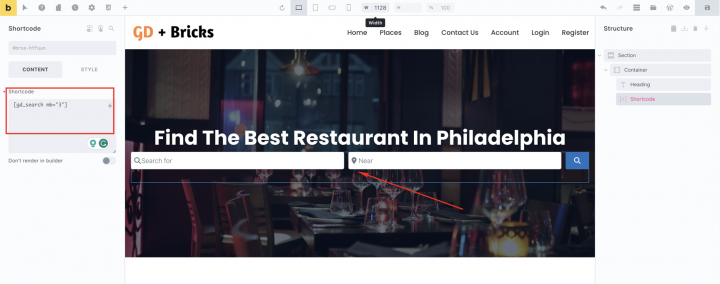
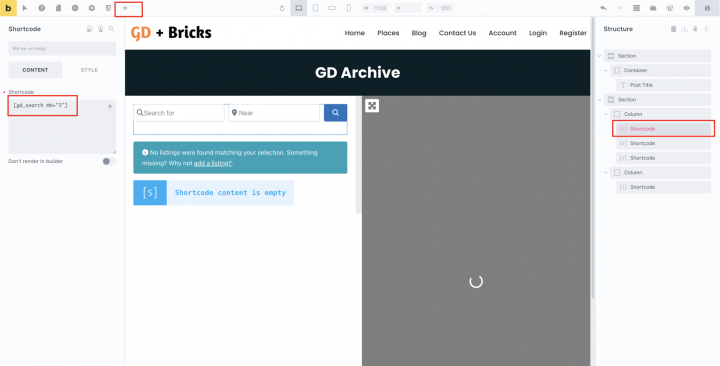
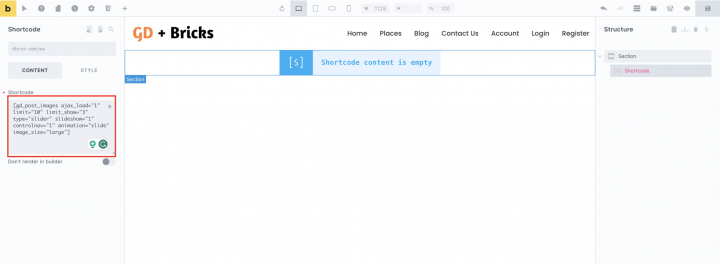
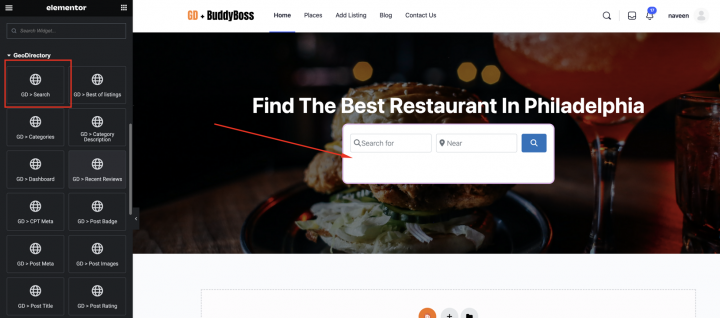
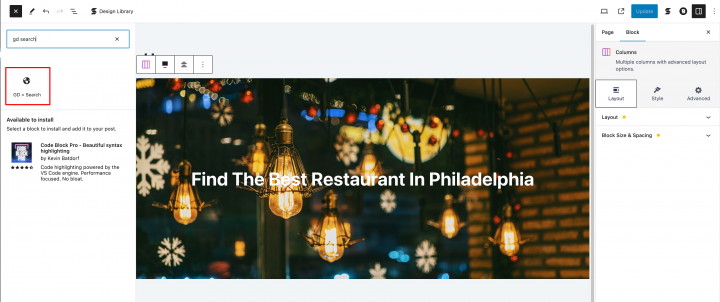
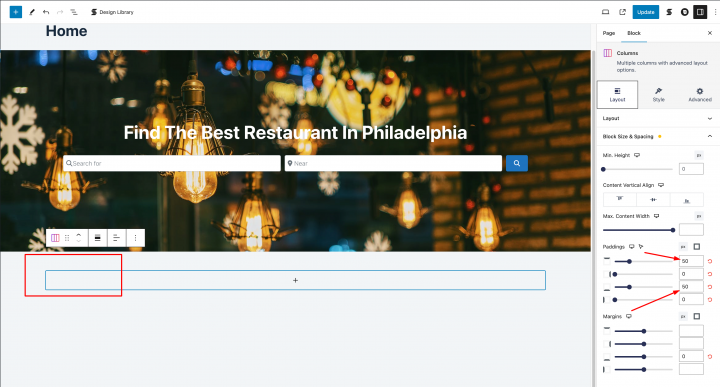
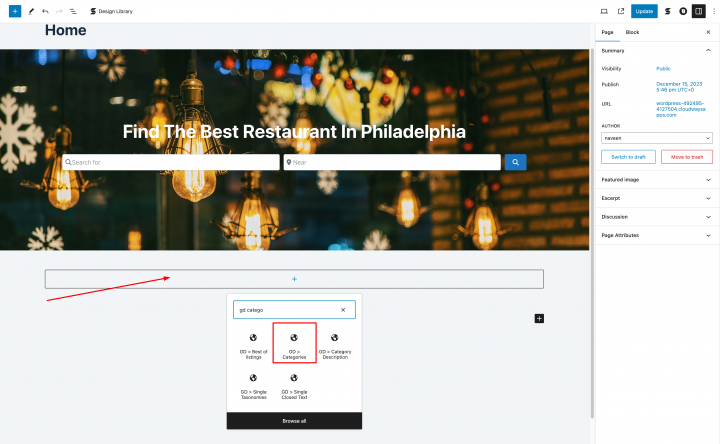
Now add a shortcode block below it and add the [gd_search mb=”3″] shortcode inside it.

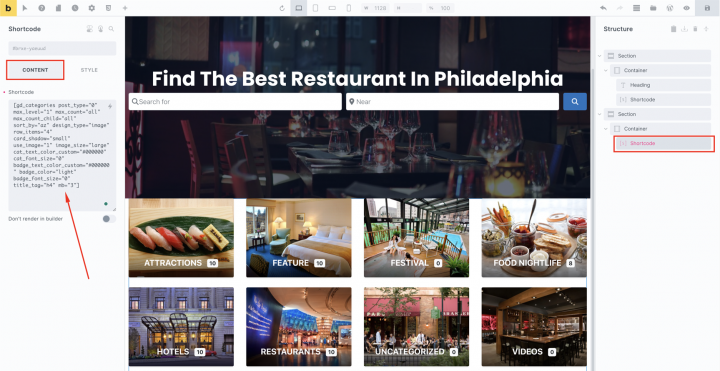
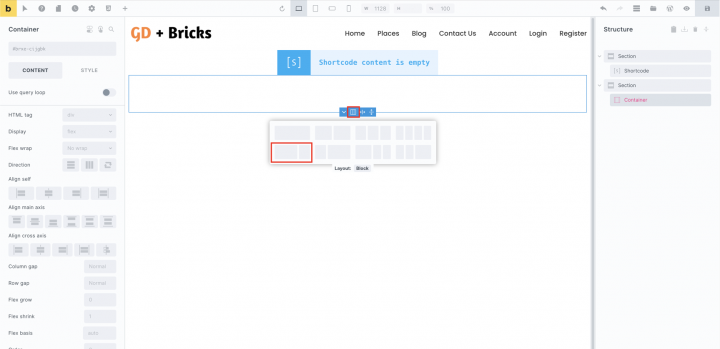
Now let’s add one more empty container and add a shortcode block in it with the following shortcode.
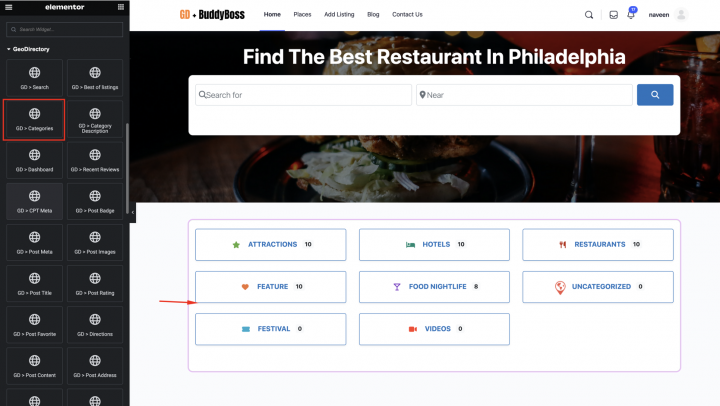
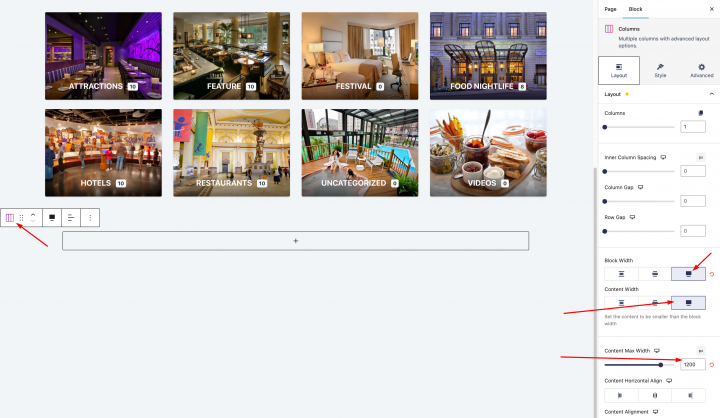
[gd_categories post_type="0" max_level="1" max_count="all" max_count_child="all" sort_by="az" design_type="image" row_items="4" card_shadow="small" use_image="1" image_size="large" cat_text_color_custom="#000000" cat_font_size="0" badge_text_color_custom="#000000" badge_color="light" badge_font_size="0" title_tag="h4" mb="3"]
In the style tab of the category container. Go to Layout > Margin
Padding Top: 50px
Padding Bottom: 50px
Padding Left: 50px
Padding Right: 50px

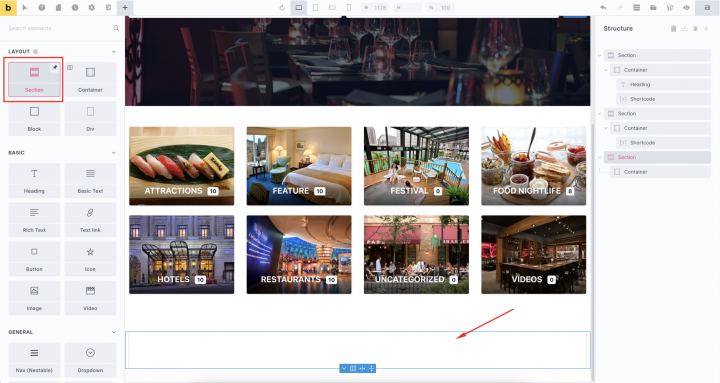
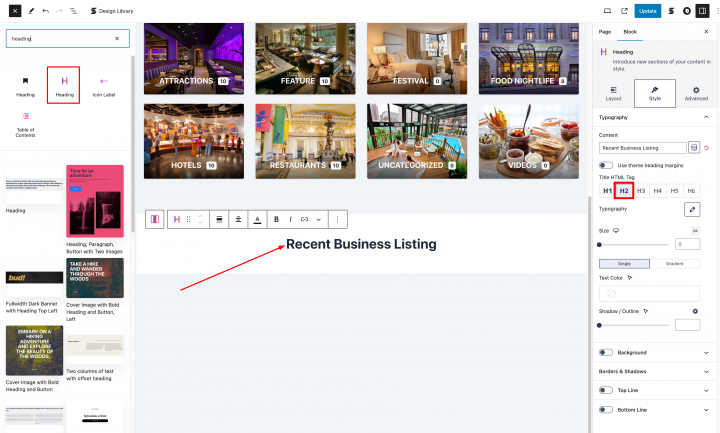
Now we will add a section to display Recent business.
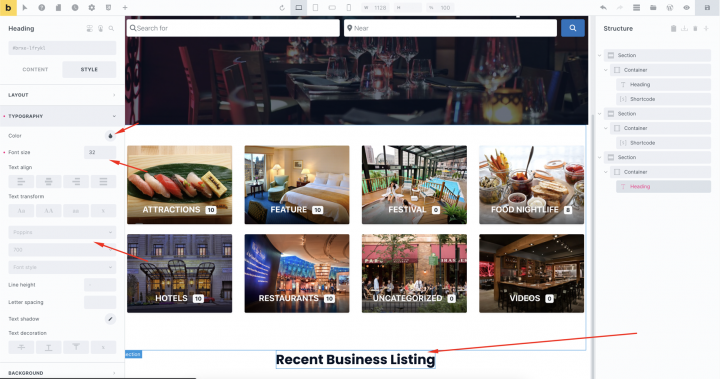
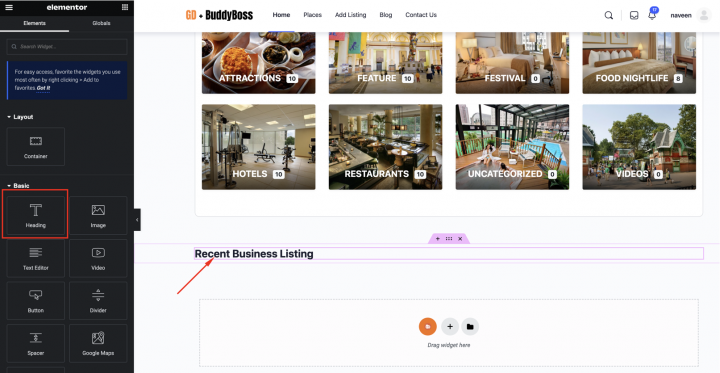
let’s add one more empty section with a Header tag and
Text: Recent Business Listing

with the following typographical like
Font Size: 32px

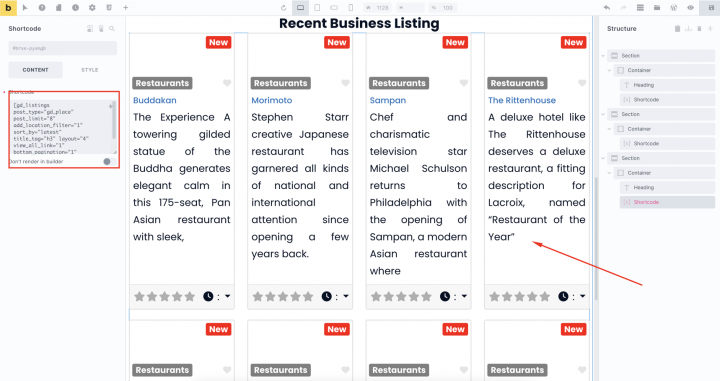
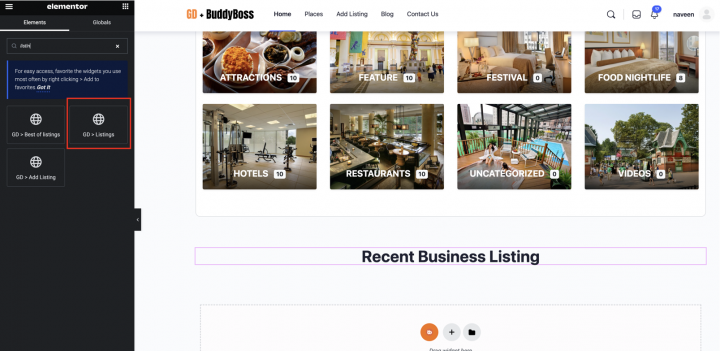
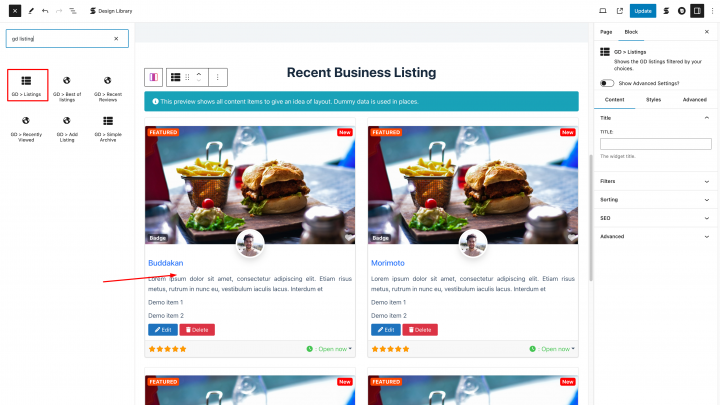
Now below it let’s add the following shortcode
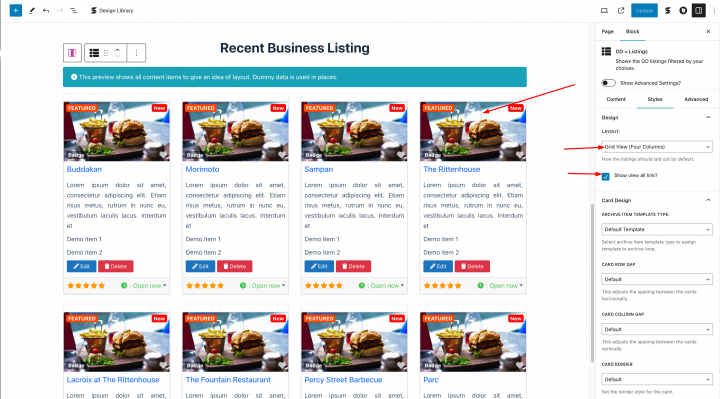
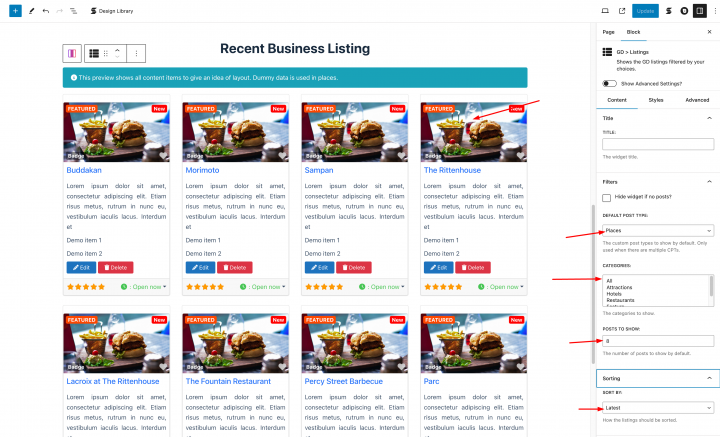
[gd_listings post_type="gd_place" post_limit="8" add_location_filter="1" sort_by="latest" title_tag="h3" layout="4" view_all_link="1" bottom_pagination="1" slide_interval="5" mb="3"]

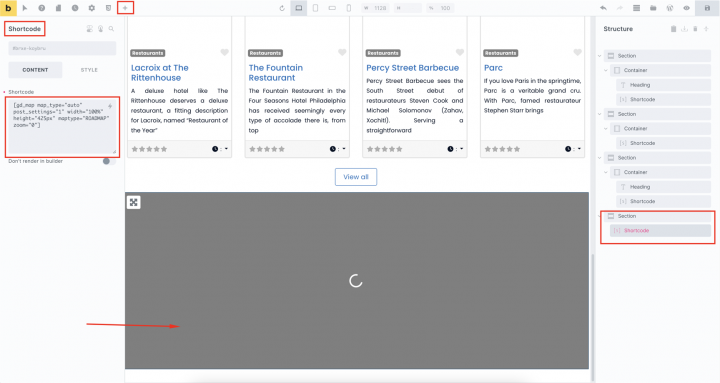
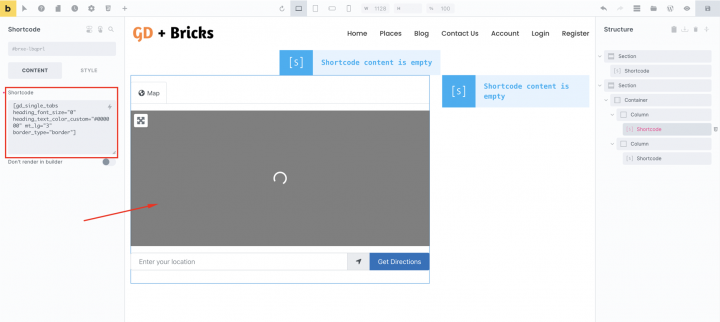
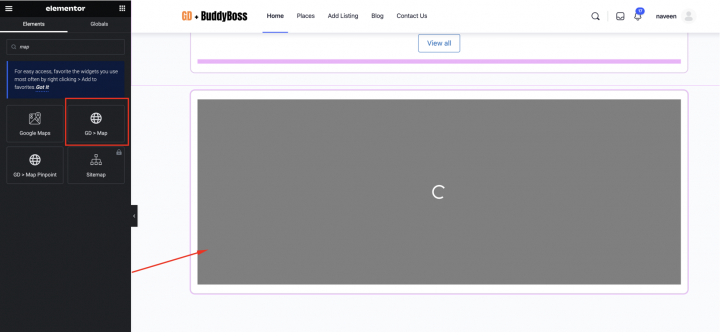
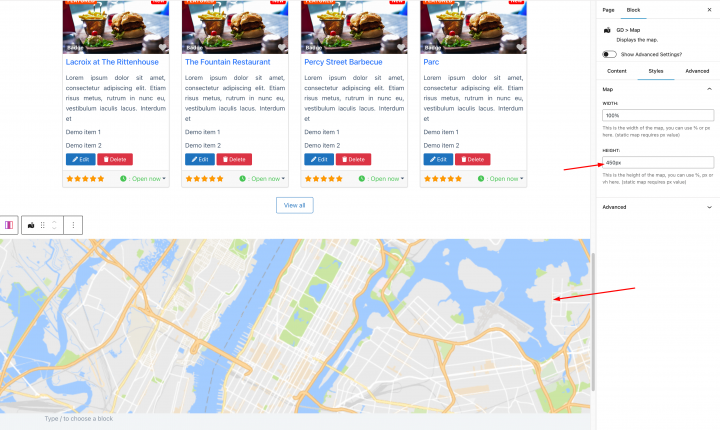
Now below it, we want to add a map that lists all the businesses.
For that, we will add an empty container and shortcode block inside it with the following shortcode.
with the following style for the container.
Padding top: 50px
Padding bottom: 50px
[gd_map map_type="auto" post_settings="1" width="100%" height="425px" maptype="ROADMAP" zoom="0"]

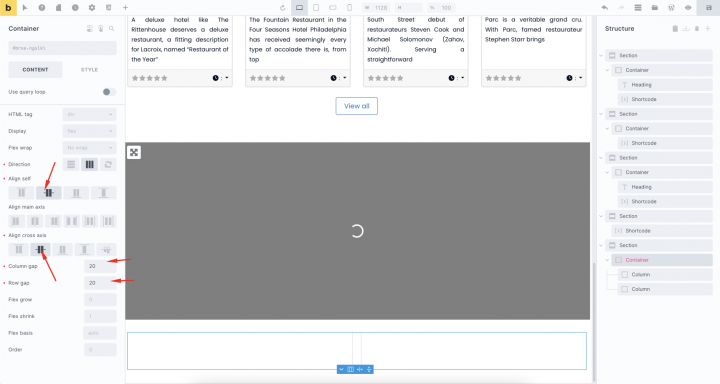
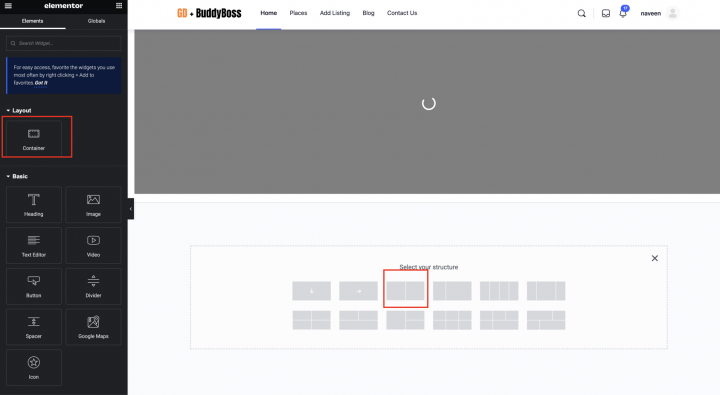
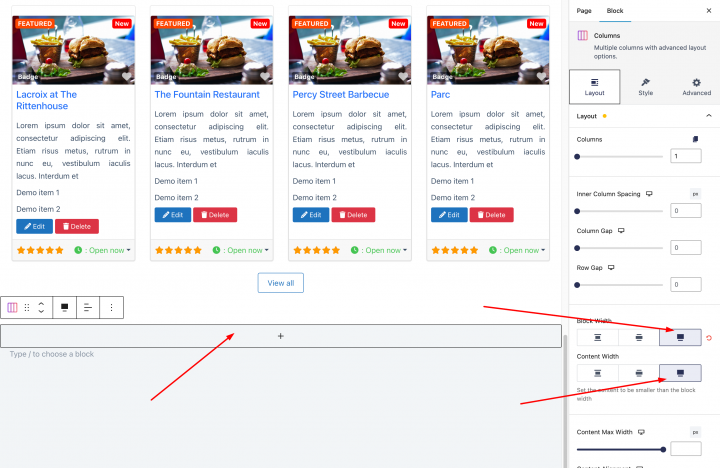
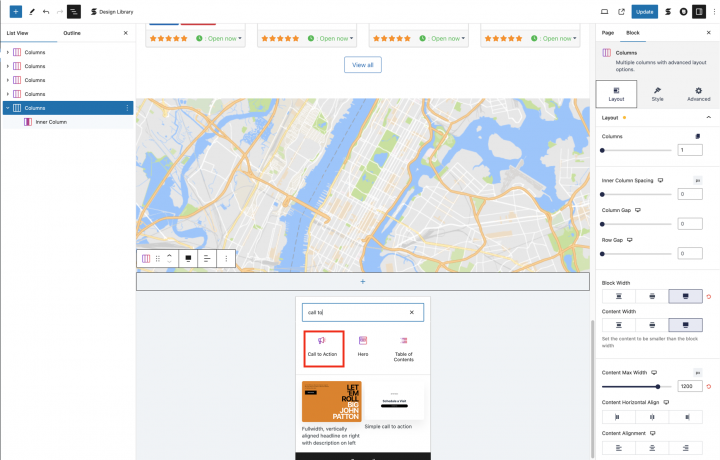
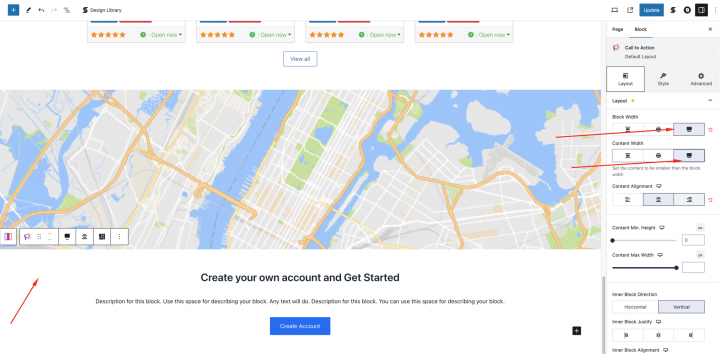
Now we want to add a CTA for that we will use a two-column layout.
With following settings
Direction: Horizontal(row)
Align self: Center
Align cross axis: Center
Column gap: 20
Row gap: 20

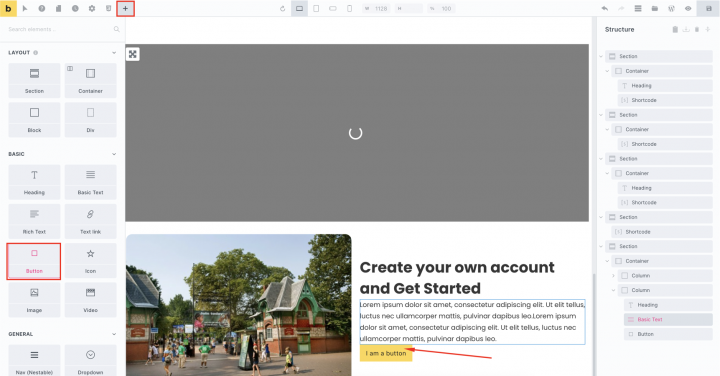
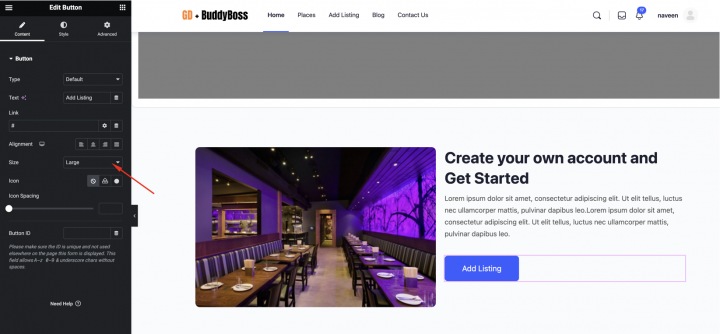
In the left column, we will drag an image and in the right column we will add some text and a button to add listing page.

The Footer
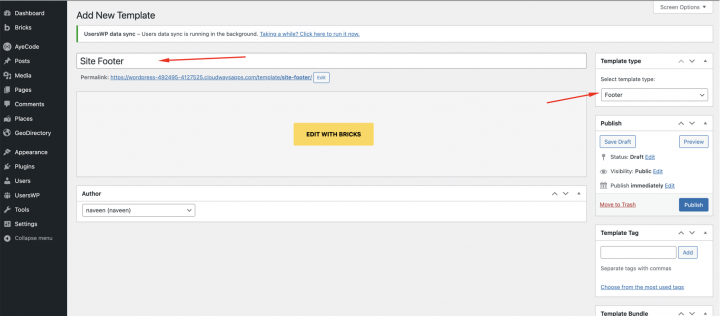
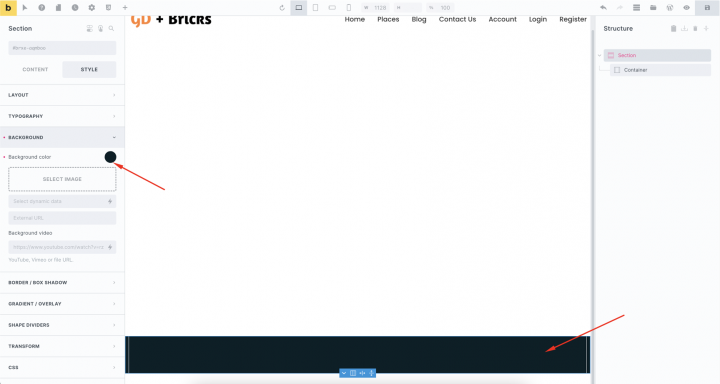
Now to design and create a footer go to wp-admin >> Bricks >> Templates >> Add New
and select the template tag as Footer and edit the template with Bricks.

Now let’s add an empty container with the Background color: #072027

Add the basic text block with some text and style Text Align: Center

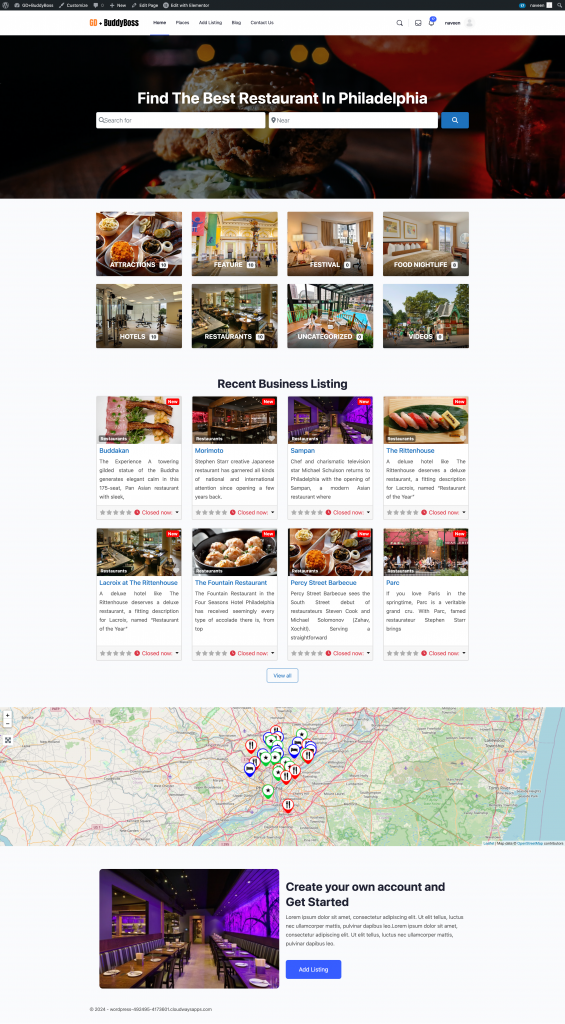
After this our homepage is ready.

2. Bricks Directory Website Listings and Search page design
You have to make two important pages for a directory: one for listings (including an archive, categories, and tags) and another for search results.
GeoDirectory automatically sets them up with a basic design. This guide will help you tweak the look of these pages a little.
Since the listing and search pages are very similar, we’ll design them once and then use the same layout for both.
Our choice for the Listing page design is to have the listings on the left and a sticky map on the right, showing where each listing is located.

This is very easy.
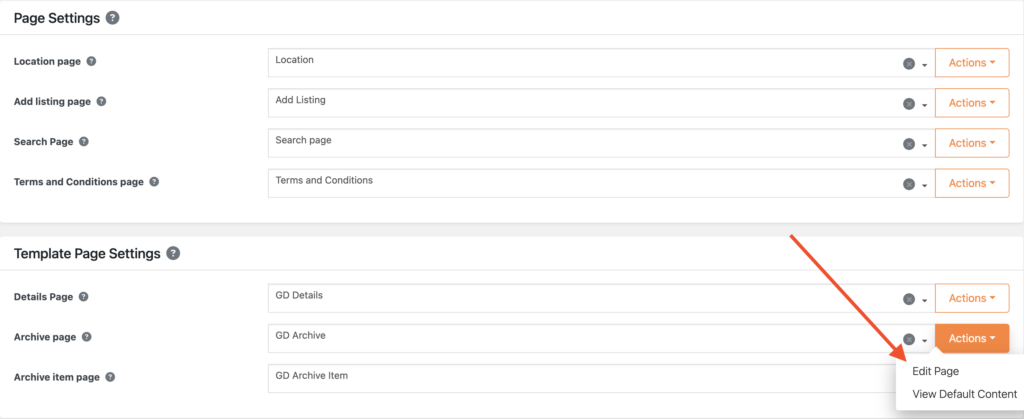
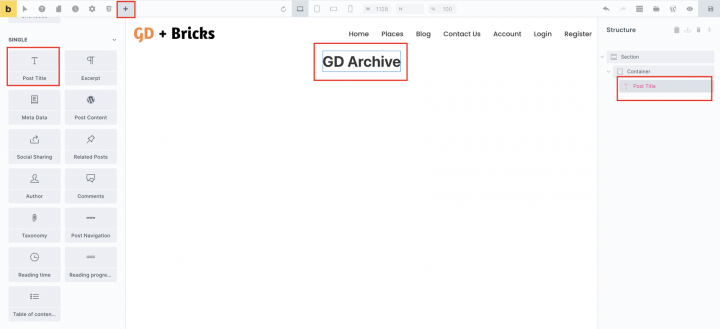
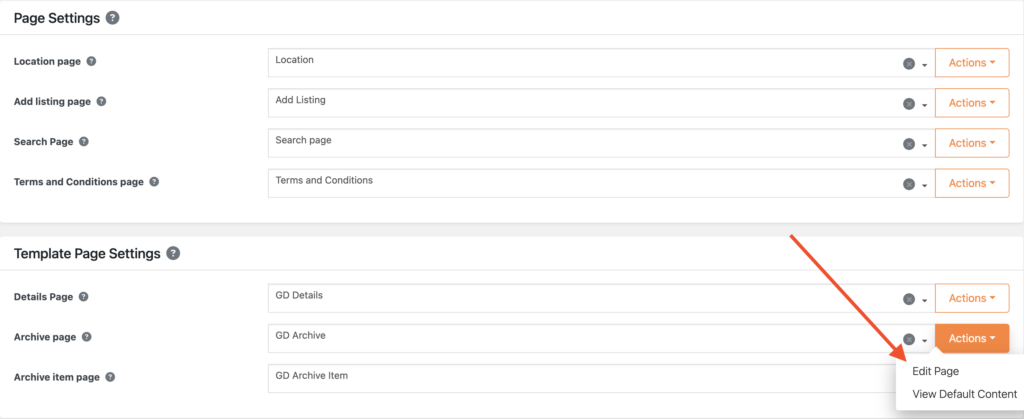
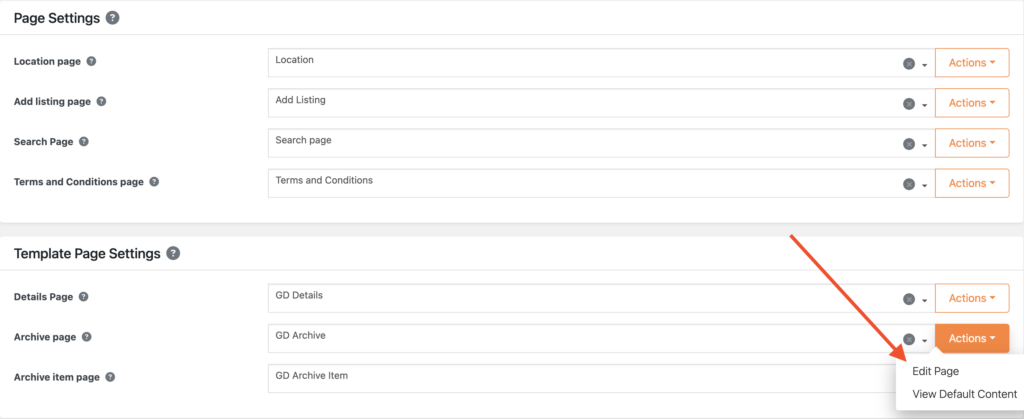
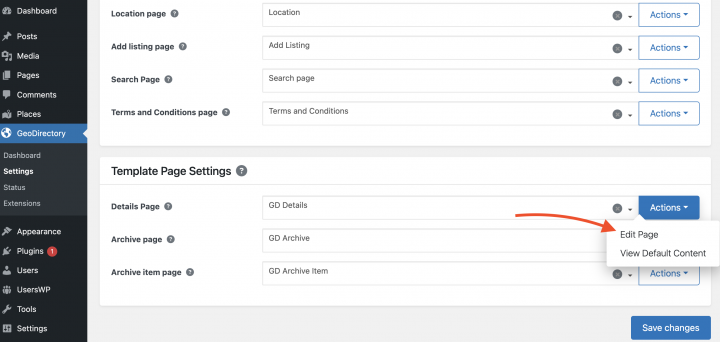
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

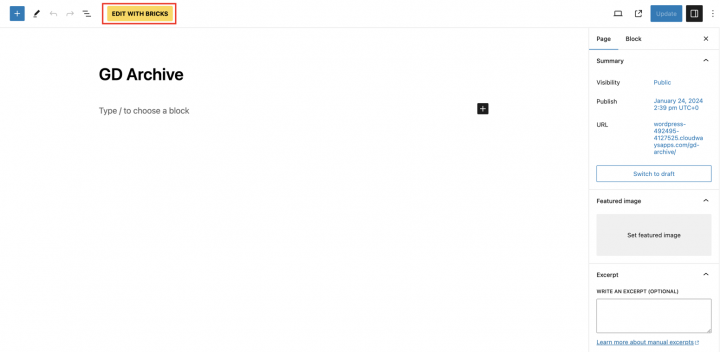
Remove all the content from this GD Archive page template and edit it with Bricks Builder.

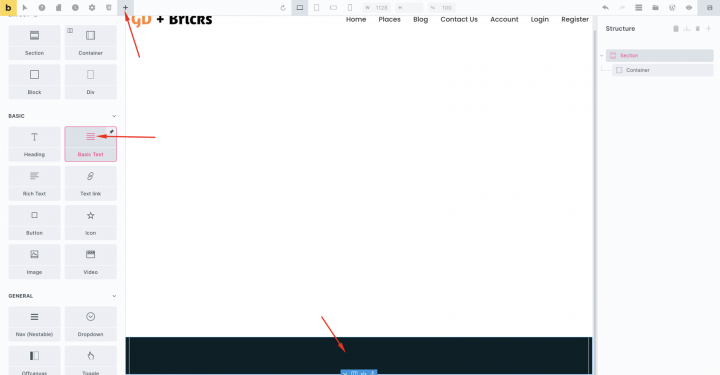
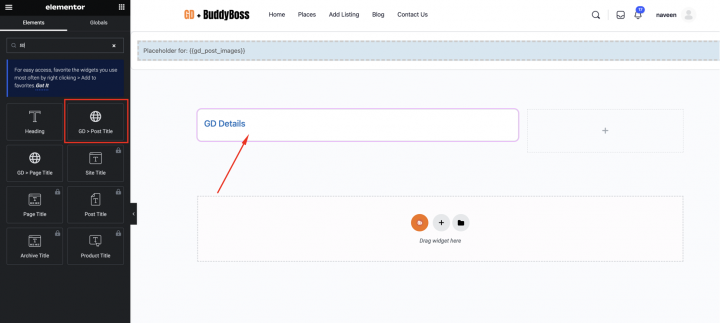
Now we will add an empty section and inside it drag the Post Title block.

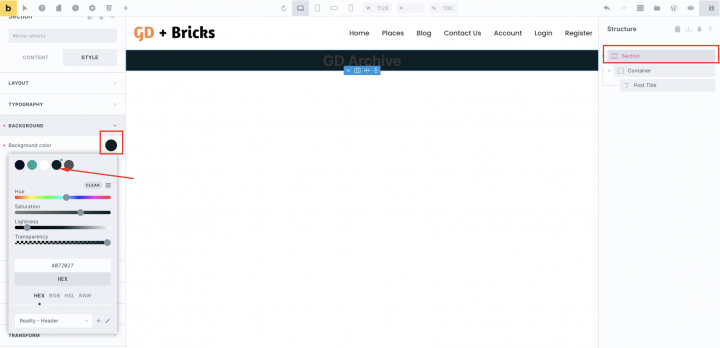
From the section style setting set
Background color: #072027
Padding: 30px 10px 30px 10px

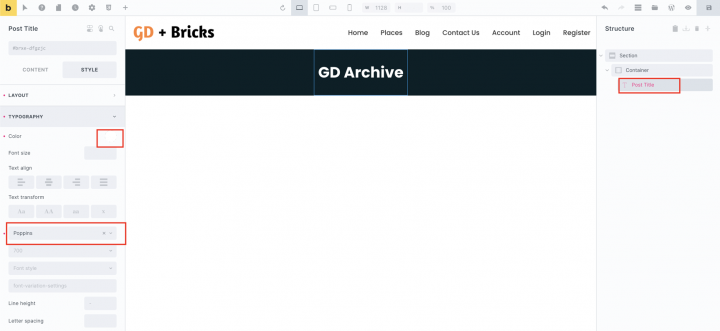
For the post-title block set the Typography setting to
Font: Poppins
Color: #fffff

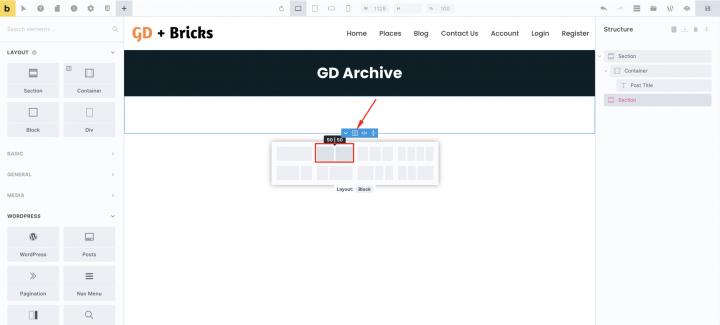
Now let’s add an empty section and two column container ( 50::50 ) in it.

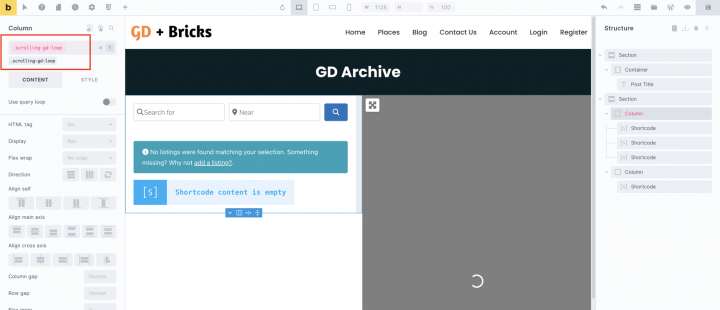
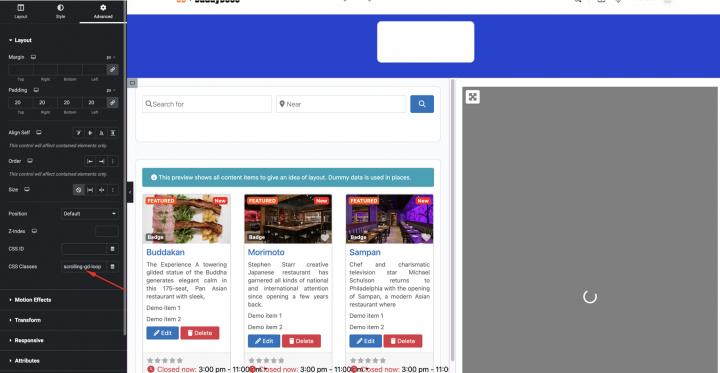
Next, on the left container, we will add shortcode blocks with the GD Archive page-related shortcodes like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
[gd_search bg='' mt='' mr='' mb='3' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ] [gd_loop_actions bg='' mt='' mr='' mb='3' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ] [gd_loop layout='2' row_gap='' column_gap='' card_border='' card_shadow='' bg='' mt='' mr='' mb='' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ] [gd_loop_paging show_advanced='' bg='' mt='' mr='' mb='3' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ]
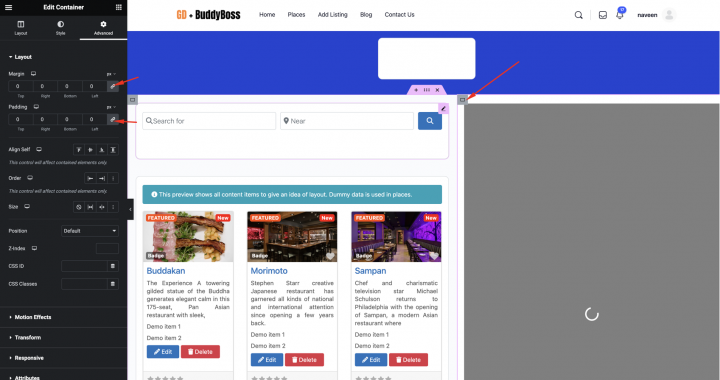
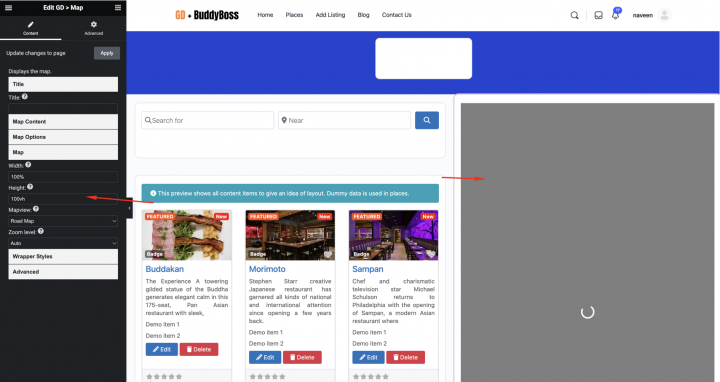
We will add a Shortcode block with the GD > Map shortcode on the right column with the following setting.
[gd_map map_type="auto" post_settings="1" width="100%" height="100vh" maptype="ROADMAP" zoom="0"]

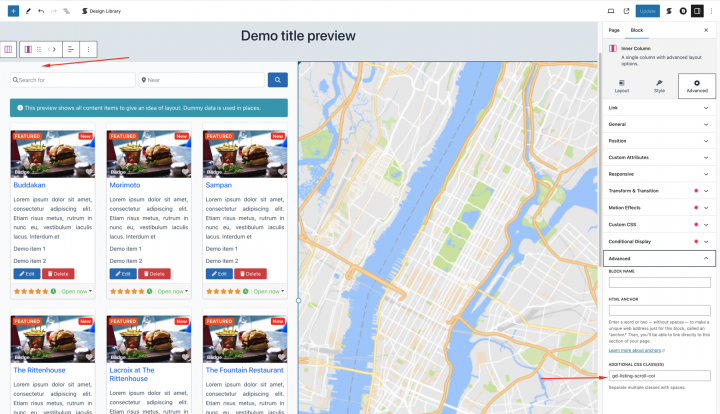
We will also add a class scrolling-gd-loop to the left column for scrolling touch. You can check the option marked in the below screenshot.

Let’s add the following style to the theme customizer.
.scrolling-gd-loop{ overflow-y: scroll !important; max-height: 1000px; }
Now after this, our Archive page is ready.

To create the search page layout.
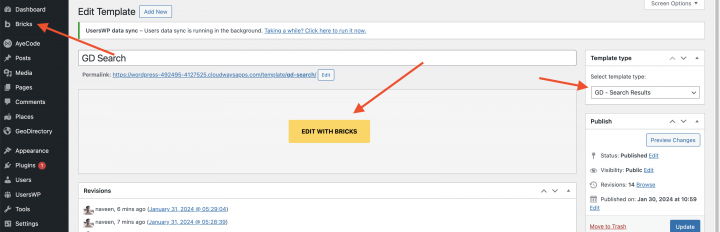
We will create the GD Search page template from Bricks >> Templates >> Add New. Make sure to select Select template type: GD Search Results

Copy all the content of the GD Archive Bricks template and paste it into the GD Search page Bricks template.
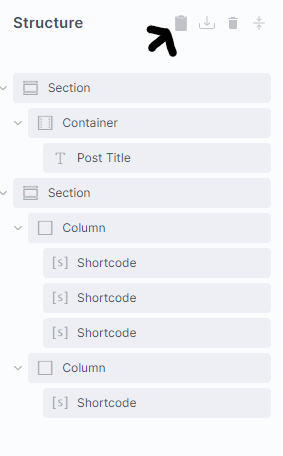
To do so, on the GD Archive Page, click the Copy (all) icon on the Bricks Builder right column (Structure)

Navigate to the Search Page, You can find the Search page from Geodirectory > Settings > General > Pages.
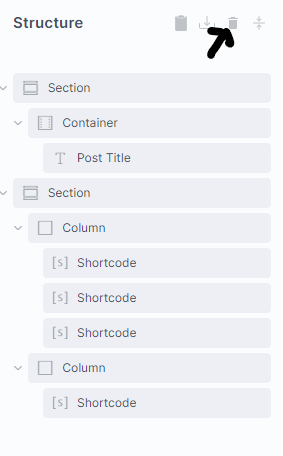
Edit it with Bricks. Click the Remove (all) icon on the Bricks Builder right column:

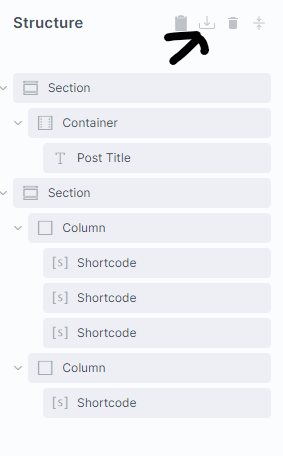
Finally, click the Paste (all) icon on the Bricks Builder right column:

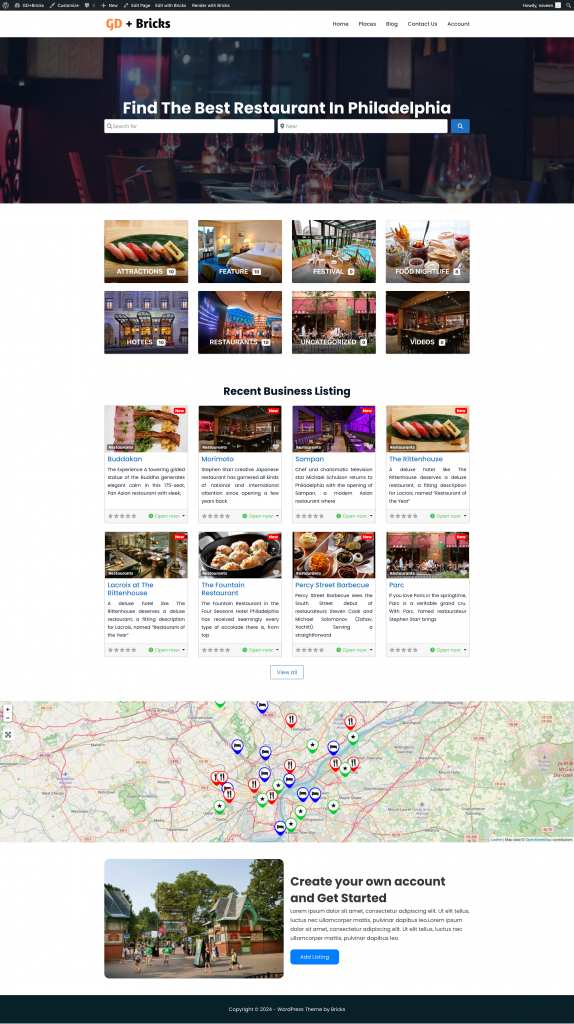
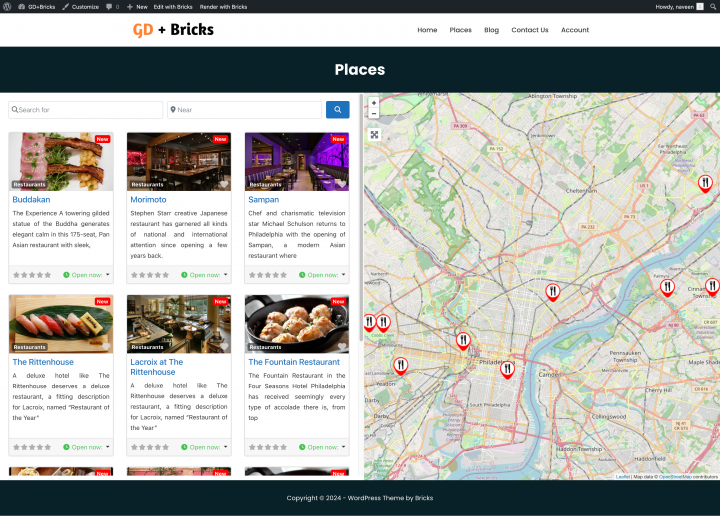
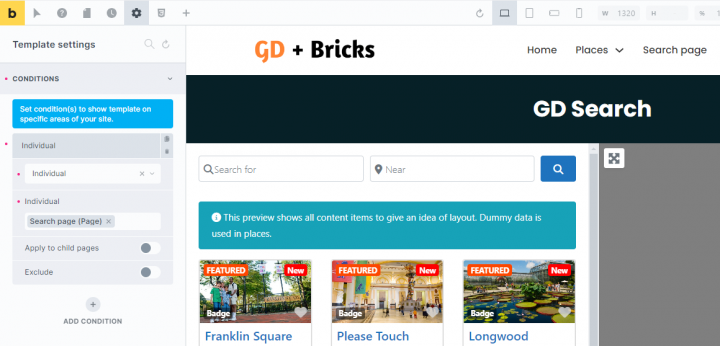
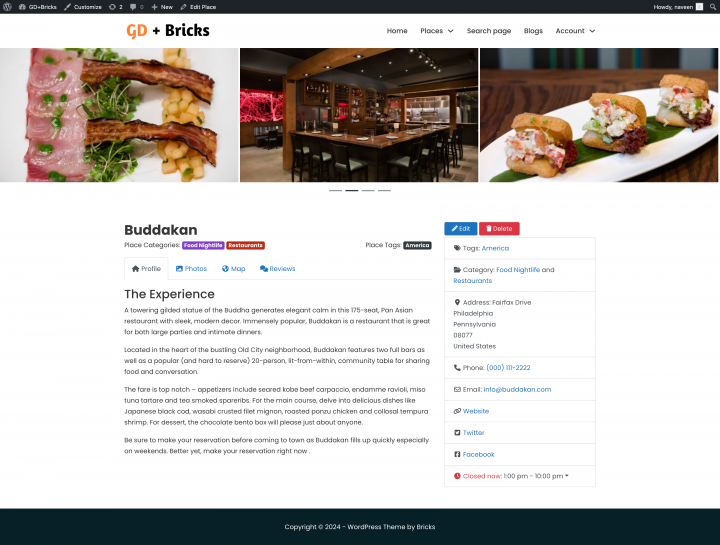
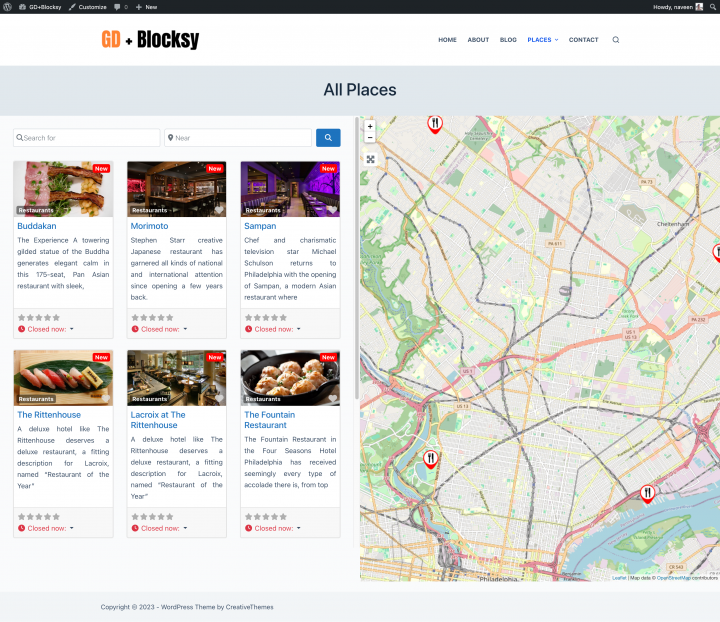
This will make the search page and the Archive page identical, full width, with the results on the left column and the fixed map on the right column.
For the search page, we also need to instruct Bricks to show this template on the individual page.
To do this we need to click on the Gear Icon > Template Settings > Conditions > Individual > Search Page (Title of your search Page).

3. Bricks Directory Website single Listing page design
It’s time to create the detail page template. We will go and edit the GD Detail page template in Bricks.
You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and edit it using Bricks.

Let’s add an empty section and add a shortcode block inside it.

Let’s use the following shortcode to show the image slider.
[gd_post_images ajax_load="1" limit="10" limit_show="3" type="slider" slideshow="1" controlnav="1" animation="slide" image_size="large"]

Now with in an empty section let’s add a two-column container.

In the left container, we will add the following shortcodes.
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
[gd_page_title tag='h1' no_wrap='false' title_container='1' strip_html='] [gd_single_taxonomies taxonomy='' prefix='' link_style='' link_color='' link_color_custom='' link_icon='false'] [gd_single_tabs heading_font_size="0" heading_text_color_custom="#000000" mt_lg="3" border_type="border"]
In the right column, we will add the
GD > Author Action, and GD > Output Location block.
[gd_author_actions hide_edit='false' hide_delete='false' author_page_only='false'] [gd_output_location location="detail" list_style="wrap"]

After doing it, our Listing Detail page is complete.

Adding Premium Features to your Bricks Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, You can decide how much it costs to add a listing. For different price levels, you can choose what features are included or not. For example, you might allow more pictures for paid listings but limit them for free ones. You can also decide if certain custom fields are available or not, and if descriptions can be longer or shorter.
- Claim Listings: This feature is really important for a directory. Here’s how it works: the admin sets up the database and then invites business owners to manage their free listings. When a business owner wants to take control of a listing, they might need to upgrade to a paid listing first.
- Advertising: selling ads is another form of monetizing an online directory. If your website gets a lot of visitors, you can use ad networks. But if it doesn’t, you can sell ads directly. That means businesses can pay to put banners in certain parts of your site, or their listings can show up as ads, like at the top of search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
For those embarking on their first project, here’s your guide: Building your own directory website.
This generic tutorial can be adapted to any theme or page builder.
The possibilities are limitless.
You know that running an online directory business can be incredibly rewarding — but it comes with its fair share of challenges.
One of the biggest hurdles you’ll face is driving traffic to your directory.
Wondering ‘why traffic is essential for your site’? Well, it’s a simple equation: no traffic, no monetization. But don’t stress; we’re here to guide you.
In this article, we will explore:
- Effective strategies to boost your directory website’s visitor count.
- Practical tips to attract users and potential customers.
- Insight into driving both organic and paid traffic to your platform.
- Actionable advice for optimizing your website for search engines.
P.S., while you’re putting in efforts to drive more traffic to your directory, it’s also essential to retain that traffic.
That’s where GeoDirectory comes in handy.
This WordPress plugin helps you create a functional yet user-friendly directory that keeps website visitors coming back for more.
Why Driving Traffic to a Directory is Essential?
Driving traffic to a directory website is essential for several reasons.
Here are a few major ones:
- Boosts Visibility: More traffic enhances a directory’s visibility, which is crucial for businesses seeking exposure.
- Increases Revenue Potential: Higher visitor numbers open up lucrative monetization opportunities for advertising and premium listings.
- User Trust and Reliability: High traffic volumes establish a directory as a trusted resource, attracting more users and listings.
- Facilitates Data Collection: With more visitors, a directory can gather valuable user data for service improvement and targeted marketing.
- Network Growth: As traffic grows, so does the network of businesses and users. This, in turn, makes your directory more valuable and diverse.
12 Proven Ways to Drive Traffic to a Directory
Generating traffic can be challenging, but with the right strategies, it’s achievable.
Here’s how you can effectively attract visitors:
- Search Engine Optimization
- Leverage Content Marketing
- Utilize Different Social Media Channels
- Stay Active on Forums or Communities
- Make Use of Video Marketing
- Strategic Email Outreach
- Try Pay-Per-Click (PPC) Advertising
- Optimize Directory for User-Friendly Navigation
- Submit Your Directory to Other Directories
- Build High-Quality Backlinks
- Expand Influence through Guest Blogging
- Engage Through Comments on Relevant Sites
Let’s dive deeper into each one of these strategies.
1. Search Engine Optimization
Optimizing a site for search engines is crucial to increase online visibility. For a directory website, this involves:
When it comes to keyword research:
- Understand Your Audience: Begin by understanding the needs, interests, and search behaviors of your target audience. This will guide you in identifying the keywords they are likely to use. For instance, if your directory targets young entrepreneurs, keywords might include “startup funding opportunities” or “affordable office spaces.”
- For a travel directory: “affordable family resorts in Florida.”
- For a food blog directory: “vegan dessert recipes.”
- For an educational directory: “best online MBA programs in Europe.”
- Use Keyword Research Tools Wisely: Tools like SEMrush, Ahrefs, and Ubersuggest provide insights into search volumes, keyword difficulty (prioritize low-KD terms), and related terms. Use these tools to find balance between high-traffic keywords and those with lower competition.
- Look at Competitors: Analyze competitors’ websites and directories to understand the keywords they are targeting. Tools like Moz’s Keyword Explorer can show you the keywords your competitors rank for.
- Leverage Long-Tail Keywords: Long-tail keywords, which are more specific and often longer phrases, can be less competitive and more targeted towards your niche. For example, instead of using “photography services,” use “wedding photography services in Miami.” Some more:
- For a real estate directory: “downtown studio apartments for rent in Austin.”
- For a fitness directory: “women’s beginner yoga classes in Seattle.”
- For a tech job directory: “entry-level software developer jobs in Silicon Valley.”
- Keyword Hacks and Strategies:
- Seasonal and Trend-Based Keywords: Incorporate seasonal or current trend-based keywords, like “summer travel destinations” or “2023 digital marketing strategies.”
- Local SEO: If your directory is location-based, include local keywords. For instance, “vintage clothing stores in Portland” can be a valuable keyword for a local fashion directory.
- The ‘Question’ Hack: Use tools like AnswerThePublic to find common questions people ask in your niche and use these as long-tail keywords. Questions like “How to find a reliable plumber in NYC?” can be golden for a services directory.
- Remember User Intent: Always align keywords with the user’s intent – whether they are looking to buy, learn, or find something. This ensures that your content not only attracts visitors but also meets their needs.
The most successful directory websites are willing to take the time to consult with search marketing professionals who can help them build a robust, well-rounded content strategy focused on their customers.
Technical SEO:
- Optimize Site Speed:
- Compress images and graphics to reduce load time without compromising quality.
- Minimize CSS and JavaScript, and optimize server response time for quicker site performance.
- Implement lazy loading, so elements load only as needed, reducing initial page load time.
- Specific Example: A photography portfolio directory can use image compression tools like TinyPNG to ensure fast loading of high-quality image galleries.
- Ensure Secure Connections:
- Implement HTTPS to provide a secure connection, crucial for protecting user data.
- Use SSL certificates to encrypt sensitive information, particularly for sites handling personal or financial data.
- Regularly update security protocols to safeguard against new vulnerabilities.
- Specific Example: An online marketplace directory can enhance user trust and security by using HTTPS, ensuring all customer transactions are securely encrypted.
- Create an XML Sitemap:
- Develop an XML sitemap to help search engines better crawl and index your website.
- Ensure the sitemap is updated regularly, especially when new pages are added.
- Submit your sitemap to search engines like Google via their respective Webmaster Tools.
- Specific Example: For a large e-commerce directory, an XML sitemap helps search engines navigate through and index thousands of product pages efficiently.
- Clean Website Architecture:
- Design a clear, logical site structure that makes navigation intuitive for users and search engines.
- Use breadcrumb navigation and a well-structured menu to enhance user experience and SEO.
- Keep URLs clean and descriptive, reflecting the site hierarchy.
- Specific Example: A job portal directory can benefit from a simplified navigation structure, allowing users to easily filter and find job listings in various industries and regions.
On-Page Optimization & Content Marketing:
- Strategic Keyword Integration & Engaging Content Creation:
- For a pet services directory: Use titles like “5 Best Dog Walking Services in Chicago” and include informative content about dog walking benefits.
- For a healthcare directory: Focus on keywords like “affordable dental clinics in Manhattan” and complement with articles like “Tips for Maintaining Dental Health.”
- For a local events directory: Integrate phrases such as “upcoming cultural events in San Francisco” and feature interviews with event organizers or attendees.
- Value-Adding Guides and Articles:
- For a car dealership directory: Craft articles like “The Ultimate Guide to Electric Cars in New Jersey,” focusing on eco-friendly vehicle options.
- For a wedding services directory: Produce content like “Top Wedding Planning Tips in Los Angeles” alongside listings of local wedding planners.
- For a freelancer directory: Offer resources such as “How to Choose a Freelancer for Your Business Project” to aid users in making informed decisions.
- Diverse and Regular Content Updates:
- For a gardening directory: Update with seasonal gardening tips, how-to guides on urban gardening, and video tutorials on plant care.
- For a sports equipment directory: Post regular reviews of the latest sports gear, athlete interviews, and training tips.
- For an educational resources directory: Feature a mix of webinars, expert talks, study tips blogs, and updates on educational trends.
- Responsive and Interactive Content for Mobile Users:
- For a restaurant review directory: Create mobile-friendly formats for displaying menus and reviews, and encourage user-generated content.
- For an online tutoring directory: Develop interactive and easily navigable profiles of tutors for mobile access.
- For an online retail directory: Ensure product galleries and shopping features are touch-optimized for mobile shoppers.
Pro Tip: Use tools like Google Analytics to track your directory SEO performance and refine your strategy accordingly.
2. Leverage Content Marketing
Content marketing can significantly boost traffic by providing value to your audience.
To do so effectively, follow these tips:
- Blog Posts: Write informative articles on topics relevant to your directory’s niche, like best local dining experiences or tips for choosing restaurants. Make sure to provide a unique take. The more unique, the higher the chance of ranking in Google Search Results Pages (SERPs).
- Infographics: Use infographics to present industry data or guides like trends in local businesses in a visually appealing format, making complex information easily digestible.
- E-books & Guides: Offer free, comprehensive guides or e-books as resources, providing substantial value to visitors and potential listers.
- Case Studies: Showcase success stories of businesses in your directory, highlighting their achievements to illustrate the benefits of being listed.
Pro Tip: Regularly update your content to keep it fresh and relevant, as search engines favor regularly updated directory websites.
3. Utilize Different Social Media Channels
Social media channels are powerful tools to engage with your audience and drive more traffic.
But the strategy itself, like the channel you choose, or what you post, or how you engage with users, will depend on your directory niche.
Here’s how to utilize these platforms for effective results:
Platform Selection:
- LinkedIn: Ideal for B2B directories, professional services, and career-oriented platforms.
- Specific Example: A job search directory could use LinkedIn to share industry insights, job hunting tips, and featured job listings.
- Instagram: Perfect for visually-driven niches like travel, fashion, food, and art.
- Specific Example: A travel directory could showcase beautiful destinations, travel tips, and user-generated content on Instagram.
- Facebook: Great for community-based directories, local services, and event listings.
- Specific Example: A local events directory can use Facebook to promote upcoming events in the community and engage with local audiences.
Consistent Posting:
- Regular Updates: Keeping your audience informed and engaged with frequent posts.
- Specific Example: A restaurant review directory could post daily about featured restaurants, special deals, or food trends.
- Content Calendar: Planning content in advance to maintain a consistent posting schedule.
- Specific Example: An online education directory might plan weekly posts about new courses, student success stories, and educational tips.
Engage with Followers:
- Active Interaction: Responding to comments, messages, and reviews to build a community.
- Specific Example: A healthcare services directory can engage by answering queries about services or health tips, and acknowledging patient feedback.
- User-Generated Content: Encouraging followers to share their experiences or contributions.
- Specific Example: A fitness directory could encourage users to post their workout achievements or health transformations.
Analytics & Adjustment:
- Performance Tracking: Using tools like Google Analytics or platform-specific insights to track engagement.
- Specific Example: An e-commerce directory can track which product posts receive the most engagement and adjust their content to feature more similar products.
- Strategy Refinement: Adjusting posting strategy based on analytics results.
- Specific Example: If a real estate directory notices higher engagement on virtual tour videos, they might focus more on creating and sharing similar content.
By tailoring their social media strategy to their specific niche and audience, directories can enhance their online presence, engage more effectively with their users, and adjust their strategies for better results over time.
Pro Tip: Utilize social media platforms management tools like Hootsuite or Buffer to schedule posts and track engagement metrics.
4. Stay Active on Forums or Communities
Stay Active on Forums or Communities
Participating in online forums and communities can be a highly effective way to drive more traffic to your directory website. For this, you may consider these approaches:
Identify Relevant Forums:
- Subreddits: Look for niche-specific subreddits where your target audience is likely to engage.
- Example: For a tech gadget directory, subreddits like r/gadgets or r/technology would be ideal.
- Industry-Related Forums: Join forums that cater to specific industries or interests.
- Example: For a business directory, forums like Small Business Forum or Warrior Forum can be valuable.
- Online Groups: Platforms like LinkedIn, Facebook, or Quora host a variety of groups for different interests.
- Example: For a travel directory, Facebook groups like “Travel Bloggers Around the World” or LinkedIn groups like “The Luxury Travel Community” are great options.
Provide Value:
- Answering Questions: Offer helpful and informed responses to questions in your niche.
- Ideas: If you’re in a health and wellness directory, answer questions on Quora about diet and exercise.

- Sharing Insights: Contribute your expertise or unique insights on trending topics.
- Ideas: Share insights on LinkedIn about emerging trends in digital marketing for a marketing services directory.
Build Relationships:
- Consistent Engagement: Regularly participate in discussions and offer assistance.
- Tip: For a local services directory, consistently help out in community forums or local Facebook groups with recommendations or advice.
- Show Authentic Interest: Engage in conversations beyond your direct niche to show genuine interest.
- Tip: For a real estate directory, engage in broader discussions about home improvement or property investment.
Share Updates:
- Relevant Directory Updates: Share updates or features of your directory that add value to the discussion.
- Example: For a job directory, share a new feature that helps match candidates with potential employers in a subreddit like r/jobs.
- Community-Focused Content: Share content that is directly relevant to the community’s interests.
- Example: For an educational directory, share a blog post about online learning tips in a relevant LinkedIn group.
By identifying the right forums, providing value through engagement, building relationships, and sharing pertinent updates, you can effectively elevate your directory’s presence and reputation in your specific niche.
Pro Tip: Be mindful of forum or community rules and regulations. Each platform may have its guidelines, and violating them can harm your reputation and lead to account suspension.
5. Make Use of Video Marketing
Video advertisement is a dynamic way to engage your audience and attract more traffic to your directory. For favorable results, you can try out the following steps:
Create Engaging Content:
- Informative Content: Produce videos that provide valuable information to your audience.
- Example for a Health & Wellness Directory: Create a series of “Myth vs. Fact” videos about nutrition and exercise.
- Entertaining Content: Develop videos that are fun and capture the audience’s attention.
- Example for a Travel Directory: Share engaging travel vlogs featuring hidden gems in popular destinations.
- Problem-Solving Content: Address common issues or questions that your audience might have.
- Example for a Home Services Directory: Offer DIY home repair tutorials, like fixing a leaky faucet.
Optimize for Search:
- Keyword-Targeted Titles and Descriptions: Use researched keywords in your video titles and descriptions.
- Example for an Educational Directory: Use titles like “10 Study Hacks for Effective Learning” with keywords like “study tips,” “effective learning,” etc.
- Tagging: Utilize relevant tags to improve the discoverability of your videos.
- Example for a Food & Recipe Directory: Tag videos with specific ingredients, cuisine types, and cooking methods.
Incorporate Persuasive Calls to Action:
- Clear CTAs in Videos: Direct viewers to visit your directory or perform specific actions.
- Example for a Job Search Directory: End videos with a CTA like “Find your dream job today – visit our website for more listings.”
- CTAs to Engage or Subscribe: Encourage viewers to interact with your content or subscribe for more.
- Example for a Fashion Directory: Use CTAs like “Subscribe for the latest fashion trends and exclusive deals.”
Interactive Elements:
- Clickable Links: Add links in your video or description for easy access to your directory.
- Example for an Event Planning Directory: Include links to featured events or ticketing pages.
- Polls or Q&A Sessions: Engage viewers with interactive polls or live Q&A sessions.
- Example for a Tech Gadget Directory: Host a live Q&A about the latest tech releases, allowing viewers to ask questions.
- Viewer Participation: Encourage viewers to comment or share their experiences related to your video content.
- Example for a Pet Care Directory: Invite viewers to share photos or stories of their pets in the comments.
By creating engaging content tailored to your directory’s niche, optimizing it for search, incorporating effective CTAs, and utilizing interactive elements, you can significantly enhance viewer engagement and drive traffic to your directory.
Pro Tip: Implement closed captions or subtitles in your videos. This, in turn, makes your content accessible to a broader audience, including those with hearing disabilities.
6. Strategic Email Outreach
According to Statista, there are over 4 million email users across the globe. Hence, it’s a good practice to reach out to potential directory users or listers through a well-crafted email campaign. For effective implementation, follow these tips:
Targeted Email Lists:
- Segmentation Based on Interest or Profession:
- Example for a Real Estate Directory: Segment your email list by real estate agents, property buyers, and sellers.
- Focus on Engaged Users:
- Example for an Online Course Directory: Build lists of users who have interacted with specific course categories or educators.
- Use Sign-up Opportunities:
- Example for a Business Services Directory: Offer a newsletter sign-up on your website for business tips and industry news.
Utilize A/B Testing:
- Experiment with Subject Lines:
- Example for a Travel Directory: Test subject lines like “Top 10 Hidden Travel Gems” vs. “Discover Unknown Travel Destinations.”
- Vary Email Layouts:
- Example for a Health & Fitness Directory: Compare a text-heavy email layout versus one with more images and infographics.
- Content Type Variations:
- Example for an Events Directory: Test sending event round-ups vs. individual event highlights to see which garners more engagement.
Optimize for Deliverability:
- Avoid Spam Triggers:
- Example for a Food Recipe Directory: Use natural language and avoid excessive use of terms like ‘free’, ‘guarantee’, or ‘special offer’.
- Maintain a Clean Email List:
- Example for a Job Portal Directory: Regularly clean your list to remove inactive subscribers and bounced email addresses.
- Authenticate Your Emails:
- Example for a Professional Services Directory: Use email authentication methods like SPF and DKIM to improve deliverability.
Value Proposition:
Clearly communicating how to claim listings or use your directory provides value, whether it’s increased exposure, networking opportunities, or access to exclusive content.
- Communicate Benefits Clearly:
- Example for a Business Networking Directory: Highlight the benefits of networking opportunities and exposure to potential clients.
- Tailor Value Propositions:
- Example for a Local Services Directory: Emphasize how being listed increases local visibility and attracts nearby customers.
- Include Testimonials or Success Stories:
- Example for an Education Resources Directory: Share success stories of educators or learners who benefited from using the directory.
Pro Tip: Integrate email marketing tools like Mailchimp or Campaign Monitor for better management, automation, and analysis of your email campaigns.
7. Try Pay-Per-Click (PPC) Advertising
Implementing Pay-Per-Click (PPC) advertising is an efficient way to drive targeted traffic to your directory. Here’s how to make the most of PPC:
- Select the Right Platforms: Choose platforms like Google Ads or Bing Ads based on where your target audience spends most of their time.
- Create Compelling Ads: Design ads that clearly highlight the benefits of your directory. Include strong call-to-actions (CTAs) to encourage clicks.
- Landing Page Optimization: Ensure your landing page is relevant, engaging, and provides a seamless user experience. This increases the likelihood of conversions post-click.
- Budget Management: Set a budget that aligns with your goals and adjust based on performance. Pay close attention to your cost-per-click and return on investment.
Pro Tip: Use ad extensions like sitelinks, callouts, and structured snippets. This way, you could not only provide more context to your advertisements but also increase their visibility and appeal on Google search result pages.
8. Optimize Directory for User-Friendly Navigation
Enhance your directory’s appeal and functionality by focusing on comprehensive, easy-to-navigate listings that cater to your audience’s needs. A well-structured directory with clear categories and search capabilities ensures a seamless user experience, encouraging longer visits and repeat usage.
Key considerations include:
Customization:
- Niche-Specific Features:
- Example for a Restaurant Directory: Include features like menu previews, dietary restriction filters, and reservation options.
- Adapt to Audience Preferences:
- Example for a B2B Services Directory: Offer customization options for businesses to display certifications, portfolio pieces, or client testimonials.
- Localization:
- Example for a Local Events Directory: Implement features for users to discover events based on their current location or preferred neighborhoods.
Search Optimization:
- Efficient Search Capabilities:
- Example for a Real Estate Directory: Use advanced filters for property types, price ranges, and amenities.
- Location-Based Search Options:
- Example for a Job Portal: Enable users to search for jobs based on proximity to their location or desired city/region.
- User-Friendly Search Interface:
- Example for a Healthcare Provider Directory: Simple and clear search fields for finding specialists, hospitals, or clinics by name, specialty, or location.
Use a platform like GeoDirectory to implement efficient search capabilities with filters and location-based search options for user convenience.
User Experience:
- Intuitive Design:
- Example for an E-commerce Product Directory: A clean layout with easy navigation to different categories and product comparisons.
- Responsive Across Devices:
- Example for a Travel and Accommodation Directory: Ensure the site is equally functional and appealing on smartphones, tablets, and desktops.
- Fast Loading Times:
- Example for an Online Education Directory: Optimize for quick loading of course listings and multimedia content.
Engagement Features:
- Review and Rating Systems:
- Example for a Local Services Directory: Allow users to rate and review services like plumbers, electricians, or landscapers.
- User Comments and Discussions:
- Example for a Tech Gadget Directory: Enable comment sections for users to discuss their experiences and tips on using different gadgets.
- Interactive Elements:
- Example for a Fitness and Wellness Directory: Incorporate options for users to ask questions, bookmark their favorite gyms or trainers, and participate in health challenges.
Pro Tip: Consider using the Blockstrap WP theme with its Directory Child Theme for user-friendly navigation and enhanced directory functionality. With this intuitive theme, you can create a site that captivates and retains users effectively.
9. Submit Your Directory to Other Directories
You can also drive more traffic to your business directory by submitting it to other established directories. Here’s how to get started:
- Targeted Research: Conduct thorough research to identify other websites and influential directories in your specific sector or niche, ensuring they align with your directory’s focus.
- Audience Relevance: Verify that these directories are relevant and cater to your target audience, maximizing the chances of attracting potential customers.
- Adherence to Guidelines: Adhere strictly to the submission criteria of each directory, ensuring your submission meets all their requirements.
- Content Quality Assurance: Ensure your directory is populated with high-quality and valuable content, increasing the likelihood of being accepted by other directories.
Pro Tip: Leverage tools like Ahrefs or SimilarWeb to gauge the traffic and authority of the directories you’re considering.
10. Build High-Quality Backlinks
No doubt, building high-quality backlinks is vital for boosting your directory’s visibility and search engine ranking. Here’s how you can achieve this:
Content Collaboration: Collaborating with relevant websites and bloggers can significantly enhance your directory’s visibility and credibility. It’s about creating mutually beneficial partnerships that provide value to both parties and their audiences.
- Partner with Websites and Bloggers: For a Travel Directory, collaborate with travel bloggers for destination guides.
- Guest Posting: For a Health and Wellness Directory, write guest posts for health blogs.
- Co-create Content: For a Business Services Directory, develop industry reports with business news websites.
Leverage Industry Forums: Participating in industry forums is an excellent way to showcase your expertise and subtly direct traffic to your directory. The key is to contribute meaningfully and become a trusted member of these communities.
- Active Participation: For a Tech Gadget Directory, contribute to forums like TechCrunch.
- Insightful Answers with Subtle Links: For a Home Improvement Directory, offer advice in DIY forums.
- Establish Authority: For an Educational Resources Directory, answer questions in educational forums.
Host Webinars or Podcasts: Hosting webinars or podcasts is a dynamic way to engage with your audience and bring attention to your directory. These platforms allow you to dive deep into topics, showcasing your expertise and expanding your reach.
- Create Informative Webinars: For a Real Estate Directory, host webinars on real estate investment.
- Podcasts with Guest Speakers: For an Entrepreneurship Directory, start a podcast discussing startup challenges.
- Cross-Promotion: For a Fitness Directory, invite fitness experts to podcasts.
Replace Broken Links: Replacing broken links is a strategic approach to backlink building. It involves identifying opportunities where your directory can provide value in place of a dead link, benefiting both the website owner and your directory.
- Identify Broken Links on Relevant Websites: For an E-commerce Directory, find broken product links on shopping guides.
- Offer Your Directory as a Replacement: For an Environmental Services Directory, find broken links in environmental blogs.
- Build Relationships with Website Owners: For a Local Business Directory, reach out to local bloggers.
Pro Tip: Prioritize quality over quantity in backlinks — aim to acquire backlinks only from reputable websites with high domain authority. Spammy backlinks would only hurt your directory’s credibility.
Boost your Directory Traffic with powerful, easy-to-acquire backlinks! Subscribe to our newsletter for an exclusive reveal of top website sources. Don’t miss this traffic-boosting secret – join now for game-changing insights!
11. Expand Influence through Guest Blogging
Do you know that guest blogging can increase 20% traffic of a website?
Therefore, it’s wise to try out this approach for driving traffic to your directory. Here’s how you can do so:
- Quality Content Creation: Write informative and engaging guest posts that deliver real value to readers, showcasing your expertise in the niche.
- Bio & Backlinks: Include a compelling author bio with a backlink to your directory, which can drive traffic back to your site.
- Networking Efforts: Foster relationships with blog owners and their communities to broaden your reach and establish credibility.
- Consistency in Contributions: Regularly contribute guest posts to maintain visibility and keep your audience engaged and interested.
Pro Tip: Implement a content calendar for guest blogging to ensure a consistent and strategic presence across various platforms, maximizing your outreach and impact.
12. Engage Through Comments on Relevant Sites
Engaging with your community through comments on relevant websites, forums, and blogs can significantly bring traffic to your directory.
This approach requires active participation and genuine interaction. Here’s how to make the most of it:
- Identify Platforms: Seek out and participate in websites, forums, and blogs where your target audience frequently engages. This could include industry-specific forums, blogs related to your niche, and discussion boards.
- Add Value with Comments: Focus on contributing meaningful and insightful comments. Avoid overt promotion of your directory; instead, provide useful information or perspectives that naturally lead readers to see you as a knowledgeable source in the niche.
- Engage in Discussions: Actively respond to other comments to initiate and foster meaningful discussions. This not only increases your visibility but also helps build relationships within the community.
- Subtle Link Inclusion: Where it’s appropriate and allowed by the platform’s rules include a link to your directory (internal linking). This should be done subtly and contextually so it feels like a natural extension of your comment.
Pro Tip: Create a unique signature for your comments that includes a subtle call-to-action or a catchy phrase related to your directory.
Now that you’ve learned how to drive traffic to directory websites, you can significantly generate traffic to your directory website business and monetize it effectively.
Build Your Online Directory Effortlessly With GeoDirectory
To wrap it all up, driving traffic to a directory is an ongoing process that requires dedication and a deep understanding of your target audience. By following the above-mentioned strategies, you can steadily increase traffic and ensure the long-term success of your directory.
Key Takeaways:
- Utilize SEO best practices for higher visibility.
- Leverage social media to engage and attract potential customers.
- Offer valuable content that meets user needs.
- Network with industry influencers for wider reach.
- Continuously analyze and adapt your strategies.
Now that you’re equipped with these strategies, it’s time to make the most of your directory.
GeoDirectory can help you in this journey by offering the essential tools and features you need to elevate your site.
With GeoDirectory, you can build a directory that’s functional, credible, and user-friendly.
And of course — these features are all crucial when it comes to boosting traffic to your website.
Frequently Asked Questions – (FAQs)
How do I drive digital traffic to my website immediately?
If you’re looking to boost website traffic right away, consider paid advertising (Google Ads, social media ads), influencer partnerships, or email marketing. Additionally, make quick SEO improvements and leverage social media for immediate organic growth.
How do you drive targeted traffic?
For precisely targeted traffic to your directory site, begin with careful audience research and segmentation. Then, you can proceed to follow the below-given steps:
- Employ strategic keyword placement
- Promote your content on relevant platforms
- Collaborate with relevant directory websites
How do you create content that drives traffic?
To drive traffic, create content that resonates with your target audience, incorporates relevant keywords for SEO, and offers real value. Promote it across multiple platforms and use analytics to refine your approach, ensuring it stays engaging and relevant.
If you have any questions about driving traffic to your directory, feel free to ask in the comments below. We’re here to help clarify any doubts you might have.
Follow these steps to create a Directory Website using the BuddyBoss and Geodirectory plugin:
- Install the BuddyBoss theme and the BuddyBoss Platform.
- Set up GeoDirectory.
- Install the Elementor plugin.
- Design your Directory Website using the BuddyBoss theme and the Elementor.
By combining BuddyBoss with the GeoDirectory Plugin and the Elementor Plugin, you’ll have a versatile platform for crafting a polished online directory along with social networking features.
Utilizing this combination and following the mentioned steps in this article. One can easily create a user-friendly Directory site with Social Networking features.
Let’s explore the details of how this can be accomplished.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the BuddyBoss Theme and the BuddyBoss Platform
We need to install a Theme, and for this tutorial, you will install the BuddyBoss Theme.
Go to buddyboss.com, buy and download the BuddyBoss theme and BuddyBoss platform.
Go to Appearance >> Themes
Select Add New, Install, and Activate the BuddyBoss Theme.
Go to Plugins >> Add New
Select Upload, Install, and Activate the BuddyBoss platform plugin.
Now let’s configure BuddyBoss.
Go to BuddyBoss >> Components

I am enabling all the components, you can decide based on your needs.
Now let’s set up a few required pages for BuddyBoss from the BuddyBoss >> Pages

I will keep all settings to default but you can check them and make required changes if you want.
Now our site is ready with all Social networking features and BuddyBoss look and feel.
2. Install the Elementor plugin
To style the templates, we will install the Elementor plugin.
The Elementor plugin provides many customization features that are better than the default and will help you design the page templates.
There is an Elementor pro version that provides many features and Geodirectory is compatible with both of them.
We will use the Elementor free version for this Article.
Go to Plugins >> Add new.
Search for Elementor. Install it and Activate it.

3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
5. GeoDirectory BuddyBoss Integration
To connect BuddyBoss with Geodirectory. we need the GeoDirectory BuddyBoss Integration which works for both BuddyBoss and BuddyPress integration.
Download this addon from the Geodirectory dashboard, upload and install this plugin.

from the Geodiectory >> Settings >> BuddyPress tab enable all settings mentioned in the below screenshot.

This plugin will allow users to maintain their listings from the BuddyBoss profile page.

Design the BuddyBoss Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website.
1. BuddyBoss Directory Home page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
After designing your logo, go to BuddyBoss > Theme Options > Logo, and upload your PNG file.
Skip cropping (or crop the image as needed), in Logo Layout and click save change.

The Navigation Menu
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Header menu – Logged in user and Header menu – Logged out user” option.
If you want, you can make the same menu appear on the mobile or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- Places and add places
- Members
- Blog
- Contact Us
The Content
I will start building this page from scratch using the Elementor plugin.
We already have an article on How to Create a Directory Website with Elementor.
In this article, we will add BuddyBoss to the mix.
We need a hero header on the homepage for that, To do this, go to Pages > Home and click Edit with Elementor.

Add a section. (Click the plus button of the page builder where it says Drag widget here.)

Now you have a blank page with only one section of one column.

Let’s upload a background image from the container style section and also a few settings like
Position: Center Center
Repeat: No Repeat
Display Size: Cover
Background overlay: #000000
Opacity: 0.51

In the layout section of the container, we will have the following settings
Min Height: 500
Direction: Column vertical
Justify center: center
Align Item: Center

Then let’s add a header tag on top of it with the Text: Find The Best Restaurant In Philadelphia and the following settings
HTML Tag: H1
Alignment: Center
Text Color: #ffffff
Typography Size: 48px

Next, let’s draft the GD > Search block and blow it with default settings. In advance tab make width: Full Width(100%)

Let’s add one more empty container below it and drag GD > Categories block to display lists of categories.
Set the GD > Categories block settings to the following
Design type: Image Background
Row Items: 4
Enable the Use Category Image option

You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

Now, we will add an empty container with a Heading tag and
Text: Recent Business Listing
Alignment: Center
Typography Size: 38px

Let’s add GD > Listings block blow it with the following settings
Sorting: recent
Grid: 4

Below, within an empty container drag the GD > Map shortcode.

With the following settings in the Elementor container
Content width: full width
Gap: 0
Margin: Top bottom 50px
Padding: 0px
Finally, we will add a CTA for redirecting users to the add listing page.
Add an empty container with two-column layout.

In the left container add an image box.
In the right container, we will drag the heading, text, and button to make it look like the below

After this, our Homepage is ready.

2. BuddyBoss Directory Website Listings and Search page design
You have to make two important pages for a directory: one for listings (including an archive, categories, and tags) and another for search results.
GeoDirectory automatically sets them up with a basic design. This guide will help you tweak the look of these pages a little.
Since the listing and search pages are very similar, we’ll design them once and then use the same layout for both.
Our choice for the Listing page design is to have the listings on the left and a sticky map on the right, showing where each listing is located.

This is very easy.
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template and edit it with Elementor.
From page settings set page layout to Elementor Full width.

Now let’s add an empty container with the following settings
Direction: Column vertical
Justify center: center
Align Item: Center
Background color: #2143D3

Now let’s drag the GD > page title block over it.

Now let’s add a two-column layout with the following settings.
Content width: full width
Gap: 0

Next, on the left container, we will add GD Archive page-related blocks like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
We will also add a class scrolling-gd-loop to this column for scrolling touch.

On the right column, we will drag the GD > Map block with the following setting.
Column setting
Padding: 0px
Margin: 0px

the GD > Map shortcode settings to default and
Height: 100%
Width: 100vh

Let’s add the following style to the theme customizer.
.scrolling-gd-loop{ overflow-y: scroll !important; max-height: 1000px; }
Now after this, our Archive page is ready.

To create the search page layout.
Copy all the content of the GD Archive Elementor template and paste it into the GD Search page Elementor template.
You can find the Search page from Geodirectory > Settings > General > Pages.
3. BuddyBoss Directory Website single Listing page design
It’s time to create the detail page template. We will go and edit the GD Detail page template in Elementor.
You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and edit it using Elementor.
Let’s add an empty container
Content width: full width
Gap: 0
Margin: Top bottom 50px
Padding: 0px
Direction: Column vertcal
Justify center: center
Align Item: Center

Let’s now drag the Gd > Post Images shortcode inside it with the following settings.
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

Make sure the container width: full width( 100%)

Let’s add a two-column column layout.

On the left column one by one.
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
On the right column, we will add the (BB) Post Author, GD > Author Action, and GD > Output Location block.

After doing it, our Listing Detail page is complete.

Adding Premium Features to your BuddyBoss Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as Restricting the number of pictures for free listings while allowing more images for paid listings and more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Discover the necessary steps for your next online venture here: Steps to create a successful directory website.
This generic tutorial can be adapted to any theme or page builder.
The possibilities are limitless.
Here’s a step-by-step guide to building a Directory Website using the Blocksy theme and Stackable – Page Builder Gutenberg Blocks plugin:
- Install the Blocksy theme
- Install the Stackable – Page Builder Gutenberg Blocks plugin
- Install and setup GeoDirectory
- Design the Directory Website using the Blocksy theme and the Stackable – Page Builder Gutenberg Blocks plugin
The Blocksy Theme, combined with the GeoDirectory Plugin and Stackable – Page Builder Gutenberg Blocks Plugin, creates a versatile and advanced platform for building a sophisticated online directory.
This integration allows users to seamlessly integrate location-based features, customize layout options, and introduce dynamic content blocks, ensuring a user-friendly and engaging interface.
This integrated system enables web developers and designers to create a premier directory website tailored to specific industry needs or broader community requirements.
Let’s explore the details of how to accomplish this.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Blocksy Theme
We need to install a Theme, and for this tutorial, you will install the Blocksy Theme.
Go to Appearance >> Themes
Select Add New, Install, and Activate the Blocksy Theme.

2. Install the Stackable – Page Builder Gutenberg Blocks plugin
The default Gutenberg plugin is not enough to style a template so we will install the Stackable – Page Builder Gutenberg Blocks plugin.
This plugin provides customized blocks that are better than the default and will help you design the page templates.
Go to Plugins >> Add new.
Search for Stackable – Page Builder Gutenberg Blocks. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Blocksy Directory Website
Now that we have installed the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Blocksy theme and Stackable – Page Builder Gutenberg Blocks plugin.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
After designing your logo, go to Appearance > Customize > Header, click the Change logo link, and upload your PNG file. Skip cropping (or crop the image as needed), in Logo Layout select the option Logo and click publish.

2. Blocksy Directory Home page design
You can create a new page or use one WordPress makes by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Navigation Menu
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
Set the menu settings to Font: Default Font / 14px / Bold 700

The Content
I will start building this page from scratch using the Stackable – Page Builder Gutenberg Blocks plugin.
We need a hero header on the homepage for that, let’s add a column block provided by the Stackable – Page Builder Gutenberg Blocks plugin.

In Column layout setting
Block Width: Align Full
Content Width: Align Full
Content Max Width: 1200px

Next, check the block setting and set the Background image.
For the Hero Section, we will need an image, and we will download a free image from Pexels.com (Thanks, @rachel-claire).

Now let’s add a heading block over image with
Content: Find The Best Restaurant in Philadelphia
Title HTML tag: H1
Size: 48
Text Color: #000000

Now we will also add the GD > Search block below it.

Now let’s add one more empty column with padding 50px from top and bottom.

we will drag the GD > Categories block inside it to display list of categories.

Now let’s add one more empty container with following settings.
Block Width: Align Full
Content Width: Align Full
Content Max Width: 1200px
Color: #00000

Now, let’s proceed to add the third section to our website. we will call it “Recent Business Listing“.


Add a GD > Listing block by clicking on the plus icon and then accessing the block settings. Make sure to enable the Show Advanced Settings option.
In the block Style tab, please update the Layout: Grid View (Four Columns).

Change the number of posts to show: 8 and ensure that you check the Enable location filter option and set the Sort By: Latest.

Now let’s add one more empty container with following settings.
Block Width: Align Full
Content Width: Align Full

Add the GD > Map block to it and keep the settings to
Width: 100%
Height: 450px

At last we will add a CTA. we will use one of predefind template

Make sure to use following setting
Block Width: Align Full
Content Width: Align Full

Congratulations! Your homepage is Completed.

3. Blocksy Directory Website Listings and Search page design
Listings page
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.

Let’s add an empty column with following setting
Block Width: Align Full
Content Width: Align Full
Content Max Width: 1200px
Color: #00000
Padding: 30px

Let’s add the GD > post title shortcode in it.

Now, add a Column block with a 50:50 layout.

Now on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
In the right column, drag the GD > Map block, and we’ll leave all the settings at their default settings. However, we’ll set the height of the GD > Map block to 100vh.

To give it a final touch we will add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .gd-archive-left-container{ overflow-Y: scroll; max-height: 100%; height:100vh; padding-right:15px; } .breakdance .bde-column-111-108.bde-column{ overflow:hidden; }
After this, the Listing Archive page is now ready.

For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
Finally, you will need this CSS to make the Search Page Full Width.
.geodir-page-search #main article { max-width: 100%; }
So now our GD Search and Archive pages are ready.
4. Blocksy Directory Website single Listing page design
First thing we will disable the default title from Appearance > Customize > Places > Single Place and disable title as mentioned below.

Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and add a new column block.

First, let’s add an image slider at the top of the Listing Details page.

we will drag the GD > Post Image block in this container with the following settings
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

Now we will add one more Section block below it with a 70/20 layout.

Now let’s add all the required GD Detail page shortcodes on the left column one by one.
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
On the right column, we will add GD > Author Action and GD > Output Location block.

After this, our Listing Details page has been completed.

Adding Premium Features to your BlocksyDirectory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
If you’re considering starting an online business, creating a directory website might be the easiest way to begin.
Unlock the secrets to an online directory with this guide: Guide to creating a directory website.
Whether you’re running a law firm or keen on uniting the legal industry under one digital roof, mastering how to create a lawyer directory website is a key step.
It’s about forging a pathway between legal professionals and prospective clients.
Imagine creating a platform that connects clients directly to the legal assistance they need.
In this comprehensive guide, you’ll unearth:
- Tailored steps for creating a lawyer-specific directory, addressing the unique needs of law firm directories.
- Vital guidelines to launch a user-friendly and efficient lawyer directory website, a cornerstone for connecting the legal industry.
- Strategic best practices to ensure your directory doesn’t just exist but thrives, becoming a go-to resource for prospective clients.
- Innovative software solutions and tools essential for building an impactful lawyer directory.
P.S. If you’re seeking directory plugins that align seamlessly with these goals, GeoDirectory might be your ace in the hole.
It’s your ally in creating a network that not only lists but connects and empowers.
See how GeoDirectory can elevate your directory from a simple list to a vital resource.
Why Should You Create Legal Directories?
In a world where the demand for legal services is ever-increasing, lawyer directories provide a streamlined pathway for clients to find the help they need.
They elevate law firms’ online visibility, turning the internet into a powerful ally for both lawyers and those seeking legal assistance.
Here’s why creating a legal directory is a smart move:
- Boost Law Firm’s Online Visibility: Law firms and individual lawyers gain significantly from being listed in lawyer directories. It’s a digital age shortcut to being found.
- Simplifies Client Access: For clients, navigating the legal world becomes less daunting. Free lawyer directory listings offer an accessible gateway to legal help.
- Enhances Credibility: Being part of well-regarded lawyer directories adds a layer of credibility. It signals that a lawyer or firm is recognized and trustworthy within the legal community.
Examples of Best Lawyer Directories:
- FindLaw: Renowned for its comprehensive lawyer listings and rich resource of legal information.
- Avvo: Offers detailed law firm profiles, ratings, and client reviews, making it one of the best legal directories for user experience.
- Justia: Known for its free lawyer directory listings and extensive legal resources, aiding both lawyers and those in need of legal services.
These directories exemplify how combining lawyer listings with user-friendly features can create hubs that not only serve the legal community but also empower those seeking justice and legal representation.
The Setup: Creating Your Law Directory
Step 1: Choosing the Right Theme for Your Legal Directory Website
The first step in establishing an effective lawyer directory site is picking the ideal theme.
A theme sets the stage for your website’s look and feel, impacting how users interact with your directory.
For a legal directory, the theme needs to be professional, intuitive, and accessible, ensuring it aligns with the seriousness and credibility of the legal system and the law firms featured.
Why the Right Theme Matters:
- Professional Appearance: The legal profession is built on trust and expertise. Your theme should mirror these qualities with a clean, sophisticated design, enhancing law firms’ online visibility.
- User Experience: Smooth navigation is key. The theme should enable users to effortlessly search for lawyers, view law firm profiles, and access legal services. This ease of use encourages potential clients to contact lawyers directly.
- Customizability: The law directory niche has diverse requirements. A versatile theme enables the customization of layouts, colors, and functionalities to meet specific needs, ensuring that information remains up-to-date and relevant.
GeoDirectory offers a range of Directory themes, from a free directory theme to advanced premium options (priced between $19 and $39). These themes are not just visually striking but are also optimized for performance, ensuring your lawyer directory remains a dynamic and efficient tool for the legal community.
Step 2: Setting Domain and Hosting for Your Legal Directory
After selecting your theme, the next crucial step for launching your attorney directory is choosing the right domain and hosting.
Your domain name is your online identity, crucial for search engine optimization and ensuring that clients searching for legal services find you easily.
Hosting Options for a WordPress Website:
- BluehostCloudways: is the hosting provider recommended for GeoDirectory, ideal for hosting legal directories.
- SiteGround: Offers excellent customer support and optimized performance for WordPress sites.
- WP Engine: A premium choice known for high-speed and robust security features.
Tips for Domain and Hosting:
- Select a domain that accurately represents your directory’s focus on connecting users with qualified lawyers.
- Ensure your hosting provider boosts SEO and enhances the law firm’s visibility in search engines.
- Your hosting should support your directory’s growth from a single listing page to a comprehensive free legal directory.
Step 3: Install and Configure GeoDirectory
Once your domain and hosting are set, the next step is to install and configure GeoDirectory, a leading directory plugin, for your legal directories. This intuitive multi-directory plugin is ideal for building a professional and efficient law directory site.
Installing GeoDirectory:
- From your WordPress Dashboard, navigate to Plugins > Add New.
- In the search field, type “GeoDirectory” and press Enter.
- Find “GeoDirectory – Business Directory Plugin” and click the “Install” button.
- Once installed, click the “Activate” button.
Configuring GeoDirectory for Attorney Directories:
GeoDirectory is not just a free directory builder but an intuitive directory plugin loaded with features tailored for law firms. Key features include:
- Custom Fields and Categories: Tailor your listings to include specific information relevant to law firms and attorneys.
- Location-Based Searches: Enable clients to find lawyers nearby, making it easier for those in need to connect with legal help.
- User Reviews and Ratings: Allow clients to leave feedback, enhancing the credibility of listings.
Step 4: Customize Categories for an Organized Legal Directory
As a law directory owner, organizing your listings is crucial to creating a user-friendly database that serves as a reliable resource for those seeking legal assistance.
Customizing categories in your local attorney directory is key to ensuring that it reflects the diverse areas of law practice and makes it easier for potential clients to find the right law firm based on location, practice area, etc.
Configuring Categories in GeoDirectory:
In your WordPress dashboard, go to CPT > CPT Categories.

Focus on legal fields such as ‘Family Law’, ‘Criminal Defense’, or ‘Corporate Law’. Use descriptive, plural terms for clarity. Here’s an example

- Slug: This forms part of the URL. For example, ‘family-law’, ‘criminal-defense’.
- Parent Category: Organize your directory by creating subcategories under broader areas. For instance, under ‘Criminal Defense’, you could have ‘DUI’, ‘Theft’, or ‘Assault’.
- Description: Provide a brief overview of the category, helping users understand what types of law firms or free legal guides they can find in it.
- Category Top Description: This introductory text appears at the top of the category’s page, offering essential insights or information.
- Default Listing Image: Choose an image that visually represents each category, like a gavel for ‘Criminal Defense’.
- Map Icon: For location-based searches, select a map icon that represents each category on the directory’s maps.
- Category Icon: Pick a distinct icon for each category to enhance visual navigation.
- Category Color: Assign colors for easy identification and to aid in visual categorization.
- Schema Type: If applicable, select a schema type to improve how search engines interpret and display your category’s content.
By customizing categories, you transform your law directory site into a more organized, navigable, and comprehensive platform for multiple legal directories.
This not only enhances user experience but also increases the likelihood of attracting more clients to the listed law firms.
Step 5: Personalize Legal Form Fields for Your Directory
Personalizing the legal forms on your directory is essential for capturing up-to-date details and specific information pertinent to law firms and legal issues.
As a law directory owner, customizing these fields in your GeoDirectory setup ensures that each firm’s profile accurately mirrors its professional reputation and expertise.
Setting Up Custom Fields in GeoDirectory:
- In your WordPress dashboard, navigate to CPT > Settings > Custom Fields.
- The interface is divided into two sections. On the left, under ‘Add New CPT Form Field’, you can create new fields. The right panel, ‘Add New CPT Listing Form’, shows existing fields.
- You have the option to choose from ‘Standard Fields’, ‘Predefined Fields’, or use the ‘Custom Fields’ area for tailored requirements.
- To add a new field, pick your choice from the left panel. It will then appear in the right panel, similar to the WordPress Widget Manager interface.
- After customizing your field, click ‘Save’. Ensure the ‘Is Active?’ option is checked to make the field visible on your directory.
Custom Field Ideas for Legal Directories:
- Areas of Practice: List as many categories as necessary to cover various legal specialties.
- Years of Experience: Highlight the tenure of law firms or individual attorneys.
- Notable Cases: Allow firms to showcase significant cases they’ve handled.
- Online Reviews Integration: Link to or display online reviews to build trust.
By personalizing these fields, you’re not just keeping your free legal directories informative; you’re making them a comprehensive resource for users seeking legal assistance.
Optional Step: Add Advanced Plugin Addons to Your Legal Directory
Enhancing your brand-new legal directory website with advanced plugin add-ons can significantly elevate its functionality and user experience.
One such addon for GeoDirectory is the Claim Listings extension, a powerful feature that allows attorneys and law businesses to claim their listings, verifying their ownership and adding credibility to their profiles.
Features of the Claim Listings Extension:
- Claim Button: Easy-to-use claim button that can be placed using a shortcode, widget, or Gutenberg block.
- Frontend Lightbox Popup Claim Form: Streamlines the claim process with a user-friendly interface.
- Ninja Forms Integration: Create claim forms quickly and easily, free of charge.
- Undo Claims: Revert accidental approvals or address false claims.
- Email Notifications: Keeps both directory owners and business owners informed about claim status.
- Verified Listing Badge: Showcase verified profiles with a special badge, enhancing trust and reliability.
Configuring the Claim Listings Extension:
- After installation and activation, access the settings at GeoDirectory > Settings > Claim Listings.
- To enable auto-approval of claims, adjust the settings in GeoDirectory > Settings > Claim Listings > Settings.
- Add the “Is Claimed?” custom field to your forms by navigating to CPT > Settings > Form Builder and moving the “Is Claimed?” field to the available fields section.
By incorporating this addon, your legal directory not only becomes a more reliable resource for clients but also offers legal organizations and attorneys a platform to enhance their visibility and professional reputation.
Elevate Your Legal Directory with GeoDirectory
You’ve just navigated the roadmap to creating a standout legal directory website.
From selecting the ideal theme to incorporating advanced features, you’re now equipped with the knowledge to launch a successful platform.
Remember, your directory can be more than a list; it can be a vital bridge in the legal community.
Key Takeaways:
- Select a theme that mirrors legal professionalism.
- Secure a domain and hosting that boosts SEO.
- Install and configure GeoDirectory for optimal functionality.
- Customize categories for better organization.
- Personalize legal form fields for detailed listings.
- Consider advanced addons for enhanced features.
With GeoDirectory, transforming your concept of a legal directory into a dynamic, user-friendly platform is not just possible; it’s a journey we’re excited to embark on with you.
GeoDirectory offers the tools and flexibility you need to create a directory that not only lists legal professionals but truly connects them with those in need.
Start building your lawyer directory today and watch as it becomes an indispensable resource in the legal landscape.