The World’s Most Advanced And Scalable WordPress Directory Plugin
Today, GeoDirectory is the only WordPress directory plugin on the market that can scale to millions of listings and withstand the battering of traffic that comes along with that.
Get GeoDirectoryWhat can i do with GeoDirectory?

Here’s an easy-to-understand guide on how to develop a Directory Website using the Avada theme and Avada Builder plugin:
- Install the Avada theme
- Install and setup GeoDirectory
- Design the Directory Website using the Avada Builder
The Avada Theme, when used with the GeoDirectory Plugin and Avada Builder Plugin, is an excellent way to create a flexible online directory.
This combination enables easy addition of location-based features, customization of the layout, and inclusion of dynamic content for a user-friendly experience.
It allows web developers and designers to build a high-quality directory website tailored for specific industries or broader community needs.
Let’s delve into the details of how to accomplish this.
In this tutorial, we will:
Installing Theme and Plugins.
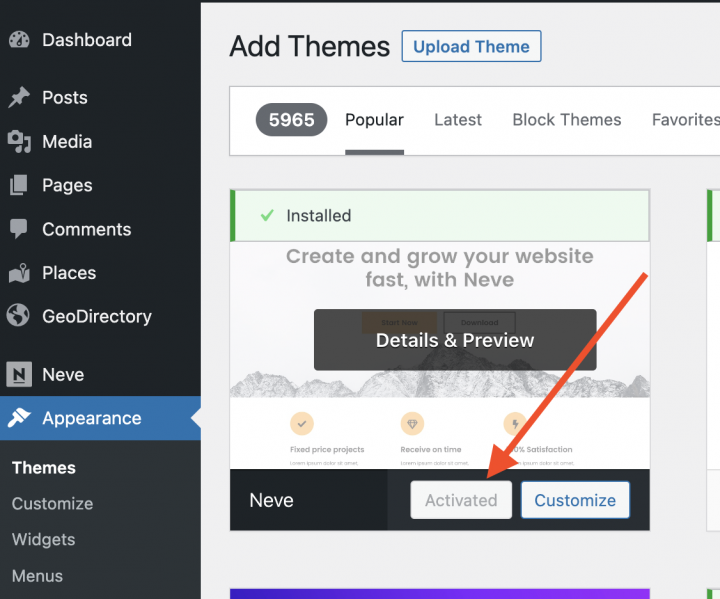
1. Install the Avada Theme
Avada is a versatile and popular WordPress theme known for its flexibility and powerful features.
It is a multipurpose theme that can be customized to create a wide range of websites with a user-friendly drag-and-drop builder, allowing users to easily design and customize their websites without the need for coding.
To purchase the Avada theme and explore its extensive features, you can visit the official ThemeForest marketplace: Avada Theme Purchase Link.
You can follow this video to set up the Avada theme.
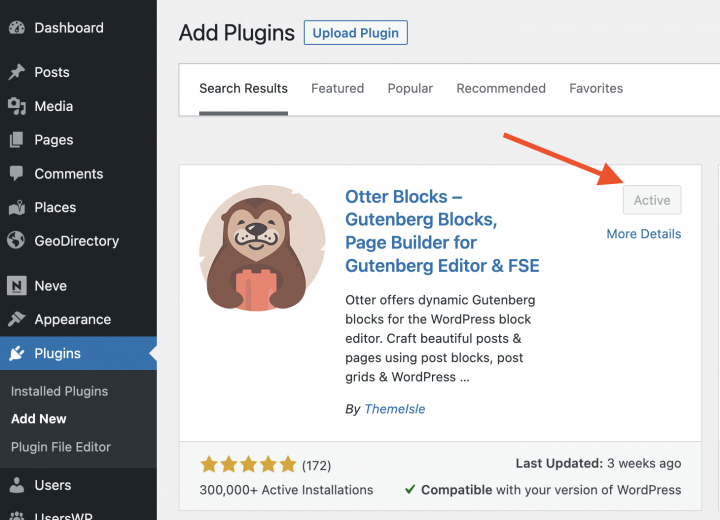
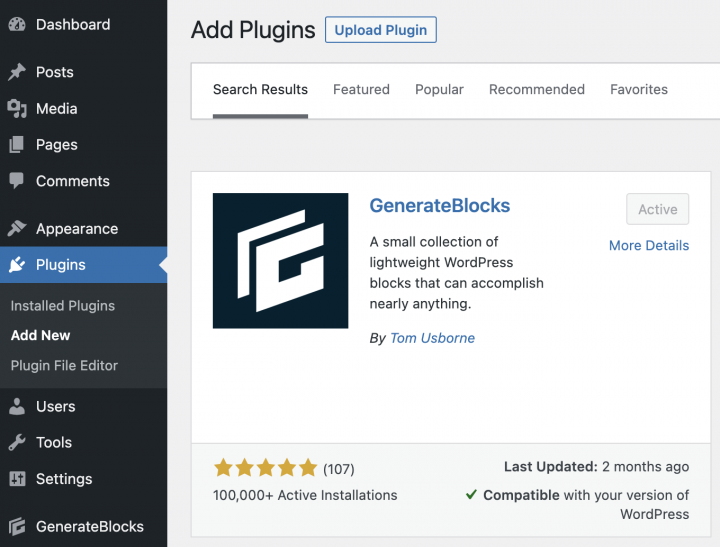
2. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it. We finished installing the plugins.

3. GeoDirectory Install Wizard
For the GeoDirectory plugin, you should complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step: Google Maps and OpenStreetMaps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
If you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold of $200/month.
This free credit is more than enough for 99% of directories.
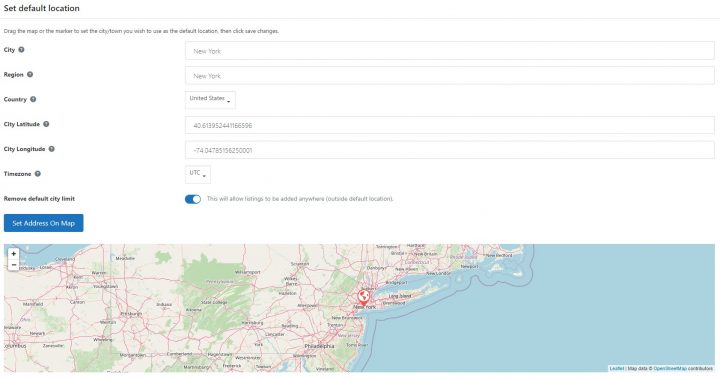
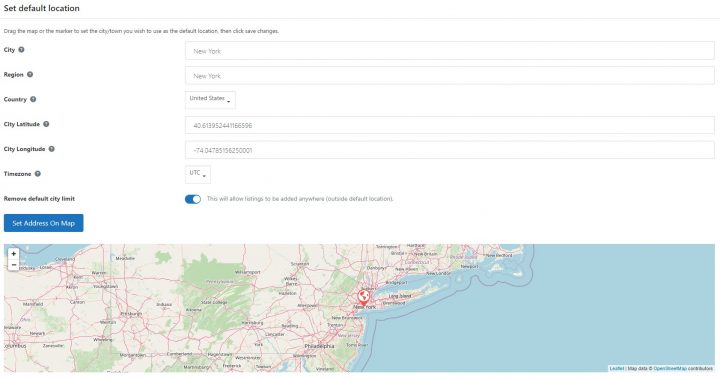
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to multiple cities, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration and login plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

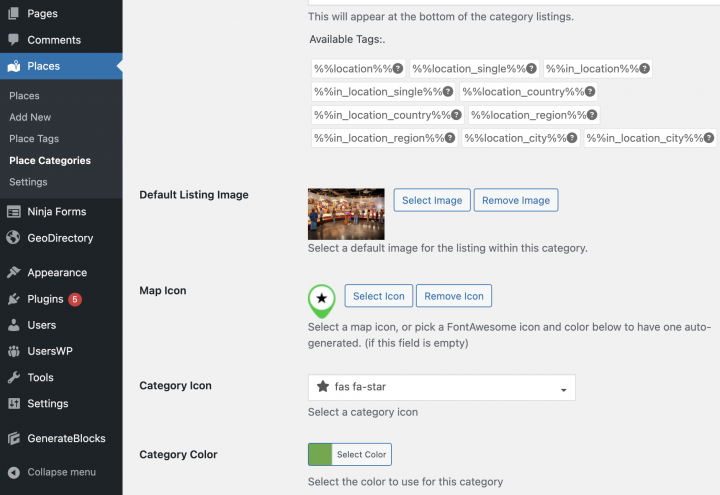
The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now; we will do that later.
Design the Avada Directory Website
Now that we have installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Avada Suite of tools.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
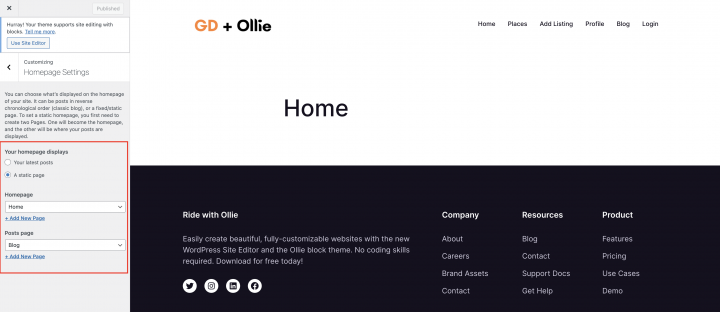
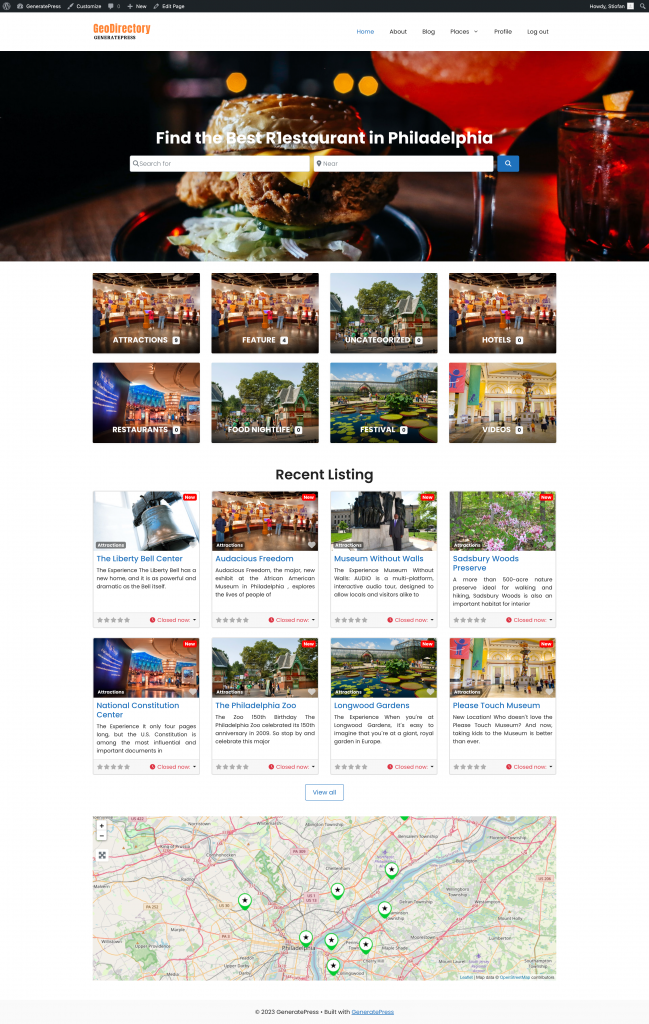
2. Avada Directory Home page design
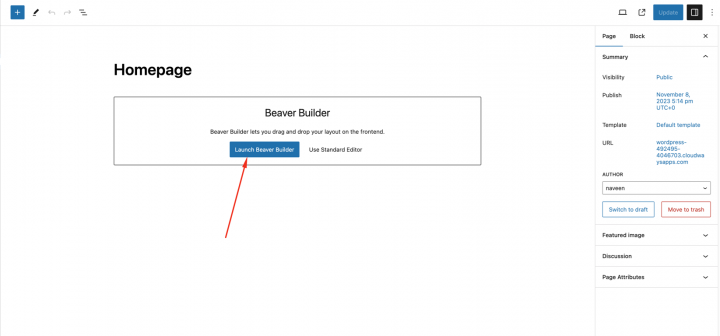
You can create a new page or use one WordPress makes by default, like the Sample Page.
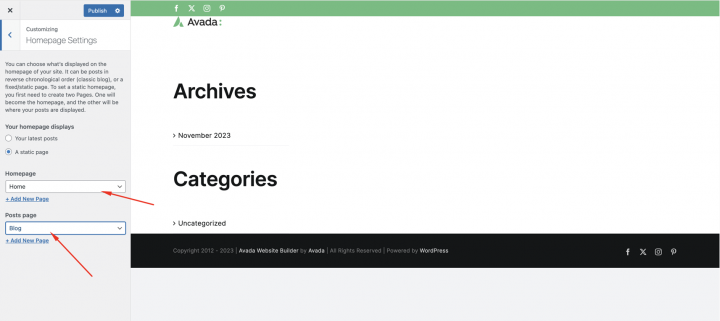
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
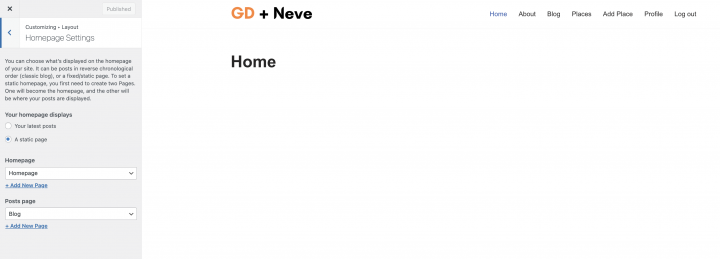
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Navigation Menu
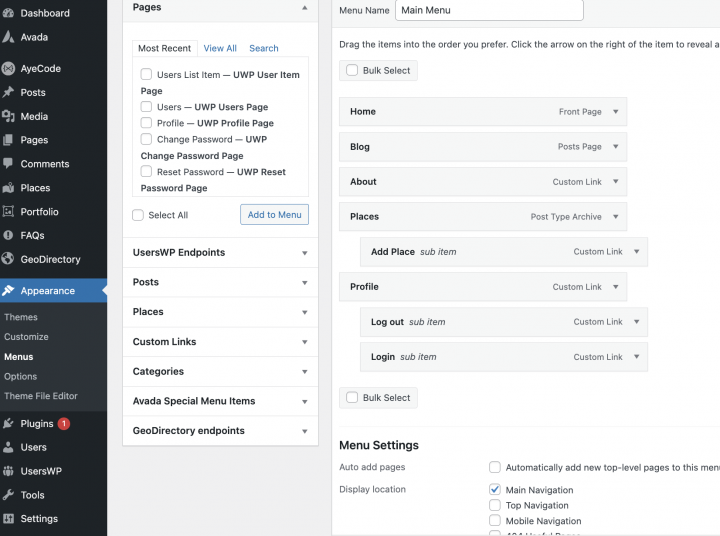
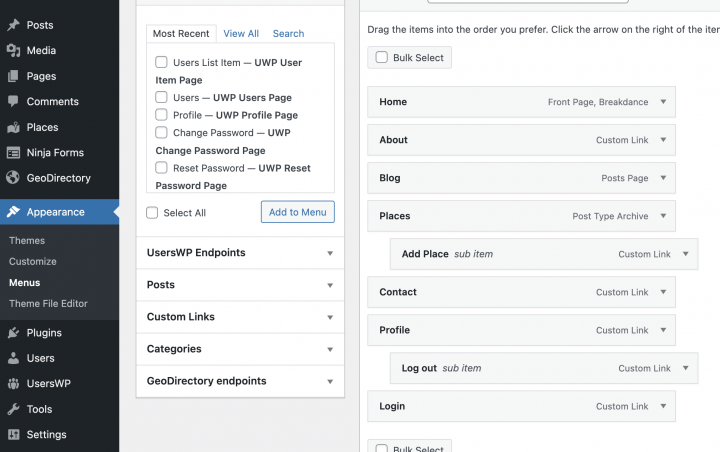
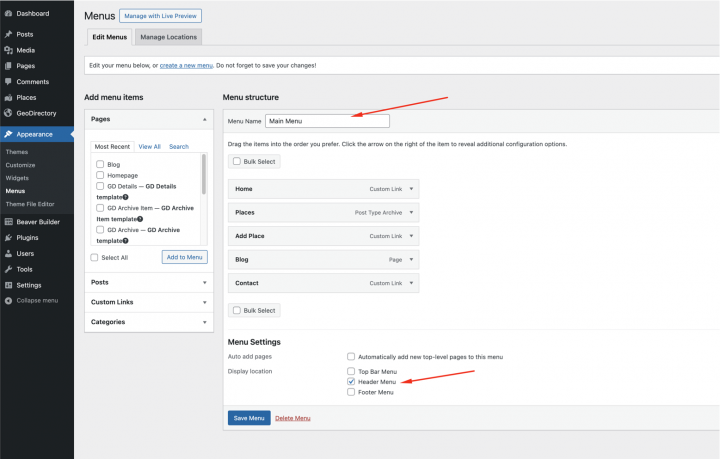
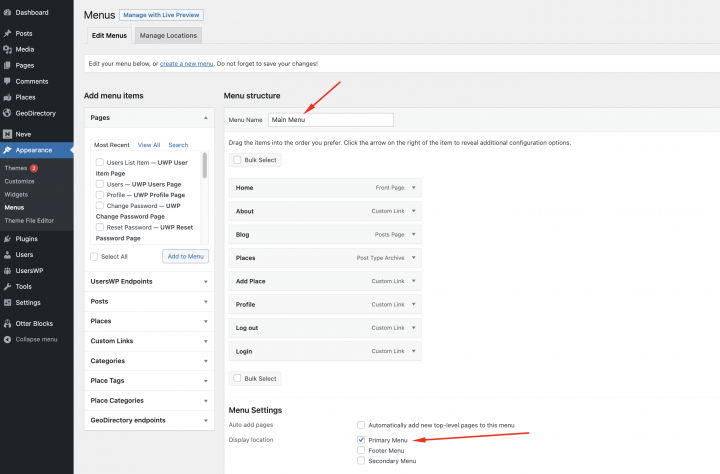
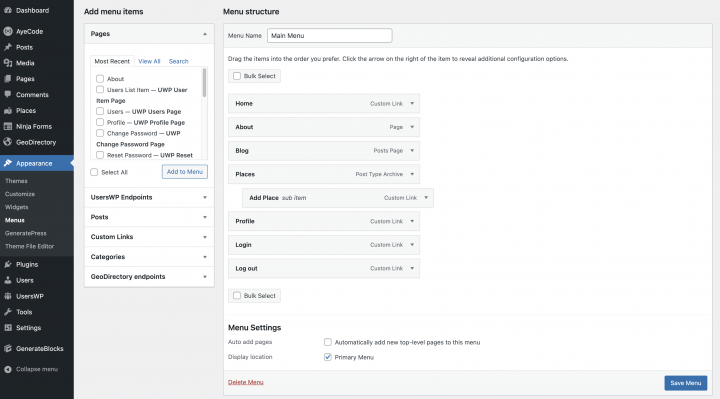
After creating and adding the logo, go to Appearance > Menus and create your menu.

Add the links needed (from the left to the right column) and save.
In the Menu Settings > Display location section, you can check the “Main Navigation” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
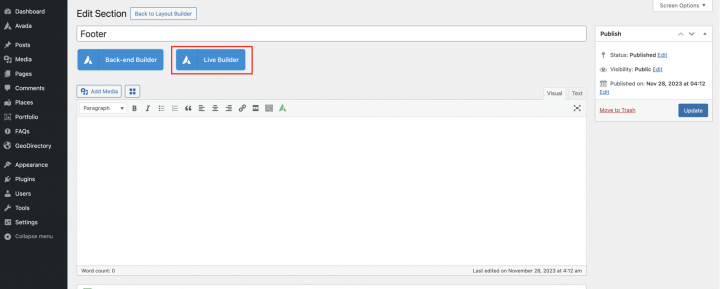
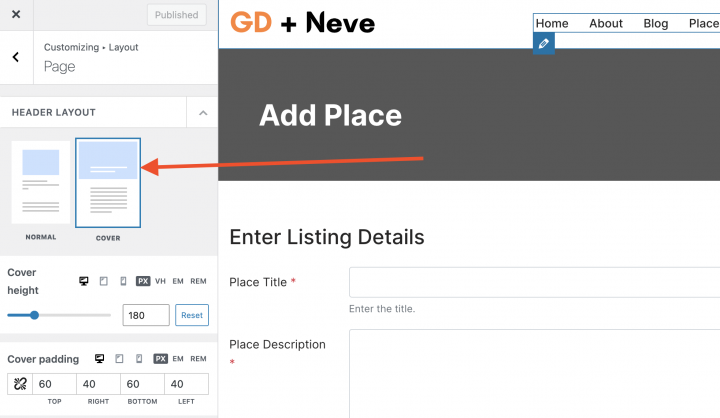
Create Header Layout
Now let’s create a site header layout using Avada builder.
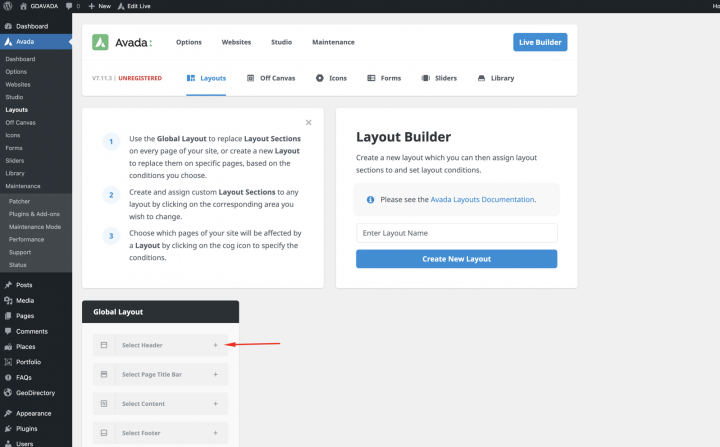
So we will go to Avada > Layout and select the header from Global Layout.

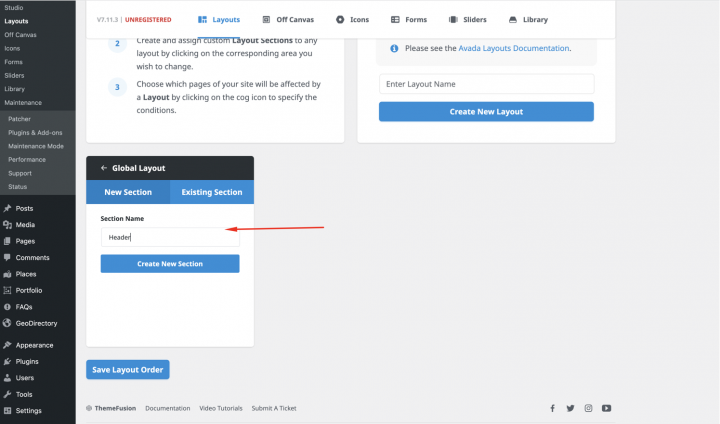
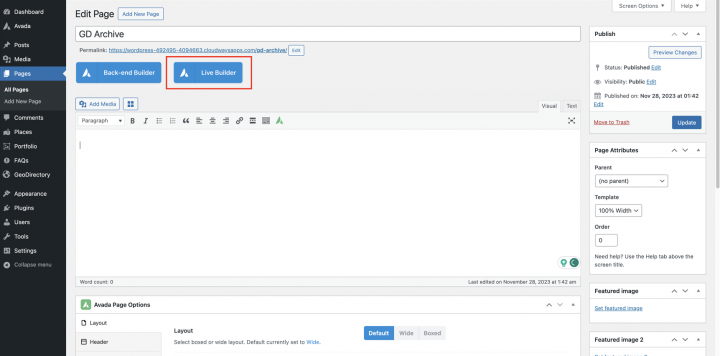
Click on the Create New Layout button.

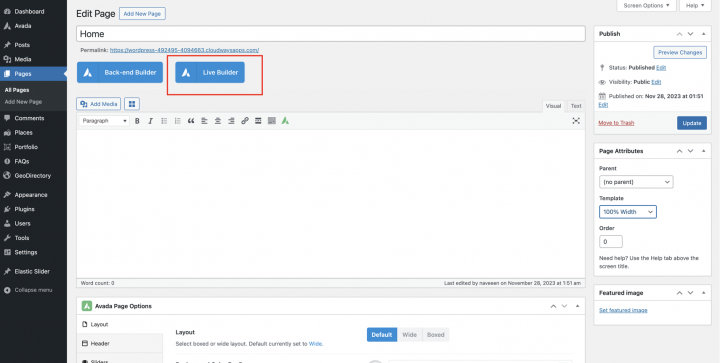
Now let’s click on the Live Builder button.

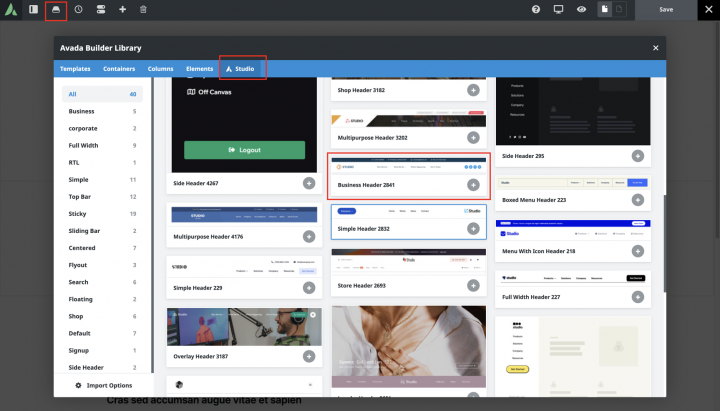
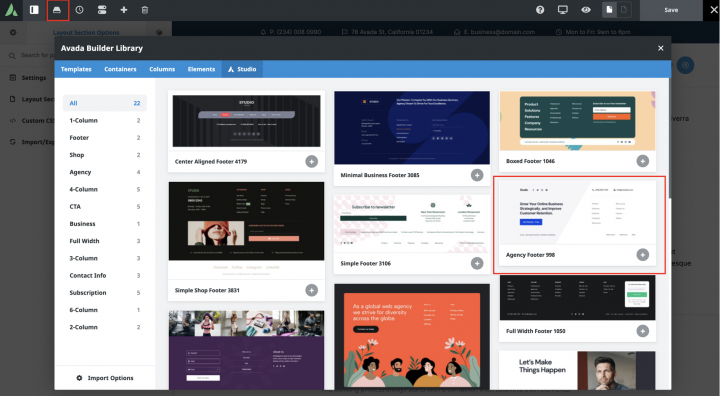
It will open the Avada Builder Library in front of us.
You will see many prebuilt templates for different sections.
In this example, we will select a prebuilt Header Layout from the studio section.

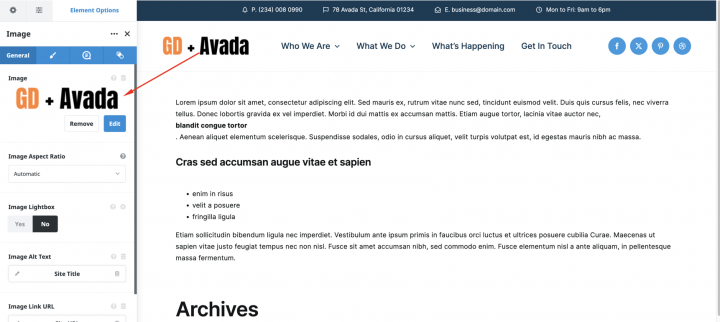
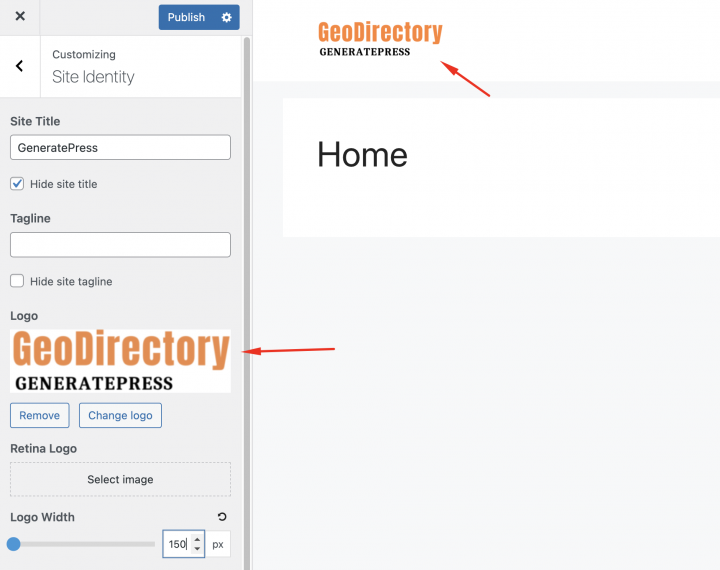
Now we will replace our Logo by clicking on the logo section of the prebuilt Header.
We will set the Image Max Width to 150px from the logo setting.

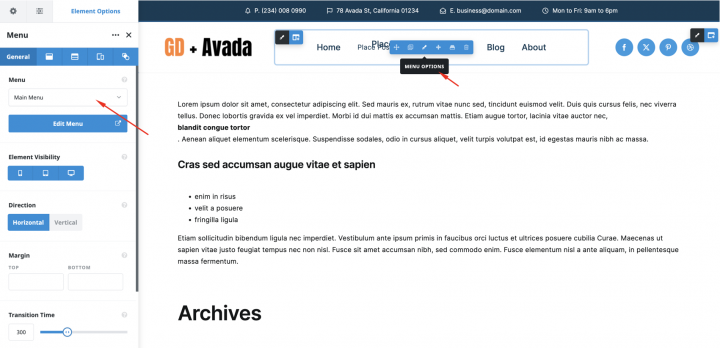
From the header menu, we will select or change the menu we want to show in the site header.

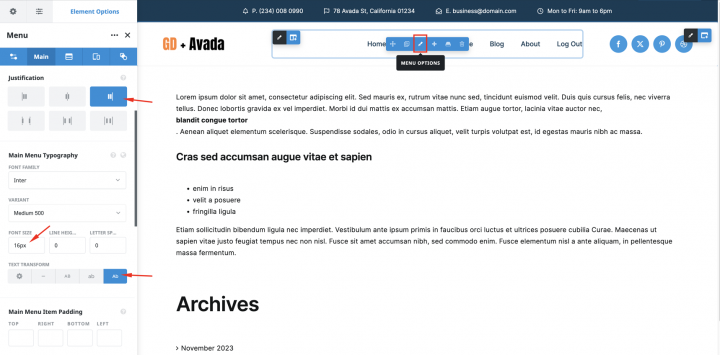
we will make some style and Alignment changes as mentioned in the below screenshot.

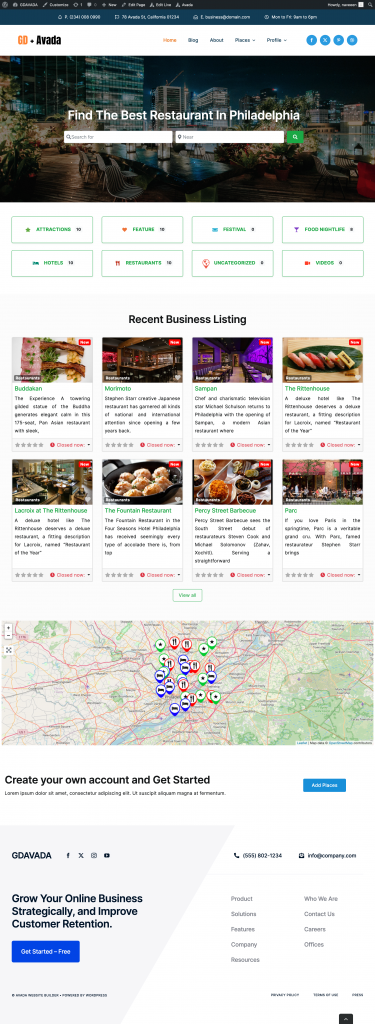
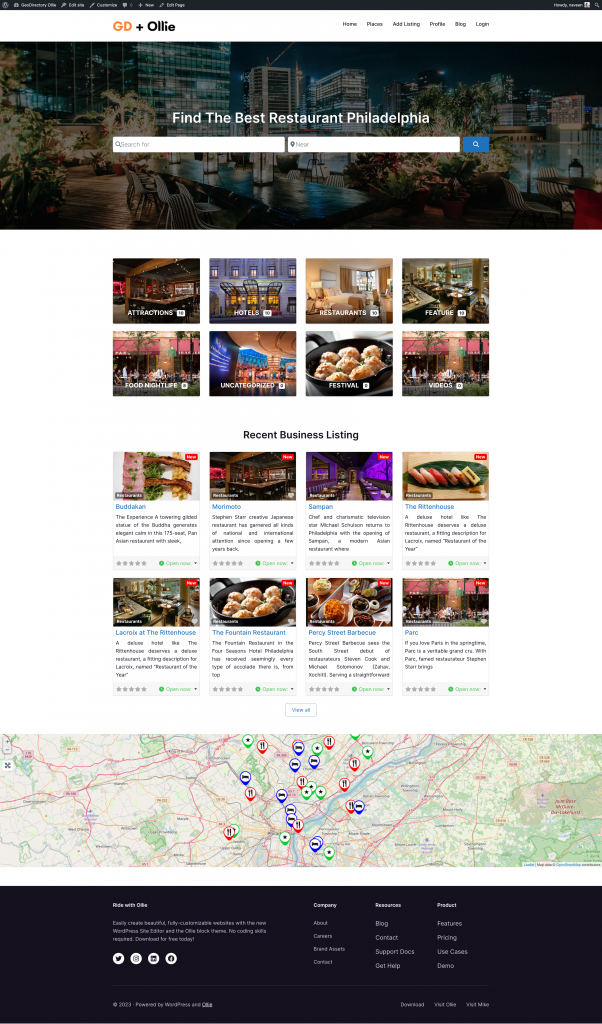
Our site Header is ready now. Let’s focus on homepage content now.
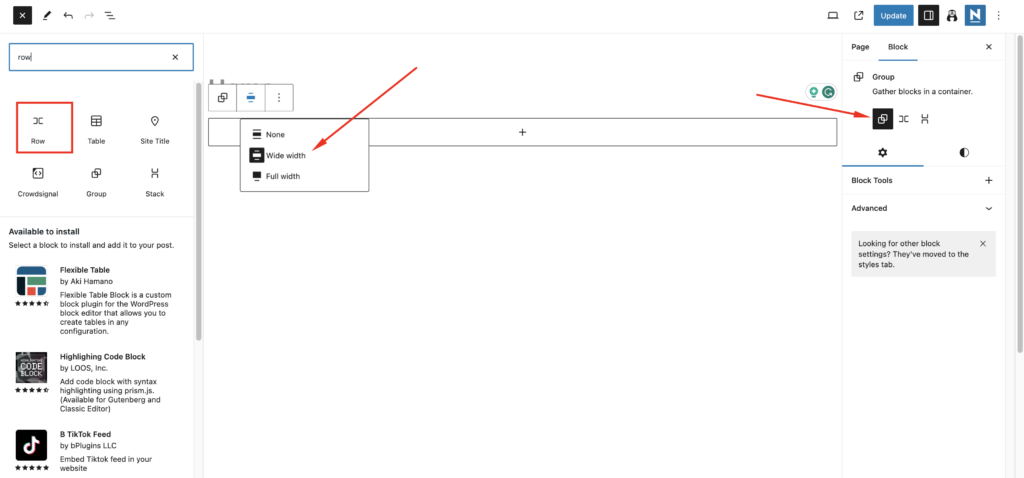
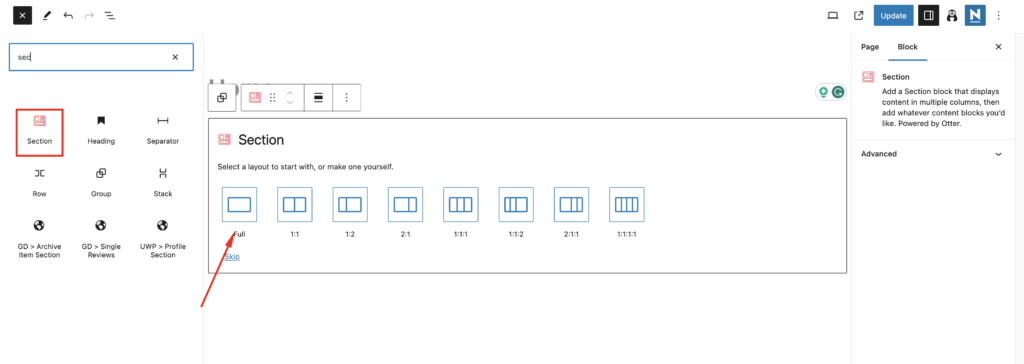
The Content
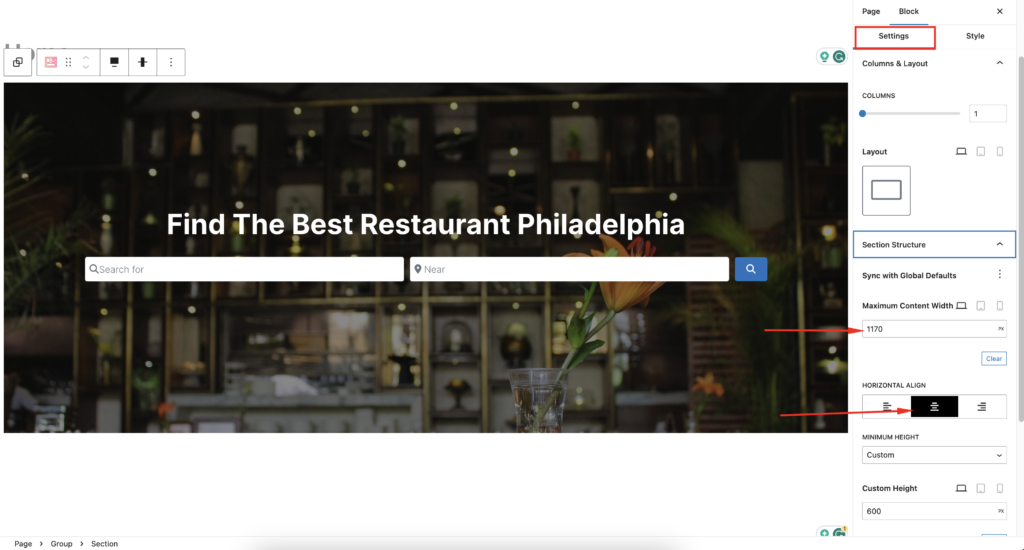
We will edit the Home page in Live Builder.

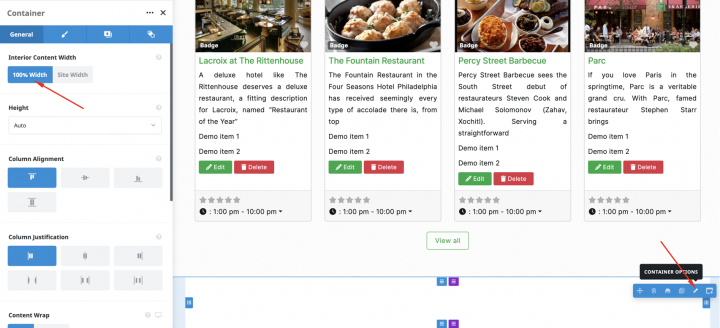
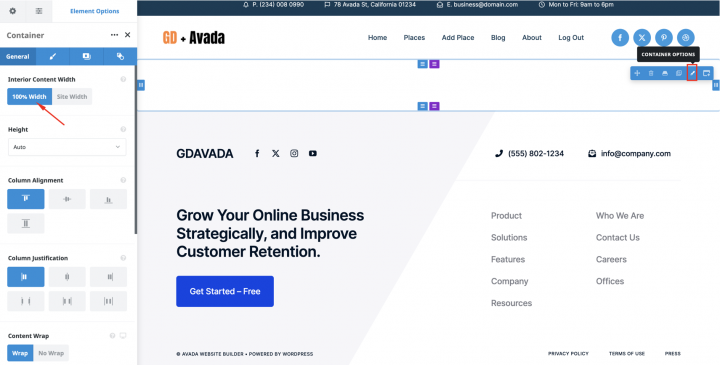
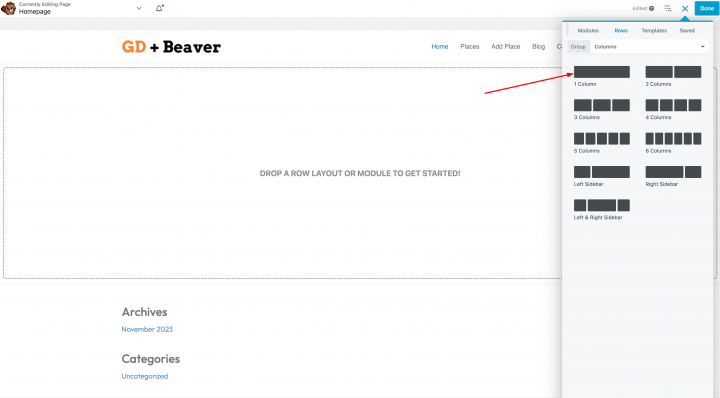
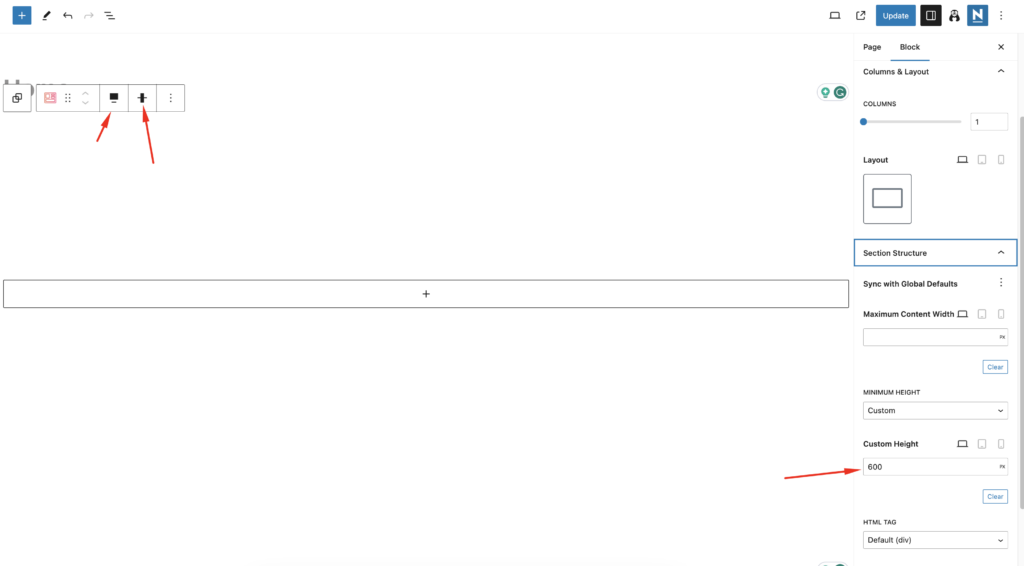
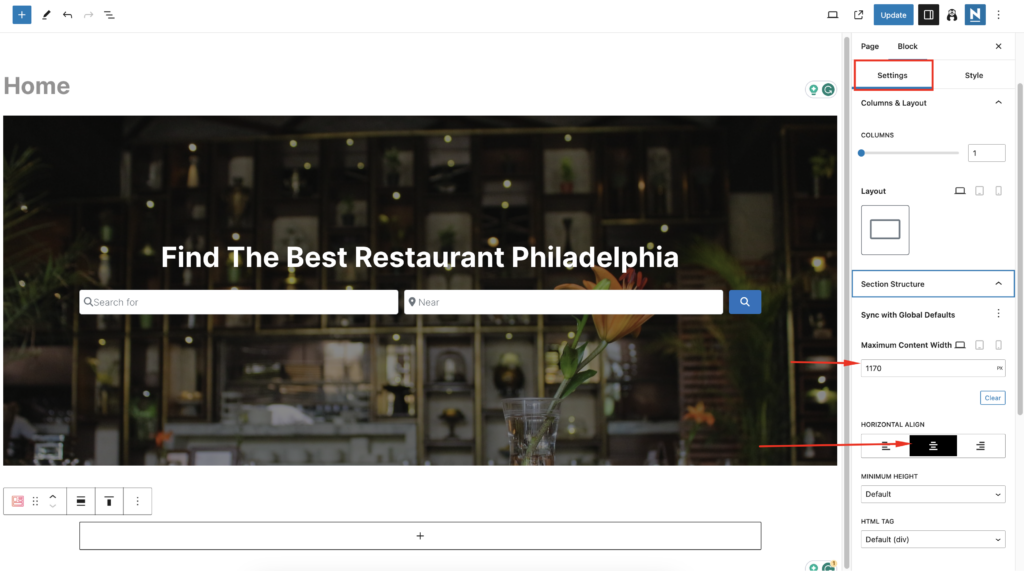
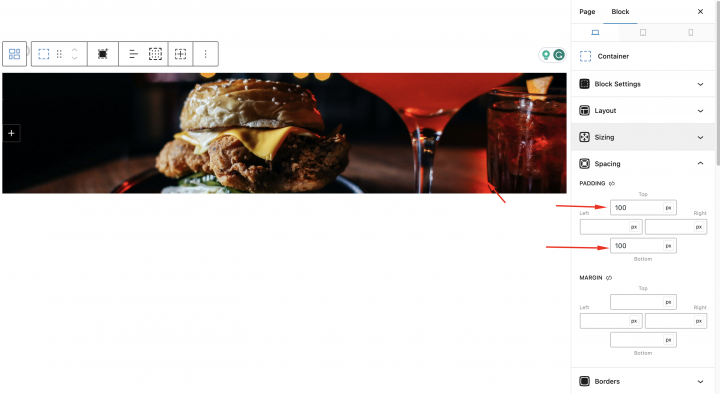
Let’s add an empty container to it with the following settings
Interior Content Width: 100%
Height: Minimum Height
Minimum Height: 500
Row Alignment: Stretch
Column Alignment: Center
Column Justification: Center
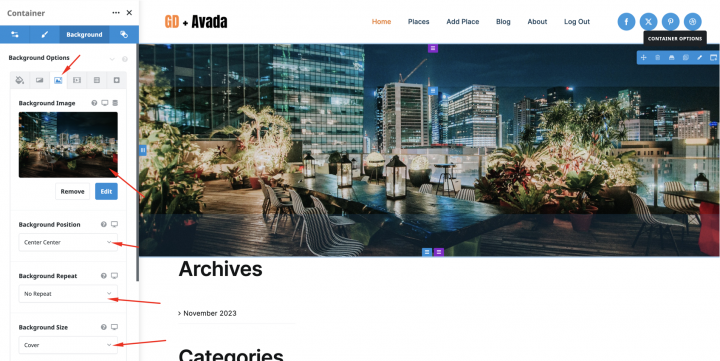
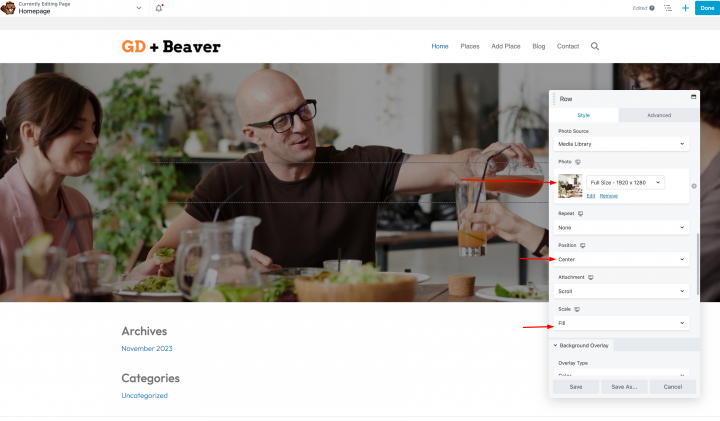
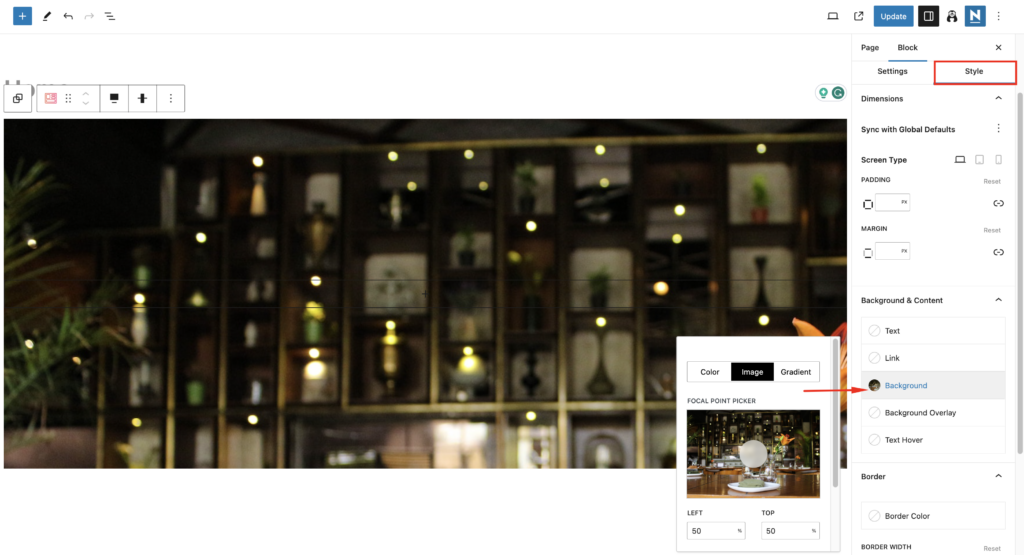
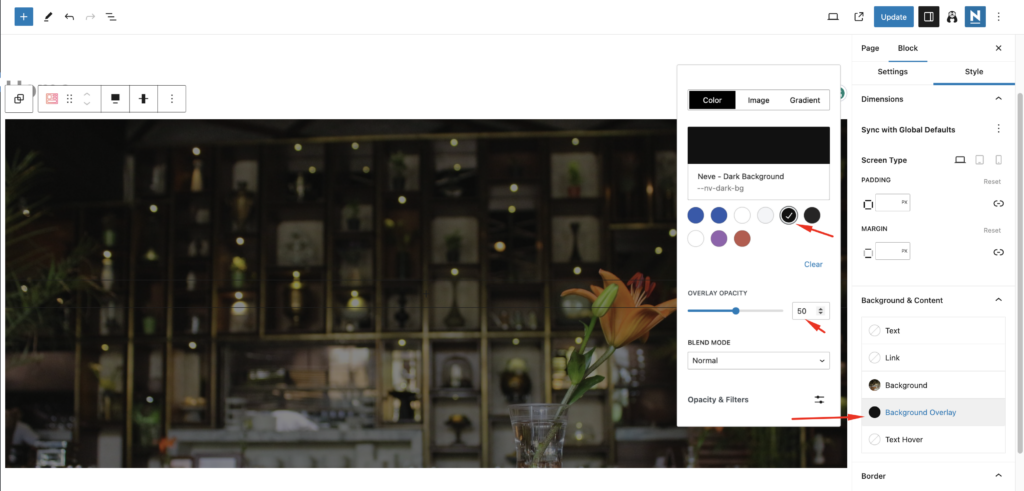
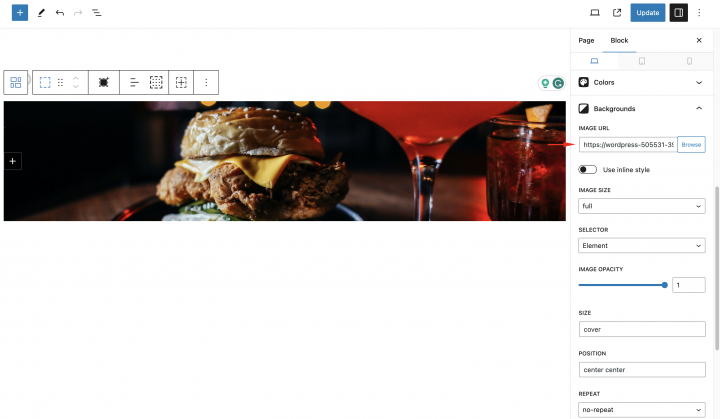
From the Background setting, we will add an image.
Background Position: Center Center
Background Repeat: No Repeat
Background Size: Center
Pattern: Dot
Pattern Color: rgba(0,0,0,0.41)

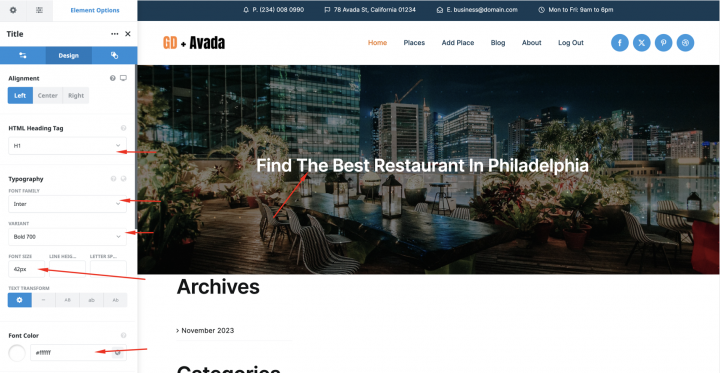
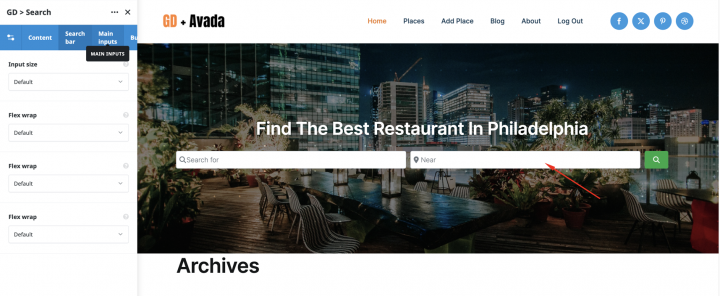
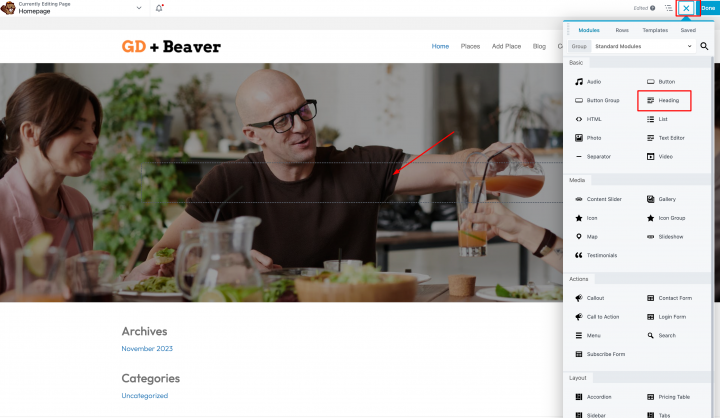
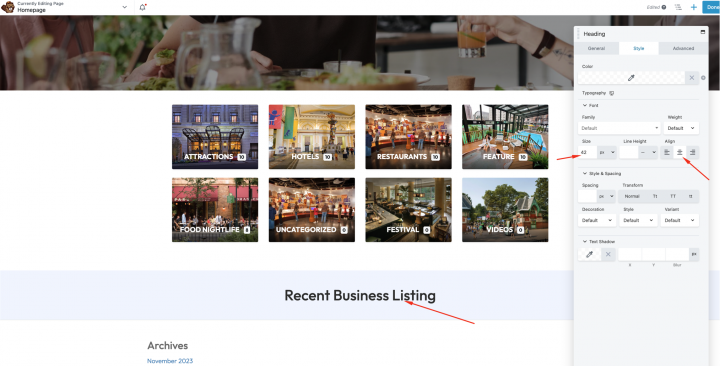
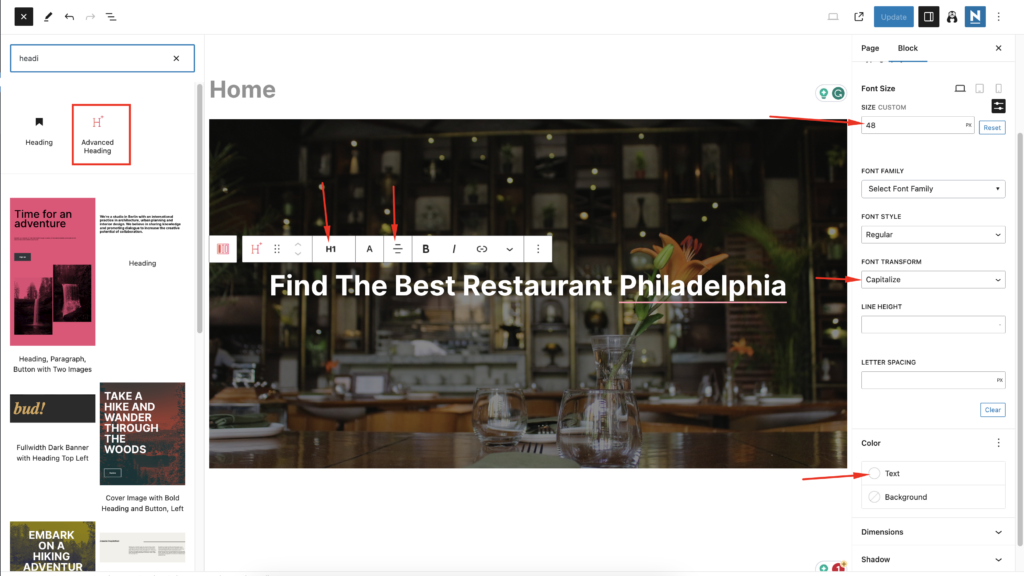
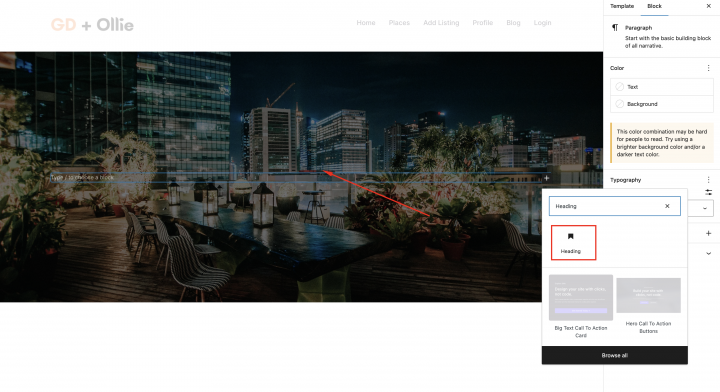
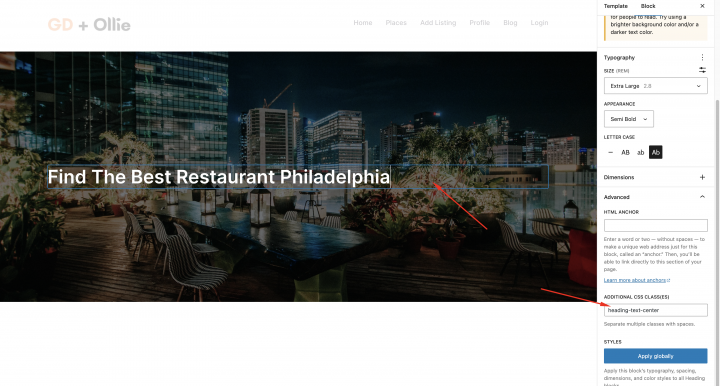
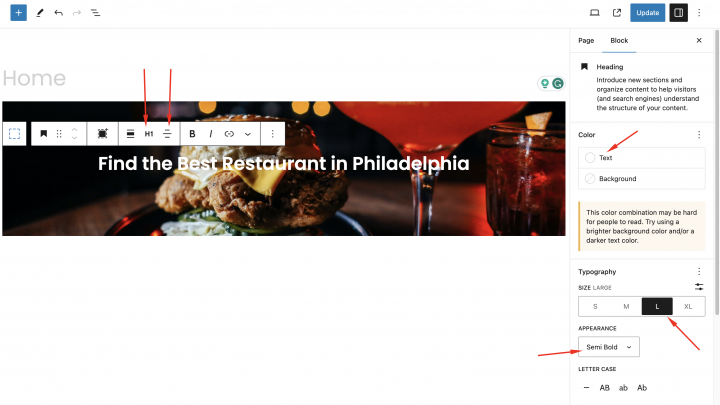
Now let’s add a Header title tag on top of the image with
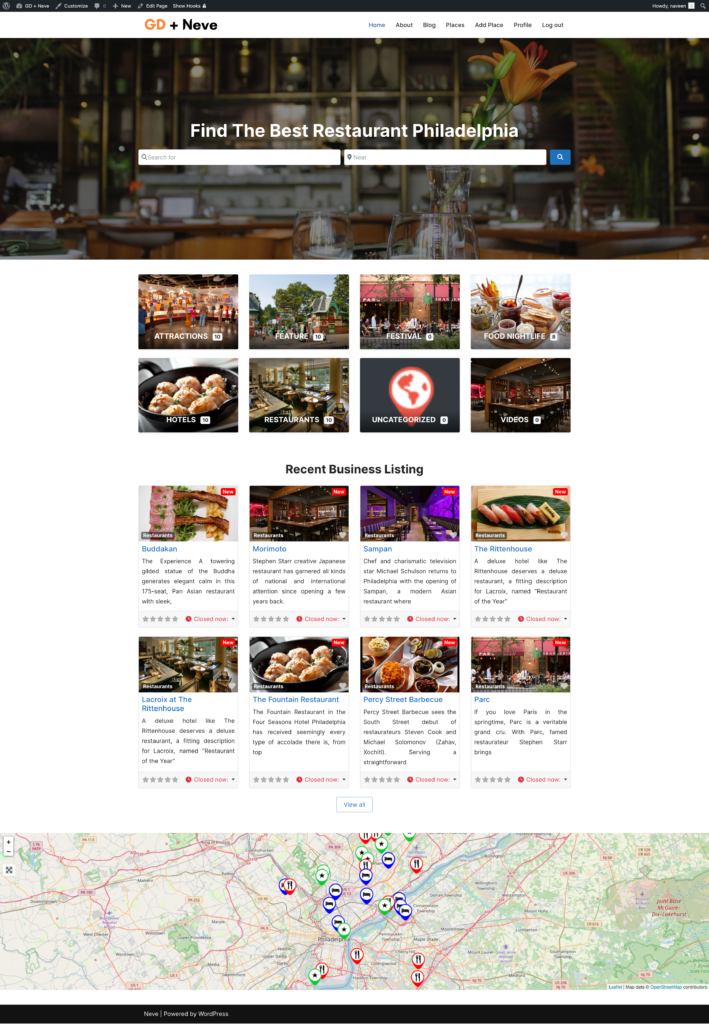
Text: Find The Best Restaurant In Philadelphia
Typography:
Font Family: Inter
Variant: Bolt 700
Font Size: 42px
Font Color: #ffffff

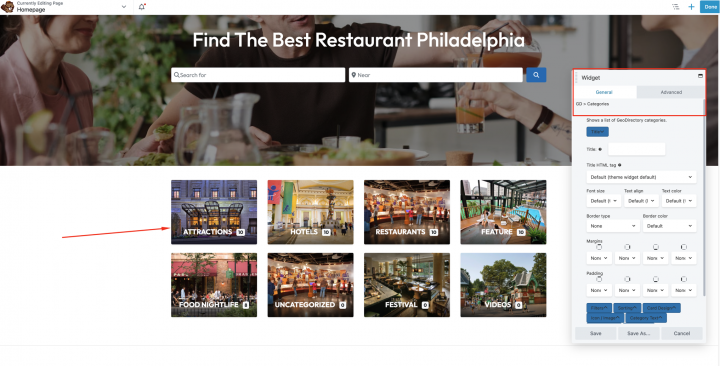
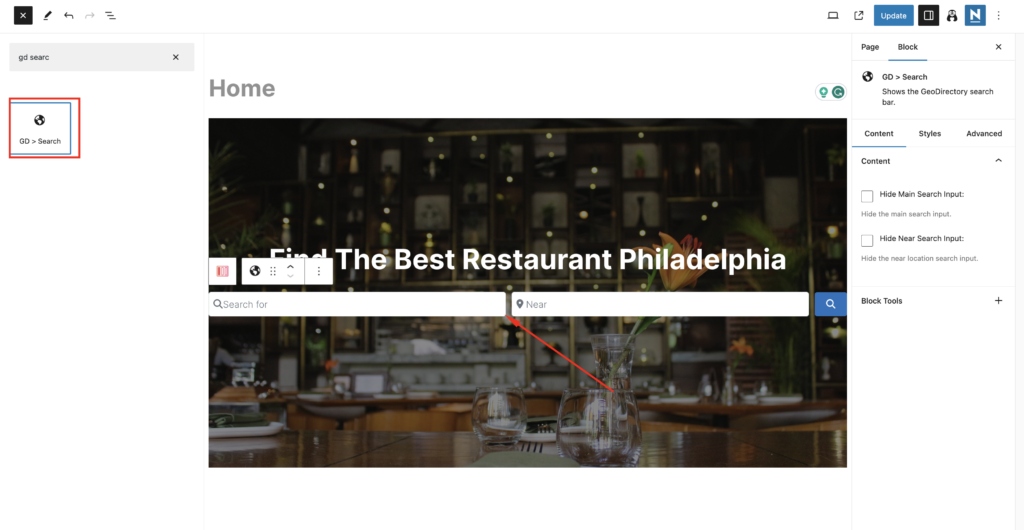
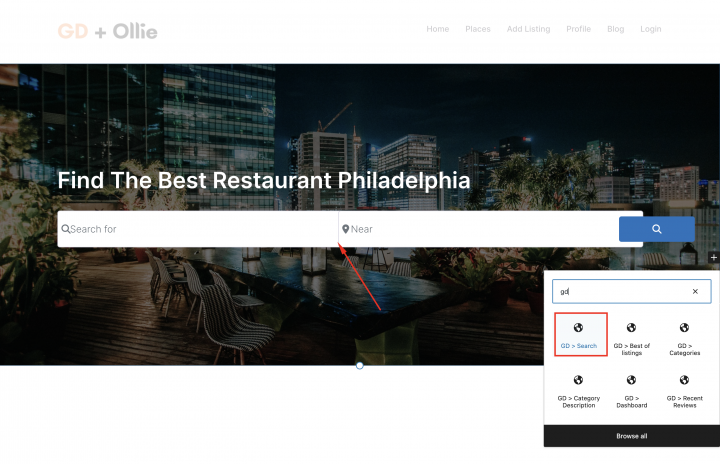
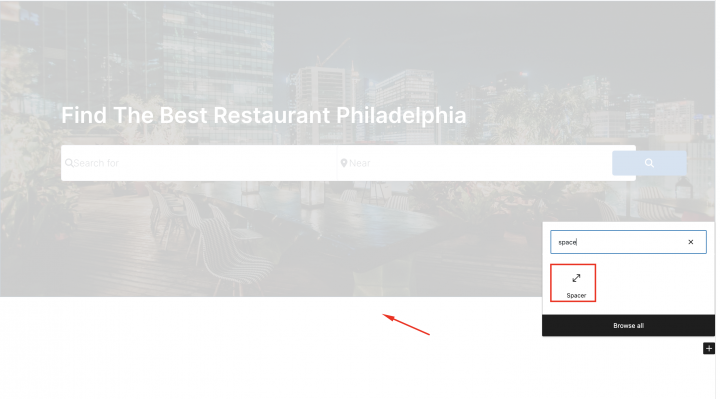
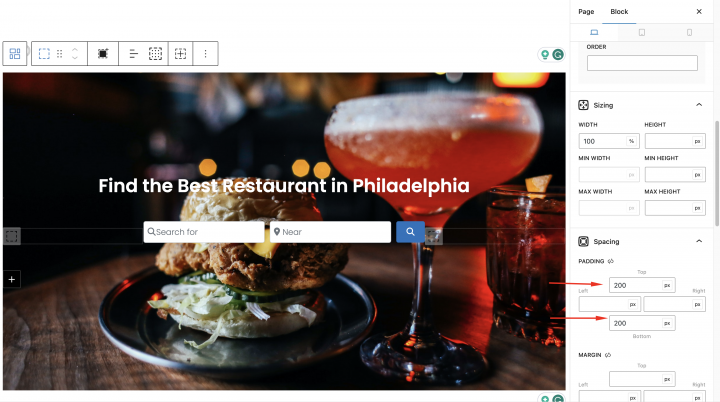
Now let’s add the GD > Search block and keep it with default settings.

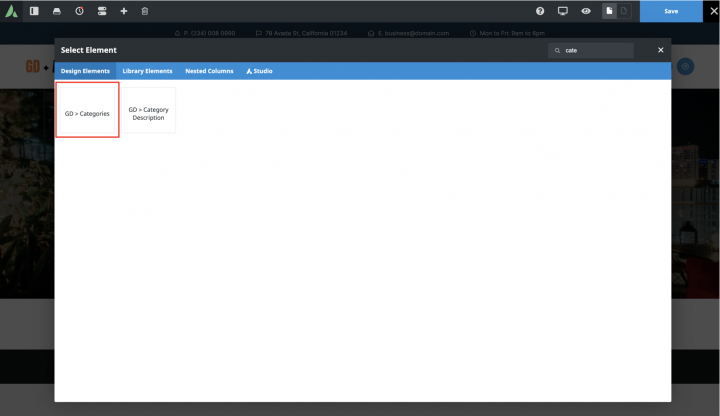
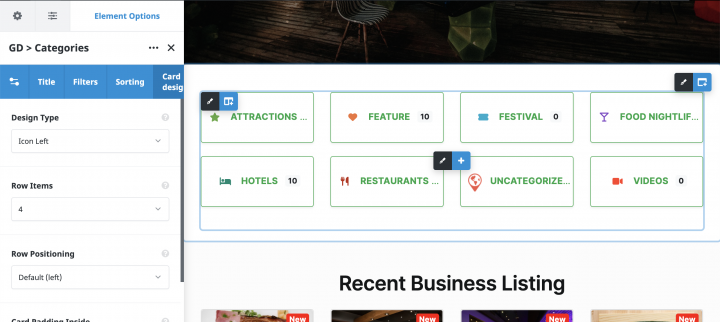
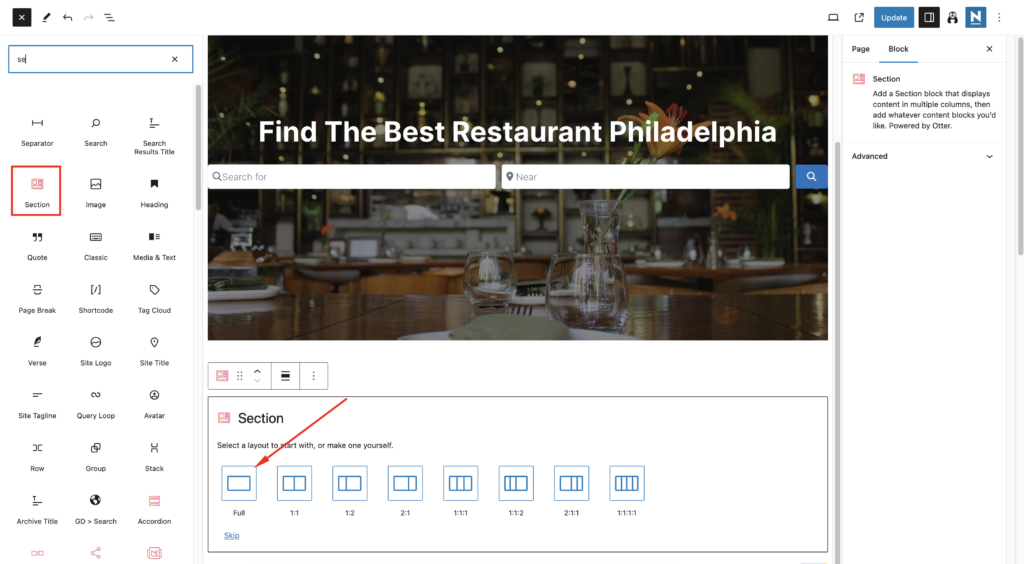
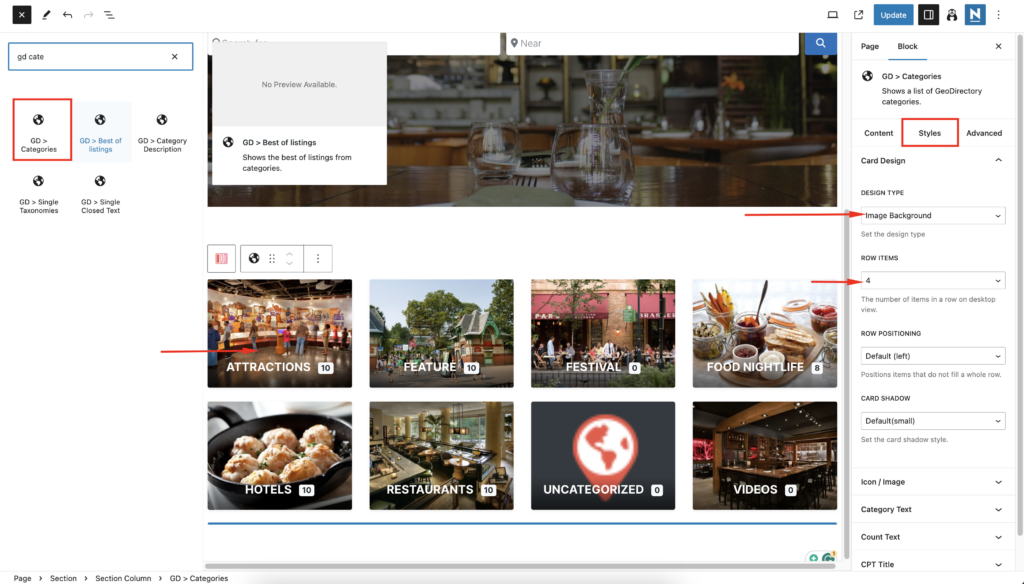
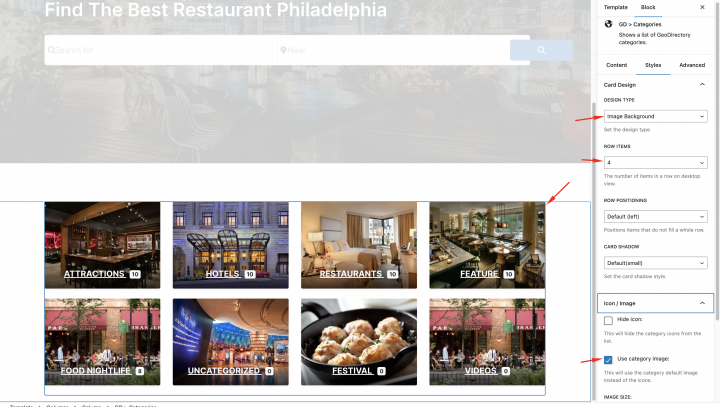
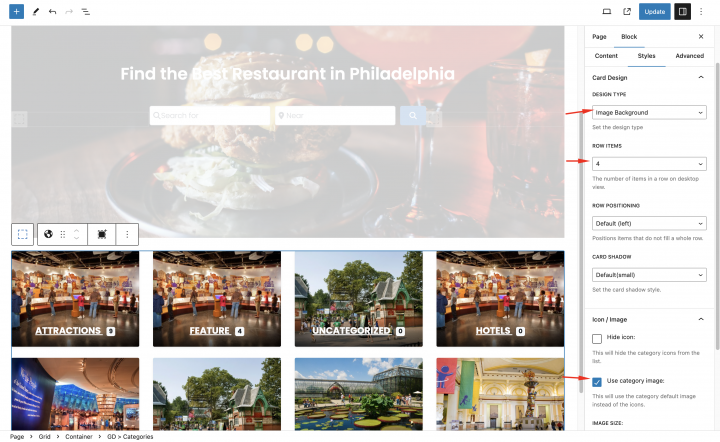
Now let’s add an empty container with the GD > Category block inside.

Design type: Icon Left
Row Items: 4

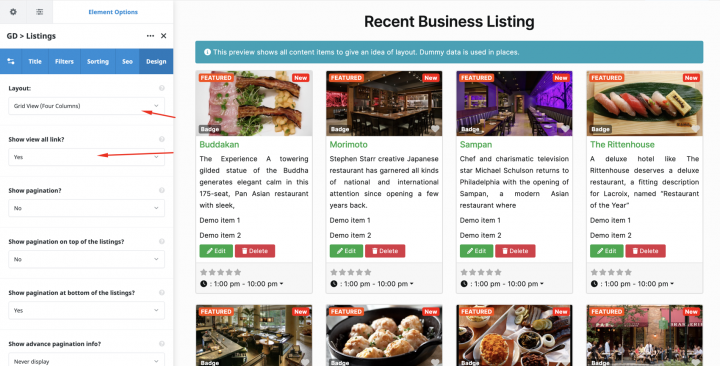
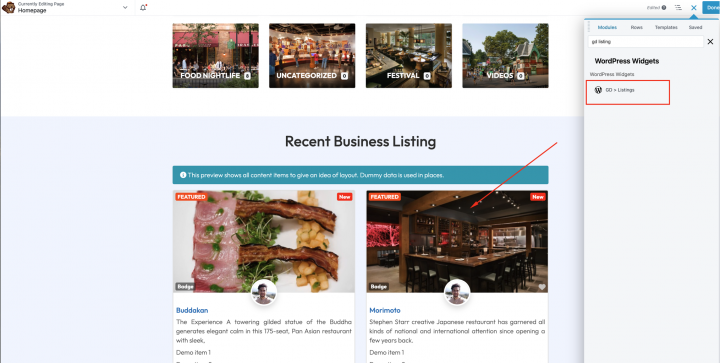
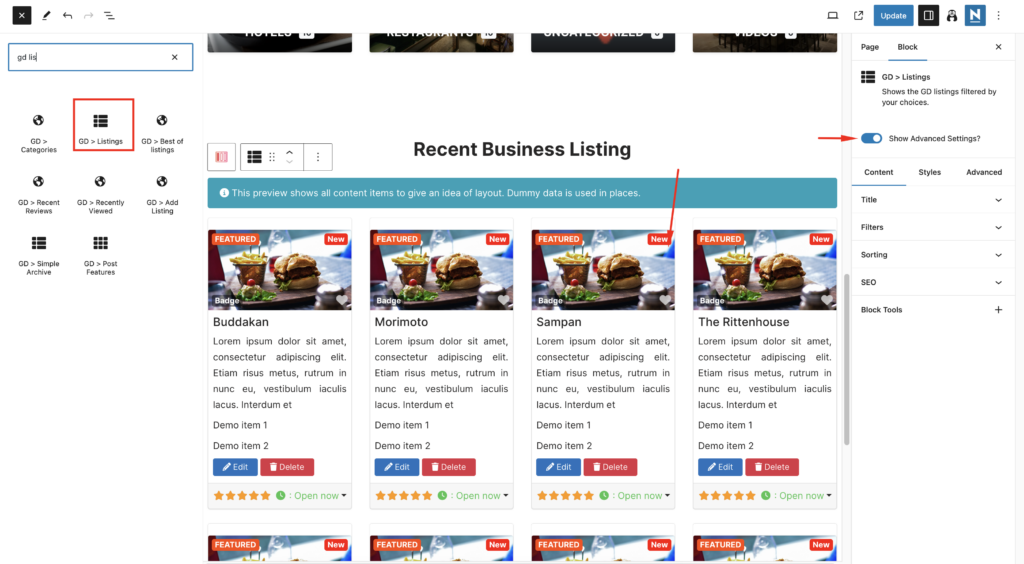
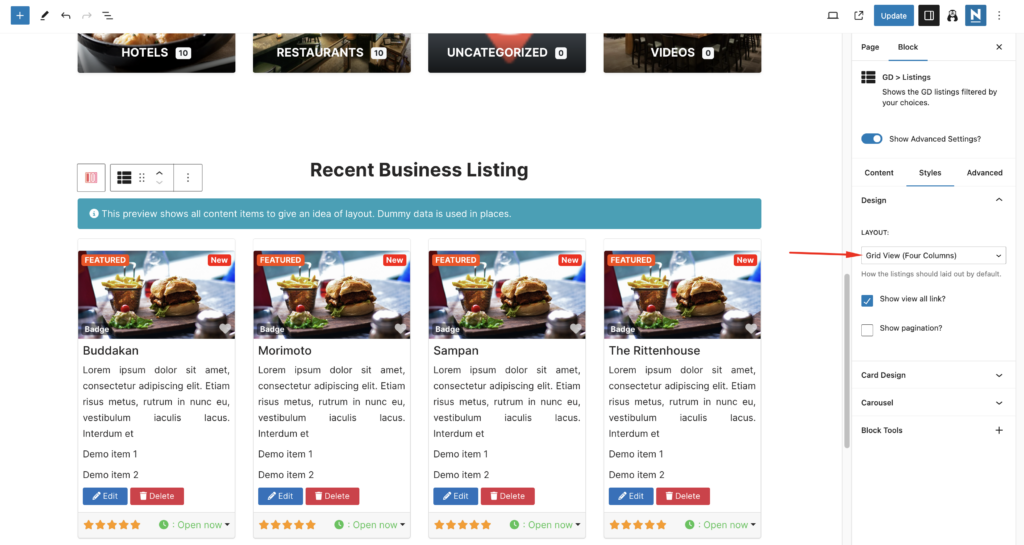
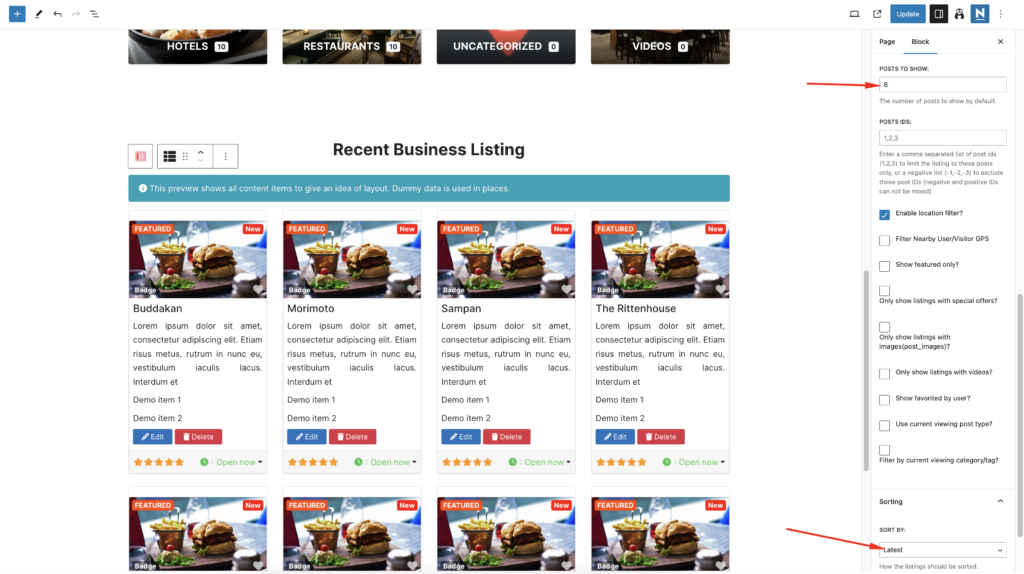
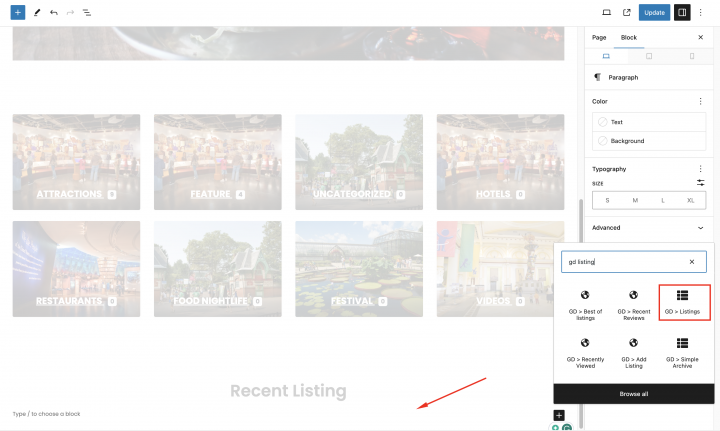
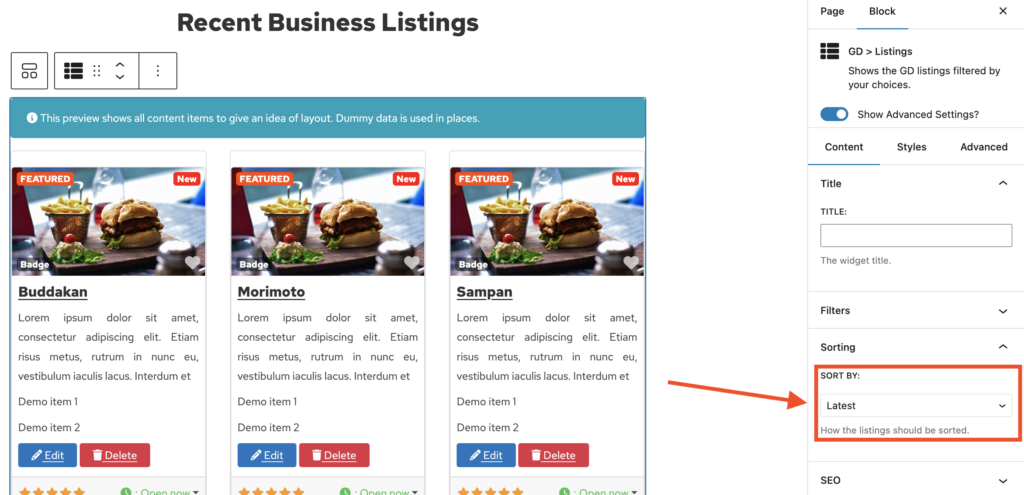
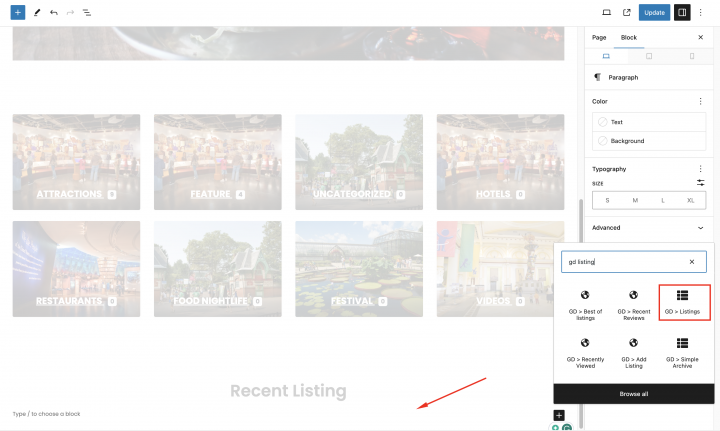
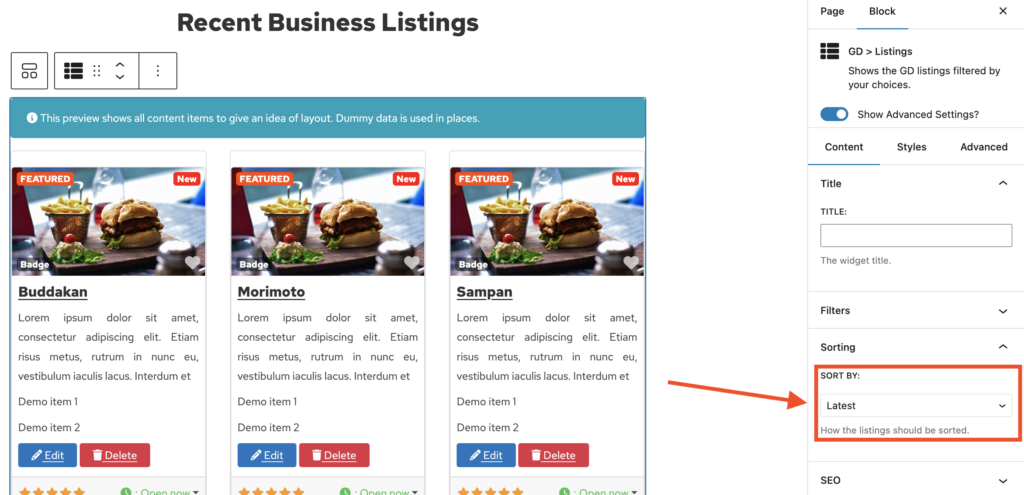
Now let’s add one more empty container with the GD > Listing block inside it with the following settings.
Sorting: recent
Grid: 4
Post o show: 8

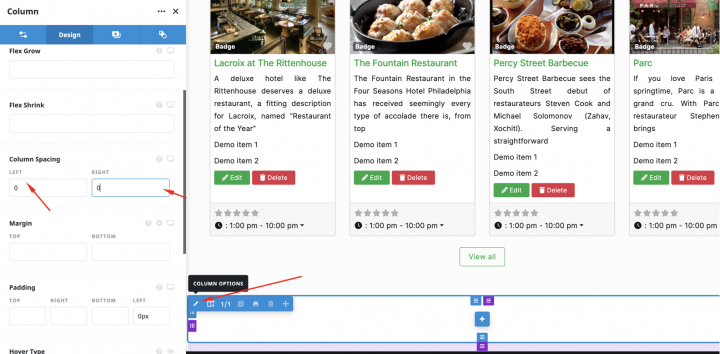
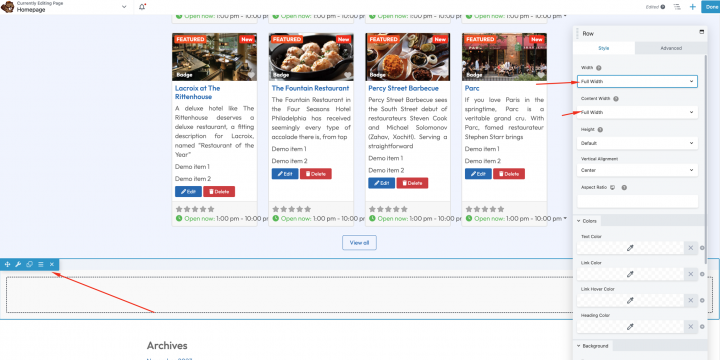
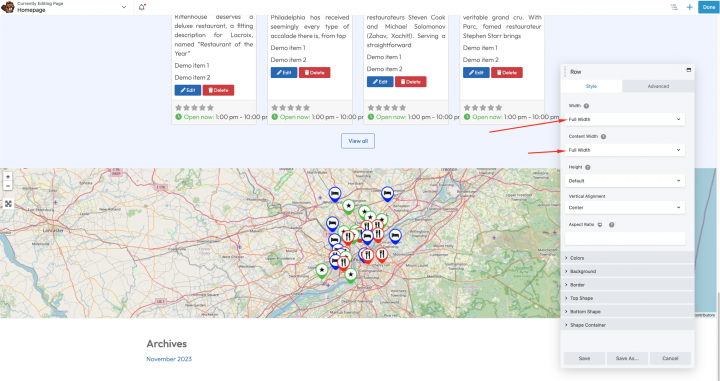
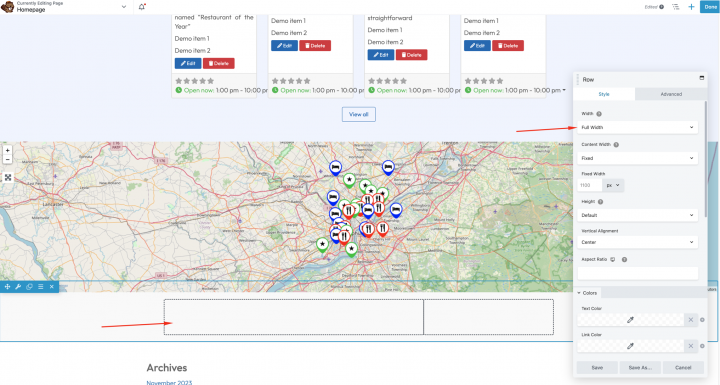
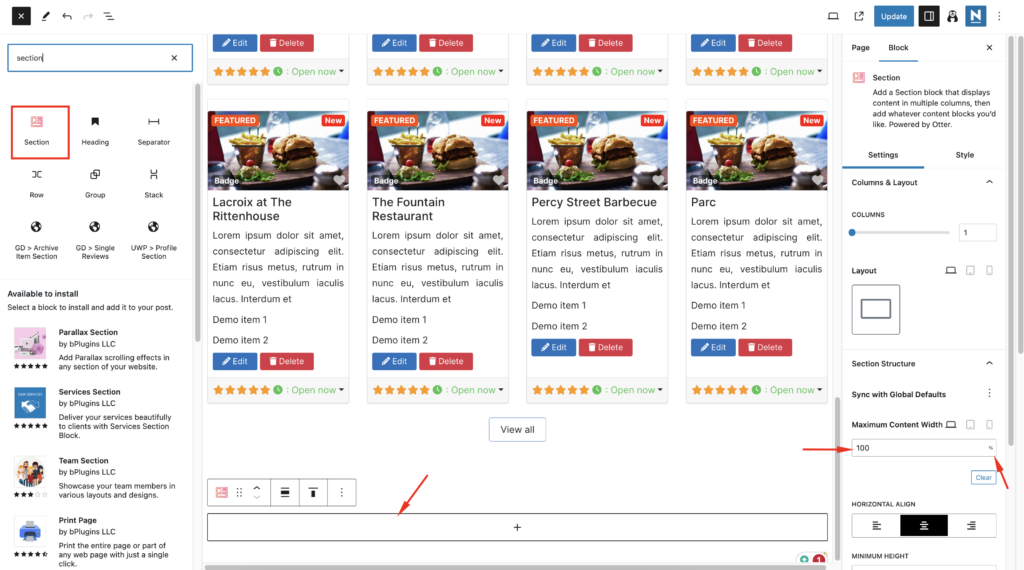
Now let’s add an empty container with the following settings.
Interior Content Width: 100% Width
Height: Auto

Content Spacing: Left, Right 0px

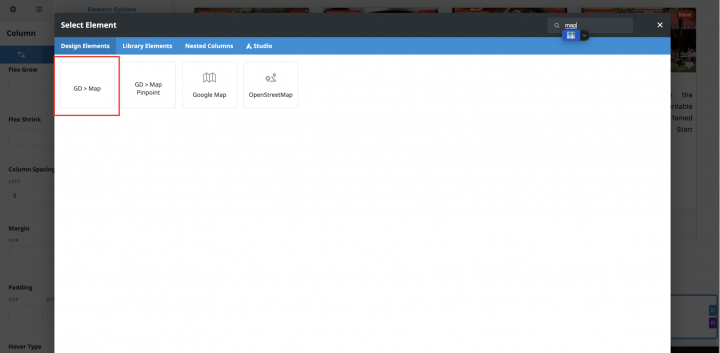
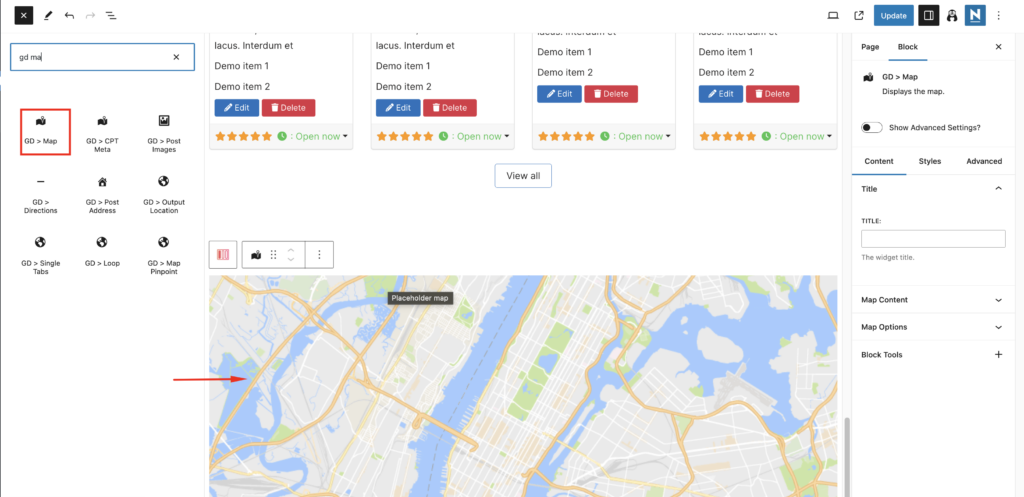
Now we will add a GD > Map inside it.

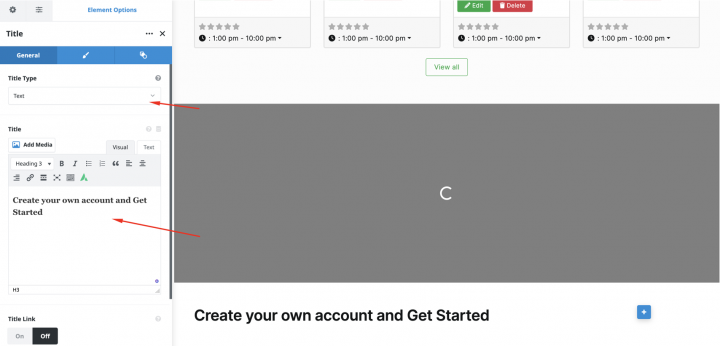
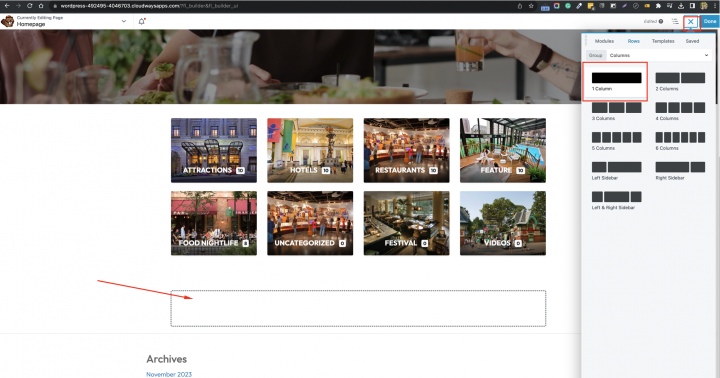
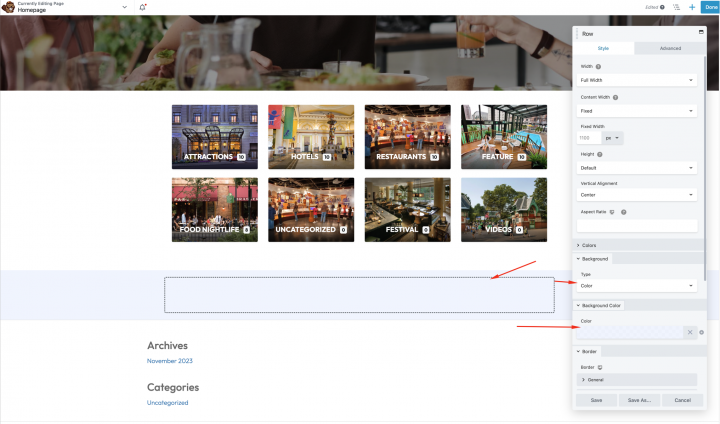
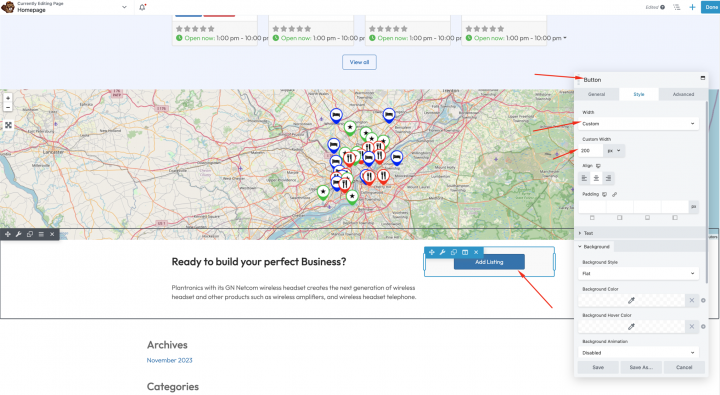
At last, it’s time to add a CTA section. we will add an empty container.
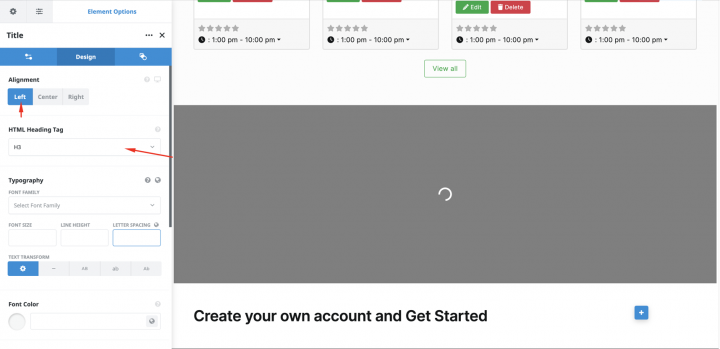
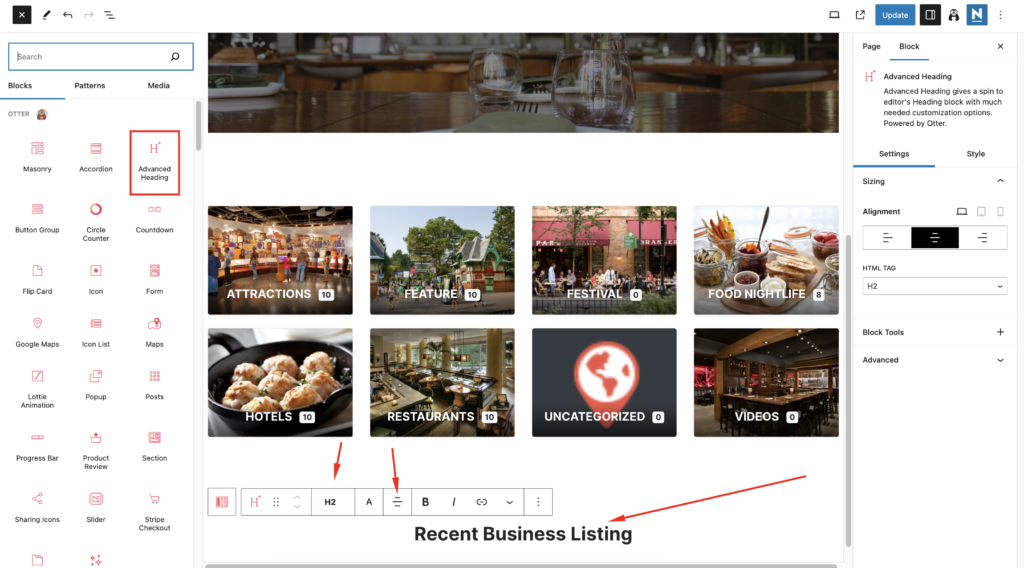
we will add a Heading tag to it.

With following settings
Alignment: Left
HTML Heading Tag: H3

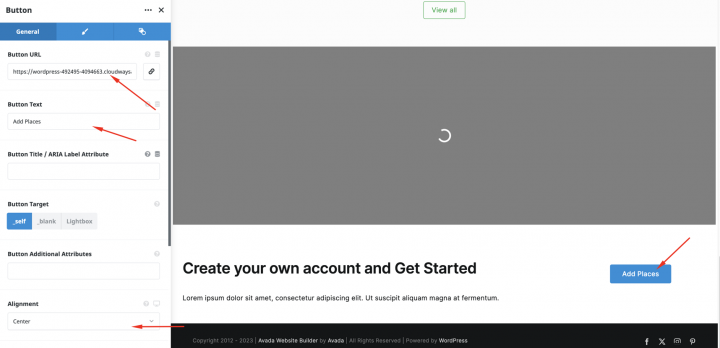
Now let’s add a button block to it with a link to the Add listing page.

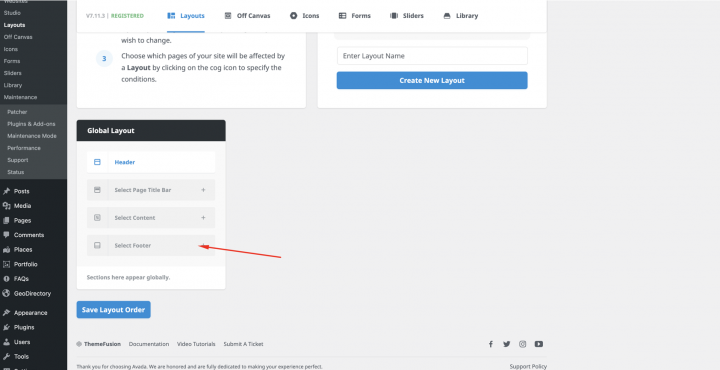
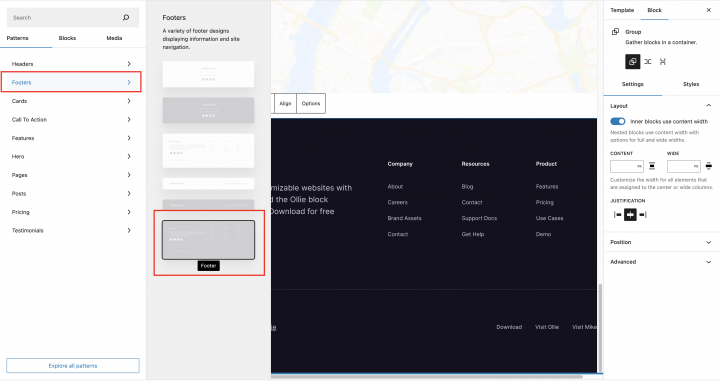
Create Footer Layout
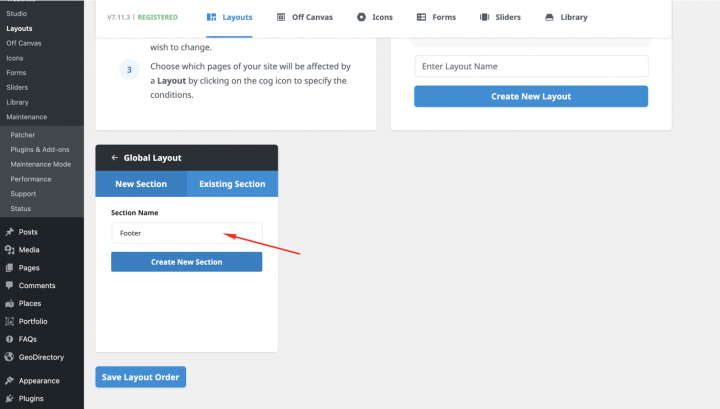
Finally, we will create a global footer layout. In a similar manner as we did for the header section.



In this example, we will use a prebuilt Footer layout.

You can make the changes to this footer layout. For now, I am keeping it to default.
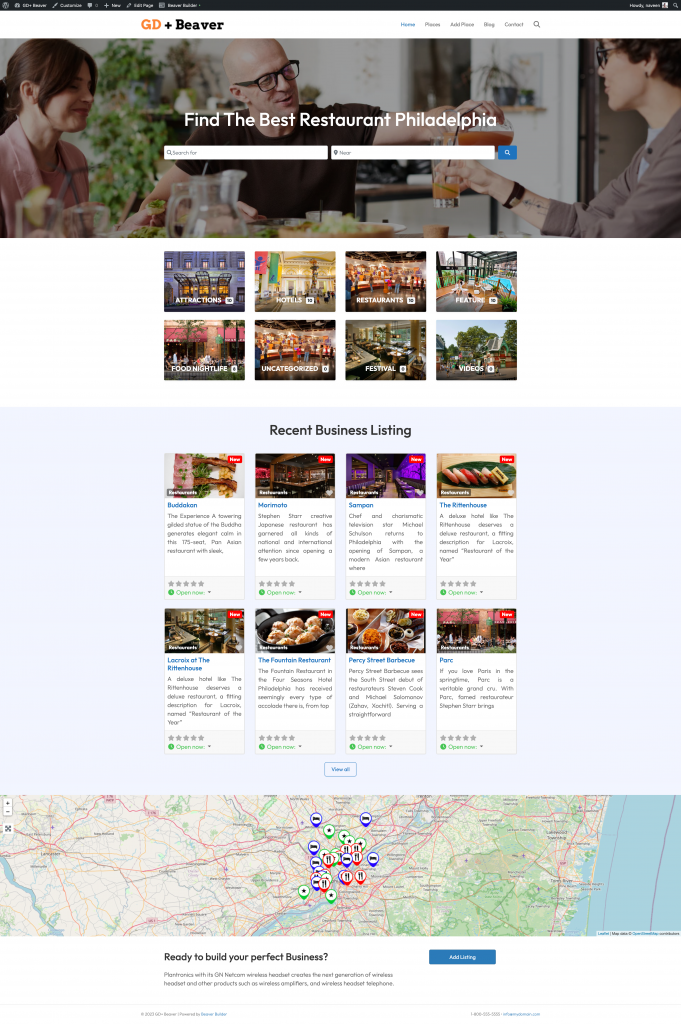
After this last step, our homepage is ready.

3. Avada Directory Website Listings and Search page design
Now, you need to design two essential pages for any directory.
The listings page (general archive, categories, tags) and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will create and customize the layout of these pages using Avada Builder.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
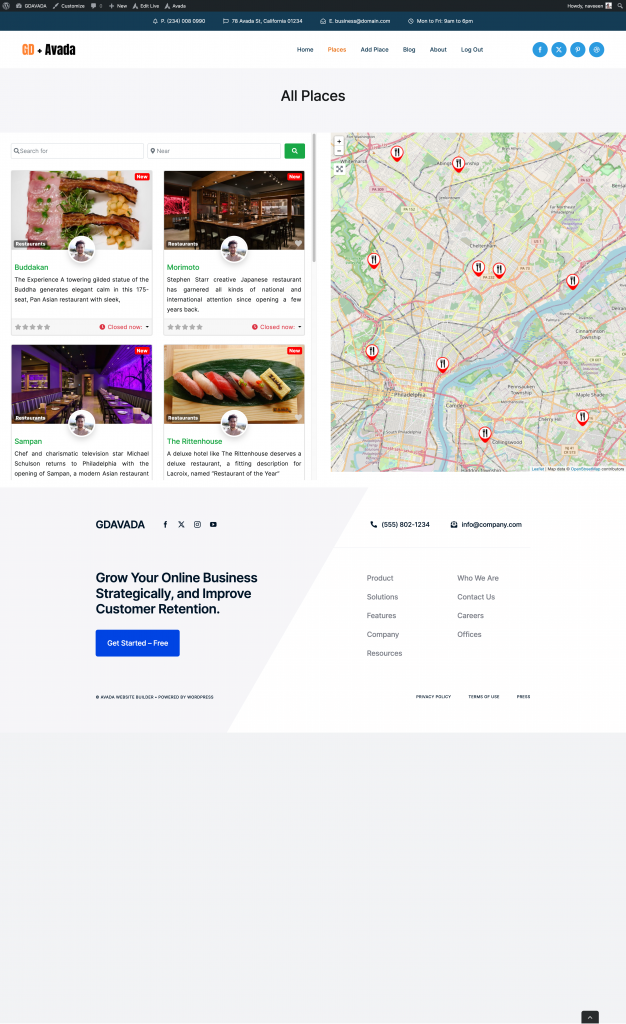
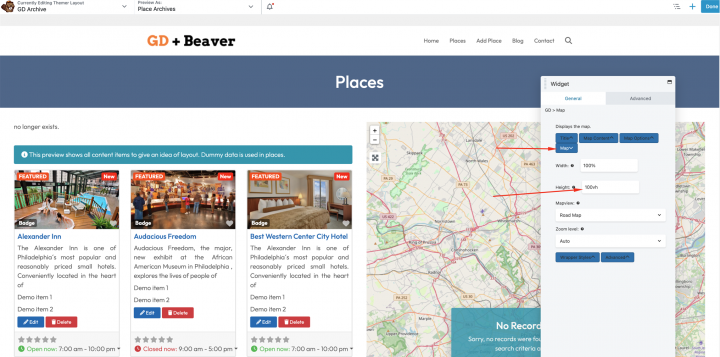
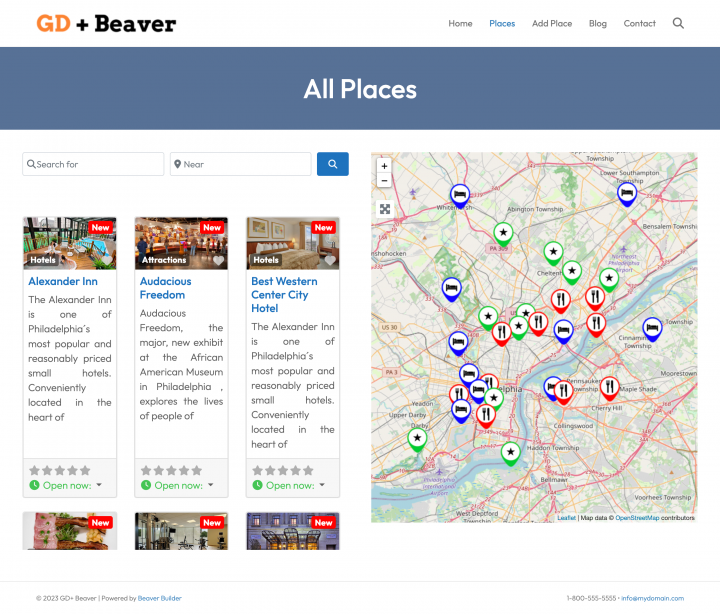
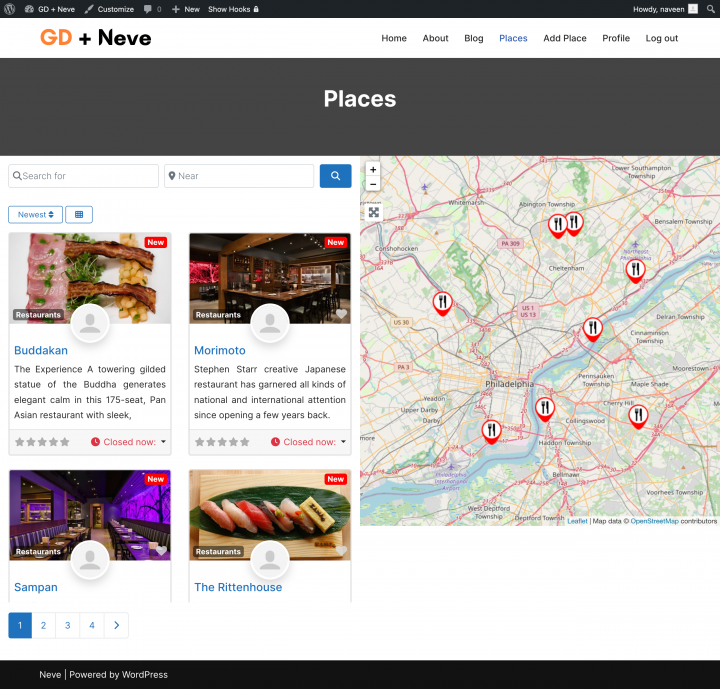
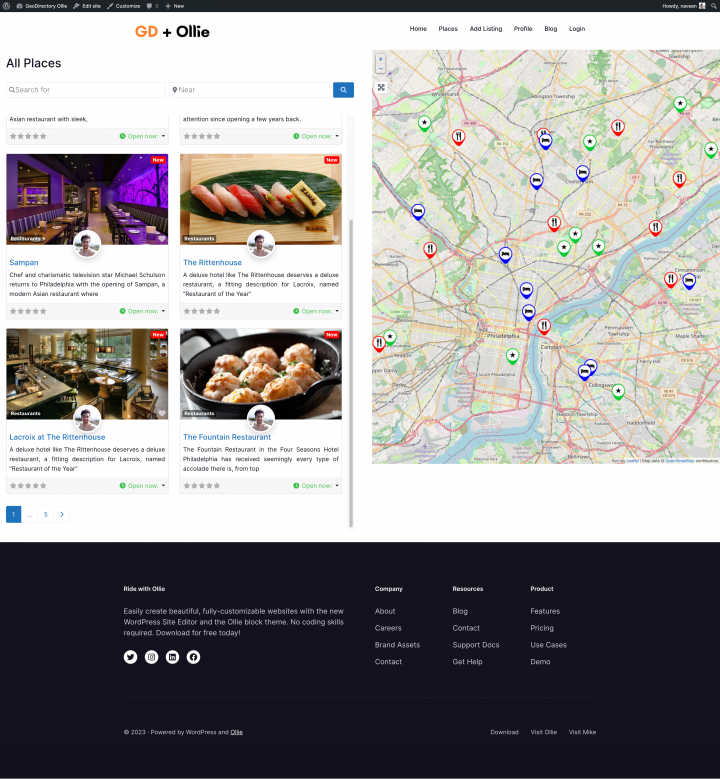
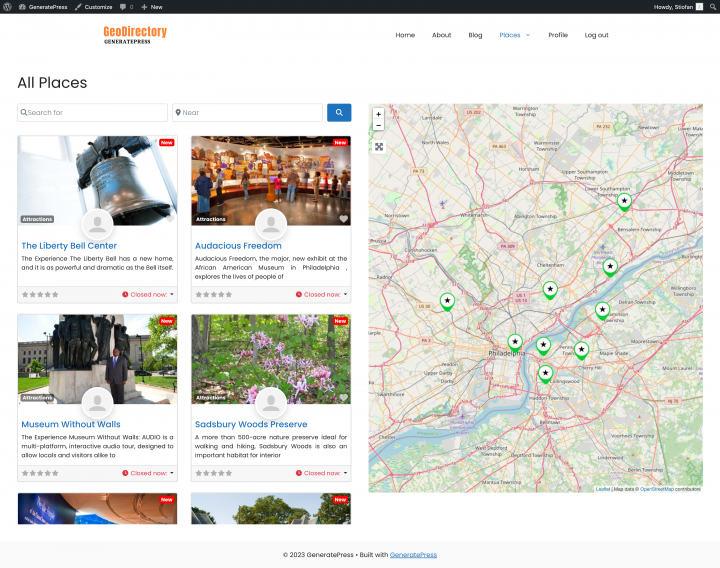
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
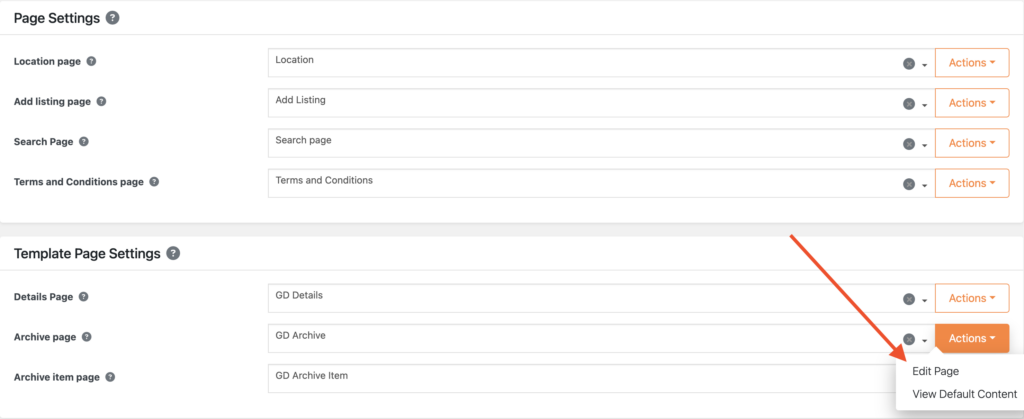
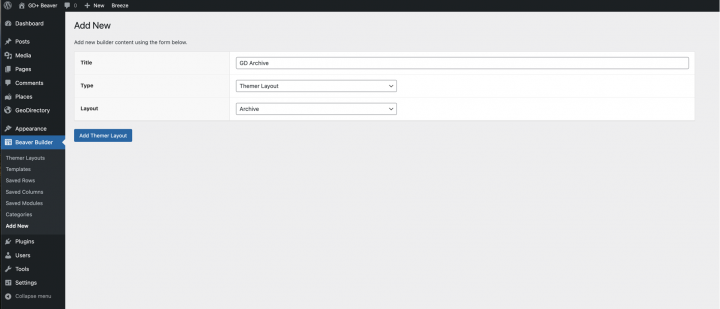
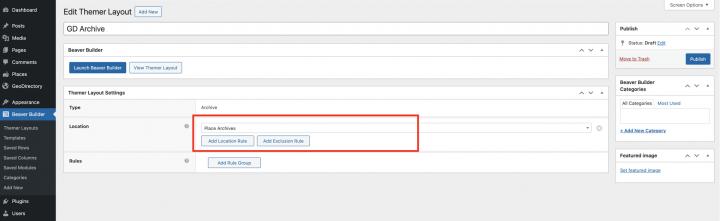
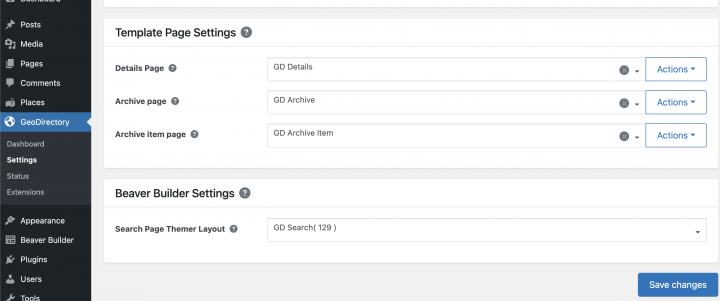
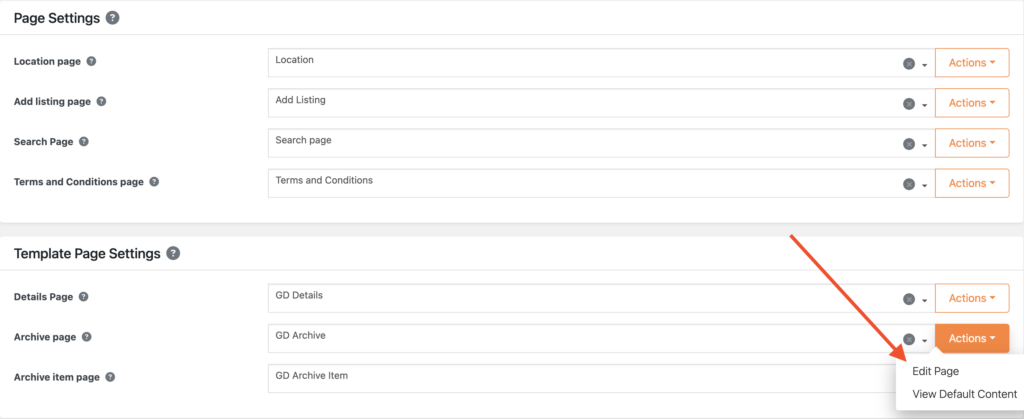
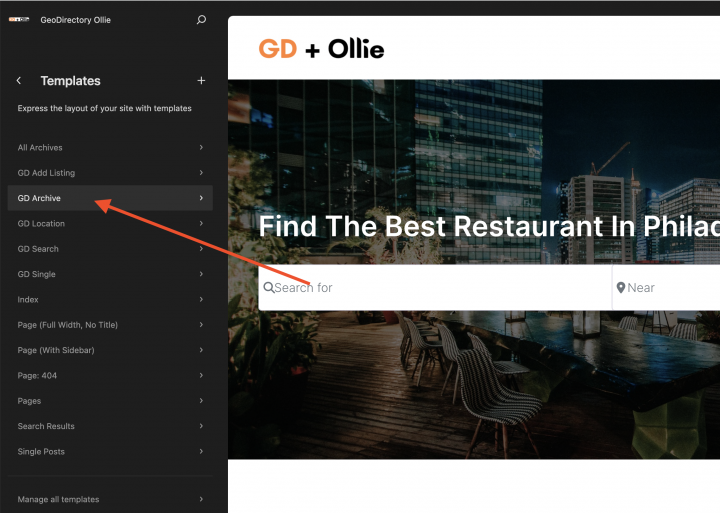
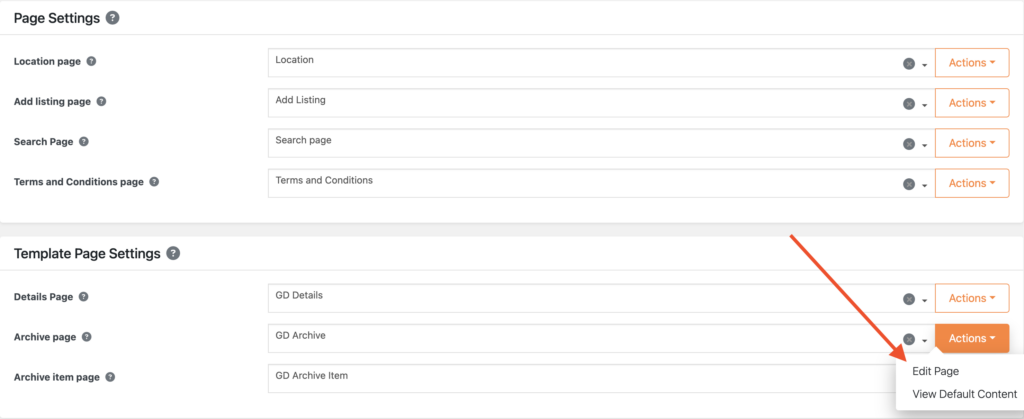
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

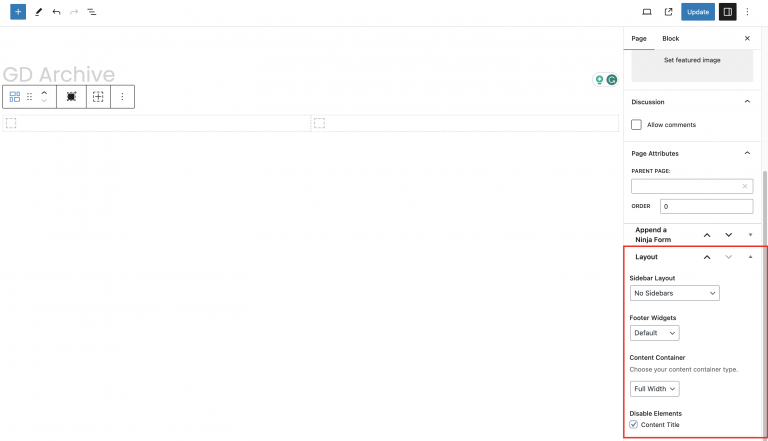
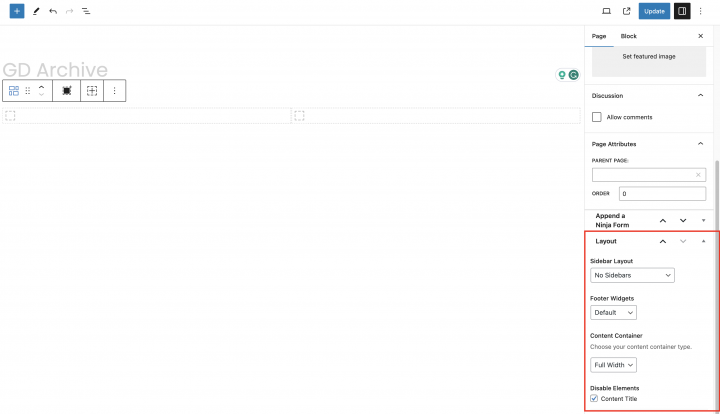
Remove all the content from this GD Archive page template.
Now edit the page using the Live builder.

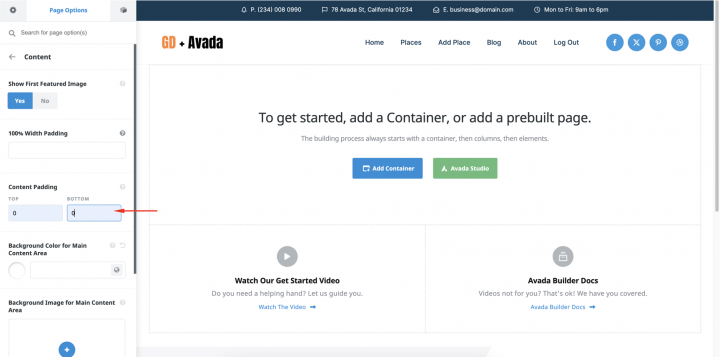
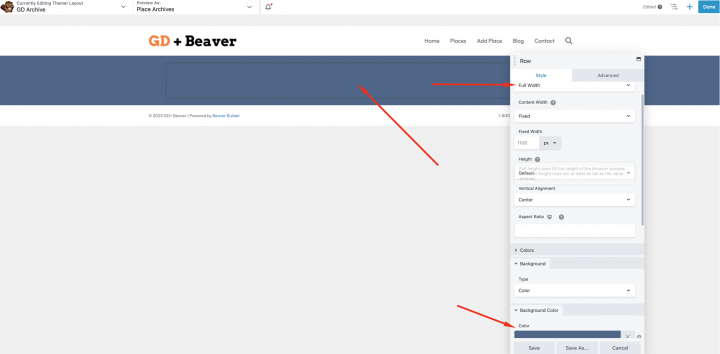
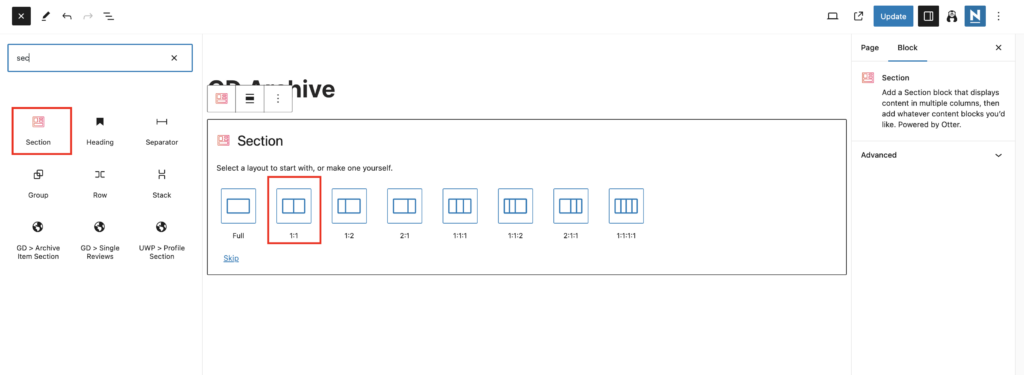
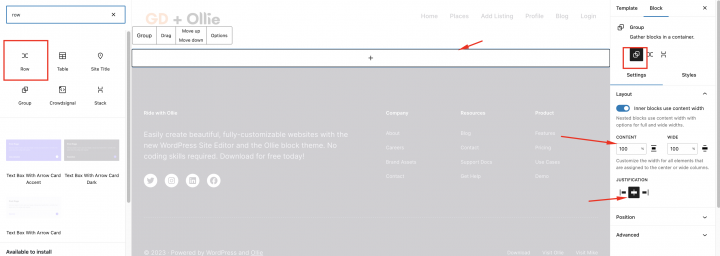
We will add an empty container with content padding 0 from the Top and Bottom.

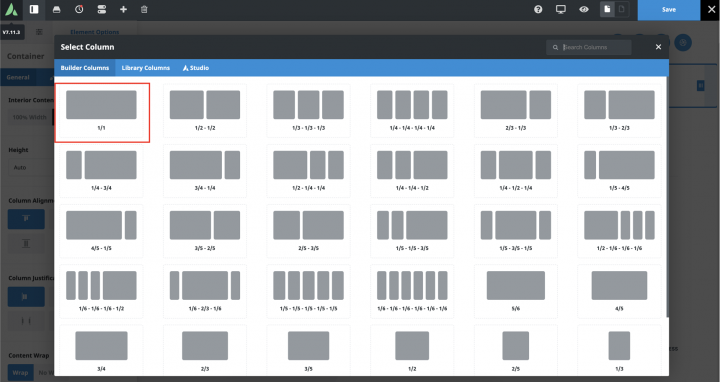
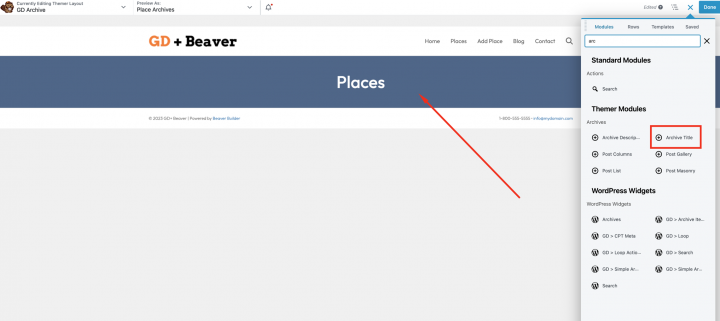
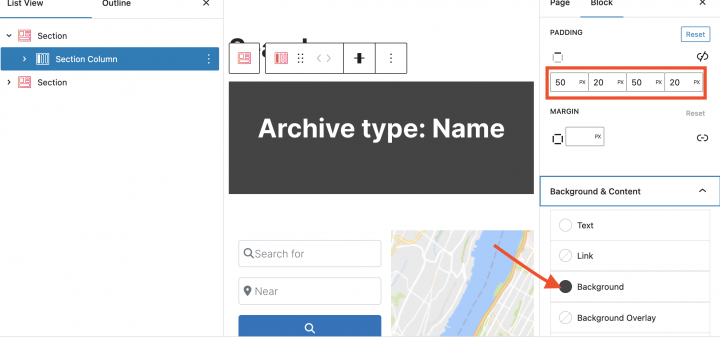
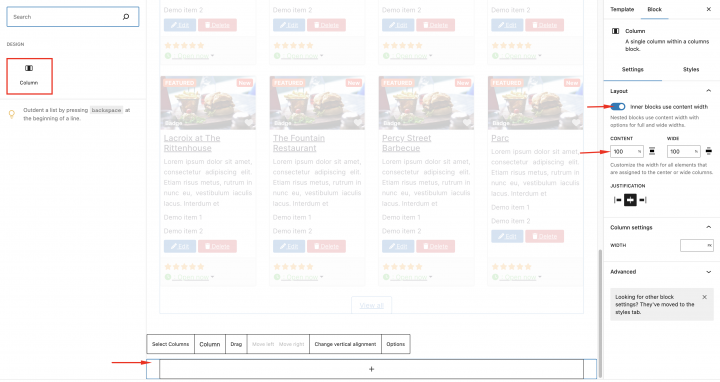
Now lets add a column inside and we will drag GD > Page title inside it.

Let’s set
backgrond color: #f6f6f9
Padding: 50px 0px 50px 0px
Container Link Color: #efefef
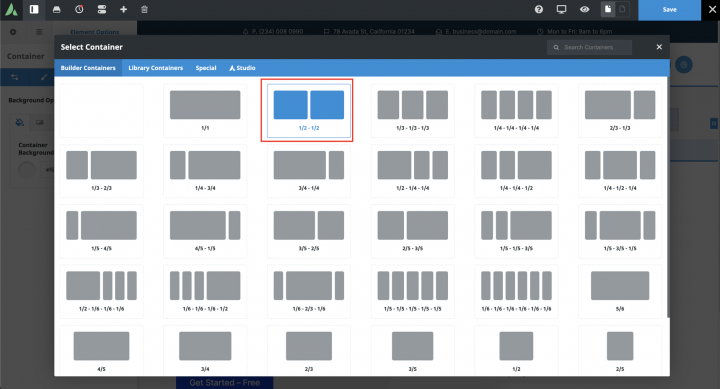
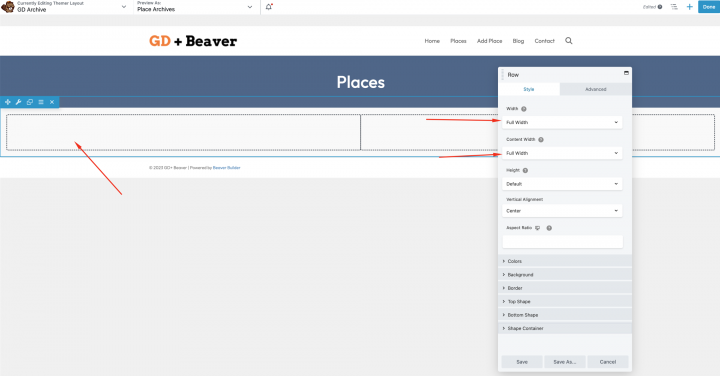
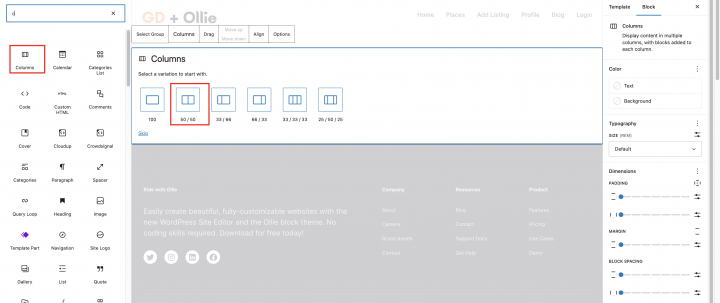
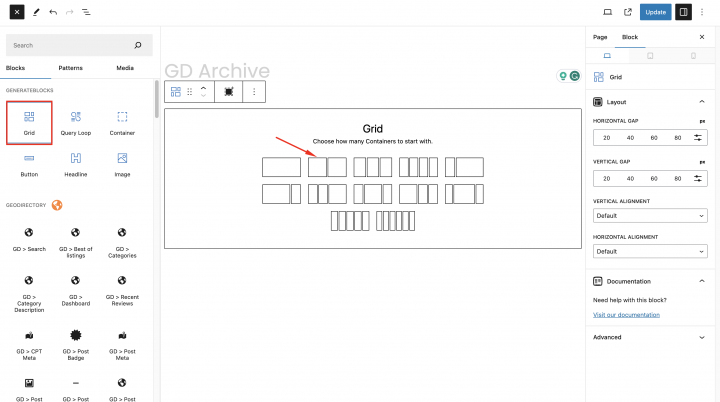
Now lets add a two column container.

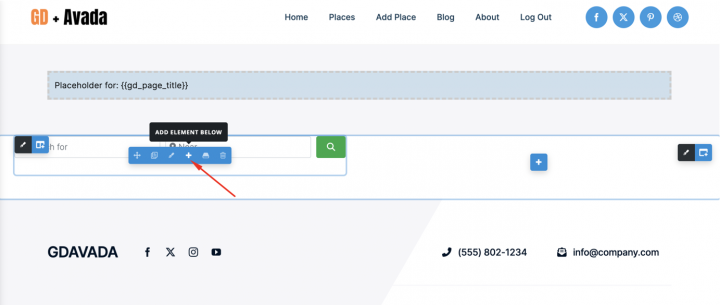
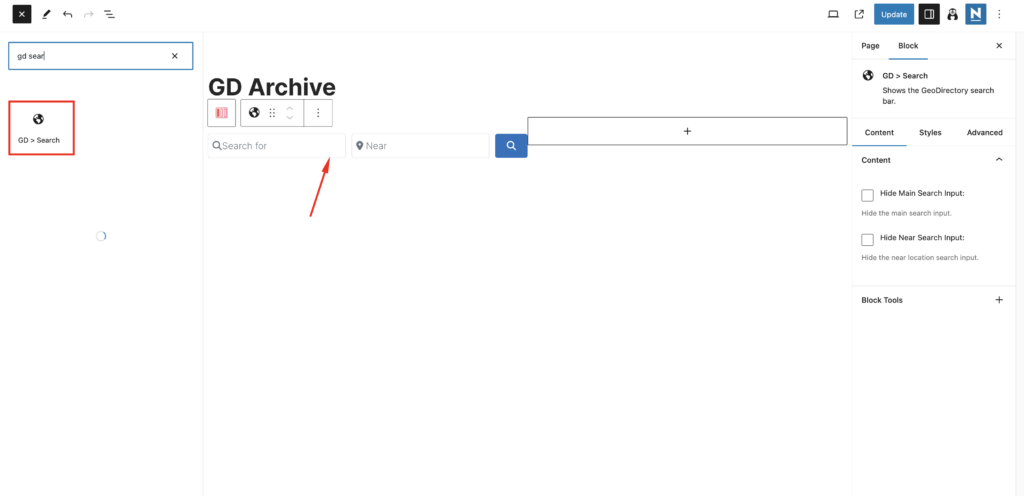
Next, on the left container, we will add GD Archive page-related blocks like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
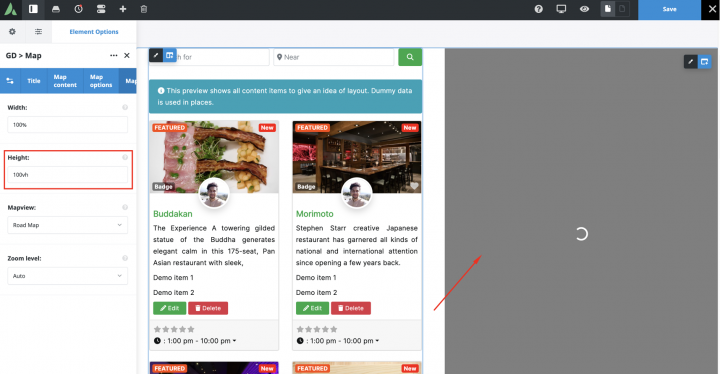
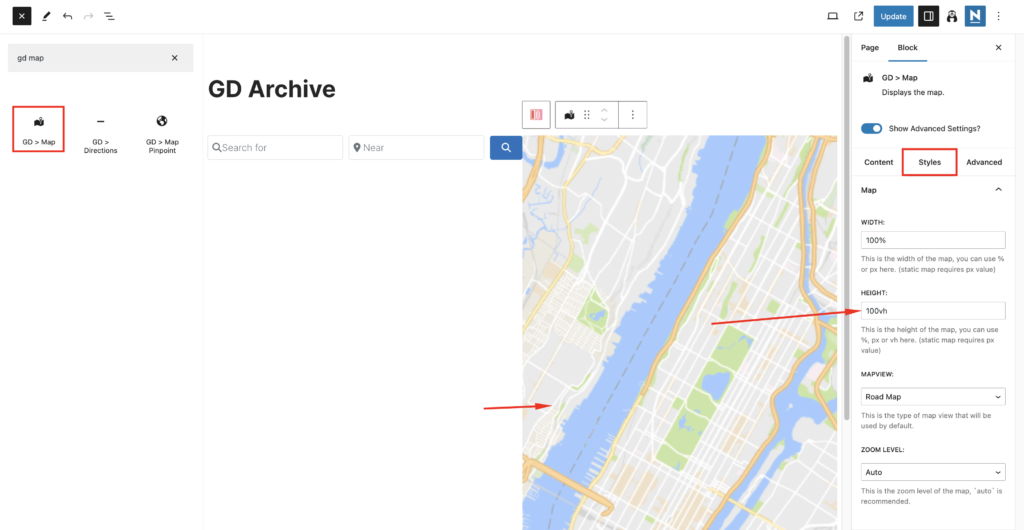
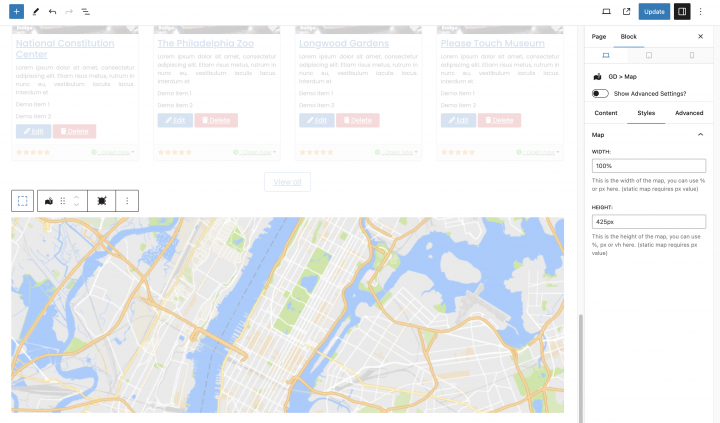
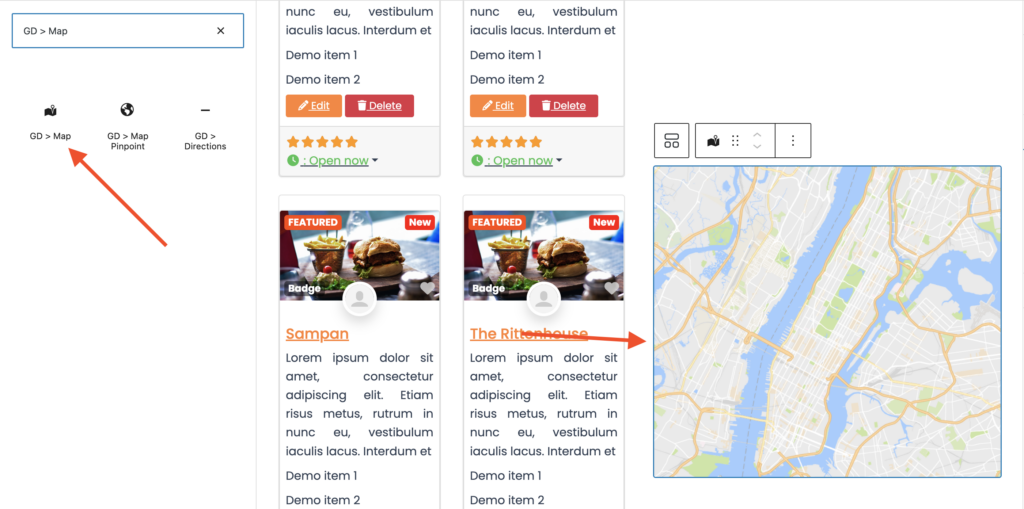
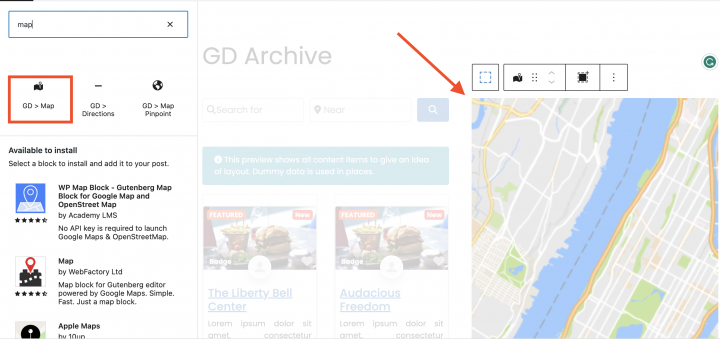
On the right column, we will drag the GD > Map block.

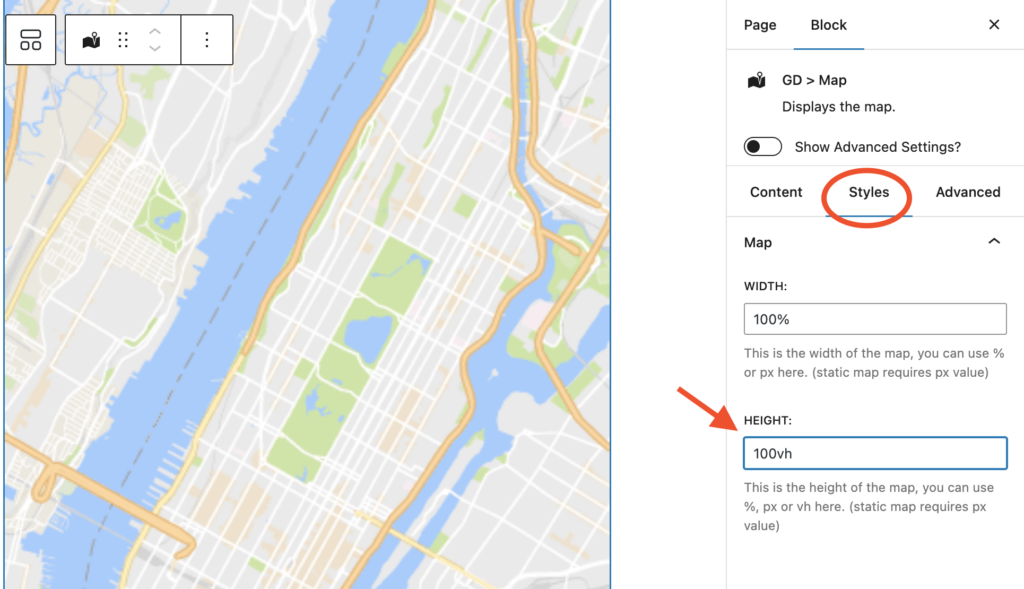
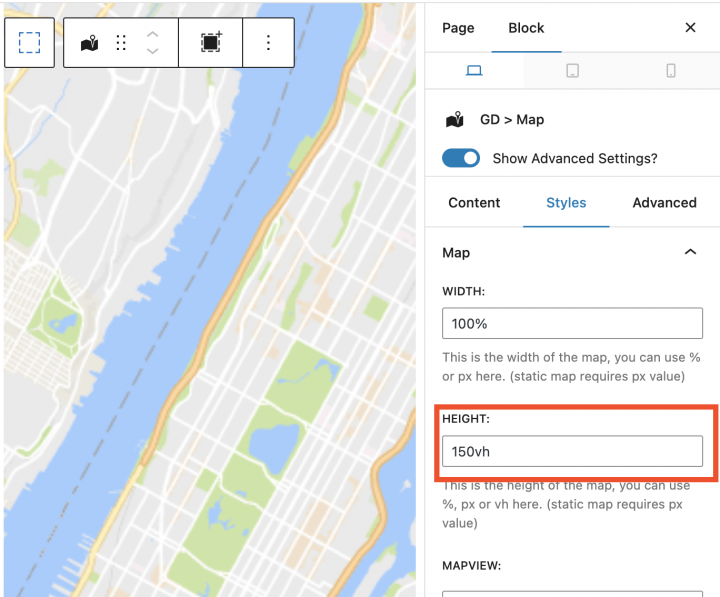
Let’s set the map
Height: 150vh
Padding: 30px 0px 30px 0px
and lets keep settings to default.

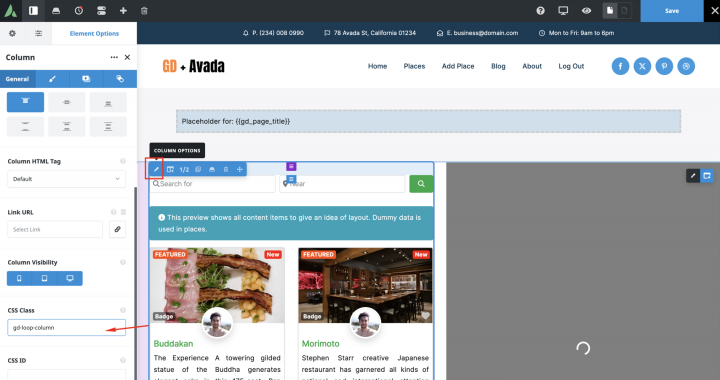
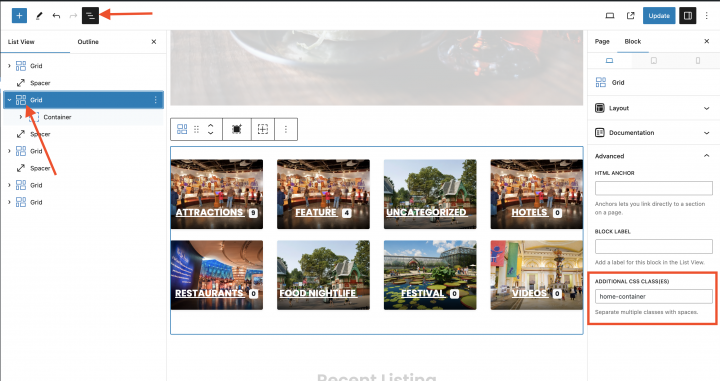
we will add the gd-loop-column class to the left column.

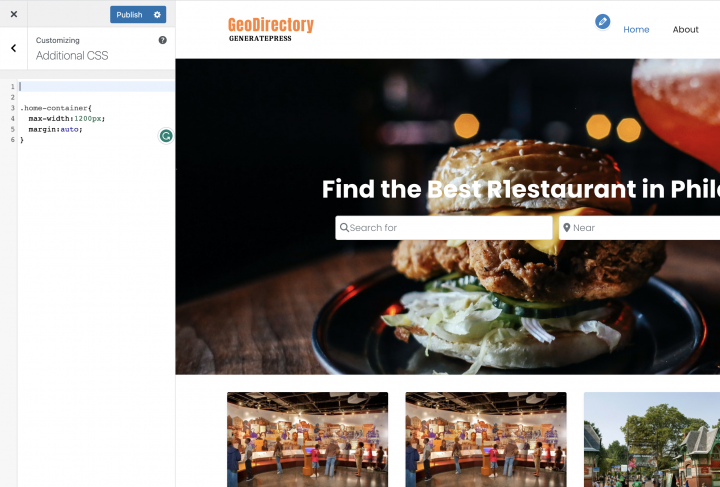
we will add the following CSS snippet in the theme customizer.
.gd-loop-column .fusion-column-wrapper{ overflow-y: scroll; padding-right: 17px; max-height: 960px; }
Our Archive page is ready.

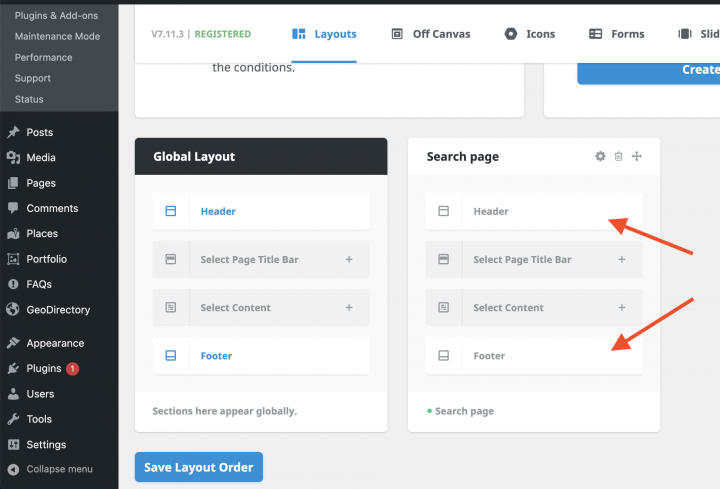
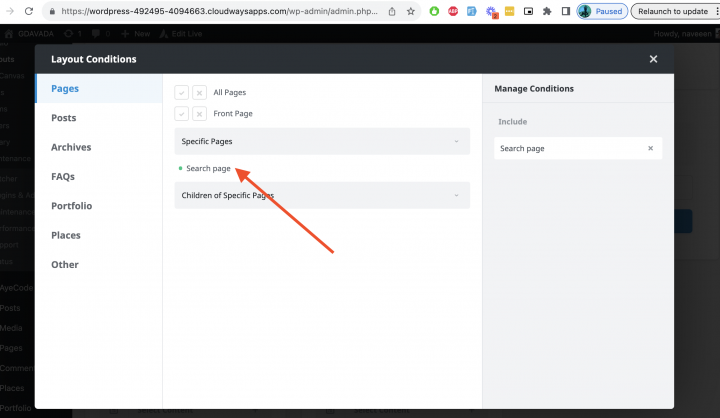
To create the search page layout.
We will assign the Global header and Footer to this layout.

we will go to Avada > Layouts
we will add this and assign this layout to the search page.

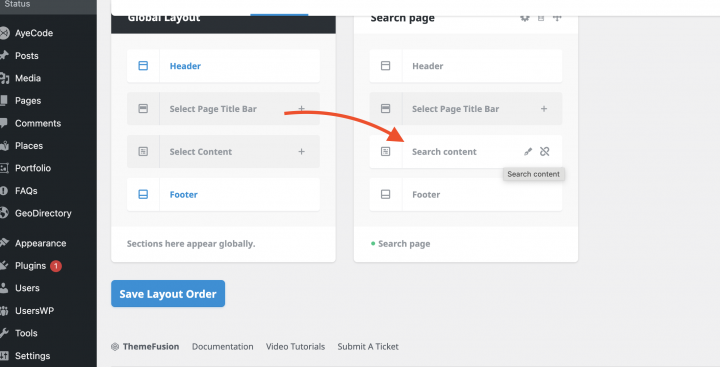
In the Search page now create a search content template

and copy all the sections from the GD > Archive page to this search page.
After this our search page template is ready.
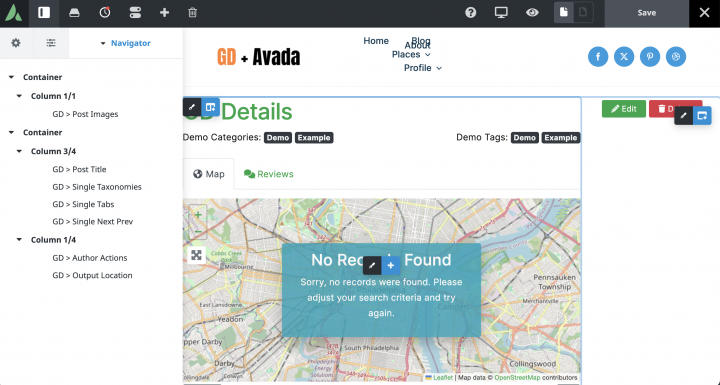
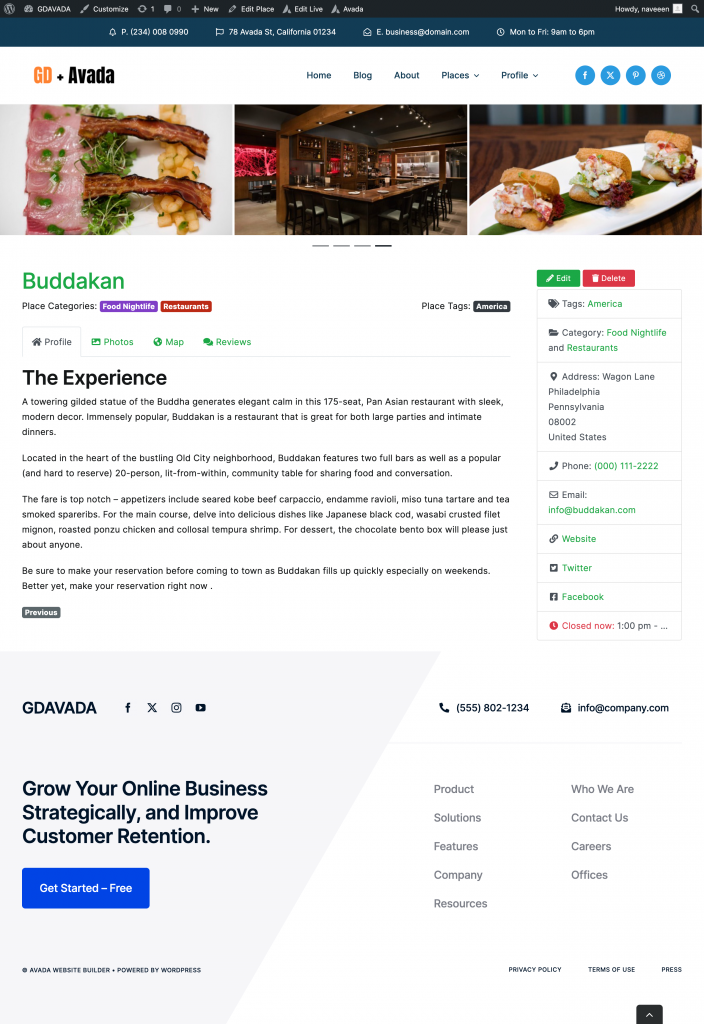
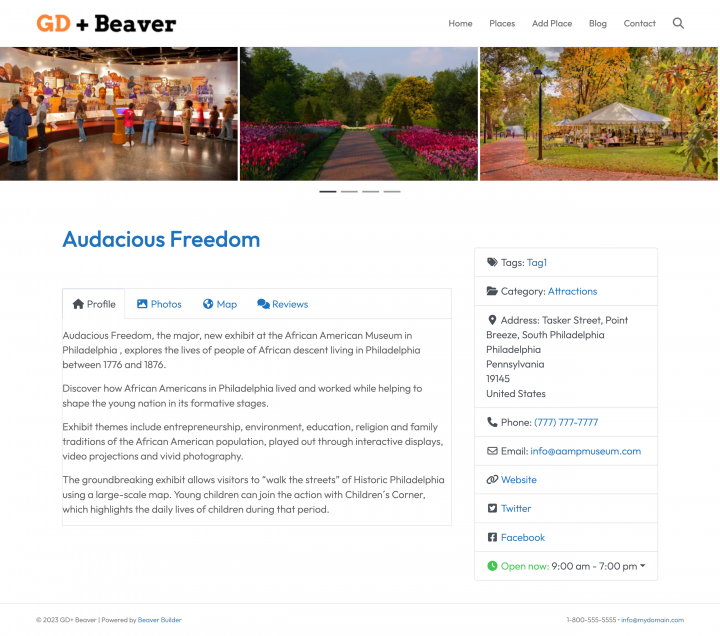
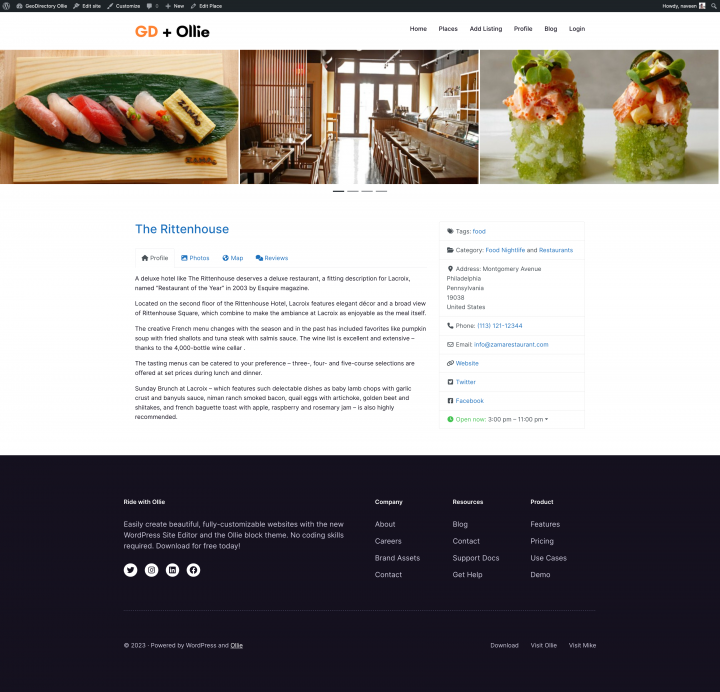
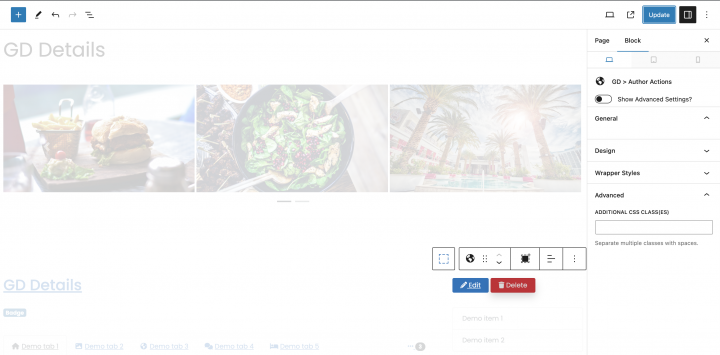
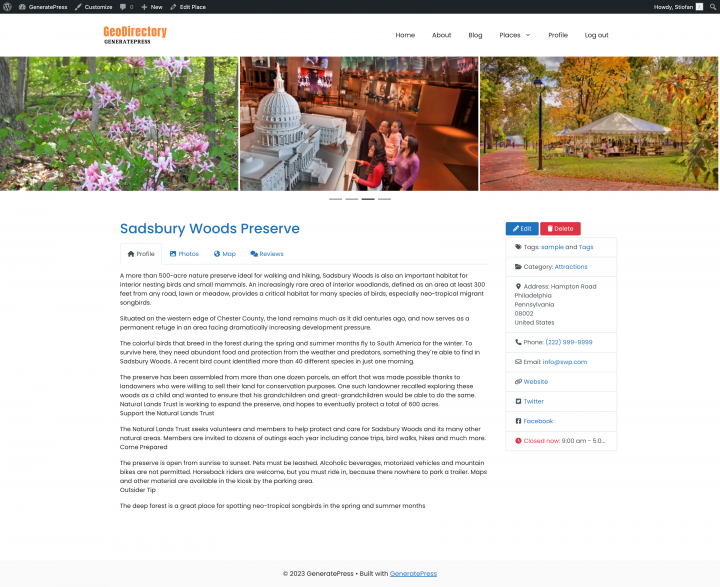
4. Avada Directory Website single Listing page design
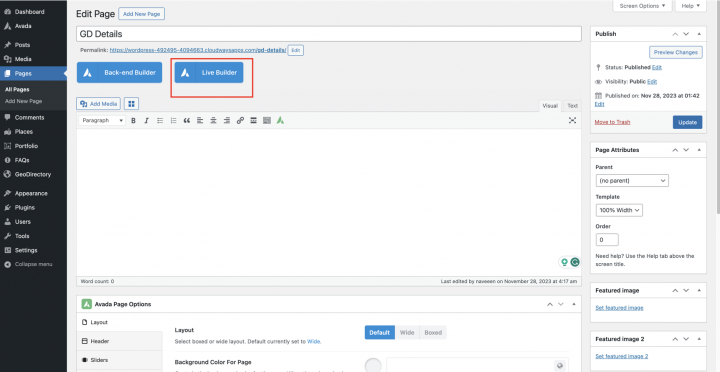
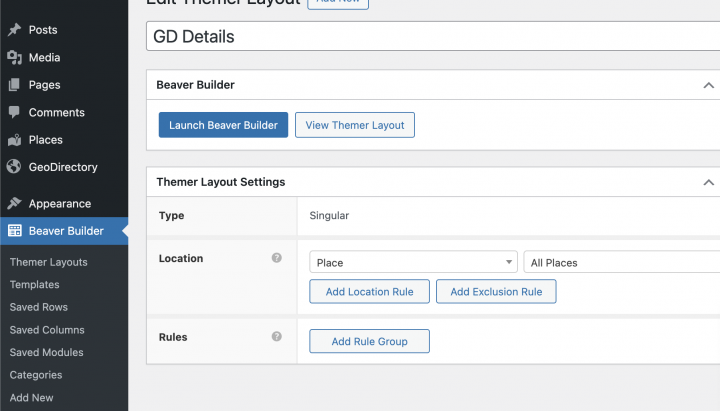
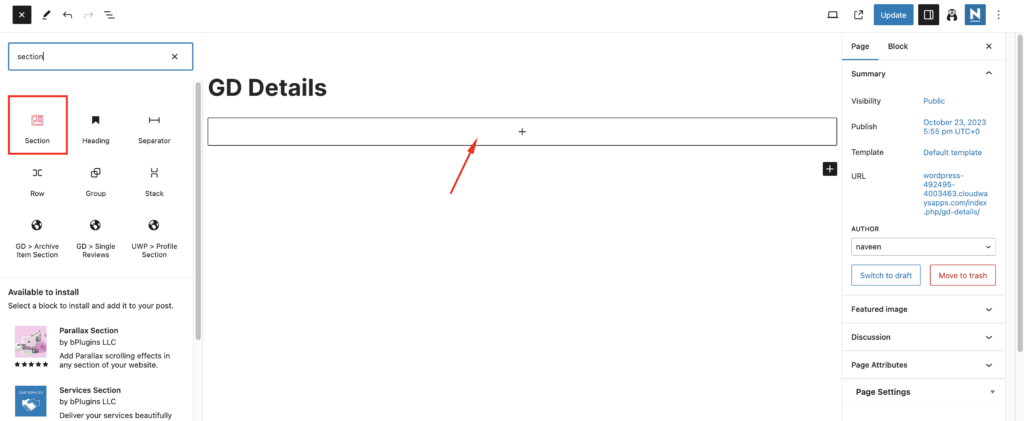
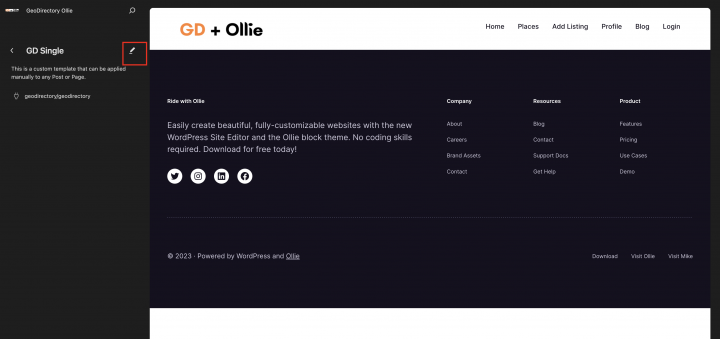
Now it’s time to create the detail page template. We will go and edit the GD Detail page template in Avada Builder.

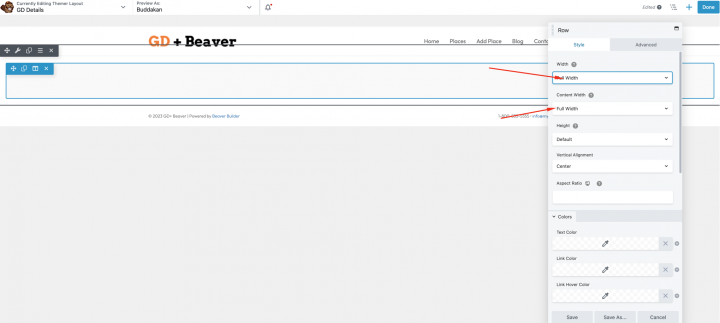
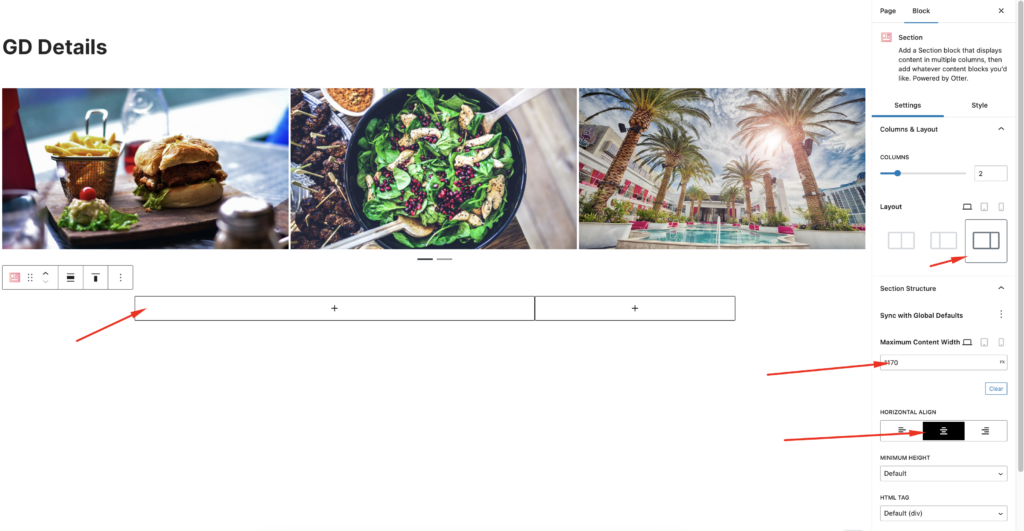
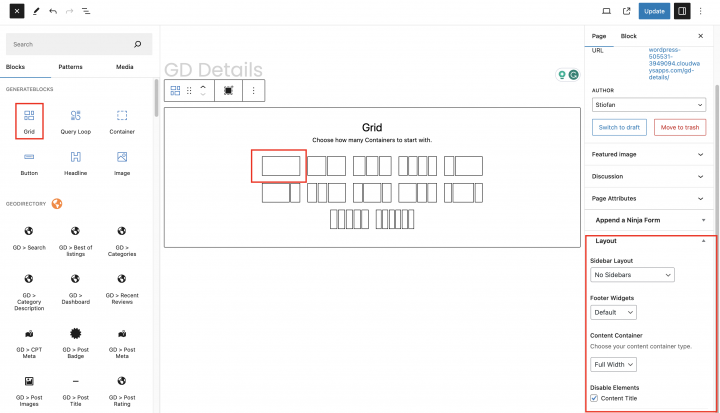
We will add an empty container with
Interior Content Width: 100% Width

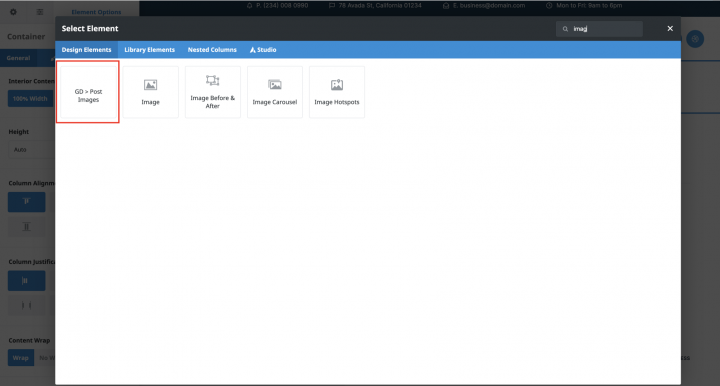
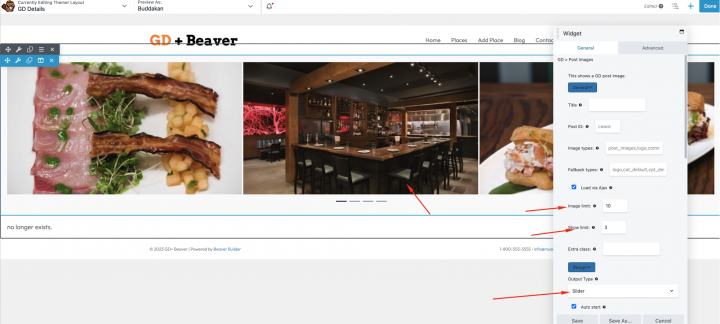
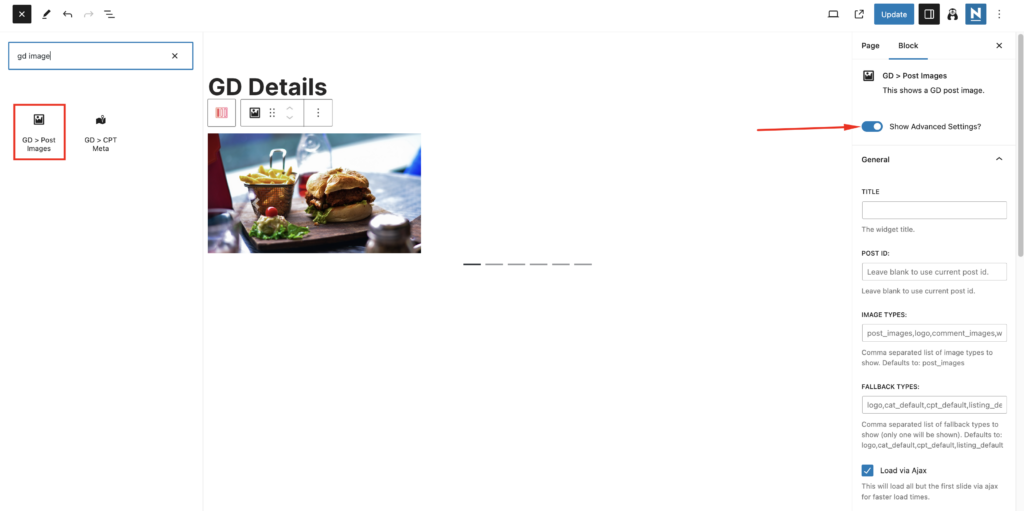
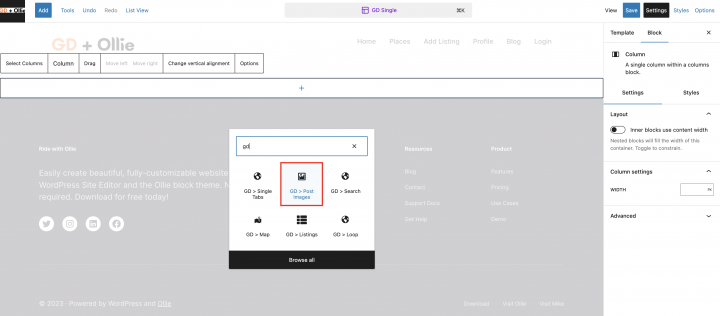
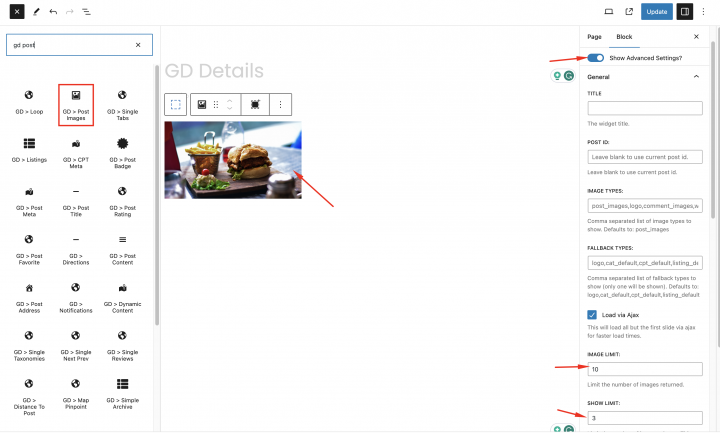
We will add GD > Post images block in it with the following settings.
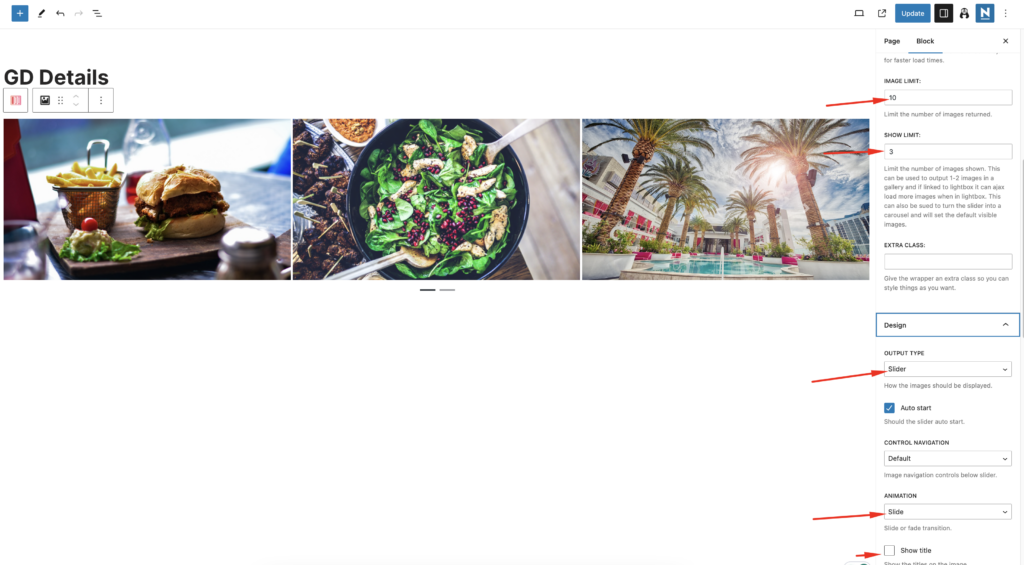
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

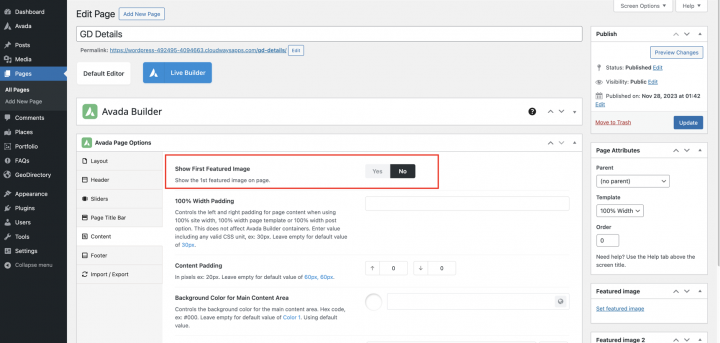
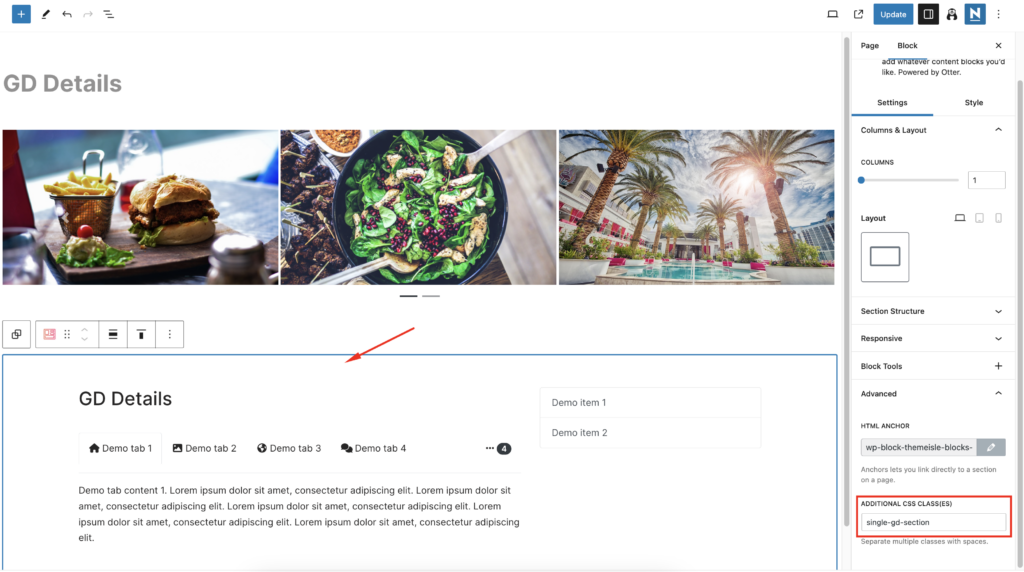
In the GD Details page make sure to disable Show first featured image.

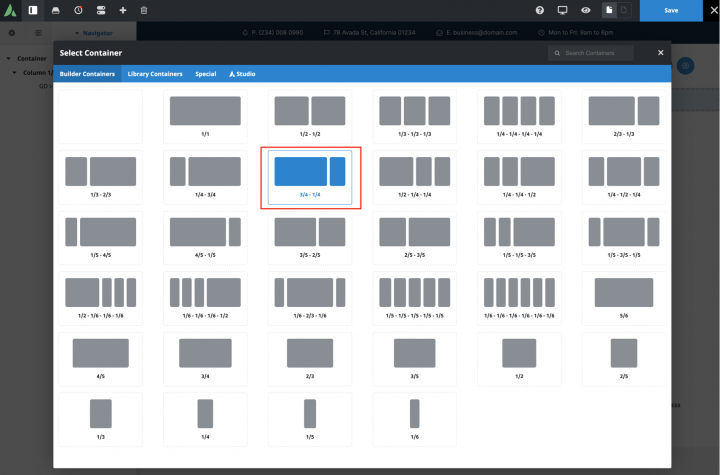
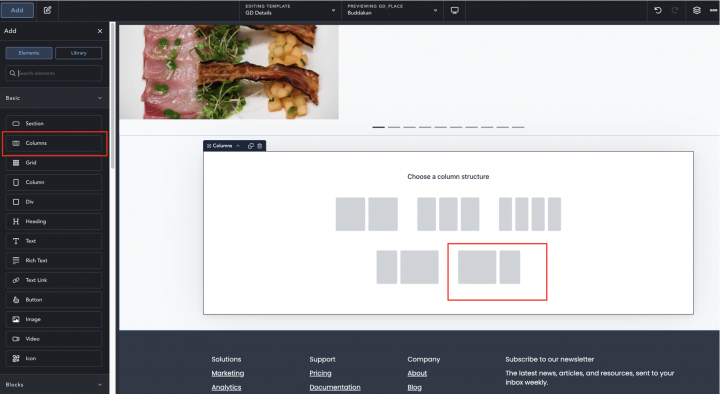
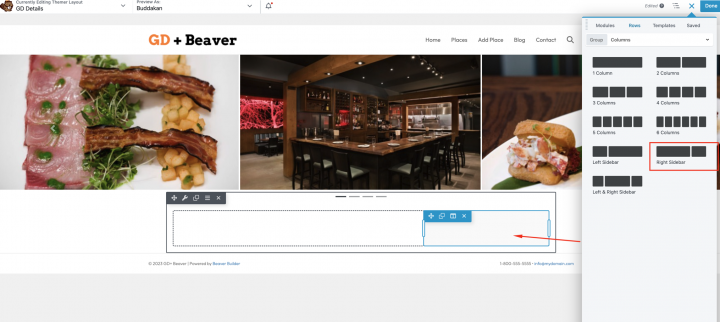
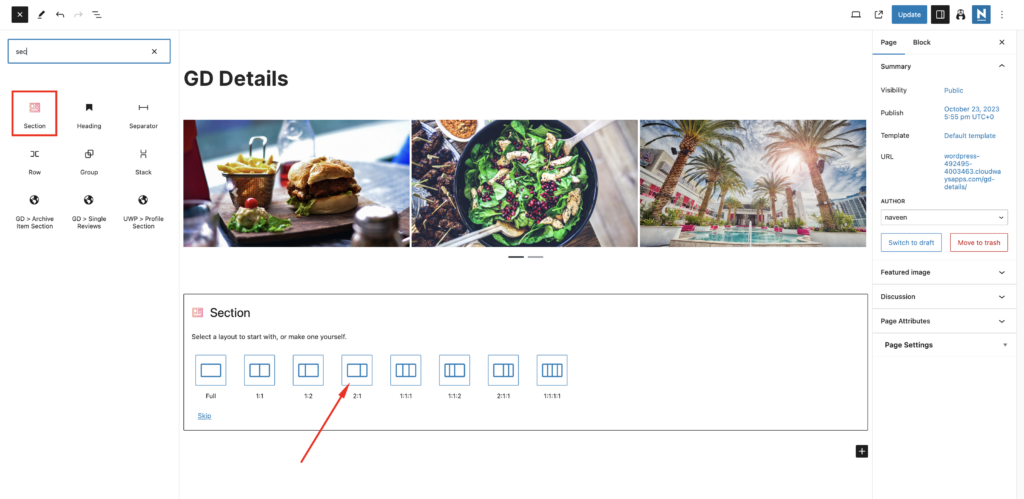
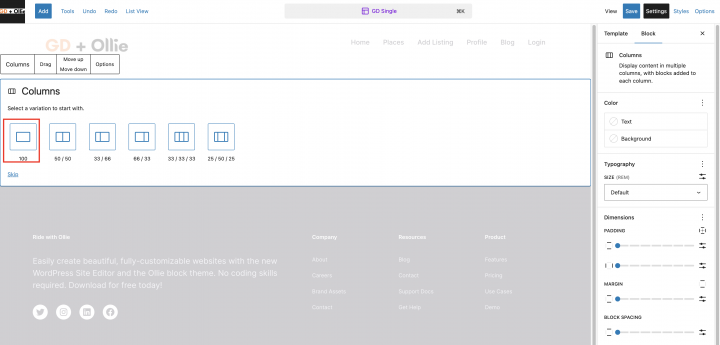
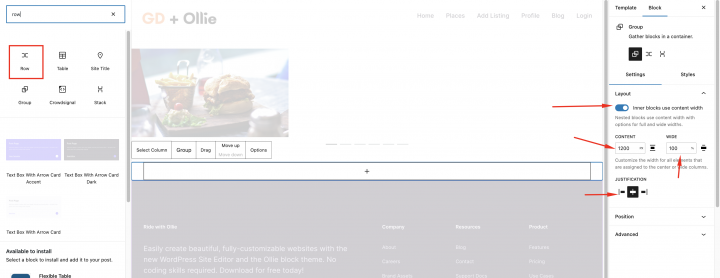
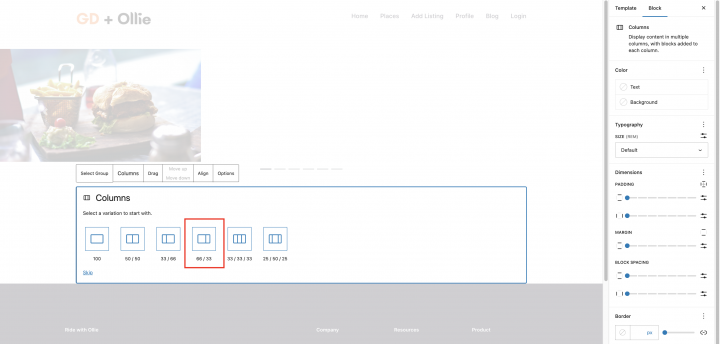
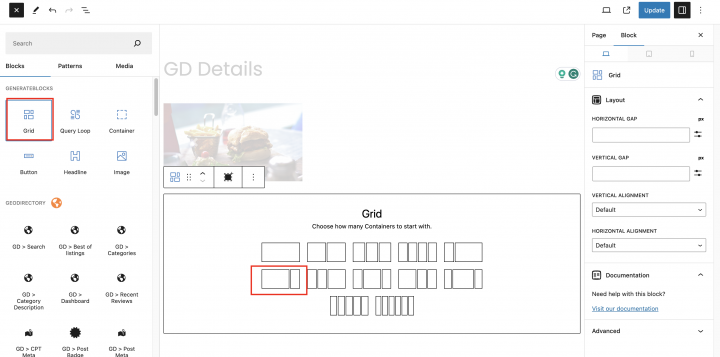
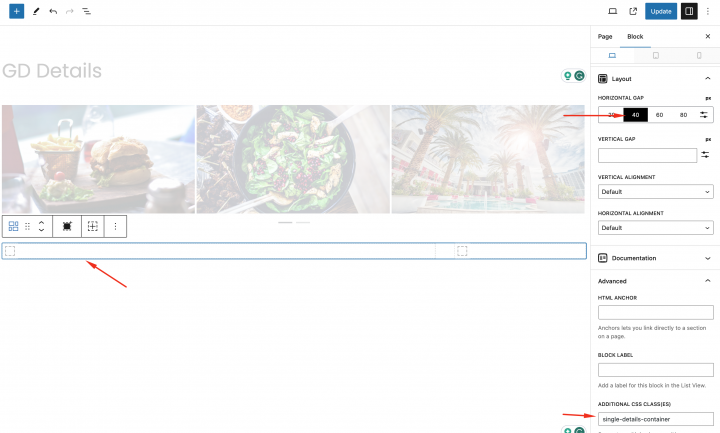
Now again we will add a container with a two-column layout like below.

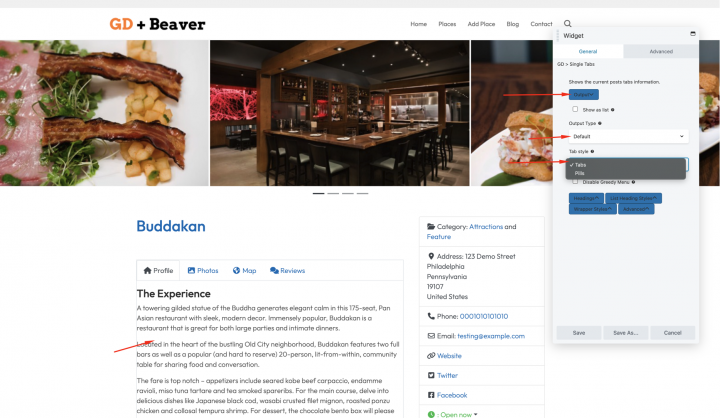
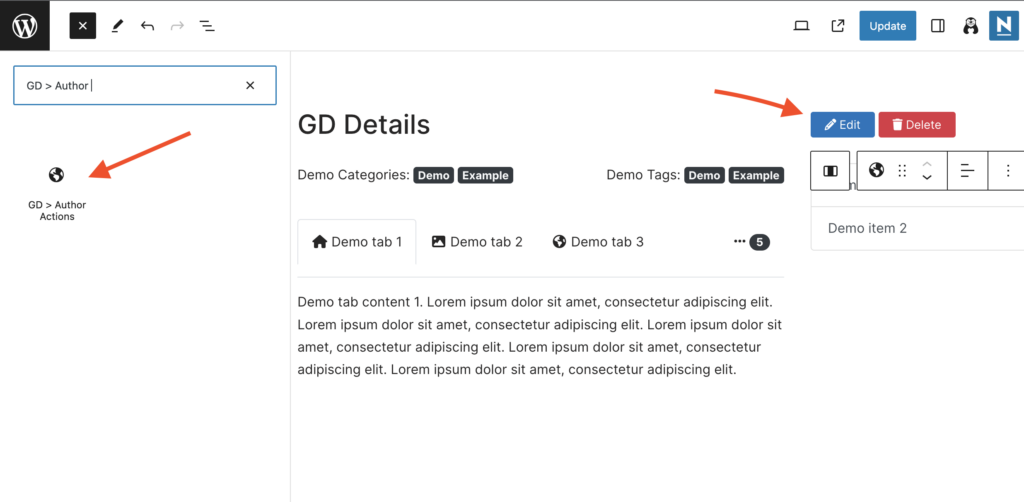
Now, let’s individually add all required GD Detail page blocks on the left column.
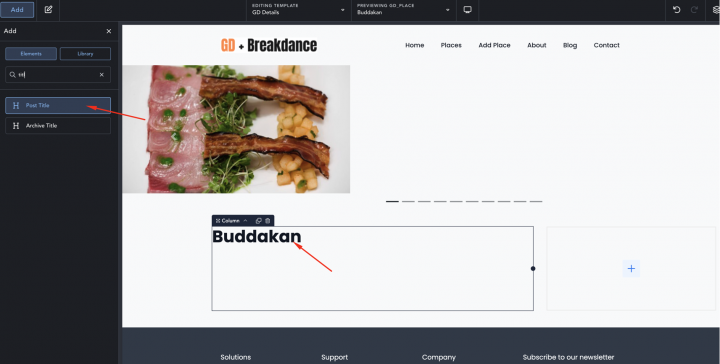
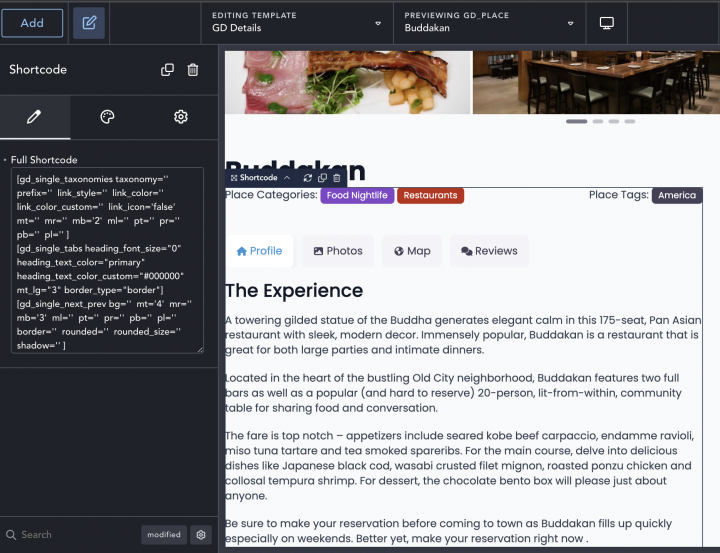
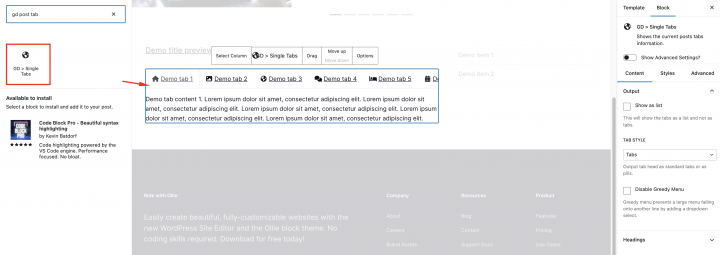
Which includes GD > post Title, GD > Single Taxonomies, GD > Single Tabs, and GD > Single Next Prev.
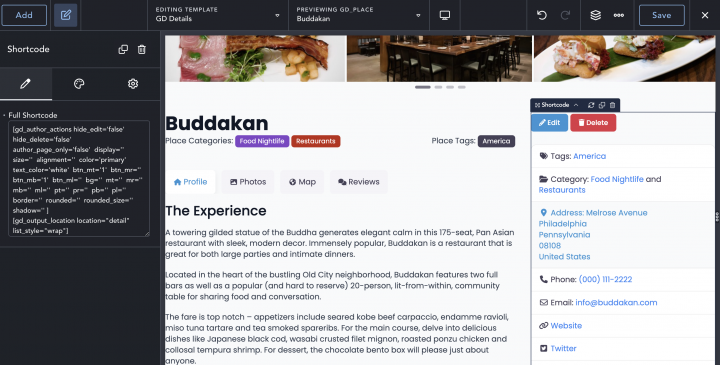
We will add the GD > Author Action and GD > Output Location block on the right column.

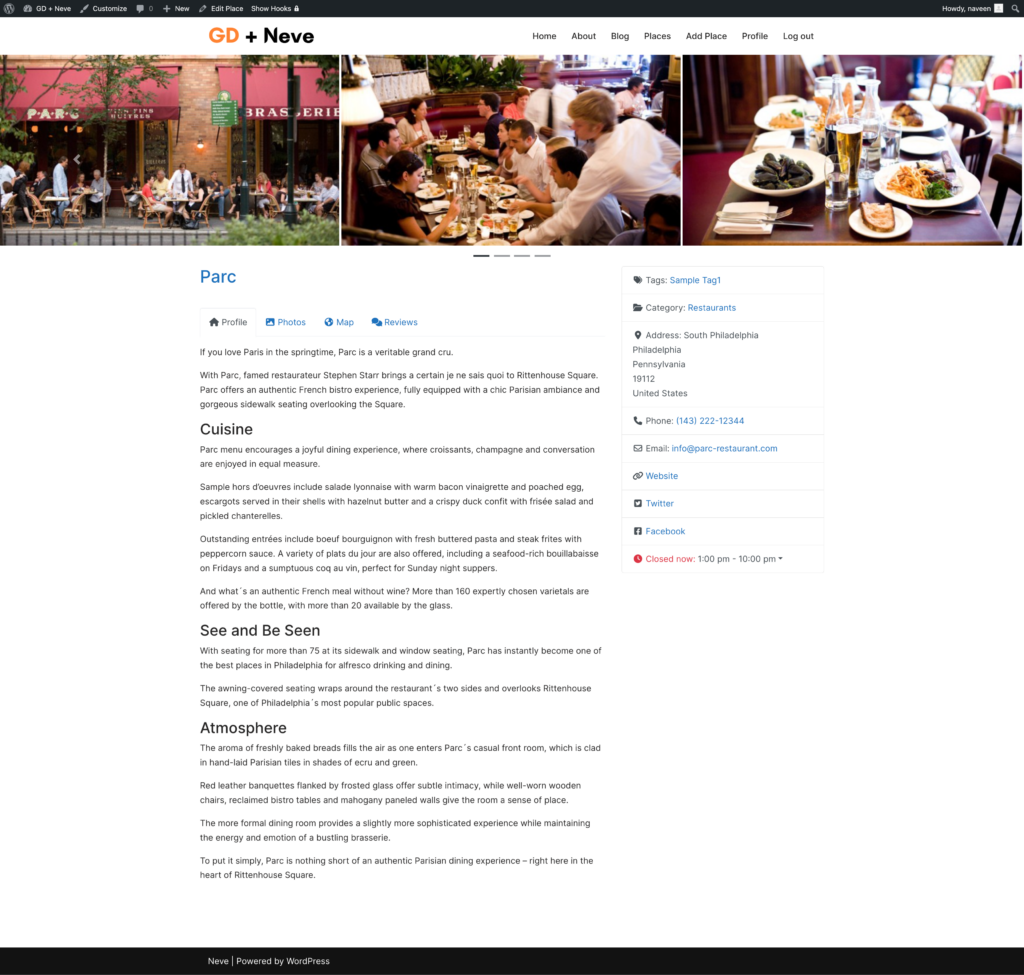
After doing it, our Listing Detail page is complete.

Adding Premium Features to your Avada Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as Restricting the number of pictures for free listings while allowing more images for paid listings and more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Newcomers, start your journey here: Launching a directory website: A beginner’s guide.
This generic tutorial can be adapted to any theme or page builder.
The possibilities are limitless.
Diving into the world of online business directory niches can feel like a deep-sea exploration – there’s more beneath the surface than meets the eye.
Especially when it comes to niche-specific directories, where the real treasure lies.
Have you ever wondered why some directories seem to have a magnetic pull on their target audience, effortlessly drawing in high-quality leads and conversions?
It’s all about tapping into the right niche.
This article reveals the 11 best online business directory niches that could be your golden ticket to entrepreneurial success.
You’ll find:
- A curated list of online business directories meticulously organized by niche.
- Insider knowledge on choosing the perfect niche-specific directories.
- Expert advice on building your own niche-focused online business directory.
- Pro tips for optimizing your directory to attract the right crowd and boost traffic.
And guess what? With GeoDirectory, setting up a niche-specific online business directory on WordPress is a breeze.
If you’re looking for a tool that makes creating city directories, job boards, or classifieds websites as easy as pie, GeoDirectory is your go-to.
Stay tuned to discover how this tool can be a game-changer for your local business directory venture.
What are online business directory niches?
Online business directory niches are specialized listings that focus on specific industries, professions, or interests.
They provide targeted information and resources relevant to specific sectors, such as healthcare, legal services, local artisans, or eco-friendly businesses.
These directories enable users to quickly locate businesses and services within a specific niche, thereby enhancing visibility for listed companies and helping consumers make informed choices.
You can create your business directory focused on a specific thing and collect monthly profits from ads, premium listings, referrals, and other business directory monetization options.
1. Health and Wellness Directories
The health and wellness sector is booming, with an increasing number of people seeking products and services that promote a healthy lifestyle.
An online directory in this niche can become a vital resource for individuals seeking wellness solutions, ranging from fitness centers to holistic health practitioners.
Why This Niche? In an era where health is a top priority, directories focused on wellness services and products meet a vital need.
They connect health-conscious consumers with the resources they need to maintain their well-being, making them a valuable asset for businesses in this sector.
Maximizing the Directory’s Potential
- Emphasize Expertise: Highlight listed businesses’ qualifications, specializations, and achievements to establish credibility and showcase their expertise in the health and wellness sector.
- Content is King: Regularly update the directory with health tips, wellness trends, and engaging blogs, leveraging current topics to keep users informed and encourage repeat visits.
- Build Community through Reviews: Actively encourage user reviews and prominently feature them, fostering a sense of community and trust, and enhancing the directory’s reliability in the eyes of new users.
- Interactive Features: Enhance user engagement by incorporating interactive tools, such as symptom checkers or wellness calculators, to provide a practical and informative experience.
Pro Tip: Boost user engagement in your health and wellness directory with the Saved Search Notifications add-on. It allows users to receive updates on new listings that match their health interests, keeping them connected and informed.
Successful Examples
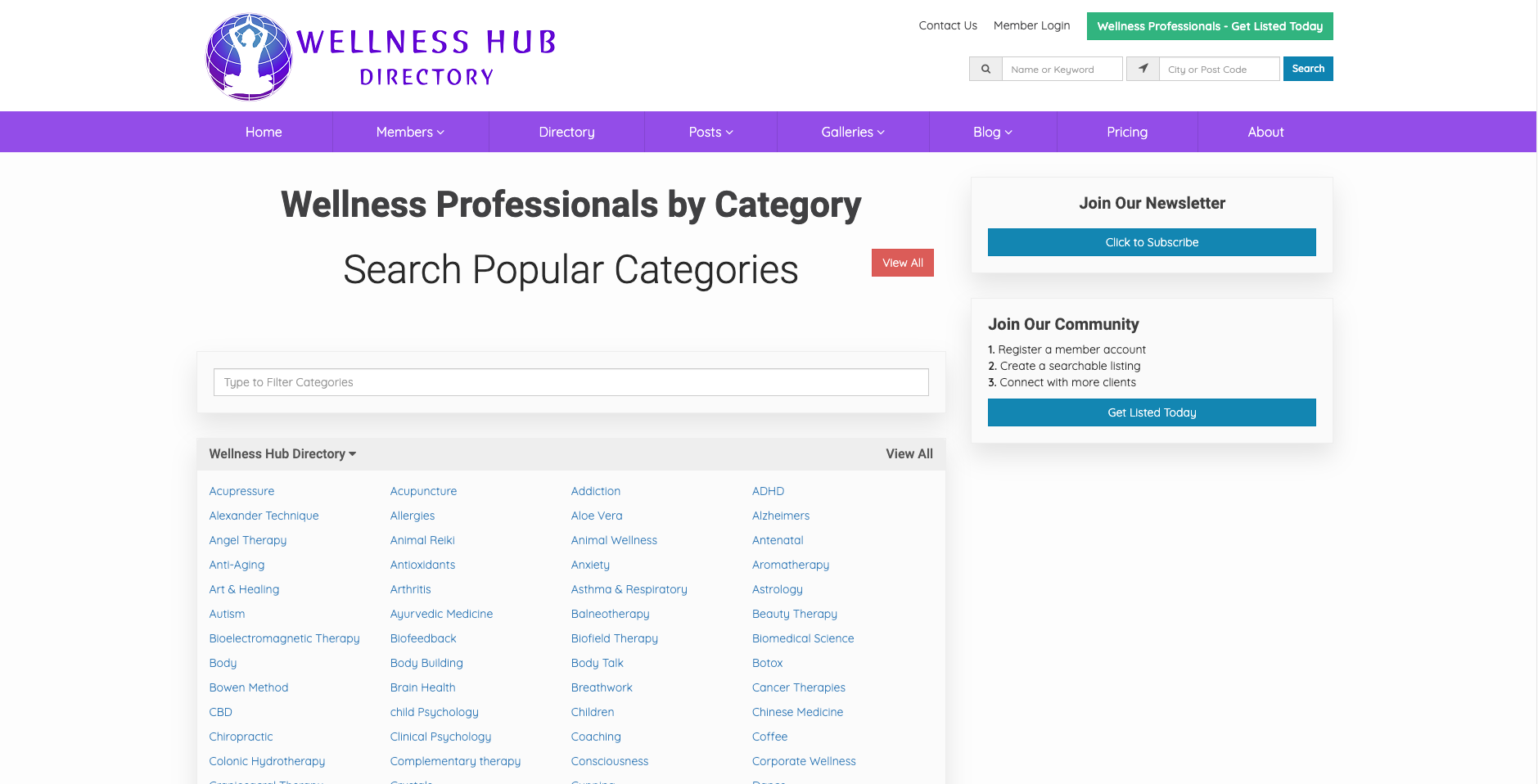
- Wellness Hub offers a comprehensive list of wellness retreats and holistic health practitioners and is renowned for its detailed service descriptions and user reviews.
The platform is renowned for its detailed service descriptions and user reviews, offering individuals valuable insights into various wellness offerings.

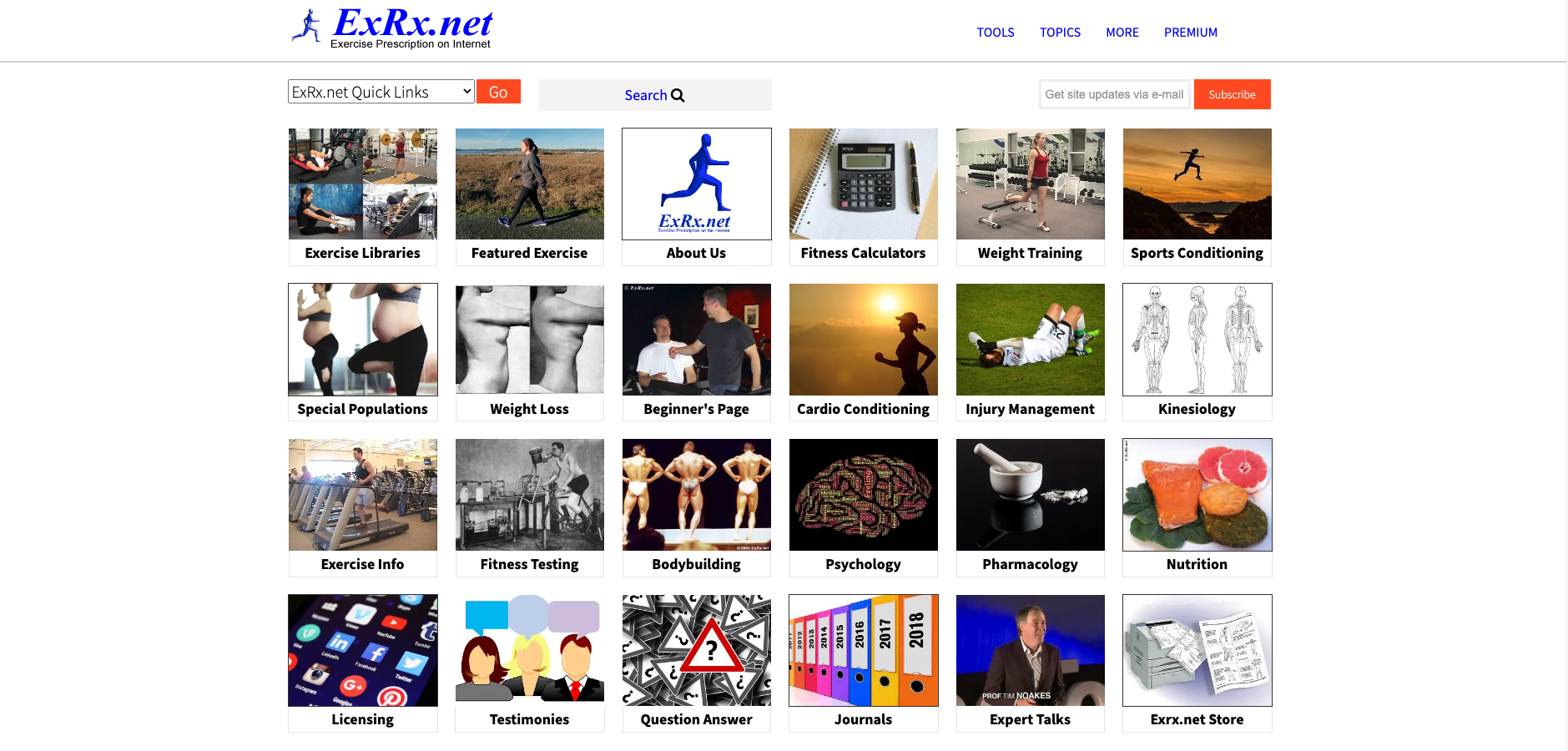
- ExRx specializes in local gyms and fitness centers, offering advanced filters for services such as personal training and group classes.
The platform’s focus on local gyms and fitness centers provides individuals a valuable resource for discovering fitness facilities that align with their specific preferences and requirements.

2. Pet Services Directories
The love for pets never fades, making pet service directories a lucrative niche.
From grooming to pet-friendly cafes, these directories cater to a passionate and ever-growing community of pet owners.
Why This Niche? Pet owners constantly seek the best for their furry friends, making a pet services directory a vital resource.
This niche is lucrative due to the dedicated and often affluent nature of its audience, which seeks the highest quality services for their pets.
Maximizing the Directory’s Potential
- Diverse Offerings: Feature a wide array of pet-related services, including grooming, veterinary care, pet-friendly dining, and pet supply stores to cater to all aspects of pet care.
- Emergency Services: Dedicate a section specifically for emergency pet services, such as 24/7 veterinary clinics, offering quick access for urgent care needs.
- Geo-Targeting: Implement location-based search functions to enable pet owners to easily find and access nearby services, enhancing the convenience and practicality of the directory.
- User Engagement: Increase engagement and repeat visits by hosting pet-related events, online forums, or discussions, creating a community space for pet owners to connect and share experiences.
Pro Tip: Utilize the Location Manager add-on to enhance your pet services directory. It helps users find services in specific regions, making the search more convenient and precise.
Successful Examples
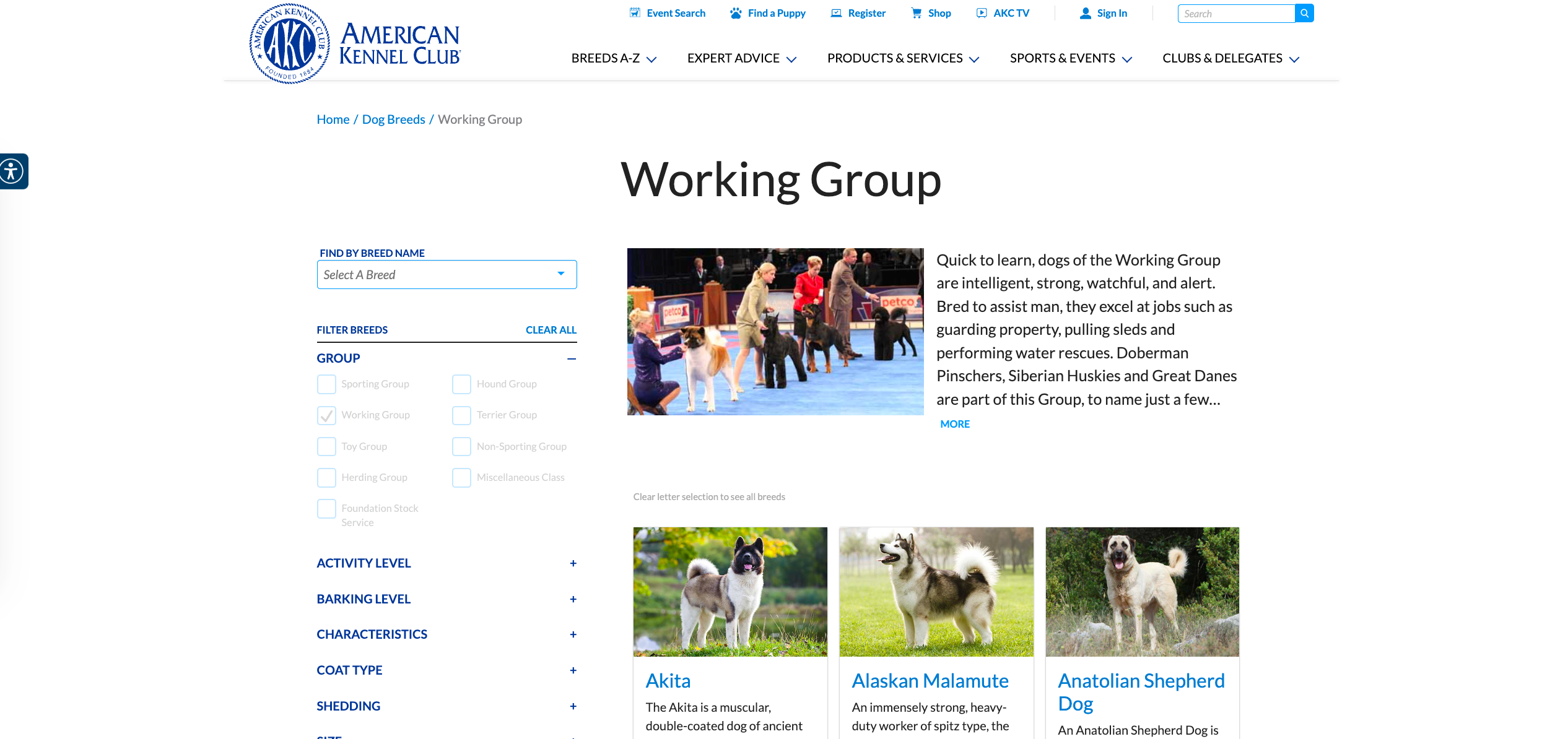
- The AKC’s Working Group directory provides information about dogs that are quick to learn, intelligent, strong, watchful, and alert.
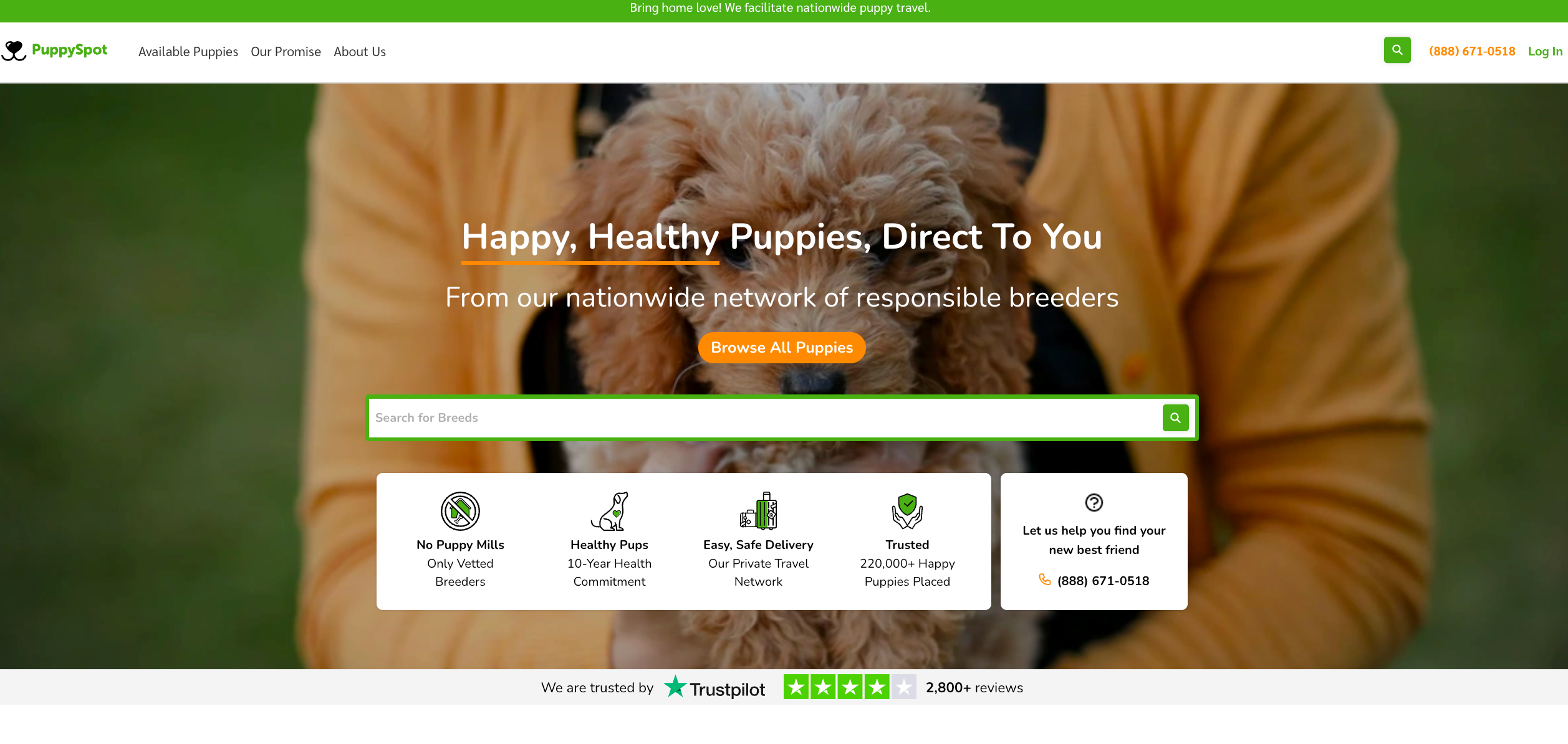
These dogs are bred to assist humans and excel at jobs such as guarding property, pulling sleds, and performing water rescues. - The Puppy Spot is a comprehensive resource that provides information about dog breeds, training tips, health advice, and other essential aspects of dog care.
It serves as a valuable platform for dog owners to access reliable information and guidance, ensuring the well-being and happiness of their canine companions.
3. Local Artisans and Craftsmen Directories
In a world where unique and handmade items are increasingly cherished, directories dedicated to local artisans and craftsmen fill a significant gap.
These directories connect local creators with a broader audience, showcasing unique skills and products that can’t be found in mainstream markets.
Why This Niche? These directories capitalize on the growing demand for artisanal and locally made products. They offer a platform for small-scale artisans and craftsmen to reach a wider audience, appealing to consumers who value originality and craftsmanship.
Maximizing the Directory’s Potential
- Spotlight on Artisans: Create in-depth profiles for artisans, featuring their unique stories, crafting techniques, and inspirations. This builds a personal connection and educates users about the artistry behind each product. On your free business listing site, highlight the artisan’s journey, their local or cultural significance, and any awards or recognitions they’ve received to add depth and context.
- Visual Impact: Utilize high-quality images and videos to vividly showcase the craftsmanship, colors, and textures of handmade products. Include a behind-the-scenes look into the crafting process, which can increase user engagement by up to 30% (based on industry engagement statistics). This approach brings the products to life, emphasizing their quality and uniqueness.
- Events and Workshops: Actively promote and update users about local craft fairs, workshops, and exhibitions. This not only supports local businesses but also fosters a sense of community. Provide details such as dates, locations, and featured activities, and consider including user testimonials or highlights from past events to illustrate the vibrant and interactive nature of these gatherings.
- E-commerce Integration: Enhance the user experience by providing seamless e-commerce options, allowing users to purchase artisan products directly from their profiles. Highlight unique selling points, such as the exclusivity of items, limited-edition pieces, or customizable options. To further convenience, integrate features such as one-click checkouts, multiple payment options, and a clear return policy.
Pro Tip: Showcase diverse artisan talents using the Custom Post Types add-on. This feature allows for specialized listings, giving each artisan a unique presence.
Successful Examples
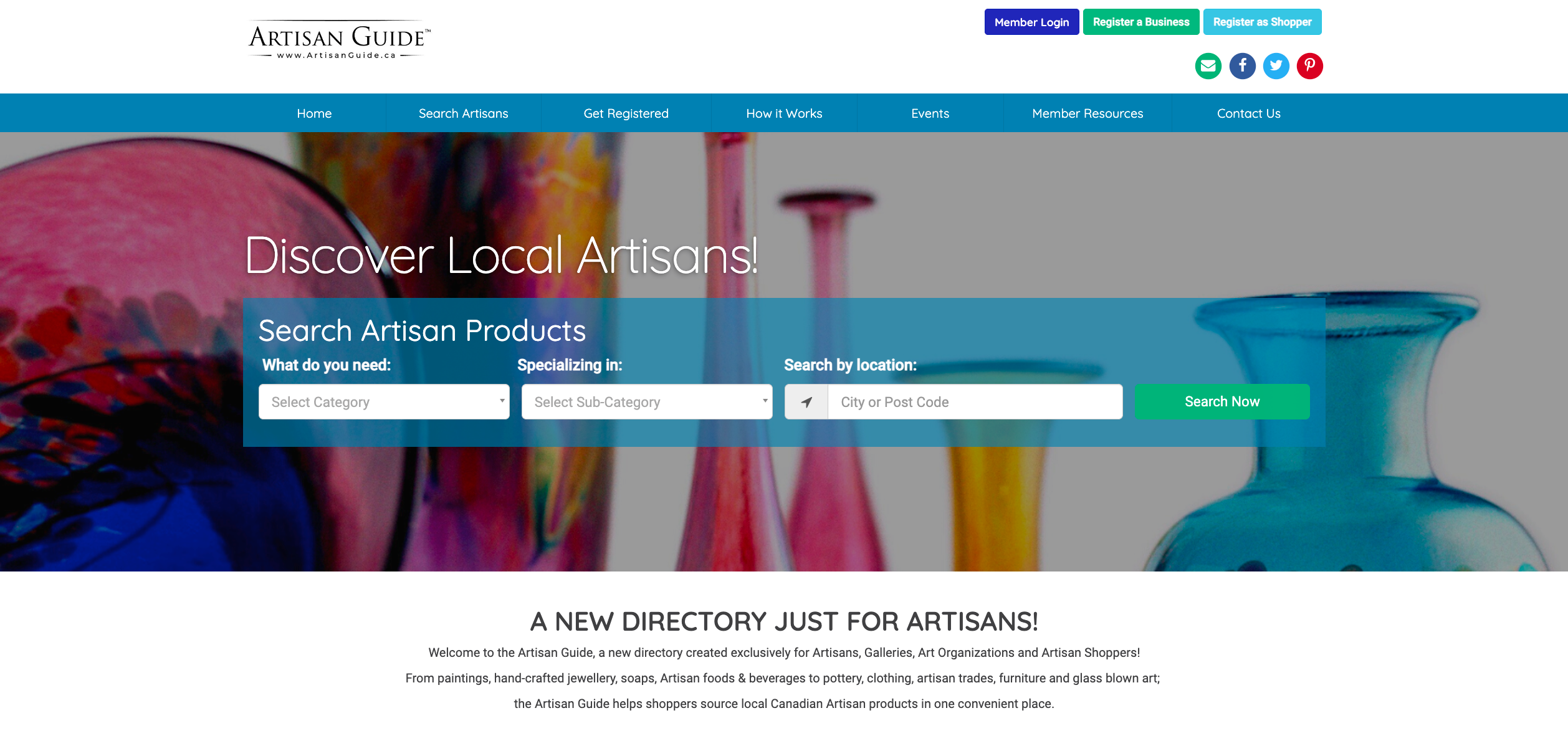
- Artisan Guide is a directory created exclusively for artisans, galleries, art organizations, and artisan shoppers. It provides a platform for artisans and creatives to showcase their work and connect with potential customers.
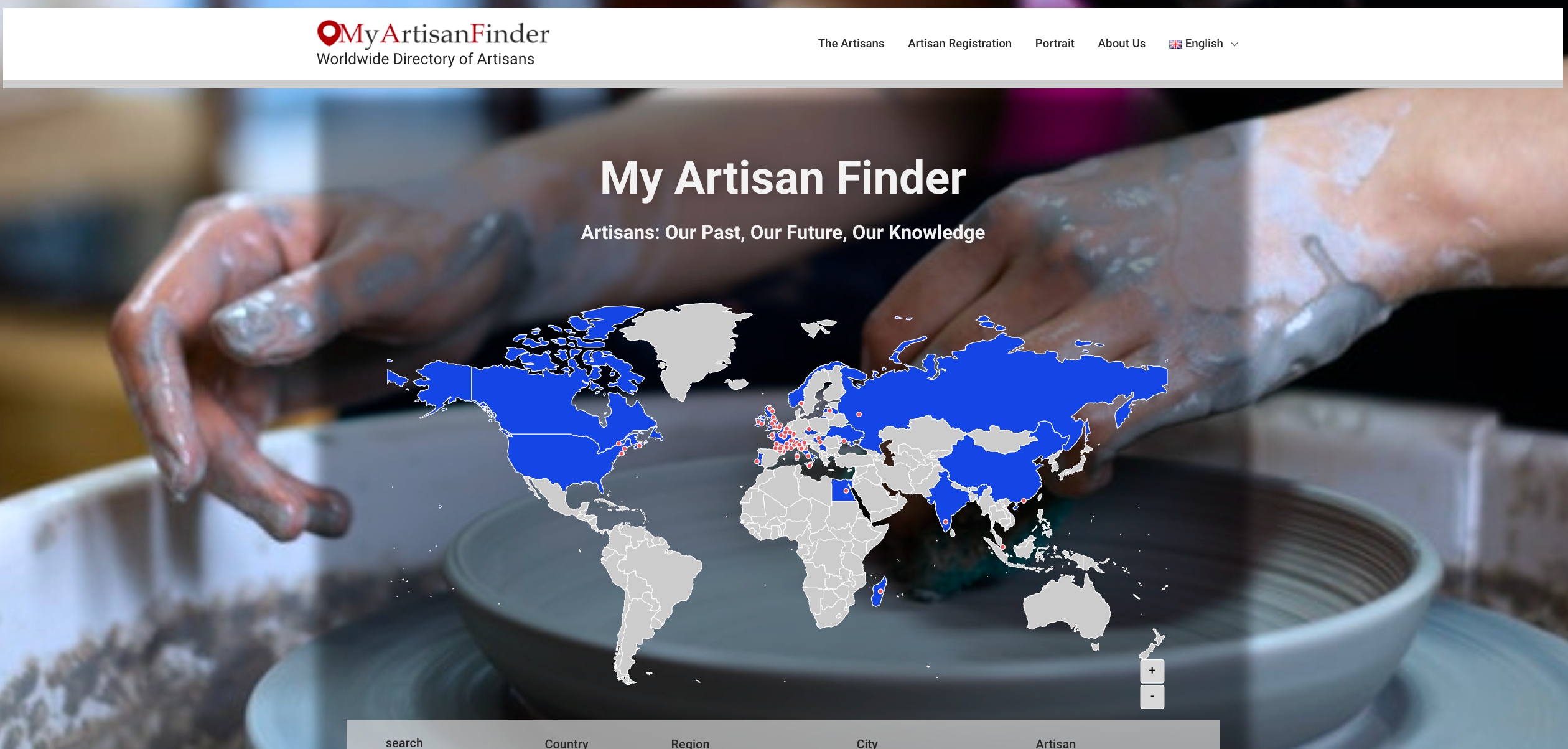
- My Artisan Finder excels in integrating e-commerce functionalities, allowing customers to purchase unique handmade items directly. This directory is designed to facilitate the discovery and support of local artisans and their amazing creations, making it a valuable resource for individuals interested in supporting local craftsmanship.
4. Green and Sustainable Businesses Directories
With sustainability becoming a critical concern, directories focusing on green and eco-friendly businesses are more relevant than ever.
These directories are essential for consumers who prioritize environmental responsibility in their purchasing decisions.
Why This Niche? Sustainable business directories cater to the growing demand for eco-friendly products and services.
They provide a platform for green businesses to gain visibility and for consumers to make more environmentally conscious choices.
Maximizing the Directory’s Potential
- Highlight Sustainability: Emphasize the eco-friendly aspects of businesses by detailing their sustainable practices, such as renewable energy use or zero-waste policies. Enhance listings with interactive infographics or success stories that demonstrate their environmental impact.
- Educational Content: Include in-depth articles and resources about sustainability, such as how to reduce carbon footprints, and support them with statistics, including the fact that businesses adopting sustainable practices see a 20% increase in customer loyalty.
- Community Initiatives: Showcase businesses’ involvement in community-based environmental projects, like local clean-up drives, with updates and stories highlighting their direct ecological impact.
- Certification Badges: Display recognized eco-certifications or badges on business profiles, providing brief explanations of what these certifications mean, such as the significance of the Energy Star label, to build trust and authenticity.
Pro Tip: Create a vibrant community around sustainability with the BuddyPress Integration add-on. This feature allows users to interact and share eco-friendly practices, enriching the directory experience.
Successful Examples
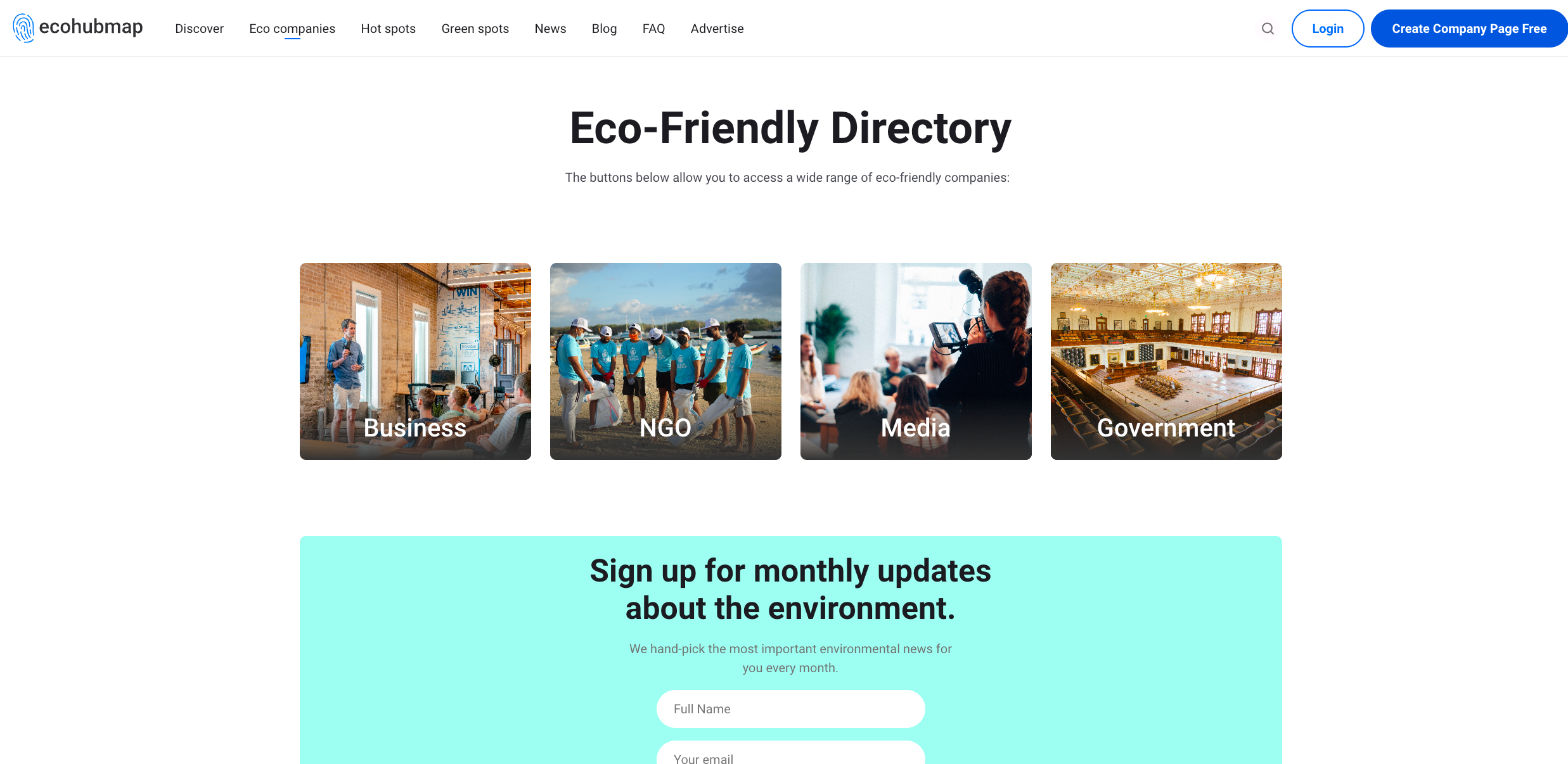
- EcoHubMap Eco-Friendly Directory is an online platform that brings together environmental organizations and eco-friendly businesses worldwide in one place. This directory is valuable for consumers who want to support sustainable businesses and make informed choices.
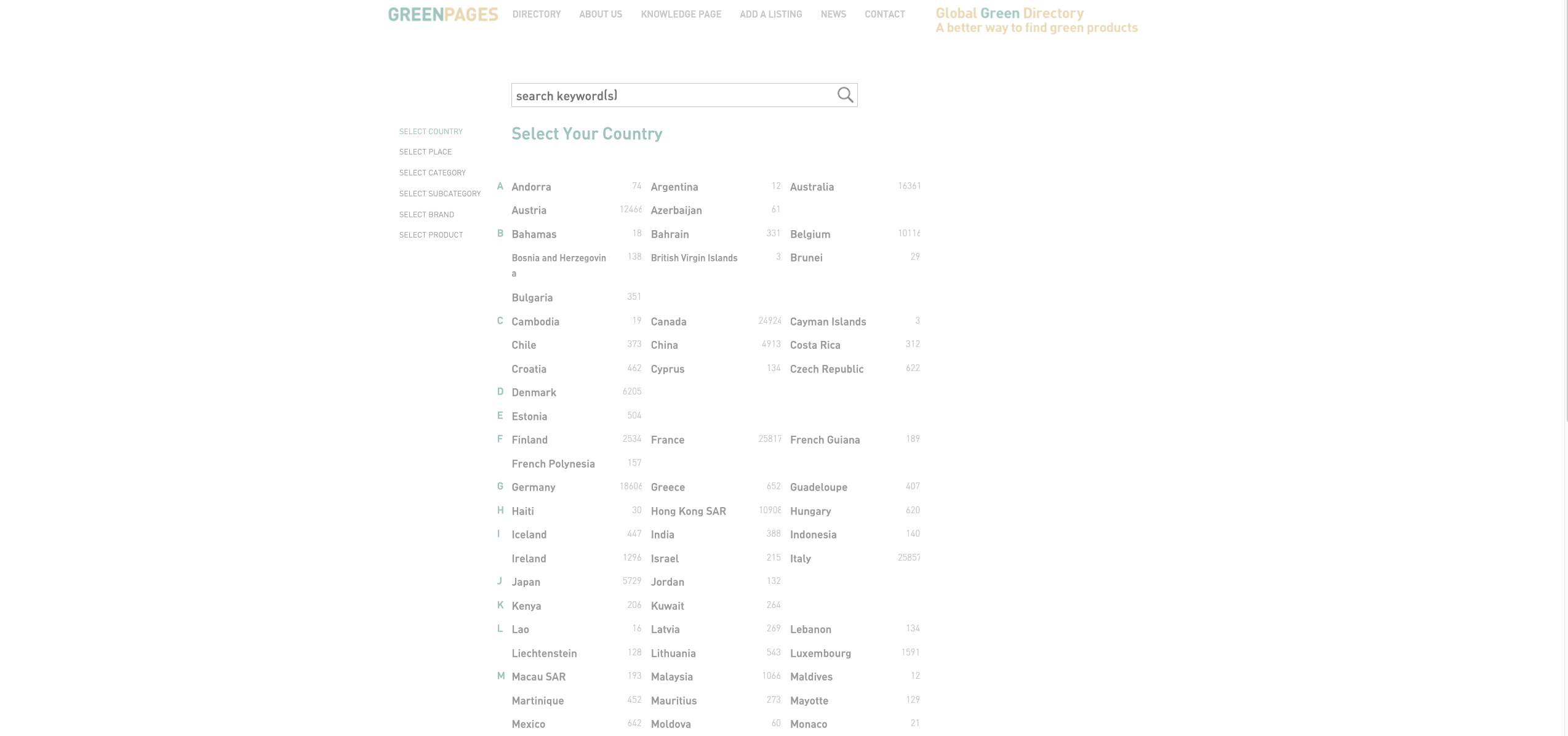
- GreenPages offers a blend of educational content and a wide range of sustainable business listings, enhancing its credibility and user engagement. It provides a comprehensive collection of eco-friendly businesses, making it easier for individuals to find and support environmentally responsible companies.
5. Home Improvement and Renovation Directories
The home improvement and renovation sector is booming, with homeowners constantly seeking professionals to bring their dream homes to life.
Directories in this niche serve as a crucial bridge, connecting homeowners with skilled tradespeople and renovation experts.
Why This Niche? These directories cater to the ever-present needs for home maintenance, renovation, and decoration.
They provide a platform where homeowners can easily find reliable and skilled professionals, from plumbers to interior designers, all in one place.
Maximizing the Directory’s Potential
- Detailed Service Listings: Include comprehensive profiles for each professional, detailing their services, experience, and areas of expertise.
- Before and After Galleries: Showcase transformation stories through before-and-after images, highlighting the impact of these services.
- User Testimonials and Ratings: Encourage customers to leave reviews and ratings, building credibility and trust.
- DIY Tips and Ideas: Offer a section with home improvement tips and design ideas to engage users and encourage repeat visits.
Pro Tip: Monetize your home improvement directory effectively with the Pricing Manager add-on. It offers flexible options for businesses to pay for premium features, adding value to your platform.
Successful Examples
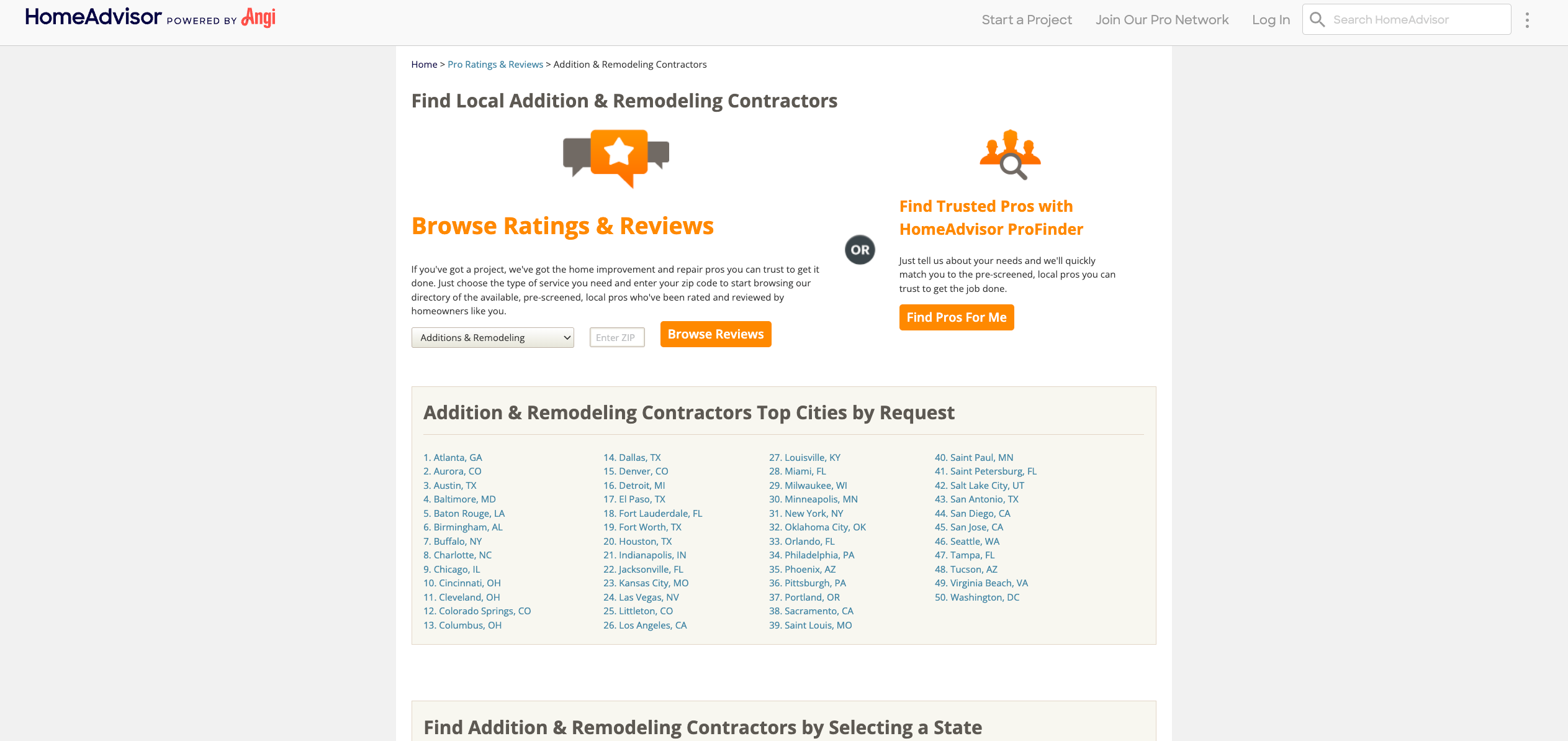
- HomeAdvisor is recognized for its extensive listings of home products and user-friendly interface, facilitating easy searches for local professionals.
The platform empowers homeowners to make educated hiring decisions through its ratings and reviews system.
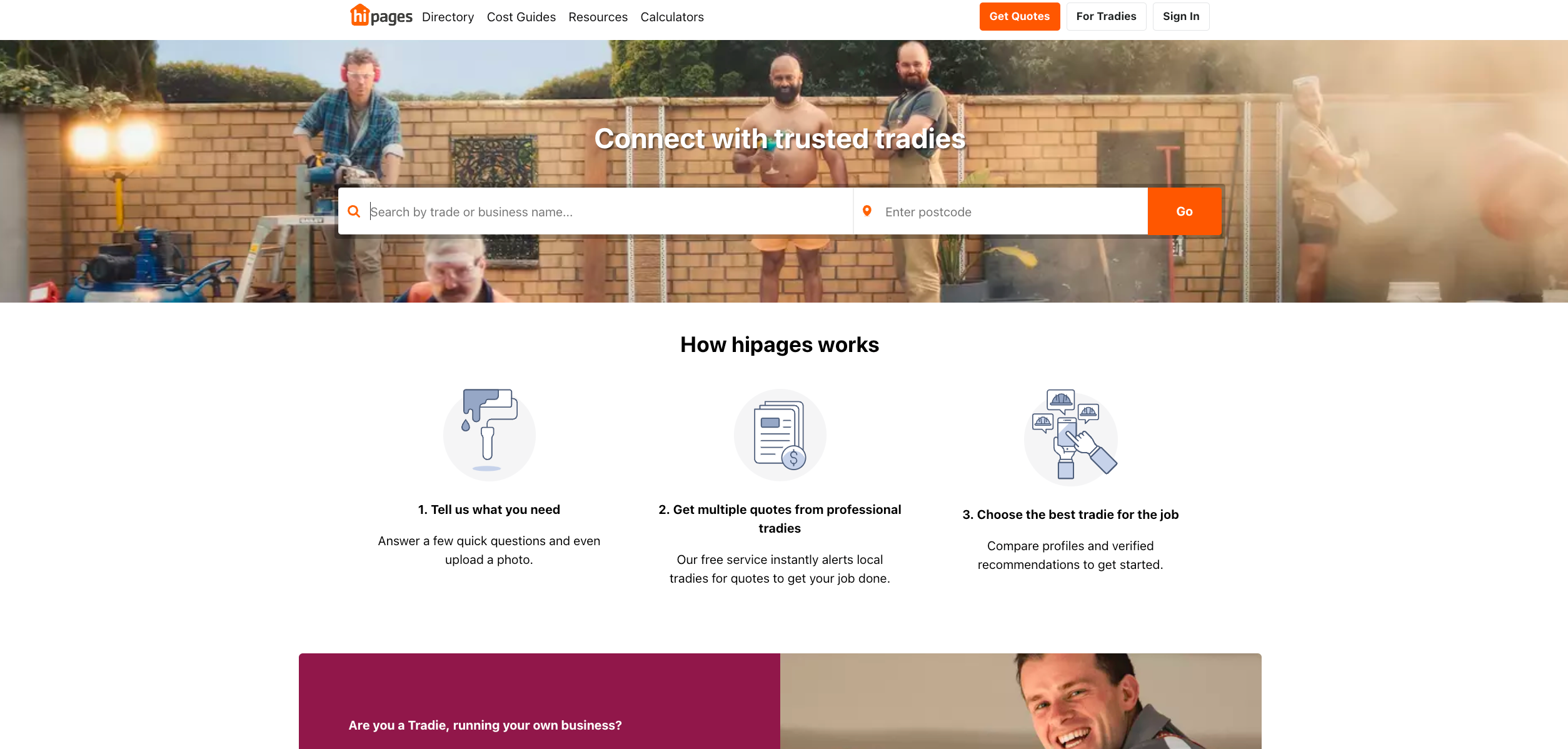
Homeowners can provide an overall rating for the professional they hired and share comments to describe additional details about the service provider. - HiPages gained popularity due to its inspiring before-and-after galleries and comprehensive reviews, which helped users make informed decisions.
The platform offers a wealth of information through before-and-after galleries, enabling users to visualize the quality of work provided by various professionals.
6. Educational and Learning Resources Directories
In an era of lifelong learning, directory websites focusing on educational resources and learning opportunities are increasingly sought after.
These directories offer a centralized platform for discovering courses, workshops, tutors, and educational resources.
Why This Niche? With the rise of online learning and continuous professional development, these directories fulfill a critical need for accessible education and skill enhancement.
They cater to students, professionals, and lifelong learners seeking quality educational resources.
Maximizing the Directory’s Potential
- Diverse Learning Options: List various educational resources, including online courses, local workshops, and private tutors.
- User Reviews and Ratings: Feature reviews from learners to provide insights into the quality of the educational offerings.
- Custom Search Filters: Implement filters for course type, level, and subject area to help users find exactly what they want.
- Learning Path Suggestions: Provide guidance on potential learning paths or career progression routes that utilize the directory’s resources.
Pro Tip: Keep your users updated on new learning opportunities with the Saved Search Notifications add-on. It alerts them about new resources or courses that align with their interests.
Successful Examples
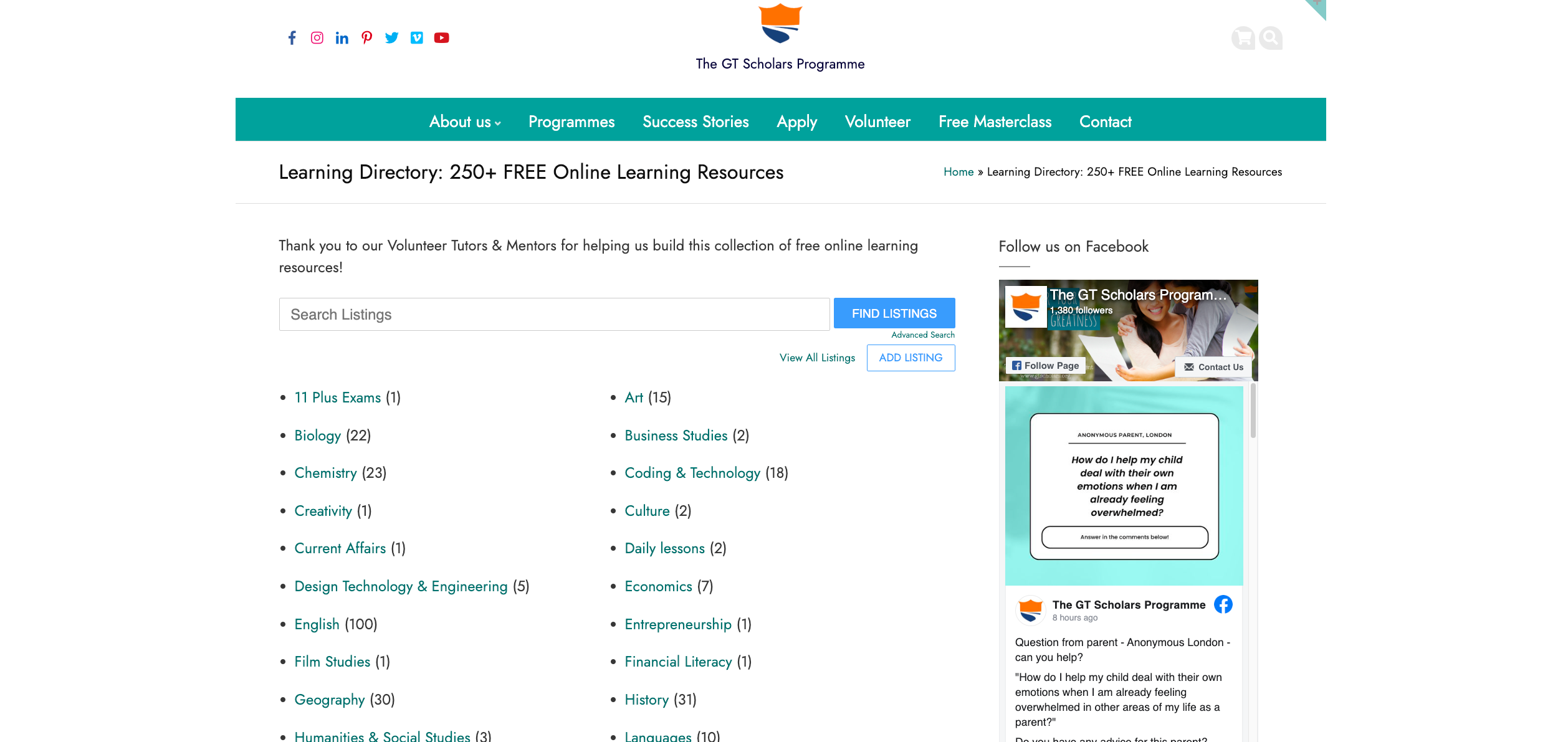
- Learning Directory features over 250 free online learning resources and websites curated by teachers and parents worldwide.
It covers a wide range of subjects, including mathematics, science, languages, the arts, and more.
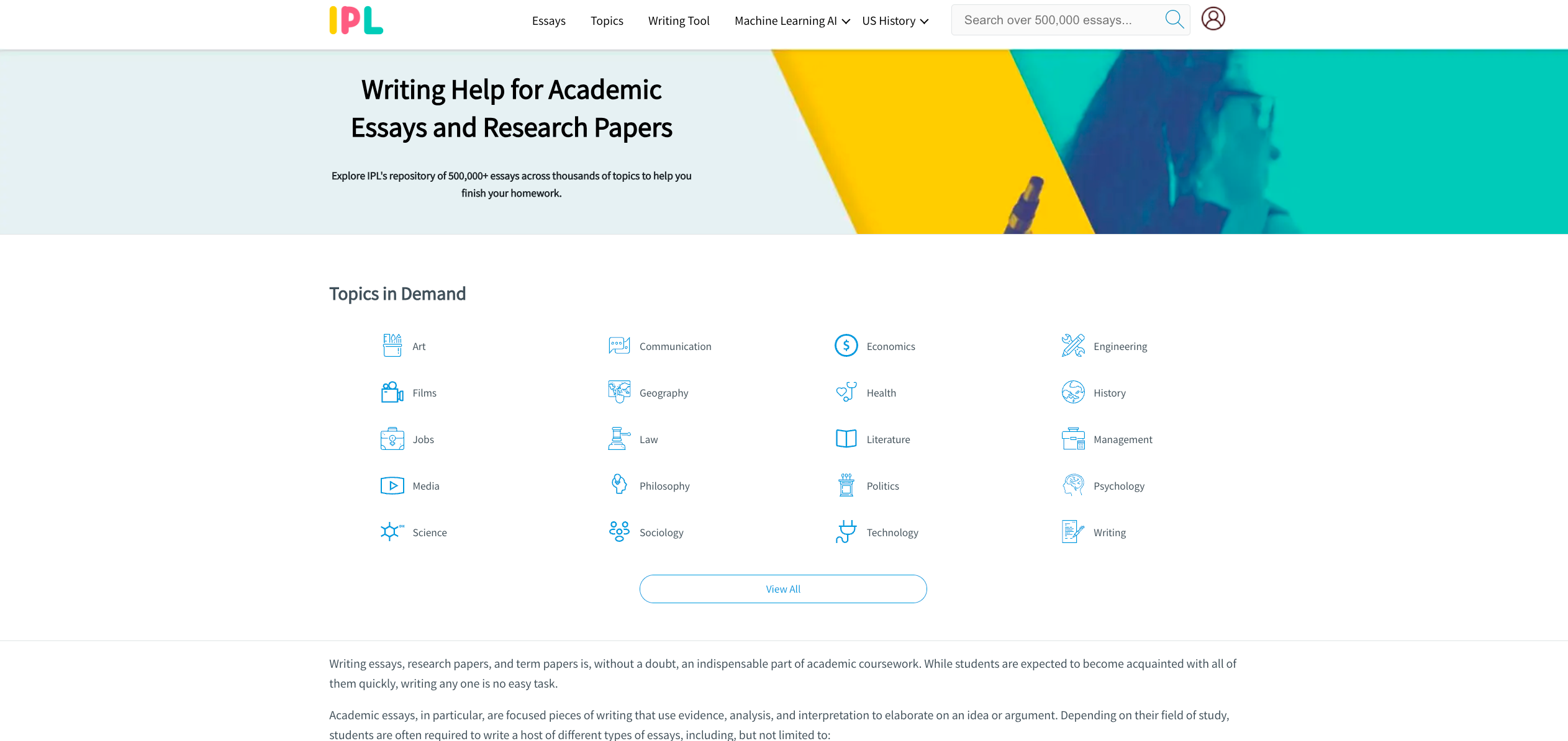
The directory provides a diverse range of resources to support learning across various disciplines, making it a valuable resource for students, educators, and parents seeking educational materials and tools. - Internet Public Library is a user-friendly website and a comprehensive database of schools, colleges, and e-learning resources.
It provides valuable information for individuals seeking educational institutions and e-learning opportunities.
The directory provides a comprehensive range of resources to support diverse educational needs, making it a valuable resource for students, parents, and educators.
7. Event and Wedding Planning Directories
Event and wedding planning is a niche where precision meets creativity.
Directories in this sector are invaluable for those planning anything from a corporate event to a dream wedding, offering a curated list of venues, caterers, decorators, and more.
Why This Niche? With the increasing demand for personalized and memorable events, these directories cater to a market seeking specialized services.
They provide a one-stop solution for event planners and couples, connecting them with various service providers to make their events unforgettable.
Maximizing the Directory’s Potential
- Comprehensive Service Categories: List a wide array of services, including venues, florists, photographers, and catering services.
- User Experience Stories: Feature real-life stories and client testimonials to add a personal touch and build trust.
- Interactive Planning Tools: Implement tools like budget calculators or seating chart creators to enhance user engagement.
- Vendor Highlights: Regularly spotlight different vendors, showcasing their unique offerings and recent projects.
Pro Tip: Enhance your event and wedding planning directory with the Events add-on from GeoDirectory. This feature specializes in event-centric listings, making it easier for users to find and engage with various events, from corporate gatherings to dream weddings.
Successful Examples
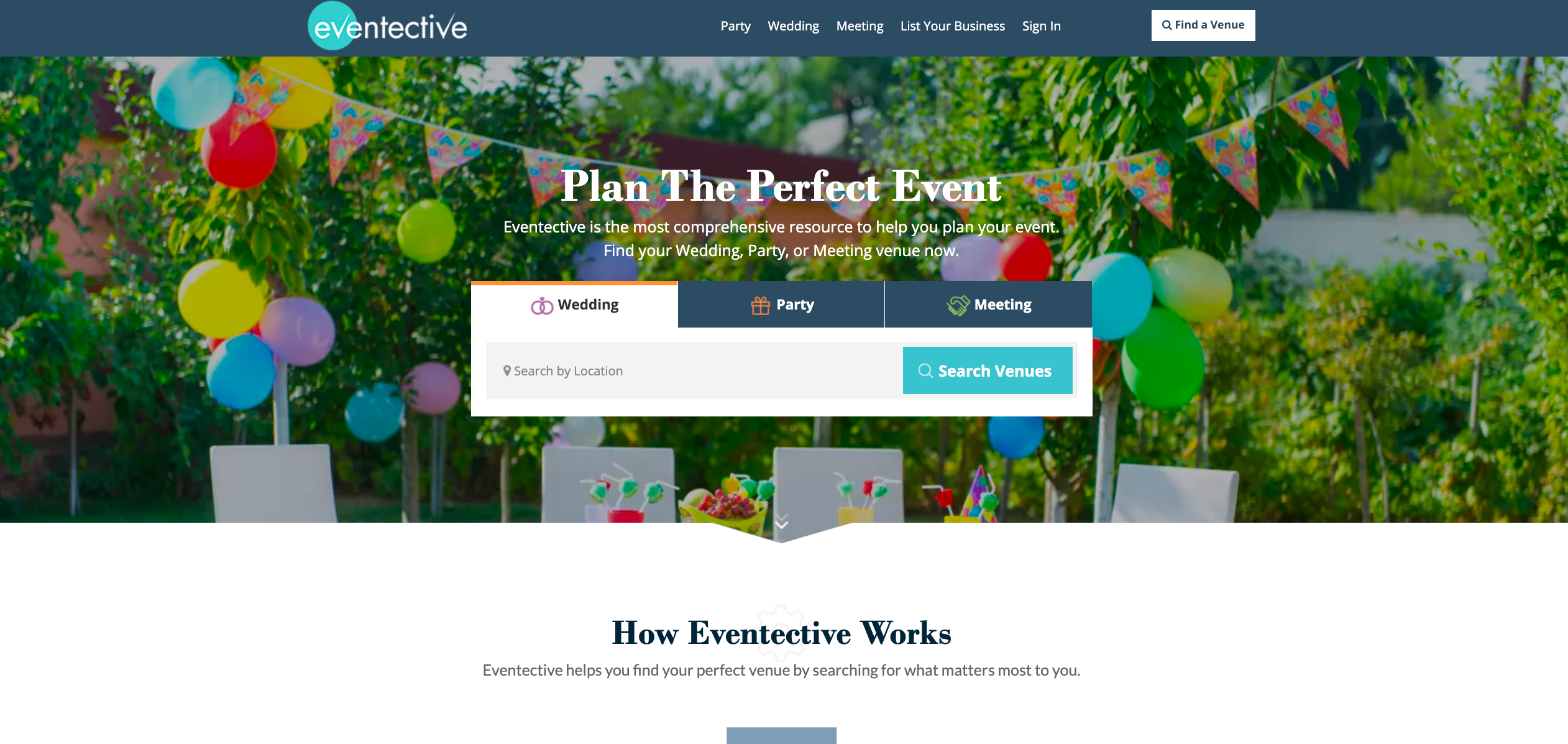
- Eventective is an online directory that offers an extensive listing of event and wedding planners in various locations, including Cincinnati, Ohio.
The directory encompasses a diverse array of planners, ranging from full-service event planners to those specializing in specific event types.
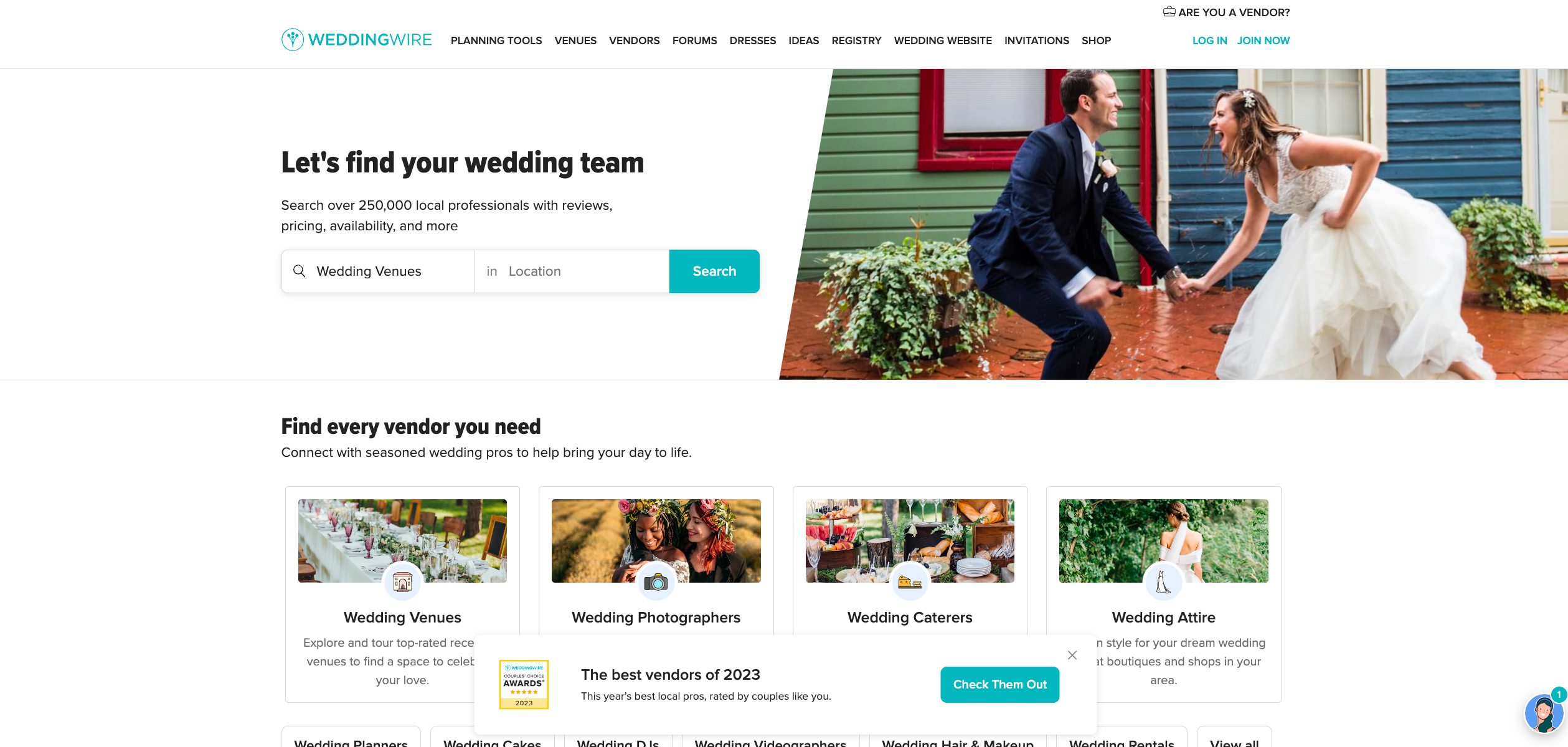
Users can navigate the directory to discover planners that align with their specific requirements and budget. - Wedding Wire is an online directory with a list of Cincinnati’s best wedding planners.
The directory features planners specializing in a range of services, from comprehensive planning to day-of coordination.
Users can browse through the directory to find planners that meet their needs and budget. The directory also includes reviews and ratings from previous clients, making it easier for users to make informed decisions.
8. Culinary and Foodie Directories
For food enthusiasts and culinary explorers, directories focusing on dining experiences, cooking classes, and gourmet food suppliers offer a delightful journey.
These directories are more than just listings; they serve as gateways to gastronomic adventures.
Why This Niche? In a world where culinary experiences are highly sought after, these directories fulfill the appetite for discovering new tastes and culinary skills.
They cater to foodies, home chefs, and anyone looking to explore the world of food and drink.
Maximizing the Directory’s Potential
- Diverse Dining Options: Include a range of dining experiences, from high-end restaurants to local hidden gems.
- Cooking Class Listings: Offer listings for cooking classes and culinary workshops, appealing to aspiring chefs and food enthusiasts.
- Foodie Reviews and Ratings: Encourage and showcase user reviews to provide genuine insights into dining experiences.
- Gourmet Supplier Profiles: Feature profiles of gourmet food suppliers, providing a resource for quality ingredients and unique products.
Pro Tip: Use the Advanced Search Add-on to allow food enthusiasts to find exactly what they’re craving. This feature adds detailed search filters for cuisine types, dining experiences, and culinary classes.
Successful Examples
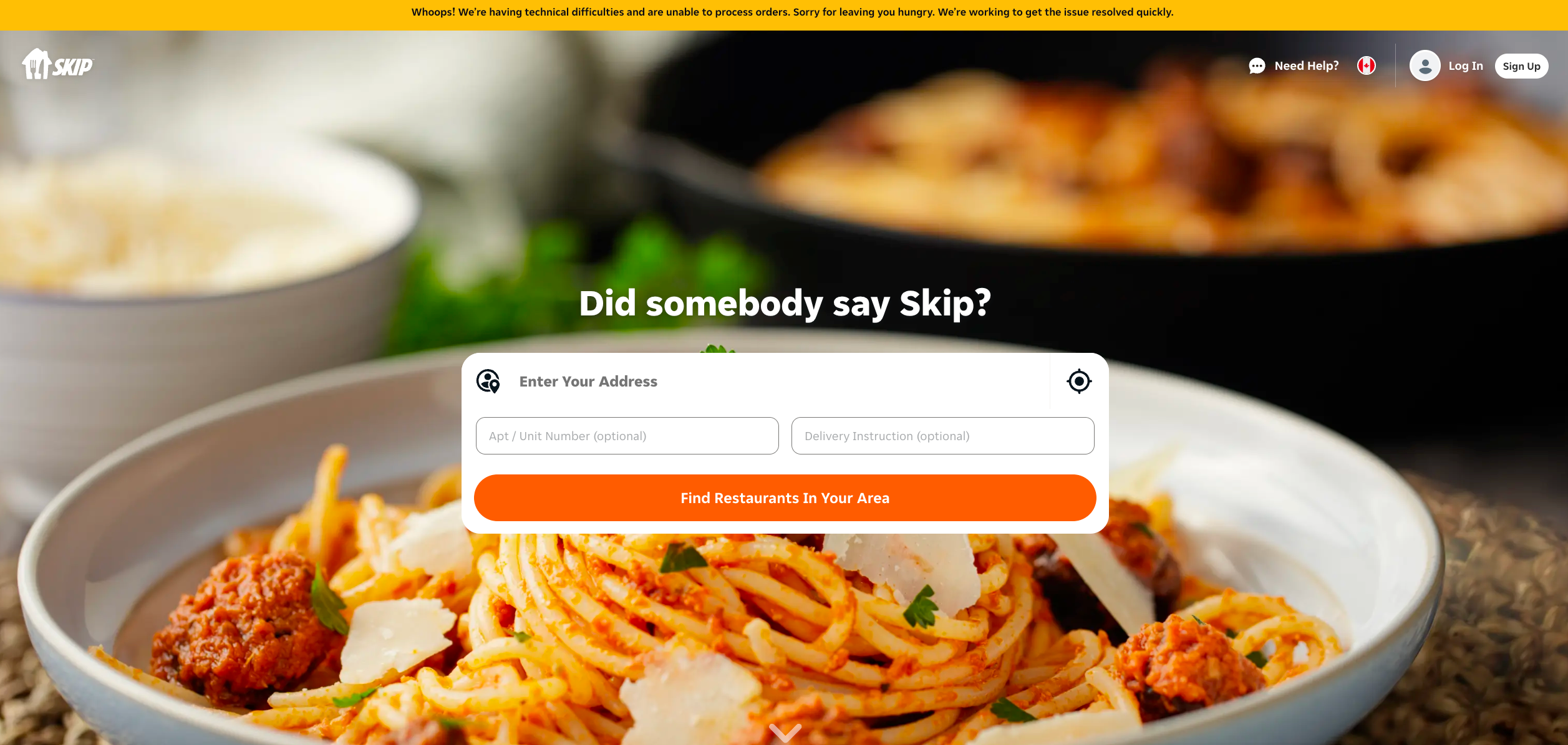
- SkipTheDishes is a popular platform celebrated for its diverse selection of dining experiences and user reviews, making it a go-to for food enthusiasts.
Despite some negative reviews, SkipTheDishes has gained recognition for its wide range of food delivery options, offering convenience and variety to its users.
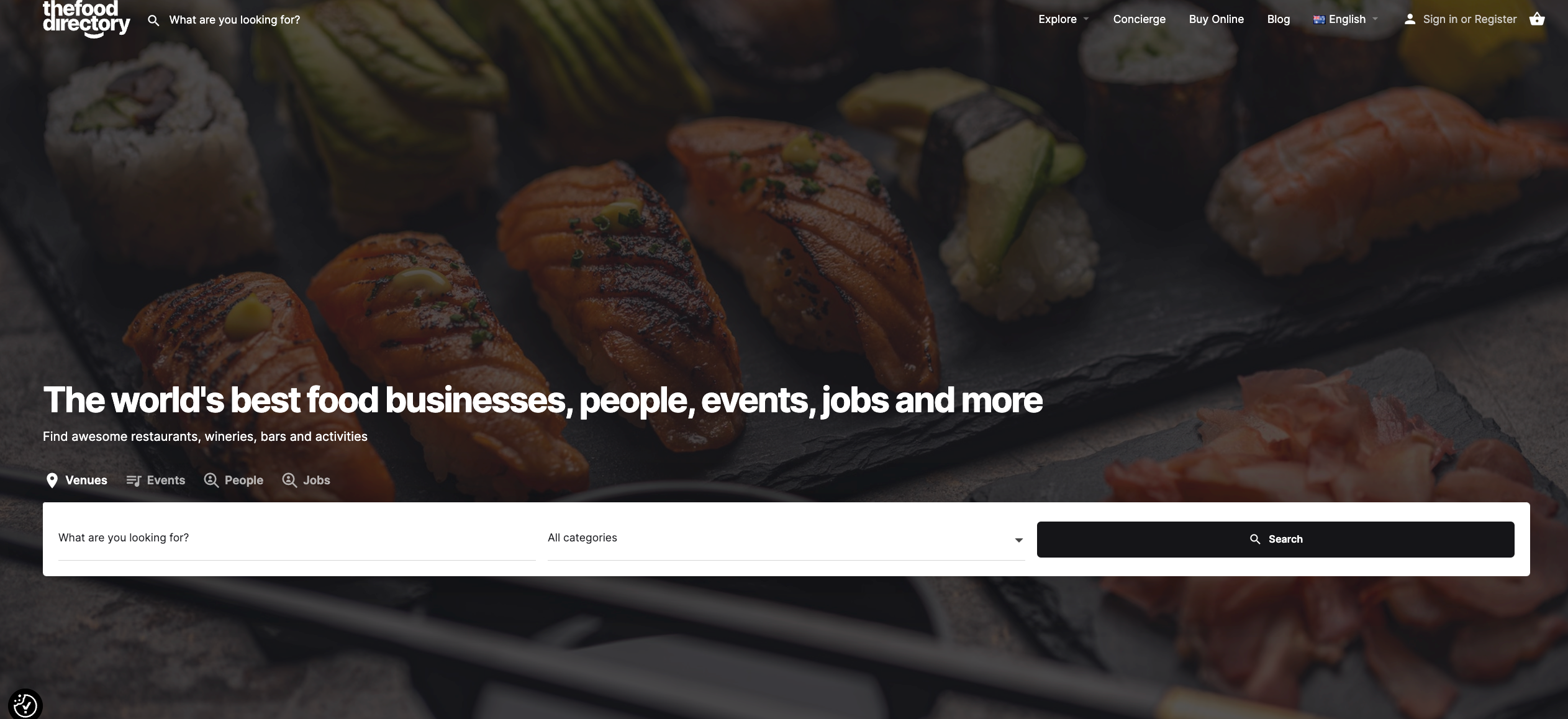
The platform’s extensive reach across all ten provinces in Canada, combined with its continuous expansion into new cities and towns nationwide, contributes to its appeal as a convenient and accessible food delivery service. - The Food Directory is a platform that showcases the world’s best food businesses, events, and jobs. It caters to food enthusiasts and individuals seeking high-quality dining experiences.
The platform features handpicked places curated by its team, offering a selection of top restaurants, wineries, bars, and more.
The Food Directory is designed for foodies who appreciate exceptional culinary experiences and seek recommendations from individuals with discerning tastes.
9. Technology and Innovation Directories
In the fast-paced world of technology and innovation, directories focusing on this sector are crucial for connecting cutting-edge businesses, start-ups, and tech enthusiasts.
These directories are more than mere listings; they’re catalysts for collaboration and growth in the tech community.
Why This Niche? As technology continues to drive global change, directories in this niche offer an essential platform for tech companies, innovators, and consumers. They facilitate connections between those offering and seeking the latest technological advancements, from software development to emerging tech trends.
Maximizing the Directory’s Potential
- Diverse Tech Categories: Feature a wide range of technology sectors, including software, hardware, AI, and emerging tech.
- Start-Up Spotlights: Regularly highlight innovative start-ups, offering them visibility and networking opportunities.
- Tech Events and Conferences: Include information on upcoming tech events, webinars, and conferences for networking and knowledge sharing.
- Interactive Tech Forums: Foster community engagement with forums or discussion boards where tech enthusiasts can connect and share ideas.
Pro Tip: Implement the Custom Post Types add-on to manage diverse listings in your tech directory, from startups to established tech companies. This enhances directory organization and user navigation.
Successful Examples
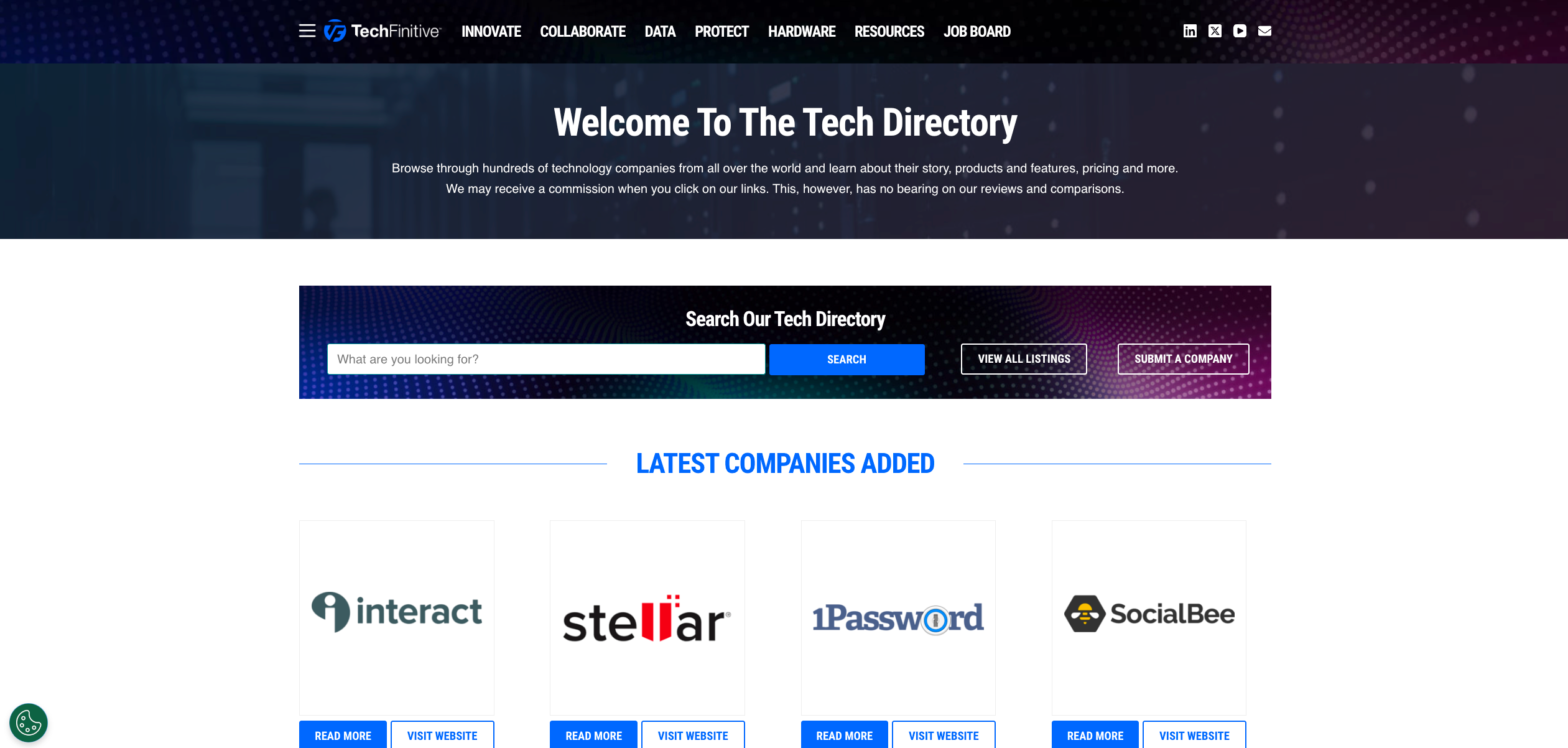
- TechFinitive is recognized for its comprehensive directory of technology companies and start-ups, complemented by an active community forum for tech discussions.
TechFinitive’s hardware section focuses on devices that enhance business productivity, while its “Collaborate” section provides in-depth explanations on collaboration-related topics, particularly around hybrid work. - Ti Tech Directory is a thriving online directory that features a list of the world’s leading tech companies.
The directory provides a platform for users to discover, compare, and connect with technology companies.
The Ti Tech Directory is designed to help users make more informed decisions by providing access to a comprehensive list of technology companies.
10. Real Estate and Property Listings Directories
The real estate market, ever-evolving and dynamic, makes property listing directories a highly sought-after resource.
These directories cater to potential homebuyers, renters, and real estate professionals, providing comprehensive listings and valuable market insights.
Why This Niche? With the complexities of the real estate market, these directories provide a centralized platform for property listings, market trends, and real estate services.
They are essential tools for those navigating the property buying, selling, or renting processes.
Maximizing the Directory’s Potential
- Wide Range of Listings: Includes various property types catering to diverse needs, from residential to commercial.
- Market Trend Insights: Regularly update real estate market trends and insights to add value for users.
- Agent and Broker Profiles: Feature detailed profiles of real estate agents and brokers, enhancing trust and credibility.
- Virtual Tours and Galleries: Offer virtual property tours and high-quality image galleries to enhance the online property viewing experience.
Pro Tip: Leverage the Marker Cluster add-on to simplify map visuals in your real estate directory. This helps in decluttering maps and improving user experience when searching for properties.
Successful Examples
- Trulia is recognized for its extensive property listings and user-friendly interface, making property searches efficient and straightforward.
The platform’s intuitive interface and comprehensive property listings make it easy for users to find properties that match their preferences.
Trulia’s commitment to providing a seamless and user-friendly experience extends to its mobile app, allowing users to access property listings and real estate resources on the go. - Zillow gained popularity with its in-depth market insights and comprehensive agent profiles, offering a holistic real estate directory experience.
Zillow’s success is attributed to its comprehensive directory of real estate agents and user-friendly interface, making it a valuable resource for individuals seeking to stay up-to-date with the latest real estate trends and insights.
11. Fitness and Sports Facilities Directories
In a world where fitness and sports play a vital role in many people’s lives, directories dedicated to fitness and sports facilities serve as essential guides.
They connect individuals with gyms, sports clubs, and fitness centers, catering to a wide range of athletic and wellness needs.
Why This Niche? With the growing focus on health and wellness, these directories meet a critical need by providing easy access to various fitness and sports facilities.
They are a go-to resource for fitness enthusiasts, athletes, and anyone looking to engage in physical activities or sports.
Maximizing the Directory’s Potential
- Comprehensive Facility Listings: Include a diverse range of fitness and sports facilities, from local gyms to specialized sports clubs.
- Detailed Facility Features: Provide in-depth information about the facilities, including equipment, classes, and amenities.
- Member Reviews and Ratings: Encourage users to share their experiences and ratings, thereby building credibility and helping others make informed decisions.
- Health and Fitness Blog: Incorporate a blog section featuring fitness tips, health advice, and sports news to keep users engaged and coming back.
Pro Tip: Boost user engagement with the Saved Search Notifications add-on. It allows fitness enthusiasts to get alerts about new facilities or sports events matching their interests.
Successful Examples
- Ft. Gregg-Adams US Army MWR Sports & Fitness Directory provides information about the sports and fitness facilities available at Ft. Gregg-Adams, Virginia.
This directory offers a comprehensive list of sports and fitness facilities, including the Army Logistics University Recreation Facility and the Clark Fitness Center, catering to the fitness and recreational needs of military personnel and their families stationed at Ft. Gregg-Adams. - Athletic Business Buyer’s Guide is a comprehensive resource for facility and equipment needs related to sports and fitness.
This directory offers a wide range of categories, catering to the diverse requirements of individuals and organizations involved in the sports and fitness industry.
It serves as a valuable tool for individuals seeking to explore various options for fitness facilities and equipment.

Leveraging a tool like GeoDirectory can significantly enhance the functionality and user experience of these niche directories.
With GeoDirectory, you can easily manage facility listings, implement advanced search functionalities, and integrate maps for a localized search experience.
This not only simplifies the setup process for successful directory websites but also enriches the overall user experience, effectively connecting individuals with the fitness and sports facilities that best suit their needs.
How to Pick The Right Business Niche For Your Directory
Navigating the maze of niche-specific directories might feel overwhelming. Don’t worry. We’ve got your back. Here’s how to pinpoint the perfect directory that aligns with your business goals and audience needs.
Understand Your Audience
Step into your target audience’s world. What makes them tick? Here’s how:
- Demographics Dive: If you’re in the pet services niche, your audience might be pet owners. Age, lifestyle, and location matter. For example, a business directory website focusing on luxury pet services might appeal more to an affluent demographic.
- Solve Their Problems: Identify common pain points. If you’re in the health and wellness niche, look for directories that offer solutions to these issues, like directories that list holistic health practitioners.
- Align with Interests: If your audience is environmentally conscious, a green business directory might be your gold mine. For instance, a directory like ‘EcoChoice’ aligns perfectly with individuals seeking eco-friendly products.
- Engagement Metrics: Check how engaged the audience is in a directory. Are there reviews, comments, or active discussions? High engagement equals high interest.
Analyze Market Demand
Dive into the market trends. Here’s what to look for:
- Trending Topics: Use tools like Google Trends to identify rising interests. If ‘sustainable homes’ is trending, a real estate directory focusing on eco-friendly dwellings could be a winner.
- Gap Identification: Spot market gaps. Perhaps there’s a surge in interest in gluten-free bakeries, but not enough directories listing them. That’s an opportunity.
- Demand vs. Supply: Assess if the directory is oversaturated or if there’s room for your business. A niche with fewer high-quality listings might offer more visibility.
- Case Studies: Look for success stories. For instance, a business thriving in a tech innovation directory could inspire your choice if you’re in the tech sector.
Check for Quality and Credibility
The directory’s reputation is key. Here’s how to gauge it:
- User Reviews and Feedback: Check what users say about the directory. Positive reviews and high ratings indicate trust.
- Professional Appearance: A directory with a sleek, professional design speaks volumes. It reflects on your business as well.
- Up-to-Date Listings: Ensure the directory is regularly updated with its listings. A directory with outdated info won’t help your visibility.
- Authority Links: Look for directories that are linked by authoritative websites. This indicates credibility. For example, a fitness directory linked by a well-known fitness magazine holds more weight.
Assess the Competition
Understanding your competitors can provide valuable insights:
- Competitor Analysis: View the list of your top competitors. If they’re in ‘Local Artisan Finder’, maybe you should be too.
- Unique Offerings: Look for what competitors do not offer in a directory. Can you fill that gap?
- Directory Exclusivity: Some directories might be exclusive or offer premium listings. Weigh the benefits of these features.
- Market Positioning: Analyze how competitors position themselves in these directories. It can help shape your own directory strategy.
Leverage GeoDirectory
GeoDirectory simplifies your directory integration. Here’s how:
- Easy Setup: With GeoDirectory, you can get your business listed smoothly and efficiently.
- Customizable Features: Tailor your listing to stand out. Highlight what makes your business unique.
- Advanced Search Functionality: GeoDirectory’s search tools make it easy for potential customers to find your business.
- Analytics Insights: Utilize GeoDirectory’s analytics to understand how your listing is performing and make informed adjustments.
Remember, choosing the correct niche-specific directory isn’t just about being visible; it’s also about being found.
It’s about being visible in the right place. Follow these steps, and you’re not just choosing a directory; you’re choosing a path to success.
Building Your Own Niche-Focused Online Business Directory
Building a niche-focused online business directory is a strategic move that can set your platform apart. Here’s a step-by-step guide using GeoDirectory to ensure your directory stands out in the digital landscape.
1. Essential Tools and Resources
To get started, you’ll need:
- Website Builder: Opt for WordPress for its user-friendly interface and extensive customization options.
- Directory Plugin: GeoDirectory is your go-to solution for robust features, including member profiles and interactive maps.
- Membership Management: UsersWP helps manage member accounts and subscriptions.
- Contact Forms: Ninja Forms or Blockstrap’s Contact Form Block for customized forms.
- Payment Gateway: Integrate PayPal or Stripe for seamless transactions.
- SEO Plugin: Optimize your site with Yoast SEO or RankMath.
- Analytics: Track performance with Google Analytics.
2. Selecting the Right Theme
Pick a theme that aligns with your directory’s focus:
- GeoDirectory offers attractive, customizable themes, suitable for single or multi-city directories. The latest WordPress Directory Theme integrates well with Google Maps and has predefined listing types.
3. Domain Registration and Hosting
Secure a domain and hosting service:
- We recommend Cloudways for its affordability and efficiency. Choose a domain name that reflects your directory’s identity.
4. Installing GeoDirectory and Configuration
Set up GeoDirectory for comprehensive directory management:
- Install the plugin via the WordPress Dashboard.
- Utilize its features for efficient business listing management, event organization, and creating detailed member profiles.
- Enable reviews and ratings for quality control and user engagement.
- Spotlight chamber facilities and amenities for comprehensive resource listings.
Creating Categories
- Identify Relevant Categories: Begin by determining the primary categories that encompass the businesses in your directory, such as retail, healthcare, or technology.
- Subcategories: Break down these main categories into subcategories. For example, under retail, you could have categories such as clothing, electronics, or home goods.
- Specializations or Attributes: Consider additional categories based on specialized services or unique attributes, like eco-friendly or women-owned businesses.
- User-Friendly Design: Ensure your category structure is intuitive, with clear labels and a logical hierarchy.
Form Submission Fields for Businesses
- Adjust Form Fields: In GeoDirectory, go to ‘CPT > Settings > Custom Fields’ to adjust the form fields.
- Standard and Predefined Fields: Utilize GeoDirectory’s ‘Standard Fields’, ‘Predefined Fields’, and a ‘Custom Fields’ area for tailored form fields.
- Field Customization Suggestions:
- Membership Type Field: Include options to identify types of memberships.
- Business Sector Field: Allow businesses to designate their industry sector.
- Events and Activities Field: Enable businesses to share event or activity information.
- Services and Amenities Field: Highlight services and amenities offered.
- Business Profiles Field: Provide an area for detailed business profiles.
5. Tailoring to Your Niche
Once the basic setup is complete, tailor your directory to your specific niche:
- Customize Categories: Depending on your niche, create categories that resonate with your audience. For a fitness directory, categories might include gyms, yoga studios, and nutritionists.
- Engage with Quality Content: Regularly update your directory with relevant blogs, news, or articles. This keeps users engaged and returning.
- Community Building: Encourage user interaction through forums or discussion boards.
- Leverage Local SEO: Optimize for local search to enhance visibility in your niche market.
6. Utilizing GeoDirectory’s Features
Make the most of GeoDirectory’s functionalities:
- Interactive Maps: Integrate maps for easy location-based searches.
- Advanced Search Functionality: Provide users with a seamless search experience through filters and categories.
- Responsive Design: Ensure your directory is optimized for mobile devices.
- Analytics and Reporting: Utilize GeoDirectory’s analytics to gain valuable insights and refine strategies for improved performance.
By following these steps and leveraging the power of GeoDirectory, you can build a niche-focused online business directory that attracts and retains a targeted audience, driving growth and success in your chosen niche.
Pro Tips for Your Niche-Focused Online Business Directory
Creating your own niche-focused online business directory isn’t just a smart move; it’s a strategic one.
Here are a few expert tips to help you build a directory that not only attracts businesses but also engages users effectively.
Start with a Clear Concept
Your directory needs a strong foundation. Here’s how to build it:
- Identify Your Niche: Choose a niche you’re passionate about. For instance, if you’re a fitness enthusiast, a directory for fitness centers and personal trainers could be your sweet spot.
- Research Market Needs: Understand what’s missing in your chosen niche. Perhaps there’s a need for a comprehensive directory of local artisans in your area.
- Define Your Unique Selling Proposition (USP): What will make your directory stand out? Perhaps it’s exclusive listings or unique features, such as video tours, for real estate directories.
Design for User Experience
The user experience can make or break your directory. Consider these points:
- Intuitive Navigation: Ensure users can easily find what they’re looking for. Clear categories and a search bar are essentials.
- Mobile Optimization: With most users accessing your directory on mobile devices, it must be optimized for mobile use. Think responsive design and fast load times.
- Visual Appeal: Aesthetics matter. A clean, modern design can enhance user engagement.
- User Feedback Mechanism: Implement a system to gather user feedback, enabling continuous improvement of the directory.
Leverage the Right Technology
Choose technology that simplifies and empowers. Here’s what to focus on:
- Robust Platform: Consider using a platform like WordPress, combined with a powerful plugin like GeoDirectory, for enhanced functionality and scalability.
- SEO Optimization Tools: Ensure your directory is SEO-friendly to increase visibility. Utilize plugins and tools to optimize content, meta tags, and URLs.
- Analytics Tracking: Integrate analytics tools to monitor user behavior and directory performance.
Develop a Marketing Strategy
Your directory needs to be seen. Here’s how to get the word out:
- Content Marketing Efforts: Create valuable content related to your niche. For a culinary directory, you could blog about food trends and restaurant reviews.
- Social Media Presence: Utilize social media platforms to reach your target audience. Share snippets, success stories, or featured listings.
- Partnerships and Collaborations: Collaborate with businesses in your directory for cross-promotion. It’s a win-win.
- Email Marketing: Build an email list to keep users updated with new listings, features, or industry news.
Offer Value-Added Services
Go beyond basic listings to attract and retain businesses:
- Premium Listings: Offer premium listing options with additional features, such as top placement or enhanced profiles.
- Advertising Opportunities: Provide advertising spaces for businesses to promote their services.
- Market Insights: Share industry trends and market insights relevant to your niche, adding value for businesses.
- Networking Events: Host virtual or physical events to facilitate networking within your niche community.
Building a niche-focused online business directory is an exciting journey. With the right approach, technology like GeoDirectory, combined with a focus on user experience, can create a valuable resource that benefits both businesses and consumers in your niche. Dive in! The digital directory world awaits.
Make Your Niche Directory Shine with GeoDirectory
You’ve journeyed through the landscape of niche directories, equipped with valuable insights and effective strategies. Now, you’re ready to make your mark in the digital world of directories. Before you set off, let’s recap the essentials:
- Identify and understand your target audience.
- Analyze market demand and choose a niche wisely.
- Ensure the directory’s quality and credibility.
- Assess your competition and find your unique edge.
- Use GeoDirectory for seamless integration and management.
In the realm of niche directories, standing out is key, and GeoDirectory is your secret weapon.
This powerful tool transforms the complex task of directory creation into a smooth, enjoyable process.
Whether you’re listing local artisans, tech innovators, or health experts, GeoDirectory helps you build a directory that’s not just functional but also impactful.
It’s more than a plugin; it’s your partner in navigating the vibrant world of niche directories. Ready to start your directory adventure? GeoDirectory is the compass you need.
Here’s an easy-to-understand guide on how to make a Directory Website using the Breakdance Website Builder plugin:
- Install the Breakdance plugin
- Install and setup GeoDirectory
- Design the Directory Website using the Breakdance plugin
The Breakdance Plugin, when used with the GeoDirectory Plugin, is an excellent way to create a flexible online directory. With this combination, you can easily add location-based features, customize the layout, and include dynamic content for a user-friendly experience.
This system allows web developers and designers to build a high-quality directory website for specific industries or broader community needs.
Let’s look at the details of how to do this.
In this tutorial, we will:
Installing and setting up Plugins.
1. Install the Breakdance Plugin
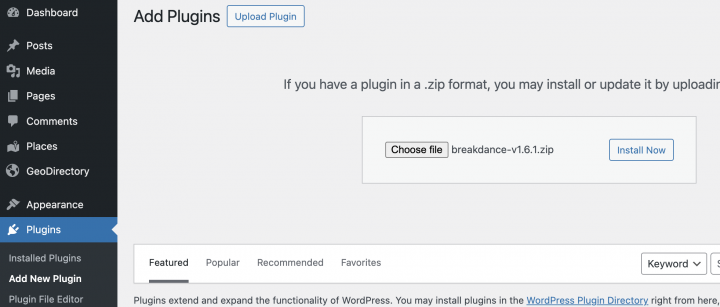
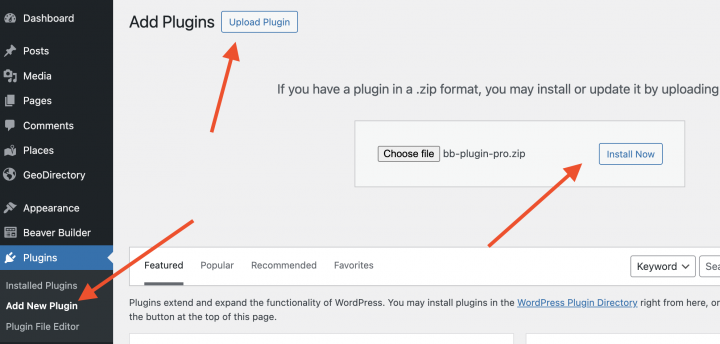
You can buy the Breakdance plugin from the breakdance.com. You will get a plugin zip. To install it go to Plugins >> Add new >> Click Upload plugin

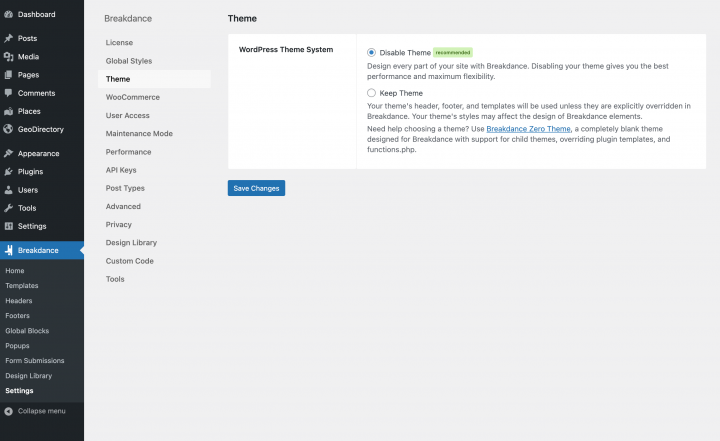
Now after installation, we will disable the WordPress theme from the Breakdance >> settings >> Theme >> Disable theme

2. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it. We finished installing the plugins.

3. GeoDirectory Install Wizard
For the GeoDirectory plugin, you should complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step: Google Maps and OpenStreetMaps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
If you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold of $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to multiple cities, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user management plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now; we will do that later.
Design the Breakdance Directory Website
Now that we have installed the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Breakdance Suite of tools.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
2. Breakdance Directory Home page design
You can create a new page or use one WordPress makes by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
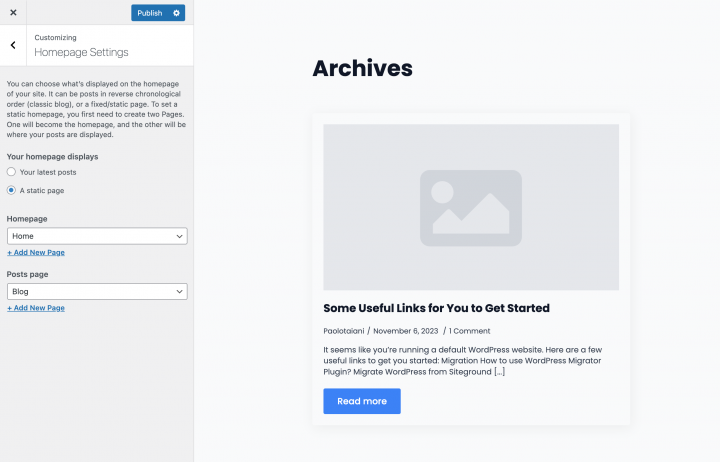
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Navigation Menu
After creating and adding the logo, go to Appearance >> Menus and create your menu.

Add the links needed (from the left to the right column) and save.
In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
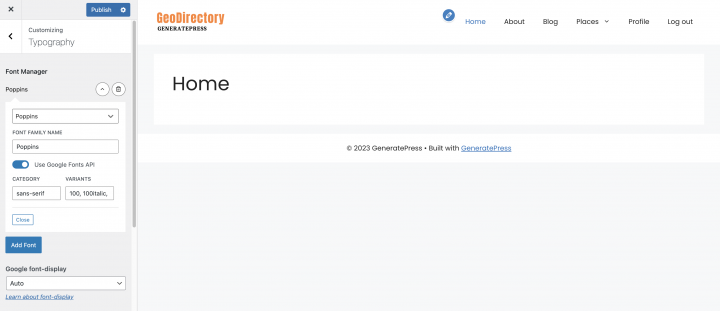
The Typography
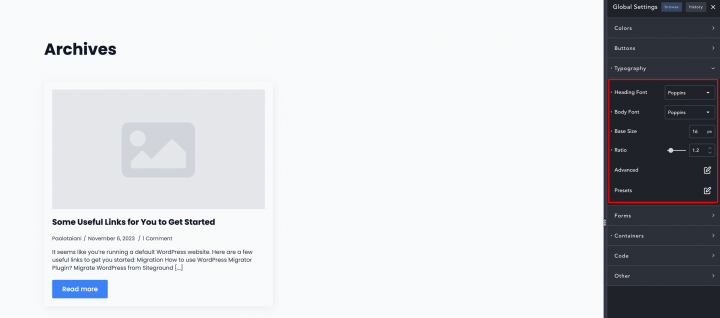
Let’s set global Typography settings from the Breakdance >> settings >> Global Styles >> Launch Breakdance

following are the Typography settings
Heading font: Poppins
Body Font: Poppins
Base size: 16px
Ratio: 1.2

Setup Header
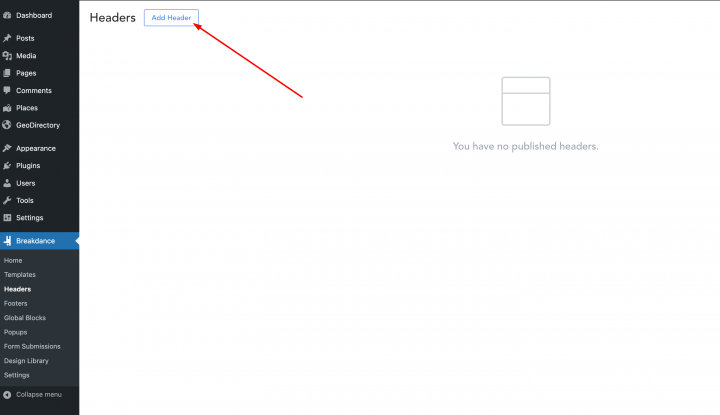
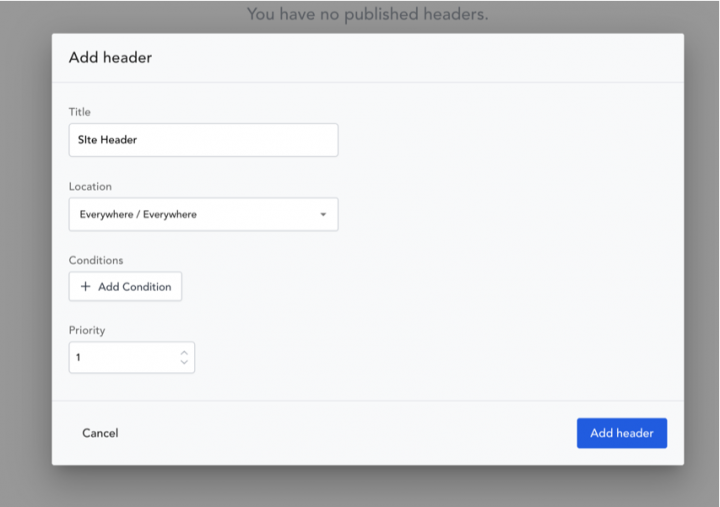
Let’s set the site Header for that let’s go to Breakdance >> Header and click Add header.

here we will give a title to the header and we will select
Location: Everywhere
Priority: 1

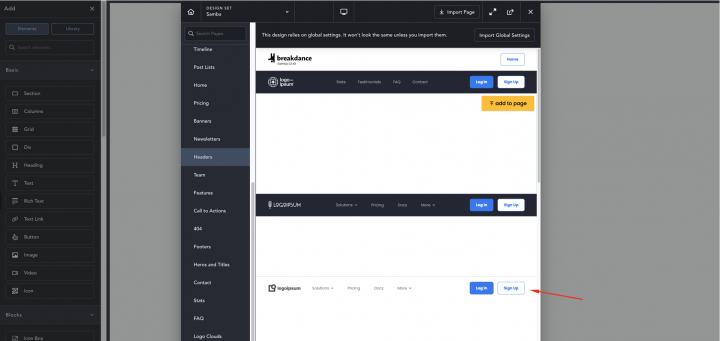
Now Click the Add New button at the top left corner. You can create a header using these available block elements or you can click Library and use already-built header templates.

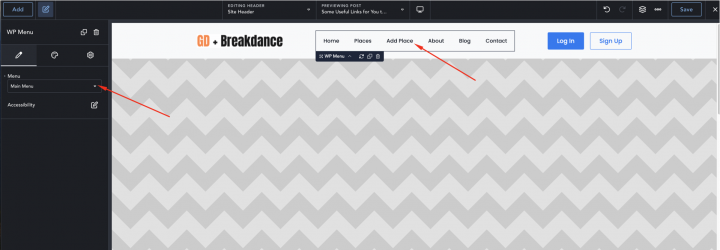
I am using one of the existing header templates from the library and I have uploaded the Logo and selected a menu there.

Now that our header is ready, we will come to the homepage content.
The Content
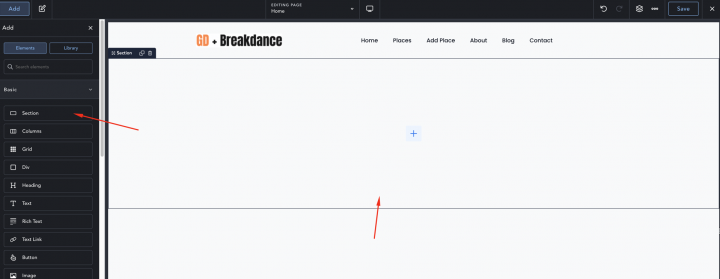
I will start building this page from scratch using the Breakdance plugin.
We need a hero header on the homepage for that.
Let’s first edit the Homepage in Breakdance by clicking on Edit in Breakdance button.
we will drag an empty section by Clicking on the Add button on the Top left.

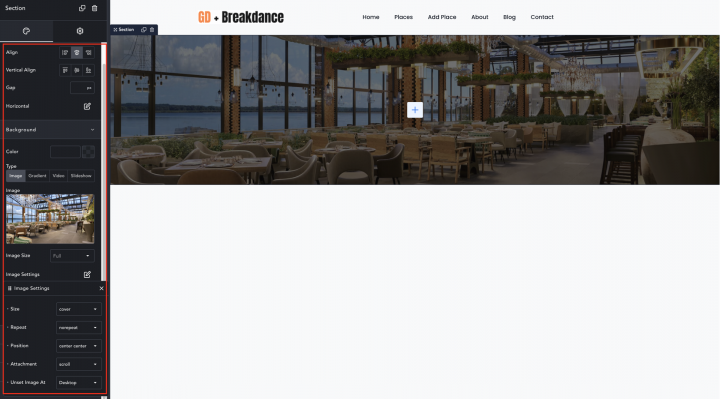
From the section style tab set
Align: Center
Background Type: Image
Image Size: Full
Size: Cover
Repeat: no-repeat
Position: Center
Attachment: Scroll
Unset image At: Desktop
Height: Custom
Custom Height: 400px

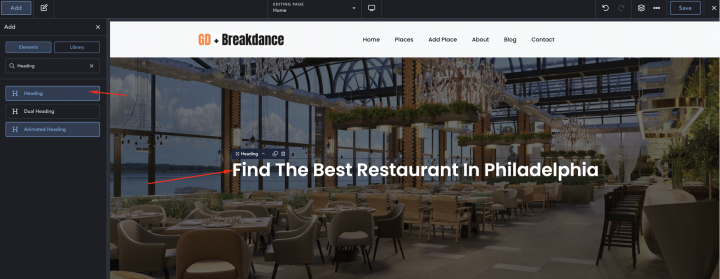
Now let’s drag a Heading element with the following setting.
Text: Find The Best Restaurant In Philadelphia
Color: #FFFFFFFF
Font Size: 48
Font Weight: 600

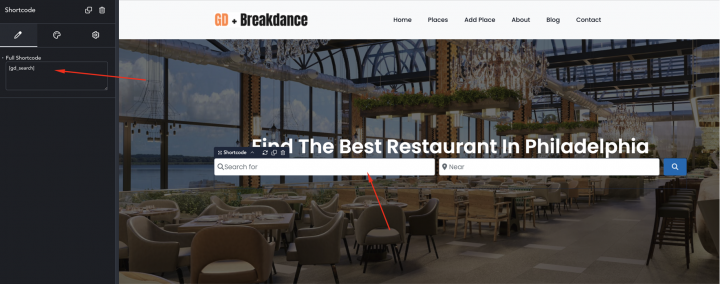
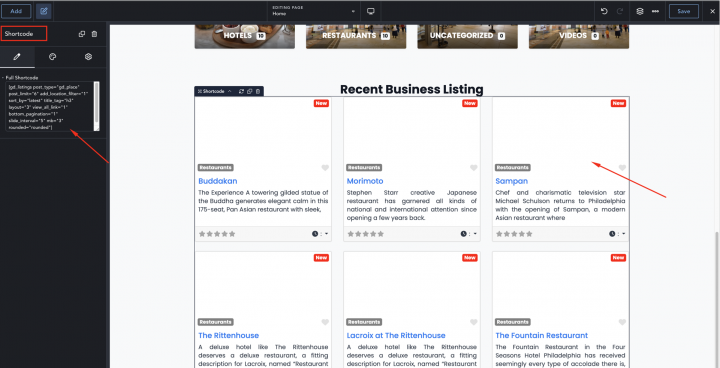
we will add a shortcode block with the [gd_search] shortcode below it.

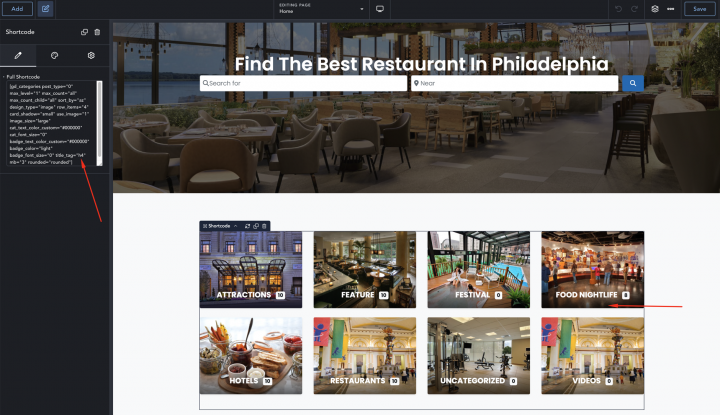
Now let’s add one more empty container below it with the following shortcode to display lists of categories.
[gd_categories post_type="0" max_level="1" max_count="all" max_count_child="all" sort_by="az" design_type="image" row_items="4" card_shadow="small" use_image="1" image_size="large" cat_text_color_custom="#000000" cat_font_size="0" badge_text_color_custom="#000000" badge_color="light" badge_font_size="0" title_tag="h4" mb="3" rounded="rounded"]
we will give padding of 50px on Top and Bottom.

Now we need a recent listing section. we will add a shortcode element with the following shortcode.
[gd_listings post_type="gd_place" post_limit="6" add_location_filter="1" sort_by="latest" title_tag="h3" layout="3" view_all_link="1" bottom_pagination="1" slide_interval="5" mb="3" rounded="rounded"]

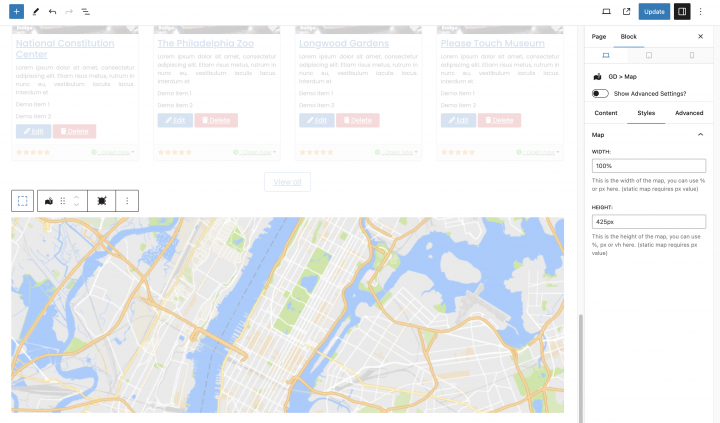
Now let’s add one more shortcode to display the listing map.
[gd_map map_type="auto" post_settings="1" width="100%" height="425px" maptype="ROADMAP" zoom="0"]
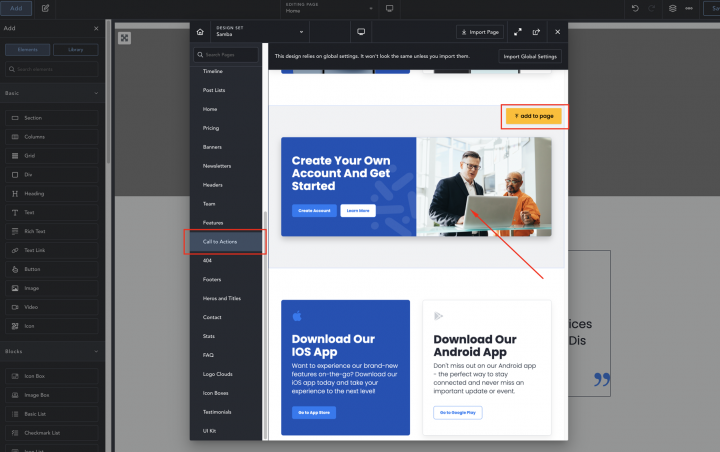
In the end, we need a CTA for that I am using an existing CTA template.

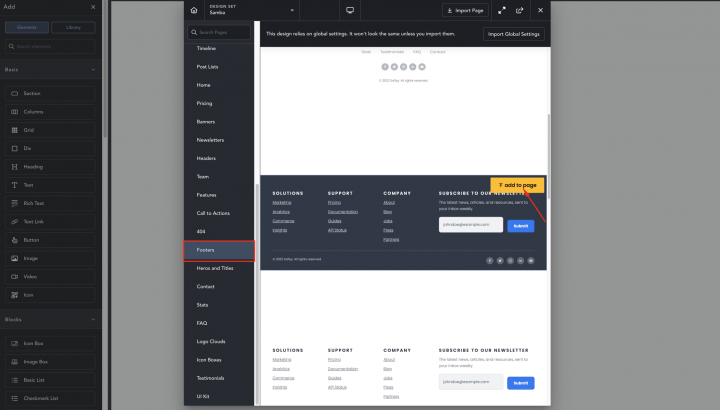
Setup Footer
Now at the end let’s set up the site Footer and let’s go to Breakdance >> Footer and click Add Footer.
we can create a Footer from scratch or we can use any of the existing ones. I am using an existing Footer Template. we can easily customize these Footer menus based on our needs.
For now, I am keeping it as it is.

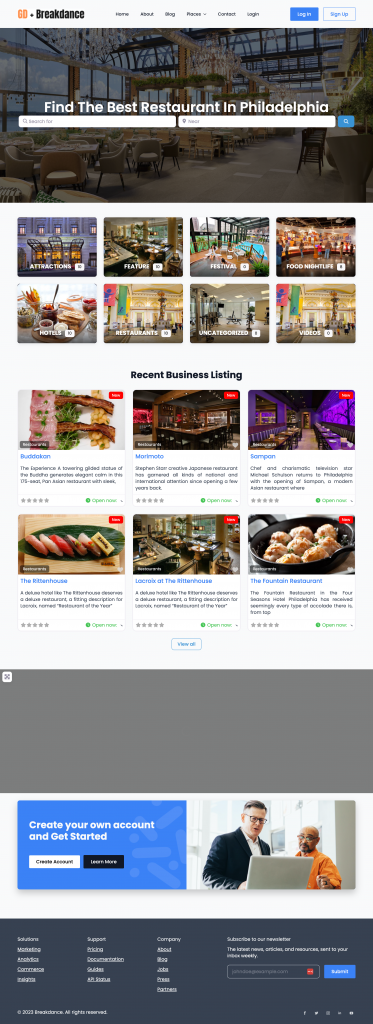
Congratulations! Your homepage is Completed.

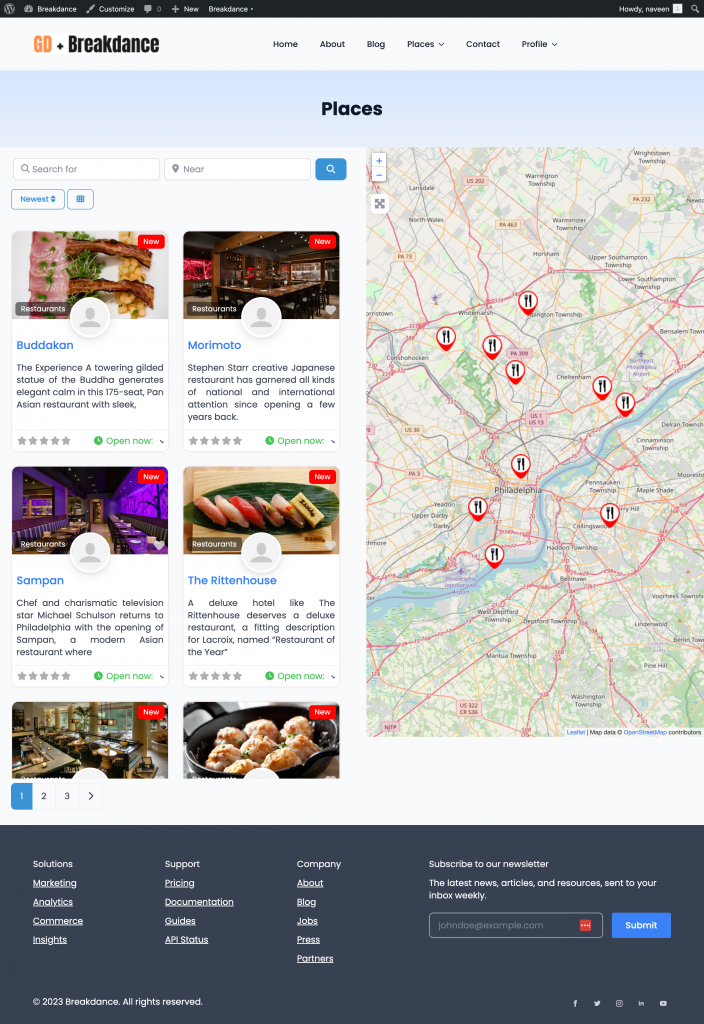
2. Breakdance Directory Website Listings and Search page design
Listings page
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will create and customize the layout of these pages using Breakdance Builder.
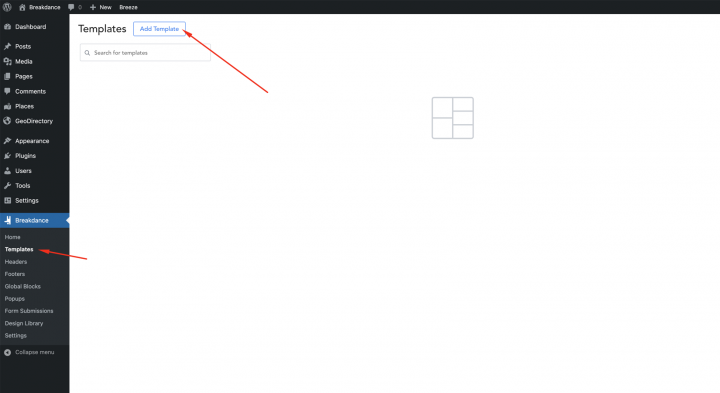
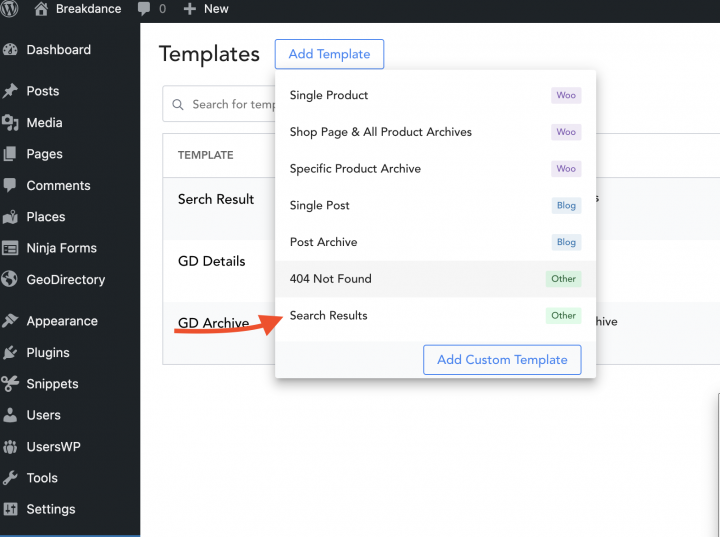
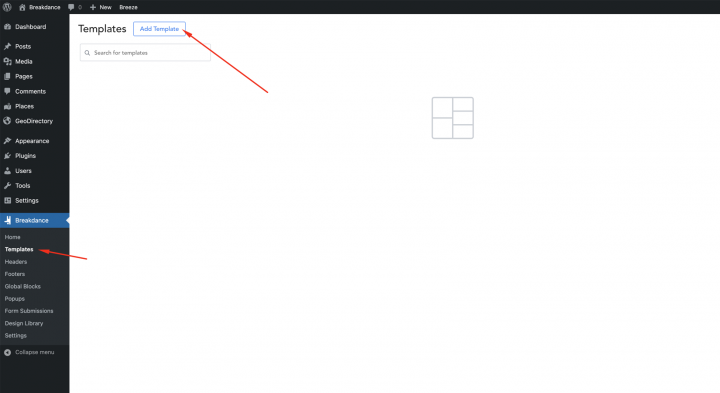
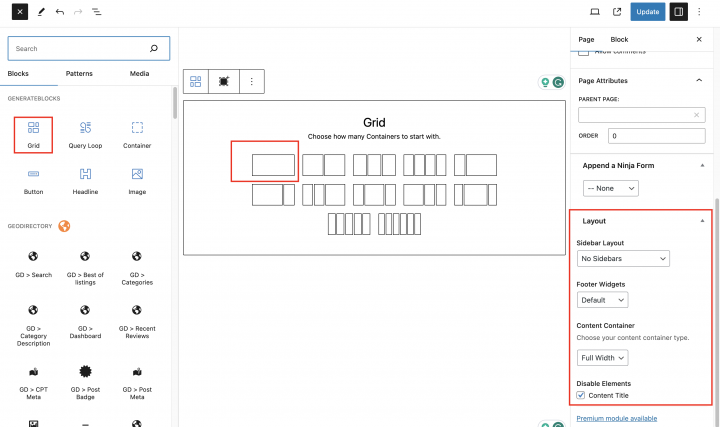
Let’s go to the Breakdance >> Templates >> Add Template

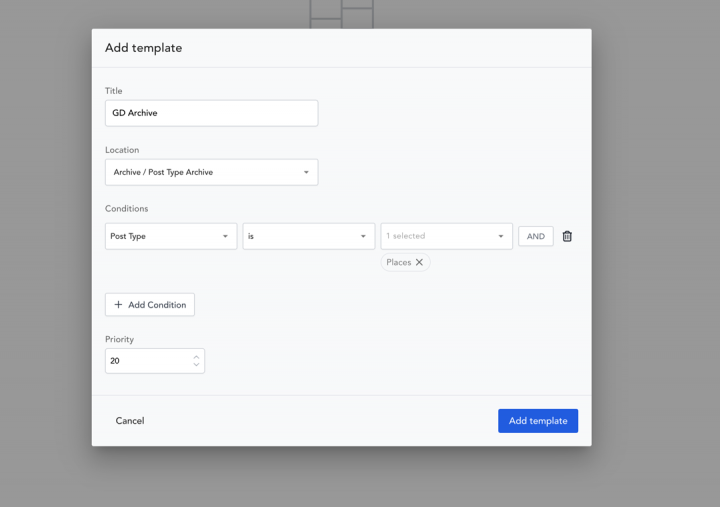
In the next option, we will select the below settings and click the Add Template button.
Location: Archive/Post Type Archive
Condition: Post Type = Places

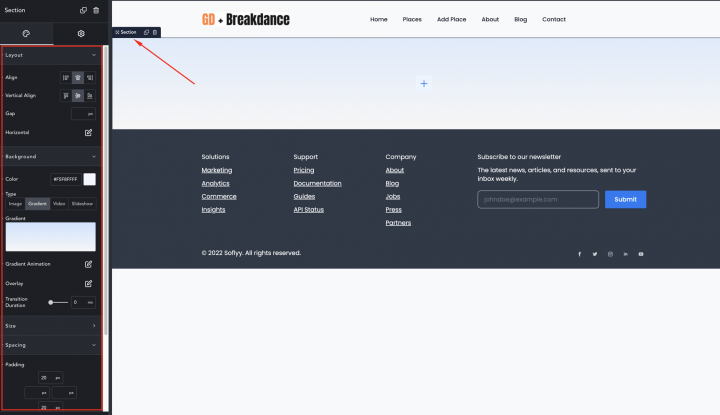
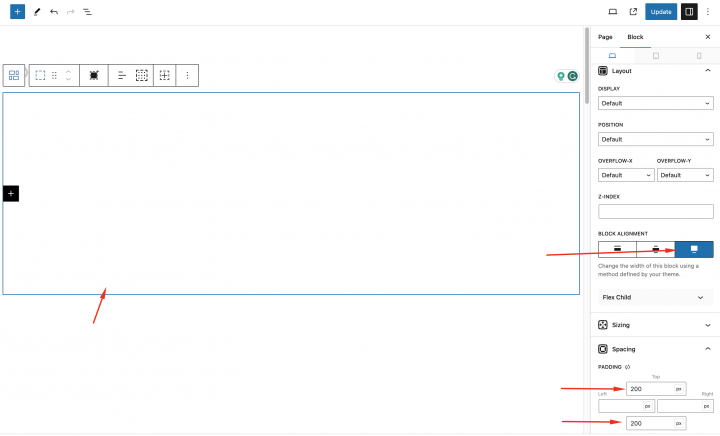
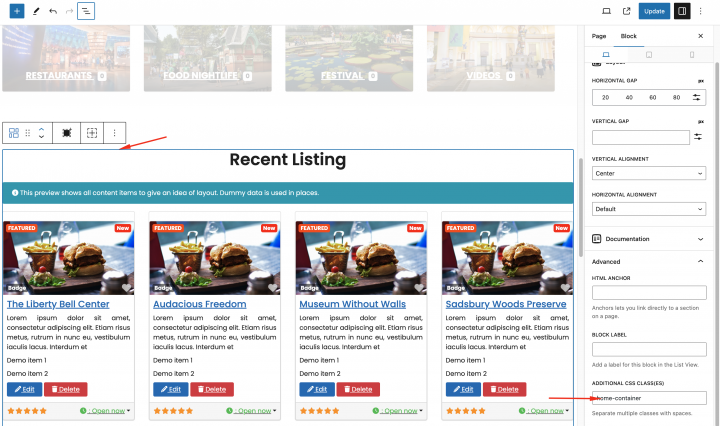
In the template, we will add an empty section and add the following settings for the section block.
Layout
Align: Center
Vertical Align: Center
Background:
Color: F5F8FFFF
Type: Gradient

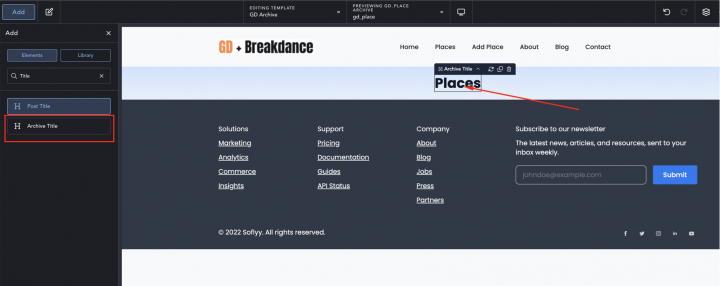
Now let’s add the Archive Title block inside it.

Now you have two options and we’ll show you both:
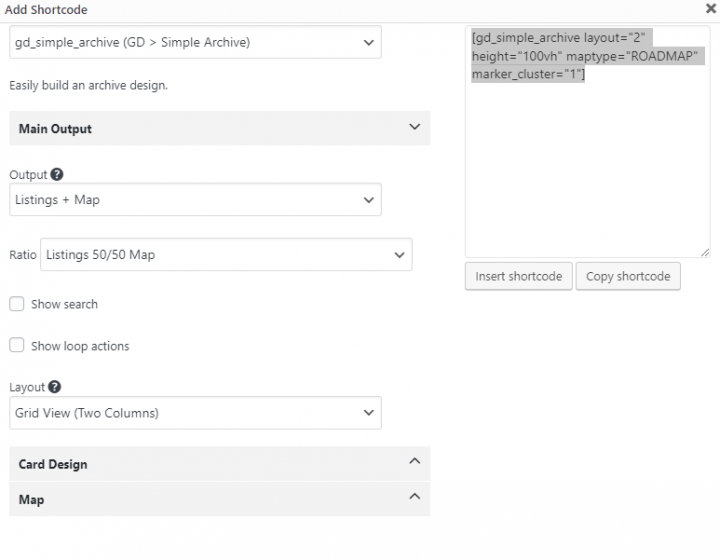
The easier way to do this is with a single column and using the shortcode: [gd_simple_archive layout=”2″ height=”100vh” maptype=”ROADMAP” marker_cluster=”1″]

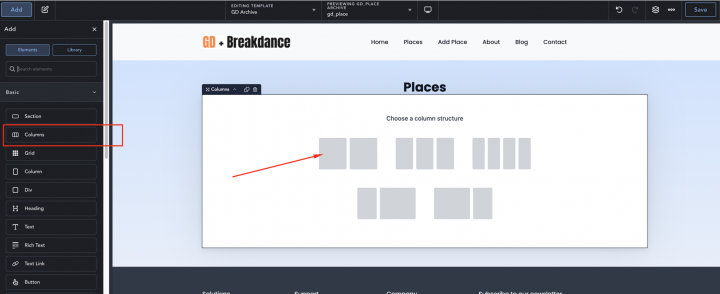
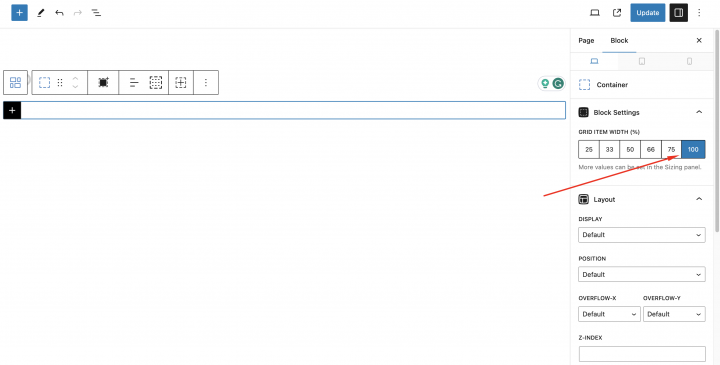
2) If you want to have full control of the design, we will need to add a column block with a two-column layout instead.
In the setting we will use Width: Full

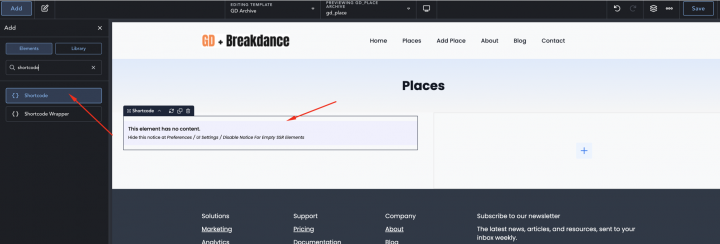
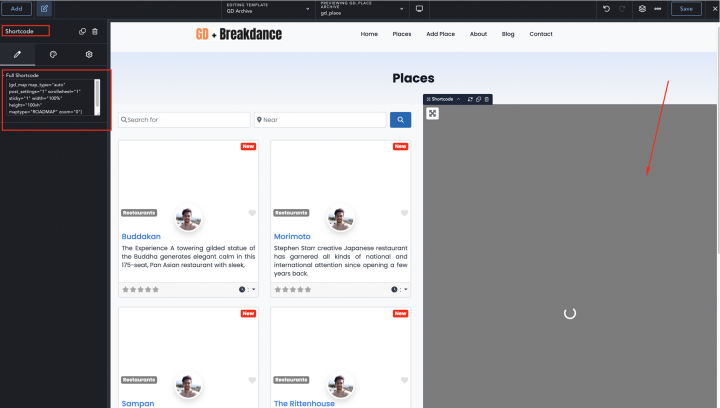
Now we will drag the shortcode container and use the required shortcode inside it.

Now on the left container, we will use the GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
[gd_search mb="3"] [gd_loop_actions] [gd_loop layout='2'] [gd_loop_paging]
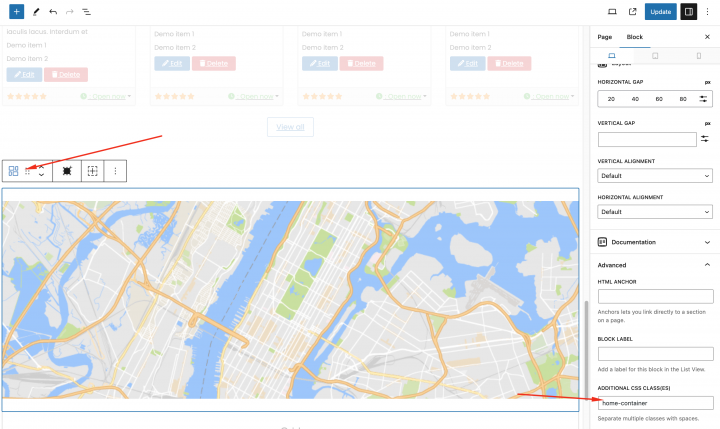
In the right column, use the GD > Map block, and we’ll leave all the settings at their default settings. However, we’ll set the height of the GD > Map block to 100vh.
[gd_map map_type="auto" post_settings="1" scrollwheel="1" width="100%" height="100vh" maptype="ROADMAP" zoom="0"]

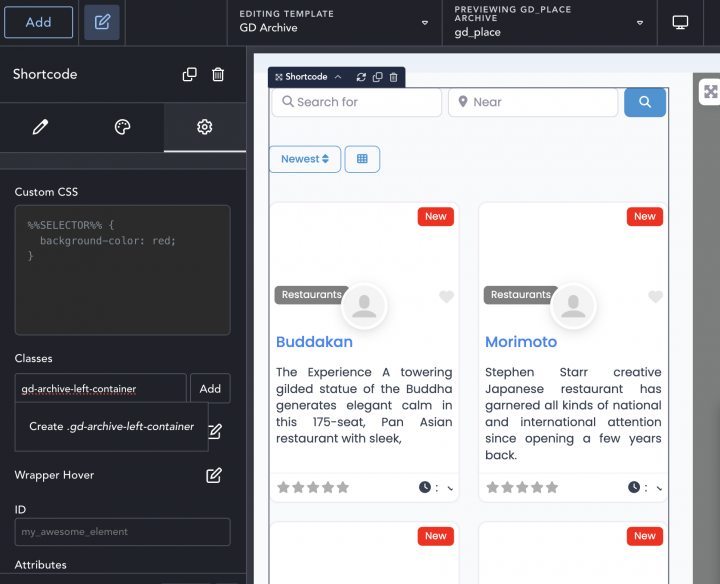
Now we will add the following gd-archive-left-container class to the left section.

In the left column, we will add the following class gd-archive-left-column.

To give it a final touch we will add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .gd-archive-left-container{ overflow-Y: scroll; max-height: 100%; height:100vh; padding-right:15px; } .gd-archive-left-column{ overflow:hidden; }
After this, the Listing Archive page is now ready.

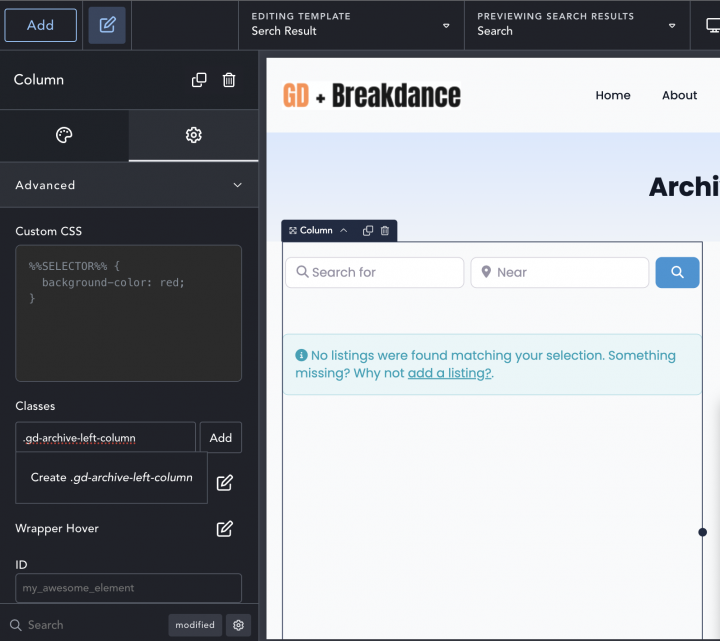
Search page
Now we will create a template for the Geodirectory Search page so Let’s go to the Breakdance >> Templates >> Add Template >> Search Results

Now we will copy all the content of the GD Archive template to the GD Search template.
So now our GD Search and Archive page templates are ready.
4. Breakdance Directory Website single Listing page design
Let’s go to the Breakdance >> Templates >> Add Template

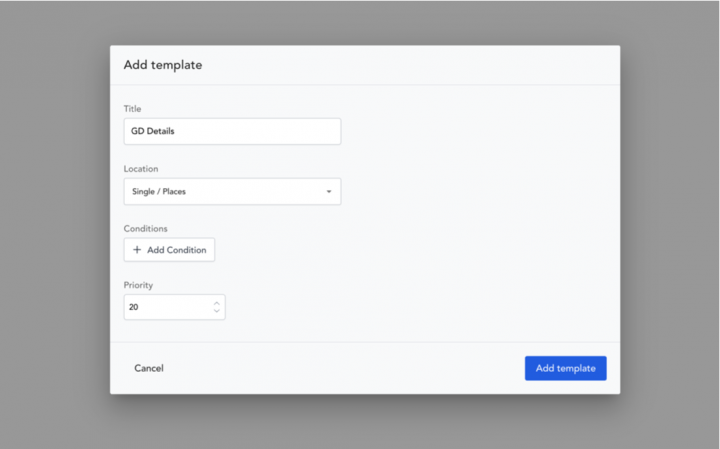
In the next option, we will select the below settings and click the Add Template button.
Location: Single/Places
Condition: Post Type = Places

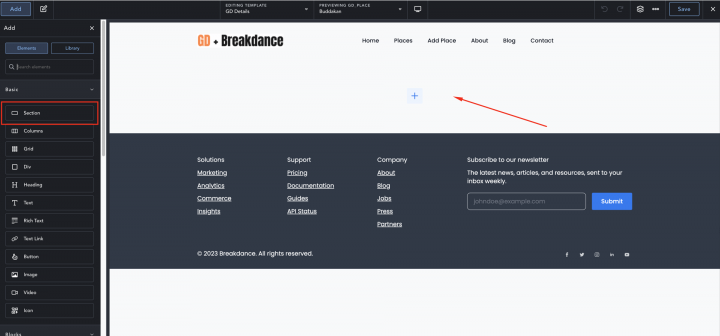
We will add an empty section with 0 padding from all sides.

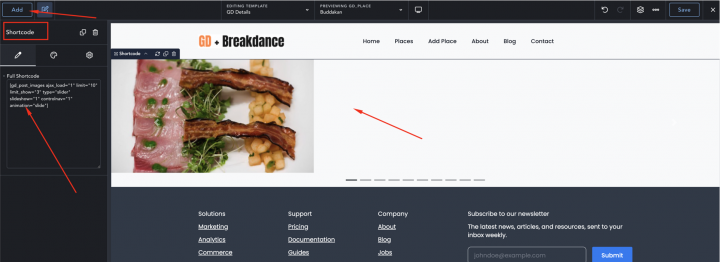
we will add the following shortcode to show an image slider.
[gd_post_images ajax_load="1" limit="10" limit_show="3" type="slider" slideshow="1" controlnav="1" animation="slide"]

Now let’s add one more section and a two-column layout inside it.

Now let’s add all the required GD Detail page shortcodes on the left column one by one.
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
[gd_single_taxonomies taxonomy='' prefix='' link_style='' link_color='' link_color_custom='' link_icon='false' mt='' mr='' mb='2' ml='' pt='' pr='' pb='' pl='' ] [gd_single_tabs heading_font_size="0" heading_text_color="primary" heading_text_color_custom="#000000" mt_lg="3" border_type="border"] [gd_single_next_prev bg='' mt='4' mr='' mb='3' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ]


On the right column, we will add GD > Author Action and GD > Output Location block.
[gd_author_actions hide_edit='false' hide_delete='false' author_page_only='false' display='' size='' alignment='' color='primary' text_color='white' btn_mt='1' btn_mr='' btn_mb='1' btn_ml='' bg='' mt='' mr='' mb='' ml='' pt='' pr='' pb='' pl='' border='' rounded='' rounded_size='' shadow='' ] [gd_output_location location="detail" list_style="wrap"]

Adding Premium Features to your Breakdance Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Learn the fundamental aspects with this essential guide: The essentials of creating a directory website.
The possibilities are endless.
Should You Build a Neighborhood Directory Website?
In today’s fast-paced world, fostering strong and connected communities is more important than ever.
A neighborhood directory can be a powerful tool for achieving this goal.
A neighborhood directory enhances communication and fosters a sense of belonging by providing residents with valuable information about their neighbors, local businesses, and community services.
In this article, we will guide you through building a neighborhood directory, empowering you to create a valuable resource that brings neighbors closer and supports local businesses.
Let’s embark on this journey together and unlock the full potential of your community.
Why a neighborhood directory is worth it
- Community Connectivity: A neighborhood directory fosters a sense of community by providing contact information, facilitating interactions, and promoting neighborly support.
- Communication and Collaboration: It serves as a central hub for exchanging information, coordinating events, and addressing community concerns, enhancing communication and collaboration among residents.
- Resource and Recommendation Hub: The directory offers a valuable resource for residents, providing information about local businesses, services, and amenities, supporting the local economy, and improving quality of life.
- Safety and Security: In times of emergency, a neighborhood directory enables quick communication and assistance among neighbors, enhancing safety and security within the community.
- Sense of Belonging: By promoting social integration and participation, the directory cultivates a strong sense of belonging, contributing to overall well-being and satisfaction within the neighborhood.
Print vs online directories: Why we recommend online
When it comes to creating a neighborhood directory, having an online version is the most efficient and cost-effective solution.
- Real-time Updates: Online directories provide instant updates, while print directories require reprints or supplements for changes.
- Accessibility and Convenience: Online directories offer 24/7 access from any device, unlike print directories that rely on physical copies.
- Enhanced User Experience: Online directories feature interactive elements and easy navigation, unlike print directories’ static format.
- Cost and Environmental Considerations: Online directories eliminate printing costs and reduce paper waste, unlike print directories that require physical resources.
- Privacy and Security: Online directories offer privacy controls for sensitive information, whereas print directories have limited control over physical distribution.
So, what is the best tool to create an online neighborhood directory?
The best way is using WordPress, the world’s most popular website-building tool.
They offer a vast array of templates and plugins that make it incredibly easy to create an online directory for your neighborhood.
In this guide, for example, we’ll show you how to build a neighborhood directory with the easy-to-use GeoDirectory plugin, the leading directory builder for WordPress users everywhere.
1. Ask: Why do you need a neighborhood directory?
When identifying the purpose and goals of your neighborhood directory, consider the specific features that would align with those objectives:
- Enhancing Community Communication: If your goal is to improve communication, consider incorporating features such as resident profiles, where neighbors can share their contact information and interests. The UsersWp plugin (WordPress User Registration Plugin) is a great integration to your directory builder that enables residents to connect, organize events, or collaborate on community initiatives. Additionally, having a discussion board or community forums encourages dialogue and information exchange among residents.
- Supporting Local Businesses: If promoting local businesses is a primary objective, allow local enterprises to showcase their offerings, contact details, and customer reviews in a dedicated section for business listings. Adding an events calendar can also provide opportunities for businesses to advertise special promotions or events within the community.
- Sharing Important Community Information: If your focus is on sharing community information, ensure the directory has a section for news and announcements. This can serve as a platform for posting updates, neighborhood projects, and development plans. Additionally, a classified ads section can allow residents to post ads, service recommendations, or real estate listings , further facilitating information sharing.
- Improving Neighborhood Safety: For enhancing safety, consider including a safety and emergency resources section. This can provide essential contact numbers, safety tips, and neighborhood watch information. Integration with a reporting system for suspicious activities or a platform to share safety-related information can also be beneficial.
- Promoting Social Engagement: To promote social engagement, feature an events calendar where residents can find and participate in community gatherings, workshops, or shared interest groups. Incorporating volunteer opportunities within the directory can also encourage residents to contribute to social causes and engage in community service.
By aligning the features of your online directory with the purpose and goals identified, you can create a comprehensive and tailored resource that addresses the specific needs and objectives of your community.
2. What to include in a neighborhood directory: Your options
Resident Contact Details
- Names of residents
- Addresses or general location information
- Phone numbers or preferred methods of contact
- Email addresses (if desired)
Business Listings
- Names and descriptions of local businesses
- Contact information (phone numbers, websites, emails)
- Addresses or locations
- Operating hours
- Special promotions or discounts (if applicable)
Amenities and Services
- Information about community amenities (parks, playgrounds, swimming pools)
- Service providers (plumbers, electricians, handymen)
- Healthcare facilities (hospitals, clinics, pharmacies)
- Educational institutions (schools, tutoring centers)
- Religious organizations (churches, mosques, synagogues)
Community Events and Activities
- Upcoming events (festivals, fundraisers, block parties)
- Regularly scheduled activities (book clubs, fitness classes, workshops)
- Event descriptions, dates, times, and locations
Emergency Contacts and Safety Information:
- Local emergency services (police, fire department, ambulance)
- Neighborhood watch information
- Important phone numbers (poison control, non-emergency services)
A Neighborhood Job Board:
This Job Board could cover “shovel snow from my driveway” or “Cut my lawn” jobs for kids to legitimate Job Listings for local businesses.
Community Resources:
- Local government offices and representatives
- Public transportation information
- Waste management guidelines
- Recycling centers or programs
Neighborhood Association or Council Information:
- Details about neighborhood associations or councils
- Board members or representatives
- Meeting schedules and locations
Remember, the specific information included in the neighborhood directory should be based on the needs and preferences of the community.
Regular updates and maintenance are crucial to ensure the directory remains accurate and useful to residents.
3. How to gather information for your neighborhood directory
- Conduct surveys or questionnaires: Design online or paper surveys to capture residents’ information and preferences. Offer incentives or prizes to encourage participation.
- Organize neighborhood social events: Host community gatherings, block parties, or potluck dinners. Create an information booth where residents can provide their contact details and learn about the directory’s purpose.
- Create an online submission form: Develop a simple form on your neighborhood’s website or social media platforms where residents can voluntarily submit their contact information and business details.
- Collaborate with local schools or community centers: Partner with educational institutions or community centers to collect information from families and businesses during school or community events.
- Utilize social media platforms: Create online groups or forums dedicated to the directory. Run targeted online campaigns promoting the directory and encouraging residents to submit their information.
- Engage with local organizations: Work with homeowners’ associations, neighborhood watch groups, local businesses, libraries, healthcare providers, and community services to gather information and ensure comprehensive coverage.
4. Install GeoDirectory & Configure Your Settings
Assuming you already have WordPress installed, you’re ready to begin setting up your directory. Installing GeoDirectory is simple and straightforward, just like any other WordPress plugin.
- From the Dashboard, go to Plugins > Add New.
- Search for the appropriate neighborhood directory plugin (e.g., “Neighborhood Directory Plugin”).
- Click on “Install” for the desired plugin.
- After installation, click “Activate” to activate the plugin.
General Settings
- Establish directory permalinks for SEO optimization, improving the visibility of your neighborhood directory in search engines.
- Fine-tune search functionality to ensure accurate and efficient search results for residents.
- Set terms and conditions for listing submissions, tailored to the specific guidelines and requirements of your neighborhood community.
- Enable security features like a captcha to prevent spam and maintain the integrity of your directory’s content.
Listing Preferences
- Specify the number of items displayed per page, considering the optimal browsing experience for residents in your neighborhood.
- Determine the duration of each listing, aligning with the frequency of updates or changes typically observed within the neighborhood.
- Define the sorting order of items to prioritize specific categories or businesses relevant to your neighborhood.
- Include a contact form for each listing, facilitating easy communication between residents and local businesses.
Email Settings
- Decide whether to publicly display owner emails and customize the format of displayed email addresses based on privacy preferences.
- Configure email notification settings to keep residents informed about updates, events, or important announcements related to the neighborhood.
- Personalize the appearance of email communications to maintain consistency with your neighborhood directory’s branding.
Payment Configuration
- Establish payment policies if you plan to monetize your directory, setting up fees for listings based on the value provided to local businesses.
- Enable recurring payment options for convenience and continuity, allowing businesses to maintain their presence in the neighborhood directory.
Appearance Customization
- Adjust the visual aspects of your directory to reflect the unique character and aesthetics of your neighborhood.
- Personalize the appearance of the listing submission button, ensuring it is visually appealing and encourages engagement.
- Configure options for searching, viewing, and managing listings to provide a seamless and intuitive user experience.
Licenses and Upgrades
- If you have been using the free version of the plugin, consider upgrading to a premium version for additional features and support.
- Access a comprehensive knowledge base for further guidance and information specific to your neighborhood directory.
By customizing these settings, you can create a neighborhood directory that is tailored to the unique needs, preferences, and characteristics of your community, enhancing connectivity, supporting local businesses, and providing a valuable resource for residents.
5. Personalize Submission Form Fields
- Access the ‘CPT > Settings > Custom Fields’ section in your WordPress dashboard.
- The interface is divided into two sections: ‘Add New CPT Form Field’ on the left for creating new fields, and the right panel displays the existing fields on the ‘Add New CPT Listing Form’.
- Choose from ‘Standard Fields’, ‘Predefined Fields’, or the ‘Custom Fields’ area to incorporate your own custom fields through custom code.
- To add a new custom field, click on the desired field in the left panel, and it will be added to the right panel, similar to the WordPress Widget Manager interface.
- Customize your field and click ‘Save’. Ensure the ‘Is Active?’ option is checked before saving to make the custom field visible on your site.
Some ideas for your neighborhood directory:
- Add a ‘Neighborhood’ Field: Include a dropdown menu for visitors to find businesses in specific parts of the neighborhood.
- Customize ‘Categories’ Field: Personalize categories to reflect relevant options for your neighborhood, such as ‘Restaurants’, ‘Parks’, ‘Shopping’, or ‘Hospitals’.
- Include a ‘Business Hours’ Field: Provide operating hours for listed businesses or services.
- Integrate a ‘Parking Available’ Checkbox: Indicate whether a location has parking to address parking concerns in the neighborhood.
- Add ‘Public Transport Links’ Field: Allow users to input information about nearby public transportation options.
- Create a ‘Special Features’ Field: Provide a text box for listers to highlight unique attributes or services their business offers.
6. Creating Your Categories
By grouping listings into relevant categories such as restaurants, parks, or local services, residents can easily navigate the directory and find the information they need.
Moreover, categories provide opportunities for targeted advertising, marketing, and promotion within the neighborhood, benefiting both businesses and residents.
- Go to your WordPress dashboard and select ‘CPT > CPT Categories’.
- Use the form on the left side of the page to create a new category.
- Input the category name, preferably in plural form, and define the category slug for the URL.
- Optionally, assign the new category as a subcategory under a parent category.
- Include a brief description and a category top description.
- Choose a default listing image and select map and category icons if desired.
- Assign a color to the category, which is used for the map icon and other settings on the site.
- Set a suitable schema type if available to inform search engines about the data expected.
Submit the new category, and it will be available when adding new listings to your neighborhood directory.
7. Promoting your Neighborhood Directory
So, you’ve created your awesome neighborhood directory, and now it’s time to spread the word and engage the community.
Here are some practical and conversational strategies to promote your directory and make it a thriving hub for residents and local businesses:
Spread the Word Locally
- Pin up eye-catching posters or distribute flyers in community centers, libraries, and local businesses. Let everyone know about the directory and its benefits.
- Collaborate with local businesses by asking them to promote the directory on their social media platforms or include information in their customer newsletters.
- Connect with influential individuals in your neighborhood, like local influencers or community leaders, who can help generate buzz and support for your directory.
Leverage Social Media
- Create social media accounts dedicated to your neighborhood directory. Share engaging content regularly, such as featured listings, upcoming events, and stories about local businesses.
- Encourage residents, local businesses, and community organizations to follow and share your social media posts to reach a wider audience.
- Consider running targeted social media ads to specifically target residents within your neighborhood and neighboring communities.
Collaborate with Neighborhood Associations and Groups
- Partner with homeowners’ associations, neighborhood watch groups, and other community organizations. They can help promote the directory through their communication channels and events.
- Offer to give guest presentations or write articles during their meetings or events. Showcase how the directory benefits the community and provide tips on how to make the most of it.
Host Neighborhood Events
- Bring the directory to life by organizing neighborhood events around it. Think local business fairs, community festivals, or networking gatherings.
- Emphasize the directory’s features and encourage residents to participate. This way, they can discover new local businesses and connect with their neighbors, fostering a sense of community.
Encourage User-Generated Content
- Make it interactive! Allow residents to leave reviews, ratings, or recommendations for listed businesses and services. This creates a sense of involvement and community engagement.
- Run fun contests or campaigns where residents can share their favorite directory listings or success stories. Offer prizes to incentivize participation and generate user-generated content.
Collaborate with Local Media
- Get the word out by reaching out to local newspapers, radio stations, or community newsletters. Share stories about the directory’s impact, success stories, or unique features.
- Offer interviews or press releases to gain media coverage and increase awareness within the neighborhood.
Optimize for Local SEO
- Help residents easily find your directory online by optimizing it for local search engine optimization (SEO). Include relevant keywords, location-specific meta tags, and accurate business information.
- Create neighborhood-specific landing pages and provide valuable content related to the community. This helps attract organic traffic and boosts your directory’s visibility.
Seek Feedback and Continuously Improve
- Be open to feedback from residents, local businesses, and directory users. Ask for their thoughts and suggestions to understand their needs better.
- Actively respond to feedback and make necessary updates or enhancements to improve the user experience and keep the directory relevant and valuable.
By implementing these conversational strategies, you’ll create a buzz around your neighborhood directory, engage residents and local businesses, and make it a go-to resource for everything happening in your vibrant community. Let’s make it happen together!
Ready to give your neighborhood the best directory it’s ever seen?
You made it to the end – congrats!
Crafting a directory that brings neighbors closer, supports local businesses, and fosters a sense of community is now within your reach.
Following the steps outlined in this guide, you’ll have the tools to build a comprehensive and user-friendly platform that becomes an invaluable resource for residents and businesses.
Get ready to embark on this journey and witness the positive impact your exceptional directory will have on your neighborhood.
Let’s create an extraordinary resource that connects neighbors and contributes to the growth and vitality of your community.
Here’s an easy-to-understand guide on how to make a Directory Website using the Beaver Builder theme and Beaver Builder plugin:
- Install the Beaver Builder theme
- Install and setup GeoDirectory
- Install the Beaver Builder plugin & Beaver Themer
- Design the Directory Website using the Beaver Builder plugin
The Beaver Builder Theme, when used with the GeoDirectory Plugin and Beaver Builder Plugin, is an excellent way to create a flexible online directory. With this combination, you can easily add location-based features, customize the layout, and include dynamic content for a user-friendly experience.
This system allows web developers and designers to build a high-quality directory website for specific industries or broader community needs.
Let’s look at the details of how to do this.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Beaver Builder Theme
We need to install a Theme, and for this tutorial, you will install the Beaver Builder Theme.
Go to https://www.wpbeaverbuilder.com and purchase the Beaver Builder Pro Plugin, including the Beaver themes & Beaver Themer plugin.
Download these products from the My Account page.

Go to Appearance >> Themes.
Select Add New, Install the Beaver Theme and Child theme, and Activate the Child Beaver Theme.
2. Install the Beaver Builder Pro & Beaver Themer plugin
Beaver Builder Pro and Beaver Themer are powerful WordPress plugins designed to enhance the website building and customization experience.
Go to Plugins >> Add new >> Click Upload plugin
Upload the plugin zip file and Activate both the plugins one by one.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it. We finished installing the plugins.

4. GeoDirectory Install Wizard
For the GeoDirectory plugin, you should complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step: Google Maps and OpenStreetMaps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
If you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold of $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to multiple cities, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration and login plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now; we will do that later.
Design the Beaver Builder Directory Website
Now that we have installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Beaver Builder Suite of tools.
1. Design The Website Logo
First things first: we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
2. Beaver Builder Directory Home page design
You can create a new page or use one WordPress makes by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

Now set the logo from Appearance>> Customize >> Header >> Header Logo
set. Logo Type: Header and Upload Logo image.

The Navigation Menu
After creating and adding the logo, go to Appearance > Menus and create your menu.

Add the links needed (from the left to the right column) and save.
In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
The Typography
Now let’s define the Typography for the website text font and size. I am setting a global Font Family, Font Weight, and Font Size that will be applied to all site text.
we will go to the Appearance > Customiser > General > Layout. we will set the following settings
Width: Full Width
Content Width: 1200

we will go to the Appearance > Customiser > General > Text.
Font Family: Outfit
Font Weight: Light
Font Size: 18
Line Height: 1.45

The Content
I will start building this page from scratch using the Beaver Builder plugin.
We need a hero header on the homepage for that.
Let’s first edit the Homepage in Beaver Builder by clicking on Launch Beaver Builder.

Now drag a row container by Clicking on the plus icon on the Top right.

From the Row style tab set
Width: Full Width
Content Width: Fixed
Minimum Height: 600px
Background Type: Photo
Background Photo Source: Media Library
Position: Center
Scale: Fill

Let’s now drag a header and the GD > Seach Block over the top of this row.

Let’s now add one empty row container, and we will add a GD > Categories block inside of it.
Set the GD > Categories block settings to the following
Design type: Image Background
Row Items: 4
Enable the Use Category Image option

You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

Now, we will add an empty row with 1 column layout.

with following settings
Color: rgba(234,240,255,0.64)
Width: Full Width
Content width: Fixed

Now, we will add a header element
Text: Recent Business Listing
Size: 42
Align: Center

Next, we will edit some settings in this GD > Listings block.
We will set: Sorting: recent
Grid: 4

We will add a row container with the following settings.
Width: Full Width
Content Width: Full Width

Add the GD > Map block inside of it and keep the settings to default.

Now, at last, we need a CTA at the bottom.
We will add an empty row with a two-column layout and the following settings.
Width: Full Width
Content Width: Fixed

Let’s now add a heading and content in the left column, and in the right column, we will add a button to send users to the add listing page.

Congratulations! Your homepage is Completed.

3. Beaver Builder Directory Website Listings and Search page design
Now, you need to design two essential pages for any directory.
The listings page (general archive, categories, tags) and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the design of these pages a bit.
The listing and search pages are mostly identical, so we create it once and copy the layout on the other page.
We decided the Listing page layout would be the listings on the left and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
Go to Beaver Builder > Themer Layout > Add new and select
Title: GD Archive
Type: Themer Layout
Layout: Archive
Click on the Add Theme Layout button

On the next page, select Location: Place Archive.

After saving these settings, click on Launch Beaver Builder. We will add an empty row with 1 column layout.
Width: Full Width
Background color: #577196

We will add an Archive title to it.

Now, let’s add a row with a two-column layout.
Width: Full Width
Content Width: Full Width

Next, on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
On the right column, we will drag the GD > Map block.
We will keep all the settings default for the GD > Map. Let’s give it some height, and I have decided to give it a height of 100vh.

Add the following style in the theme customizer from Appearance => Customize => Add CSS.
.geodir-archive .geodir-listings .geodir_location_listing{ overflow-y: scroll; max-height: 100vh; padding-right: 15px; }
After this, the Listing Archive page is ready.

Another option is to use the GD > Simple Archive block, as explained in this tutorial on building a Directory Website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Beaver Builder > Themer Layout > Add new and select
Title: GD Search
Type: Themer Layout
Click on the Add Theme Layout button
Copy all the content of the GD Archive Themer Layout template and paste it into the GD Search Themer Layout template.
Now Go to Geodirectory > Settings > General > Pages and in the Search Page Themer Layout select GD Search

So now our GD Search and Archive pages are ready.
4. Beaver Builder Directory Website single Listing page design
Go to Beaver Builder > Themer Layout > Add new and select
Title: GD Details
Type: Themer Layout
Layout: Singular
Click on the Add Themer Layout button.
On the next page, select Location: All places

After saving these settings, click on Launch Beaver Builder. We will add an empty row with 1 column layout.
Width: Full Width
Content Width: Full Width
Padding: 0

First, add an image slider at the top of the Listing Detail page.
We will drag the GD > Post Image block in this container with the following settings
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

Now let’s add a row with two columns layout.

Now, let’s individually add all required GD Detail page shortcodes on the left column.
Which includes GD > post Title, GD > Single Taxonomies, GD > Single Tabs, and GD > Single Next Prev.
We will add GD > Author Action and GD > Output Location block on the right column.

After doing it,, our Listing Detail page is complete.

Adding Premium Features to your Beaver Builder Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as Restricting the number of pictures for free listings while allowing more images for paid listings and more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Follow this tutorial for a step-by-step approach: Tutorial: How to create a directory website.
This generic tutorial can be adapted to any theme or page builder.
The possibilities are limitless.
Imagine spending hours manually typing every detail about each student or staff in a spreadsheet. Wouldn’t it be great to have an easier way to do it?
With WordPress, you can create a comprehensive online school directory that’s easy to use and looks professional. Here’s a step-by-step guide on building an online school directory in WordPress with one of the best directory builder plugins on the market: GeoDirectory.
Ready? Let’s go.
What is a school directory?
A school directory is a list of all the students and staff in your school, their contact information, photos, and other relevant details. It’s like a virtual yearbook that makes it easier for students to stay connected with one another.
Why might a school directory come in handy?
- Quick Contact Info: It’s a one-stop shop for finding contact details of students, parents, teachers, and staff. No more digging through multiple sources to get in touch with the right person.
- Seamless Communication: With a directory, schools can ensure smooth communication among everyone involved. Important updates, announcements, and notifications reach the right people promptly.
- Collaboration Made Easy: Finding and reaching out to fellow teachers, students, and staff becomes a breeze. It encourages teamwork, resource sharing, and coordination for projects and extracurricular activities.
- Parent Participation: Parents can stay informed and actively engage in their child’s education. They can easily connect with teachers, administrators, and other parents, fostering a solid home-school partnership.
- Substitute Teacher Support: When regular teachers are absent, substitute teachers can refer to the directory for classroom locations, contacts, and quick familiarity with staff members they need to communicate with.
- Networking Opportunities: The directory acts as a networking tool, helping individuals connect with others with similar interests or expertise. Teachers, parents, and students can find and collaborate with like-minded people.
- Alumni Connections: Alumni directories within the school directory facilitate connections between former students and the school community. It keeps alumni engaged, enables knowledge sharing, and allows potential contributions to the school.
- Subject-Specific Resources: You can have department-specific directories for students and faculty, making it easy to access subject-related resources, contact details, and specific academic information.
- Privacy and Security: While directories provide information, they also ensure privacy and security by controlling access to sensitive data, making sure only authorized individuals can access the directory.
- Building a Strong Community: Ultimately, a school directory brings everyone together. It encourages communication, collaboration, and engagement among students, parents, teachers, and staff. It creates a supportive and connected environment.
What to include in a school directory
- School Contact Details: Provide the school’s official contact information, including the address, phone number, and email address.
- Administrative Staff: List the names, titles, and contact details of the principal, vice-principal, and other administrative personnel.
- Teachers and Faculty: Include a directory of teachers and faculty members, their names, subjects taught, and email addresses. Optionally, you can add their office locations or availability hours.
- Support Staff: Include contact information for support staff members such as guidance counselors, librarians, nurses, and IT technicians.
- Student Directory (Optional): If permitted and appropriate, you can include a student directory with basic information like student names, grade levels, and classroom assignments. Ensure that privacy regulations and consent are respected.
- Department Listings: If applicable, create separate sections or listings for various departments such as science, mathematics, arts, athletics, etc. Include contact details of department heads and faculty members.
- School Calendar: Incorporate a calendar highlighting important dates, events, holidays, and academic schedules.
- Resources and Services: Provide information on resources available within the school, such as the library, counseling services, extracurricular activities, clubs, and academic support programs.
- Parent-Teacher Association (PTA): Include contact details for the PTA or parent association, enabling parents to connect with fellow parents and engage in school-related activities.
- Emergency Contacts: For quick reference, list emergency numbers, school security, and relevant safety protocols.
Ensure that the directory is regularly updated to maintain accuracy and relevancy. Additionally, adhering to privacy guidelines and obtaining necessary consent when including personal information in the directory is essential.
Step 1: Choosing the Right Theme for Your School Directory
The perfect theme is essential when creating a school directory site with WordPress. GeoDirectory offers a range of beautiful and customizable themes with free and premium options ($19 to $39).
These themes are designed for single or multi-city directories and seamlessly integrate with Google Maps. They provide predefined listing types for various school features and events, ensuring a user-friendly experience for listing submissions.
Step 2: Setting Up Your Domain and Hosting
You’ll need a domain and hosting service to bring your school directory website to life. Choose a domain name that reflects your school’s identity and purpose. Opt for simplicity, incorporating your school or region’s name.
Regarding hosting, we recommend Cloudways and its Vultr High-Frequency 1GB plan, which costs only $15 per month and is an excellent choice for 99% of Chamber of Commerce Directories. It offers reliable services for storing your site’s data and making it accessible online.
Step 3: Install GeoDirectory & Configure Your Settings
After securing your domain and hosting, the next step is to install the GeoDirectory plugin. This plugin is essential for creating a functional school directory, offering a range of tools to manage staff and faculty profiles, event management, and school facilities and amenities.
Here’s how to install the GeoDirectory plugin:
- From your Dashboard, navigate to Plugins > Add New.
- In the search field, enter “GeoDirectory” and click Enter.
- Look for the “GeoDirectory – Business Directory Plugin” and select the “Install” button.
- Once the installation is complete, click on the “Activate” button.
Next, you’ll want to tap into the vast array of features specifically designed to meet the needs of school directories:
- Easy Listing Management: With GeoDirectory, you can manage and organize listings for different departments, classes, clubs, or school facilities. Keep track of relevant details such as contact information, descriptions, and photos.
- Events Management: Organize and promote school events, including parent-teacher meetings, performances, workshops, or sports tournaments. GeoDirectory allows you to create event listings with dates, locations, and descriptions.
- Staff and Faculty Profiles: Showcase your school’s dedicated teachers and staff by creating profiles highlighting their qualifications, areas of expertise, and contact information. This helps students and parents connect with the right educators easily.
- Parent Reviews and Ratings: Enable parents to share feedback and rate their experiences with various aspects of the school, such as classes, extracurricular activities, or support services. This valuable feedback can assist other parents in making informed decisions.
- School Facilities and Amenities: Highlight the different facilities and amenities available within the school, such as libraries, sports facilities, laboratories, or cafeterias. GeoDirectory allows you to create listings for each facility, providing essential details and photos.
Step 4: Personalize Submission Form Fields
Here’s how you can tailor the form fields in GeoDirectory for your school directory:
- Access the WordPress dashboard and navigate to ‘CPT > Settings > Custom Fields’.
- In the interface, you’ll find two sections. On the left, ‘Add New CPT Form Field’ allows you to create new fields. The ‘Add New CPT Listing Form’ on the right displays the currently available fields.
- You can choose from ‘Standard Fields’, ‘Predefined Fields’, or utilize the ‘Custom Fields’ area to incorporate your custom fields through custom code specifically designed for your school directory needs.
- To add a new custom field, select your desired field from the left panel, which will be added to the right panel. The process is similar to using the WordPress Widget Manager interface.
- Once you’ve customized the field, click ‘Save’. Remember to check the ‘Is Active?’ option to ensure the field is visible on your school directory website.
Consider these customization ideas for your school directory:
- Additional Field for Grade Levels: Include a dropdown menu or checkboxes to specify the grade levels associated with each listing, helping users find relevant resources for specific grade levels.
- Subject or Department Field: Add a field to specify the subject or department related to each listing, allowing users to search and filter resources by subject or department.
- Extracurricular Activities Field: Include a field where schools can provide information about various extracurricular activities, such as sports teams, clubs, music groups, and more.
- Facilities and Amenities Field: Create a field to highlight the facilities and amenities available within the school, such as libraries, science labs, sports facilities, playgrounds, and cafeteria.
- Staff Profiles Field: Provide a section where schools can showcase profiles of teachers and staff members, including their qualifications, areas of expertise, and contact information.
By customizing the form fields in GeoDirectory to suit your school directory’s unique needs, you can create a comprehensive and tailored platform that effectively presents your school’s offerings, resources, and staff information to students, parents, and the school community.
Step 5: Creating Your Categories
Creating a well-structured category system is essential for maintaining organization and usability in a school directory website with many listings.
GeoDirectory themes can establish hierarchical categories, including parent and subcategories, tailored specifically for school directories.
To begin, follow these steps within your WordPress dashboard by selecting ‘CPT > CPT Categories’:
- Name: Enter the category name you want to create, such as ‘Subjects,’ ‘Extracurricular Activities,’ or ‘Facilities.’ It’s recommended to use descriptive plural terms. This field is required. Here’s an example below:
- Slug: Define the category slug, which is part of the URL leading to the category’s page. For example, ‘subjects,’ ‘activities,’ or ‘facilities’.
- Parent Category: If applicable, position your new category as a subcategory under a parent category. This helps to organize listings hierarchically. For instance, ‘Sports’ could be a parent category, with ‘Football,’ ‘Basketball,’ and ‘Swimming’ as subcategories.
- Description: Optionally, provide a brief description of the category, offering additional context or details about the listings it encompasses.
- Category Top Description: This text will appear at the top of the category’s listings page, serving as an introduction or providing essential information related to that specific category.
- Default Listing Image: Choose a default image representing listings within this category. It could be an icon, photo, or graphic that visually represents the nature of the category.
- If desired, select a map icon from your media files to represent this category visually on any maps displayed in the directory.
- Category Icon: Set a category icon that represents the category visually. This icon can be utilized within the directory for easy recognition and navigation.
- Category Color: Choose a color that corresponds to the category, providing visual differentiation and aiding in categorization throughout the directory.
- Schema Type: If a suitable schema type is available for your category, select it. This helps search engines understand the data within the category and may enhance search result display.
Once you’ve filled in these fields, save your new category. It will now be available when adding new listings to your school directory. By structuring categories effectively, you’ll enhance the organization and usability of your school directory, making it easier for users to navigate and find relevant information.
How to get people to use your school directory
Now that you know how to build an online school directory, it’s time to encourage sign-ups and engagement. Here are some ways you can do that:
- Student Ambassadors: Recruit enthusiastic student ambassadors to promote the school directory among their peers. These ambassadors can share the benefits, demonstrate how to sign up, and organize engaging activities or contests to incentivize student participation.
- In-Class Presentations: Collaborate with teachers to allocate time for in-class presentations about the school directory. Explain its advantages, demonstrate the registration process, and answer students’ questions. Make it interactive and emphasize how the directory can benefit them.
- Exclusive Student Features: Offer exclusive features within the directory tailored explicitly to students, such as a platform to connect with classmates for group projects, access to academic resources, or a forum to share interests and hobbies. Highlight these features to make the directory more appealing to students.
- Staff Engagement: Engage staff members by highlighting the benefits of the directory in staff meetings or professional development sessions. Demonstrate how it can streamline communication, facilitate collaboration, and provide convenient resource access.
- Contests and Incentives: Organize contests or incentives exclusive to students and staff who sign up on the directory. For example, offer prizes for the most active users, encourage participation in surveys or feedback sessions, or reward staff members who consistently update their profiles with special recognition.
- Integration with School Activities: Integrate the directory into school activities and events. For instance, during orientation days or parent-teacher meetings, have a dedicated booth or station where students and staff can sign up and explore the directory’s features.
- Student Portfolios: Position the directory as a platform for students to showcase their achievements, projects, or portfolios. Emphasize how it can be a digital record of their educational journey and support college or job applications.
- Collaboration Opportunities: Highlight how the directory can foster collaboration among students and staff. Showcase its features that enable group discussions, shared document repositories, or project management tools to encourage sign-ups.
- Peer Recommendations: Encourage students and staff who have already signed up to share their positive experiences with their peers. Word-of-mouth recommendations from trusted school community members can be influential in driving sign-ups.
- Simple Registration Process: Ensure the registration process is simple, user-friendly, and age-appropriate. Minimize the required fields and offer assistance or tutorials to help students and staff complete the sign-up process effortlessly.
Tailoring these strategies to students and staff members’ specific needs and preferences will increase the likelihood of sign-ups and create an engaged school directory community.
Ready to give your school an online presence?
Building an online school directory in WordPress offers a transformative solution for enhancing communication, collaboration, and community engagement within educational institutions.
By following the steps outlined in this article, you can create a comprehensive directory that connects students, parents, teachers, and staff in a user-friendly and efficient manner. Every aspect of theme selection to customization and strategic sign-up incentives contributes to a thriving digital hub that strengthens the educational ecosystem.
Start connecting, collaborating, and transforming your educational environment today!
Picture this: a thriving ecosystem where businesses flourish, professionals connect, and local economies thrive.
At the heart of this success lies a Chamber of Commerce Directory.
A dynamic tool that ignites collaboration and fuels economic growth.
In this article, we present a comprehensive guide to building your own powerful hub, seamlessly connecting businesses and professionals within your community.
Whether you represent a Chamber of Commerce, aspire to join a directory, or have bold entrepreneurial ambitions, this step-by-step guide equips you with the knowledge and strategies needed to construct a robust Chamber of Commerce Directory.
Ready? Let’s go.
What is a chamber of commerce directory?
First, a chamber of commerce can be a voluntary or mandatory association that brings together business firms from various trades and industries.
So, a chamber of commerce directory is an online platform that lists all the members of these chambers, giving you a comprehensive overview of your local business landscape.
By unifying members through a searchable directory, you can make it easier for local businesses and customers to find each other.
Whether they’re looking for partners, suppliers or services within their community, your directory can make it happen.
What do I need to get started?
To kickstart your Chamber of Commerce Directory, you’ll need a few essential tools and resources.
Here’s a handy list to get you started:
- Website Builder: Let’s go with WordPress! It’s a popular website creation choice thanks to its user-friendly interface and flexibility. You’ll find plenty of customization options and a vast library of plugins to make your directory shine.
- Directory Plugin: Speaking of Directory plugin, GeoDirectory is your go-to directory builder. It offers robust features like member profiles, search functionality, interactive maps, and more. It’ll be the backbone of your directory management.
- Membership Management: Consider using UsersWP. This plugin make it a breeze to handle member accounts, subscriptions, and access control based on membership levels (subscriptions, and access control coming soon). They keep your directory organized and secure.
- Contact Forms: We recommend Ninja Forms or if you are using our Block Theme called Blockstrap, its internal Contact Form Block. These tools help you create customized contact forms, making it easy for members and visitors to connect with you or the listing owners. Stay accessible and responsive to inquiries.
- Payment Gateway: Get paid hassle-free by integrating PayPal or Stripe. These trusted payment gateways handle secure transactions, allowing you to collect membership fees and process payments seamlessly.
- SEO Plugin: Boost your directory’s visibility with Yoast SEO or Rankmath. These plugins help you optimize your website for search engines, allowing potential members to find you more quickly and improving your overall ranking.
- Analytics: Gain insights into your directory’s performance with Google Analytics. It’s a powerful tool for tracking website traffic, visitor behavior, and engagement. Stay informed and make data-driven decisions.
Remember, this is just a starting point! Depending on your specific needs and goals, there are countless additional plugins and resources available to enhance further and customize your Chamber of Commerce Directory.
The Setup: Creating your Chamber of Commerce Directory
Step 1: Selecting a theme
Choosing an appropriate theme is crucial for a WordPress Chamber of Commerce Directory site. GeoDirectory has various attractive, fully customizable themes, both free and premium ($19 to $39).
The newest is the free WordPress Directory Theme. A full site editing block theme.
It is tailored for single or multi-city directories, effortlessly integrates with Google Maps, and offers predefined listing types for business aspects and events, simplifying submissions.
Step 2: Set up domain registration and hosting
To activate your Chamber of Commerce directory website, secure a domain and hosting service. At GeoDirectory,We recommend Cloudways and its Vultr High-Frequency 1GB plan which costs only $15 per month and is an excellent choice for 99% of Chamber of Commerce Directories.
Pick a simple domain name representing your Chamber of Commerce’s identity.
Step 3: Install GeoDirectory & Configure Your Settings
After establishing your domain and hosting, the subsequent step is to install the GeoDirectory plugin.
This plugin is indispensable for setting up a fully operational chamber of commerce directory, providing tools to manage member profiles, event scheduling, and chamber facilities and services.
Here’s how to install the GeoDirectory plugin:
- From your Dashboard, go to Plugins > Add New.
- In the search box, type “GeoDirectory” and press Enter.
- Search for the “GeoDirectory – Business Directory Plugin” and press the “Install” button.
- After the installation concludes, click the “Activate” button.
Next, you’ll want to use all the features tailored for a chamber of commerce directory:
- Efficient Business Listing Management: With GeoDirectory, effortlessly manage and organize business listings, complete with contact information, descriptions, and photos. This feature allows for easy access and referencing of all registered businesses within the chamber.
- Event Management: Organize, manage, and promote chamber events such as business mixers, workshops, or local expos. GeoDirectory lets you create detailed event listings with dates, locations, and descriptions, helping ensure your chamber community is well-informed.
- Member and Business Profiles: Highlight the unique offerings and skills of your chamber members by creating comprehensive profiles. These can include details such as their business specialties, areas of expertise, and contact information, facilitating networking within the chamber.
- Reviews and Ratings: Enable businesses to share feedback and rate their experiences with various aspects of the chamber, including events, services, and networking opportunities. This feature helps ensure quality control and can assist others in making informed decisions about participation.
- Chamber Facilities and Amenities: Spotlight the resources available through the chamber, such as meeting rooms, event spaces, and business support services. GeoDirectory allows you to create detailed listings for each resource, ensuring your members know the full range of benefits.
How will you categorize the businesses in the chamber of commerce?
When building your Chamber of Commerce Directory, effectively categorizing businesses is crucial for seamless navigation and an optimal user experience.
Follow these steps to categorize the businesses in your directory:
- Identify Relevant Categories: Determine the main categories that will encompass the businesses in your directory. Consider industry sectors such as retail, hospitality, healthcare, professional services, manufacturing, technology, construction, and food services. These overarching categories will serve as the foundation for organizing your directory.
- Subcategories: Break down the main categories into relevant subcategories. For instance, under the retail category, you might have subcategories like clothing, electronics, home goods, sports equipment, and beauty products. Under professional services, you could have subcategories like legal services, accounting, marketing, and consulting. This helps users quickly locate businesses within their desired industry.
- Specializations or Attributes: Consider including additional categories or subcategories based on specialized services or unique attributes. Examples could include eco-friendly businesses, women-owned businesses, minority-owned businesses, locally sourced products, or businesses catering to specific customer needs, such as pet-friendly establishments, vegan options, or accessibility services. This allows users to discover businesses with specific qualities or specialties.
- User-Friendly Design: Ensure your category structure is intuitive and easy to understand. Use clear labels and logical hierarchies, and consider implementing a search function to enhance navigation. Make it effortless for users to find the services they need within your directory.
Creating categories on GeoDirectory
GeoDirectory allows you to set up hierarchical categories, including primary categories and subcategories, explicitly designed for chamber directories.
To start, navigate through your WordPress dashboard and select ‘CPT > CPT Categories’:
Name: Input the name of the category you wish to create, such as ‘Industries’, ‘Events’, or ‘Services’. Descriptive plural terms are recommended. This field is obligatory. For example:
- Slug: Identify the category slug, which will form part of the URL leading to the category’s page. For example, ‘industries’, ‘events’, or ‘services’.
- Parent Category: If suitable, position your new category as a subcategory under a main category. This aids in hierarchical organization of listings. For instance, ‘Restaurants‘ could be a primary category, with ‘Italian’, ‘Asian’, and ‘Mexican’ as subcategories.
- Description: Optionally, offer a concise description of the category, providing further context or details about the listings it covers.
- Category Top Description: This text will be displayed at the top of the category’s listings page, introducing or delivering important information about that specific category.
- Default Listing Image: Pick a default image representing listings within this category. It could be an icon, photo, or graphic that visually symbolizes the nature of the category.
- Map Icon: If you wish, select a map icon from your media files to visually denote this category on any maps shown in the directory.
- Category Icon: Assign a category icon that visually symbolizes the category. This icon can be used within the directory for easy recognition and navigation.
- Category Color: Choose a color that matches the category, offering visual differentiation and assisting in categorization throughout the directory.
- Schema Type: If a suitable schema type is available for your category, select it. This aids search engines in comprehending the data within the category and may improve search result display.
After filling in these fields, save your new category. It will now be accessible when adding new listings to your chamber directory. By effectively structuring categories, you’ll improve the organization and usability of your chamber directory, simplifying navigation and information retrieval for users.
Personalize the form submission fields for businesses to register
Here’s how you can adjust the form fields in GeoDirectory to suit your chamber of commerce directory:
First, enter the WordPress dashboard and go to ‘CPT > Settings > Custom Fields’.
Within the interface, there are two sections. The left one, ‘Add New CPT Form Field’, lets you generate new fields. On the right, ‘Add New CPT Listing Form’ shows the currently available fields.
GeoDirectory provides ‘Standard Fields’, ‘Predefined Fields’, and a ‘Custom Fields’ area to integrate your custom fields through custom code, precisely designed for chamber directory needs. To add a new custom field, select your desired field from the left panel, which will appear in the right panel. This is similar to using the WordPress Widget Manager interface.
After adjusting the field, click ‘Save’. Make sure to mark the ‘Is Active?’ option to make the field visible on your chamber directory website.
Consider these customization suggestions for your chamber directory:
- Membership Type Field: Include a dropdown menu or checkboxes to identify the types of memberships associated with each listing, aiding users in finding pertinent resources.
- Business Sector Field: Add a field to designate the business sector related to each listing, enabling users to search and filter resources by industry.
- Events and Activities Field: Incorporate a field where businesses can share information about events or networking activities they participate in.
- Services and Amenities Field: Construct a field to spotlight the services and amenities offered by the chamber or by the businesses, such as meeting rooms, networking events, or business support services.
- Business Profiles Field: Provide an area where businesses can display profiles, including their specializations, areas of expertise, and contact information.
By tailoring the form fields in GeoDirectory to meet your chamber directory’s specific needs, you can construct a detailed and customized platform that effectively displays your chamber’s offerings, resources, and business information to members, potential members, and the community.
Make it easy for locals to find businesses.
You should also ensure that you have advanced search tools that make it easy for locals to find businesses.
- For example, you can integrate a search bar on your directory page that allows users to filter their search results by location, city, or zip code. This way, they don’t have to manually scroll through the entire list of businesses in your chamber of commerce.
- You can also add filters such as business type, services offered, and hours of operation. These filters make it easier for users to find the businesses they need quickly and conveniently.
- You can also integrate a map feature with an embedded Google Map so that users can easily search for businesses based on their locations. This allows them to narrow down their search results by visualizing where the businesses are located.
- Don’t forget featured listings! This is a great way to showcase top-tier businesses in your chamber of commerce or with unique offerings that would benefit members or potential members. You can offer additional benefits to these featured businesses, such as higher visibility on search results and priority for the proper customization. Your chamber directory can become a powerful resource for businesses in your community.
With the proper customization and search tools, you can create an easy-to-use chamber directory that makes it simple for locals to find businesses in their area.
How do you get people to signup and use your Chamber of commerce directory
1. “The Local Expert” Webinar Series
Host a series of webinars showcasing local businesses listed on the directory. This not only provides valuable insights to attendees but also shows the diverse range of businesses featured in the directory. Encourage sign-ups during these sessions by offering exclusive access to webinar recordings or supplemental materials.
2. The “Directory Challenge” Game
Create an interactive game or challenge that requires users to sign up and use the directory to find answers. For example, a virtual scavenger hunt through the directory or a ‘guess the business’ trivia game. Reward the winners with discounts or free consultations with businesses in the directory.
3. Social Media Directory Highlights
Regularly spotlight businesses from the directory on your social media channels. Use creative formats like Instagram stories, Facebook Live interviews, or TikTok challenges. This not only increases visibility for the featured businesses but also promotes the diversity and value of the directory.
4. “Member of the Month” Feature
Recognize and promote an active directory member each month. Feature their story on your website, newsletters, and social media. This could motivate others to sign up and engage more with the directory to gain similar recognition.
5. Engage Influencers
Partner with local influencers who can authentically promote the value of the directory to their followers. An influencer could host a live “day in the life” tour of different businesses they visit from the directory or share their favorite picks.
6. Exclusive Deals & Flash Sales
Collaborate with businesses in the directory to offer time-limited deals or flash sales exclusively for directory users. Promote these sales heavily on social media channels and email newsletters to drive sign-ups.
7. Easy Peasy Sign-up Process
Create a simple and quick sign-up tutorial video. Post this on your website and social media channels, highlighting the ease of use and value of the directory.
8. Partner with Local Events
Work with local festivals, sports events, or other gatherings to promote the directory. Perhaps directory members can offer special promotions during these events, or you could host a directory signup booth.
These creative strategies, when implemented effectively, will generate excitement and boost engagement, resulting in more sign-ups and active users for your Chamber of Commerce directory.
Ready to build your chamber of commerce directory?
All in all, a well-curated and actively engaged Chamber of Commerce directory can serve as an invaluable asset to your local business community.
Implementing creative strategies such as webinars, interactive games, social media promotion, and collaboration with local influencers and events will significantly boost sign-ups and usage.
Remember, the key to a thriving directory lies in continually innovating and tailoring your engagement efforts to the unique needs and interests of your audience.
Here’s to a thriving and vibrant Chamber of Commerce directory that serves as a valuable hub for local businesses and consumers alike.
Here’s a step-by-step guide to building a Directory Website using the Neve theme and Otter blocks plugin:
- Install the Neve theme
- Install and setup GeoDirectory
- Install the Otter plugin
- Design the Directory Website using the Neve theme and the Gutenberg Editor
The Neve Theme, when used alongside the GeoDirectory Plugin and the Otter Plugin, provides a comprehensive and adaptable platform for developing a sophisticated online directory.
Utilizing this combination, users can effortlessly incorporate location-centric functionalities, refine layout configurations, and add dynamic content blocks, guaranteeing a user-friendly and immersive interface.
This cohesive system empowers web developers and designers to construct a top-tier directory website that caters to specific industry demands or wider community requirements.
Let’s delve into the specifics of how this can be achieved.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Neve Theme
We need to install a Theme, and for this tutorial, you will install the Neve Theme.
Go to Appearance >> Themes
Select Add New, Install, and Activate the Neve Theme.

2. Install the Otter plugin
The default Gutenberg plugin is not enough to style a template so we will install the Otter plugin.
This plugin provides customized blocks that are better than the default and will help you design the page templates.
Go to Plugins >> Add new.
Search for Otter. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user registration plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Neve Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Neve Suite of tools.
1. Neve Directory Home page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
After designing your logo, go to Appearance > Customize > Header, click the Change logo link, and upload your PNG file. Skip cropping (or crop the image as needed), in Logo Layout select the option Logo and click publish.

The Navigation Menu
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
The Typography
Now let’s define the Typography for the website text font and size. I am setting a global Font Family, Font Weight, and Font Size that will be applied to all site text.
we will go to the Appearance > Customiser > Typography > General > Body. we will set the
Font Family: Inter
Additional Font Varients: Regular 400, Medium 500, Semi-Bold 600, Bold 700, Extra Bold 800, Black 900
Transform: None
Weight: 400
Font Size: 16
Line Height: 1.7
Font Family: Arial, Helvetica, sans-serif

From Appearance > Layout > Pages set the Header Layout: Cover

The Content
I will start building this page from scratch using the Otter plugin.
We need a hero header on the homepage for that, let’s add a Row block provided by WordPress.

We will add a Section block with a full-size Layout.

Verticle alignment: Align the middle (shown in the screenshot) in the Section block settings and set the Section Structure settings to.
Minimum Height: Custom
Custom Height: 600

Next, check the block setting and set the Background image.
For the Hero Section, we will need an image, and we will download a free image from Pexels.com (Thanks, @rachel-claire).

Select Background overlay settings, set
Overlay Opacity: 50
Background Overlay Color: #000000 (Black)

Hero image overlay color settings
Now that we have made the hero image darker, we can add text.
Click the center of the image (a plus button is barely visible). This will allow you to select a new block. Add a Section block.
Click the center of the image again and add an “Advanced Heading” block.
In the Text block, add text like: “Find The Best Restaurant Philadelphia”.
Block select H1 as HTML Tag. Text Alignment Center. (shown in the screenshot.)
In the Advanced Heading block style settings
Font Size: 48
Font Transform: Capitalize
Text Color: #FFFFFF

At this point, we can add the search form to the hero section of our Neve directory website.
Click on the + button at the lower-right corner of the Title Section to add a new section.
In order to add GD search on the homepage header, Drag the GD > Search block inside the hero container.

Now let’s add the following settings to the parent Section block.
In the Structure settings set
Maximum Content Width: 1170
Horizontal Align: Center

Now we will add some space below the hero section. Let’s use a spacer block and set height = 40.

It’s time to add a few more required sections to the homepage, click on the plus icon and add a Section block with full-size Layout.

Change the Section block settings and update the Section Structure settings to
Maximum Content Width: 1170 and Horizontal Align: Center.

Now we will add an empty section below the hero header and add the GD > Categories block in that grid.
Set block options to the following
Design type: Image Background
Row Items: 4
Enable Use Category Image

You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

Now, let’s proceed to add the third section to our website. we will call it “Recent Business Listing“.
Click on the plus icon and search for ‘Advanced Heading‘ and once added, configure the text settings as follows: Set the HTML tag to H3 and align it to the center.

Add a GD > Listing block by clicking on the plus icon and then accessing the block settings. Make sure to enable the Show Advanced Settings option.

In the block Style tab, please update the Layout: Grid View (Four Columns).

Change the number of posts to show: 8 and ensure that you check the ‘Enable location filter‘ option and set the Sort By: Latest.

Now let’s add an empty Column with Content and Wide to 100.

Add the GD > Map block to it and keep the settings to default.

Congratulations! Your homepage is Completed.

2. Neve Directory Website Listings and Search page design
Listings page
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.
we will set the page settings to the following
Sidebar Layout: No Sidebar
Footer Widget: Default
Content Container: Full Width

Now, add a Section block with a 1:1 layout.

Now on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.

In the right column, drag the GD > Map block, and we’ll leave all the settings at their default settings. However, we’ll set the height of the GD > Map block to 100vh.

To give it a final touch we will add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .container.grid-container{ max-width:100%; } .geodir-archive .wp-block-geodirectory-geodir-widget-loop .geodir-loop-container .geodir-listing-posts{ overflow-y: scroll; max-height: 100vh; }
Since the Neve theme has a minor compatibility issue with the GD > Archive page title. we will create a title container at the top of this page.
we will drag an empty section and set the block setting to
Background: #444444
Padding: 50 px, 20 px, 50 px, 20 px
we will drag the Archive title block inside it.

After this, the Listing Archive page is now ready.

Another option is to use the GD > Simple Archive block as explained in this tutorial on how to Build a Directory Website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
So now our GD Search and Archive page is ready.
3. Neve Directory Website single Listing page design
Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and add a new Section block.

First, let’s add an image slider at the top of the Listing Details page.

we will drag the GD > Post Image block in this container with the following settings
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

Now we will add one more Section block below it with a 2:1 layout.

We will change the Section block settings and update the Section Structure settings to Maximum Content Width: 1170 and Horizontal Align: Center

Now let’s add all the required GD Detail page shortcodes on the left column one by one.
Which includes GD > Post Title, GD > Single Taxonomies, and GD > Single Tabs.
On the right column, we will add GD > Author Action and GD > Output Location block.

Now let’s add a class( single-gd-section ) to this entire parent section to give it a final touch.

Finally, add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.single-gd-section{ max-width:1170px; margin:auto; }
After doing so, our Listing Details page has been completed.

Adding Premium Features to your Neve Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Begin building your site today with this detailed guide: Your guide to building a directory website. This is a generic tutorial that can be adapted to any theme or page builder.
The possibilities are endless.
Here’s a step-by-step guide to building a Directory Website using the Ollie theme for WordPress:
- Install the Ollie theme
- Install and setup GeoDirectory
- Design the Directory Website using the OllieWP theme and the Gutenberg Editor
GeoDirectory is fully compatible with FSE Block Themes like Ollie, so we won’t need a page builder or an extra blocks plugin, in this case.
GeoDirectory offers a robust and flexible solution for crafting a dynamic online directory using any theme or page builder.
In this tutorial, we will show how to build a directory website with the OllieWP Theme in combination with the GeoDirectory Plugin.
This duo allows users to seamlessly integrate location-based features, customize layout designs, and incorporate interactive content blocks, ensuring an intuitive and engaging user experience.
With this integrated approach, web developers and designers can easily achieve a professional-grade directory site tailored to specific niche markets or broader community needs.
Let’s see how we can do that in detail.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the OllieWP Theme
We need to install a Theme, and for this tutorial, you will install the OllieWP Theme.
Go to Appearance >> Themes
Select Add New, Install, and Activate the OllieWP Theme.

2. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

3. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set Philadelphia as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user login plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the OllieWP Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the OllieWP Suite of tools.
1. OllieWP Directory Home page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Editor > Pages > Home and click on the edit button.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
The Navigation Menu
After creating and adding the logo, go to Appearance > Editor, and create your menu.

Click on the menus on top and remove all existing ones.

Now let’s add a column block with a two-column layout.

In the left column add the site logo block.

Click on the main header container and from the block settings set the Background: #FFFFF

In the right column add the Navigation menu.

We added the following main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login/out
The Login/out block will only Login and Logout links based on the user login status.
The Content
I will start building this page from scratch using the OllieWP and Gutenberg blocks.
Go to Appearance > Editor > Design > Pages and click on the edit home page button.

we need a hero header on the homepage for that let’s remove all the content of this page and add a Cover block.
Next, check the block setting and set the Background image URL.
For the Hero Section, we need an image and we will download a free image from Pexels.com (Thanks, @rachel-claire).

we will add add following settings in this cover block
Content: 1200
Wide: 100
Opacity: 50
Padding & Margin: 0
Minimum Height of cover: 600
Now let’s add a header tag inside this cover block with the
Text: Find The Best Restaurant in Philadelphia

we will also give the header tag one additional class( heading-text-center ) to add some style to it.

Now let’s add the following style in the theme customiser.
.heading-text-center{ text-align:center; }
Now let’s add the GD > search block below this heading.

below it, let’s add some space using a spacer block with a Height of: 60

Now let’s add an empty column and put the GD > Categories block in it.
Set block options to the following
Design type: Image Background
Row Items: 3
Enable Use Category Image

You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

Below the hero section, add one more Column by clicking on the plus icon and add the GD > Listings blocks there.

Now we will do some needed settings in this GD > Listings block. we will set sorting: recent

Now let’s add an empty Column with Content and Wide to 100.

Add the GD > Map block in it and keep the settings to default.

Click on the Footer and OllieWP already provides a few prebuild Footer templates. I am selecting one of them.

Congratulations! Your homepage is Completed.

2. OllieWP Directory Website Listings and Search page design
Now you need to design two pages that are essential for any directory.
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
Go to Appearance > Editor > Design > Templates and Click on Edit GD Archive page template

Remove all the content from this GD Archive page template.
Now let’s add an empty row.

Inside this add a two-column layout

Now on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
On the right column, we will drag the GD > Map block.

we will keep all the settings default for the GD > Map. let’s give it some height and I have decided to give it the height of 100vh.

Add the following style in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .geodir-listings .geodir_location_listing{ overflow-y: scroll; max-height: 100vh; padding-right: 15px; }
Now after this, the Listing Archive page is ready.

Another option is to use the GD > Simple Archive block as explained in this tutorial on how to Build a Directory Website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
So now our GD Search and Archive page is ready.
3. OllieWP Directory Website single Listing page design
Now to edit and customize the GD Detail page, You can go to Appearance > Editor > Design > Templates and Click on Edit GD Single page template.

Add an empty column

Let’s first add an image slider at the top of the Listing Detail page. we will drag the GD > Post Image block in this container with the following settings
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

Now let’s add an empty row with
Content: 1200
Wide: 100

add two columns inside of it.

Now let’s add all required GD Detail page shortcodes on the left column one by one.
Which includes GD > Single Taxonomies, GD > Single Tabs, and GD > Single Next Prev.
On the right column, we will add GD > Author Action and GD > Output Location block.

After doing it our Listing Detail page has been completed.

Adding Premium Features to your OllieWP Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Kickstart your directory website project with this advice: Start a directory website today.
The possibilities are limitless.
Here’s a step-by-step guide to building a Directory Website using the Generatepress theme and Generatepress blocks plugin:
- Install the Generatepress theme
- Install and setup GeoDirectory
- Install the GenerateBlocks plugin
- Design the Directory Website using the Generatepress theme and the Gutenberg Editor
Generatepress Theme in combination with the GeoDirectory Plugin and a GenerateBlocks Plugin, offers a robust and flexible solution for crafting a dynamic online directory.
This trio allows users to seamlessly integrate location-based features, customize layout designs, and incorporate interactive content blocks, ensuring an intuitive and engaging user experience.
With this integrated approach, web developers and designers can easily achieve a professional-grade directory site tailored to specific niche markets or broader community needs.
Let’s see how we can do that in detail.
In this tutorial, we will:
Installing Theme and Plugins.
1. Install the Generatepress Theme
We need to install a Theme, and for this tutorial, you will install the Generatepress Theme.
Go to Appearance >> Themes
Select Add New, Install, and Activate the Generatepress Theme.

2. Install GenerateBlocks plugin
The default Gutenberg plugin is not enough to style a template so we will install the GenerateBlocks plugin.
This plugin provides customized GenerateBlocks which are better than the default blocks and will help you design the page templates.
Go to Plugins >> Add new.
Search for GenerateBlocks. Install it and Activate it.

You can Skip all steps of the Setup Wizard.
3. Install GeoDirectory
Finally, you need to install GeoDirectory.
Go to Plugins >> Add new, search GeoDirectory. Please install and activate it, and we finished installing the plugins.

4. GeoDirectory Install Wizard
For GeoDirectory, you will need to complete the Setup Wizard to configure the Google Maps API key and import a few dummy listings.
Choosing the Map System (Google Maps or OpenStreetMap)

You can choose between two mapping systems on the wizard’s first step. Google Maps and Open Street Maps (which doesn’t require an API key).
In this tutorial, we select OpenStreetMaps.
In case you wish to select Google Maps, do the following extra steps.
Click on the Generate Key button and follow the steps of this doc to generate a valid API key.
The essential steps are:
- Enable the Keys.
- Create or select an existing project.
- Get the Key.
- Activate a billing account.
- Restrict the API key (so it can only be used from the URL of your website)
About point four: it is a requirement. However, you only get charged if you pass the threshold, which is $200/month.
This free credit is more than enough for 99% of directories.
Setting the default city

After that, you will set the default location. This is the city for which the directory is created.
We will set New York as the default city.
You can use whatever location you need.
If you need to add listings to more than one city, you will need the Location Manager add-on.
Adding extra features

In this step, we will install our UsersWP, a user login plugin that lets users register and log into your website.
This is needed to allow users to add and edit their listings. It will also create user profiles where they can find their listings, reviews, and so on.
We will also install Ninja Forms so that all listings have a contact form that sends emails directly to the listing owners.
AyeCode Connect is not mandatory for this tutorial. It is mainly needed if you want to add GeoDirectory premium add-ons and install them directly from the WordPress Dashboard.
Adding Dummy Data

The last step to complete the installation wizard is adding some dummy listings. This will also add listing categories that you can edit later according to your needs.
You will not add sidebar widgets and menu items right now, as we will do that later.
Design the Generatepress Directory Website
Now that we installed the theme and the plugins and done the preliminary setup of GeoDirectory, we can start designing our Directory Website with the Generatepress Suite of tools.
1. Generatepress Directory Home page design
You can create a new page or use one WordPress creates by default, like the Sample Page.
Go to Pages, edit the Sample page, and rename it Home or create a new page for this.
Next, go to Appearance > Customize > Homepage Settings and select your Home.

The Logo
First thing first, we will need a logo for our website.
You don’t need to invest in a designer to sketch the 1st version of your logo.
One of the biggest mistakes you can make when starting a new directory is investing too much time and money before testing the product market fit.
You can design a logo in five minutes with an app like Canva, which is cheap and surprisingly good.

For an MVP (minimum viable product), a logo designed with Canva will be more than enough.
There are several logo templates to choose from, and it doesn’t matter if your initial logo is not as perfect and original as you believe it should be.
If your project gets traction, you can always invest in improving it or radically changing it later.
An average logo is never the leading cause of a failed project.
After designing your logo, go to Appearance > Customize > Header, click Logo > Select Logo, and upload your PNG file. Skip cropping (or crop the image as needed), in Logo Layout select the option Logo and click publish.

The Navigation Menu
After creating and adding the logo, go to Appearance > Menus, and create your menu.

Add the links needed (from the left column to the right column) and save. In the Menu Settings > Display location section, you can check the “Main” option.
If you want, you can make the same menu appear on the footer or create another menu to appear there.
In this example, we’ll only have the header navigation menu.
We added seven main navigation links and a few sub-navigation links:
- Home
- About
- Blog
- Places and add places
- Profile
- Login
- Logout
The Login link (from UsersWP Endpoints) will only appear for Logged-out users, while the log-out, account, and profile links will only appear for logged-in users.
The Typography
Now let’s define the Typography for the website text font and size. I am setting a global Font Family, Font Weight, and Font Size that will be applied to all site text.
we will go to the Appearance > Customiser > Typography > Body. we will set the Font Family: Poppines Category: sans-serif and Varient: 100, 100italic, 200, 200italic, 300, 300italic, regular, italic, 500, 500italic, 600, 600italic, 700, 700italic, 800, 800italic, 900, 900italic

The Content
I will start building this page from scratch using the GenerateBlocks plugin.
we need a hero header on the homepage for that let’s add a Grid block provided by the GenerateBlocks plugin.

we will set block alignment to wide.

In the Grid setting set the Layout setting to
Sidebar Layout: No sidebars
Footer Widget: Default
Content Container: Full Width
Disable Element: Content Title
Grid Item Width: 100

Next, check the block setting and set the Background image URL.
For the Hero Section, we need an image and we will download a free image from Pexels.com (Thanks, @rachel-claire).

On the spacing setting padding 100px on the Top and Bottom margins.

Now let’s add a header tag to add some text.
Text:: Find the best restaurants in Philadelphia
Size: Small
Appearance: Small Bold
Text Color: #FFFFFF

Inside the same Grid, we will add the GD > Search block with padding on top and bottom as 200px.

Now we will add an empty grid below the hero header and add the GD > Categories block in that grid.
Set block options to the following
Design type: Image Background
Row Items: 3
Enable Use Category Image

You can set the image to a category by editing the category from wp-admin -> places -> Place Categories.
Each category has an option to set a default image

There is no working setting I found in Generateblocks to make the grid into the content layout. we will add the home-container class to the Category parent grid.

Below the hero section, add one more Grid by clicking on the plus icon and add the GD > Listings blocks there.

Now we will do some needed settings in this GD > Listings block. we will set sorting: recent

Similarly, like the category block, we will add the home-container class to the Recent Listings parent grid.

Now let’s add an empty Grid and add GD > Map block in it and keep the settings to default.

Similarly, like others, we will add the home-container class to the GD > map parent grid.

Finally, add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.home-container{ max-width:1200px; margin:auto; }

Congratulations! Your homepage is Completed.

2. Generatepress Directory Website Listings and Search page design
Now you need to design two pages that are essential for any directory.
The listings page (general archive, categories, tags), and the search results page.
GeoDirectory creates them by default with a general layout. In this tutorial, we will customize the layout of these pages a bit.
The listing and search pages are mostly identical so we create it once and just copy the layout on the other page.
We decided the Listing page layout would be the listings on the left, and on the right, a sticky map showing the listings’ precise location.

This is very easy.
Listings page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Archive page template

Remove all the content from this GD Archive page template.
we will set the page setting to the following
Sidebar Layout: No Sidebar
Footer Widget: Default
Content Container: Full Width

Now add an empty Grid with two columns.

Now on the left container, we will drag GD Archive page-related widgets like GD > Loop Action, GD > Loop, GD > Loop Pagination, and GD > Search on top so the user can search from the Archive page.
On the right column, we will drag the GD > Map block.

we will keep all the settings default for the GD > Map. let’s give it some height and I have decided to give it the height of 150vh.

In order to make the archive page layout full-width. we will add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.geodir-archive .container.grid-container{ max-width:100%; } .geodir-archive .wp-block-geodirectory-geodir-widget-loop .geodir-loop-container .geodir-listing-posts{ overflow-y: scroll; max-height: 100vh; }

Now after this, the Listing Archive page is ready.
Another option is to use the GD > Simple Archive block as explained in this tutorial on how to Build a Directory Website with Elementor.
For the search page, we repeat the same process.
Search page
Go to Geodirectory > Settings > General > Pages > Click on edit GD Search page template
Remove all the content from this GD Search page template.
Copy all the content of the GD Archive page and paste it into the GD Search page.
So now our GD Search and Archive page is ready.
3. Generatepress Directory Website single Listing page design
Now to edit and customize the GD Detail page, You can go to Geodirectory > Settings > General > Pages > Click on edit GD Detail page template.

In this template, you will already find default content generated by Geodirectory.
we will remove all these default content and add a new Grid.

Let’s first add an image slider at the top of the Listing Detail page. we will drag the GD > Post Image block in this container with the following settings
Image Limit: 10
Show limit: 3
Output Type: Slider
Auto Start: Enable

Now we will add one more empty Grid block below it with a two-column layout.

we will add a class (single-details-container ) to this Grid from the block settings.

Now let’s add all required GD Detail page shortcodes on the left column one by one.
Which includes GD > Single Taxonomies, GD > Single Tabs, and GD > Single Next Prev.
On the right column, we will add GD > Author Action and GD > Output Location block.

Finally, add the following CSS in the theme customizer from Appearance => Customize => Add CSS
.single-details-container { max-width: 1200px; margin: auto !important; } .single-gd_place .entry-content{ margin:0px; }
After doing it our Listing Detail page has been completed.

Adding Premium Features to your Generatepress Directory Website
If you wish, now you can add premium features to your directory, such as:
- Paid Listings: with the GeoDirectory Listing Price Manager add-on, you can set prices for listing submission. For each price tier, you can enable/disable features such as: Restricting the number of pictures for free listings while allowing more pictures for paid listings. Allowing more or fewer tags and categories. Enabling or disabling specific custom fields. Submitting longer or shorter descriptions.
- Claim Listings: This is a fundamental feature for a directory where the admin creates the database and invites business owners to take control of their free listings. The claim listing process may include forcing an upgrade to a paid listing to take over the listing’s ownership.
- Advertising: selling ads is another form of monetizing an online directory. If you have a lot of traffic, you can use Ads networks. Otherwise, you may sell ads directly, allowing businesses to add banners in specific areas of your website or allowing for listings to appear as ads, for example, on top of organic search results.
These are just three examples. However, a directory website offers many ways to make money online.
You can create a global marketplace of handcrafted items, sell event tickets, or sell discount coupons.
Elevate your website with these key strategies: Key strategies for creating a directory website.
The possibilities are limitless.